Académique Documents
Professionnel Documents
Culture Documents
Nuevo Documento de Texto
Transféré par
Pius HerreraCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Nuevo Documento de Texto
Transféré par
Pius HerreraDroits d'auteur :
Formats disponibles
Estructura de archivos del tema: Antes de comenzar a trabajar en un nuevo tema, debemos conocer cuales son las pgi
nas que debemos construir as como cuales es la estructura del tema. Antes de segu ir es necesario recomendar que todos los ficheros .tpl pertenecen al sistema de plantillas. Ficheros/Carpetas Descripcin preview.jpg Esta es la imagen que se usa para la identificacin del tema. sta e s un screenshot de como se ve el tema cuando est activo. Debemos siempre poner un a imagen real y de buen ver, ya que esta ser la que se ver cada vez que se elija e l tema. 404.tpl Esta es la plantilla del error 404 (HTTP error 404). address.tpl Se utiliza para la gestin de la direccin del cliente. addresses.tpl Se utiliza para el listado de las direcciones de los clientes. authentication.tpl Se utiliza cuando se identifica el usuario o se crea un nuevo usuario. best-sales.tpl Cuando se listan los elementos ms vendidos. breadcrumb.tpl Se utiliza para mostrar la ruta de navegacin. category.tpl Se utilizan para listar todos los productos en una categora category-tree-branch.tpl Se utiliza solo en la bloque de categoras. thickbox.tpl Es la que se usa cuando se le hace zoom a una imagen cms.tpl Usado para las pginas de informacin ( Herramientas > CMS ). contact-form.tpl Es el que se usa para formulario de contacto. discount.tpl Se utiliza cuando se listan todas las entradas con descuento par a un nico cliente. errors.tpl Es la que se usa cuando se muestra algn error, esta pgina tiene un a importancia muy grande ya que es llamada por cualquier otra a la aparicin de u n error. footer.tpl La plantilla del pi de pgina. guest-tracking.tpl Es la pgina que se usa para el seguimiento del pedido de un cliente que no tiene cuenta en el sitio. El fin de esta pgina es cuando e clie nte decide comprar y tiene que ingresar como usuario registrado. header.tpl Cabecera del sitio. history.tpl Se usa para listar el histrico de pedidos de un cliente. identity.tpl Usado cuando los clientes editan su pgina de identificacin persona l. index.php Fichero en blanco, previene que los visitantes vean el contenido de la carpeta. Es uno de los mecanismos de seguridad que ofrece Prestashop. index.tpl Pgina de Bienvenida. maintenance.tpl Se usa cuando el sitio est en modo de mantenimiento. manufacturer.tpl Usada cuando se listan los productos de un solo fabrican te. manufacturer-list.tpl Cuando se usan todos los productores. my-account.tpl Pgina de bienvenida para la cuenta de los clientes. new-products.tpl Se usan cuando se listan los ltimos productos aadidos al c arro de compras. order-address.tpl Usado durante el proceso de pedido: Paso 1, se escoge la direccin de pedido (entrega, facturacin). order-carrier.tpl Usado durante el proceso de pedido: Paso 2, escogiendo e l mtodo de entrega. order-confirmation.tpl Usado durante el proceso de pedido: ltimo paso, confirman do el pedido (luego del pago). order-detail.tpl Usado para mostrar los detalles de un pedido de un clien te. order-follow.tpl Se utiliza cuando un cliente quiere solicitar una devolu cin del producto. order-payment.tpl Usado durante el proceso de pedido: Paso 2, escogiendo e l mtodo de pago. order-return.tpl Se utiliza para mostrar los detalles de los productos de
