Académique Documents
Professionnel Documents
Culture Documents
Excreted From:: Build-A-Shopping-Cart-Using-Codeigniter-And-Jquery
Transféré par
zeeshanali2635Description originale:
Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Excreted From:: Build-A-Shopping-Cart-Using-Codeigniter-And-Jquery
Transféré par
zeeshanali2635Droits d'auteur :
Formats disponibles
Excreted from: http://net.tutsplus.
com/tutorials/php/how-tobuild-a-shopping-cart-using-codeigniter-and-jquery/
view plaincopy to clipboardprint? 1. CREATE TABLE `products` ( 2. `id` int(128) NOT NULL auto_increment, 3. `name` varchar(128) NOT NULL, 4. `price` varchar(32) NOT NULL, 5. `image` varchar(128) NOT NULL, 6. PRIMARY KEY (`id`) 7. ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
CREATE TABLE `products` ( `id` int(128) NOT NULL auto_increment, `name` varchar(128) NOT NULL, `price` varchar(32) NOT NULL, `image` varchar(128) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
view plaincopy to clipboardprint? 1. INSERT INTO `products` VALUES(1, 'MacBook Pro', '1199', 'macbookpro.jpg'); 2. INSERT INTO `products` VALUES(2, 'MacBook Air', '1499', 'macbookair.jpg'); 3. INSERT INTO `products` VALUES(3, 'MacBook', '999', 'macbook.jpg');
INSERT INTO `products` VALUES(1, 'MacBook Pro', '1199', 'macbookpro.jpg'); INSERT INTO `products` VALUES(2, 'MacBook Air', '1499', 'macbookair.jpg'); INSERT INTO `products` VALUES(3, 'MacBook', '999', 'macbook.jpg');
view plaincopy to clipboardprint? 1. $config['base_url'] = "http://example.com";
view plaincopy to clipboardprint? 1. $config['global_xss_filtering'] = FALSE; Lets change FALSE to TRUE, in order to make this filter active when GET, POST or COOKIE data is encountered. Next, open application/config/database.php and enter your database information. view plaincopy to clipboardprint? 1. 2. 3. 4. 5. $db['default']['hostname'] = "localhost"; $db['default']['username'] = "root"; $db['default']['password'] = "root"; $db['default']['database'] = "CI_Cart"; $db['default']['dbdriver'] = "mysql";
Next, open application/config/routes.php and change the default controller to cart: view plaincopy to clipboardprint? 1. $route['default_controller'] = "cart"; Now when someone visits the url to your application, the cart class will be loaded automatically. We have one more file to edit, so open application/config/autoload.php and autoload the following components: view plaincopy to clipboardprint? 1. /* 2. | ------------------------------------------------------------------3. | Auto-load Libraries 4. | ------------------------------------------------------------------5. | These are the classes located in the system/libraries folder 6. | or in your system/application/libraries folder. 7. | 8. | Prototype: 9. | 10. | $autoload['libraries'] = array('database', 'session', 'xmlrpc'); 11. */ 12. 13. $autoload['libraries'] = array('cart', 'database'); 14. 15. /* 16. | ------------------------------------------------------------------17. | Auto-load Helper Files
18. | ------------------------------------------------------------------19. | Prototype: 20. | 21. | $autoload['helper'] = array('url', 'file'); 22. */ 23. 24. $autoload['helper'] = array('url', 'form'); 25. function index() 26. { 27. $data['products'] = $this->cart_model>retrieve_products(); // Retrieve an array with all products 28. }
We changed our default controller to cart, but this controller does not yet exist. So, create a new file called application/controllers/cart.php and add the default controller structure. view plaincopy to clipboardprint? 1. <?php 2. 3. class Cart extends Controller { // Our Cart class extends the Controller class 4. 5. function Cart() 6. { 7. parent::Controller(); // We define the the Controller class is the parent. 8. } 9. 10. } 11. /* End of file cart.php */ 12. /* Location: ./application/controllers/cart.php */ Now, lets create our index function. This will run automatically when the class cart is requested. view plaincopy to clipboardprint? 1. function index() 2. { 3. $data['products'] = $this->cart_model>retrieve_products(); // Retrieve an array with all products 4. }
So what happens here? Well you will notice that we assigned the output of our cart_model to a variable called $data['products']. If we refresh our page, we will get an error, because we havent made our cart_model yet.
