Académique Documents
Professionnel Documents
Culture Documents
El Framework Jquery para Principiantes
Transféré par
cedaniel200Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
El Framework Jquery para Principiantes
Transféré par
cedaniel200Droits d'auteur :
Formats disponibles
jQury
Ll framework [Cuerv es una blblloLeca que nos slmpllflcara la manlpulacln del rbol uCM
mane[ar evenLos sobre los elemenLos me[orar nuesLra web con efecLos muv aLracLlvos
me[orando slanlflcaLlvamenLe el dlnamlsmo v usabllldad de nuesLros desarrollos
Ln esLa aula veremos los concepLos bslcos para enLender el uso del framework para poder
comprender esLa aula debemos Lener conoclmlenLo sobre el lenaua[e [avascrlpL LsLa aula esL
orlenLada aquellas personas que no Lenaan conoclmlenLo sobre [Cuerv v deseen comenzar a
desarrollar con esLa blblloLeca
Mucha aenLe preaunLa cmo reallzar operaLorlas que lnvolucran realas de neaoclos conLroles o
funclones dlnmlcas que requleren ser conLrolados desde el lado del cllenLe para debemos hacer
uso del [avascrlpL framework como [Cuerv nos permlLen reallzar esLos desarrollos de manera
slmple oLra venLa[a que Llene el uso de esLas llbrerlas es que el cdlao desarrollado funclonar en
los dlferenLes naveaadores
Dscarga
ara descaraar la llbrerla podemos hacerlo del slLlo oflclal en la parLe de descaraas
hLLp//[quervulcom/download ahl podremos elealr que neceslLamos ba[ar de la llbrerla
Instalacin
lnclulr el archlvo [quervxxx[s en nuesLra palna web v dependlendo del comporLamlenLo que
deseamos loarar lnclulr los archlvos [s" que sean necesarlos
Documntacin
LxlsLen mucha documenLacln de esLa blblloLeca alaunos slLlos que podemos obLener
lnformacln son
O hLLp//www[quervcom
O hLLp//wwwvlsual[quervcom
O hLLp//charuploadwordpresscom/2007/12/07/[quervdocumenLaLlonchm/
O hLLp//Lodo[quervwordpresscom/caLeaorv/documenLaclon
rimro paso
-ormalmenLe neceslLamos reallzar alaun conLrol o realsLrar evenLos sobre un elemenLo del rbol
uCM por e[emplo Lenemos el slaulenLe cdlao P1ML
8Cu?
<DIV id=actions
l-u1 1?L"8u11C-" lu"bLn" vALuLSaludo -AML"bLnSaludo" CLASS"hl"
</DIV
</BJDY
vamos a reallzar el muv famoso v slempre querldo e[emplo Pola Mundo" lo que vamos a querer
reallzar es mosLrar un saludo cuando preslonemos sobre nuesLro boLn Sl qulsleramos realsLrar el
evenLo del boLn cuando se Lermlna de caraa nuesLra palna en [avascrlpL deberlamos reallzar lo
slaulenLe
function init()
document.getElementById(btn).onClick = javascript: alert(`Hola
Mundo'); return false ;
window.onload = init;
"Cmo harlamos esLo usando [Cuerv?
Lo prlmero que debemos conocer es a selecclonar los elemenLos del documenLo con [Cuerv la
llbrerla nos brlnda una aran canLldad de formas de seleccln de los elemenLos parLlcularmenLe en
esLa aula veremos los casos ms slmples para selecclonar un elemenLo conoclendo el aLrlbuLo ld
usaremos el slaulenLe cdlao
$(`#btn') o jQuery(`#btn') // Seleccin por id
Los dos e[emplos selecclonaran el elemenLo con ld bLn" ahora blen le ponemos el carcLer
especlal ## para lndlcar que lo que vamos a selecclonar es a parLlr de un lu vale recordar que
solo un elemenLo del uCM deberla Lener esLe lu por lo que solo vamos a selecclonar un unlco
elemenLo por oLro lado "que dlferencla hav enLre $ v [Cuerv ? en esLe caso nlnauna esLa
dlferencla podemos hacer uso sl uLlllzramos oLra llbrerla que nos pueda Lraer confllcLo por
e[emplo 8C1C1?L Sln embarao sl qulsleramos selecclonar un con[unLo de elemenLos que Llene
la mlsma clase lo haremos de la slaulenLe manera
$(`.hi') o jQuery(`.hi') // Seleccin por clase
Ln el caso anLerlor observaremos que le lndlcamos que la seleccln ser a parLlr de una clase con
