Académique Documents
Professionnel Documents
Culture Documents
Blog Skins 358542
Transféré par
Tine DimaunahanCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Blog Skins 358542
Transféré par
Tine DimaunahanDroits d'auteur :
Formats disponibles
<html> <head> <title>Can't catch me.</title> <style type="text/css"> #navbar-iframe { display: none } img.banners { -webkit-transition-duration: 0.
2s; display: block; width: 100%; ma rgin-bottom: 10px } #profile, #links, #credits, #tagboard { cursor: default; padding: 10px; letter-s pacing: 1px; font-family: trebuchet ms, helvetica, arial; font-size: 10px; color : #000000 } body, table, td, tr, a:active, .body { cursor: default; letter-spacing: 1px; fon t-family: trebuchet ms, helvetica, arial; font-size: 10px; color: #000000 } .title { padding-right: 10px; cursor: default; letter-spacing: -10px; font-famil y: trebuchet ms, helvetica, arial; font-size: 100px; z-index: 2; text-align: rig ht; line-height: 60%; } .h1 { display: inline; letter-spacing: -3px; color: #C7C77F; font-family: trebuc het ms, helvetica, arial; font-size: 30px; } .h1:first-letter { color: #FF7474 !important } .date { display: inline; text-transform: uppercase; letter-spacing: 1px; font-fa mily: trebuchet ms, helvetica, arial; font-size: 10px; color: #C7C77F } a:link, a:visited { text-decoration: none; color: #000000 } a:hover { border-bottom: 2px solid #E0E0A8; color: #000000; cursor: ne-resize } .bg { background: #F7F0C3; position: fixed; left: 0; top: 0; width: 300px; heigh t: 100% } table img { -webkit-transition-duration: 0.2s; cursor: ne-resize } table img:hover, img.banners:hover { filter: alpha(opacity=80); opacity: 0.8 } blockquote { border-left: 10px solid #E0E0A8; padding: 12px } blockquote:hover { border-left: 10px solid #FF7474; cursor: default } .blogger-labels { background: #F59B71; padding: 3px } a[rel=tag] { color: #F5E53B !important } a[rel=tag]:hover { color: #000000 !important } #container { width: 650px; position: absolute; top: 50px; left: 330px; } </style> <script> function changeNavigation(id) {document.getElementById('main').innerHTML=document.getElementById(id).innerHTML } </script> </head> <body bgcolor="#F5F5E6"> <div class="bg"></div> <table border="0" cellpadding="8" cellspacing="0" style="position: absolute; top: 0; left: 0; width: 300px; height: 100%"> <tr> <td valign="top"> <div id="profile" style="margin-top: 0 !important; background: #E0E0A8; margin-bottom: 10px"> <img class="banners" src="http://i1106.photobucket.com/albums/h377/paramorian326 /wilddays/WD4.jpg" /> Hi, your profile goes here.</div> <div id="tagboard" style="margin-top: 0 !important; background: #C7C77F;
margin-bottom: 10px"> Tagboard, maybe Cbox or Shoutmix? </div> <div id="links" style="margin-top: 0 !important; background: #F59B71; margin-bottom: 10px"> <img class="banners" src="http://i1106.photobucket.com/albums/h377/paramorian326 /wilddays/WD3-1.png" /> Links go here. </div> <div id="credits" style="margin-top: 0 !important; background: #FF7474; margin-bottom: 10px"> <img class="banners" src="http://i1106.photobucket.com/albums/h377/paramorian326 /wilddays/WD2-1.png" /> Layout by <a href="http://www.ohfudge.co.nr/" target="_blank">Caye</a> with colo rs from <a href="http://www.colourlovers.com/palette/113201/luciens_skin" target ="_blank">Colourlovers</a> and the banners from <a href="http://www.thefadingnig ht.blogspot.com/" target="_blank">TheFadingNight.