Académique Documents
Professionnel Documents
Culture Documents
506 UK Unit Justification
Transféré par
kris_meslerCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
506 UK Unit Justification
Transféré par
kris_meslerDroits d'auteur :
Formats disponibles
The United Kingdom
A Unit Justification by Kristi Mesler EdTech 506 Fall 2009
Authors note: This unit has been created for a middle school World Studies class at my last school, since I am not currently teaching. PLEASE NOTE: Our private school is partnered with Hewlett-Packard. Through HP and parents of students who work for HP, we have been able to upgrade our computer system several times over the years. Classrooms are also now equipped with SMARTboards, and there are laptops available for classroom sessions.
As I created this unit, I considered several factors of the visual context that would affect the design of the unit. First, The students are 12-14 year olds, both boys and girls, in the Boise, Idaho area. The class has some minority students, but the majority of students are Caucasian and speak English. This age group is cognitively moving from concrete to abstract thinking, so visuals will include graphics, text, and some audio to reach learners. There is a mix of rural and urban students with mixed prior knowledge of the subject. The learning environment affects the design as well, since the visuals will be used as part of a class presentation, or self-study in conjunction with the World Studies textbook. Students will be in a classroom of 25 (max) that is equipped with computers and Internet. A SMARTboard in the class will be used in conjunction with discussion of the visuals. The room will have the majority of lights on during class, so visuals will need to have a darker background with contrasting text and graphics. Class periods are 50 minutes long. The instructor will introduce the topic each day and then students will work as individuals, pairs, or groups of four to read the textbook, view the visual(s) for the day, and/or research information on the Internet. The instructor will moderate discussion of the information and discoveries, and students will gather information throughout the unit to apply toward the final project.
How will the media be delivered? The SMARTboard is located at the front of the classroom. There is also a textbook assigned to each student. The visuals will meet the 800 x 600dpi per page or will have a scroll down at 800dpi wide, and the resolution will be set for web design (around 72dpi). To make colors easier to distinguish, 256 are used. The computer connectivity is DSL. A Plug-in like Flash Player, Media Player or Real Player is needed to view animation or hear an audio file. The E-learning platforms will have monitor displays that are set to 1024 x 768. The color depth is 32-bit true color and connectivity is DSL on a LAN. The computers use Windows Media Player. The firewall on each computer is from Norton. YouTube access has been enabled for classroom use. As far as colors and file type go, our new monitors are 32-bit color. The visuals in this unit will be created from .png files (some with .jpg or .gif imports) in Fireworks CS4, saved as .gif files, then uploaded through Dreamweaver as an .htm web page to the my BSU web site. Sound files are .mp4 format. The web pages and audio will work easily with our plug-ins. Link to the Unit of Instruction: http://edtech2.boisestate.edu/meslerk/506/UnitFinalDraft.htm Links to the Lesson Plans: Lesson 1: http://edtech2.boisestate.edu/meslerk/506/Lesson1Overview.htm Lesson 2: http://edtech2.boisestate.edu/meslerk/506/Lesson2Geography.htm
Lesson 3: http://edtech2.boisestate.edu/meslerk/506/Lesson3UKGovernment.htm Lesson 4: http://edtech2.boisestate.edu/meslerk/506/Lesson4TheArts.htm Lesson 5: http://edtech2.boisestate.edu/meslerk/506/Lesson5MustSees.htm Lesson 6: http://edtech2.boisestate.edu/meslerk/506/Lesson6WrapUp.htm
The remainder of this paper will take each graphic and describe how it was first visualized, include a link to the graphic, and explain how it follows the instructional visual design model. This section will be followed by a discussion of program standards, references, and a short biography.
