Académique Documents
Professionnel Documents
Culture Documents
Lap Trinh Androi 21 7277
Transféré par
tanhondDescription originale:
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Lap Trinh Androi 21 7277
Transféré par
tanhondDroits d'auteur :
Formats disponibles
149
Chapter
14
Showing Pop-Up Messages
Sometimes, your activity (or other piece of Android code) will need to speak up. Not every interaction with Android users will be tidy and containable in activities composed of views. Errors will crop up. Background tasks may take much longer than expected. Something asynchronous may occur, such as an incoming message. In these and other cases, you may need to communicate with the user outside the bounds of the traditional UI. Of course, this is nothing new. Error messages in the form of dialog boxes have been around for a very long time. More subtle indicators also existfrom task tray icons to bouncing dock icons to vibrating cell phones. Android has quite a few systems for letting you alert your users outside the bounds of an Activity-based UI. One, notifications, is tied heavily into intents and services and, as such, is covered in Chapter 31. In this chapter, you will learn about two means of raising pop-up messages: toasts and alerts.
Raising Toasts
A Toast is a transient message, meaning that it displays and disappears on its own without user interaction. Moreover, it does not take focus away from the currently active Activity, so if the user is busy writing the next Great Programming Guide, his keystrokes will not be eaten by the message. Since a Toast is transient, you have no way of knowing if the user even notices it. You get no acknowledgment, nor does the message stick around for a long time to pester the user. Hence, the Toast is mostly for advisory messages, such as indicating a longrunning background task is completed, the battery has dropped to a low (but not too low) level, and so on.
149
150
CHAPTER 14: Showing Pop-Up Messages
Making a Toast is fairly easy. The Toast class offers a static makeText() that accepts a String (or string resource ID) and returns a Toast instance. The makeText() method also needs the Activity (or other Context) plus a duration. The duration is expressed in the form of the LENGTH_SHORT or LENGTH_LONG constants to indicate, on a relative basis, how long the message should remain visible. If you would prefer your Toast be made out of some other View, rather than be a boring old piece of text, simply create a new Toast instance via the constructor (which takes a Context), and then call setView() to supply it with the view to use and setDuration() to set the duration. Once your Toast is configured, call its show() method, and the message will be displayed.
Alert! Alert!
If you would prefer something in the more classic dialog box style, what you want is an AlertDialog. As with any other modal dialog box, an AlertDialog pops up, grabs the focus, and stays there until closed by the user. You might use this for a critical error, a validation message that cannot be effectively displayed in the base activity UI, or some other situation where you are sure that the user needs to see the message and needs to see it now. The simplest way to construct an AlertDialog is to use the Builder class. Following in true builder style, Builder offers a series of methods to configure an AlertDialog, each method returning the Builder for easy chaining. At the end, you call show() on the builder to display the dialog. Commonly used configuration methods on Builder include the following: setMessage(): Sets the body of the dialog to be a simple textual message, from either a supplied String or a supplied string resource ID. setTitle() and setIcon(): Configure the text and/or icon to appear in the title bar of the dialog. setPositiveButton(), setNeutralButton(), and setNegativeButton(): Indicate which button(s) should appear across the bottom of the dialog, where they should be positioned (left, center, or right, respectively), what their captions should be, and what logic should be invoked when the button is clicked (besides dismissing the dialog). If you need to configure the AlertDialog beyond what the builder allows, instead of calling show(), call create() to get the partially built AlertDialog instance, configure it the rest of the way, and then call one of the flavors of show() on the AlertDialog itself. Once show() is called, the dialog will appear and await user input.
