Académique Documents
Professionnel Documents
Culture Documents
Flash Tutorials
Transféré par
ShiesaDescription originale:
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Flash Tutorials
Transféré par
ShiesaDroits d'auteur :
Formats disponibles
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.
com
Here we are taking the stage dimensions as 300x400 and the FPS is 24, as shown in the Figure below. To start with the tutorials download the source.rar file that will provide you with the necessary files to be used in the tutorial.
1. First import the downloaded used images from the source. To do that, Go to the File menu >Select Import > Select Import to Library. See the reference image below.
2. Before starting we already have layer 1, now name the layer as sticker front. Drag the front_Sticker_img from the library on to the stage and align it to the center of the stage. Then Convert the image to movie clip. To do that, Select the image > Right click > Select the Convert to Symbol > Select Movie Clip and Name the symbol as sticker front. See the reference image below.
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
3. Insert a new layer and name it as sticker back. Drag the back_Sticker_img from the library on to the stage and align it to the center of the stage. Then Convert the image to movie clip. To do that, Select the image > Right click > Select the Convert to Symbol > Select Movie Clip and Name the symbol as sticker back. See the reference image below.
4. Now select the sticker back, and then flip it vertical. To do that, Go the Modify menu > Select Transform > Select Flip Vertical. See the reference image below.
Now apply skew on it. To do that, Open the Transform panel from the window menu. Select
2
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Skew and set value to 162 degree and -18 degree. See the reference image below.
Select the sticker back symbol, and position it to the top outside of the stage. Place the image according to the given reference image below.
5. Now insert a new layer with name as shadow. Create a shape same as green outline given in the reference image in below.
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
6. Now insert a new layer with name as mask. Create a box shape on the top of the sticker front image as given in the reference image in below.
7. Now select frame 35 of all layers and Press F5 to insert new frame. See the reference image below.
Now select the sticker back on frame 35 and Press F6 to insert a key frame. Then change the position of the image to the bottom as given in the reference image below.
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Now select any frame between frame 1 and frame 35, then Right click > Select Create Motion Tween.
8. Now go to the shadow layer. Open the color panel from the window menu. Now select the shape and select the liner gradient from the color panel as shown in the reference image below.
Now select the white color bucket labeled as 1 in the reference image. Then choose black color, refer label 2 in the given reference image below, and set alpha to 0%. See the reference image below.
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
9. Take the Gradient Transform Tool from the tool bar. See the reference image below.
10. Select the shape using Gradient Transform Tool, then hold down the small circle and rotate it to 90 degree angle. See the reference image on the left. 11. Hold down the Small Square and drag to up. Do not cross the center point. See the reference image on the Center. 12. And hold down the center of the gradient and drag to the bottom exactly as given in the reference image on the Right.
13. Select frame 35 of shadow layer and Press F6 to insert a key frame. Select the shape using arrow tool from the toolbar and move the shape to the bottom exactly as given in the reference image below.
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Take the Gradient Transform Tool from the tool bar. See the reference image below.
Hold down the center of the gradient and drag to the top of the shape exactly as given in the reference image on the Right.
14. Now select any frame between frame 1 and frame 35, then Right click > Select Create Shape Tween. See the reference image below.
15. Go to the mask layer and Select frame 35 on the same layer and Press F6 to insert a key frame. Move the mask shape to the bottom to cover the sticker front image complete. Do it exactly as given in the reference image below.
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Select any frame between frame 1 and frame 35, then Right click > Select Create Shape Tween. 16. Now we will apply mask. To do that, Right Click on the mask layer > Select Mask. See the reference image below.
Now select the sticker front and sticker back layer by pressing shift key. Then Drag them little up and left side over the shadow layer. It will mask you other layers also. See the reference image below.
17. Select frame 35 on the all layers and Press F6 to insert a key frame. Again Select frame 85 on the all layers and Press F6 to insert a keyGo to the frame 1, and Select the key frame of three layers except of sticker front layer, then Right click > Select Copy Frames. See the reference image below.
8
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Go to the frame 50, and Press F6 key to insert key frame on all layers. Go to the frame 85, Press F6 key to insert key frame on all layers. Then Select the key frame of three layers except of sticker front layer, then Right click > Select Paste Frames. See the reference image below.
18. At last apply shape tween and motion tween on the layers as given in the reference image below.
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Publish the file and see the effect as shown in the Figure below.
10
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Getting Started
To begin, open Flash Professional 8. You will be presented with the screen shown here.
Click Flash Document. The screen shown here appears:
11
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
The upper left corner of the screen displays the Tools palette, which contains tools you can use to create or modify graphics and text. You select a tool by clicking on it. Tool modifiers for the selected tool display below the Tools palette. You use modifiers to set tool options. The Timeline appears in the upper portion of the screen. You use the Timeline to lay out the sequence of your movie. The Stage displays in the center of the screen. You create your movie on the Stage.
Movie Properties
You start creating your movie by setting the Frame Rate, Dimensions, Background Color, and Ruler Units. Frame Rate Dimension Background Color Ruler Units The speed of the movie The size of the Stage The color of the Stage The unit of measure the ruler displays
You set these properties in the Movie Properties dialog box. To set the properties for the movie you are going to create: 1. Choose Modify > Document from the menu. The Document Properties dialog box opens.
12
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
2. 3. 4. 5. 6. 7.
Type 400 px in the Width field. Type 400 px in the Height field. Click the Background color box and choose white as the background color. Type 12 in the Frame Rate field. Choose Pixels from the drop-down menu in the Ruler Units field. Click OK.
