Académique Documents
Professionnel Documents
Culture Documents
Initiation HTML Et CSS
Transféré par
Chiheb MezriguiCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Initiation HTML Et CSS
Transféré par
Chiheb MezriguiDroits d'auteur :
Formats disponibles
Faculté des Sciences de Bizerte
Initiation HTML et CSS
Enseignante : Rim Mahouachi
Module : UX Design – Groupe : GLSI2 – AU. 2021 - 2022
Structure d’un document HTML simplifié
2 Rim Mahouachi – GLSI2 – TD UX Design
Les liens hypertextes
Quel que soit le type de liens que l’on souhaite créer en HTML (liens
internes, des liens externes, ou des liens vers un autre endroit d’une même
page), nous utiliserons toujours l’élément a qui est l’abréviation de « anchor
» (ancre) accompagné de son attribut href pour « hypertext reference ».
<a href="index.html">Accueil</a>
indique la cible du lien, c’est-à-dire l’endroit où
l’utilisateur doit être envoyé après avoir cliqué Ancre du lien
sur le lien
On peut ajouter l’attribut title="titre du lien" pour ajouter une info-bulle au survol et
indiquer à l’utilisateur où il va arriver
3 Rim Mahouachi – GLSI2 – TD UX Design
Les liens hypertextes
Exemple 1 : un lien relatif
4 Rim Mahouachi – GLSI2 – TD UX Design
Les liens hypertextes
Exemple 2 : un lien vers une ancre
Une ancre est une sorte de point de repère que vous pouvez mettre dans vos
pages HTML lorsqu'elles sont très longues.
Pour créer une ancre, il faut rajouter l'attribut id à une balise qui va alors servir
de repère. Ce peut être n'importe quelle balise, un titre par exemple.
Ensuite, il suffit de créer un lien comme d'habitude, mais cette fois l'attribut href
contiendra un dièse (#) suivi du nom de l'ancre
5 Rim Mahouachi – GLSI2 – TD UX Design
Les images
Pour afficher une image sur une page HTML, on utilise la balise :
<img src="ref_image" alt="description de l’image" />
Exemple :
donne le chemin vers la source de texte alternatif qui décrit le contenu de l’image
l’image et la remplace si l’image n’est pas téléchargée
6 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
La balise form
Balise principale du formulaire
Deux méthodes
method="get" : limitée à 255 caractères, informations
passées dans la barre d’adresse
method="post" : envoie les données dans le corps de la
requête sans passer par la barre d’adresse, c’est la
méthode la plus utilisée
Action : l’adresse du fichier ou programme qui va
traiter les données
7 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
La balise form
Exemple
8 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
Les éléments d’un formulaire
9 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
Zone de texte et label
La zone de texte monoligne <input>
Le label
10 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
Attributs de la zone de texte
L’attribut value : donne une valeur par défaut au champ
L’attribut maxlength : limite le nombre de caractères maximum acceptés
dans le champ
L’attribut placeholder: donne une indication de ce que devrait contenir le
champ
11 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
Zone de texte multiligne <textarea>
PAS de value= " ", le texte par défaut se met entre les deux balises
ouvrante et fermante
12 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
L’élément input
L’attribut type peut prendre de nombreuses valeurs possibles:
13 Rim Mahouachi – GLSI2 – TD UX Design
Les formulaires
Boutons
button : bouton cliquable (utilisable en JavaScript)
14 Rim Mahouachi – GLSI2 – TD UX Design
Mise en forme avec le CSS
15 Rim Mahouachi – GLSI2 – TD UX Design
Le CSS : comment l’intégrer ?
Attribut style = …;
Ex: <h1 style="color:blue;" >
CSS interne dans le <head> avec la balise <style>
16 Rim Mahouachi – GLSI2 – TD UX Design
Le CSS : comment l’intégrer ?
Feuille de style externe
17 Rim Mahouachi – GLSI2 – TD UX Design
Le CSS : comment l’intégrer ?
