Académique Documents
Professionnel Documents
Culture Documents
Série - 3
Transféré par
kouki mounirTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Série - 3
Transféré par
kouki mounirDroits d'auteur :
Formats disponibles
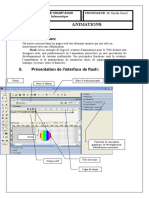
Série N°1 : TIC Professeur : Ihsen MANSOUR
Classe : 4ème SI
(Animations Flash) 2011/2012
Activité 1 :
Créer une nouvelle animation et l'enregistrer dans le dossier D:\activites sous le nom "activité1.fla" de taille 400x300, et lui
appliquer une vitesse de 20 ips. Cette animation est composée de deux séquences : Tunisie et forme
A) La séquence Tunisie:
1. En utilisant la boite à outils, dessiner le drapeau de la Tunisie qui doit être affiché jusqu’à l’image n°40.
2. Grouper les différentes formes composant le drapeau.
3. Convertir le graphique qui présente le drapeau en symbole graphique et le nommer par drapeau.
4. Appliquer une transformation de 150% aux dimensions du drapeau.
5. Dans un nouveau calque nommé texte, insérer à partir de l’image n°20 le texte suivant : Tunisie.
6. Modifier les paramètres du texte : Police : tahoma, Couleur : Bleu, Style : Gras, Taille : 30, espacement : 10.
7. Séparer le texte Tunisie et modifier la disposition des caractères.
8. Dans un nouveau calque nommée hymne, ajouter l’hymne nationale de la Tunisie au drapeau à partir de l’image n°1
avec lune synchronisation démarrage.
9. Modifier la séquence de manière à ce que à la fin de la séquence1, il ya relecture de la même séquence et non pas
passage vers la séquence forme. Dans un nouveau calque bouton: ajouter un bouton "forme" qui permet de lire la
séquence "forme"
B) La séquence Forme:
1- La séquence Forme comporte trois calques interpolation et texte et boutons:
- Le calque interpolation illustre la transformation d’un cercle dégradé vers étoile orangé puis vers triangle jaune.
- Le calque texte permet d’associer à chaque forme son nom (on y applique une transformation de texte).
- Le calque bouton comporte 6 boutons à programmer: play, stop, pause, image suivante et image précédente et
Tunisie qui permet de lire la séquence Tunisie
2- Modifier la séquence Forme de manière qu'à la fin de sa lecture, toute l'animation s'arrête.
Activité 2 :
On se propose de créer une animation qui illustre le principe de la méthode de tri par sélection du tableau ci-dessous :
14 2 47 10 18 13
Tableau
Indice 1 2 3 4 5 6
Principe : Le tri par sélection est une méthode qui consiste à :
- Sélectionner le plus grand élément du tableau (Maximum).
- Permuter l’élément sélectionné avec celui de la première position.
- Sélectionner le plus grand élément du tableau à partir de la deuxième position
- Permuter l’élément sélectionné avec celui de la deuxième position.
- Répéter les deux dernières actions jusqu’à l’avant dernière position
Le contenu de la deuxième image de l’animation est le suivant :
Tri Par Sélection
Permuter
Tableau 14 2 47 10 18 13
Indice 1 2 3 4 5 6
Position = 1
Maximum = 47
Animations Flash -1-
Travail Demandé :
1. Créer une nouvelle animation nommée activite2 qui comporte une seule séquence nommée Tri de cadence 1ips
2. Créer six calques nommés Arrière plan, Tableau, Position, Maximum, Son et Script:
- Arrière plan : comporte les éléments inchangeables de l’animation (Titre, Indice).
- Tableau : comporte les cases et les valeurs du tableau.
- Position : comporte la position du pointeur qui parcourt le tableau pour rechercher le maximum.
- Maximum : comporte la valeur de l’élément maximale du tableau pour chaque itération.
- Son : A chaque permutation de deux éléments du tableau, insérer un fichier sonore à partir du dossier médias.
- Script : comporte un script permettant d’arrêter l’animation après le tri du tableau.
3. Créer un nouveau symbole graphique appelée flèche qui comporte une flèche et insérer une occurrence de ce symbole
dans le calque Position pour indiquer la position du pointeur.
4. Créer un nouveau symbole graphique appelée double flèche et dessiner le symbole suivant :
Permuter Puis Insérer une occurrence de ce symbole à
chaque permutation des éléments du tableau.