The Grid
In the exercises that follow, you will be creating graphics. When creating graphics, the grid is often helpful. To turn on the grid: 1. Choose View > Grid > Edit Grid from the menu. The Grid dialog box opens.
13
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
2. Click the Color box and select gray to have the grid lines display in gray. 3. Choose Show Grid to cause the grid to display. 4. Choose Snap to Grid to cause the edges of your graphic to align with the grid lines. 5. Set the Horizontal field to 20 px to separate horizontal lines by 20 pixels. 6. Set the Vertical field to 20 px to separate vertical lines by 20 pixels. 7. Set the Snap Accuracy to Normal. 8. Click OK.
The Property Inspector
In the Property inspector, you can set the attributes of objects as you work. You will use the Property inspector frequently when working in Flash Professional 8. To open the Property inspector:
Choose Window > Properties> Properties from the menu. The Property inspector appears at the bottom of the screen.
The Property inspector is one of many panels found in Flash. When you are not working in a panel, you can collapse the panel. To collapse the Property inspector, click the Collapse icon. To open the Property inspector again, click the Expand icon.
The Oval Tool
In the exercise that follows, you will use the Oval tool to draw an ellipse. You will then turn the ellipse into a symbol. Symbols are reusable graphics you store in the Library. Later in the tutorial you will turn the ellipse into the button movie viewers press to start the movie. To draw the ellipse: 1. Choose the Oval tool. There are two color boxes on the Modifier panel. These color boxes are used to set the stroke and fill colors. The stroke color outlines your drawing. The fill color fills the center of your drawing.
14
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
2. Click the Stroke Color box and then click the color black to choose black as your stroke color. 3. Click the Fill Color box and then click the color navy to choose navy as your fill color. 4. If selected, click to deselect the Object Drawing option. The Object Drawing option enables you to draw your ellipse as a grouped object that will not merge with other objects you draw. You want this option turned off. You set the thickness of the Stroke line in the Property inspector. To set the thickness of the Stroke line: 1. If the Property inspector is not open, choose Window > Properties> Properties from the menu. The Property inspector appears at the bottom of the screen.
2. Choose Solid from the drop-down menu to select the type of line that will outline your drawing. 3. Type 3 in the Stroke Height field to set the line thickness. 4. Click on the Stage and drag diagonally to draw the ellipse.
15
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Note: You can also use the Property inspector to set the stroke and fill colors.
Creating a Symbol
You are now ready to turn the graphic (the ellipse) you created into a symbol and store the graphic in the Library. Items stored in the Library can be used later. 1. Choose the Selection tool.
2. Click and drag to create a rectangle around the ellipse to select it. 3. Choose Modify > Convert to Symbol from the menu. The Convert to Symbol dialog box opens.
4. 5. 6. 7.
Type Start Button in the Name field. Choose Button as the type of behavior. Click OK. Choose Window > Library from the menu. The Library panel opens. You should see Start Button in the Library window.
16
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
8. Press the Delete key to delete the ellipse from the Stage. Don t worry. You have a copy of the Start Button in the Library.
Gradients
When you click a Fill Color box, the Fill dialog box shown here opens.
Gradients show gradations of color. They display on the bottom row of the Fill dialog box. You will use a gradient to create the movie s sky. But first, you must create the gradient you will use.
17
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
To create the gradient: 1. Click the first Color box on the gradient row. 2. Choose Window > Color Mixer from the menu. The Color Mixer panel opens.
2. Choose Linear from the drop-down menu. 3. Double-click on the first Edit Gradient Range icon. Color boxes appear.
4. Click the color blue to select blue. 5. Double-click the second Fill Gradient Range icon. Click the color box and select white.
18
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
6. Click and drag the second Fill Gradient Range icon to the three-quarter point on the Gradient Range slider. 7. Click the Menu Options icon. 8. Click Add Swatch. Flash adds the gradient you created to the color box.
The Rectangle Tool
You use the Rectangle Tool to draw rectangles and squares. In this exercise you will create a rectangle and fill it with the gradient you just created. You will then turn the resulting graphic into a symbol and use it later to create the sky. 1. Choose the Rectangle tool.
2. Move to the Property inspector. If the Property inspector is not open, choose Window > Properties > Properties from the menu to open it. 3. Select NoColor in the Stroke color box.
19
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
4. In the Fill color box, select the gradient you created. 5. Click the Stage and drag diagonally to create a rectangle.
Later you will use the graphic you just created. For now, turn it into a symbol. 1. Choose the Selection tool. 2. Click the graphic. 3. Choose Modify > Convert to Symbol from the menu. The Convert to Symbol dialog box opens. 4. Type Sky in the Name field. 5. Choose Graphic as the Behavior. 6. Click OK to store the graphic in the Library. If the Library is not already open, click Window > Library to open the Library. You can see the graphic in the Library. 7. Press the Delete key to remove the graphic from the Stage.
The Pencil Tool
You use the Pencil tool to draw freehand shapes. You need to draw a tree trunk and a treetop to create a tree. Create the Tree Trunk 1. 2. 3. 4. Choose View > Grid > Edit Grid from the menu. Deselect Snap to Grid. Click OK. Choose the Pencil tool.
20
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
5. 6. 7. 8.
Click the Stroke color box and choose brown as the stroke color. Click the Fill color box and choose brown as the fill color. On the Modifier panel, if Object Drawing is selected, deselect Object Drawing. On the Modifier panel, choose the Smooth option. This option rounds the corners of your drawing.