Step 3: Creating our Model
What is a Model?
Models are PHP classes that are designed to work with information in your database. For example, lets say you use CodeIgniter to manage a blog. You might have a model class that contains functions to insert, update, and retrieve your blog data. Models are created in the following folder: application/models/; so lets create our model file called cart_model.php, and make a few edits. view plaincopy to clipboardprint? 1. <?php 2. 3. class Cart_model extends Model { // Our Cart_model class extends the Model class 4. 5. } 6. 7. /* End of file cart_model.php */ 8. /* Location: ./application/models/cart_model.php */ Its as simple as that; we have created our model. Its important that you extend your Cart_model with Model in order to make it work properly. Remember when we called our model in the index() function of our cart controller? We called a function called retrieve_products, so lets create that! view plaincopy to clipboardprint? 1. <?php 2. 3. class Cart_model extends Model { // Our Cart_model class extends the Model class 4. 5. // Function to retrieve an array with all product information 6. function retrieve_products(){ 7. $query = $this->db->get('products'); // Select the table products 8. return $query->result_array(); // Return the results in a array. 9. } 10. 11. }
12. 13. /* End of file cart_model.php */ 14. /* Location: ./application/models/cart_model.php */ Refresh the page, and see what happens:
We created our model, and called the function retrieve_products from our cart controller, but we forgot to load it. There are different methods on how to load a model, but in this tutorial Im going to call it in the construct function, or in this case, the cart function located at the top of our controllers/cart.php file. view plaincopy to clipboardprint? 1. <?php 2. 3. class Cart extends Controller { // Our Cart class extends the Controller class 4. 5. function Cart() 6. { 7. parent::Controller(); // We define the the Controller class is the parent. 8. $this->load->model('cart_model'); // Load our cart model for our entire class 9. } 10. 11. } 12. /* End of file cart.php */ 13. /* Location: ./application/controllers/cart.php */ Now, test it out by printing the array. view plaincopy to clipboardprint? 1. function index() 2. { 3. $data['products'] = $this->cart_model>retrieve_products(); // Retrieve an array with all products
4.
print_r($data['products']); // Print out the array to see if it works (Remove this line whe n done testing) 5. } If everything processed correct, you should see the following in your browser.
Array ( [0] => Array ( [id] => 1 [name] => MacBook Pro [price] => 1199 [image] => macbookpro.jpg ) [1] => Array ( [id] => 2 [name] => MacBook Air [price] => 1499 [image] => macbookair.jpg ) [2] => Array ( [id] => 3 [name] => MacBook [price] => 999 [image] => macbook.jpg ) )
Now that we have retrieved our content, we have to display it using a view!
Step 4: Creating our View
What is a View?
A view is simply a web page, or a page fragment, like a header, footer, sidebar, etc. In fact, views can flexibly be embedded within other views (within other views, etc., etc.) if you need this type of hierarchy. Views are never called directly, they must be loaded by a controller. Remember that in an MVC framework, the Controller acts as the traffic cop, so it is responsible for fetching a particular view. Open the folder application/views, and create a new file called index.php. view plaincopy to clipboardprint? 1. <!DOCTYPE html PUBLIC "//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd"> 2. <html xml:lang="en-us" xmlns="http://www.w3.org/1999/xhtml"> 3. <head> 4. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5. <title>CodeIgniter Shopping Cart</title> 6. 7. <link href="<?php echo base_url(); ?>assets/css/core.css" media="screen" rel="stylesheet " type="text/css" /> 8. 9. <script type="text/javascript" src="<?php echo base_url(); ?>assets/js/jquery1.3.2.min.js"></script>
10. <script type="text/javascript" src="<?php echo base_url(); ?>assets/js/core.js"></script> 11. </head> 12. <body> 13. 14. <div id="wrap"> 15. 16. <?php $this->view($content); ?> 17. 18. </div> 19. 20. </body> 21. </html> This is going to be our core template. As you can see, we load our jQuery and our stylesheet. Because we loaded the url helper, base_url(); will return the url to our application. We are also loading a view that contains a variable called $content. This allows us to dynamically load content. If we define that $content is demo, the view views/demo.php will be loaded for example.
