Académique Documents
Professionnel Documents
Culture Documents
Manual de Comandos y HTML
Transféré par
Yarely COello MoOralezCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Manual de Comandos y HTML
Transféré par
Yarely COello MoOralezDroits d'auteur :
Formats disponibles
Taller de Sistemas Operativos Coello Morales
MANUAL DE COMANDOS Y HTML Yarely
INSTITUTO TECNOLOGICO SUPERIOR DE LA SIERRA NEGRA DE AJALPAN ING. SISTEMAS COMPUTACIONALES YARELY COELLO MORALES TALLER DE SISTEMAS OPERATIVOS IN. MARCO ANTONIO ISIDRO ABRIL TEMA: * MANUAL DE COMANDOS Y HTML * CUARTO SEMESTRE
Taller de Sistemas Operativos Coello Morales
MANUAL DE COMANDOS Y HTML Yarely
COMANDOS EN TERMINAL DE CONSOLA
PARA ABRIL NS VAMOS EN ACCESORIOS Y CLICK EN TERMINAL, Y AQU UTILIZAMOS LOS SIGUIENTES COMANDOS: ls l = Muestra una lista del contenido o las propiedades. Ejemplo: yeyii28@Yeyii:~$ ls -l total 2 rwxr-xr-x 2 yeyii28 yeyii28 4096 mar 21 11:15 Examen mkdir = Para crear una carpeta. Ejemplo: yeyii28@Yeyii:~$ mkdir Manual gedit = Para crear un archivo. Ejemplo: yeyii28@Yeyii:~$ gedit comandos.txt chmod = Para dar permisos. Ejemplo: yeyii28@Yeyii:~$ chmod 723 comandos.txt Dueo, Grupo, Otros -rwxw-wx 1 yeyii28 yeyii28 0 mar 22 21:29 comandos.txt
Para ellos debemos saber a cuanto equivalen los permisos: r = Lectura = 4 w = Escritura = 2 x = Ejecucin =1 cd = Para entra a la carpeta y regresar al inicio. Ejemplo: yeyii28@Yeyii:~$ cd Manual yeyii28@Yeyii:~/Manual$cd yeyii28@Yeyii:~$ cd .. = Muestra carpeta anterior. Ejemplo: yeyii28@Yeyii:~/yare/prueba$ cd .. yeyii28@Yeyii:~/yare$ rm -r = Para borrar. Ejemplo: yeyii28@Yeyii:~$ rm -r Manual cp = Para copiar. Ejemplo: yeyii28@Yeyii:~/yare$ cp comandos.txt mv = Para mover archivos o renombrar. Ejemplo: yeyii28@Yeyii:~/yare$ mv prueba.txt prueba.txt HolaMundo.txt
Taller de Sistemas Operativos Coello Morales
MANUAL DE COMANDOS Y HTML Yarely
COMANDOS EN LA TERMINAL ROOT (COMO SUPERUSUARIO) PARA ABRILO IGUAL EN ACCESORIOS PERO EN TERMINAL ROOT, DESPUES NOS PIDE LA CONTRASEA DEL SUPERUSUARIO Y aqu UTILIZAMOS LOS SIGUIENTES COMANDOS: Para instalar un servidor: apt-get install Apache2 Para desinstalar un programa: apt-get remove purge Apache2 Para cambiar de dueo: chown root prueba.html Chown Yare /var/www/prueba.html Para ver estado de un servidor cd /media/ /media# /etc/init.d/apache 2 statis Para parar el proceso: /media# /etc/init.d/apache2 stop Para reiniciar el proceso: /media#/etc/init.d/apache2 reload Para cargar de nuevo el proceso: /media#/etc/init.d/apache2 stort Para crear un grupo: groupadd Comy28 Para borrar grupo: groupadel Comy28 Para crear un usuario: adduser Yarely Para borrar usuario: userdel Yarely
Taller de Sistemas Operativos Coello Morales
MANUAL DE COMANDOS Y HTML Yarely
CREAR UN APAGINA HTML:
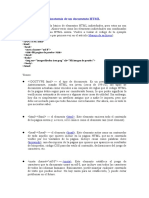
Para crear una pagina de HTML: Primero cd /media/ /var/www/ Despus creamos una carpeta mkdir Sistemas la abrimos i dentro de esa carpeta creamos un archivo gedit pagina.html despus nos abre el archivo y agregamos <html> <head><title>prueba</title></head> <body> <p> texto <ip <p> texto </p> </body> <html> Lo guardamos y lo abrimos desde el internet localhost/Sistemas/pagina.html y ya nos abre la pagina. QUE ES HTML?
