Académique Documents
Professionnel Documents
Culture Documents
Proyecto Gadgets
Transféré par
gracevictoriaCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Proyecto Gadgets
Transféré par
gracevictoriaDroits d'auteur :
Formats disponibles
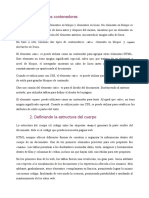
Con el gadget Pginas de Blogger, puedes publicar informacin permanente en pginas independientes a las que se puede acceder desde
el blog mediante un enlace. Por ejemplo, puedes utilizar Pginas para crear una del tipo Acerca de este blog que trate sobre la evolucin del blog o del tipo Contacto para proporcionar direcciones, un nmero de telfono y un mapa para llegar a tu ubicacin.
Puedes crear una pgina de forma similar a como redactas la entrada de un blog. Haz clic en la pestaa Editar entradas | Editar pginas y, a continuacin, en Pgina nueva.
Si ests usando nuestra interfaz de usuario actualizada, haz clic en el men desplegable situado junto al icono gris de lista de entradas y desplzate hacia abajo hasta Pginas. Puedes crear hasta 10 pginas.
Con el gadget Pginas, puedes decidir qu pginas contendrn enlaces y en qu orden aparecern. Tambin puedes decidir si deseas que se creen enlaces de las pginas de forma automtica cuando las crees. Para ello, marca o desmarca la casilla que se encuentra a la izquierda de Aadir pginas nuevas de forma predeterminada.
Para obtener informacin acerca de cmo aadir gadgets al blog, consulta Aadir un gadget.
Cmo hacer que las plantillas sean compatibles con las pestaas de pginas Si ests familiarizado con HTML y quieres incluir las pginas como pestaas, sigue estos pasos con atencin (precaucin: no apto para corazones delicados): 1. Asegrate de que no se haya aadido ya el widget Pginas; si se ha aadido, suprmelo. 2. Ve a las pestaas Diseo | Edicin de HTML de tu blog. 3. Descarga una copia de seguridad de la plantilla. Para ello, haz clic en "Descargar plantilla completa". 4. Haz clic en la casilla de verificacin situada junto a "Expandir plantillas de artilugios". 5. Busca las siguientes tres lneas de HTML. Si existe este HTML, cambia showaddelement='no' a showaddelement='yes'
<div id='crosscol-wrapper' style='text-align:center'> <b:section class='crosscol' id='crosscol' showaddelement='no'/> </div>.
6. Si no existen, pega las siguientes lneas de cdigo HTML donde quieras que aparezcan las pestaas (por ejemplo, despus de <div id='content-wrapper'>)
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddel ement='yes'/> </div>.
7. Asegrate de que las pestaas se hayan aadido correctamente y haz clic en Guardar plantilla. 8. Ve a Diseo | Elementos de la pgina, busca el rea de gadget horizontal nuevo y pega ah el gadget Pginas. 2. Ahora volvemos a Blogger y vamos a Diseo -> Edicin de HTML. En esta seccin vamos a agregar el cdigo necesario para llamar al JavaScript y la primera parte del diseo de las pestaas. Debemos agregar la primera lnea de cdigo debajo de ]]></b:skin> pero antes de </head>. <script type="text/javascript" src="http://www.tusitio.com/tabber.js"> </script> Obviamente el www.tusitio.com se debe modificar por la URL de donde subiste el Java Script, por ejemplo, tusitio.googlepages.com, etc. 3. Seguimos en la misma seccin pero ahora vamos a agregar parte el cdigo de diseo, que en el ejemplo es muy pobre jaja pero era a modo de ejemplo. Es mas, es parte del ejemplo que viene en el archivo .zip que bajamos antes.