CHAPTER 14: Showing Pop-Up Messages
151
Checking Them Out
To see how these work in practice, take a peek at Messages/Message, containing the following layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/alert" android:text="Raise an alert" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <Button android:id="@+id/toast" android:text="Make a toast" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
Heres the Java code:
public class MessageDemo extends Activity implements View.OnClickListener { Button alert; Button toast; @Override public void onCreate(Bundle icicle) { super.onCreate(icicle); setContentView(R.layout.main); alert=(Button)findViewById(R.id.alert); alert.setOnClickListener(this); toast=(Button)findViewById(R.id.toast); toast.setOnClickListener(this); } public void onClick(View view) { if (view==alert) { new AlertDialog.Builder(this) .setTitle("MessageDemo") .setMessage("eek!") .setNeutralButton("Close", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dlg, int sumthin) { // do nothing it will close on its own } }) .show(); } else { Toast .makeText(this, "<clink, clink>", Toast.LENGTH_SHORT)
152
CHAPTER 14: Showing Pop-Up Messages
.show(); } } }
The layout is unremarkablejust a pair of buttons to trigger the alert and the toast. When the Raise an alert button is clicked, we use a builder (new Builder(this)) to set the title (setTitle("MessageDemo")), message (setMessage("eek!")), and neutral button (setNeutralButton("Close", new OnClickListener() ...) before showing the dialog. When the Close button is clicked, the OnClickListener callback does nothing; the mere fact that the button was pressed causes the dialog to be dismissed. However, you could update information in your activity based on the user action, particularly if you have multiple buttons for the user to choose from. The result is a typical dialog, as shown in Figure 141.
Figure 141. The MessageDemo sample application, after clicking the Raise an alert button
When the Make a toast button is clicked, the Toast class makes us a text-based toast (makeText(this, "<clink, clink>", LENGTH_SHORT)), which we then show(). The result is a short-lived, noninterrupting message, as shown in Figure 142.
CHAPTER 14: Showing Pop-Up Messages
153
Figure 142. The same application, after clicking the Make a toast button
154
CHAPTER 14: Showing Pop-Up Messages
Vous aimerez peut-être aussi
- Hardware Modeling Using Verilog Assignment-Week 2Document5 pagesHardware Modeling Using Verilog Assignment-Week 2krishna414Pas encore d'évaluation
- FortiGate Security 6.2 Lab Guide-OnlineDocument232 pagesFortiGate Security 6.2 Lab Guide-OnlineMarcelo100% (3)
- Hpe6-A41 V14.75 FixDocument82 pagesHpe6-A41 V14.75 FixRandi Afrian80% (5)
- Graphical User Interface (Gui) Lab: Guis in IdlDocument9 pagesGraphical User Interface (Gui) Lab: Guis in IdlDalip SainiPas encore d'évaluation
- Cloud Computing Lab Setup Using Hadoop & Open NebulaDocument46 pagesCloud Computing Lab Setup Using Hadoop & Open NebulaD.KESAVARAJA100% (4)
- ProfessionalDeveloperGuideNowPlatform v1.0 PDFDocument40 pagesProfessionalDeveloperGuideNowPlatform v1.0 PDFkkuppachiPas encore d'évaluation
- Android WidgetsDocument17 pagesAndroid WidgetssakthinovemberPas encore d'évaluation
- Android WidgetsDocument58 pagesAndroid WidgetsParas Pareek0% (1)
- Johnnie's Win32 API TutorialDocument7 pagesJohnnie's Win32 API TutorialAdriana Chis0% (1)