vueltos. order-slip.tpl Se utiliza para mostrar los detalles de las compras. order-steps.tpl Barra de progreso del proceso de compra. pagination.tpl Usado por todas las pginas que listan productos. Se muestran los elementos de paginacin. password.tpl Usado cuando un cliente necesita cambiar su contrasea. prices-drop.tpl Se utiliza para enumerar todas las promociones actuales. product.tpl Se utiliza para mostrar los detalles de un producto individual. product-list.tpl Usado por todas las pginas que listan productos. Muestra la lista de productos actuales. product-sort.tpl Usado por todas las pginas que listan productos. Habilita el men para organizar o filtrar los productos. products-comparison.tpl scenes.tpl Se utiliza para mostrar los detalles de una escena dentro de una categora de producto. search.tpl Usado para listar el resultado de una bsqueda. shopping-cart.tpl Usado para listar productos en el carrito de compra del cliente. shopping-cart-product-line.tpl Usado para mostrar un producto simple en el carr ito de compra del usuario. sitemap.tpl Muestra el mapa del sitio. store_infos.tpl Muestra la informacin de todas nuestras tiendas. stores.tpl Muestra todas nuestras tiendas. supplier.tpl Se utiliza para listar los productos de un solo proveedor. supplier-list.tpl Se utiliza para mostrar todos los proveedores. /cache /css Contiene e la mayora del /img Contiene /js Contiene /lang Contiene nerados de forma todas las hojas de estilo (.css). El archivo global.css contien layeado de todas las pginas del sitio. todas las imgenes del tema. todos los JavaScript del sitio. todos los archivos de traduccin del sitio. Estos archivos son ge automtico por lo que no es recomendable que sean modificados.
Cuando haga la planificacin del desarrollo recuerda que debes realizar cada uno d e los elementos planeados anteriormente. Recomendaciones tcnicas Colores No uses el modelo de colores CMYK, ya que este solo est adaptado a impresin. Usa s iempre el modelo de colores RVB. Fuentes La recomendacin fundamental en este aspecto es usar siempre fuentes estndares, rec uerda que no todos tienen instalados tu mismo paquete de fuentes, mantn siempre t u sitio legible. Los textos estndares (ttulos, subttulos, texto regular) deben estar limitados a las siguientes fuentes, con el objetivo de que todos los visitantes puedan verlos d e la misma forma: Arial Verdana Helvetica Georgia Tahoma Times News Roman Ah! recuerda que siempre debes mantener el nmero de fuentes usadas al mnimo. Unidad de medida
Recuerda que la unidad bsica de medida para el diseo Web es el pixel. Nunca disees pginas en funcin de centmetros, picas u otros. Tamao de texto Recuerda que en dependencia de la resolucin y el navegador del cliente el tamao de las fuentes pueden variar, por lo que hay que no solo ser muy cuidadoso con el tamao del texto sino tambin dentro de lo posible revisar su visibilidad en diferen tes entornos. Normalmente los tamaos que se usan son: 10 to 12pxpara texto regular. 14px para subttulos. 18px para ttulos. Transparencias Antes del uso de las imgenes transparentes es importante que tengas que en cuenta que las imgenes con transparencias no se ven bien en los navegadores antiguos co mo Internet Explorer. En nuestro prximo artculo comenzaremos la construccin del tema desde cero paso a pa so. Les recordamos que si tienen alguna duda pueden postearla como comentario.