GRAPHIC 1 United Kingdom graphic organizer Visualization: This graphic serves as the outline of the unit, and it was initially sketched on paper and revised several times to narrow the scope of the unit. Since it is a directive visual, it was important to have links to UK topics. It seemed logical to have the topics in a circular shape, as they all are surrounding the central theme, the United Kingdom. I then took each individual topic and defined applicable subtopics. Link: http://edtech2.boisestate.edu/meslerk/506/UKchartlayout.htm Visual Design Model: The goal of this visual is to direct students to the topics
covered in the unit. The context for this lesson is the computer lab with each student working individually. There is a SMARTboard as well so all will view the initial graphic organizer together. The graphic is more visual dominant with little text, but the text is very important, since it lists the topics to be covered in the unit. Each topic includes navigation to a subset page where students can then jump to each subtopic. Since there is a variety of information to be found in the subtopics, the graphic is set up to communicate multiple content. It applies design principles to awaken prior knowledge and support transfer, as the students have used organizers previously.
GRAPHIC 2 Lesson Pages Visualization: As a subset of the original unit topics, these visuals were created so that students would have a list of visuals by lesson topic with links. Since they were a directive type of visual, I pictured each as a very simple, but colorful design with links and a Did You Know? section to pique interest of the students to explore further. Each page also has a link back to the unit home page. LINKS: http://edtech2.boisestate.edu/meslerk/506/Overview.html http://edtech2.boisestate.edu/meslerk/506/Geography.html http://edtech2.boisestate.edu/meslerk/506/Government.html http://edtech2.boisestate.edu/meslerk/506/arts.html http://edtech2.boisestate.edu/meslerk/506/eventsandmustsees.html http://edtech2.boisestate.edu/meslerk/506/Wrapup.html Visual Design Model: These visuals are directive in nature, helping guide
students through a topic in the UK unit. Used by individual students, the design lists links to locations of information while not creating cognitive overload for students.
GRAPHIC 3 UK & US Comparison GRAPHIC 4 Vital Statistics GRAPHIC 5 Vital Statistics Follow Up Questions Visualization: I pictured the first page as a motivation page to gain student interest in the differences between the UK and the US, as well as to illustrate facts. First, photos were gathered online to represent areas listed on vital statistics. They were then arranged on the page and appropriate text was added. A link to actual vital statistics was also necessary. The government web sites of the UK and the US both had vital statistic documents and I found a sampling of information listed for comparison and created a list to attach to this visual. The last page, the follow up, is meant for students to expand their thinking past the facts and into analysis. Links: http://edtech2.boisestate.edu/meslerk/506/USUKcomparepg1.htm http://edtech2.boisestate.edu/meslerk/506/Vital Statistics.htm Visual Design Model: The goal of the UK & US Comparison visual is to motivate the learners to explore facts about the UK and US. It is graphic dominant, using photos as representational visuals of the information. The photos awaken prior knowledge and support transfer of factual information. The Vital Statistics visual informs students of facts in a spreadsheet format. It is color-coded so that the
countries are easy to distinguish and designed so students may peruse it at their own pace. The Vital Statistics Follow Up Questions are there for critical thinking. Students will need to express their opinions based on the facts they saw.
GRAPHIC 6 Currency Conversion GRAPHIC 7 Proportion Example Visualization: These graphics have been created to explain the process of converting currency from one country to another, or in this case, from British pounds to American dollars, and vice-versa. As a math teacher, my first instinct was to illustrate an actual conversion so students had an example to work from. In this case, it was important to show conversions both directions, pound to dollars, and dollars to pounds. Navigation was included on this page. Because students may need to review how to solve a proportion equation, there is a second, attached visual illustrating a proportion equation and how to solve it. Students may need a little extra help, so this visual has audio. Links: http://edtech2.boisestate.edu/meslerk/506/currencyconversion.htm http://edtech2.boisestate.edu/meslerk/506/proportioninfo.htm Visual Design Model: The strategy of these visuals is directive, and use a connected worksheet for students to practice conversions on their own after viewing examples of both types of equations. These visuals will be used in a computer lab setting (or a classroom with laptops). The visuals are text-dominant because of the information they are sharing. The use of the symbols for pound and dollars did shorten the text from the original design. Since the visuals are
illustrating a procedure, each step is shown throughout the equations to build near-transfer skills. The Proportion Example visual also includes audio as a reminder. To be consistent, a linked arrow navigates back to Overview page.
