Académique Documents
Professionnel Documents
Culture Documents
Travaux Pratiques Programmation Web Et Mobile: Durée: 5H
Transféré par
kouemo DakleuTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Travaux Pratiques Programmation Web Et Mobile: Durée: 5H
Transféré par
kouemo DakleuDroits d'auteur :
Formats disponibles
TRAVAUX PRATIQUES PROGRAMMATION WEB ET MOBILE
Durée : 5H
PARTIE A : Programmation web dynamique (70Pts)
Outils :
- Notepad++/ Sublime Text
- WampServer (Apache/2.4.x; version minimum PHP/5.x.x; MySQL5.x)
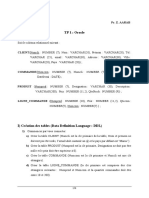
M. NSEGUE, propriétaire du magasin de vente de Diamants LE_DEBROUILLARD SARL
vous consulte pour la mise en place d’une application web.
Après analyse de son besoins, vous obtenez le MCD suivant :
Diamant Client
ref_diamant : Caractère (10) 0,n commande 0,n
id_client : Entier
poids : Entier date : Date nom : Caractère (20)
designation : Caractère (20) qte : Entier adresse : Caractère (20)
prix : Entier
...
stock : Entier
...
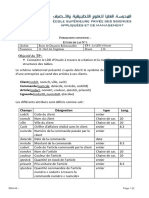
Section 1 : Implémentation d’une base de données MySQL
Après avoir déduit du MCD le MLD, se connecter à PhpMyAdmin et créer la base de données
DEBROUILLARD contenant l’ensemble des tables. (20pts)
Section 2: Structurer une page web et interagir avec la base de données (50pts)
Fonctionnalités à implémenter :
Menu : 5pts
• Accueil
• Vendre
• Enregistrer
• Diamant (menu déroulant)
▪ Facturé
▪ Magasin
- Page d'accueil : contenant un mot de bienvenue (figure 1). 5pts
- Page d’enregistrement d’un Diamant (figure 2). 10pts
- Page permettant la vente (la facturation) d’un diamant (figure 3). 15pts
Dans cette page, une recherche connaissant la référence d’un diamant est faite ; le
résultat de cette requête chargera le formulaire et l’utilisateur pourra ainsi renseigner
le nom et l’adresse du client.
- Page permettant d’afficher la liste des diamants encore en au magasin. 5pts
- Page permettant d’afficher la liste des commandes. 10pts
Dans Les pages qui serviront à afficher les différentes listes, le candidat utilisera les tableaux
pour présenter : la liste des diamants et la liste des commandes.
NB : Chaque candidat remettra un dossier portant son nom contenant :
- La base de données exportée au nom de debrouillard.sql
- Le dossier de son projet web
Figure 1 : page d’accueil Figure 2 : page d’enregistrement
Figure 3 : page de vente (facturation)
PARTIE B : Développement application mobile. (30Pts)
Outils :
- Notepad++/ Sublime Text
- ApacheCordova
- Angular X
- Sublime Text
- Navigateur web Google Chrome
Le FormBuilder et FormGroup et Validators sont des outils natifs à Angular qui
permettent de construire les formulaires. En vous servant de ces outils, créez le formulaire ci-
dessous. 20pts
Tous les champs devront être obligatoires. 10pts
Rappelons que l’injection de dépendance FormBuilder, FormGroup, Validators se
fait de la façon suivante :
import { Validators, FormBuilder, FormGroup } from '@angular/forms';
constructor(private formBuilder: FormBuilder) {...
NB : Chaque candidat remettra un dossier portant son nom, ce dossier contiendra son projet.