Este cdigo debe ser insertado justo antes de ]]></b:skin>. /*-------------------------------------------------REQUIRED to hide the non-active tab content. But do not hide them in the print stylesheet! --------------------------------------------------*/ .tabberlive .tabbertabhide { display:none;} /*-------------------------------------------------.tabber = before the tabber interface is set up .tabberlive = after the tabber interface is set up --------------------------------------------------*/ .tabber {} .tabberlive { margin-top:1em;} /*-------------------------------------------------ul.tabbernav = the tab navigation list li.tabberactive = the active tab --------------------------------------------------*/ ul.tabbernav { margin:0; padding: 3px 0; border-bottom: 1px solid #778; font: bold 12px Verdana, sans-serif;} ul.tabbernav li { list-style: none; margin: 0; display: inline;} ul.tabbernav li a { padding: 3px 0.5em; margin-left: 3px; border: 1px solid #778; border-bottom: none; background: #DDE; text-decoration: none;} ul.tabbernav li a:link { color: #448; } ul.tabbernav li a:visited { color: #667; } ul.tabbernav li a:hover { color: #000; background: #AAE; border-color: #227;} ul.tabbernav li.tabberactive a { background-color: #fff; borderbottom: 1px solid #fff;}
ul.tabbernav li.tabberactive a:hover { color: #000; background: white; border-bottom: 1px solid white;} /*-------------------------------------------------.tabbertab = the tab content Add style only after the tabber interface is set up (.tabberlive) --------------------------------------------------*/ .tabberlive .tabbertab { padding:5px; border:1px solid #aaa; border-top:0; /* If you don't want the tab size changing whenever a tab is changed you can set a fixed height */ /* height:200px; */ /* If you set a fix height set overflow to auto and you will get a scrollbar when necessary */ /* overflow:auto; */ } /* If desired, hide the heading since a heading is provided by the tab */ .tabberlive .tabbertab h2 { display:none;} .tabberlive .tabbertab h3 { display:none;} /* Example of using an ID to set different styles for the tabs on the page */ .tabberlive#tab1 {}
.tabberlive#tab2 {} .tabberlive#tab2 .tabbertab { height:200px; overflow:auto;} .tabberlive .tabbertab li{list-styletype:none;background:transparent url(i/b.gif) no-repeat 0 2px;border:0;margin:0 0 1px;padding:0 0 0 15px;} Guardamos los cambios que hicimos y vamos a agregar el contenido de las pestaas o tabs en nuestro sitio. 4. Vamos a "Elementos de la pgina" y agregamos un nuevo elemento HTML. Lo ponemos donde querramos que aparezcan las pestaas y dentro de ste ponemos el siguiente cdigo: <div class="tabber"> <div class="tabbertab"> <h3>Seccin 1</h3> Contenido de la seccin 1. </div> <div class="tabbertab" title="Ttulo"> Contenido de la seccin 2. </div> </div> Si guardamos lo que hicimos y vemos nuestro sitio deberamos ver 2 pestaas, una llamada Seccin 1 y la otra Seccin 2. Hasta ahora ambas tienen slo texto pero ese contenido de la seccin se puede cambiar por cualquier cdigo que nosotros querramos agregar.
En el caso de la seccin 1, el ttulo de dicha pestaa est definido por <h3>, ahora en el segundo caso se utiliz un title dentro del <div>. Por ejemplo, podramos agregar una lista de enlaces o cualquier otro trozo de cdigo HTML que nosotros querramos. No tengo a mano una forma de agregar los links destacados pero podemos hacer una lista a mano con los 5 enlaces que mas queremos que la gente visite. El diseo se puede modificar a travs del cdigo CSS que se agreg mas arriba. Dejo a la imaginacin de cada uno para realizar dichas modificaciones y lograr el mejor diseo para Blogger. Por otro lado, podemos agregar tantas pestaas como querramos o nos entren en nuestro diseo, para cada pestaa que querramos agregar debemos utilizar el siguiente cdigo justo antes del ltimo </div> que se ve mas arriba. <div class="tabbertab"> <h3>Ttulo de la Pestaa</h3> Contenido HTML de la seccin </div> Con este artculo vas a poder agregar las pestaas o tabs en Blogger. El cdigo que introduzcas en dichas pestaas ser el poder que le des a este sistema muy utilizado ltimamente en los sitios ya que permite ordenar parte de la navegacin para el usuario utilizando menos espacio. Si no te funciona, cualquier duda o consulta por favor dejame un comentario e intentar responder a la brevedad.