GRAPHIC 8 Using a Roundabout Visualization: This graphic is important to show students how to navigate with different traffic rules than they are used to. My first idea was to design and animate a roundabout intersection. That didnt work out because of time constraints, so I looked for an animation online that I could edit to show the flow of traffic. Though it is an animation, it shows a process by interspersing paths into the function. I found that adding paths to the animation was challenging. Link: http://edtech2.boisestate.edu/meslerk/506/UK_Roundabout_8_Carsanim.htm Visual Design Model: This graphic is directive in nature. As it illustrates a process, students may self-pace as they work individually to comprehend the pattern of driving through a roundabout. Being graphically dominant, the animation is mostly self-explanatory when clues are given to follow certain colored cars through the roundabout, and promotes near transfer skills.
GRAPHIC 9 United Kingdom Map Visualization: It was evident that I would need to create a visual that represented facts. The students must become familiar with the geography of the United Kingdom, and since it is comprised of multiple regions, it was important to show all regions separately. After finding a blank map online, I colored in each
region individually, listed the top 5 attractions for each, and then connected them to the main map. At first, I had each region navigate to a blank page, but I changed the navigation to have a back arrow to the original map so the maps had more of a rollover effect. I did not create rollovers because students need to view the maps individually for a length of time to write down information on each region. Link: http://edtech2.boisestate.edu/meslerk/506/UKgeographyvisual.htm Visual Design Model: The visuals purpose is to deliver factual information and give students a starting point to research further information about the UK. The visual is representational of the actual regions and the navigation is invisible. The Top 5s of each region are attention grabbers, and research completed online about them will motivate students to continue to learn about the regions. To be consistent with the rest of the unit, navigation arrows are included at the bottom or each page back to the Geography home page. The visual is directive, but the further research that is assigned is exploratory.
GRAPHIC 10 UK Government as Soccer Visualization: Picturing a foreign government is hard to do when it is set up differently than the US. To picture the government of the UK, it came down to designing a visual that would represent the concept of the UK system. After looking at several options, the one that made the most sense was to use UK football (soccer in the US). The captain represented the Prime Minister, the head referee was the Queen, the linesmen are the Secretaries of State, the
players are the majority and minority parties, and the people in the House of Lords are the spectators. Several colors had to be used in order to show that in the minority, there may be several parties involved. Link: http://edtech2.boisestate.edu/meslerk/506/Govtsoccer.htm Visual Design Model: The goal of the visual is to inform and to make a concept easier to understand. The visual is a representational graphic with labels. The design is meant to gain attention and provide a mental model of how the UK government works. Students will need time to view this visual and study the parts each layer of government represents. (Note: Prior to this visual, students will see a short clip of soccer positioning so those who do not play soccer may relate to what is on the screen.) Students will be working in pairs, so there may be peer interaction as well to help in understanding.
GRAPHIC 11 Process of Knighthood Visualization: It is announced on the news that Queen Elizabeth knighted someone. What does that mean? I pictured a well-known person going through the process of becoming a knight. Following a search of the UK government resources, I found a step-by-step guide to this process. The visual was created for a left-to-right read illustrated by images from the UK. Link: http://edtech2.boisestate.edu/meslerk/506/knighthood.htm Visual Design Model: This receptive visual will be viewed by students in pairs with the idea of showing a process. To make the visual more meaningful, I used the actor Sean Connery as a real-life example. Learners follow the plain Sean
10
Connery through the process until he is knighted at the Investiture Ceremony. The graphic needs to have time to be digested visually, so there is an audio track to reduce cognitive load. The design of the visual shows movement to keep the audience involved with the process.
