Académique Documents
Professionnel Documents
Culture Documents
Tumblr Theme
Transféré par
kate4992Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Tumblr Theme
Transféré par
kate4992Droits d'auteur :
Formats disponibles
/* Copyright (c) 2008, Yahoo! Inc. All rights reserved. Code licensed under the BSD License: http://developer.yahoo.net/yui/license.
txt version: 2.5.2 */ html{color:#000;background:#FFF;} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input ,textarea,p,blockquote,th,td{margin:0;padding:0;} table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;} address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:nor mal;} li{list-style:none;} caption,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} q:before,q:after{content:'';} abbr,acronym {border:0;font-variant:normal;} /* to preserve line-height and selector appearance */ sup {vertical-align:text-top;} sub {vertical-align:text-bottom;} input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit; } /*to enable resizing for IE*/ input,textarea,select{*font-size:100%;} /*because legend doesn't inherit in IE */ legend{color:#000;} /* cargo tumblr theme v1. by http://jarredbishop.info */ html{ background-color:#ffffff; background-img:url('http://i44.tinypic.com/5xn5o6.png'); } body{ font-family:Helvetica, Arial, Verdana; color:#777777; font-size:12px; line-height:10px; padding-bottom:200px; } #loading{ position:fixed; width:30px; height:30px; background-image:url('http://static.tumblr.com/xhpdxdi/iaXkpy5ys/loading anim.gif'); background-position:center center; background-repeat:no-repeat; z-index:10; } #debug{ position:fixed; bottom:10px; right:10px;
text-align:right; width:300px; z-index:30; } .clear_left{ clear:left; } .rounded{ -moz-border-radius: 3px; -webkit-border-radius: 3px; } .hide{ display:none; } #main_column{ position:absolute; left:30px; top:30px; width:800px; } #nav_list{ position:fixed; left:730px; top:30px; width:160px; } #nav_list h1{ font-weight:bold; font-size:12px; color:#000000; line-height:15px; } #nav_list h1 a{ color:inherit; text-decoration:none; } #nav_list h1 a:hover{ text-decoration:underline; } #nav_list p{ font-style:italic; font-size:12px; line-height:17px; } #nav_list p a{ color:#000000; } #nav_list ul li{ font-size:11px; line-height:15px; } #nav_list ul li a{ padding:2px; margin:-2px; text-decoration:none; color:#666666; } #nav_list ul li a:hover{ background-color:#000000;
color:#ffffff; } #nav_list ul.faint li a{ color:#aaaaaa; } #nav_list ul.faint li a:hover{ color:#ffffff; } #main_column .line{ margin-top:30px; width:660px; border-top:1px solid #dddddd; margin-bottom:30px; } #main_column .grid{ width:780px; } .post_thumb{ float:left; margin-right:30px; margin-bottom:30px; width:200px; height:134px; position:relative; } .post_thumb .image{ position:absolute; width:200px; height:134px; background-color:#eeeeee; background-position:center center; cursor:pointer; z-index:2; } .post_thumb .regular, .post_thumb .link{ width:200px; height:134px; cursor:pointer; } .post_thumb:hover .image{ } .post_thumb .loading{ position:absolute; z-index:3; background-image:url('http://static.tumblr.com/xhpdxdi/iaXkpy5ys/loading anim.gif'); background-repeat:no-repeat; background-color:rgba(255,255,255, .9); background-position:center center; width:200px; height:134px; cursor:pointer; } .post_thumb .photoset{ position:relative; width:200px; height:134px;