9. Draw the tree trunk. Make sure the starting point and the ending point connect.
10. Choose the Paint Bucket tool. You use the Paint Bucket tool to fill enclosed areas with color.
21
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
11. Click inside the trunk to fill the trunk with color.
Note: If your tree trunk does not fill with color, you might have gaps. To close the gaps, click on the Gap Size modifier and choose Close Large Gaps.
Create the Tree Top 1. 2. 3. 4. Choose the Pencil tool. Click the Stroke color box and choose green as the stroke color. Click the Fill color box and choose green as the fill color. Draw a treetop like the one shown here.
22
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
5. Choose the Paint Bucket tool. 6. Click inside the treetop to fill the treetop with color.
Create the Tree
23
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
1. Choose the Selection tool. 2. Double-click the treetop to choose the treetop. 3. Drag the treetop over the tree trunk.
Grouping
Flash Professional 8 views the tree as two objects, the treetop and the tree trunk. In the next exercise you will group the treetop and the tree trunk to cause Flash Professional 8 to view the tree as a single object. Then you will turn the tree into a symbol. 1. Choose the Selection tool. 2. Use the Selection tool to create a rectangle around the tree. This selects the tree. 3. Choose Modify > Group from the menu to make the treetop and the tree trunk a single object. 4. Choose Modify > Convert to Symbol from the menu. The Symbol Properties box will open. 5. Type Tree in the Name field. 6. Choose Graphic as the Behavior type. 7. Click OK. The tree now appears in the Library. 8. Press the Delete key to remove the tree from the Stage.
Drawing a Car In this exercise you will create a car. You will use the car later.
24
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Draw a Hubcap Start your car by drawing a hubcap. 1. 2. 3. 4. 5. Choose View > Snapping > Snap to Grid from the menu. Choose the Oval tool. Click the Stroke color box and choose gray as the stroke color. Click the Fill color box and choose gray as the fill color. Click in the upper corner of a square of the grid, hold down the Shift key, and drag diagonally to draw a circle. Holding down the shift key as you drag creates a perfect circle when you are using the Oval tool.
Convert the Hubcap to a Symbol Converting the hubcap to a symbol places the hubcap in the Library. Later you will take two copies of the hubcap out of the Library and place one copy on each tire. 1. Choose the Selection tool. 2. Double-click the circle. Double-clicking the circle selects the fill and the stroke. 3. Choose Modify > Convert to Symbol from the menu. The Symbol Properties dialog box opens. 4. Type Cap in the Name field. 5. Choose Graphic as the Behavior type. 6. Click OK. 7. Press the Delete key to remove the hubcap from the Stage. Draw the Tires Draw two tires. Look at the graphic below and place the tires on the grid exactly as shown. Remember: When using the Oval tool, holding down the Shift key as you click and drag creates a perfect circle.
25
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
1. 2. 3. 4. 5.
Choose the Oval tool. Click the Stroke color box and choose black as the stroke color. Click the Fill color box and choose black as the fill color. If selected, deselect Obect Drawing mode. Click and drag while holding down the Shift key to draw the two tires as show in the graphic.
Draw the Chassis You use the Line tool to draw straight lines. Use the Line tool to draw the car chassis. But first, you need to set the Stroke line size. 1. Choose the Line tool.
2. Move to the Property inspector. If the Property inspector is not open, choose Window > Properties > Properties from the menu to open it. 3. Choose Solid from the drop-down menu. 4. Type 3 in the Stroke height field to set the line thickness. 5. Draw the chassis as shown in this graphic.
26
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Fill the Car with the Color Red 1. Choose the Paint Bucket tool.
2. Click the Fill color box and choose red as the fill color. 3. Click the car to apply the fill color.
Fill the Headlights with the Color White 1. Choose the Paint Bucket tool. 2. Click the Fill color box and choose white as the fill color. 3. Click inside the headlight area.
27
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Add the Hubcaps 1. Choose the Selection tool. 2. Move to the Library panel. Choose Window > Library from the menu if the Library is not open. 3. Click the icon next to Cap and drag a copy of Cap to the center of one tire.
4. Click the icon next to Cap again and drag another copy of Cap to the center of the other tire. 5. Use the arrow keys on the keyboard to adjust the location of the hubcaps. Your car should look like the one shown here.
Group the Car
28
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
You want Flash to view the car as a single object. You need to group the car. 1. Choose the Selection tool. 2. Create a rectangle around the car to select the car. 3. Choose Modify > Group from the menu. Convert the Car to a Symbol 1. Choose Modify > Convert to Symbol from the menu. The Convert to Symbol dialog box opens. 2. Type Car in the Name field. 3. Choose Graphic as the Behavior. 4. Click OK. Flash stores the graphic in the Library. 5. Press Delete to remove the car from the Stage.
Creating Your Movie You have created all your graphics and have stored them as symbols. You are now ready to create your movie. Start by drawing buildings. Draw the Buildings
29
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
1. Choose the Line tool. 2. Move to the Stage and draw buildings as shown in the illustration. Add Color to the Buildings
Fill the first building with color: 1. Choose the Paint Bucket tool. 2. Click on the Fill color box and choose tan as the fill color. 3. Click in the first building to fill the building with color. Fill the next building with color: 1. Click the Fill color box and choose green as the fill color. 2. Click in the second building to fill the building with color. Fill the last building with color: 1. Click the Fill color box and choose pink as the fill color. 2. Click in the last building to fill the building with color.