HTML, siglas de HyperText Markup Language (lenguaje de marcado de hipertexto), es el lenguaje de marcado predominante para la elaboracin de pginas web. Es usado para describir la estructura y el contenido en forma de texto, as como para complementar el texto con objetos tales como imgenes. HTML se escribe en forma de etiquetas, rodeadas por corchetes angulares (<,>). HTML tambin puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo JavaScript), el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.
Taller de Sistemas Operativos Coello Morales
MANUAL DE COMANDOS Y HTML Yarely
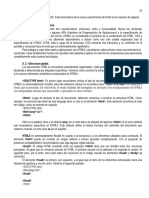
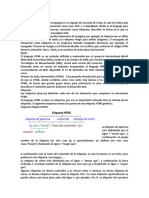
Elementos Los elementos son la estructura bsica de HTML. Los elementos tienen dos propiedades bsicas: atributos y contenido. Cada atributo y contenido tiene ciertas restricciones para que se considere vlido al documento HTML. Un elemento generalmente tiene una etiqueta de inicio (p.ej. <nombre-deelemento>) y una etiqueta de cierre (p.ej. </nombre-de-elemento>). Los atributos del elemento estn contenidos en la etiqueta de inicio y el contenido est ubicado entre las dos etiquetas (p.ej. <nombre-deelemento atributo="valor">Contenido</nombre-de-elemento>). Algunos elementos, tales como <br>, no tienen contenido ni llevan una etiqueta de cierre. Debajo se listan varios tipos de elementos de marcado usados en HTML.
Atributos La mayora de los atributos de un elemento son pares nombre-valor, separados por un signo de igual = y escritos en la etiqueta de comienzo de un elemento, despus del nombre de ste. El valor puede estar rodeado por comillas dobles o simples, aunque ciertos tipos de valores pueden estar sin comillas en HTML (pero no en XHTML).7 8 De todas maneras, dejar los valores sin comillas es considerado poco seguro.9 En contraste con los pares nombre-elemento, hay algunos atributos que afectan al elemento simplemente por su presencia 10 (tal como el atributo ismap para el elementoimg).11 Las etiquetas bsicas o mnimas son: <!DOCTYPE HTML PUBLIC "-//W3C//DTD "http://www.w3.org/TR/html4/strict.dtd"> <html lang="es"> <head> <title>Ejemplo</title> </head> <body> <p>ejemplo</p> </body> </html> Cdigos HTML bsicos: HTML 4.01//EN"
Taller de Sistemas Operativos Coello Morales
MANUAL DE COMANDOS Y HTML Yarely
<html>: define el inicio del documento HTML, le indica al navegador que lo que viene a continuacin debe ser interpretado como cdigo HTML. Esto es as de facto, ya que en teora lo que define el tipo de documento es el DOCTYPE, significando la palabra justo tras DOCTYPE el tag de raz, por ejemplo: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd"> <script>: incrusta un script en una web, o se llama a uno mediante src="url del script". Se recomienda incluir el tipo MIME en el atributo type, en el caso de JavaScripttext/javascript. <head>: define la cabecera del documento HTML; esta cabecera suele contener informacin sobre el documento que no se muestra directamente al usuario. Como por ejemplo el ttulo de la ventana del navegador. Dentro de la cabecera <head> podemos encontrar:
Un ejemplo de cdigo HTML con coloreado de sintaxis. <title>: define el ttulo de la pgina. Por lo general, el ttulo aparece en la barra de ttulo encima de la ventana. <link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link rel="stylesheet" href="/style.css" type="text/css">. <style>: para colocar el estilo interno de la pgina; ya sea usando CSS, u otros lenguajes similares. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta <link>. <meta>: para metadatos como la autora o la licencia, incluso para indicar parmetros http (mediante http-equiv="") cuando no se pueden modificar por no estar disponible la configuracin o por dificultades con server-side scripting. <body>: define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la pgina, como color de fondo y mrgenes. Dentro del cuerpo<body> podemos encontrar numerosas etiquetas. A continuacin se indican algunas a modo de ejemplo: <h1> a <h6>: encabezados o ttulos del documento con diferente relevancia. <table>: define una tabla. <tr>: fila de una tabla. <td>: celda de una tabla (debe estar dentro de una fila). <a>: hipervnculo o enlace, dentro o fuera del sitio web. Debe definirse el parmetro de pasada por medio del atributo href. Por ejemplo: <a href="http://www.wikipedia.org" title="Wikipedia" target="_blank" tabindex="1">Wikipedia</a> se representa como Wikipedia).