overflow:hidden; background-color:#000; } .post_thumb .photoset .thumbs .thumb{ position:absolute; left:0px; top:0px; opacity:.4; width:200px; height:134px; background-position:center center; } .post_thumb .photoset .thumbs .thumb img{ width:200px; } .post_thumb .info{ margin-top:7px; width:200px; text-align:center; line-height:16px; position:absolute; left:0px; top:134px; } .post_thumb .info a.title{ text-decoration:none; padding:3px; font-weight:bold; color:#000000; } .post_thumb .info span.tags{ font-size:11px; font-family:Georgia; font-style:italic; padding-top:5px; color:#cccccc; } .post_thumb .info span.tags a{ text-decoration:none; color:#aaaaaa; } .post_thumb .info span.tags a:hover{ text-decoration:underline; color:#000000; } .post_thumb:hover .info a.title, .selected .info a.title, .selected .info a.title:hover{ background-color:#fff200 !important; } .grid .post_thumb .regular, .grid .post_thumb .quote{ background-color:#08bcc3; background-image:url('http://static.tumblr.com/xhpdxdi/MGpkpy604/regular _icon.png'); background-position:10px 104px; background-repeat:no-repeat; } .grid .post_thumb .chat{
background-color:#f392dd; background-image:url('http://static.tumblr.com/xhpdxdi/0E7kq0db2/chat_ic on.png'); background-position:10px 104px; background-repeat:no-repeat; } .grid .post_thumb .link{ background-color:#a10789; background-image:url('http://static.tumblr.com/xhpdxdi/IpFkpy615/link_ic on.png'); background-position:10px 104px; background-repeat:no-repeat; } .grid .post_thumb .audio{ background-color:#ff4040; background-image:url('http://static.tumblr.com/xhpdxdi/RbRkpy61p/audio_i con.png'); background-position:10px 104px; background-repeat:no-repeat; } .grid .post_thumb .inner{ padding-left:10px; padding-top:10px; line-height:15px; color:#ffffff; } .grid .post_thumb .inner .title, .grid .post_thumb .inner a.title{ font-size:14px; font-weight:bold; text-decoration:none; color:inherit; } .grid .post_thumb .quote .inner{ margin-right:20px; } .post_thumb a{ color:#ffffff; text-decoration:underline; } .post_thumb a:hover{ text-decoration:none; } .grid .image .inner .time{ font-size:13px; color:rgba(255,255,255, .8); } .grid .image .inner .date{ font-size:12px; color:rgba(255,255,255, .6); } .grid .video{ background-color:#000000; background-position:center center; background-repeat:no-repeat; position:relative; overflow:hidden; } .grid .video .bg,
.grid .image .bg{ width:200px; height:134px; background-position:center center; position:absolute; overflow:hidden; z-index:1; } .grid .image .icon, .grid .photoset .icon{ width:200px; height:134px; position:absolute; background-position:10px 104px; background-repeat:no-repeat; z-index:3; } .grid .video .icon{ background-image:url('http://static.tumblr.com/xhpdxdi/PZ1kpy629/play_ic on.png'); } .grid .photoset .icon{ background-image:url('http://static.tumblr.com/xhpdxdi/WB3ljv548/photose ticon.png'); background-position:12px 104px; } .grid .photo .icon{ } #entry, .list{ width:660px; } #entry .info, .list .info{ margin-top:30px; font-size:11px; color:#cccccc; } #entry .info a, .list .info a{ color:#bbbbbb; font-style:italic; } #entry .info a:hover, .list .info a:hover{ color:#333333; text-decoration:none; } .perma #entry .info{ font-style:italic; } #entry .info a, .list .info a{ color:#bbbbbb; text-decoration:underline; } #entry h2, .list h2{ font-size:28px;
font-weight:bold; letter-spacing:-1px; line-height:30px; color:#000000; margin-bottom:10px; } #entry h2 a, .list h2 a{ color:inherit; text-decoration:none; } #entry h2 a:hover, .list h2 a:hover{ text-decoration:underline; } #entry .copy, .list .copy{ margin-top:0px; width:700px; font-size:12px; line-height:15px; } #entry .copy a, .list .copy a{ color:#000000; text-decoration:underline; padding:1px; margin:-1px; } #entry .copy a:hover, .list .copy a:hover{ background-color:#fff200; color:#000000; text-decoration:none; } #entry .copy p, .list .copy p{ margin-bottom:10px; width:500px; } #entry .copy img, .list .copy img{ } .list .post{ margin-bottom:100px; } #entry blockquote, .list blockquote{ padding-left:10px; border-left:1px dotted #cccccc; } #entry #gallery{ height:300px; position:relative; width:730px; margin-bottom:10px; } #gallery .image{ position:absolute;