Vous aimerez peut-être aussi
- CoursDocument10 pagesCoursAmine MabroukiPas encore d'évaluation
- TDI 2A CorrigéDocument3 pagesTDI 2A Corrigémïžøx řąjăwìPas encore d'évaluation
- Séance3 Gestion - PanneauxDocument3 pagesSéance3 Gestion - PanneauxLamiss GhoulPas encore d'évaluation
- Guide Des TPs M09 - DVPT Client - Serveur - Linq, Connecté Et Deconnecté - CSharpDocument66 pagesGuide Des TPs M09 - DVPT Client - Serveur - Linq, Connecté Et Deconnecté - CSharpRadouane El Asri100% (1)
- TP1: Oracle: Base de Données Relationnelles Et Langage SQLDocument7 pagesTP1: Oracle: Base de Données Relationnelles Et Langage SQLabc 123Pas encore d'évaluation
- TP2- DWDocument10 pagesTP2- DWDou NiaPas encore d'évaluation
- Notice Utilisation Jazz - m91 en FrancaisDocument56 pagesNotice Utilisation Jazz - m91 en FrancaisSANKPLYPas encore d'évaluation
- CoursRepets TP1 EvaluationsDocument4 pagesCoursRepets TP1 EvaluationsWilfreed MINFOUNDIPas encore d'évaluation
- TP1-Oracle SQLDocument2 pagesTP1-Oracle SQLحمزة بيهي100% (1)
- TD EnClasse01Document2 pagesTD EnClasse01Mortadha SaidaniPas encore d'évaluation
- Evaluation1 TP1Document1 pageEvaluation1 TP1Wilfreed MINFOUNDIPas encore d'évaluation
- TP3Document3 pagesTP3FAMFA ILYASSEPas encore d'évaluation
- CamScanner 11-17-2022 14.11Document7 pagesCamScanner 11-17-2022 14.11BOUA DIARRAPas encore d'évaluation
- Consommer Des Services Web en RPG ILEDocument7 pagesConsommer Des Services Web en RPG ILEDrFeelFoodPas encore d'évaluation
- TP 01 Data Warehouse - Création Des Tables de Faits Et de DimensionsDocument7 pagesTP 01 Data Warehouse - Création Des Tables de Faits Et de DimensionsLost AstronautPas encore d'évaluation
- TP 2Document3 pagesTP 2Farid0% (1)
- Bac Pratique 25052022 Eco 13hDocument3 pagesBac Pratique 25052022 Eco 13hwalidbaPas encore d'évaluation
- Eperuve Zero Programmation Tle TIDocument4 pagesEperuve Zero Programmation Tle TIADEF MohamadouPas encore d'évaluation
- Bilal Mohamed IsmailDocument33 pagesBilal Mohamed IsmailHoussein AminPas encore d'évaluation
- Examen Blanc Session MarsDocument3 pagesExamen Blanc Session MarsJ F Regis AssoclePas encore d'évaluation
- EFM Sites Dynamiques-TDI22Document2 pagesEFM Sites Dynamiques-TDI22Oussamaa FanovskyyPas encore d'évaluation
- TP AccessDocument1 pageTP Accessstory kid'sPas encore d'évaluation
- TP5: Base de Données Relationnelles Répartie Requêtes RépartiesDocument3 pagesTP5: Base de Données Relationnelles Répartie Requêtes RépartiesZakaria TouyebPas encore d'évaluation
- Polycopiè de Travaux Pratiques: Bases de Données: Langage SQLDocument16 pagesPolycopiè de Travaux Pratiques: Bases de Données: Langage SQLsihamarbaz14Pas encore d'évaluation
- TP1: Oracle: Base de Données Relationnelles Et Langage SQLDocument5 pagesTP1: Oracle: Base de Données Relationnelles Et Langage SQLZakaria TouyebPas encore d'évaluation
- Fiche de Travaux DirigésDocument7 pagesFiche de Travaux DirigésAfro MasterPas encore d'évaluation
- Série N°3 2013 2014 (Adem)Document2 pagesSérie N°3 2013 2014 (Adem)MechAy1 MechAy1Pas encore d'évaluation
- Chap 8Document15 pagesChap 8syslinux2000Pas encore d'évaluation
- Dauphine 2022 2023 Master2 MIAGE IFAW TP1 HTML CSS JavaScript 20221007Document2 pagesDauphine 2022 2023 Master2 MIAGE IFAW TP1 HTML CSS JavaScript 20221007maria boujawdehPas encore d'évaluation
- Serie 4Document2 pagesSerie 4Abderrhmane MamechePas encore d'évaluation
- Travaux Pratiques N°3Document2 pagesTravaux Pratiques N°3nourPas encore d'évaluation
- 2015 04 27 Atelier BD 1.1Document8 pages2015 04 27 Atelier BD 1.1risalafrPas encore d'évaluation
- TP3 - Programmation RéseauDocument3 pagesTP3 - Programmation Réseauothmane hanaPas encore d'évaluation
- Travail2 JeFaisTOUTDocument1 pageTravail2 JeFaisTOUTWilfreed MINFOUNDIPas encore d'évaluation
- Exos VBADocument27 pagesExos VBAABDEL PAGNA KARIMPas encore d'évaluation
- Guide Des Cours M201 - 1 - Bases de Données - SQL Server 2017Document58 pagesGuide Des Cours M201 - 1 - Bases de Données - SQL Server 2017Benny BavPas encore d'évaluation
- 03 - Programmation Web-AngularJS - BasesDocument32 pages03 - Programmation Web-AngularJS - BasesHammou ImadPas encore d'évaluation
- BD tp3Document3 pagesBD tp3kaqsakqskPas encore d'évaluation