Vous aimerez peut-être aussi
- Los EseniosDocument24 pagesLos Eseniosrferrel2010Pas encore d'évaluation
- Cómo Crear un Blog Gratis en Google BloggerD'EverandCómo Crear un Blog Gratis en Google BloggerÉvaluation : 5 sur 5 étoiles5/5 (1)
- Gomez-Comino Herreros Lorena SAD Tarea01Document54 pagesGomez-Comino Herreros Lorena SAD Tarea01Lorena Gomez-CominoPas encore d'évaluation
- Tutorial Bootstrap 4Document26 pagesTutorial Bootstrap 4Jorge ArevalosPas encore d'évaluation
- Taller 1 - HTML - CSS PDFDocument14 pagesTaller 1 - HTML - CSS PDFJavier BaqueroPas encore d'évaluation
- Cortazar - Imagen de John Keats - Seleccion para Estudiantes PDFDocument28 pagesCortazar - Imagen de John Keats - Seleccion para Estudiantes PDFapartamento nostalgiaPas encore d'évaluation
- Ejercicio Icfes SocratesDocument2 pagesEjercicio Icfes Socratesjane austen60% (5)
- Trucos BloggerDocument58 pagesTrucos BloggerelhermitanioPas encore d'évaluation
- Agregar Etiquetas y Solapas en BloggerDocument8 pagesAgregar Etiquetas y Solapas en Bloggerapi-3843395100% (1)
- Diseño Web Edición 2Document31 pagesDiseño Web Edición 2adriyveroPas encore d'évaluation
- Maquetacion CSSDocument5 pagesMaquetacion CSSniurkamPas encore d'évaluation
- DISEÑO DE UNA TIENDA VIRTUAL CON BOOTSTRAPDocument12 pagesDISEÑO DE UNA TIENDA VIRTUAL CON BOOTSTRAPkenny9090Pas encore d'évaluation
- Apendice Diseño Capas y Semantica HTML5Document24 pagesApendice Diseño Capas y Semantica HTML5Ania SanchezPas encore d'évaluation
- Aspectos Basicos en html5Document6 pagesAspectos Basicos en html5Adán HernandezPas encore d'évaluation
- Expression Web – Guía de Inicio RápidoDocument16 pagesExpression Web – Guía de Inicio RápidoJuan Noé Silupú OcasPas encore d'évaluation
- Dreamweaver: el editor WYSIWYG más utilizadoDocument22 pagesDreamweaver: el editor WYSIWYG más utilizadoJose Venegas BravoPas encore d'évaluation
- ResumenhtmlDocument5 pagesResumenhtmlPablo LopezPas encore d'évaluation
- Curso Css AvanzadoDocument19 pagesCurso Css AvanzadoDiana Russi PosadaPas encore d'évaluation
- Introducción a HTML y CSSDocument9 pagesIntroducción a HTML y CSSYoni EscobarPas encore d'évaluation
- Aprende HTML en 5 MinDocument6 pagesAprende HTML en 5 MinNetza Salvador PalafoxPas encore d'évaluation
- BootstrapDocument7 pagesBootstrapValen LemboPas encore d'évaluation
- Curso HTMLDocument14 pagesCurso HTMLADAN ALFREDO CHANZAPA RAMIREZPas encore d'évaluation
- Unidad 3-Caso PrácticoDocument7 pagesUnidad 3-Caso Prácticoestudioweb72Pas encore d'évaluation
- Sentencias y Etiquetas Del HTMLDocument3 pagesSentencias y Etiquetas Del HTMLapi-3695959100% (2)
- Wordpress Parte 2Document29 pagesWordpress Parte 2Amelies Estrada ValsPas encore d'évaluation
- Front 03Document10 pagesFront 03GISELLPas encore d'évaluation
- UT4 - HTML - Avanzado - MarcosDocument26 pagesUT4 - HTML - Avanzado - Marcosjmarreropaula3Pas encore d'évaluation
- Como Crear Tu Primera Página WebDocument5 pagesComo Crear Tu Primera Página WebDani MarroquinPas encore d'évaluation
- HTML: Guía de para principiantesDocument3 pagesHTML: Guía de para principiantesSasha HajiPas encore d'évaluation
- CU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginasDocument6 pagesCU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginasTDKMASPas encore d'évaluation