Feuille de style externe
Exemple
style.css
test.html
lier la feuille de
style au document
HTML
18 Rim Mahouachi – GLSI2 – TD UX Design
Cibler une balise HTML
Pour cibler un élément doté d'une classe en CSS :
element.element_classe { }
Exemple
p.toto { } va cibler tous les éléments : <p class="toto"> … </p>
Pour cibler un élément par son identifiant en CSS:
#element_id { }
Exemple
h1#toto { } va cibler l’élément: <h1 id="toto"> … </h1>
Attention l’id d’un élément doit être unique
contrairement à la classe
19 Rim Mahouachi – GLSI2 – TD UX Design
En résumé
20 Rim Mahouachi – GLSI2 – TD UX Design
Les pseudos-classes sur les liens
Le sélecteur a:link désigne les liens hypertextes non visités
Le sélecteur a:visited désigne les liens hypertextes déjà visités
Le sélecteur a:hover désigne un lien survolé
Le sélecteur a:active désigne un lien cliqué
Remarque
:hover peut être appliqué sur d’autres éléments que des liens
On peut écrire img:hover pour créer un effet au survol d’une image, par exemple
Démo : hover sur les boutons (https://tympanus.net/Development/CreativeButtons/)
21 Rim Mahouachi – GLSI2 – TD UX Design
:focus sur les liens et inputs
:focus appliqué sur les liens, boutons, ou inputs lorsqu’ils ont le
focus
Résultat
22 Rim Mahouachi – GLSI2 – TD UX Design
La propriété cursor
Elle définit la forme du curseur lorsque le pointeur est au-
dessus de l'élément
Plusieurs valeurs sont possibles
Auto : Le navigateur détermine le curseur à afficher en fonction
du contexte (par exemple, l'effet sera équivalent à text lors du
survol du texte)
Default : Le curseur par défaut de la plateforme (qui est
généralement une flèche)
None : Aucun curseur n'est affiché
Help : Le pointeur indique qu'une aide est disponible
Pointer : Le curseur est un pointeur qui indique un lien
(généralement c'est une main)
Wait : Le programme est occupé, empêchant toute interaction
..
23 Rim Mahouachi – GLSI2 – TD UX Design
Propriétés de typographie
font-family : indique la (ou les) polices à utiliser
L’ordre des polices appliquées est celui de la propriété de gauche à droite
font-size : valeur en unité permet de définir la taille d’une police
font-weight: valeur permet de déterminer l’épaisseur de la police
Principales valeurs possibles : normal, bold (gras)
font-style : valeur permet de préciser le style de police
Principales valeurs possibles : normal, italic, oblique
24 Rim Mahouachi – GLSI2 – TD UX Design
Autres propriétés de typographie
text-align : valeur (left, right, center, justify)
color : valeur
text-transform: valeur (none, capitalize, uppercase, lowercase)
font-variant : valeur (normal, small-caps)
text-decoration : valeur (none, overline, underline, line-through)
..
Exemple
25 Rim Mahouachi – GLSI2 – TD UX Design
Vous aimerez peut-être aussi
- Eticket 134565181Document2 pagesEticket 134565181Mega PolisPas encore d'évaluation
- Docker EvaluationDocument47 pagesDocker EvaluationPape Mignane FayePas encore d'évaluation
- Tuto-IT Cluster VMWareDocument14 pagesTuto-IT Cluster VMWarejentaaoPas encore d'évaluation
- Cours Complet HTML & CSSDocument109 pagesCours Complet HTML & CSSdjamel bentorkia100% (1)
- 6th Central Pay Commission Salary CalculatorDocument15 pages6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- TD 1: Modèles de Recherche D'information: I & RI Glsi2 R. MDocument1 pageTD 1: Modèles de Recherche D'information: I & RI Glsi2 R. MChiheb MezriguiPas encore d'évaluation
- Initiation HTML CSSDocument380 pagesInitiation HTML CSSelfahem mohamedPas encore d'évaluation
- HTML5Document72 pagesHTML5Mohamed ElmasoudiPas encore d'évaluation
- 01 HTML 5 PDFDocument62 pages01 HTML 5 PDFRobert LAMAPas encore d'évaluation
- HTMLDocument22 pagesHTMLMERRY PARKERPas encore d'évaluation