Taller de Sistemas Operativos Coello Morales
MANUAL DE COMANDOS Y HTML Yarely
<div>: divisin de la pgina. Se recomienda, junto con css, en vez de <table> cuando se desea alinear contenido. <img>: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen. Por ejemplo: <img src="./imgenes/mifoto.jpg" />. Es conveniente, por accesibilidad, poner un atributo alt="texto alternativo". <li><ol><ul>: etiquetas para listas. <b>: texto en negrita (etiqueta desaprobada. Se recomienda usar la etiqueta <strong>). <i>: texto en cursiva (etiqueta desaprobada. Se recomienda usar la etiqueta <em>). <s>: texto tachado (etiqueta desaprobada. Se recomienda usar la etiqueta <del>). <u>: texto subrayado. La mayora de etiquetas deben cerrarse como se abren, pero con una barra (/) tal como se muestra en los siguientes ejemplos: <table><tr><td>Contenido de una celda</td></tr></table>. <script>Cdigo de un [[script]] integrado en la pgina</script>. QUE ES UNA DIRECCIN IP? Es un conjunto o serie de nmeros que son como un identificador de una sola computadora dentro de una red. La direccin puede ser fija (esttica) o asignada dinmicamente al momento de conectarse a la red. Tipos de direcciones: Direcciones privadas (RFC 1918). Reservados para la operacin de redes privadas. Cualquier organizacin puede usar estas direcciones IP en sus redes sin la necesidad de solicitarlo a un registro de internet.
Direcciones IP pblicas. Constituyen el espacio de direcciones de Internet. Estas son asignadas para ser globalmente nicas. El organismo encargado de asignar estas direcciones es el ICANN.
QUE ES UNA DIRECCIN MAC? Es un nmero nico de 48 bits que se le es asignado a cada tarjeta de red, y se le conoce tambin como la direccin fsica en cuanto identificar dispositivos de red. Se dice que son nicas a nivel mundial, por que son escritas directamente, en forma binaria, a estas direcciones MAC son a veces llamadas Quemadas En Las Direcciones (BIA).