5. Modifier l'animation et ajouter un mouvement qui illustre la permutation des valeurs par mouvement.
14
2 10 18 13
47
6. A chaque permutation, colorer les cases du tableau des éléments à permuter.
7. Créer un nouveau symbole bouton nommée b1 puis insérer une occurrence de ce symbole bouton dans le calque
arrière plan et lui ajouter un script permettant de relancer l’animation.
Activité 3:
On se propose de créer une animation activite3 qui illustre la rotation de la terre par rapport au soleil de cadence 3 ips.
1- Créer une nouvelle animation qui comporte une seule séquence nommée rotation.
2- Importer dans la bibliothèque l’image Terre.jpg enregistré sous D:\activites\medias.
3- Créer un nouveau symbole graphique nommée Soleil et dessiner le soleil.
4- Créer trois calques nommés Arrière plan, terre et script :
- Arrière plan : comporte les éléments inchangeables de l’animation.
- Terre : illustre le parcours de la terre (La terre tourne autour du soleil et autour d’elle-même)
- Script : comporte un script permettant d’arrêter l’animation après la rotation de la terre.
5- Modifier la cadence de l’animation par 3 ips.
6- Créer trois symboles bouton B1, B2 et B3:
- B1 : contient le texte Arrêt et permet d’arrêter l’animation
- B2 : Contient le texte Relancer et permet de relancer l’animation
- B3 : Contient le texte Image et permet de charger une image à partir de C:\Image.
Insérer une occurrence de chaque symbole bouton dans la scène et y associer le script correspondant.
7- Publier l’animation en un document HTML, projection exécutable EXE et un fichier flash SWF.
Activité 4 :
On Se propose de créer une animation qui illustre le passage de deux voitures dans un giratoire.
Principe : La voiture1 suit la trajectoire 1 ;La voiture 2 suit la trajectoire 2 ;La voiture 2 doit attendre le passage de la
voiture 1, puis elle continue sa trajectoire.
Image Explicative :
Voiture2
Trajectoire2
Voiture1
Trajectoire1
Animations Flash -2-
Travail demandé :
1- Créer une nouvelle animation et l’enregistrer sous D:\activites\giratoire.fla
2- Importer dans la bibliothèque les différents médias à partir de D:\activites\medias
3- Créer un nouveau symbole graphique et dessiner un giratoire.
4- Dans la séquence courante créer quatre calques :
- Arrière plan : comporte les éléments inchangeables de l’animation comme la montre la figure ci-dessus.
- Voiture 1 : illustre le parcours de la première voiture.
- Voiture 2 : illustre le parcours de la deuxième voiture.
- Script : comporte un script permettant d’arrêter l’animation après le passage des deux voitures.
5- Créer trois nouveaux symboles bouton bt1, bt2 et bt3 :
- Bt1 : contient le texte Stop et permet d’arrêter l’animation
- Bt2 : contient le texte Play et permet de reprendre la lecture de l’animation après son arrêt.
- Bt3 : contient le texte Begin et permet de relancer l’animation ( dès la première image)
Insérer une occurrence de chaque symbole bouton dans la scène.
Associer à chaque bouton le script correspondant.
Activité 5:
On se propose de créer une animation qui illustre un lancer franc dans un match de basket.
Principe :
Au buzzer, le joueur lance le ballon qui prendra la direction du panneau, un son se déclenche désignant le passage du ballon à
travers le cerceau et le score changera pour augmenter d’une unité. A son contact avec le terrain, le ballon rebondit.
Travail Demandé :
1- Créer une nouvelle animation portant votre Activite5.fla composée d’une seule séquence nommée « Lancer franc » et
l’enregistrer sous D:\activites.
2- Importer dans la bibliothèque les différents médias à utiliser dans l’animation depuis le dossier « Médias » qui se
trouve sous la racine D:\activites.
3- Dans la séquence « Lancer franc » créer cinq calques :
- Arrière plan : comporte les éléments inchangeables de l’animation comme le montre la photo ci-dessous.
- Ballon : illustre le parcours du ballon qui est composé de deux parties :
- Du départ du ballon de la main du joueur jusqu’au passage à travers le cerceau : le ballon suit une
interpolation de mouvement avec guide +un mouvement rotatif.
- Chute et rebondissement du ballon (le ballon drible sur la terre) : le ballon suit une interpolation de
mouvement avec guide sans rotation.
- Son : comporte un son de buzzer à l’image n°1 et un autre lors du passage du ballon par le cerceau.
