Académique Documents
Professionnel Documents
Culture Documents
JQuery
Transféré par
Walid Jean ClaudeCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
JQuery
Transféré par
Walid Jean ClaudeDroits d'auteur :
Formats disponibles
FST-MasterPro 2010
JAVA-JEE
JAVA-JEE
JQuery AVRIL 2010 Enseignant : Riadh Bouhouch
JQuery
FST-MasterPro 2010
JAVA-JEE
Dfinition et fonctionnalits
La premire version de jQuery date de Janvier 2006. C'est une bibliothque JavaScript libre qui porte sur :
l'interaction entre JavaScript (comprenant AJAX) et HTML, la cration des animations, la gestion des vnements.
Il a pour but :
de gagner du temps dans le dveloppement, de faciliter l'utilisation du JavaScript en simplifiant les fonctions standard.
Mode demploi
Lutilisation de jQuery consiste limport dun fichier JavaScript qui contient toutes les fonctions de jQuery et, pour ce faire, vous pouvez le tlcharger ici. Une fois le fichier tlcharg, il suffit de lui faire un appel au niveau de vos pages WEB, comme vous le faites pour l'appel d'un fichier JavaScript ordinaire au niveau du <head> <script type="text/javascript" src="jquery.js"></script>, aprs limport de ce dernier vous pouvez utiliser ses fonction ou bien dans la pages web elle-mme comme tout code JavaScript ou vous ecrivez votre code dans un fichier JavaScript et vous lui faites appel.
Quelques exemples utilisant jQuery
1. Changement du style d'une zone avec la modification de classe de style
jQuery propose une fonction qui permet changer le style dune zone dun lien dun bouton, de tout lments de la page cette fonction nous permet de changer ou dajouter une classe de style la zone ( llment) souhait avec la fonction addClass et removeClass Exemple dutilisation :
Nous pouvons remarquer sur cette figure que la couleur larrire plan de la zone texte est blanche. Voici deux exemples aprs le click sur chaque bouton le style de la zone change
2
JQuery
FST-MasterPro 2010
JAVA-JEE
Voici le code qui nous permet de faire cet effet lors du click sur les boutons
CSS : .bgGreen{ background-color:#0F0; } .bgBlue{ background-color:#00F; } HTML : <button id="changeBackGroundBlue">backGroundBlue</button> <button id="changeBackGroundGreen">backGroundGreen</button> <div style="height:30px; width:150px; border:#00F solid;" id="zone2">Zone de texte visible</div> JavaScript : $("#changeBackGroundBlue").click(function () { $("#zone2").addClass("bgBlue"); }); $("#changeBackGroundGreen").click(function () { $("#zone2").removeClass("bgBlue"); $("#zone2").addClass("bgGreen"); });
JQuery
FST-MasterPro 2010
JAVA-JEE
2. Manipulation de la visibilit des zones Cette manipulation peut nous servir dans la cration dun menu droulant horizontal comme. Pour la manipulation de la visibilit il existe plusieurs fonctions, mais nous allons voir que les fonctions slideUp et slideToggle La fonction slideUp permet dafficher une zone invisible en donnant leffet dune ouverture droulante, et la fonction slideToggle fait linverse c'est--dire que si la zone est ouverte (visible) elle la ferme (elle la rend son tat initial qui est invisible) et vis versa. Voici un exemple :
Nous pouvons remarquer dans cette image quil y a 3 menus gauche, e, cliquant sur lun de ces liens une zone va paratre.