Vous aimerez peut-être aussi
- Artrosis de Rodilla - Universidad CentralDocument27 pagesArtrosis de Rodilla - Universidad CentralMiguel Angel Luna cusiPas encore d'évaluation
- Bancarizacion RND10-0011-11Document8 pagesBancarizacion RND10-0011-11Saul Vizcarra AguilarPas encore d'évaluation
- Resumen Parcial Proyectivas VecciaDocument85 pagesResumen Parcial Proyectivas VecciaJuampi Mazza67% (3)
- Tema Epidemiología NutricionalDocument22 pagesTema Epidemiología NutricionalAsun RMPas encore d'évaluation
- BadenesDocument56 pagesBadenesPaulo Cesar Atencia PopolizioPas encore d'évaluation
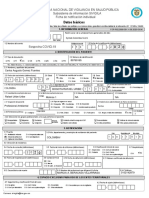
- 01 Ficha - 346 - NOMBRE - TRABAJADOR PDFDocument6 pages01 Ficha - 346 - NOMBRE - TRABAJADOR PDFCarlos Augusto Gomez Fuentes100% (1)
- Trujillo (Perú)Document34 pagesTrujillo (Perú)Paúl Núñez100% (1)
- Organigrama de BloqueDocument3 pagesOrganigrama de BloqueEzmeCarrillo67% (3)
- Conceptos Históricos y Teorías Del DolorDocument7 pagesConceptos Históricos y Teorías Del DolorGraciela AcuñaPas encore d'évaluation
- Propuesta Tecnica Economica para El Servicio de Consultoria para La Implementacion de Un Sistema de Gestion de Seguridad y Salud Ocupacional Basado en La Norma Ohsas 18001Document2 pagesPropuesta Tecnica Economica para El Servicio de Consultoria para La Implementacion de Un Sistema de Gestion de Seguridad y Salud Ocupacional Basado en La Norma Ohsas 18001Manuel Barja Ninanya75% (4)
- Aqua VivaDocument125 pagesAqua VivaMatias RossiPas encore d'évaluation
- EpocDocument5 pagesEpocANGELA GISELLE RUIZ AVILAPas encore d'évaluation
- Tareas Ejercicio 6 Grupo 4Document29 pagesTareas Ejercicio 6 Grupo 4Carlos Rivera PinedaPas encore d'évaluation
- La Conciencia No Tiene PrecioDocument11 pagesLa Conciencia No Tiene PrecioNathaniel VarelaPas encore d'évaluation
- Dynamo StudioDocument2 pagesDynamo StudiomakortoPas encore d'évaluation
- Pruebas de resistencia de contactosDocument7 pagesPruebas de resistencia de contactosJuan Carlos PérezPas encore d'évaluation
- Consumo Responsable PDFDocument2 pagesConsumo Responsable PDFMelissa Bances CarlosPas encore d'évaluation
- ElectromagnetismoDocument48 pagesElectromagnetismoJassiel Yair Garcia GalavizPas encore d'évaluation
- Lista Documento de Ingreso 2019 (Innova)Document7 pagesLista Documento de Ingreso 2019 (Innova)JESUS MIGUEL HUAMAN CJUMOPas encore d'évaluation
- Investigacion Operativa IIDocument28 pagesInvestigacion Operativa IImariajose1326100% (1)
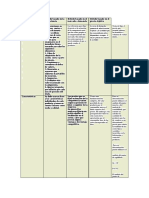
- Cuadro Comparativo Unidad 7Document2 pagesCuadro Comparativo Unidad 7Arely Reyes MarPas encore d'évaluation
- Análisis situacional de DIRECTV en ColombiaDocument9 pagesAnálisis situacional de DIRECTV en ColombiasuribecPas encore d'évaluation
- Examen Orientación Educativa IVDocument2 pagesExamen Orientación Educativa IVRuben Leyva JimenezPas encore d'évaluation
- Ejemplo Acta de ConstituciónDocument24 pagesEjemplo Acta de ConstituciónJANETH TATIANA SOLANO CARDENASPas encore d'évaluation
- Introducción Instrumentos TopograficosDocument18 pagesIntroducción Instrumentos TopograficosMery LovePas encore d'évaluation
- Ley contra la discriminaciónDocument2 pagesLey contra la discriminaciónClaudia LedesmaPas encore d'évaluation
- Rutas conquista GuatemalaDocument4 pagesRutas conquista GuatemalaAna GabrielaPas encore d'évaluation
- GáaaaaaaaaDocument14 pagesGáaaaaaaaaMaycol Sánchez EspinozaPas encore d'évaluation
- Resposabilidad Social ADSI-IIDocument4 pagesResposabilidad Social ADSI-IIDavidPas encore d'évaluation
- Ejemplos retención percepción detracción IGVDocument6 pagesEjemplos retención percepción detracción IGVJedar RiveraPas encore d'évaluation