- BCA Android Notes U3Document94 pagesBCA Android Notes U3Sachin PandeyPas encore d'évaluation
- Android App DevelopmentDocument67 pagesAndroid App DevelopmentMoga Ion100% (1)
- The Dialogbox: Adid Android Dialog BoxesDocument16 pagesThe Dialogbox: Adid Android Dialog Boxesdragonmilenario6000Pas encore d'évaluation
- Toast - Maketext (Context, Text To Be Displayed, Duration) .ShowDocument3 pagesToast - Maketext (Context, Text To Be Displayed, Duration) .ShowJM VillaluzPas encore d'évaluation
- J2ME Programming (Part I)Document22 pagesJ2ME Programming (Part I)ArunkumarPas encore d'évaluation
- Basics of Applets: An Applet Viewer Is A Program Designed To Run An Applet As A Stand-Alone ProgramDocument16 pagesBasics of Applets: An Applet Viewer Is A Program Designed To Run An Applet As A Stand-Alone ProgrammwakondoPas encore d'évaluation
- Lesson 5 - Supplement 3 - Dialogs, Toast and SnackbarDocument24 pagesLesson 5 - Supplement 3 - Dialogs, Toast and SnackbarLưu Đăng TuấnPas encore d'évaluation
- Creating Outlook-Style Desktop Alerts With Visual Foxpro Kevin Ragsdale, Pc-InteractiveDocument24 pagesCreating Outlook-Style Desktop Alerts With Visual Foxpro Kevin Ragsdale, Pc-InteractiveNorma Elizabeth Castelo TiriraPas encore d'évaluation
- Assignment Set - 1Document10 pagesAssignment Set - 1Pramod ChakravarthyPas encore d'évaluation
- Mobile User Interface Design in JavaDocument38 pagesMobile User Interface Design in JavasmartemwaPas encore d'évaluation
- Android Code Example: Alert DialogDocument17 pagesAndroid Code Example: Alert DialogvirPas encore d'évaluation
- VSPackage Builder ReadmeDocument19 pagesVSPackage Builder ReadmejhonedwardPas encore d'évaluation
- Unit 5 MCADDocument46 pagesUnit 5 MCADkrish patelPas encore d'évaluation
- 4 Android Toast and Dialog PDFDocument16 pages4 Android Toast and Dialog PDFMark D. FelicianoPas encore d'évaluation
- Alert DialogDocument6 pagesAlert DialogSanityPas encore d'évaluation
- Mobile Application Development (Android)Document13 pagesMobile Application Development (Android)dolby3dPas encore d'évaluation
- Display Alert Message in AndroidDocument2 pagesDisplay Alert Message in AndroidAjaypal YadavPas encore d'évaluation
- Day 7Document24 pagesDay 7011ashutoshtiwariPas encore d'évaluation
- Mobile Applications Lecture 5 - Utility UI ComponentsDocument28 pagesMobile Applications Lecture 5 - Utility UI ComponentsOmar MagdyPas encore d'évaluation
- Lab Sheet 9: Alertbox: Java CodeDocument5 pagesLab Sheet 9: Alertbox: Java Codekavya lingutlaPas encore d'évaluation
- Assignment: 4: CSE 361: Windows ProgrammingDocument8 pagesAssignment: 4: CSE 361: Windows ProgrammingShaify MehtaPas encore d'évaluation
- T02P2 Interfaces Gráficas (UACI) - Gabriel SanchezDocument36 pagesT02P2 Interfaces Gráficas (UACI) - Gabriel SanchezRafael SanchezPas encore d'évaluation
- Q3 Computer 10 Week 5Document5 pagesQ3 Computer 10 Week 5Andrhey BagonbonPas encore d'évaluation
- Windows Common Dialogs CSharpDocument40 pagesWindows Common Dialogs CSharpHarish KonalaPas encore d'évaluation
- How To Start Using Visual BasicDocument20 pagesHow To Start Using Visual BasicBryan MontenegroPas encore d'évaluation
- Graphical User Interface ProgrammingDocument68 pagesGraphical User Interface ProgrammingTalegeta zemechaPas encore d'évaluation