- Score : comporte les différentes valeurs du score.
- Script : comporte un script permettant d’arrêter l’animation après le rebondissement du ballon de basket.
4- Créer un nouveau symbole bouton nommée bt1 puis insérer une occurrence de ce symbole bouton dans le calque
arrière plan et lui ajouter un script permettant de relancer l’animation.
NB : chacun des cinq calques se compose de 60 images.
Image Explicative :
Animations Flash -3-
Vous aimerez peut-être aussi
- FLASH Prof Baklouti AymenDocument9 pagesFLASH Prof Baklouti AymenKhames MlaikiPas encore d'évaluation
- Tpsflash 2016 2017 (MR Gouader Oussama)Document8 pagesTpsflash 2016 2017 (MR Gouader Oussama)djidel2023Pas encore d'évaluation
- Cours FlashDocument8 pagesCours FlashSami FarehPas encore d'évaluation
- Chapitre IIDocument5 pagesChapitre IIPROF PROFPas encore d'évaluation
- Fichier N° 3Document10 pagesFichier N° 3azizwed6Pas encore d'évaluation
- tp1 PDFDocument9 pagestp1 PDFoussama4khadroufPas encore d'évaluation
- Fichier N° 1Document2 pagesFichier N° 1azizwed6Pas encore d'évaluation
- Powerpoint PDFDocument2 pagesPowerpoint PDFMohamed Ali Houmed0% (1)
- TP6 TkinterDocument14 pagesTP6 Tkintersarrfallou267Pas encore d'évaluation
- TP JqueryDocument3 pagesTP JquerychadiaPas encore d'évaluation
- TP TkinterDocument4 pagesTP Tkinterzouk douPas encore d'évaluation
- ArithmetiqueDocument7 pagesArithmetiqueadri564Pas encore d'évaluation
- TP5Document3 pagesTP5Kais JaafouraPas encore d'évaluation
- PremiereNSI TD Rurple 2021Document4 pagesPremiereNSI TD Rurple 2021Abdelhak FadiliPas encore d'évaluation
- SNT - Microbit Et Python - Activité Élève-CompresséDocument19 pagesSNT - Microbit Et Python - Activité Élève-CompresséDalila AmaraPas encore d'évaluation
- TPCsharpDocument5 pagesTPCsharppianogospeljazz pianogospeljazzPas encore d'évaluation
- étapes animation arenaDocument2 pagesétapes animation arenaBENDJEDDOU DhiyaeddinePas encore d'évaluation
- CoursDocument7 pagesCoursrachida el faizPas encore d'évaluation
- Fiche LatisDocument8 pagesFiche Latisshoot 93tPas encore d'évaluation
- CI9 - TP06 Traitement D Images - v20Document4 pagesCI9 - TP06 Traitement D Images - v20do pePas encore d'évaluation
- EChap4 Mmbinaire FRDocument11 pagesEChap4 Mmbinaire FRHamdi BenPas encore d'évaluation
- TP Programmation RPGDocument11 pagesTP Programmation RPGjamal galloujPas encore d'évaluation
- Activité 1Document10 pagesActivité 1MIMOUNIPas encore d'évaluation
- Images NumériquesDocument4 pagesImages NumériquesEnjoy LinaPas encore d'évaluation
- ch2 AnimationsDocument5 pagesch2 AnimationsOuled OuledelhajPas encore d'évaluation
- TP2 PPT Activité 10 11 12Document1 pageTP2 PPT Activité 10 11 12Amel Aissat hamlaouiPas encore d'évaluation
- Tps Image ProcessingDocument15 pagesTps Image ProcessingDebbebi JaweherPas encore d'évaluation
- Le Langage Java Graphique Avance Java 2DDocument35 pagesLe Langage Java Graphique Avance Java 2Doudet9977Pas encore d'évaluation
- Représentation d'un mouvement à l'aide d'un langage de programmationDocument7 pagesReprésentation d'un mouvement à l'aide d'un langage de programmationhf67fxymvnPas encore d'évaluation
- Presentation Py GameDocument9 pagesPresentation Py GameMamadi CondéPas encore d'évaluation
- Activite1 Microbit 2020Document2 pagesActivite1 Microbit 2020J PPas encore d'évaluation