Vous aimerez peut-être aussi
- Que Son Las Etiquetas en HTML y para Que SirvenDocument2 pagesQue Son Las Etiquetas en HTML y para Que SirvenOscar Chinchay100% (1)
- EtiquetasDocument2 pagesEtiquetasCarlos HimPas encore d'évaluation
- HTML Basico PresentacionDocument14 pagesHTML Basico Presentacionmack gonzalezPas encore d'évaluation
- Introducción HTML5Document21 pagesIntroducción HTML5Ronald CruzPas encore d'évaluation
- HTMLDocument9 pagesHTMLalejandroPas encore d'évaluation
- Introducción a HTMLDocument99 pagesIntroducción a HTMLUsuariaPas encore d'évaluation
- Listado de Etiquetas HTML Y ATRIBUTOSDocument8 pagesListado de Etiquetas HTML Y ATRIBUTOSMary Sol Jch100% (4)
- Clase Tercer Grado - Pags Web HTML - 27nov2020Document25 pagesClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaPas encore d'évaluation
- Fundamentos de html2Document19 pagesFundamentos de html2DonaldRamonRizoPas encore d'évaluation
- Unidad 2 - Desarrollo Frontend BásicoDocument112 pagesUnidad 2 - Desarrollo Frontend BásicoMatias OrtegaPas encore d'évaluation
- 1.HTML (Hypertext Markup Language - Lenguaje de Marcado de Hipertexto) : Su Objetivo Es La Creación deDocument4 pages1.HTML (Hypertext Markup Language - Lenguaje de Marcado de Hipertexto) : Su Objetivo Es La Creación deJuan AntoniiPas encore d'évaluation
- InformaciDocument7 pagesInformacisanesPas encore d'évaluation
- HTMLDocument4 pagesHTMLyaritza martinezPas encore d'évaluation
- Anatomía de Un Documento HTMLDocument21 pagesAnatomía de Un Documento HTMLLeandro mera suquilloPas encore d'évaluation
- Etiquetas HTML de TextoDocument10 pagesEtiquetas HTML de TextoPedro pablo Prada taveraPas encore d'évaluation
- Etiquetas HTMLDocument5 pagesEtiquetas HTMLOLIVER RODRIGUEZ TEMORESPas encore d'évaluation
- Códigos HTML BásicosDocument1 pageCódigos HTML Básicosloulailo100% (1)
- Apuntes MarcadoDocument24 pagesApuntes MarcadoAnaray Perez BonillaPas encore d'évaluation
- Temario LMDocument8 pagesTemario LM0247isanchezPas encore d'évaluation
- HMTL5Document11 pagesHMTL5enmaMundoPas encore d'évaluation
- HTML 5Document22 pagesHTML 5Estella Saleme LugoPas encore d'évaluation
- Estructura básica HTML5Document8 pagesEstructura básica HTML5Pijeras100% (1)
- Prof SebastianDocument57 pagesProf Sebastianangelgerardoortegarosales579Pas encore d'évaluation
- Listado de Etiquetas HTML5Document3 pagesListado de Etiquetas HTML5Jose Carlos Vega MenaPas encore d'évaluation
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Document2 pagesAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaPas encore d'évaluation
- ComputacionDocument32 pagesComputacionIli Eli UlloaPas encore d'évaluation
- Cómo Hacer Una Página Web en HTMLDocument21 pagesCómo Hacer Una Página Web en HTMLmiguelPas encore d'évaluation
- HTML 5Document21 pagesHTML 5SANDRA COMES COMASPas encore d'évaluation
- Introduccion Basica HTMLDocument4 pagesIntroduccion Basica HTMLHugo AlvezPas encore d'évaluation
- HTMLDocument83 pagesHTMLGiovanni BarbaPas encore d'évaluation
- HTML Desarrollo WebDocument8 pagesHTML Desarrollo WebANDREWHR2Pas encore d'évaluation
- Módulo de Tecnología de La InformaciónDocument8 pagesMódulo de Tecnología de La InformaciónAngel JosuePas encore d'évaluation
- MATERIAL PARA LEER y HACERDocument4 pagesMATERIAL PARA LEER y HACERFacundo CampagnoliPas encore d'évaluation
- 210728131642-UA 2.1 LM HTML - Estructura BasicaDocument46 pages210728131642-UA 2.1 LM HTML - Estructura Basicajose eduardo rodriguez zaratePas encore d'évaluation
- Diseño Web - Semana 4Document7 pagesDiseño Web - Semana 4Elvis PérezPas encore d'évaluation
- Clase 04 - HTMLDocument30 pagesClase 04 - HTMLallegrodevappsPas encore d'évaluation
