Académique Documents
Professionnel Documents
Culture Documents
Lap Trinh Androi 9 5995
Transféré par
tanhondDescription originale:
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Lap Trinh Androi 9 5995
Transféré par
tanhondDroits d'auteur :
Formats disponibles
66
CHAPTER 7: Using Selection Widgets
Figure 75. The same application, with the spinner drop-down list displayed
Grid Your Lions (or Something Like That...)
As the name suggests, GridView gives you a two-dimensional grid of items from which to choose. You have moderate control over the number and size of the columns; the number of rows is dynamically determined based on the number of items the supplied adapter says are available for viewing. When combined, a few properties determine the number of columns and their sizes: android:numColumns: Specifies how many columns there are, or, if you supply a value of auto_fit, Android will compute the number of columns based on the available space and the following properties. android:verticalSpacing and android:horizontalSpacing: Indicate how much whitespace there should be between items in the grid. android:columnWidth: Indicates how many pixels wide each column should be. android:stretchMode: Indicates, for grids with auto_fit for android:numColumns, what should happen for any available space not taken up by columns or spacing. This can be columnWidth, to have the columns take up available space, or spacingWidth, to have the whitespace between columns absorb extra space. For example, suppose the screen is 320 pixels wide, and you have android:columnWidth set to 100px and android:horizontalSpacing set to 5px. Three columns would use 310 pixels (three columns of 100 pixels and two whitespace areas of 5 pixels). With
CHAPTER 7: Using Selection Widgets
67
android:stretchMode set to columnWidth, the three columns will each expand by 3 to 4 pixels to use up the remaining 10 pixels. With android:stretchMode set to spacingWidth, the two whitespace areas will each grow by 5 pixels to consume the remaining 10 pixels. Otherwise, the GridView works much like any other selection widget: use setAdapter() to provide the data and child views, invoke setOnItemSelectedListener() to register a selection listener, and so on. For example, here is a XML layout from the Selection/Grid sample project, showing a GridView configuration:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/selection" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <GridView android:id="@+id/grid" android:layout_width="fill_parent" android:layout_height="fill_parent" android:verticalSpacing="35px" android:horizontalSpacing="5px" android:numColumns="auto_fit" android:columnWidth="100px" android:stretchMode="columnWidth" android:gravity="center" /> </LinearLayout>
For this grid, we take up the entire screen except for what our selection label requires. The number of columns is computed by Android (android:numColumns = "auto_fit") based on 5-pixel horizontal spacing (android:horizontalSpacing = "5px") and 100pixel columns (android:columnWidth = "100px"), with the columns absorbing any slop width left over (android:stretchMode = "columnWidth"). The Java code to configure the GridView is as follows:
public class GridDemo extends Activity implements AdapterView.OnItemSelectedListener { TextView selection; String[] items={"lorem", "ipsum", "dolor", "sit", "amet", "consectetuer", "adipiscing", "elit", "morbi", "vel", "ligula", "vitae", "arcu", "aliquet", "mollis", "etiam", "vel", "erat", "placerat", "ante", "porttitor", "sodales", "pellentesque", "augue", "purus"}; @Override public void onCreate(Bundle icicle) {
68
CHAPTER 7: Using Selection Widgets
super.onCreate(icicle); setContentView(R.layout.main); selection=(TextView)findViewById(R.id.selection); GridView g=(GridView) findViewById(R.id.grid); g.setAdapter(new FunnyLookingAdapter(this, android.R.layout.simple_list_item_1, items)); g.setOnItemSelectedListener(this); } public void onItemSelected(AdapterView<?> parent, View v, int position, long id) { selection.setText(items[position]); } public void onNothingSelected(AdapterView<?> parent) { selection.setText(""); } private class FunnyLookingAdapter extends ArrayAdapter { Context ctxt; FunnyLookingAdapter(Context ctxt, int resource, String[] items) { super(ctxt, resource, items); this.ctxt=ctxt; } public View getView(int position, View convertView, ViewGroup parent) { TextView label=(TextView)convertView; if (convertView==null) { convertView=new TextView(ctxt); label=(TextView)convertView; } label.setText(items[position]); return(convertView); } } }
For the grid cells, rather than using autogenerated TextView widgets as in the previous sections, we create our own views, by subclassing ArrayAdapter and overriding getView(). In this case, we wrap the funny-looking strings in our own TextView widgets, just to be different. If getView() receives a TextView, we just reset its text; otherwise, we create a new TextView instance and populate it. With the 35-pixel vertical spacing from the XML layout (android:verticalSpacing = "35"), the grid overflows the boundaries of the emulators screen, as shown in Figures 76 and 77.