- Corrigé Du TP2 - GestionDeVentes - PDF Version 1Document7 pagesCorrigé Du TP2 - GestionDeVentes - PDF Version 1aliPas encore d'évaluation
- TP1 CorrectionDocument7 pagesTP1 CorrectionZakaria TouyebPas encore d'évaluation
- TD Pattern PDFDocument11 pagesTD Pattern PDFahmed arbiPas encore d'évaluation
- TP1 CorrectionDocument7 pagesTP1 Correctionabc 123Pas encore d'évaluation
- Exercice Sucrerie-EtudiantsDocument8 pagesExercice Sucrerie-Etudiantsapi-302163076Pas encore d'évaluation
- RevisionDocument23 pagesRevisionMohamed EttalbiPas encore d'évaluation
- Partie3 Javascript ANTARI 2021 2022Document51 pagesPartie3 Javascript ANTARI 2021 2022badi3bahida15Pas encore d'évaluation
- Objectif: Écrire Une Application Simple de TchatDocument9 pagesObjectif: Écrire Une Application Simple de Tchatndiaye ndiraPas encore d'évaluation
- TP4 CorrectionDocument6 pagesTP4 CorrectionHind MezouariPas encore d'évaluation
- Examen Corrigé GL2 2020Document3 pagesExamen Corrigé GL2 2020traore falyPas encore d'évaluation
- Node Red en LotDocument25 pagesNode Red en Lotjaurel hounkpePas encore d'évaluation
- Support JSDocument31 pagesSupport JSdriss essaadiPas encore d'évaluation
- Cours8 - PHP Et BDDocument62 pagesCours8 - PHP Et BDouameur abderrahimPas encore d'évaluation
- CartoDB Niveau 2 Webmapping Javascript SDocument50 pagesCartoDB Niveau 2 Webmapping Javascript SBoubaker KilaniPas encore d'évaluation
- Epreuve FinalDocument9 pagesEpreuve FinalNour Eddine Elmoukhtar100% (3)
- TP3Document4 pagesTP3Ayoub DEVPas encore d'évaluation
- TDI E Passage Pratique 2007 v01 WWW - Forum-Ofppt - TK Th3 ExpertDocument4 pagesTDI E Passage Pratique 2007 v01 WWW - Forum-Ofppt - TK Th3 Expertabdelghani8moroPas encore d'évaluation
- GraphismeDocument36 pagesGraphismeAbib FayePas encore d'évaluation
- Didacticiel MFCDocument17 pagesDidacticiel MFCAchraf TaleiPas encore d'évaluation
- Cours2 JavascriptDocument41 pagesCours2 Javascriptcayrol dairas AbouriPas encore d'évaluation
- PHP Support - Chapitre 1Document18 pagesPHP Support - Chapitre 1khalid.zakariya00Pas encore d'évaluation
- Épreuve D'Informatique: Partie 1 Evaluation Des Ressources/11Pts Exercice N°1Document2 pagesÉpreuve D'Informatique: Partie 1 Evaluation Des Ressources/11Pts Exercice N°1kouemo DakleuPas encore d'évaluation
- DéfinitionDocument3 pagesDéfinitionkouemo DakleuPas encore d'évaluation
- DevisDocument1 pageDeviskouemo DakleuPas encore d'évaluation
- Aide Saisie NotesDocument14 pagesAide Saisie Noteskouemo DakleuPas encore d'évaluation
- Demande1 1 PDFDocument1 pageDemande1 1 PDFkouemo DakleuPas encore d'évaluation
- No65 14 Sept 2022 Sujetexa - Com PDFDocument3 pagesNo65 14 Sept 2022 Sujetexa - Com PDFkouemo DakleuPas encore d'évaluation
- Demande1 PDFDocument1 pageDemande1 PDFkouemo DakleuPas encore d'évaluation
- CV 2022061413042343Document1 pageCV 2022061413042343kouemo DakleuPas encore d'évaluation
- Inf 04 EmeDocument2 pagesInf 04 Emekouemo DakleuPas encore d'évaluation
- No3 10 Nov 2022 Sujetexa - ComDocument2 pagesNo3 10 Nov 2022 Sujetexa - Comkouemo DakleuPas encore d'évaluation
- No8 14 Sept 2022 Sujetexa - ComDocument3 pagesNo8 14 Sept 2022 Sujetexa - Comkouemo DakleuPas encore d'évaluation
- Mini Projet GL Niv 1Document7 pagesMini Projet GL Niv 1kouemo DakleuPas encore d'évaluation
- No5 4eme 03 Mars 2023 Sujetexa - ComDocument2 pagesNo5 4eme 03 Mars 2023 Sujetexa - Comkouemo DakleuPas encore d'évaluation
- No3 Tle 19 Dec 2022 Sujetexa - ComDocument2 pagesNo3 Tle 19 Dec 2022 Sujetexa - Comkouemo DakleuPas encore d'évaluation
- No6 4e 29 Janv 2023 Sujetexa - ComDocument2 pagesNo6 4e 29 Janv 2023 Sujetexa - Comkouemo DakleuPas encore d'évaluation
- Eval2 INFO TCDDocument2 pagesEval2 INFO TCDkouemo DakleuPas encore d'évaluation
- Info 4e DSN°3 Jan 2023Document2 pagesInfo 4e DSN°3 Jan 2023kouemo DakleuPas encore d'évaluation
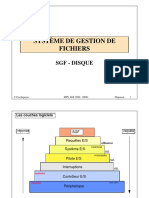
- Système de Gestion de Fichiers: SGF - DisqueDocument72 pagesSystème de Gestion de Fichiers: SGF - DisquekaiseresisPas encore d'évaluation
- Devoir SI Sur MERISEDocument1 pageDevoir SI Sur MERISEkouemo DakleuPas encore d'évaluation
- Exercice1 TleC DDocument1 pageExercice1 TleC Dkouemo DakleuPas encore d'évaluation