- Clase 3 Introduccion A HTMLDocument27 pagesClase 3 Introduccion A HTMLProfesor Miguel IragorriPas encore d'évaluation
- Introduccion A HTMLDocument4 pagesIntroduccion A HTMLOmar MonroyPas encore d'évaluation
- Qué Es Una Etiqueta HTMLDocument6 pagesQué Es Una Etiqueta HTMLstanleyfigueroa1522Pas encore d'évaluation
- Introduccion A La Programación Web - Unidad 1 PDFDocument76 pagesIntroduccion A La Programación Web - Unidad 1 PDFEsdras ChucPas encore d'évaluation
- Codigos HTMLDocument6 pagesCodigos HTMLAriel TorricoPas encore d'évaluation
- Manual HTMLDocument89 pagesManual HTMLalexander pinedaPas encore d'évaluation
- 40 principales etiquetas HTMLDocument5 pages40 principales etiquetas HTMLLuisAlbertoTorresGodoyPas encore d'évaluation
- Introduccion HTML PDFDocument4 pagesIntroduccion HTML PDFEynor HerreraPas encore d'évaluation
- Curso de Desarrollo Web - Nivel Básico.Document63 pagesCurso de Desarrollo Web - Nivel Básico.Johnny ChaChaPas encore d'évaluation
- Codigo HTMLDocument2 pagesCodigo HTMLmiguelp1256Pas encore d'évaluation
- Introducción A HTMLDocument3 pagesIntroducción A HTMLmPas encore d'évaluation
- Qué es una etiqueta HTMLDocument4 pagesQué es una etiqueta HTMLMow BeepPas encore d'évaluation
- 3 - Actividad - Estructura Basica HTML5 y CSSDocument44 pages3 - Actividad - Estructura Basica HTML5 y CSSEDUAR HERNAN TUQUERRES RUIZ0% (1)
- Tarea Realizada de Maria JamaDocument9 pagesTarea Realizada de Maria Jamajoffre loorPas encore d'évaluation
- Guía HTML básico para principiantesDocument6 pagesGuía HTML básico para principiantesNicolas Mirnada Henao100% (1)
- Introduccióna htmlDocument22 pagesIntroduccióna htmlcarlos chazarretaPas encore d'évaluation
- Que Es HTMLDocument4 pagesQue Es HTMLhugo ramirez hernandezPas encore d'évaluation
- PPT PROGRAMACIÓNDocument270 pagesPPT PROGRAMACIÓNGeraldine CamposPas encore d'évaluation
- Listado de Etiquetas HTML 2020Document6 pagesListado de Etiquetas HTML 2020eliezerPas encore d'évaluation
- Cómo Hacer Una Web en HTML Paso A PasoDocument9 pagesCómo Hacer Una Web en HTML Paso A PasoDavid GarciaPas encore d'évaluation
- Introduccion A HTML CSS JavascriptDocument23 pagesIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaPas encore d'évaluation
- Tema 3 - Principios y Estructura Del Lenguaje HTMLDocument12 pagesTema 3 - Principios y Estructura Del Lenguaje HTMLilianaPas encore d'évaluation
- Formula RiosDocument42 pagesFormula RiosMelanie K Mamani MamaniPas encore d'évaluation
- Direcciones IP y MACDocument13 pagesDirecciones IP y MACYarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document5 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document6 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Como Optimizar Windows 7Document6 pagesComo Optimizar Windows 7Yarely COello MoOralezPas encore d'évaluation
- Familia de WindowsDocument12 pagesFamilia de WindowsYarely COello MoOralezPas encore d'évaluation
- Manual de Instalacion de Windows 7Document10 pagesManual de Instalacion de Windows 7Yarely COello MoOralezPas encore d'évaluation
- Cuestionario de Redes - Sistemas - Resuelto en WordDocument8 pagesCuestionario de Redes - Sistemas - Resuelto en WordDilan GilPas encore d'évaluation
- Diseño lógico de red empresarial con VLANs y direccionamiento IPDocument5 pagesDiseño lógico de red empresarial con VLANs y direccionamiento IPKevin Alexander Trujillo BenavidesPas encore d'évaluation
- Teoria Redes WirelessDocument8 pagesTeoria Redes Wirelessnadin david herrera sarmientoPas encore d'évaluation
- G1115-95021 EbookDocument108 pagesG1115-95021 EbookAzucena Prado EspinozaPas encore d'évaluation
- Proyecto Final - Fibra ÓpticaDocument55 pagesProyecto Final - Fibra ÓpticaOrlando JasielPas encore d'évaluation