CHAPTER 7: Using Selection Widgets
69
Figure 76. The GridDemo sample application, as initially launched
Figure 77. The same application, scrolled to the bottom of the grid
Fields: Now with 35% Less Typing!
The AutoCompleteTextView is sort of a hybrid between the EditText (field) and the Spinner. With autocompletion, as the user types, the text is treated as a prefix filter, comparing the entered text as a prefix against a list of candidates. Matches are shown
70
CHAPTER 7: Using Selection Widgets
in a selection list that, as with Spinner, drops down from the field. The user can either type the full entry (e.g., something not in the list) or choose an item from the list to be the value of the field. AutoCompleteTextView subclasses EditText, so you can configure all the standard lookand-feel aspects, such as font face and color. In addition, AutoCompleteTextView has an android:completionThreshold property, to indicate the minimum number of characters a user must enter before the list filtering begins. You can give AutoCompleteTextView an adapter containing the list of candidate values via setAdapter(). However, since the user could type something that is not in the list, AutoCompleteTextView does not support selection listeners. Instead, you can register a TextWatcher, as you can with any EditText widget, to be notified when the text changes. These events will occur either because of manual typing or from a selection from the drop-down list. The following is a familiar XML layout, this time containing an AutoCompleteTextView (pulled from the Selection/AutoComplete sample application):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/selection" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <AutoCompleteTextView android:id="@+id/edit" android:layout_width="fill_parent" android:layout_height="wrap_content" android:completionThreshold="3"/> </LinearLayout>
The corresponding Java code is as follows:
public class AutoCompleteDemo extends Activity implements TextWatcher { TextView selection; AutoCompleteTextView edit; String[] items={"lorem", "ipsum", "dolor", "sit", "amet", "consectetuer", "adipiscing", "elit", "morbi", "vel", "ligula", "vitae", "arcu", "aliquet", "mollis", "etiam", "vel", "erat", "placerat", "ante", "porttitor", "sodales", "pellentesque", "augue", "purus"}; @Override public void onCreate(Bundle icicle) { super.onCreate(icicle); setContentView(R.layout.main); selection=(TextView)findViewById(R.id.selection); edit=(AutoCompleteTextView)findViewById(R.id.edit);
CHAPTER 7: Using Selection Widgets
71
edit.addTextChangedListener(this); edit.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, items)); } public void onTextChanged(CharSequence s, int start, int before, int count) { selection.setText(edit.getText()); } public void beforeTextChanged(CharSequence s, int start, int count, int after) { // needed for interface, but not used } public void afterTextChanged(Editable s) { // needed for interface, but not used } }
This time, our activity implements TextWatcher, which means our callbacks are onTextChanged() and beforeTextChanged(). In this case, we are interested in only the former, and we update the selection label to match the AutoCompleteTextViews current contents. Figures 78, 79, and 710 show the results.