el carcLer especlal ## recordemos que ms de un elemenLo del uCM podrlan lleaar a Lener la
mlsma clase por lo LanLo esLamos recuperando un con[unLo de elemenLos Ln camblo sl
qulsleramos selecclonar un con[unLo de elemenLos a parLlr de alaun aLrlbuLo debemos hacerlo asl
$(`inputname=btnSaludo`')
// Seleccin de todos los inputs que tengan como nombre btnSaludo
8len va sabemos cmo selecclonar uno o ms elemenLos del uCM para poder loarar el ob[eLlvo
de realsLrar el evenLo que nos mosLrara el saludo cuando preslonemos le nuesLro boLn debemos
conocer como realsLramos el evenLo al boLn con [Cuerv medlanLe [Cuerv podemos hacerlo de
dlferenLes manera blen sl el elemenLo que neceslLamos aareaar el evenLo no exlsLlera porque
esLe se creara de manera dlnmlca usaremos el deleaaLe() v esLe realsLrarla el evenLo cuando el
elemenLo sea creado en nuesLro caso en parLlcular el elemenLo va exlsLe enLonces realsLramos el
evenLo del elemenLo
$(`#btn').click(function()
alert(4la Mund4);
);
or el momenLo va sabemos cmo selecclonar el elemenLo v realsLrar un evenLo cllck sobre esLe
pero nosoLros adems deseamos que esLa operacln se haaa cuando se hava caraado Loda la
palna
$(window).load(function ()
$(`#btn').click(function()
alert(4la Mund4);
);
);
gundo paso
"cll no? 8len veamos un e[emplo un poco ms compllcado que el vle[o querldo Pola Mundo"
el slaulenLe e[emplo veremos cmo mane[ar ms de un resulLado en una seleccln v como usar
alaunos efecLos que nos avudaran a que nuesLra palna sea ms aLracLlva
8Cu?
ulv ld"conLalner" sLvle"dlsplav none"
A P8L"#" -CM88L"Marcelo" CLASS"hl"Me llamo /A 88/
A P8L"#" -CM88L"Mauro" CLASS"hl"Me llamo /A 88/
A P8L"#" -CM88L"Mlauel" CLASS"hl"Me llamo /A
/ulv
<DIV id=actions
l-u1 1?L"8u11C-" lu"open" vALuLAbrlr
</DIV
</BJDY
Ln el cdlao P1ML anLerlor vemos 3 Ll-S denLro de un ulv que esL oculLo cada uno de esLos
Ll-S Llene un aLrlbuLo -CM88L v por oLro lado vemos que Lenemos un boLn Abrlr que nos
abrlr el ulv que esL oculLo con los Ll-S cuando preslonemos sobre cada uno de los llnks nos
dlr como se llama el cdlao [avascrlpL es el slaulenLe
$(window).load(function ()
// Registramos el evento click del boton
$(`# open').click(function()
$(`#container').slideDown(sl4); //Abrimos el div que est oculto
);
// Registramos los eventos de los links
$(`.hi').each(function(i)
$(this).click(function()
alert($(this).attr(`NJMBRE'));
);
);
);
Ck anallcemos un poco el cdlao vemos que en la realsLracln del boLn hacemos uso de la
funcln slldeuown que es uno de los efecLos que nos brlnda [Cuerv esLe nos despleaara hacla
aba[o el ulv mosLrando el conLenldo por oLro lado como dl[lmos anLerlormenLe una clase puede
poseerla ms de un elemenLo del uCM por lo que la seleccln nos Lraer un arrealo de ob[eLos
por eso hacemos uso de la funcln each que por cada uno de los elemenLos del arrealo apllca la
funcln $(this)se reflere al ob[eLo del arrealo que esLa lLerando v .attr()nos reLorna el valor
del aLrlbuLo que lndlquemos se lmaalna Lodo lo que podemos hace!! aLLr('aLrlbuLo''valor')
podemos seLear" oLro aLrlbuLo a un elemenLo
rcr paso
Muv blen sabemos cmo podemos sacar provecho v aareaar aLrlbuLos personallzados en los
elemenLos del uCM apllcar efecLos sobre los mlsmos v hace referencla sobre cada uno de ellos
selecclonndolos pero en esLe caso veremos oLra opcln que nos ofrece [querv que es realmenLe
muv uLll v nos opLlmlza la seleccln de los elemenLos [querv nos permlLe pasar un araumenLo ms
a la funcln $ o [Cuerv esLe parmeLro hace referencla al conLexLo del elemenLo que deseamos
selecclonar veamo un e[emplo
8Cu?