- Conmutacion y EnrutamientoDocument7 pagesConmutacion y EnrutamientoPaul AlvarezPas encore d'évaluation
- Entrega Final Trabajo ColaborativoDocument3 pagesEntrega Final Trabajo ColaborativoJulian CardenasPas encore d'évaluation
- Dyn DNSDocument4 pagesDyn DNSAmaya Muñoz CastellanosPas encore d'évaluation
- Iniciación a Internet: Navegadores y correoDocument26 pagesIniciación a Internet: Navegadores y correoGrissel Veruska Rodriguez VillegasPas encore d'évaluation
- Práctica de Laboratorio 3 5 4 Situación 3 de División en SubredesDocument3 pagesPráctica de Laboratorio 3 5 4 Situación 3 de División en SubredesXavi PerezPas encore d'évaluation
- Taller RepasoDocument4 pagesTaller RepasoMinuPas encore d'évaluation
- Aprende A Configurar Mikrotik Desde CeroDocument3 pagesAprende A Configurar Mikrotik Desde CeroHector LuisPas encore d'évaluation
- 5.1.3.5 Packet Tracer - Propagating A Default Route in OSPFv2 InstructionsDocument2 pages5.1.3.5 Packet Tracer - Propagating A Default Route in OSPFv2 InstructionsNalle BasaPas encore d'évaluation
- Mejores Filtros y Bloqueos de Internet Con OpenDNS y DD-WRTDocument7 pagesMejores Filtros y Bloqueos de Internet Con OpenDNS y DD-WRTredfenixPas encore d'évaluation
- Manual Sobre Como Configurar SubnettingDocument4 pagesManual Sobre Como Configurar SubnettingMatt Anton RaimondPas encore d'évaluation
- Guia Power BeamDocument20 pagesGuia Power BeamRuth MadridPas encore d'évaluation
- Tabla de EnrutamientoDocument27 pagesTabla de EnrutamientoEdwin CuevaPas encore d'évaluation
- REDES WAN Jesús CisnerosDocument48 pagesREDES WAN Jesús CisnerosJesus Elid CisnerosPas encore d'évaluation
- Ejercicio de Direccion Ip 2Document8 pagesEjercicio de Direccion Ip 2Triana GonzalesPas encore d'évaluation
- Examen Cap6 CCNA 3Document7 pagesExamen Cap6 CCNA 3Accesorios Nena RestrepoPas encore d'évaluation
- Compatibilidad CA Maras Consumer - AjaxDocument14 pagesCompatibilidad CA Maras Consumer - AjaxPrevent SistemasPas encore d'évaluation
- Deber RedesDocument6 pagesDeber RedesJefferson de la CruzPas encore d'évaluation
- PortadaDocument18 pagesPortadajorge fernandezPas encore d'évaluation
- Guia - Enrutamiento PDFDocument25 pagesGuia - Enrutamiento PDFpello100% (1)
- Tarea 2.3.2.3Document3 pagesTarea 2.3.2.3vicky_yánez_7Pas encore d'évaluation
- Conexión de Huawei eNSP A VMware Network - Hace 4 MinutosDocument8 pagesConexión de Huawei eNSP A VMware Network - Hace 4 MinutosSalsatamborylibertad Grupo Folk ExplPas encore d'évaluation
- Ajustes de InstalaciónDocument5 pagesAjustes de InstalaciónEduardo López MartinezPas encore d'évaluation
- Balotaría General Semestral I Software Diagnostico UtilitariosDocument13 pagesBalotaría General Semestral I Software Diagnostico UtilitariosAlexis Yacila ZegarraPas encore d'évaluation
- Practica 4 - Protocolo NTP, Traducción de Direcciones y Red VirtualDocument24 pagesPractica 4 - Protocolo NTP, Traducción de Direcciones y Red VirtualCarlos MoralesPas encore d'évaluation
- Trabajo de Grado Repositorio Digital InstitucionalDocument179 pagesTrabajo de Grado Repositorio Digital InstitucionalValeri SuarezPas encore d'évaluation
- Influencia. La psicología de la persuasiónD'EverandInfluencia. La psicología de la persuasiónÉvaluation : 4.5 sur 5 étoiles4.5/5 (14)
- 7 tendencias digitales que cambiarán el mundoD'Everand7 tendencias digitales que cambiarán el mundoÉvaluation : 4.5 sur 5 étoiles4.5/5 (87)
- El trading online de una forma sencilla: Cómo convertirse en un inversionista online y descubrir las bases para lograr un trading de éxitoD'EverandEl trading online de una forma sencilla: Cómo convertirse en un inversionista online y descubrir las bases para lograr un trading de éxitoÉvaluation : 4 sur 5 étoiles4/5 (30)