JQuery
FST-MasterPro 2010
JAVA-JEE
Voici un exemple du code qui nous permet de faire cet effet lors du click sur les liens du menu
HTML
<table width="100%" class="dataContent" cellpadding="0" cellspacing="0"> <tr> <td class="bande" colspan="3"> <a href="#" id="userManage">Gestion des utilisateurs</a> </td> </tr> <tr> <td class="cadre" colspan="3"> <div style="display:none" id="dataUserManage"> <a href="#">Ajouter un utilisateur</a><br> <a href="#">Modifier les donnes d'un utilisateur</a><br> <a href="#">Supprimer un utilisateur</a> </div> </td> </tr> </table>
JavaScript
$("#userManage").click(function () { $("#dataRegManage").slideUp("slow"); $("#dataGeoManage").slideUp("slow"); $("#dataUserManage").slideToggle(); });
JQuery
Vous aimerez peut-être aussi
- efm- Béni Mellal Khnifra - Correction vuDocument6 pagesefm- Béni Mellal Khnifra - Correction vuaribouchaimae021Pas encore d'évaluation
- CoursTPjQuery JG2013Document64 pagesCoursTPjQuery JG2013Hénock LoulhickPas encore d'évaluation
- Into AngularJSDocument22 pagesInto AngularJSromaPas encore d'évaluation
- Support Cours Jquery 16 12 21Document23 pagesSupport Cours Jquery 16 12 21borisdoua15Pas encore d'évaluation
- cours JavaScriptDocument37 pagescours JavaScriptPro RayanPas encore d'évaluation
- Jquery: François Bonneville Aricia - Laboratoire D'Informatique de L'Université de Franche-ComtéDocument23 pagesJquery: François Bonneville Aricia - Laboratoire D'Informatique de L'Université de Franche-ComtéAhmed AnissPas encore d'évaluation
- 03 - Programmation Web-AngularJS - BasesDocument32 pages03 - Programmation Web-AngularJS - BasesHammou ImadPas encore d'évaluation
- Cours 27112027Document31 pagesCours 27112027Yazid SmaalPas encore d'évaluation
- T4 C1 Interaction Page WebDocument6 pagesT4 C1 Interaction Page WebRONICE MAMELEM DJANZEPas encore d'évaluation
- html5 + css3Document46 pageshtml5 + css3El Hadani NabilPas encore d'évaluation
- 5-NSI - Javascript - Cours Et TPDocument7 pages5-NSI - Javascript - Cours Et TPDevin DiasPas encore d'évaluation
- Lab Etape Par Etape - P1Document11 pagesLab Etape Par Etape - P1ABDESSADEQ EL MAKKIOUIPas encore d'évaluation
- GWTDocument16 pagesGWTSadok ChemliPas encore d'évaluation
- TP JSFDocument40 pagesTP JSFMohamed El HaddadPas encore d'évaluation
- Jquery Support Du CoursDocument4 pagesJquery Support Du Coursoughzal2Pas encore d'évaluation
- Technologie Et Programmation Web 4Document35 pagesTechnologie Et Programmation Web 4Adhem NaijiPas encore d'évaluation
- Infusion AngularDocument11 pagesInfusion Angularkyo007Pas encore d'évaluation
- Rappel Exercices CoursDocument11 pagesRappel Exercices CoursYazid SmaalPas encore d'évaluation
- Chapitre 01 - Cours Programmation Objet EvenementielleDocument15 pagesChapitre 01 - Cours Programmation Objet EvenementielleGuy Kennet MankouPas encore d'évaluation
- TP GpoDocument25 pagesTP GpoFatimazahra MachkourPas encore d'évaluation
- Java Script 2Document34 pagesJava Script 2Soukaina El OnsalPas encore d'évaluation
- TP1 Producing SOAP Web ServiceDocument10 pagesTP1 Producing SOAP Web Servicezineb elfadiliPas encore d'évaluation
- Document (1) (5)Document7 pagesDocument (1) (5)ruthlontsie20Pas encore d'évaluation