- Cours Informatique Appliquée - FSJES HASSAN 2 Casa PDFDocument109 pagesCours Informatique Appliquée - FSJES HASSAN 2 Casa PDFKaneki Goul100% (2)
- 01 IntroductionDocument20 pages01 IntroductionImane ChattatePas encore d'évaluation
- HTML CoursDocument38 pagesHTML Coursabc 123Pas encore d'évaluation
- BIDocument85 pagesBIyoussef222Pas encore d'évaluation
- Atelier 10Document4 pagesAtelier 10IKRAM FAOUZIPas encore d'évaluation
- TP4 Encgd Ig3Document4 pagesTP4 Encgd Ig3nabilPas encore d'évaluation
- HTML CSSDocument40 pagesHTML CSSIsmail Benbya100% (1)
- Guide OneDrive V01 PDFDocument15 pagesGuide OneDrive V01 PDFAhmed AmamouPas encore d'évaluation
- Les Bases Du HTMLDocument46 pagesLes Bases Du HTMLhakimhohoPas encore d'évaluation
- Projet Virtualisation Ouassine Elkhabich Lotfi Bougraine RaouziDocument33 pagesProjet Virtualisation Ouassine Elkhabich Lotfi Bougraine RaouziOuassine YounesPas encore d'évaluation
- Chapitre 01 - Azure Principes de BasesDocument20 pagesChapitre 01 - Azure Principes de BasesAissatou YattePas encore d'évaluation
- Série N1 HTMLDocument9 pagesSérie N1 HTMLHanen Mekni GharbiPas encore d'évaluation
- Portail Captif Pfsense 131110132051 Phpapp01 PDFDocument27 pagesPortail Captif Pfsense 131110132051 Phpapp01 PDFas_temirPas encore d'évaluation
- MAJ Chapitre4 AWSDocument13 pagesMAJ Chapitre4 AWSJbali HelaPas encore d'évaluation
- Analyse R PDFDocument2 533 pagesAnalyse R PDFYoussef ElmPas encore d'évaluation
- 4 Architectures de SIDocument16 pages4 Architectures de SIKaoutar SadikiPas encore d'évaluation
- Daaif Cours CSSDocument17 pagesDaaif Cours CSSSalem Ben Nasr100% (2)
- TP1 - Jasper Server & IreportDocument5 pagesTP1 - Jasper Server & IreportOmrani AchrafPas encore d'évaluation
- SI4 - 04 Cours JavascriptDocument33 pagesSI4 - 04 Cours JavascriptUSINE ALIMENTSPas encore d'évaluation
- Pravan Cours Ch2-1 HTMLDocument104 pagesPravan Cours Ch2-1 HTMLFaiza AttatfaPas encore d'évaluation
- Glpi 5Document14 pagesGlpi 5GhâdaAouiniPas encore d'évaluation
- 03 Java Socket PDFDocument46 pages03 Java Socket PDFFreudeGuilmeraPas encore d'évaluation
- PNE Environnement Du Poste de Travail CP2I - DONC. Octobre Windows 10. Présentation Généralités. Version Pro (Redstone)Document440 pagesPNE Environnement Du Poste de Travail CP2I - DONC. Octobre Windows 10. Présentation Généralités. Version Pro (Redstone)balamurali_aPas encore d'évaluation
- Projet InformatiqueDocument20 pagesProjet InformatiqueDaaray Cheikhoul XadimPas encore d'évaluation
- VB.NETDocument352 pagesVB.NETJoseph EdwardsPas encore d'évaluation
- Les Systèmes D'informationDocument19 pagesLes Systèmes D'informationRabii BerradaPas encore d'évaluation
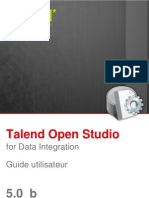
- TalendOpenStudio DI UG 50b FRDocument366 pagesTalendOpenStudio DI UG 50b FRIbrahim SafieddinePas encore d'évaluation
- Chapitre1 CoursProgrammationWeb MalekBenSalemDocument14 pagesChapitre1 CoursProgrammationWeb MalekBenSalemSourour JellaliPas encore d'évaluation
- TP2 HTMLDocument3 pagesTP2 HTMLmariem dridiPas encore d'évaluation
- Module 1Document129 pagesModule 1ALEXPas encore d'évaluation
- HTML Partie1Document61 pagesHTML Partie1daro fallPas encore d'évaluation
- GSI - SupportCours TP1 EPDDocument9 pagesGSI - SupportCours TP1 EPDWilfreed Minfoundi ManguelePas encore d'évaluation
- CCTP Migration Windows 2008Document8 pagesCCTP Migration Windows 2008omar2022Pas encore d'évaluation
- VX RailDocument4 pagesVX RailstaojrPas encore d'évaluation
- Gestion Des Utilisateurs, Des Groupes Et Des Rôles Dans SQL Server 2008Document23 pagesGestion Des Utilisateurs, Des Groupes Et Des Rôles Dans SQL Server 2008coulpie_myriPas encore d'évaluation