- Configurar portafolios y páginasDocument13 pagesConfigurar portafolios y páginashea aPas encore d'évaluation
- Apuntes HTMLDocument12 pagesApuntes HTMLGonzalo Nahuel PérezPas encore d'évaluation
- U2 HTML - Practica 3 - Version 1.1Document7 pagesU2 HTML - Practica 3 - Version 1.1Ailen SekePas encore d'évaluation
- Shortcodes en AvadaDocument16 pagesShortcodes en AvadaAngie RamosPas encore d'évaluation
- Tutorial Google SItesDocument7 pagesTutorial Google SItesCACOPas encore d'évaluation
- Tutorial Como Hacer Un Menú de Navegación Fijo en PantallaDocument4 pagesTutorial Como Hacer Un Menú de Navegación Fijo en PantallaJAIME SANTOYO MORENOPas encore d'évaluation
- Enunciado Ejercicios WebDocument12 pagesEnunciado Ejercicios WebDoris AcháPas encore d'évaluation
- Introduccion A BootstrapDocument20 pagesIntroduccion A BootstrapJeduard OrtegaPas encore d'évaluation
- Light RoomDocument24 pagesLight Roomwalter aielloPas encore d'évaluation
- Cómo Escribir HTML - CSS Más Rápido Con Atajos de EmmetDocument13 pagesCómo Escribir HTML - CSS Más Rápido Con Atajos de EmmetjrcastilloargPas encore d'évaluation
- Tutorial Bootstrap en Español. Guía CompletaDocument19 pagesTutorial Bootstrap en Español. Guía CompletaMario HoyosPas encore d'évaluation
- Manual DEPW Unidad 1 - Pags 27-54Document28 pagesManual DEPW Unidad 1 - Pags 27-54L.S.C.A Carlos Pastrana GarcíaPas encore d'évaluation
- Project WebsideDocument13 pagesProject Websiderene ramirezPas encore d'évaluation
- Wordpress 1Document21 pagesWordpress 1Versos CallejerosPas encore d'évaluation
- Blogger PDFDocument8 pagesBlogger PDFOmar Yasmani Ordonez RuilovaPas encore d'évaluation
- Nuevo Documento de TextoDocument4 pagesNuevo Documento de TextoURDH B4895Pas encore d'évaluation
- Manual de BloggerDocument20 pagesManual de BloggerYohana BustamantePas encore d'évaluation
- Web ResponsiveSAASDocument7 pagesWeb ResponsiveSAASAndrés RojasPas encore d'évaluation
- Taller HTML Basico v1.5Document9 pagesTaller HTML Basico v1.5javiervr84Pas encore d'évaluation
- Mejorando El Contenido de Un HTMLDocument11 pagesMejorando El Contenido de Un HTMLLeonel CortezPas encore d'évaluation
- Guia 2 5Document12 pagesGuia 2 5Angel Herrera lachiraPas encore d'évaluation
- Lectura - HTML y CSS (Parte II)Document87 pagesLectura - HTML y CSS (Parte II)Gabriel Kake Rodriguez CornejoPas encore d'évaluation
- Tutoriales Edicion HTML Del BlogDocument107 pagesTutoriales Edicion HTML Del Blogera_2k1Pas encore d'évaluation
- Tutorial de ZenCodingDocument8 pagesTutorial de ZenCodingcarlosjpcPas encore d'évaluation
- Pagina WEB Con Sublime Text & CSSDocument54 pagesPagina WEB Con Sublime Text & CSSDary FloresPas encore d'évaluation
- Practicas HTML 2015Document20 pagesPracticas HTML 2015Briseyda JaimesPas encore d'évaluation
- Códigos CSS y HTML para Editar Tu Página Web en WordPress GRATISDocument21 pagesCódigos CSS y HTML para Editar Tu Página Web en WordPress GRATISana gimena torrico solanoPas encore d'évaluation
- INFORMACION2Document9 pagesINFORMACION2Jordan David CHUQUIRUNA OLULOPas encore d'évaluation
- Ud 2Document106 pagesUd 2daycanPas encore d'évaluation
- Frames e HipervinculosDocument2 pagesFrames e HipervinculoskokoxanelPas encore d'évaluation