- CPP 01 TP IntroDocument3 pagesCPP 01 TP IntroFatePas encore d'évaluation
- Guide de Survie Pour Scilab - XcosDocument11 pagesGuide de Survie Pour Scilab - XcosamauryPas encore d'évaluation
- TP1 Numpy Matplotlib CorrigeDocument14 pagesTP1 Numpy Matplotlib CorrigeFatima zahra BenmeriemePas encore d'évaluation
- Dahechhajerbureaudtude2 160807021440Document46 pagesDahechhajerbureaudtude2 160807021440Sofiene Guedri100% (1)
- AVIMECADocument2 pagesAVIMECABenabderrazakWiamPas encore d'évaluation
- Tuto PowtoonDocument16 pagesTuto PowtoonMaison Pour LesciencesPas encore d'évaluation
- Devoir de Synthèse N°1 Lycée Pilote - TIC - Bac Informatique (2011-2012) MR IssamDocument2 pagesDevoir de Synthèse N°1 Lycée Pilote - TIC - Bac Informatique (2011-2012) MR Issamsarah amdouniPas encore d'évaluation
- Enoncétp JsDocument3 pagesEnoncétp JsRanim koubaaPas encore d'évaluation
- tp1 Lecture VisualisationDocument4 pagestp1 Lecture VisualisationAmeeny BouPas encore d'évaluation
- TP 05Document6 pagesTP 05Zain GaradiPas encore d'évaluation
- TP1 - Erosion DilatationDocument3 pagesTP1 - Erosion DilatationMissi pssaPas encore d'évaluation
- TP1 TVN 2019 PDFDocument6 pagesTP1 TVN 2019 PDFFouad HamadouPas encore d'évaluation
- Num PyDocument5 pagesNum PyRïháb Mõhamêd L'tîfîPas encore d'évaluation
- TP Traitement D'imageDocument4 pagesTP Traitement D'imageMajed Ben SaadaPas encore d'évaluation
- Atelie 1Document13 pagesAtelie 1No OnePas encore d'évaluation
- TP 4 PowerpointDocument6 pagesTP 4 PowerpointGANG SHOOT100% (4)
- L2-PMI - AUTO3-TP 4 - AsservissementDocument4 pagesL2-PMI - AUTO3-TP 4 - Asservissementnohaila nohaPas encore d'évaluation
- 08-09 DR Guidance Schemaplic FitecDocument3 pages08-09 DR Guidance Schemaplic FitecFidelesPas encore d'évaluation
- TP 2 Les Liaisons Dans Les Mecanismes Partie 2 Exercice 1 Liaisons MecaniquesDocument13 pagesTP 2 Les Liaisons Dans Les Mecanismes Partie 2 Exercice 1 Liaisons MecaniquesezfPas encore d'évaluation
- TP1 Découverte de SolidWorksDocument8 pagesTP1 Découverte de SolidWorksspectrum66Pas encore d'évaluation
- T DTP Visual BasicDocument29 pagesT DTP Visual BasicAmine BenaniPas encore d'évaluation
- Unity TutorielDocument7 pagesUnity Tutorielhanitra tokyPas encore d'évaluation
- Tresbondocumentalire PDFDocument7 pagesTresbondocumentalire PDFtotoPas encore d'évaluation
- Tutoriel Unity 2016-17 PDFDocument7 pagesTutoriel Unity 2016-17 PDFtotoPas encore d'évaluation
- TP Ti 02Document20 pagesTP Ti 02Christina J. HaPas encore d'évaluation
- MakeHuman-0 90Document10 pagesMakeHuman-0 90classes_TICEPas encore d'évaluation
- 2 Ème Année C Option Informatique Introduction À PowerpointDocument8 pages2 Ème Année C Option Informatique Introduction À PowerpointYass YassPas encore d'évaluation
- Cours Flash1Document8 pagesCours Flash1Ouled OuledelhajPas encore d'évaluation
- CalendrierDocument1 pageCalendrierkouki mounirPas encore d'évaluation
- Série - 4Document2 pagesSérie - 4kouki mounirPas encore d'évaluation
- Série - 2Document3 pagesSérie - 2kouki mounirPas encore d'évaluation
- Série - 5Document2 pagesSérie - 5kouki mounirPas encore d'évaluation
- Devoir de Contrôle N°1 - Informatique - 3ème Informatique (2015-2016) MR Sami KlileDocument2 pagesDevoir de Contrôle N°1 - Informatique - 3ème Informatique (2015-2016) MR Sami Klilekouki mounirPas encore d'évaluation
