Académique Documents
Professionnel Documents
Culture Documents
1
1
Transféré par
Barry Seidou JacquesCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
1
1
Transféré par
Barry Seidou JacquesDroits d'auteur :
Formats disponibles
1.
Les bases
Dans ce chapitre, nous présentons les bases de la programmation Web. Il a pour but
essentiel de faire découvrir les grands principes de la programmation Web avant de
mettre ceux-ci en pratique avec un langage et un environnement particuliers. Il présente
de nombreux exemples qu'il est conseillé de tester afin de "s'imprégner" peu à peu de la
philosophie du développement web.
1.1Les composantes d'une application Web
IIS (NT), PWS(Win9x)
3
Scripts exécutés côté serveur. Ils peuvent l'être par des modules du serveur ou par des
PERL (Apache, IIS, PWS)
programmes externes au serveur
(CGI). VBSCRIPT (IIS,PWS)
JAVASCRIPT (IIS,PWS)
PHP (Apache, IIS, PWS)
JAVA (Apache, IIS, PWS)
C#, VB.NET (IIS)
Base de données - Celle-ci peut être sur la même machine que le programme qui
Oracle (Linux, Windows) l'exploite ou sur une autre via Internet.
MySQL (Linux, Windows)
Access (Windows)
SQL Server (Windows) OS Client Linux, Windows Navigateur Web Netscape, Internet
Explorer
Scripts exécutés côté client au sein du navigateur. Ces scripts n'ont aucun accès aux
VBscript (IE) disques du poste client.
Javascript (IE, Netscape)
Perlscript (IE) Applets JAVA
1.2Les échanges de données dans une application web avec formulaire
Le serveur Web lui envoie la page Web de cette URL. Elle peut être statique ou bien
dynamiquement générée par un script serveur (SA) qui a pu utiliser le contenu de bases
de données (SB, SC). Ici, le script détectera que l'URL a été demandée sans passage de
paramètres et génèrera la page WEB initiale.
Le navigateur reçoit la page et l'affiche (CA). Des scripts côté navigateur (CB) ont pu
modifier la page initiale envoyée par le serveur. Ensuite par des interactions entre
l'utilisateur (CD) et les scripts (CB) la page Web va être modifiée. Les formulaires vont
notamment être remplis.
L'utilisateur valide les données du formulaire qui doivent alors être envoyées au serveur
web. Le navigateur redemande l'URL initiale ou une autre selon les cas et transmet en
même temps au serveur les valeurs du formulaire. Il peut utiliser pour ce faire deux
méthodes appelées GET et POST. A réception de la demande du client, le serveur
déclenche le script (SA) associé à l'URL demandée, script qui va détecter les paramètres
et les traiter.
Le serveur délivre la page WEB construite par programme (SA, SB, SC). Cette étape
est identique à l'étape 2 précédente. Les échanges se font désormais selon les étapes 2
et 3.
Vous aimerez peut-être aussi
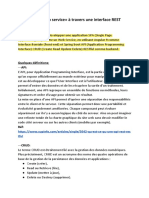
- Spring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplateD'EverandSpring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplatePas encore d'évaluation
- Cours de Programmation WebDocument134 pagesCours de Programmation WebJean Didier Batubenga100% (3)
- DAW - Chapitre IDocument10 pagesDAW - Chapitre IMed SePas encore d'évaluation
- Cours 4 - Serveur Java EE - Composants WebDocument35 pagesCours 4 - Serveur Java EE - Composants WebbochramiinfoPas encore d'évaluation
- Java Edition EntrepriseDocument129 pagesJava Edition EntrepriseAboubakrPas encore d'évaluation
- Web FormsDocument68 pagesWeb FormsMeryem MbPas encore d'évaluation
- Introduction ASP NetDocument8 pagesIntroduction ASP NetAhmed AhmedPas encore d'évaluation