Layers
30
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Think of a layer as a transparent sheet on which you paint. You can see through each layer to the layers under it until you add color. You can add layers, delete layers, and change the position of layers. Each layer is independent of all other layers. The layer you are currently working on is called the active layer. You can view layer information on the Timeline.
Renaming a Layer
Change the name of the current layer: 1. Click the layer you want to rename.
2. Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens. 3. Type Buildings in the name field. 4. Click OK.
Adding New Layers
Create a new layer for the sky. 1. Choose Insert > Timeline > Layer from the menu to create a new layer above the active layer. 2. Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens. 3. Type Sky in the Name field. 4. Click OK. Create the Sky 1. Make sure Sky is the active layer. When a layer is active, it is highlighted and there is a pencil icon on the layer. You click on the layer name to make a layer active. 2. Move to the Library panel. If the Library panel is not open, choose Window > Library from the menu to open the Library. 3. Click the icon next to Sky and drag a copy of Sky onto the Stage.
31
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Rotate
You can use the Modify menu tool to rotate an object. You need to rotate the Sky instance to create the sky. Note: When you take an object out of the Library, the object is referred to as an instance of a symbol. 1. Choose the Selection tool.
2. Click the Sky symbol to select it. 3. Choose Modify > Transform > Rotate 90 CW from the menu.
Resize
You need the sky to fill the top part of the Stage. You must resize the Sky instance. You can use the Property inspector to resize an object. 1. Choose Window > Properties > Properties from the menu if the Property inspector is not open. 2. Choose the Selection tool. 3. Click the Sky instance to select it. 4. Click the Proportional icon in the Property inspector to deselect the Proportional option. When the Proportional option is selected, adjusting the width changes the height proportionally, and vice versa.
32
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
5. Set the W field to 400. 6. Set the H field to 240. 7. Click and drag until the sky is over the buildings.
Changing the Order of Layers
You want to place the sky behind the buildings. 1. Click the Sky layer on the Timeline. 2. Drag the Sky layer downward to place it below the Buildings layer.
33
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Add Grass
1. 2. 3. 4. 5. 6. 7.
Choose the Selection tool. Click the Buildings layer name to make the Buildings layer the active layer. Click anywhere outside the Stage to deselect the buildings. Choose the Rectangle tool. Click the Stroke color box and choose no color as the stroke color. Click the Fill color box and choose bright green as the fill color. Draw a rectangle below the buildings for the grass.
Add a Road
34
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
1. Click the Fill color box and choose bright gray as the fill color. 2. Draw a second rectangle below the green rectangle. The second rectangle is a road. Add a Title Area
1. Click the Fill color box and choose purple as the fill color. 2. Draw the last rectangle, as shown. Add Trees Now you will add two trees to your movie. Create a Trees Layer Create a new layer and name it Trees. 1. Make sure Buildings is the active layer. (You click on the layer name to make a layer active.) 2. Choose Insert > Timeline > Layer from the menu. A new layer appears at the top of the Timeline.
35
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
3. Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens. 4. Type Trees in the Name field. 5. Click OK. Get a Tree Take a tree from the Library. 1. Move to the Library. If the Library panel is not open, choose Window > Library from the menu. 2. Click the icon next to Tree and drag a tree onto the Stage.
Resize the Tree 1. Choose the Free Transform tool. Handles appear around the tree.
2. 3. 4. 5.
Choose the Scale Modifier. Drag a corner handle until the tree is the appropriate size. Place the tree in front of a building. Place another tree on the Stage and repeat the process.
36
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Keyframes
Each layer of a Flash movie is divided into frames. Frame numbers appear along the top of the Timeline. At the current time, each layer in your movie is only one frame long. You want your movie to last 60 frames. Inserting a keyframe at Frame 60 will cause each layer to remain on the screen until Frame 60. You use keyframes to specify changes in the animation. Extend the Sky Layer 1. Click in Frame 60 of the Sky layer. 2. Choose Insert > Timeline > Keyframe from the menu. Extend the Buildings Layer 1. Click in Frame 60 of the Buildings layer. 2. Choose Insert > Timeline > Keyframe from the menu. Extend the Trees Layer 1. Click in Frame 60 of the Trees layer. 2. Choose Insert > Timeline > Keyframe from the menu.
Create a Layer Named Car Create a new layer. Name the layer Car.
37
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
1. Make the Trees layer the active layer by clicking on the Trees layer name. 2. Choose Insert > Timeline > Layer from the menu to create a new layer above the Trees layer. 3. Choose Modify > Timeline > Layer Properties from the menu. 4. Type Car in the Name field. 5. Click OK. Add the Car to the Stage 1. 2. 3. 4. 5. Click the first frame of the Car layer. Move to the Library panel. Click the icon next to the car and drag a copy of the car onto the Stage. Choose the Free Transform tool. Handles appear around the car. Click and drag a corner handle until the car is the appropriate size. Corner handles resize the selected object proportionally.
Motion Tween
Make the Car Move 1. Choose the Selection tool. 2. Click and drag the car to the right side of the Stage as shown here.
3. If the Property inspector is not open, choose Window > Properties > Property from the meun to open the Property inspector. 4. Click Frame 1 of the Car layer.
38
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
5. In the Property inspector, choose Motion in the tween field.
6. Click Frame 60 of the Car layer.
7. Choose Insert > Timeline > Keyframe from the menu to make frame 60 a keyframe. 8. Use the Arrow key to move the car to the left side of the Stage as shown here.