- Novena - Virgen Del Carmen de BambamarcaDocument72 pagesNovena - Virgen Del Carmen de BambamarcaVane GAPas encore d'évaluation
- Sesiones de Aprendizaje Integrando Las Xo Alicia Alberca Fe y Alegrc3ada Nc2ba 34 ChorrillosDocument10 pagesSesiones de Aprendizaje Integrando Las Xo Alicia Alberca Fe y Alegrc3ada Nc2ba 34 ChorrillosJLuis Mendoza LinaresPas encore d'évaluation
- Steve Vai ConsejosDocument14 pagesSteve Vai ConsejosAbraham Castro JuarezPas encore d'évaluation
- Guias Mat 4° BDocument76 pagesGuias Mat 4° BVale FuentesPas encore d'évaluation
- Christopher PriestDocument4 pagesChristopher PriestMaOo AvilPas encore d'évaluation
- Ejercicios Metodos Numericos FISIDocument4 pagesEjercicios Metodos Numericos FISIMiguel Llallihuaman CalderonPas encore d'évaluation
- Ensayo Disc. Del DeficitDocument8 pagesEnsayo Disc. Del Deficitmaney2012Pas encore d'évaluation
- Estructura TextualDocument14 pagesEstructura Textualjuan camiloPas encore d'évaluation
- Taller La Oración Gramatical NombreDocument3 pagesTaller La Oración Gramatical NombreVerónica CorreaPas encore d'évaluation
- Fantástico argentinoDocument5 pagesFantástico argentinoHoracio SosaPas encore d'évaluation
- Cuestionario Capa de Aplicacion Del Modelo OSI TCP IPDocument2 pagesCuestionario Capa de Aplicacion Del Modelo OSI TCP IPIreniss MarquezPas encore d'évaluation
- Investigación Documentada - SEMIOTICADocument26 pagesInvestigación Documentada - SEMIOTICARosita Jimenez JimenezPas encore d'évaluation
- 03 - CLASE 3 PSICOLINGÜÍSTICA - 09 DE ABRIL 2021 - Prof. Virginia FigueroaDocument2 pages03 - CLASE 3 PSICOLINGÜÍSTICA - 09 DE ABRIL 2021 - Prof. Virginia FigueroaVirginia Andrea FigueroaPas encore d'évaluation
- Clase 4 Integración de La Inteligencia de NegociosDocument33 pagesClase 4 Integración de La Inteligencia de NegociosMarcoAntonioOlivaresPas encore d'évaluation
- Introducción y Exegesis Del Antiguo Testamento PDFDocument30 pagesIntroducción y Exegesis Del Antiguo Testamento PDFPauleta16100% (2)
- Formato Diseño Propuesta DidácticaDocument2 pagesFormato Diseño Propuesta DidácticaEl Solitario100% (1)
- Fiesta de La LecturaDocument2 pagesFiesta de La LecturaJavier RamosPas encore d'évaluation
- Poema Con Conceptos de BiologíaDocument5 pagesPoema Con Conceptos de BiologíaAnabel RodriguezPas encore d'évaluation
- Literatura 4to MitologDocument6 pagesLiteratura 4to MitologMaríaVictoriaRieraPas encore d'évaluation
- Dionisio de Aeropagita - La Belleza en El Comentario Tomista Al de Divinis NominibusDocument7 pagesDionisio de Aeropagita - La Belleza en El Comentario Tomista Al de Divinis NominibusYadira1709Pas encore d'évaluation
- Origen y significado de los apellidos hispanosDocument3 pagesOrigen y significado de los apellidos hispanostete valcisPas encore d'évaluation
- Flujo en ProgramasDocument20 pagesFlujo en ProgramasElias CassalPas encore d'évaluation
- Las Profecías MesiánicasDocument9 pagesLas Profecías MesiánicasJavier AndrésPas encore d'évaluation
- ANEXO 1 Serafin FRC2022 DossierDocument16 pagesANEXO 1 Serafin FRC2022 DossierJCTPas encore d'évaluation
- Virus Informáticos 2023Document9 pagesVirus Informáticos 2023Heidy GómezPas encore d'évaluation
- Taller Canciones, Coplas Caligramas.5°Document5 pagesTaller Canciones, Coplas Caligramas.5°Antonio PeñaPas encore d'évaluation