- Avant Projet - Exposer Un Web Service À Travers Une Interface RESTDocument41 pagesAvant Projet - Exposer Un Web Service À Travers Une Interface RESTYassminaPas encore d'évaluation
- 1 IntroductionAuWebDocument18 pages1 IntroductionAuWebConstan TinoPas encore d'évaluation
- Dev Web Avancée Part1Document14 pagesDev Web Avancée Part1tabbabi marwenPas encore d'évaluation
- Developpement D Applications Web Avec ASP Net MVC 5Document3 pagesDeveloppement D Applications Web Avec ASP Net MVC 5a.rharrab100% (1)
- Framework Laravel p1Document44 pagesFramework Laravel p12A SoftPas encore d'évaluation
- Exo Web ServicesDocument21 pagesExo Web Servicesbenben08Pas encore d'évaluation
- Cours J2EE Part 2 ServletDocument35 pagesCours J2EE Part 2 Servlethafsa ladhassePas encore d'évaluation
- AjaxDocument31 pagesAjaxAhmet ElY'yPas encore d'évaluation
- Projet WEB Avancée Conference and Peer Review Management SystemDocument12 pagesProjet WEB Avancée Conference and Peer Review Management SystemSlam MokhlissPas encore d'évaluation
- Support PapierDocument11 pagesSupport PapierMamadou TouréPas encore d'évaluation
- 3-Support Java AvanceéDocument200 pages3-Support Java AvanceéLamyae ChPas encore d'évaluation
- Java EeDocument114 pagesJava Eerachadassema16Pas encore d'évaluation
- Tuto Wampserver MDDocument3 pagesTuto Wampserver MDlamastijoupPas encore d'évaluation
- Glossaire Du Web - Le Vocabulaire Des Développeurs WebDocument21 pagesGlossaire Du Web - Le Vocabulaire Des Développeurs WebCédric MboutouPas encore d'évaluation
- Fonctionnement Du WEBDocument6 pagesFonctionnement Du WEBlordinumaPas encore d'évaluation
- Système RepartisDocument17 pagesSystème RepartisTourePas encore d'évaluation
- Programme ASP - NET MVC Core, Développement Dapplication WebDocument5 pagesProgramme ASP - NET MVC Core, Développement Dapplication Webmounsara2014Pas encore d'évaluation
- 01 JeeDocument54 pages01 JeeAyoubFarid100% (1)
- Ruby On RailsDocument15 pagesRuby On RailsBarokaPas encore d'évaluation
- Création de Pages Web Dynamiques Côté Serveur (En PHP)Document196 pagesCréation de Pages Web Dynamiques Côté Serveur (En PHP)Landry KenangPas encore d'évaluation
- Chapitre 8 ASP - Net Web APIDocument15 pagesChapitre 8 ASP - Net Web APIArfaoui Ghaith100% (1)
- ArchiWeb TPDocument4 pagesArchiWeb TPsسرينPas encore d'évaluation
- Cours JavaJEE - Version FinaleDocument295 pagesCours JavaJEE - Version FinaleHind Attache100% (1)
- SpringDocument20 pagesSpringPablo SenePas encore d'évaluation
- J 2 EeDocument22 pagesJ 2 EeKiNg FḁshioNer AỳởỬḃPas encore d'évaluation
- Corrigé Atelier 4 Mise en Place Application CRUD Avec VueDocument18 pagesCorrigé Atelier 4 Mise en Place Application CRUD Avec VueEvery ThingPas encore d'évaluation
- Partie 7 Le Développement D'applications Web (PDFDrive)Document229 pagesPartie 7 Le Développement D'applications Web (PDFDrive)Modou DiagnePas encore d'évaluation
- Tech Web - Chap 5Document30 pagesTech Web - Chap 5kokou.eklouPas encore d'évaluation
- Les Servlets Pour EtudiantsDocument32 pagesLes Servlets Pour EtudiantsDwight AldridgePas encore d'évaluation
- SAE 501 502 LIVRABLE1 FARINA BUVRY THIBONNET GrADocument16 pagesSAE 501 502 LIVRABLE1 FARINA BUVRY THIBONNET GrALEB le REPORTERPas encore d'évaluation
- Developpement Web PDFDocument147 pagesDeveloppement Web PDFLe DoyenPas encore d'évaluation
- Javascrip: HistoireDocument2 pagesJavascrip: HistoireZikoox TnPas encore d'évaluation
- PHPDocument199 pagesPHPAnonymous 1BuyZjZ100% (1)
- Cours - Ajax - 2017Document24 pagesCours - Ajax - 2017helmi.sassi.hsPas encore d'évaluation