- Java ScriptDocument7 pagesJava ScriptCelio AbessPas encore d'évaluation
- WWW - Cours Gratuit - Com Id 11926Document20 pagesWWW - Cours Gratuit - Com Id 11926dhaouadi hazemPas encore d'évaluation
- Séance 4 Feuille HTML Avec JSDocument1 pageSéance 4 Feuille HTML Avec JSevansieurPas encore d'évaluation
- Chapitre1 Language JavaDocument15 pagesChapitre1 Language JavaMohamed NdiayePas encore d'évaluation
- TP1 EtudiantDocument7 pagesTP1 EtudiantnourPas encore d'évaluation
- Id 9980 PDFDocument30 pagesId 9980 PDFRaphael MPas encore d'évaluation
- Tutoriel HTML5JS BootstrapDocument30 pagesTutoriel HTML5JS BootstrapDemetrio LesenePas encore d'évaluation
- Bootstrap Tuto PDFDocument30 pagesBootstrap Tuto PDFMohamedamine HouidiPas encore d'évaluation
- JavaScript 1Document34 pagesJavaScript 1elhamdaouimalak9Pas encore d'évaluation
- Le Blog de NicoLargo-Tutorial JqueryDocument2 pagesLe Blog de NicoLargo-Tutorial Jquerymlabassi6868Pas encore d'évaluation
- AnimationDocument6 pagesAnimationTasnim Ben AmmarPas encore d'évaluation
- Chapitre4 JqueryDocument14 pagesChapitre4 Jquerybendhifsaber22Pas encore d'évaluation
- Exercice Open LayersDocument16 pagesExercice Open LayersAdil Chouate100% (1)
- Cours DjangoDocument13 pagesCours DjangoDiak FlairPas encore d'évaluation
- tp1 AngularDocument13 pagestp1 AngularAzeddine EL-MAMOUNIPas encore d'évaluation
- Cours JSDocument60 pagesCours JSpeow tyuikPas encore d'évaluation
- Corrigé Atelier 4 Mise en Place Application CRUD Avec VueDocument18 pagesCorrigé Atelier 4 Mise en Place Application CRUD Avec VueEvery ThingPas encore d'évaluation
- Coding StyleDocument105 pagesCoding StylePravalPas encore d'évaluation
- AndroidDocument11 pagesAndroidméthode RMarcPas encore d'évaluation
- Java ScriptDocument43 pagesJava ScriptElbah Mohammed abd erraoufPas encore d'évaluation
- JBoss Clustering Et Tuning (Lab 3/3)Document23 pagesJBoss Clustering Et Tuning (Lab 3/3)Fourat ZOUARIPas encore d'évaluation
- TP3 Twig et BootstrapDocument4 pagesTP3 Twig et BootstrapIssam OuechtatiPas encore d'évaluation
- TP4 Android Le Navigation DrawerDocument5 pagesTP4 Android Le Navigation DrawerYamina GhPas encore d'évaluation
- Lecon 1 - Introduction A JavaScript PDFDocument14 pagesLecon 1 - Introduction A JavaScript PDFFerdinand AttaPas encore d'évaluation
- Bien Débuter Avec DjangoDocument6 pagesBien Débuter Avec DjangoeuphoryPas encore d'évaluation
- Atelier 1 - Projet Spring BootDocument10 pagesAtelier 1 - Projet Spring BootJouhaina NasriPas encore d'évaluation
- Devise Rails7Document10 pagesDevise Rails7loloPas encore d'évaluation
- R.M JWS Et AppletteDocument28 pagesR.M JWS Et AppletteMeddheddyPas encore d'évaluation
- Corrigé Atelier Mise en Place Application CRUD Simple Avec VueJSDocument21 pagesCorrigé Atelier Mise en Place Application CRUD Simple Avec VueJSEvery ThingPas encore d'évaluation
- angularJS nodeJS mongoDBDocument46 pagesangularJS nodeJS mongoDBZied FatnassiPas encore d'évaluation
- Java SwingDocument11 pagesJava SwingKingashley Warren MarkusPas encore d'évaluation
- MVC2 Avec Struts 2006Document46 pagesMVC2 Avec Struts 2006didataze100% (5)
- Java ScriptDocument66 pagesJava Scriptmaryem sousitaPas encore d'évaluation