GRAPHIC 12 Flag History Visualization: The design of the Union Jack flag was developed over many, many years and correlated to the addition of lands to the UK. I pictured an equation of sorts that showed the addition of lands with the changes in the flag. To this end, a factual visual was created that showed two equations while changing the flag as well. Link: http://edtech2.boisestate.edu/meslerk/506/UKflags.htm Visual Design Model: Using representational graphics for the flags, students are to find the patterns which occur on a flag when a new country is added to the United Kingdom. While this seems like a receptive visual, I believe an argument can be made that this is also guided discovery, as students work is pairs to discover the patterns. The visual is graphic dominant with text only as labeling or for following the process, so there is no cognitive overload.
GRAPHIC 13 The Arts GRAPHIC 14 Meet the Artists Visualization: Many of the artists in the UK have affected our lives here in the US. While they may be very interesting, middle school students are not always
11
motivated to find out more about them, so I wanted a first page that showed a familiar artist followed by a second page with other artists they may know. These visuals used my own photo as well as royalty-free celebrity photos to motivate the students and also give them the facts. Links: http://edtech2.boisestate.edu/meslerk/506/thearts.htm http://edtech2.boisestate.edu/meslerk/506/UKArtists.htm Visual Design Model: The first visual is representational as learners view something that is familiar. It connects with the second visual of more artists and gives students a place to start. Students will be working in pairs to share peer knowledge of the subject. The follow up exploratory activity is to do research on other UK artists and gather that information to share with the class. Arrow navigation on the bottom is consistent with the rest of the unit.
GRAPHIC 15 Must Sees Visualization: There are so many wonderful places to see and events to attend in the UK, and after searching through travel books and the Internet, I narrowed it down to nine special places. I gathered photos from my own collection and online to get a glimpse of the must sees and linked each photo to a web site with more information. Link: http://edtech2.boisestate.edu/meslerk/506/mustsees.htm Visual Design Model: Students working in groups of four set out to discover more about the must sees of the UK. The visual is attached to a map so students may attach a must see to a particular region of the UK.
12
Students will be using problem-solving skills in determining what information seems to be most important from the web sites linked to each photo. Since there is no wrong answer, a variety of informational facts will be found for each must see.
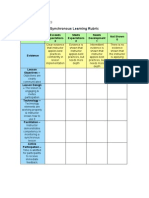
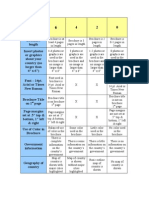
GRAPHIC 16 Final Project Instructions GRAPHIC 17 Sample Travel Brochure GRAPHIC 18 Final Project Grading Rubric Visualization: The final project visual was made to explain the steps to creating a travel brochure. It was important for it to show the movement of one step to another. The visual guided instruction and helped students narrow down their information into a final product. I pictured two visuals attached to the final project visual a sample brochure and a grading rubric. I gathered photos from my collection and online to complete the sample brochure. Links: http://edtech2.boisestate.edu/meslerk/506/finalproject.htm http://edtech2.boisestate.edu/meslerk/images/sampletravelbrochure.pdf http://edtech2.boisestate.edu/meslerk/images/brochurerubric.pdf Visual Design Model: The final project visuals instruct students how to complete the task of making a UK travel brochure, show what a sample one of the US is like, and list what criteria will be used for grading. However, the final project instructions visual is just a starting point for the students to do their own Internet exploration and apply what theyve learned from the unit. The end product of these visuals will be a far-transfer task made up of their own choices.
13
The final project instructions visual is created to show movement between the steps of the process. The sample travel brochure and the grading rubric are add-ons to the first visual and are seen as simply a Word document and a spreadsheet.