- Simple C# Notepad With The Option To Clear, Cut, Copy, PasteDocument7 pagesSimple C# Notepad With The Option To Clear, Cut, Copy, PastePrashant KumarPas encore d'évaluation
- Localizing Strings: Italy, Res/values-It/strings - XMLDocument13 pagesLocalizing Strings: Italy, Res/values-It/strings - XMLBalaji giriPas encore d'évaluation
- EXNO8-Creates An Alert Upon Receiving A MessageDocument6 pagesEXNO8-Creates An Alert Upon Receiving A MessagePriyadarshiniPas encore d'évaluation
- Messgaebox C#Document11 pagesMessgaebox C#Samuel MarroksonPas encore d'évaluation
- Damon: BY - JANUARY 18, 2010Document4 pagesDamon: BY - JANUARY 18, 2010Ajaypal YadavPas encore d'évaluation
- Flutter Alert DialogsDocument14 pagesFlutter Alert DialogsmohammedPas encore d'évaluation
- Delphi Tutorial: Creating An Array of Edit Boxes: Click HereDocument25 pagesDelphi Tutorial: Creating An Array of Edit Boxes: Click Hereadonis40xPas encore d'évaluation
- Lab 09Document17 pagesLab 09Tú NguyễnPas encore d'évaluation
- A Deeper Look at Signals and SlotsDocument9 pagesA Deeper Look at Signals and SlotsSaibalThakurPas encore d'évaluation
- 02 Writing Hello WorldDocument3 pages02 Writing Hello WorldJack Ahm PeacePas encore d'évaluation
- ScriptingDocument25 pagesScriptingmounaim42Pas encore d'évaluation
- Creating A Simple Android App With 2 Buttons: Two Button Application Use CaseDocument8 pagesCreating A Simple Android App With 2 Buttons: Two Button Application Use CaseRazzy RazzPas encore d'évaluation
- C# - 1Document21 pagesC# - 1Ikawa AfuePas encore d'évaluation
- Android - Alert DialogDocument13 pagesAndroid - Alert DialogsidduPas encore d'évaluation
- Python-Howto CursesDocument8 pagesPython-Howto CursesManoj ManoharanPas encore d'évaluation
- DIP Lab 3Document10 pagesDIP Lab 3Golam DaiyanPas encore d'évaluation
- c8 - Menus and DialogsDocument13 pagesc8 - Menus and DialogsRheden GimenaPas encore d'évaluation
- MAD Notes - R18!4!6 UnitsDocument86 pagesMAD Notes - R18!4!6 Unitssai chanduPas encore d'évaluation
- LA1 - Introduction To Tkinter GUIDocument6 pagesLA1 - Introduction To Tkinter GUISiegrique Ceasar A. JalwinPas encore d'évaluation
- How To Start Using Visual BasicDocument20 pagesHow To Start Using Visual BasicBryan MontenegroPas encore d'évaluation
- Ap Unit 4 and 5Document40 pagesAp Unit 4 and 5storianmarketingPas encore d'évaluation
- C++ Ray Trait ArchitectureDocument17 pagesC++ Ray Trait ArchitectureCockerSucker1212Pas encore d'évaluation
- Ui - Native GUI For iOS - Python 3.6.1 DocumentationDocument79 pagesUi - Native GUI For iOS - Python 3.6.1 Documentationaasief sahiboPas encore d'évaluation
- Fixed Dilogue, Fixed Toolwindow: FormsDocument17 pagesFixed Dilogue, Fixed Toolwindow: Formsyuvi1234Pas encore d'évaluation
- Visual Studio 2005 IDE Tips and TricksDocument19 pagesVisual Studio 2005 IDE Tips and TricksKrishnamraju NadakuditiPas encore d'évaluation
- Practical No. 27 Create Sample Application With Login Module. (Check Username and Password)Document5 pagesPractical No. 27 Create Sample Application With Login Module. (Check Username and Password)49-Khushi BadgujarPas encore d'évaluation
- Lap Trinh Androi 25 3863Document6 pagesLap Trinh Androi 25 3863tanhondPas encore d'évaluation
- Lap Trinh Androi 22 1323Document6 pagesLap Trinh Androi 22 1323tanhondPas encore d'évaluation
- Asynctask, Generics, and Varargs: Chapter 15: Dealing With ThreadsDocument6 pagesAsynctask, Generics, and Varargs: Chapter 15: Dealing With ThreadstanhondPas encore d'évaluation