9. Choose Control > Play from the menu to play the movie. Your car moves across the Stage.
Adding Sound
To have a horn honk as the car rolls through town, you need to add sound. Import the Horn Sound
39
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
1. Click here to download the horn sound. Open the Zip file and place the shorthrn.wav file in a folder. 2. Choose File > Import > Import to Library from the menu. Find and select shorthrn.wav and click Open. The file shorthrm.wav now appears in the Library. Add the Sound Create and name a new layer: 1. Click the Car layer name to make the Car layer the active layer. 2. Choose Insert > Timeline> Layer from the menu to create a new layer. The new layer appears above the Car layer. 3. Choose Modify > Timeline > Layer Properties from the menu and type Horn in the Name field to name the layer Horn. 4. Click OK. Add sound: 1. Click Frame 30 on the Horn layer. 2. Choose Insert > Timeline > Keyframe from the menu to make Frame20 a keyframe. 3. Move to the Library. If the Library is not already open, choose Window > Library from the menu. 4. Drag shorthrn.wav from the Library onto the Stage. 5. Click Frame 20. 6. Choose Event from the drop-down menu in the Sync field of the Property inspector. Play the Movie 1. Choose Control > Test Movie from the menu to play the movie. 2. Click the Close button to return to Flash Professional 8.
Stopping the Action
If you published your movie now, the car would start moving as soon as the viewer entered the screen. You want the viewer to click on a button to make the car move. In this exercise you will add a behavior to stop any action before the viewer clicks a button. Later, you will add a button for the viewer to click to start the action. You will use behaviors to control the action. Generally you use ActionScript, a scripting language, to control the action in a Flash document. However, behaviors allow you to control some actions even if you do not know ActionScript. Stop the Action Add a new layer: 1. Click the Horn layer to make it the active layer.
40
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
2. Choose Insert > Timeline > Layer from the menu to add a new layer. 3. Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens. 4. Type Stop Action in the Name field. 5. Click OK. Add a stop behavior: 1. 2. 3. 4. 5. Choose the Selection tool. Click Frame 1 on the Stop Action layer. Choose Window > Behaviors from the menu. Click the plus sign in the Behavior panel. A context menu opens. Choose Movieclip > Goto and Stop at Frame or Label. The Goto and Stop at Frame or Label dialog box opens. 6. Make sure there is a 1 in the Frame number field. This tells Flash to stop at Frame 1. 7. Click OK.
Play the Movie 1. Choose Control > Test Movie from the menu to play the movie. Your car should not move. 2. Click the Close button to return to Flash.
Adding a Button
Buttons have four states: up, over, down, and hit. The Four Button States Up Over The appearance of the button when the pointer is not over it The appearance of the button when you place the pointer over it The appearance of the button when you click it Defines the area that will respond to a click of the mouse
Down Hit
41
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
You want to create a button that is navy in the up state, green in the over state, and brown in the down state. Create a New Layer 1. 2. 3. 4. 5. Click the Horn layer to make the Horn layer the active layer. Choose Insert > Timeline > Layer from the menu to create a new layer. Choose Modify > Timeline > Layer Properties from the menu. Type Button in the Name field to name the layer button. Click OK.
Take the Start Button from the Library 1. Move to the Library. If the Library panel is not open, choose Window > Library from the menu. 2. Click on the icon next to Start Button and drag the Start Button onto the Stage.
Edit the Symbol 1. Choose Edit > Edit Symbols from the menu to change to the symbol-editing mode. The Over Frame 1. Choose the Selection tool. 2. Click the Over frame to select it. 3. Choose Insert > Timeline > Keyframe from the menu. The Over frame becomes a keyframe. 4. Click outside the button to deselect it. 5. Click the fill color to select it. 6. Click the Fill color box and select green to change the fill color to green. The Down Frame
42
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
1. 2. 3. 4. 5.
Click the Down frame to select it. Choose Insert > Timeline > Keyframe from the menu. Click outside the button to deselect it. Click the fill color to select it. Click the Fill color box and select brown to change the fill color to brown.
The Hit Frame 1. Click the Hit frame to select it. 2. Choose Insert > Timeline > Keyframe from the menu. 3. Choose Edit > Edit Document from the menu. You have created a button. Add the Goto and Play Behavior: Choose the Selection tool. Click the button to select it.. Choose Window > Behaviors from the menu if the Behaviors panel is not open. Click the plus sign in the Behavior panel. A context menu opens. Choose Movieclip > Goto and Play at Frame or Label. The Goto and Play at Frame or label dialog box opens. 6. Make sure there is a one in the Frame number field. 7. Click OK. Test the Movie 1. Choose Control > Test Movie from the menu. The Test Movie window opens. 2. Click the Start Button to make the car roll. 3. Close the window. 1. 2. 3. 4. 5.
The Text Tool
You need to put a label on the Start Button and add a title to the movie. You will use the Text tool for this.
43
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Add Text to the Button 1. Click the Text tool to select it.
2. 3. 4. 5. 6. 7.
Choose Text > Font from the menu and select a font. I used Arial Black. Choose Text > Size > 24 from the menu to set the font size to 24. Click the Fill color box and select gold as the color. Type Start Movie on the button. Click anywhere outside the Stage to close the text box. Use the Selection tool to adjust the placement of the text. Remember, you can also use the arrow keys to change the placement. 8. Click anywhere outside the Stage to deselect the text box.
Add a Title 1. 2. 3. 4. 5. Choose the Text tool. Choose Text > Size > 24 from the menu. Click the lower left corner of the Stage. Type My First Movie. Click anywhere outside the Stage.
Test the Movie 1. Choose Control > Test Movie from the menu. The Test Movie window opens. 2. Click the Start Movie button. The movie should play.