- Memoire Online - Securite Dans Les Systèmes Temps Reel - Thomas VanderlindenDocument94 pagesMemoire Online - Securite Dans Les Systèmes Temps Reel - Thomas VanderlindenMounir BarakaPas encore d'évaluation
- Cours - Partie 2Document55 pagesCours - Partie 2Stephane Phanotron MbaïammadjiPas encore d'évaluation
- TP1 2014Document13 pagesTP1 2014mehdi.chlif4374Pas encore d'évaluation
- De L'infrastructure Virtuelle Au Cloud Privé Et HybrideDocument243 pagesDe L'infrastructure Virtuelle Au Cloud Privé Et HybrideGolinduche100% (1)
- Cours Wordpress FondamentauxDocument3 pagesCours Wordpress FondamentauxBissala InoussaPas encore d'évaluation
- Support de Cours TSQL 2000Document20 pagesSupport de Cours TSQL 2000Joom LAPas encore d'évaluation
- FastPHP PDFDocument213 pagesFastPHP PDFBrillantPas encore d'évaluation
- Chap 1-10 ACG2 Gestion Des ProjetsDocument158 pagesChap 1-10 ACG2 Gestion Des ProjetsStephane Phanotron MbaïammadjiPas encore d'évaluation
- VMware iSCSI SAN Configuration Guide PG FRDocument124 pagesVMware iSCSI SAN Configuration Guide PG FRfouaksel100% (1)
- Veeam Backup DatasheetDocument2 pagesVeeam Backup DatasheetArkhanaPas encore d'évaluation
- 1cours VirtualisationDocument3 pages1cours VirtualisationAbdoul Aziz OUATTARAPas encore d'évaluation
- La P.O.O Premier Contact Avec WinDevDocument10 pagesLa P.O.O Premier Contact Avec WinDevThinkpad LenovoPas encore d'évaluation
- Internet Et Web - Chap3 - CssDocument40 pagesInternet Et Web - Chap3 - CssYousra GuerfaPas encore d'évaluation
- Détails Balises HTMLDocument11 pagesDétails Balises HTMLAkram MafamanePas encore d'évaluation
- HTMLDocument47 pagesHTMLSassiPas encore d'évaluation
- Epreuve de Programmaton WebDocument5 pagesEpreuve de Programmaton WebBerry Kuete100% (2)
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- TD 1Document3 pagesTD 1Chiheb MezriguiPas encore d'évaluation
- Cours MavenDocument13 pagesCours MavenHadil AyariPas encore d'évaluation
- Cours GR Chap2 V0Document11 pagesCours GR Chap2 V0Chiheb MezriguiPas encore d'évaluation
- TD 2Document8 pagesTD 2Chiheb MezriguiPas encore d'évaluation
- Test Et Validation Du Logiciel: Mcinfo4 - Asr TestsDocument42 pagesTest Et Validation Du Logiciel: Mcinfo4 - Asr TestsNasfi FerielPas encore d'évaluation
- 04 Awt SwingDocument83 pages04 Awt SwingChafik BerdjouhPas encore d'évaluation
- 02 ThreadDocument33 pages02 ThreadChiheb MezriguiPas encore d'évaluation
- 03 MVCDocument17 pages03 MVCChiheb MezriguiPas encore d'évaluation
- GROUPE TP1 ChihebMezriguiDocument3 pagesGROUPE TP1 ChihebMezriguiChiheb MezriguiPas encore d'évaluation
- Présentation Du ModuleDocument8 pagesPrésentation Du ModuleChiheb MezriguiPas encore d'évaluation
- Cours Tests P1Document56 pagesCours Tests P1Hadil AyariPas encore d'évaluation
- Corr QCMDocument11 pagesCorr QCMJamal JamPas encore d'évaluation
- ChapI - Architecture - Partie 2Document12 pagesChapI - Architecture - Partie 2kemel arbiPas encore d'évaluation
- 4 Listes ControleDocument15 pages4 Listes ControlesadaharuPas encore d'évaluation
- Cours Test TimeLineDocument7 pagesCours Test TimeLineChiheb MezriguiPas encore d'évaluation
- Analyse Lexicale 2Document4 pagesAnalyse Lexicale 2Chiheb MezriguiPas encore d'évaluation
- IntroductionDocument27 pagesIntroductionChiheb MezriguiPas encore d'évaluation
- Analyse Lexicale1Document25 pagesAnalyse Lexicale1Chiheb MezriguiPas encore d'évaluation
- Angular HTTTP ClientDocument33 pagesAngular HTTTP ClientChiheb MezriguiPas encore d'évaluation
- Cours JUnit P1Document18 pagesCours JUnit P1Hadil AyariPas encore d'évaluation
- Analyse Syntaxique 1Document25 pagesAnalyse Syntaxique 1Chiheb MezriguiPas encore d'évaluation