</a> </div> <select style="font-size: 10px; border: 1px #F5F0D3 solid; color: #000000; fontfamily: trebuchet ms, helvetica, arial; letter-spacing: 1px; background: #F5F5E6 ; padding: 5px; width: 100%" onChange="location.href=this.options[this.selectedI ndex].value;"> <option value=''>You can't turn back the hands of time.</option> <BloggerArchives> <option value="<$BlogArchiveURL$>"> <$BlogArchiveName$></option> </BloggerArchives> </select> </td> </tr> </table> <div id="container"> <div class="title"><font color="#C7C77F">w</font><font color="#F59B71">i<font co lor="#FF7474">l</font><font color="#E0E0A8">d</font> <font color="#FF7474">d</font><font color="#C7C77F">a</font><font color="#E0E0A8 ">y</font><font color="#F59B71">s</font></div> <Blogger> <table border="0" cellpadding="10" cellspacing="5" style="width: 650px; margin-b ottom: 5px;"> <tr> <td bgcolor="#F5F0D3"> <div class="h1"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle><font color="#FF 7474 !important" style="letter-spacing: -10">//</font> <div class="date"><BlogDateHeader><$BlogDateHeaderDate$> @ <$BlogItemDateTime$>< /BlogDateHeader></div></div> <br> <div class="body"><$BlogItemBody$></div> </td> </tr> </table> </Blogger>
</div> </body> </html>
Vous aimerez peut-être aussi
- Spa at Seafire Brochure Pricelist 2021Document15 pagesSpa at Seafire Brochure Pricelist 2021Tine DimaunahanPas encore d'évaluation
- Practicum REPORTDocument5 pagesPracticum REPORTTine DimaunahanPas encore d'évaluation
- Baguio Itinerary DraftsDocument2 pagesBaguio Itinerary DraftsTine DimaunahanPas encore d'évaluation
- Business ProposalDocument4 pagesBusiness ProposalTine DimaunahanPas encore d'évaluation
- DAYAG Advac SolutionChapter6Document18 pagesDAYAG Advac SolutionChapter6Lawrence Lamban100% (5)
- Gantt Chart For FeasibilityDocument2 pagesGantt Chart For FeasibilityTine Dimaunahan89% (9)
- Final Business ProposalDocument2 pagesFinal Business ProposalTine DimaunahanPas encore d'évaluation
- Daily construction materials and labor expense logDocument5 pagesDaily construction materials and labor expense logTine DimaunahanPas encore d'évaluation
- P of Acc II Exam 1 2010V-Answer KeyDocument16 pagesP of Acc II Exam 1 2010V-Answer Keyanon1017Pas encore d'évaluation
- Last Name First Name MI SW Quiz Quiz Gross Estate OPT Gross EstateDocument1 pageLast Name First Name MI SW Quiz Quiz Gross Estate OPT Gross EstateTine DimaunahanPas encore d'évaluation
- TineDocument3 pagesTineTine DimaunahanPas encore d'évaluation
- Circular w/ tear Circular Letters reply cards salesDocument41 pagesCircular w/ tear Circular Letters reply cards salesTine Dimaunahan33% (3)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5782)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (890)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (72)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- II Year Civil Engineering Syllabus and Evaluation SchemeDocument12 pagesII Year Civil Engineering Syllabus and Evaluation SchemeSheezan KhanPas encore d'évaluation
- Basic Electrical Engineering - A. Mittle and V. N. Mittle PDFDocument212 pagesBasic Electrical Engineering - A. Mittle and V. N. Mittle PDFSajal Singh Patel0% (5)
- SKF Single Plane Graphical Balancing Tutorial ENDocument13 pagesSKF Single Plane Graphical Balancing Tutorial ENVili KamenovaPas encore d'évaluation
- Quectel WCDMA<E Linux USB Driver User Guide V1.9 Preliminary 20190325 PDFDocument50 pagesQuectel WCDMA<E Linux USB Driver User Guide V1.9 Preliminary 20190325 PDFVassileios VelaorasPas encore d'évaluation