Flash Professional 8 Tutorial
By Denise Etheridge
This Flash tutorial covers creating graphics, working with layers, and adding motion, sound, and text to a Flash 8 movie. Click here to start. If you are using Flash CS4, click here for our Flash CS4 tutorial. View Movie In this tutorial I take you step-by-step through the process of creating a Flash CS4 Professional movie. You learn how to create graphics, work with layers, and add motion, sound, and text to a movie. To begin, view the movie you will create.
44
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
Getting Started In Flash, you create your movie on the Stage. You use the Timeline to lay out the sequence of your movie. You use tools to create or modify drawings and text. This section familiarizes you with the Flash interface. Movie Properties You start creating your movie by setting the Frame Rate, Dimensions, Background Color, and Ruler Units. In this section section you learn how to set these properties. The Grid A grid of horizontal and vertical lines is often helpful when drawing. In this section you learn how to display a grid. The Oval Tool You use the the Oval tool to create ovals and circles. In this section you learn how to use the Oval tool. Creating a Symbol In Flash, a symbol is defined as a graphic, button, or movie clip. A graphic symbol is a static image. You can use a graphic symbol to create an animation. A button symbol responds when you click the mouse, roll over it, or perform some other action. You can use a button symbol to create a button. A movie clip symbol is a static image or a piece of animation. You can turn any animation you create into a movie clip. In this section you learn how to create a symbol. Gradients Gradients show changes or gradations in color. In this section you learn how to create and use a gradient. The Rectangle Tool You use the the Rectangle tool to create rectangles and squares. In this section you learn how to use the Rectangle tool. The Pencil Tool In Flash, you use the Pencil tool to draw freehand shapes In this section you learn how to use the Pencil tool. Grouping
45
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
When you have multiple objects that you want to work with as if they were one object, you group them. In this section you learn how to group objects. Layers Think of a layer as a transparent sheet on which you paint. You can see through each layer to the layers under it until you add color. You can add layers, delete layers, and change the position of layers. In this section, you learn about layers.
Renaming a Layer By default, Flash names your layers sequentially starting with Layer 1. You should give your layers relevant names. In this section you learn how to rename a layer. Adding New Layers Each layer is independent of all other layers. You can draw on each layer without affecting the other layers. In this section, you learn how to create a new layer. Rotate and Scale You can rotate Flash objects. In this section you learn how to rotate and scale. Changing the Order of Layers Objects that are on higher layers appear to be in front of objects on lower layers. You can change the order of layers. In this section you learn how to change the order of layers. Keyframes Each layer of a Flash movie is divided into frames. You can create motion by changing the placement of an object in successive frames. In this section you learn about frames. Motion Tween You can use a motion tween to create motion. With a motion tween, you tell Flash the starting position and the ending position of an object. Flash interpolates all the positions in between. In this section you learn how to create a motion tween. Adding Sound In the this section you learn how to add sound to a Flash movie. Stopping the Action
46
Flash Tutorials http://www.tutorialized.com http://www.baycongroup.com
In this section you learn how to add a behavior that to stops any action from occurring before the viewer clicks a button. Adding a Button In Flash, you can start your movie or have some other action occur when the viewer presses a button. In this section you learn how to create a button. The Text Tool You use the Text tool to create text. In this section you learn how to use the Text tool.
47
Vous aimerez peut-être aussi
- Animated Car Banner in Flash CS5Document22 pagesAnimated Car Banner in Flash CS5Nesa MalarPas encore d'évaluation
- What Is Flash?: Download It For FreeDocument10 pagesWhat Is Flash?: Download It For Freedolls88Pas encore d'évaluation
- What You Should Already Know: Flash Is A Tool For Creating Interactive and Animated Web SitesDocument9 pagesWhat You Should Already Know: Flash Is A Tool For Creating Interactive and Animated Web SitesVishal MadanPas encore d'évaluation
- Flash 8 TutorialDocument33 pagesFlash 8 TutorialzonaPas encore d'évaluation
- Car in This Tutorial I Take You StepDocument34 pagesCar in This Tutorial I Take You StepSagar DahalPas encore d'évaluation