- Devoir de Contrôle N°1 - Algorithmique - 3ème SI (2014-2015) MR Chatti RochdiDocument4 pagesDevoir de Contrôle N°1 - Algorithmique - 3ème SI (2014-2015) MR Chatti Rochdikouki mounirPas encore d'évaluation
- X-Box 360-Mode D'emploiDocument7 pagesX-Box 360-Mode D'emploiAnes ArcPas encore d'évaluation
- LC Per 5266280 00 3Document90 pagesLC Per 5266280 00 3Mike Canale LorietaPas encore d'évaluation
- TP 3Document2 pagesTP 3Děmøïšěllë RãnPas encore d'évaluation
- Staad OutputDocument38 pagesStaad Outputfrancis sebastian lagamayoPas encore d'évaluation
- Tower Manuel FR 170530141707Document76 pagesTower Manuel FR 170530141707idehimaPas encore d'évaluation
- Pré RequisDocument6 pagesPré RequisglenndilangaPas encore d'évaluation
- Services InternetDocument24 pagesServices InternetZi NebPas encore d'évaluation
- Automatisation Et Supervision D'un Compresseur À 40 Bar CEVITAL PDFDocument71 pagesAutomatisation Et Supervision D'un Compresseur À 40 Bar CEVITAL PDFNils Bickel100% (2)
- Chap2 TablespacesDocument11 pagesChap2 TablespacesOUMAIMA BAHAFIDPas encore d'évaluation
- Examen LST-GMDocument2 pagesExamen LST-GMMonir BenaniPas encore d'évaluation
- Fi00217 f05 Exploitation Maintenance InstrumentationDocument12 pagesFi00217 f05 Exploitation Maintenance InstrumentationMohamed CIPas encore d'évaluation
- Algorithmique Avancé Et Complexité - Algorithme A Etoile PDFDocument26 pagesAlgorithmique Avancé Et Complexité - Algorithme A Etoile PDFRekia RPas encore d'évaluation
- 800xa For Advant 5.1 OperationDocument44 pages800xa For Advant 5.1 OperationEDIE KANGAPas encore d'évaluation
- Rapports de Stage - Réseaux LocauxDocument12 pagesRapports de Stage - Réseaux LocauxDIEUDONNE VICHPas encore d'évaluation
- Karima AnouchDocument12 pagesKarima Anouchsihém c.sariPas encore d'évaluation
- TP TemporisationDocument6 pagesTP TemporisationfaridPas encore d'évaluation
- Chapitre 1Document46 pagesChapitre 1Nad Ia100% (1)
- BE6000 Formation Installer Et Configurer Les Equipements Cisco Be6000 PDFDocument2 pagesBE6000 Formation Installer Et Configurer Les Equipements Cisco Be6000 PDFCertyouFormationPas encore d'évaluation
- 1-Dimensionnement de La GrueDocument8 pages1-Dimensionnement de La Gruefeyohih697Pas encore d'évaluation
- Les Nouvelles Grammaires Vue Par Les EnseignantsDocument4 pagesLes Nouvelles Grammaires Vue Par Les Enseignantsbeebac2009Pas encore d'évaluation
- Apprentissage Profond Ou Deep Learning (PDFDrive) - 1Document49 pagesApprentissage Profond Ou Deep Learning (PDFDrive) - 1diné deconPas encore d'évaluation
- Haute Disponibilité PDFDocument24 pagesHaute Disponibilité PDFHerman KiloPas encore d'évaluation
- Supervision 68Document80 pagesSupervision 68lazizirosa23Pas encore d'évaluation
- MemoireDocument4 pagesMemoireJo JoPas encore d'évaluation
- Lego Lean GameDocument30 pagesLego Lean GameKamélia Hammachi100% (1)
- GTAG 2 2e Ed VF 2Document42 pagesGTAG 2 2e Ed VF 2Hamdi OuerfelliPas encore d'évaluation
- TP1 2 Pandas 4eco Version ElevesDocument4 pagesTP1 2 Pandas 4eco Version Elevesabdallah profinfoPas encore d'évaluation
- Exa3d CC Atelier RobotiqueDocument1 pageExa3d CC Atelier RobotiqueHocineLahPas encore d'évaluation
- Chapitre 1 Introduction SIDocument5 pagesChapitre 1 Introduction SIMohammed Lamine BelgacemPas encore d'évaluation
- Notice de Fonctionnement CA8435 Ed02Document18 pagesNotice de Fonctionnement CA8435 Ed02Franck BelaPas encore d'évaluation