- Auditoría de seguridad informática: Curso prácticoD'EverandAuditoría de seguridad informática: Curso prácticoÉvaluation : 5 sur 5 étoiles5/5 (1)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaD'EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaÉvaluation : 4.5 sur 5 étoiles4.5/5 (116)
- Investigación de operaciones: Conceptos fundamentalesD'EverandInvestigación de operaciones: Conceptos fundamentalesÉvaluation : 4.5 sur 5 étoiles4.5/5 (2)
- ¿Cómo piensan las máquinas?: Inteligencia artificial para humanosD'Everand¿Cómo piensan las máquinas?: Inteligencia artificial para humanosÉvaluation : 5 sur 5 étoiles5/5 (1)
- Excel 2021 y 365 Paso a Paso: Paso a PasoD'EverandExcel 2021 y 365 Paso a Paso: Paso a PasoÉvaluation : 5 sur 5 étoiles5/5 (12)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másD'EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másÉvaluation : 2.5 sur 5 étoiles2.5/5 (3)
- Estructuras de Datos Básicas: Programación orientada a objetos con JavaD'EverandEstructuras de Datos Básicas: Programación orientada a objetos con JavaÉvaluation : 5 sur 5 étoiles5/5 (1)
- ChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...D'EverandChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...Évaluation : 5 sur 5 étoiles5/5 (4)
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroD'EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroÉvaluation : 4 sur 5 étoiles4/5 (1)
- Reparar (casi) cualquier cosa: Cómo ajustar los objetos de uso cotidiano con la electrónica y la impresora 3DD'EverandReparar (casi) cualquier cosa: Cómo ajustar los objetos de uso cotidiano con la electrónica y la impresora 3DÉvaluation : 5 sur 5 étoiles5/5 (6)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.D'EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Évaluation : 4 sur 5 étoiles4/5 (51)
- La biblia del e-commerce: Los secretos de la venta online. Más de mil ideas para vender por internetD'EverandLa biblia del e-commerce: Los secretos de la venta online. Más de mil ideas para vender por internetÉvaluation : 5 sur 5 étoiles5/5 (7)
- Gestión de Proyectos con Microsoft Project 2013: Software de gestión de proyectosD'EverandGestión de Proyectos con Microsoft Project 2013: Software de gestión de proyectosÉvaluation : 5 sur 5 étoiles5/5 (3)
- AngularJS: Conviértete en el profesional que las compañías de software necesitan.D'EverandAngularJS: Conviértete en el profesional que las compañías de software necesitan.Évaluation : 3.5 sur 5 étoiles3.5/5 (3)
- Manual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasD'EverandManual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasÉvaluation : 4.5 sur 5 étoiles4.5/5 (14)
- LAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.D'EverandLAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.Évaluation : 4.5 sur 5 étoiles4.5/5 (54)
- Lean Seis Sigma: La guía definitiva sobre Lean Seis Sigma, Lean Enterprise y Lean Manufacturing, con herramientas para incrementar la eficiencia y la satisfacción del clienteD'EverandLean Seis Sigma: La guía definitiva sobre Lean Seis Sigma, Lean Enterprise y Lean Manufacturing, con herramientas para incrementar la eficiencia y la satisfacción del clienteÉvaluation : 4.5 sur 5 étoiles4.5/5 (5)
- Guía De Hacking De Computadora Para Principiantes: Cómo Hackear Una Red Inalámbrica Seguridad Básica Y Pruebas De Penetración Kali Linux Su Primer HackD'EverandGuía De Hacking De Computadora Para Principiantes: Cómo Hackear Una Red Inalámbrica Seguridad Básica Y Pruebas De Penetración Kali Linux Su Primer HackPas encore d'évaluation