The EdTech mission inspires us to model, promote, manage, and evaluate digital-age work and learning resources in educational environments. Learning the design process throughout this semester has given me new ideas that will facilitate instruction for learners in an exciting way. I believe that learning needs to have a world-wise curriculum in this day of modern technology. Technology expands our small educational environments into world-size classrooms and invites all cultures to be a part of it. AECT STANDARDS APPLICATIONS: DESIGN 1.1: Instructional Systems Design is an organized procedure that includes the steps of analyzing, designing, developing, implementing, and evaluating instruction. (Seels and Richey, 1994, p. 31) Application: I created the unit of instruction from a basic topic to a framework, and then finally, it worked its way to a cohesive, finished product. DESIGN 1.2: Message design involves planning for the manipulation of the physical form of the message. (Seels and Richey, 1994, p. 31) Application: In all visuals, the principles of attention, perception, and retention were considered while in the design phase. DESIGN 1.3: Instructional strategies are specifications for selecting and
14
sequencing events and activities within a lesson. (Seels and Richey, 1994, p. 31) Application: The unit required the creation of 6 lesson plans. DESIGN 1.4: Learner characteristics are those facets of the learners experiential background that impact the effectiveness of a learning process. (Seels and Richey, 1994, p. 32) Application: During the creation of all visuals, attention was given to making them as self-paced as possible so students with difficulties could keep up with the rest of the class. Additional help was added by placing students in small groups for some tasks to have peer input. Specifically, the Must Sees visual lends itself easily to accommodate learner differences. DEVELOPMENT 2.2: Audiovisual technologies are ways to produce or deliver materials by using mechanical devices or electronic machines to present auditory and visual messages. (Seels and Richey, 1994, p. 38) Application: Some of the lesson plans in the unit call for the use of a SMARTboard so all students may view a visual together. It may also be used to create lists of information gathered by students during the course of the unit. DEVELOPMENT 2.4: Integrated technologies are ways to produce and deliver materials which encompass several forms of media under the control of a computer. (Seels and Richey, 1994, p. 40) Application: Several of the visuals created for this unit have links to web sites that will be used for further research by the students. In specific, the Must Sees visual requires student research in order to complete the task for the day.
15
UTILIZATION 3.1: Media utilization is the systematic use of resources for learning. (Seels and Richey, 1994, p.46) Application: The visuals created for this unit have been designed for specific learning purposes and add educational value in the process.
16
BIOGRAPHY
Kris Mesler is a Boise native and an Idaho certified K-8 teacher since 1981. She has been in the classroom 12 years. A middle school instructor, she has taught many subjects, including mathematics, literature, health, PE, yearbook, world studies, life skills, and computer. A graduate of Northwest Nazarene College (now University), she has taken education and graduate courses at Boise State University for several years. . She also attended the Albertsons Teaching with Technology workshops through her school. Heading toward a Masters in Educational Technology degree, Kris plans to teach for an online school after she graduates.
17
REFERENCES: Grandbaby [photo]. 2009. Retrieved October 21, 2009, from www.facebook.com. (Used by permission of photographer) [Cargo ship photo]. Retrieved October 15, 2009, from http://www.fotosearch.com. [Agriculture photo]. Retrieved October 15, 2009, from http://www.fotosearch.com. [Keyboarding photo]. Retrieved October 15, 2009, from http://www.fotosearch.com. [Using a Roundabout animated graphic]. Retrieved November 10, 2009, from www.youtube.com. [United Kingdom blank map graphic]. Retrieved October 30, 2009, from learnhistory.org.uk. [Sean Connery photo]. Retrieved November 20, 2009 from http://www.imdb.com. [Queen Elizabeth photo]. Retrieved November 20, 2009 from www.librarising.com. [Sir Sean Connery photo]. Retrieved November 20, 2009 from http://www.seanconnery.com. [The Beatles photo]. Retrieved November 22, 2009 from http://www.imdb.com. [Dame Judi Dench photo]. Retrieved November 22, 2009 from http://www.imdb.com. [Dame Julie Andrews photo]. Retrieved November 22, 2009 from http://www.imdb.com. [William Shakespeare photo]. Retrieved November 22, 2009 from http://rohrbachlibrary.wordpress.com. [Sir Sean Connery photo w/award]. Retrieved November 22, 2009 from http://www.imdb.com. [Sir Arthur Conan Doyle photo]. Retrieved November 22, 2009 from www.culture24.org.uk. [Dame Maggie Smith photo]. Retrieved November 22, 2009 from http://www.imdb.com.