- Flash Tutorial: What You Should Already KnowDocument12 pagesFlash Tutorial: What You Should Already KnowRohit SharmaPas encore d'évaluation
- FlashDocument9 pagesFlashapi-27259648100% (1)
- Setting Up: 1. Background Design Aim To Create Background Design in Flash ProcedureDocument21 pagesSetting Up: 1. Background Design Aim To Create Background Design in Flash ProcedurepeterjosephrajPas encore d'évaluation
- Introduction DrawDocument33 pagesIntroduction Drawapi-3847721Pas encore d'évaluation
- Photo Mask BannerDocument12 pagesPhoto Mask BannerRiswan MayasiPas encore d'évaluation
- Animation TutorialDocument14 pagesAnimation TutorialnavyaraviPas encore d'évaluation
- Flash TutorialDocument12 pagesFlash Tutorialnabil790Pas encore d'évaluation
- ACTIVITY in FLASHDocument22 pagesACTIVITY in FLASHANDRES, Andrea R.Pas encore d'évaluation
- Prezi TutorialDocument14 pagesPrezi TutorialDede Trie KurniawanPas encore d'évaluation
- Tip #1 Superimposing Layers.: Start by Creating A New File. Fill It With A Light Color (/COLOR)Document10 pagesTip #1 Superimposing Layers.: Start by Creating A New File. Fill It With A Light Color (/COLOR)Sasi DivakaranPas encore d'évaluation
- Animated Car BannerDocument7 pagesAnimated Car BannerGlenn Lelis TabucanonPas encore d'évaluation
- Step 1Document10 pagesStep 1Katochimoto AntonPas encore d'évaluation
- Steps To Follow: Zoom in Zoom Out Flash Animation With Fading EffectDocument8 pagesSteps To Follow: Zoom in Zoom Out Flash Animation With Fading EffectappyluvtaeminPas encore d'évaluation
- Fade in Fade Out: Checker Board AcrossDocument3 pagesFade in Fade Out: Checker Board AcrossfcmitcPas encore d'évaluation
- Interface Introduction 1Document138 pagesInterface Introduction 1A Ropei RopeiPas encore d'évaluation
- Gorgeous Page Roll Image Transition Effect in Flash: Step 1: Setting Up Document PropertiesDocument45 pagesGorgeous Page Roll Image Transition Effect in Flash: Step 1: Setting Up Document PropertiesdieufokincuntPas encore d'évaluation
- 3D Studio Max Tutorial Design A SofaDocument20 pages3D Studio Max Tutorial Design A SofamegapentePas encore d'évaluation
- GimptutDocument17 pagesGimptutapi-293009751Pas encore d'évaluation
- Creating A Marketing Brochure With CorelDRAWDocument15 pagesCreating A Marketing Brochure With CorelDRAWjekulPas encore d'évaluation
- To Flash: What You Should Already KnowDocument13 pagesTo Flash: What You Should Already Knowyogesh rPas encore d'évaluation
- Basic Flash Tutorials CS3Document16 pagesBasic Flash Tutorials CS3prabakaran_cadPas encore d'évaluation
- Module Adobe Premiere PDFDocument10 pagesModule Adobe Premiere PDFFAISAL FIRDAUS BIN TUAH -Pas encore d'évaluation
- Flash Cs3 Animation 3 FXDocument9 pagesFlash Cs3 Animation 3 FXgeongeoPas encore d'évaluation
- Eyeglasses Shine Effect1Document48 pagesEyeglasses Shine Effect1jesicomacedaPas encore d'évaluation
- Adobe Flash Actionscript TutorialDocument15 pagesAdobe Flash Actionscript TutorialNilesh MahajanPas encore d'évaluation
- Crazy Talk TutorialDocument24 pagesCrazy Talk TutorialJoyasLoniPas encore d'évaluation
- Chess SetDocument24 pagesChess SetposhtaPas encore d'évaluation
- Presentation 3ds Max 123Document201 pagesPresentation 3ds Max 123sowmyaPas encore d'évaluation
- MAAT Practical 12Document10 pagesMAAT Practical 12DHRUVPas encore d'évaluation
- Fast Forward With Adobe PhotoshopDocument40 pagesFast Forward With Adobe PhotoshopRona LinPas encore d'évaluation
- Top Photoshop Tools To Remove Image BackgroundDocument67 pagesTop Photoshop Tools To Remove Image Backgroundrommel patoritoPas encore d'évaluation
- Using Images: All About Images TutorialDocument7 pagesUsing Images: All About Images Tutorialbra9tee9tiniPas encore d'évaluation
- 10IAnimation BookletDocument37 pages10IAnimation BookletAlex ChenPas encore d'évaluation
- Practical File Part-1Document136 pagesPractical File Part-1soniya tewatiaPas encore d'évaluation
- Tutorial Manual Anime Studio Pro 10Document267 pagesTutorial Manual Anime Studio Pro 10piage_36100% (2)
- Quick Guide To Photoshop CS6Document9 pagesQuick Guide To Photoshop CS6DevPas encore d'évaluation
- Swish Max TutorialDocument138 pagesSwish Max TutorialAnton Bagus IndartoPas encore d'évaluation
- Website in Flash: Term Paper: Multimedia Systems (CSE3230T)Document32 pagesWebsite in Flash: Term Paper: Multimedia Systems (CSE3230T)binzidd007Pas encore d'évaluation
- Photoshop AssignmentDocument20 pagesPhotoshop Assignmentchaudhary samavaPas encore d'évaluation
- Panduan Belajar Craz PDFDocument24 pagesPanduan Belajar Craz PDFMardis CaemPas encore d'évaluation
- Flash LabDocument8 pagesFlash Labmathavan_00Pas encore d'évaluation
- How To Create Animated GIFsDocument3 pagesHow To Create Animated GIFsYelyahKim MedrianoPas encore d'évaluation
- Coreldraw TutorialDocument25 pagesCoreldraw TutorialTaufik Abidin100% (21)
- Week 7 Power PointDocument19 pagesWeek 7 Power Pointshahzaib zaibePas encore d'évaluation
- Photo Shop LabDocument10 pagesPhoto Shop LabKamalakar SreevatasalaPas encore d'évaluation