- Lap Trinh Androi 20 0176Document8 pagesLap Trinh Androi 20 0176tanhondPas encore d'évaluation
- Lap Trinh Androi 19 888Document7 pagesLap Trinh Androi 19 888tanhondPas encore d'évaluation
- Lap Trinh Androi 10 0026Document5 pagesLap Trinh Androi 10 0026tanhondPas encore d'évaluation
- Lap Trinh Androi 11 7623Document9 pagesLap Trinh Androi 11 7623tanhondPas encore d'évaluation
- Article: FlowMonitor - A Network Monitoring Framework For The Network Simulator 3 (NS-3)Document10 pagesArticle: FlowMonitor - A Network Monitoring Framework For The Network Simulator 3 (NS-3)ba7rbrdPas encore d'évaluation
- ErrorDocument2 pagesErrorlnppalaiPas encore d'évaluation
- SIP CPE DevicesDocument210 pagesSIP CPE DevicesAlejo EtxebePas encore d'évaluation
- FMI-Specification-2 0 1Document128 pagesFMI-Specification-2 0 1mitiwanaPas encore d'évaluation
- AI PresentationDocument11 pagesAI PresentationVishEje100% (1)
- Assignment - IA Linked Lists SolutionsDocument8 pagesAssignment - IA Linked Lists SolutionsVikalp HandaPas encore d'évaluation
- NETMF+for+STM32+-+Technical+Notes+Release+4 2Document5 pagesNETMF+for+STM32+-+Technical+Notes+Release+4 2vigneshwaranjPas encore d'évaluation
- Quizez cs401Document59 pagesQuizez cs401Abu Mohammad100% (4)
- Artificial Intelligence: Unit - IDocument16 pagesArtificial Intelligence: Unit - IDr-Kiran Sree PokkuluriPas encore d'évaluation
- Linux Admin 5Document350 pagesLinux Admin 5Amit AgrawalPas encore d'évaluation
- WithMySQL WorkbenchDocument88 pagesWithMySQL WorkbenchMirza OglečevacPas encore d'évaluation
- Alex Li: ObjectiveDocument1 pageAlex Li: ObjectiveAlex LiPas encore d'évaluation
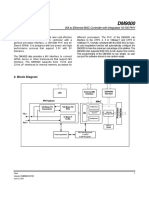
- DM9000 DS F03 042309 PDFDocument53 pagesDM9000 DS F03 042309 PDFpiyushpandeyPas encore d'évaluation
- Lecture 1 Notes Contracts: 15-122: Principles of Imperative Computation (Summer 1 2015) Frank PfenningDocument28 pagesLecture 1 Notes Contracts: 15-122: Principles of Imperative Computation (Summer 1 2015) Frank PfenningSebastienPas encore d'évaluation
- Exercises - Functions (Programming Fundamentals)Document3 pagesExercises - Functions (Programming Fundamentals)Saif HassanPas encore d'évaluation
- Linux AIX ComparisonDocument5 pagesLinux AIX ComparisondanilaixPas encore d'évaluation
- Configurationinfo - HMI - Wincc Auto Start After Abrupt ShutdownDocument6 pagesConfigurationinfo - HMI - Wincc Auto Start After Abrupt ShutdownRishi DhimanPas encore d'évaluation
- 4.5 Years ISTQB Certified QADocument4 pages4.5 Years ISTQB Certified QAKaran Harshavardhan0% (1)
- DMD20 Firmware Update InstructionsDocument4 pagesDMD20 Firmware Update InstructionsGromit32Pas encore d'évaluation
- Programmers GuideDocument173 pagesProgrammers GuideMaico LubawskiPas encore d'évaluation
- Integration Technical Document - v4 5 PDFDocument65 pagesIntegration Technical Document - v4 5 PDFshareefgs5560Pas encore d'évaluation
- Elau SX-1 Servo DriveDocument170 pagesElau SX-1 Servo Driveanon_6032832230% (1)
- Textile Shop Management SystemDocument6 pagesTextile Shop Management SystemDinesh RajendranPas encore d'évaluation
- W2k3 ProcPowerDocument12 pagesW2k3 ProcPowerdavidlebretPas encore d'évaluation
- Cara Install Adobe Photoshop CS6Document1 pageCara Install Adobe Photoshop CS6FurqanMahmudaBusyraPas encore d'évaluation