18
[Patrick Stewart photo]. Retrieved November 22, 2009 from http://www.imdb.com. [Snowdonia National Park photo]. Retrieved November 24, 2009 from www.snowdonia-wales.net. [Ironbridge photo]. Retrieved November 24, 2009 from www.transportcafe.co.uk. Mesler, K. (Photographer). 2008. Edinburgh Castle. Edinburgh, Scotland. Mesler, K. (Photographer). 2008. Stratford-on-Avon. Stratford, England. Mesler, K. (Photographer). 2008. Roman Baths. Bath, England. Mesler, K. (Photographer). 2008. Hadrians Wall. Carlisle, Scotland. Mesler, K. (Photographer). 2008. Stonehenge. Amesbury, England. Mesler, K. (Photographer). 2008. York Minster. York, England. Mesler, K (Photographer). 2008. Windsor Castle. London, England. Mesler, K. (Photographer). 2008. Platform 9 . London, England.
19
Vous aimerez peut-être aussi
- 513 Pythagorean Worked ExamplesDocument15 pages513 Pythagorean Worked Exampleskris_meslerPas encore d'évaluation
- 592 Rationale PaperDocument33 pages592 Rationale Paperkris_meslerPas encore d'évaluation
- 501 Digital Divide MemoDocument4 pages501 Digital Divide Memokris_meslerPas encore d'évaluation
- 501 Dark Side SpeechDocument7 pages501 Dark Side Speechkris_meslerPas encore d'évaluation
- 505 Final Evaluation ReportDocument14 pages505 Final Evaluation Reportkris_meslerPas encore d'évaluation
- 504 Cognitive Theory Synthesis PaperDocument16 pages504 Cognitive Theory Synthesis Paperkris_meslerPas encore d'évaluation
- 505 Hawaii ScenarioDocument7 pages505 Hawaii Scenariokris_meslerPas encore d'évaluation
- 501 Teachers: The Key To EdTech Synthesis PaperDocument12 pages501 Teachers: The Key To EdTech Synthesis Paperkris_meslerPas encore d'évaluation
- 504 Annotated BibliographyDocument7 pages504 Annotated Bibliographykris_meslerPas encore d'évaluation
- 523 Synchronous Lesson RubricDocument2 pages523 Synchronous Lesson Rubrickris_meslerPas encore d'évaluation
- 506 Travel Brochure RubricDocument2 pages506 Travel Brochure Rubrickris_meslerPas encore d'évaluation
- Moderator: Invite Classmates To Virtual Classroom and Point Out Elements ofDocument20 pagesModerator: Invite Classmates To Virtual Classroom and Point Out Elements ofkris_meslerPas encore d'évaluation
- 505 Final Evaluation ProposalDocument6 pages505 Final Evaluation Proposalkris_meslerPas encore d'évaluation
- 506 UK Visual ContentDocument2 pages506 UK Visual Contentkris_meslerPas encore d'évaluation
- 503 Proportion Project HandoutsDocument62 pages503 Proportion Project Handoutskris_meslerPas encore d'évaluation
- 597 Basics of Design Final Project PlanDocument41 pages597 Basics of Design Final Project Plankris_meslerPas encore d'évaluation
- 503 Program Development ReportDocument28 pages503 Program Development Reportkris_meslerPas encore d'évaluation
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5783)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- KMP Algorithm - Find Patterns in Linear TimeDocument4 pagesKMP Algorithm - Find Patterns in Linear TimeGrama SilviuPas encore d'évaluation
- Funds Management Integration with Asset AccountingDocument5 pagesFunds Management Integration with Asset AccountingKathiresan NagarajanPas encore d'évaluation
- TP 201U 1aDocument29 pagesTP 201U 1aatulhandePas encore d'évaluation