z-index:2; } #gallery .selected{ z-index:3; } #gallery_ctrls{ margin-bottom:30px; font-size:11px; color:#aaaaaa; } #gallery_ctrls .previous, #gallery_ctrls .next{ cursor:pointer; text-decoration:underline; color:#666666; } #entry .i_follow{ float:left; width:60px; margin-right:5px; margin-bottom:5px; } #entry .copy, .list .copy, #entry .copy p, .list .copy p, #entry .copy blockquote, .list .copy blockquote{ margin-top:10px; width:500px; } .i_follow .info{ display:none; } .i_follow .image{ display:block; width:60px; height:60px; background-position:center center; text-decoration:none; } .post_preloader{ padding-bottom:40px; background-image:url('http://static.tumblr.com/xhpdxdi/iaXkpy5ys/loading anim.gif'); background-repeat:no-repeat; background-position:top left; padding-left:30px; padding-top:5px; color:#aaaaaa; } #entry .notes_hold{ margin-top:100px; width:500px; margin-bottom:100px; } #entry .notes_hold h4{ font-size:13px; font-weight:bold; font-style:italic;
color:#aaaaaa; margin-bottom:10px; } #entry .notes li{ padding-bottom:5px; padding-top:5px; position:relative; line-height:20px; color:#999999; } #entry .notes li .avatar{ padding-right:10px; height:100%; } #entry .notes li a{ color:#666666; text-decoration:none; } #entry .notes li a:hover{ color:#000000; text-decoration:underline; } #entry .notes .note{ border-bottom:1px solid #dddddd; } #entry .notes .note blockquote{ font-style:italic; } #entry .notes .note img{ display:none; } .quote .the_quote{ font-size:20px; line-height:24px; width:500px; color:#000000; } .quote .copy{ color:#999999; font-style:italic; } #credit{ position:fixed; left:730px; bottom:15px; font-size:11px; color:#bbbbbb; } #credit a{ text-decoration:none; border-bottom:1px solid #eeeeee; color:#bbbbbb; } #credit a:hover{ color:#666666; border-bottom:1px solid #ffffff; } ul.chat li{ line-height:20px; }
ul.chat li.even{ color:#999999; } ul.chat li span.chat_label{ padding-right:4px; color:#000000; } .album_art{ margin-bottom:0px; } .album_art img{ width:205px; border:1px solid #000; } .album_info{ margin-bottom:10px; line-height:15px; color:#555; } .album_info .artist{ font-weight:bold; } .album_info .track{ display:block; font-style:italic; } .audio .player{ margin:0px; padding:0px; }
Vous aimerez peut-être aussi
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- A History of The Faculty of Agriculture, University of Port HarcourtDocument56 pagesA History of The Faculty of Agriculture, University of Port HarcourtFACULTY OF AGRICULTURE UNIVERSITY OF PORT HARCOURTPas encore d'évaluation
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- 432 HZ - Unearthing The Truth Behind Nature's FrequencyDocument6 pages432 HZ - Unearthing The Truth Behind Nature's FrequencyShiv KeskarPas encore d'évaluation
- UPSC Paper 4 Binder PDFDocument17 pagesUPSC Paper 4 Binder PDFHsis AbedPas encore d'évaluation
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Eng 1: Communication Arts: Talisay City CollegeDocument14 pagesEng 1: Communication Arts: Talisay City CollegeDennis SocuanoPas encore d'évaluation
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (895)
- Barthes EiffelTower PDFDocument21 pagesBarthes EiffelTower PDFegr1971Pas encore d'évaluation
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- BC TEAL Keynote Address 20140502Document6 pagesBC TEAL Keynote Address 20140502Siva Sankara Narayanan SubramanianPas encore d'évaluation
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- PTE Self Study - Lfib v3.0Document57 pagesPTE Self Study - Lfib v3.0Jewel AhmedPas encore d'évaluation
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (588)
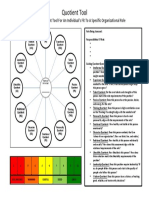