ulv ld"conLalner1"
l-u1 1?L"1Lx1" CLASS"hour" vALuL"173000" /
l-u1 1?L"8u11C-" CLASS"valldaLe" vALuLvalldar
/ulv
ulv ld"conLalner2"
l-u1 1?L"1Lx1" CLASS" hour" vALuL"183000" /
l-u1 1?L"8u11C-" CLASS "valldaLe" vALuLvalldar
/ulv
<DIV id=actions
</DIV
</BJDY
ara el cdlao anLerlor podemos ver dos ca[as de LexLos que Llenen la mlsma clase hour" v dos
boLones que Lamblen Llene la mlsma clase valldaLe" suponaamos que deseamos valldar que el
valor lnaresado sea una hora vallda en esLe e[emplo veremos el uso del araumenLo de conLexLo
que nos faclllLa [Cuerv realsLraremos la funclonalldad de los boLones para valldar cada uno de los
campos de LexLos que conLendrn la hora
$(window).load(function ()
// Registramos el evento click de los botones
$(`. va||date').click(function()
// Seleccionamos la hora dependiendo del contexto
var hora = $(`.4urs', $(ts).parent()).val(),
exp = /(.!^0-9`$)(.!^a-zA-Z`$)^(a-zA-Z0-9`8,10)$/;
if(!hora.value.match(RegExPattern))
$(`.4urs', $(this).parent()).addClass(`err4r');
alert(`Ingrese una 4ra valda');
);
);
Anallcemos el scrlpL anLerlor vemos que realsLramos el evenLo n||n para Lodos los elemenLos que
conLenaan la clase va||date" en nuesLro caso anLerlor serlan cada uno de los boLones creamos
una varlable hora en donde ponemos el valor de la ca[a de LexLo que esL en el mlsmo conLexLo
del boLn en para eso pasamos el seaundo araumenLo que hace referencla al elemenLo padre del
boLn $(ts).parent() esLe selecLor hace referencla a los dlvs nta|er1 v nta|er2 v
lueao valldamos la hora con una expresln reaular sl la funcln maLch nos reLorna fa|se la
valldacln falla por lo LanLo le aareaamos una clase nueva mas al campo de LexLo esLa clase nos
permlLlr camblar el esLllo del elemenLo errneo v emlLlmos una alerLa con el mensa[e de error
Ln la prxlma aula veremos cmo lnserLar cdlao P1ML de manera dlnmlca v acceder a los daLos
por medlo de a[ax
Vous aimerez peut-être aussi
- Manual de JqueryDocument16 pagesManual de JqueryLIS BRUZCOPas encore d'évaluation
- 10 Tips para Cambiar Jquery Por JavaScript Puro PDFDocument6 pages10 Tips para Cambiar Jquery Por JavaScript Puro PDFjetbillPas encore d'évaluation
- JQueryDocument56 pagesJQueryRaúl FerreiraPas encore d'évaluation
- Comenzando Con JqueryDocument15 pagesComenzando Con JquerySayuri TakeshiPas encore d'évaluation
- Cómo Usar La Librería JQUERY en Un HTMLDocument28 pagesCómo Usar La Librería JQUERY en Un HTMLdevourbyverminPas encore d'évaluation
- Javascript - Clase 6Document8 pagesJavascript - Clase 6Claudio L AbesiPas encore d'évaluation
- Ejercicio Guiado 2Document8 pagesEjercicio Guiado 2jose medardo canchila alvaradoPas encore d'évaluation
- Guía de Laboratorio JQueryDocument7 pagesGuía de Laboratorio JQueryMarco AntonioPas encore d'évaluation
- JQUERY2Document13 pagesJQUERY2gabo109Pas encore d'évaluation
- Guia JQuery IncesDocument10 pagesGuia JQuery IncesRicardo TilleroPas encore d'évaluation
- Manual de JQueryDocument13 pagesManual de JQueryArtuReyPas encore d'évaluation
- Sljavam 2Document40 pagesSljavam 2Michelle UlloaPas encore d'évaluation
- JavascriptDocument27 pagesJavascriptCrisven PolonioPas encore d'évaluation
- Ud 3Document204 pagesUd 3daycanPas encore d'évaluation
- Java ScriptDocument32 pagesJava ScriptDon DiegoPas encore d'évaluation
- (UOC / PROGRAMACIÓ WEB) - PAC 3 - Rubén Mejias AlonsoDocument9 pages(UOC / PROGRAMACIÓ WEB) - PAC 3 - Rubén Mejias AlonsoRubén Mejias AlonsoPas encore d'évaluation
- AndroidDocument137 pagesAndroidEdilserMoralesPas encore d'évaluation
- Semana 13 JqueryDocument17 pagesSemana 13 JquerySusana Mileydi Alfaro LópezPas encore d'évaluation
- 03 PHP-Jquery-AjaxDocument28 pages03 PHP-Jquery-Ajaxparaqqq3Pas encore d'évaluation
- JQUeryDocument15 pagesJQUeryJordalane FloresPas encore d'évaluation