- Le WebDocument23 pagesLe WebKerdjadj LyndaPas encore d'évaluation
- Soa Exemple ApplicationDocument9 pagesSoa Exemple ApplicationjeanPas encore d'évaluation
- Cours Chap2 J2EEDocument43 pagesCours Chap2 J2EESaoussen AzouzPas encore d'évaluation
- Web Service Cours 7Document5 pagesWeb Service Cours 7nadjia100% (1)
- StrutsDocument134 pagesStrutsIbÖurk MÖhamedPas encore d'évaluation
- Serveur Web IIS: Noreddine GHERABIDocument32 pagesServeur Web IIS: Noreddine GHERABIAbdelLotfi100% (1)
- ServletDocument75 pagesServletSalka HarmassPas encore d'évaluation
- Rapport TP1 NodeDocument11 pagesRapport TP1 NodeYassir MatadoresPas encore d'évaluation
- PHP PapierDocument10 pagesPHP Papieraimedouche2003Pas encore d'évaluation
- 1.2-Définitions de J2EE-Java EEDocument6 pages1.2-Définitions de J2EE-Java EEDOnaldPas encore d'évaluation
- 9 - Spring MVC - RESTDocument23 pages9 - Spring MVC - RESTmalek attoiniPas encore d'évaluation
- CV Cyrille GUERINDocument5 pagesCV Cyrille GUERINhamda_saadPas encore d'évaluation
- Jee 1Document50 pagesJee 1Nessrine LafhalPas encore d'évaluation
- TP 1 WebServicesDocument3 pagesTP 1 WebServicesCheikh MbayePas encore d'évaluation
- Node JSDocument5 pagesNode JSRouçadi WafaaPas encore d'évaluation
- Le PRDocument1 pageLe PRBarry Seidou JacquesPas encore d'évaluation
- Chapelet Du Très Précieux Sang de Jésus ChristDocument6 pagesChapelet Du Très Précieux Sang de Jésus ChristBarry Seidou JacquesPas encore d'évaluation
- Les FonctionsDocument1 pageLes FonctionsBarry Seidou JacquesPas encore d'évaluation
- Les Identificateurs3Document1 pageLes Identificateurs3Barry Seidou JacquesPas encore d'évaluation
- Mode de FonctionnementDocument3 pagesMode de FonctionnementBarry Seidou JacquesPas encore d'évaluation
- Mode Des Ports Sur Les Commutateurs en STPDocument2 pagesMode Des Ports Sur Les Commutateurs en STPBarry Seidou JacquesPas encore d'évaluation
- Les Contenus Mis en Ligne Par LDocument1 pageLes Contenus Mis en Ligne Par LBarry Seidou JacquesPas encore d'évaluation
- Le Problème: Modifier Modifier Le CodeDocument1 pageLe Problème: Modifier Modifier Le CodeBarry Seidou JacquesPas encore d'évaluation
- Ces Sites Ont Le Mécanisme de Fonctionnement Le Plus SimpleDocument1 pageCes Sites Ont Le Mécanisme de Fonctionnement Le Plus SimpleBarry Seidou JacquesPas encore d'évaluation
- Détermination Des Ports RacineDocument1 pageDétermination Des Ports RacineBarry Seidou JacquesPas encore d'évaluation
- Ces Sites Offrent Un Contenu Qui Peut Évoluer Dans Le TempsDocument1 pageCes Sites Offrent Un Contenu Qui Peut Évoluer Dans Le TempsBarry Seidou JacquesPas encore d'évaluation
- 14Document2 pages14Barry Seidou JacquesPas encore d'évaluation
- 15Document2 pages15Barry Seidou JacquesPas encore d'évaluation
- HistoireDocument1 pageHistoireBarry Seidou JacquesPas encore d'évaluation
- Organisation DDocument1 pageOrganisation DBarry Seidou JacquesPas encore d'évaluation
- Pages Web Ressources Hyperliens Adresse Web Programmation Web Serveur Web Internet Intranet Réseau Tor World Wide WebDocument1 pagePages Web Ressources Hyperliens Adresse Web Programmation Web Serveur Web Internet Intranet Réseau Tor World Wide WebBarry Seidou JacquesPas encore d'évaluation
- Systèmes de Gestion de ContenuDocument1 pageSystèmes de Gestion de ContenuBarry Seidou JacquesPas encore d'évaluation
- 12Document1 page12Barry Seidou JacquesPas encore d'évaluation
- DéfinitionDocument1 pageDéfinitionBarry Seidou JacquesPas encore d'évaluation
- 13Document1 page13Barry Seidou JacquesPas encore d'évaluation