- Quotient Tool An Holistic Assessment Tool For An Individual's Fit To A Specific Organizational RoleDocument1 pageQuotient Tool An Holistic Assessment Tool For An Individual's Fit To A Specific Organizational RoleCarina CovaPas encore d'évaluation
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- Evidence - 3 - Audio - Reading - Technical - Texts - To Pronounce - VocabularyDocument7 pagesEvidence - 3 - Audio - Reading - Technical - Texts - To Pronounce - VocabularyÅďřïàņä Łüćïą HõýöšPas encore d'évaluation
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (266)
- Project Execution PlanDocument69 pagesProject Execution PlanGraco Calle100% (6)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Director Product Development Engineering in Detroit MI Resume Brian ThompsonDocument2 pagesDirector Product Development Engineering in Detroit MI Resume Brian ThompsonBrianThompson2Pas encore d'évaluation
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Maria Bolboaca - Lucrare de LicentaDocument68 pagesMaria Bolboaca - Lucrare de LicentaBucurei Ion-AlinPas encore d'évaluation
- Diamondfreezemel32r E82eenDocument11 pagesDiamondfreezemel32r E82eenGILI RELIABILITYPas encore d'évaluation
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (73)
- Entity Relationship Diagram: TBL - Students TBL - ProgramsDocument1 pageEntity Relationship Diagram: TBL - Students TBL - ProgramsEun Chae KimPas encore d'évaluation
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- Drim 1201 Classification (Theory and Practice)Document26 pagesDrim 1201 Classification (Theory and Practice)businge innocentPas encore d'évaluation
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- Yoga Nidra - Text PDFDocument265 pagesYoga Nidra - Text PDFVinod Kumar100% (1)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2259)
- Costing of Oil and Gas Projects For Efficient Management and SustainabilityDocument15 pagesCosting of Oil and Gas Projects For Efficient Management and SustainabilityMohammed M. Mohammed67% (3)
- 2nd Announcement 13th InaSH Meeting 2019Document14 pages2nd Announcement 13th InaSH Meeting 2019adinda permataPas encore d'évaluation
- MODBUSDocument19 pagesMODBUSJosé Luis MartínezPas encore d'évaluation
- IO Chapter6 FinalDocument10 pagesIO Chapter6 FinalJulia MoplaPas encore d'évaluation
- TGC 121 505558shubham AggarwalDocument4 pagesTGC 121 505558shubham Aggarwalshubham.aggarwalPas encore d'évaluation
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- Android TV Media Player User ManualDocument17 pagesAndroid TV Media Player User ManualAneez Ahmed NPas encore d'évaluation
- Anthro250J/Soc273E - Ethnography Inside Out: Fall 2005Document10 pagesAnthro250J/Soc273E - Ethnography Inside Out: Fall 2005Raquel Pérez AndradePas encore d'évaluation
- 2011bibliography Part I (Preparation and Initial Assessment)Document188 pages2011bibliography Part I (Preparation and Initial Assessment)Espiritu MineralPas encore d'évaluation
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- PhantasmagoriaDocument161 pagesPhantasmagoriamontgomeryhughes100% (1)
- STIers Meeting Industry ProfessionalsDocument4 pagesSTIers Meeting Industry ProfessionalsAdrian Reloj VillanuevaPas encore d'évaluation
- Rigstoreef Impact or Enhancement On Marine Biodiversity 2157 7625 1000187Document9 pagesRigstoreef Impact or Enhancement On Marine Biodiversity 2157 7625 1000187tavis80Pas encore d'évaluation
- Retail Analysis WalmartDocument18 pagesRetail Analysis WalmartNavin MathadPas encore d'évaluation
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (120)
- O.E.Lab - Docx For Direct Shear TestDocument14 pagesO.E.Lab - Docx For Direct Shear TestAmirah SyakiraPas encore d'évaluation
- Belarc Advisory I7g8Document5 pagesBelarc Advisory I7g8Roberto AlladoPas encore d'évaluation
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)