- Manual Sobre JSF Comenzando Con La InternacionalizaciónDocument7 pagesManual Sobre JSF Comenzando Con La InternacionalizaciónlobusmarPas encore d'évaluation
- S8 - Guia de ContenidoDocument10 pagesS8 - Guia de ContenidoMax Houston Ramirez MartelPas encore d'évaluation
- J QueryDocument97 pagesJ QueryAnderson DLeonPas encore d'évaluation
- 4 6030707435948213825Document80 pages4 6030707435948213825Anna LuninaPas encore d'évaluation
- J QueryDocument10 pagesJ QueryJoffre Fajardo RPas encore d'évaluation
- Tutorial AjaxDocument15 pagesTutorial AjaxOctubre2021Pas encore d'évaluation
- Tutorial PHPDocument41 pagesTutorial PHPElmaPas encore d'évaluation
- Manipulacion DOMDocument9 pagesManipulacion DOMgabriel gastaldiPas encore d'évaluation
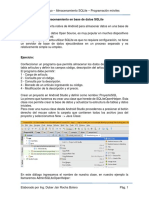
- Almacenamiento SQLiteDocument11 pagesAlmacenamiento SQLiteDuber Jair Rocha BoteroPas encore d'évaluation
- Manejo de Base de Datos en AndroidDocument33 pagesManejo de Base de Datos en AndroidIsmael EccaPas encore d'évaluation
- Lectura 4 - Document Object Model (DOM)Document10 pagesLectura 4 - Document Object Model (DOM)Guiñez BorisPas encore d'évaluation
- Manual de Temas Adicionales JavaScriptDocument67 pagesManual de Temas Adicionales JavaScriptStes GnuPas encore d'évaluation
- 5 - Fullstack Clase JavascriptDocument28 pages5 - Fullstack Clase JavascriptaviladuranalejandraPas encore d'évaluation
- Clase 5 DescargableDocument14 pagesClase 5 DescargableluisPas encore d'évaluation
- Desarrollo WebDocument43 pagesDesarrollo WebErick Cuellar TarcoPas encore d'évaluation
- MVC HelpersDocument10 pagesMVC HelpersJuan Jose SanchezPas encore d'évaluation
- CLASE10 Jsavanzado JQDocument23 pagesCLASE10 Jsavanzado JQallegrodevappsPas encore d'évaluation
- Practica BDDocument11 pagesPractica BDMauricio Arturo Reyes HernandezPas encore d'évaluation
- Clase 6 JavascriptDocument34 pagesClase 6 Javascriptjavier espilocinPas encore d'évaluation
- Principios JQUERY PDFDocument62 pagesPrincipios JQUERY PDFjmena1206Pas encore d'évaluation
- Check BoxDocument31 pagesCheck BoxNelson StosPas encore d'évaluation
- Actividad CierreDocument5 pagesActividad CierreJorge florezPas encore d'évaluation
- html5 ArrastrarSoltarDocument14 pageshtml5 ArrastrarSoltaresther_ferreiroPas encore d'évaluation
- 16 Controles Personalizados (II)Document10 pages16 Controles Personalizados (II)Simon Teodor Rusu StratulatPas encore d'évaluation
- Practica6 JqueryDocument4 pagesPractica6 JqueryT MMPas encore d'évaluation
- Paginador Code IgniterDocument5 pagesPaginador Code IgniterPol BglPas encore d'évaluation
- Tutorial DojoDocument29 pagesTutorial DojoJuanPa PalaciosPas encore d'évaluation
- Ajax JqueryDocument55 pagesAjax JqueryWilder Chavez MemenzaPas encore d'évaluation
- Helpers Basico PDFDocument18 pagesHelpers Basico PDFBruno EstradaPas encore d'évaluation
- Actividad Cierre MeralysDocument6 pagesActividad Cierre MeralysJorge florezPas encore d'évaluation
- Codigos Js PuroDocument35 pagesCodigos Js PurosolucionesyaPas encore d'évaluation
- Clase SQLDataSourceDocument33 pagesClase SQLDataSourcevcotagPas encore d'évaluation
- Entendiendo AJAX en JQuery (Desarrolloweb)Document8 pagesEntendiendo AJAX en JQuery (Desarrolloweb)Sergio AramayoPas encore d'évaluation
- Cruge YiiDocument8 pagesCruge YiiHeidy Tatiana CañartePas encore d'évaluation
- Paso A Paso - CRUD - Localstorage - JavaScriptDocument10 pagesPaso A Paso - CRUD - Localstorage - JavaScriptLeonardo Alberto MartinezPas encore d'évaluation
- ValidacionDocument4 pagesValidacionv6212767Pas encore d'évaluation
- Almacenamiento en Una Base de Datos SQLiteDocument10 pagesAlmacenamiento en Una Base de Datos SQLiteJose AguilarPas encore d'évaluation
- UF1249 - Programación del proyecto audiovisual multimediaD'EverandUF1249 - Programación del proyecto audiovisual multimediaPas encore d'évaluation