- Travaux Diriges Sur Les Reseaux Locaux Et Les Reseaux Hauts DebitsDocument3 pagesTravaux Diriges Sur Les Reseaux Locaux Et Les Reseaux Hauts DebitsBarry Seidou JacquesPas encore d'évaluation
- Saw IntroductionDocument34 pagesSaw IntroductionBarry Seidou JacquesPas encore d'évaluation
- 11Document1 page11Barry Seidou JacquesPas encore d'évaluation
- Saida HednaDocument100 pagesSaida HednaBarry Seidou JacquesPas encore d'évaluation
- XML PDFDocument152 pagesXML PDFAnsoumane DaffPas encore d'évaluation
- Chap1-Rappel C++Document31 pagesChap1-Rappel C++HeDi Ben AmeurPas encore d'évaluation
- Variables SurperGlobalesDocument26 pagesVariables SurperGlobalesjoyPas encore d'évaluation
- CVDocument2 pagesCVTodd KirkPas encore d'évaluation
- Workshop JSON FinalDocument7 pagesWorkshop JSON FinalMansour HasagiPas encore d'évaluation
- Cours J2EE Master MIAGE - M1Document85 pagesCours J2EE Master MIAGE - M1Amand yannPas encore d'évaluation
- Chargé de Développement Web Full StackDocument2 pagesChargé de Développement Web Full StackIsmaila AdnPas encore d'évaluation
- Tech Web PDFDocument22 pagesTech Web PDFlapi fabiPas encore d'évaluation
- CV Alouani AbdellatifDocument2 pagesCV Alouani AbdellatifalowaniPas encore d'évaluation
- Formation Angular2 5Document67 pagesFormation Angular2 5Leonela TallaPas encore d'évaluation
- Cours Dotnet PDFDocument197 pagesCours Dotnet PDFsami belkhiriaPas encore d'évaluation
- Conception-Et Realisation-Dun-Site-Web-Pour-La-Gestion-Dun Jardin-Denfants PDFDocument41 pagesConception-Et Realisation-Dun-Site-Web-Pour-La-Gestion-Dun Jardin-Denfants PDFKalla AbdelkaderPas encore d'évaluation
- ESTEM ReactJS S2 PDFDocument8 pagesESTEM ReactJS S2 PDFNour AkkaPas encore d'évaluation
- Typescript: Notions FondamentalesDocument15 pagesTypescript: Notions FondamentalesCheujeu chaldou0% (1)
- Cours 4 - Serveur Java EE - Composants WebDocument35 pagesCours 4 - Serveur Java EE - Composants WebbochramiinfoPas encore d'évaluation
- Langage de Programmation 3 (PHP) Edition 2022Document130 pagesLangage de Programmation 3 (PHP) Edition 2022Glody BimaPas encore d'évaluation
- Developpement Web Dynamique-Part5Document146 pagesDeveloppement Web Dynamique-Part5mohamednezhi7Pas encore d'évaluation
- mod5_jquery_new_2023Document23 pagesmod5_jquery_new_2023AxelPas encore d'évaluation
- CoursDocument7 pagesCoursAyman KhlifPas encore d'évaluation
- AspnetmvcDocument362 pagesAspnetmvcChaibi MedPas encore d'évaluation
- Patrons de ConceptionDocument28 pagesPatrons de Conceptionmondher zaroukPas encore d'évaluation
- Full Stack Groovy Grails Rest Security 2022 2023Document317 pagesFull Stack Groovy Grails Rest Security 2022 2023Zohair MitrePas encore d'évaluation
- Cours 2Document6 pagesCours 2Ayman KhlifPas encore d'évaluation
- Servlets JSPDocument58 pagesServlets JSPABDESSADEQ EL MAKKIOUIPas encore d'évaluation
- 7 Jax WSDocument34 pages7 Jax WSTaboubi KhaledPas encore d'évaluation
- Mon CV 2Document1 pageMon CV 2Mohamed Aziz MarzoukiPas encore d'évaluation
- Developper Des Applications Web ASPNET MVC 5 Preparation A Lexamen 70486 PDFDocument5 pagesDevelopper Des Applications Web ASPNET MVC 5 Preparation A Lexamen 70486 PDFYacouba KonePas encore d'évaluation
- A La Recherche de Stage de Fin D'étudesDocument1 pageA La Recherche de Stage de Fin D'étudesFernand djeffPas encore d'évaluation
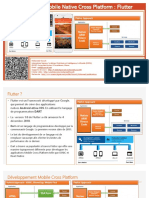
- Développement Mobile Cross Platform Avec FLUTTERDocument60 pagesDéveloppement Mobile Cross Platform Avec FLUTTERArivan Games Studio86% (7)