Figure 78. The AutoCompleteDemo sample application, as initially launched
72
CHAPTER 7: Using Selection Widgets
Figure 79. The same application, after a few matching letters were entered, showing the autocomplete dropdown
Figure 710. The same application, after the autocomplete value was selected
Galleries, Give or Take the Art
The Gallery widget is not one ordinarily found in GUI toolkits. It is, in effect, a list box that is horizontally laid out. One choice follows the next across the horizontal plane, with
CHAPTER 7: Using Selection Widgets
73
the currently selected item highlighted. On an Android device, the user rotates through the options via the left and right D-pad buttons. Compared to the ListView, the Gallery takes up less screen space, while still showing multiple choices at one time (assuming they are short enough). Compared to the Spinner, the Gallery always shows more than one choice at a time. The quintessential example use for the Gallery is image preview. Given a collection of photos or icons, the Gallery lets people preview the pictures in the process of choosing one. Code-wise, the Gallery works much like a Spinner or GridView. In your XML layout, you have a few properties at your disposal: android:spacing: Controls the number of pixels between entries in the list. android:spinnerSelector: Controls what is used to indicate a selection. This can either be a reference to a Drawable (see Chapter 20) or an RGB value in #AARRGGBB or similar notation. android:drawSelectorOnTop: Indicates if the selection bar (or Drawable) should be drawn before (false) or after (true) drawing the selected child. If you choose true, be sure that your selector has sufficient transparency to show the child through the selector; otherwise, users will not be able to read the selection.
Vous aimerez peut-être aussi
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (587)
- Huong Dan Lap Trinh Android 10 - Smith.N EbooksDocument5 pagesHuong Dan Lap Trinh Android 10 - Smith.N EbooksPhuong RomeoPas encore d'évaluation
- Lap Trinh Androi 20 0176Document8 pagesLap Trinh Androi 20 0176tanhondPas encore d'évaluation
- 01 WirelessDocument16 pages01 WirelesstanhondPas encore d'évaluation
- Lap Trinh Androi 26 3698Document8 pagesLap Trinh Androi 26 3698tanhondPas encore d'évaluation
- Lap Trinh Androi 11 7623Document9 pagesLap Trinh Androi 11 7623tanhondPas encore d'évaluation
- Lap Trinh Androi 21 7277Document6 pagesLap Trinh Androi 21 7277tanhondPas encore d'évaluation
- Asynctask, Generics, and Varargs: Chapter 15: Dealing With ThreadsDocument6 pagesAsynctask, Generics, and Varargs: Chapter 15: Dealing With ThreadstanhondPas encore d'évaluation
- Lap Trinh Androi 25 3863Document6 pagesLap Trinh Androi 25 3863tanhondPas encore d'évaluation
- Lap Trinh Androi 22 1323Document6 pagesLap Trinh Androi 22 1323tanhondPas encore d'évaluation
- Lap Trinh Androi 10 0026Document5 pagesLap Trinh Androi 10 0026tanhondPas encore d'évaluation
- Lap Trinh Androi 19 888Document7 pagesLap Trinh Androi 19 888tanhondPas encore d'évaluation
- Lap Trinh Androi 4 3094Document5 pagesLap Trinh Androi 4 3094tanhondPas encore d'évaluation
- Lap Trinh Androi 8 2973Document8 pagesLap Trinh Androi 8 2973tanhondPas encore d'évaluation
- Lap Trinh Androi 7 1848Document7 pagesLap Trinh Androi 7 1848tanhondPas encore d'évaluation
- Lap Trinh Androi 6 3904Document13 pagesLap Trinh Androi 6 3904tanhondPas encore d'évaluation
- Lap Trinh Androi 3 2978Document6 pagesLap Trinh Androi 3 2978tanhondPas encore d'évaluation
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (399)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (73)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (265)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (119)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- Guide To Cloud Security Management and Best PracticesDocument18 pagesGuide To Cloud Security Management and Best PracticesAlberto SanchezPas encore d'évaluation