- TP Serv LetsDocument21 pagesTP Serv LetsIsmail IfakirPas encore d'évaluation
- tp4 - Framework - Struts 2Document5 pagestp4 - Framework - Struts 2halabimeryem89Pas encore d'évaluation
- BTS 2Document6 pagesBTS 2Demorex KeuhouaPas encore d'évaluation
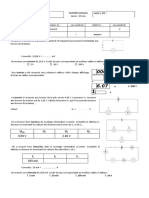
- Evaluation Bilan ElectriciteDocument2 pagesEvaluation Bilan Electricitebrahim chalhoubPas encore d'évaluation
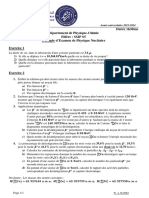
- Examen 1 Physique Nucléaire 2023-2024Document1 pageExamen 1 Physique Nucléaire 2023-2024ezzahidysaid91Pas encore d'évaluation
- INS-MV 1E - Mon Beau Navire, Ô Ma MémoireDocument7 pagesINS-MV 1E - Mon Beau Navire, Ô Ma MémoireMister PiwiPas encore d'évaluation
- Deghaye, Pierre - Conférence (Boehme)Document6 pagesDeghaye, Pierre - Conférence (Boehme)Anonymous 8VbEv5tA3Pas encore d'évaluation
- Planification de La Production de L'écrit.Document1 pagePlanification de La Production de L'écrit.samoyPas encore d'évaluation
- 15 - Étude Des Potentialités en Minéralisation Aurifères - KRAOMADocument147 pages15 - Étude Des Potentialités en Minéralisation Aurifères - KRAOMAMamonjy AndryPas encore d'évaluation
- Les Belges Dans L'afrique Centrale Tome IIIDocument534 pagesLes Belges Dans L'afrique Centrale Tome IIIVictor RosezPas encore d'évaluation
- Devoir Blanc VDocument6 pagesDevoir Blanc Vzack slPas encore d'évaluation
- AlluminiumDocument27 pagesAlluminiumFinoana niainaPas encore d'évaluation
- Rapport 2Document20 pagesRapport 2Destroy'S XPPas encore d'évaluation
- Catalogue FR PDFDocument64 pagesCatalogue FR PDFYacine MezianiPas encore d'évaluation
- Maths Bac D18Document2 pagesMaths Bac D18Haibellah LehbibPas encore d'évaluation
- Benaissa 1993Document12 pagesBenaissa 1993Ramzi ChemaliPas encore d'évaluation
- TD 1Document4 pagesTD 1lea lamPas encore d'évaluation
- 14 PDFDocument19 pages14 PDFEmil PotecPas encore d'évaluation
- Matlab2009 tp6Document3 pagesMatlab2009 tp6Abdel DaaPas encore d'évaluation
- Correction Controle StructureDocument1 pageCorrection Controle StructureAbderrahman ChouhbiPas encore d'évaluation
- TP Gesition de RisquesDocument3 pagesTP Gesition de RisquesMuambay Muambi MuhammedPas encore d'évaluation
- Arrêté 11 047 Du 4-12-95 (Mandat Sanitaire)Document2 pagesArrêté 11 047 Du 4-12-95 (Mandat Sanitaire)la020576Pas encore d'évaluation
- Arrete Demat Bo 7106 07 07 2022 FRDocument7 pagesArrete Demat Bo 7106 07 07 2022 FRh.numelecPas encore d'évaluation
- Catalogue Multimetrix - 2017Document16 pagesCatalogue Multimetrix - 2017ZorbanfrPas encore d'évaluation
- Kone Farida MemoireDocument77 pagesKone Farida MemoireDavidPas encore d'évaluation
- Le Problème de L'être Et de La DestinéeDocument247 pagesLe Problème de L'être Et de La Destinéenicole_plantePas encore d'évaluation
- Memoire Final2020Document113 pagesMemoire Final2020Miss VlogsPas encore d'évaluation
- ds2 sp2022Document2 pagesds2 sp2022lolocheePas encore d'évaluation
- Cours RNDocument13 pagesCours RNCédric KuetePas encore d'évaluation
- CatalogueDocument44 pagesCataloguevousfaitechier100% (2)
- DC 11 10 01 Airelec CDocument8 pagesDC 11 10 01 Airelec CabdosmartoPas encore d'évaluation
- Tutoriel PaintShoPro 7Document311 pagesTutoriel PaintShoPro 7MCPas encore d'évaluation