- Angular Chapitre2 Js EsDocument66 pagesAngular Chapitre2 Js EsChiheb MezriguiPas encore d'évaluation
- Correction Directive Et PipeDocument2 pagesCorrection Directive Et PipeChiheb MezriguiPas encore d'évaluation
- Cours Angular IntroductionDocument108 pagesCours Angular IntroductionChiheb Mezrigui100% (3)
- Angular-Chapitre1-Intro Dev WebDocument32 pagesAngular-Chapitre1-Intro Dev WebChiheb MezriguiPas encore d'évaluation
- Cours Java Avancée - ChapIIDocument30 pagesCours Java Avancée - ChapIIChiheb MezriguiPas encore d'évaluation
- Corr-Td1 2Document2 pagesCorr-Td1 2Chiheb MezriguiPas encore d'évaluation
- Angle de MargeDocument25 pagesAngle de Margeyassine1900Pas encore d'évaluation
- L3ids ProgwebDocument23 pagesL3ids ProgwebJean BlaisePas encore d'évaluation
- TP3 - Maitriser Les Feuilles de Style CSS PDFDocument8 pagesTP3 - Maitriser Les Feuilles de Style CSS PDFYOUNES EL AMRANIPas encore d'évaluation
- Exemple de CV Et Lettre de Motivation PDFDocument2 pagesExemple de CV Et Lettre de Motivation PDFChristopherPas encore d'évaluation
- Seance 2 Cours XML DTD 2023 2024Document15 pagesSeance 2 Cours XML DTD 2023 2024Rouçadi WafaaPas encore d'évaluation
- TOUTES LES BALISES HTML - Liste Complète Avec Syntaxe - Codes HTTPDocument3 pagesTOUTES LES BALISES HTML - Liste Complète Avec Syntaxe - Codes HTTPAkmess MailPas encore d'évaluation
- Je Joue Avec Les LettresDocument27 pagesJe Joue Avec Les LettresMarta SilvaPas encore d'évaluation
- Cours Css Avril 21Document44 pagesCours Css Avril 21Abdel GansonrePas encore d'évaluation
- 8 Lettre de Motivation FrancaisDocument3 pages8 Lettre de Motivation FrancaisMohamed SouidiPas encore d'évaluation
- Attributs HTML 2Document1 pageAttributs HTML 2Joel KoungangPas encore d'évaluation
- Chapitre 2 HTML5 Version 0 PDFDocument83 pagesChapitre 2 HTML5 Version 0 PDFbuuuz tnPas encore d'évaluation
- Addition Pour GS, CPDocument10 pagesAddition Pour GS, CPAdil LakhsassiPas encore d'évaluation
- Cana VerdeDocument1 pageCana VerdeAlex MatosPas encore d'évaluation
- Guide D'utilisation ISO20022 - Relevé de Compte - Camt 053 - V 1.3 - 11 2022 - Validé - 0Document134 pagesGuide D'utilisation ISO20022 - Relevé de Compte - Camt 053 - V 1.3 - 11 2022 - Validé - 0JuanPas encore d'évaluation
- Exemplaire de CV PDFDocument2 pagesExemplaire de CV PDFBobPas encore d'évaluation
- Xpath Et XSLTDocument36 pagesXpath Et XSLTNgagne03 FallPas encore d'évaluation
- Solution TP 2Document3 pagesSolution TP 2aoued safaPas encore d'évaluation
- Dessin Industriel-01Document8 pagesDessin Industriel-01Houssame NaimPas encore d'évaluation
- Structure de Vs CodeDocument7 pagesStructure de Vs Codemahdouiwissem1Pas encore d'évaluation
- Comparer Des Nombres: D U D U 4 6Document3 pagesComparer Des Nombres: D U D U 4 6JESSIE ALARYPas encore d'évaluation
- 19 OperationsDocument3 pages19 OperationsInésPas encore d'évaluation
- XML GCamara 2Document41 pagesXML GCamara 2alvine fandioPas encore d'évaluation
- Niveau A1 + Ados: Nombre Nom PrenomDocument15 pagesNiveau A1 + Ados: Nombre Nom Prenomnadia nadaPas encore d'évaluation
- Ebrune 1Document7 pagesEbrune 1LASDOS100% (1)
- Ponctuation-Tableau Récapitulatif-Étudiant PDFDocument1 pagePonctuation-Tableau Récapitulatif-Étudiant PDFDavid MuñozPas encore d'évaluation
- PDF Memento HTML CSSDocument8 pagesPDF Memento HTML CSStarak2iwebPas encore d'évaluation
- Yellow SubmarineDocument1 pageYellow SubmarineJosé GuedesPas encore d'évaluation
- Poser Et Résoudre Une Multiplication Avec Des Nombres DécimauxDocument4 pagesPoser Et Résoudre Une Multiplication Avec Des Nombres Décimauxnadsb1951Pas encore d'évaluation
- HTML Pour Les Nuls Et Les ImpatientsDocument11 pagesHTML Pour Les Nuls Et Les ImpatientsAziz AmtdiPas encore d'évaluation