- HP Bladesystem BL P-Class Blade Servers: Appendix C He646S B.01Document34 pagesHP Bladesystem BL P-Class Blade Servers: Appendix C He646S B.01suntony1Pas encore d'évaluation
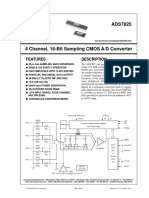
- Features Description: 1996 Burr-Brown Corporation PDS-1304B Printed in U.S.A. October, 1997Document16 pagesFeatures Description: 1996 Burr-Brown Corporation PDS-1304B Printed in U.S.A. October, 1997Hector Jose Murillo CordobaPas encore d'évaluation
- Resumen de Avp DiameterDocument8 pagesResumen de Avp Diameterjamiro21Pas encore d'évaluation
- Fuji Micrex SXDocument73 pagesFuji Micrex SXRetno WulandariPas encore d'évaluation
- SSL MQDocument35 pagesSSL MQkarthickmsit100% (1)
- Metastability and Clock Domain Crossing: IN3160 IN4160Document30 pagesMetastability and Clock Domain Crossing: IN3160 IN4160kumarPas encore d'évaluation
- ComboDocument390 pagesComboValvolt NovaPas encore d'évaluation
- New Wireless Protocol Nv2 Features in RouterOS v5Document18 pagesNew Wireless Protocol Nv2 Features in RouterOS v5Zulfindra JuliantPas encore d'évaluation
- El GenioDocument242 pagesEl GenioAs PaPas encore d'évaluation
- Ku-Band Service Price - v1.5Document8 pagesKu-Band Service Price - v1.5Myo Myint AungPas encore d'évaluation
- TRB 337Document545 pagesTRB 337Ahalya RajendranPas encore d'évaluation
- PDF Book I CompressDocument260 pagesPDF Book I CompressPratik GosaviPas encore d'évaluation
- 1 To 10 DSA 22dce099Document59 pages1 To 10 DSA 22dce09922dce099Pas encore d'évaluation
- ChemBioDraw v.13 User GuideDocument410 pagesChemBioDraw v.13 User GuideWilson SalasPas encore d'évaluation
- WINSEM2020-21 CSE3020 ETH VL2020210504780 Reference Material I 13-Apr-2021 Tables-AsyncDocument65 pagesWINSEM2020-21 CSE3020 ETH VL2020210504780 Reference Material I 13-Apr-2021 Tables-AsyncRaghu narayana RaaviPas encore d'évaluation
- MN042 - Commander Echo Quickstart GuideDocument12 pagesMN042 - Commander Echo Quickstart GuideMahdi LahdiliPas encore d'évaluation
- Os Voltdb PDFDocument14 pagesOs Voltdb PDFsmjainPas encore d'évaluation
- Prouct Life Cycle-1Document5 pagesProuct Life Cycle-1Swarthik ReddyPas encore d'évaluation
- Airport Simulator 2019 Free Download IGGGAMESDocument3 pagesAirport Simulator 2019 Free Download IGGGAMESkemas biruPas encore d'évaluation
- Create Decouple Infotype - SAP BlogsDocument6 pagesCreate Decouple Infotype - SAP BlogsArun Varshney (MULAYAM)100% (1)
- IAS - Module No 1-2Document10 pagesIAS - Module No 1-2John Kenneth CabreraPas encore d'évaluation
- IOT Based Smart Energy Meter With Auto Daily Tariff Calculations Over Internet.Document3 pagesIOT Based Smart Energy Meter With Auto Daily Tariff Calculations Over Internet.dileeppatraPas encore d'évaluation
- Ericsson BSC CommandsDocument9 pagesEricsson BSC CommandsFlavio Farias De MedeirosPas encore d'évaluation
- Crystal Reports .NET ProgrammingDocument26 pagesCrystal Reports .NET Programmingscaceres6870Pas encore d'évaluation
- Aurobindo Sarkar - Learning Spark SQL-Packt Publishing (2017)Document549 pagesAurobindo Sarkar - Learning Spark SQL-Packt Publishing (2017)ArnabPas encore d'évaluation
- Electricity Mangement SystemDocument27 pagesElectricity Mangement SystemAjith MathewPas encore d'évaluation
- Autosar Sws Saej1939transportlayerDocument81 pagesAutosar Sws Saej1939transportlayermegatornadoPas encore d'évaluation
- MPP-Handout (Python)Document71 pagesMPP-Handout (Python)Sai shravya GorekarPas encore d'évaluation
- IoT Report on UART CommunicationDocument30 pagesIoT Report on UART CommunicationLOHITHKUMAR GOPas encore d'évaluation