- Retouching Images: What You Will LearnDocument7 pagesRetouching Images: What You Will LearnAmit K DasPas encore d'évaluation
- Creating The First Slide: Layouts Section of The Tasks PaneDocument3 pagesCreating The First Slide: Layouts Section of The Tasks PaneViru VermaPas encore d'évaluation
- CG Tutorials Volume 1Document262 pagesCG Tutorials Volume 1Рафет ИбрагимовPas encore d'évaluation
- Excel Logic Exercises On PaperDocument16 pagesExcel Logic Exercises On PapervitezixPas encore d'évaluation
- Disassembly and Reassembly: REMOVAL ProceduresDocument9 pagesDisassembly and Reassembly: REMOVAL ProceduresShiesaPas encore d'évaluation
- DrawingDocument15 pagesDrawingShiesa67% (3)
- How To Troubleshoot Hardware and Software Driver Problems in Windows XPDocument12 pagesHow To Troubleshoot Hardware and Software Driver Problems in Windows XPShiesaPas encore d'évaluation
- The Dyslexic Reader 2008 - Issue 49Document28 pagesThe Dyslexic Reader 2008 - Issue 49Davis Dyslexia Association International100% (2)
- FrameworkDocument18 pagesFrameworkNagendra ChintadaPas encore d'évaluation
- Process Hazard Analysis DM Plant - 25.01.18Document51 pagesProcess Hazard Analysis DM Plant - 25.01.18Debabrata TantubaiPas encore d'évaluation
- Pre-Stressed Elective EngineeringDocument7 pagesPre-Stressed Elective EngineeringJonas FernandezPas encore d'évaluation
- Nueva Ecija University of Science and Technology Gapan Academic Extension CampusDocument4 pagesNueva Ecija University of Science and Technology Gapan Academic Extension CampusErmercadoPas encore d'évaluation
- MUDPRO Plus Advanced Mud ReportingDocument2 pagesMUDPRO Plus Advanced Mud ReportinglarasPas encore d'évaluation
- Residential Solar System Proposal ExampleDocument13 pagesResidential Solar System Proposal ExamplehernelandPas encore d'évaluation
- New Process Performance IE4 Motors: Product NotesDocument2 pagesNew Process Performance IE4 Motors: Product NotesCali MelendezPas encore d'évaluation
- Grade 7 and 8 November NewsletterDocument1 pageGrade 7 and 8 November Newsletterapi-296332562Pas encore d'évaluation
- The Beginner's Guide To SynthsDocument11 pagesThe Beginner's Guide To SynthsAnda75% (4)
- Pillars OF Digital Marketing by Anuj TanwarDocument13 pagesPillars OF Digital Marketing by Anuj TanwarAnuj TanwarPas encore d'évaluation
- Ric RG90 y RG60Document1 pageRic RG90 y RG60GabrielConsentidoPas encore d'évaluation
- SWIFT Case Study Accord EADS 200808Document3 pagesSWIFT Case Study Accord EADS 200808maheshbendigeri5945Pas encore d'évaluation
- D 5720-95Document9 pagesD 5720-95ipkm123Pas encore d'évaluation
- F4a41, F4a51, F5a51Document4 pagesF4a41, F4a51, F5a51Vadim Urupa67% (3)
- The Role of Social Media and Its Implication On Economic Growth On Society in IndiaDocument3 pagesThe Role of Social Media and Its Implication On Economic Growth On Society in IndiaSara EmamiPas encore d'évaluation
- CMA Building Foundation Beams PDFDocument13 pagesCMA Building Foundation Beams PDFRegie NojaldaPas encore d'évaluation
- JeeleDocument9 pagesJeeleAnonymous SZDGk7SvGPas encore d'évaluation
- ECSS E ST 50 03C (31july2008)Document43 pagesECSS E ST 50 03C (31july2008)jsadachiPas encore d'évaluation
- EP T8 Diesel ForkliftsDocument7 pagesEP T8 Diesel ForkliftsHein Sithu KyawPas encore d'évaluation
- Mathematical Modelling of Gear Tooth Stiffness: Bachelor of Technology in Mechanical EngineeringDocument40 pagesMathematical Modelling of Gear Tooth Stiffness: Bachelor of Technology in Mechanical EngineeringVishal ShasiPas encore d'évaluation
- MultiplexersDocument23 pagesMultiplexersAsim WarisPas encore d'évaluation
- HMA Road Design NotesDocument86 pagesHMA Road Design NotesFarooq AhmadPas encore d'évaluation
- ICT Css NotesDocument11 pagesICT Css NotesWinnie OoiPas encore d'évaluation
- Xenon Xenalight Surgical Lighting SystemsDocument2 pagesXenon Xenalight Surgical Lighting SystemsQasim AliPas encore d'évaluation
- Durability of Culvert PipeDocument21 pagesDurability of Culvert PipeIftiPas encore d'évaluation
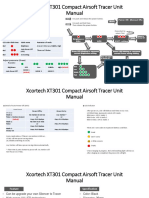
- Xcortech XT301 Compact Airsoft Tracer Unit Manual: Setup ProcessDocument3 pagesXcortech XT301 Compact Airsoft Tracer Unit Manual: Setup ProcessrobertoPas encore d'évaluation
- Camsco Breaker PDFDocument12 pagesCamsco Breaker PDFMichael MaiquemaPas encore d'évaluation
- E85005-0126 - FireShield Plus Conventional Fire Alarm Systems PDFDocument8 pagesE85005-0126 - FireShield Plus Conventional Fire Alarm Systems PDFLuis TovarPas encore d'évaluation
- Bloomberg Certification FAQ BMC (Bloomberg Market Concepts) : Goizueta Business LibraryDocument3 pagesBloomberg Certification FAQ BMC (Bloomberg Market Concepts) : Goizueta Business LibrarySarah Raquel Bozo Herrera100% (1)
- Ao-90265ba Pci CardDocument46 pagesAo-90265ba Pci CardFrancisco Javier PérezPas encore d'évaluation
- Hyperion Essbase 6 - 5 Bootcamp - Basic TrainingDocument659 pagesHyperion Essbase 6 - 5 Bootcamp - Basic Trainingrams08Pas encore d'évaluation