- Multiple and Bicriteria Scheduling - A Literature SurveyDocument17 pagesMultiple and Bicriteria Scheduling - A Literature SurveybizPas encore d'évaluation
- Technical Data Sheet 3#5 Copper Clad Steel Wire: ITEM CODE - 600305Document2 pagesTechnical Data Sheet 3#5 Copper Clad Steel Wire: ITEM CODE - 600305Victor DoyoganPas encore d'évaluation
- Paper Test Critical ThinkingDocument10 pagesPaper Test Critical Thinkingandrea217Pas encore d'évaluation
- Kiln Operation Basics: Pyroprocessing 1Document56 pagesKiln Operation Basics: Pyroprocessing 1mustafPas encore d'évaluation
- Iron Carbon Diagram 6Document15 pagesIron Carbon Diagram 6Harris DarPas encore d'évaluation
- Kubota Front Loader La 211Document29 pagesKubota Front Loader La 211Mark Dubravec40% (5)
- Xtralis VESDA ASPIRE2: ASPIRE2 - Air Sampling Smoke Detection Made EasyDocument2 pagesXtralis VESDA ASPIRE2: ASPIRE2 - Air Sampling Smoke Detection Made Easy17souravPas encore d'évaluation
- Financial ModelingDocument44 pagesFinancial Modelingaqsarana ranaPas encore d'évaluation
- Helios PDF HandshakeDocument2 pagesHelios PDF HandshakemilivojPas encore d'évaluation
- Survey Questions and Answers For Colleges, Professional Exams and Promotion InterviewDocument57 pagesSurvey Questions and Answers For Colleges, Professional Exams and Promotion InterviewAnthony ManadongPas encore d'évaluation
- H 1000 5104 05 B - SP25M - UgDocument145 pagesH 1000 5104 05 B - SP25M - UgBruno MauPas encore d'évaluation
- D IV SMT III - Kecakapan Bahari Sesi 1 - Anchor ArrangementsDocument17 pagesD IV SMT III - Kecakapan Bahari Sesi 1 - Anchor ArrangementsWeslyPas encore d'évaluation
- Grade8 UseDocument31 pagesGrade8 UseSabino Alfonso RalaPas encore d'évaluation
- Simple HTTP Client for Reading RSS Feeds on MobileDocument6 pagesSimple HTTP Client for Reading RSS Feeds on MobileMarcel LefterPas encore d'évaluation
- Assessment of Water Resources Pollution Associated With Mining ActivityDocument13 pagesAssessment of Water Resources Pollution Associated With Mining ActivityVictor Gallo RamosPas encore d'évaluation
- Lab Report Experiment - 4Document16 pagesLab Report Experiment - 4Debjit SarkarPas encore d'évaluation
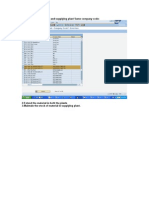
- STO Configuration in ERP SAP ECC 6Document4 pagesSTO Configuration in ERP SAP ECC 6balashowryraju100% (18)
- Computer History Timeline PPTX 1Document11 pagesComputer History Timeline PPTX 1api-295907175Pas encore d'évaluation
- Leader MLV Test-03 30 Oct QPDocument60 pagesLeader MLV Test-03 30 Oct QPInsane insaanPas encore d'évaluation
- Combination Circuit AnalysisDocument15 pagesCombination Circuit AnalysisShiba TatsuyaPas encore d'évaluation
- Determination of Egg Yolk Content in Egg Liqueurs: Queurs. Czech J. Food Sci., 22: 9-15Document7 pagesDetermination of Egg Yolk Content in Egg Liqueurs: Queurs. Czech J. Food Sci., 22: 9-15ghost2011Pas encore d'évaluation
- Experiment #1 Audio MonitorDocument7 pagesExperiment #1 Audio MonitorDaniel CafuPas encore d'évaluation
- Module 3 - Advance Database Concepts-Lesson 2Document5 pagesModule 3 - Advance Database Concepts-Lesson 2jjPas encore d'évaluation
- Spacecraft and Mission DesignDocument10 pagesSpacecraft and Mission DesignluciopatricioPas encore d'évaluation
- Bubble Lab ExerciseDocument9 pagesBubble Lab ExerciseRic Anthony LayasanPas encore d'évaluation
- 1104decDocument414 pages1104decJose Lopez100% (1)