- DB2 Command Line Processor Tips and TricksDocument8 pagesDB2 Command Line Processor Tips and Tricksapi-3701299100% (1)
- محاضرة اختبار صلاحية تدريسDocument8 pagesمحاضرة اختبار صلاحية تدريسZiad Qais100% (1)
- NLP Project ReporttttDocument9 pagesNLP Project Reporttttteddy demissiePas encore d'évaluation
- Chatbot SynopsisDocument19 pagesChatbot SynopsisDeepanshu Sharma75% (4)
- Intake Manifold For Boosted ApplicationDocument23 pagesIntake Manifold For Boosted ApplicationKcCarsonPas encore d'évaluation
- Raytek 3i PlusDocument4 pagesRaytek 3i PlusRahul BharadwajPas encore d'évaluation
- O&m SwotDocument6 pagesO&m SwotIon ArseniiPas encore d'évaluation
- Meter T ENDocument40 pagesMeter T ENAbderrahim ErragragyPas encore d'évaluation
- June 2009 Issue of Pinoy EH! Serving FilCan in Canada's National Capital RegionDocument13 pagesJune 2009 Issue of Pinoy EH! Serving FilCan in Canada's National Capital Regionalbenson100% (2)
- "Impact of E-Commerce On Marketing": A Summer Training Project Report ONDocument104 pages"Impact of E-Commerce On Marketing": A Summer Training Project Report ONkavimahi2310Pas encore d'évaluation
- Blades in The Dark - Quickstart v7.1 PDFDocument96 pagesBlades in The Dark - Quickstart v7.1 PDFТерзающий Высотник100% (1)
- Python Fundamentals SheetDocument29 pagesPython Fundamentals Sheetwp1barabaPas encore d'évaluation
- 5V 1A DUAL REGULATED POWER SUPPLY USING 7805 & 7905 IC - Circuit Ideas I Projects I Schematics I RoboticsDocument9 pages5V 1A DUAL REGULATED POWER SUPPLY USING 7805 & 7905 IC - Circuit Ideas I Projects I Schematics I RoboticsCarlos Alberto AmichettiPas encore d'évaluation
- Computer Integrated Manufacturing Cat 1Document58 pagesComputer Integrated Manufacturing Cat 1Abid YusufPas encore d'évaluation
- Optimal Control System Company Profile PDFDocument9 pagesOptimal Control System Company Profile PDFkarna patelPas encore d'évaluation
- CEO/PresidentDocument2 pagesCEO/PresidentAshwath IrkalPas encore d'évaluation
- Detailed Project Report: Depot Online SystemDocument168 pagesDetailed Project Report: Depot Online SystemNikhil JangirPas encore d'évaluation
- Shop audit report with appliance brand and model detailsDocument4 pagesShop audit report with appliance brand and model detailsfadhel nurmidinPas encore d'évaluation
- Integrated Bridge System 3Document4 pagesIntegrated Bridge System 3Simon AvramenkoPas encore d'évaluation
- IT BrochureDocument16 pagesIT BrochureChar C. ChangPas encore d'évaluation
- Corporate Profile PieridaeDocument26 pagesCorporate Profile PieridaeOswego LearningPas encore d'évaluation
- Android Grid ViewDocument11 pagesAndroid Grid ViewFroh FrgjPas encore d'évaluation
- CM 300Document47 pagesCM 300alvhann_1Pas encore d'évaluation
- Tutorial T1 PresentationDocument96 pagesTutorial T1 Presentationsykimk8921Pas encore d'évaluation
- Avaya Interaction Center Release 7.3 Database Designer Application ReferenceDocument252 pagesAvaya Interaction Center Release 7.3 Database Designer Application ReferenceRodrigo MahonPas encore d'évaluation
- Reply To RFI 004 - BIM Related QueriesDocument7 pagesReply To RFI 004 - BIM Related QueriesSuresh DPas encore d'évaluation
- List of AMD Accelerated Processing Units - WikipediaDocument12 pagesList of AMD Accelerated Processing Units - WikipediaMD Showeb Arif SiddiquiePas encore d'évaluation