Step 5: Sending Data to our View
In Step 3, we prepared our index function, and retrieved all products from the database, but we havent sent the data to a view yet; so open
/application/controllers/cart.php
view plaincopy to clipboardprint? 1. function index() 2. { 3. $data['products'] = $this->cart_model>retrieve_products(); // Retrieve an array with all products 4. 5. $data['content'] = 'cart/products'; // Select our view file that will display our products 6. $this->load->view('index', $data); // Display the page with the above defined content 7. } As you can see, we have set the variable $content to cart/products. We havent made this view yet, so lets do that now. Create a new file in application/views/cart and call it products.php. Within this file, well display the data that we received from our cart model. We are going to use an unsorted list to display our products.
view plaincopy to clipboardprint? 1. <ul class="products"> 2. <li></li> 3. </ul> Because the product data is being returned in a array, we have to use foreach in order to display all products view plaincopy to clipboardprint? 1. <ul class="products"> 2. <?php foreach($products as $p): ?> 3. <li> 4. </li> 5. <?php endforeach;?> 6. </ul> Now that weve started a foreach loop, we can start displaying the product data. view plaincopy to clipboardprint? 1. <ul class="products"> 2. <?php foreach($products as $p): ?> 3. <li> 4. <h3><?php echo $p['name']; ?></h3> 5. <img src="<?php echo base_url(); ?>assets/img/products/<?php echo $p['image']; ? >" alt="" /> 6. <small>€<?php echo $p['price']; ?></small> 7. <?php echo form_open('cart/add_cart_item'); ?> 8. <fieldset> 9. <label>Quantity</label> 10. <?php echo form_input('quantity', '1', 'maxlength="2"'); ?> 11. <?php echo form_hidden('product_id', $p['id']); ?> 12. <?php echo form_submit('add', 'Add'); ?> 13. </fieldset> 14. <?php echo form_close(); ?> 15. </li> 16. <?php endforeach;?> 17. </ul> Lets break the above code down into consumable pieces. view plaincopy to clipboardprint? 1. <h3><?php echo $p['name']; ?></h3>
We display the product name in an H3 tag. view plaincopy to clipboardprint? 1. <img src="<?php echo base_url(); ?>assets/img/products/<?php echo $p['image']; ?>" alt ="" /> Here, we use the base_url function to retrieve the url to our application, and then access the folder assets/img. Then we request the product image from the database. view plaincopy to clipboardprint? 1. <small>€<?php echo $p['price']; ?></small> We display the product price retrieved from the database, and wrapp it within small tags. view plaincopy to clipboardprint? 1. <?php echo form_open('cart/add_cart_item'); ?> 2. <fieldset> We use the form helper to create the form opening tag, and set the action to cart/add_cart_item. view plaincopy to clipboardprint? 1. 2. 3. 4. <label>Quantity</label> <?php echo form_input('quantity', '1', 'maxlength="2"'); ?> <?php echo form_hidden('product_id', $p['id']); ?> <?php echo form_submit('add', 'Add'); ?>
This is the part where the user can define the quantity of items he/she wants. We use the form helper again to create an input field with the name quantity and set the default value to 1. We also pass through some extra data in this case, we set the maxlength to 2. We also placed a hidden field again using the form helper and named it product_id. Next, we have the submit button, with the name add and the default value Add. view plaincopy to clipboardprint? 1. </fieldset> 2. lt;?php echo form_close(); ?> Finally, we close our fieldset, and the form. Now lets add some CSS!
view plaincopy to clipboardprint? 1. body{ 2. font-family: "Lucida Sans"; 3. font-size: 12px; 4. } 5. 6. #wrap{ 7. width: 1024px; 8. } 9. 10. ul.products{ 11. list-style-type: none; 12. width: 525px; 13. margin: 0; 14. padding: 0; 15. } 16. 17. ul.products li{ 18. background: #eeeeee; 19. border: 1px solid #d3d3d3; 20. padding: 5px; 21. width: 150px; 22. text-align: center; 23. float: left; 24. margin-right: 10px; 25. } 26. 27. ul.products h3{ 28. margin: 0; 29. padding: 0px 0px 5px 0px; 30. font-size: 14px; 31. } 32. 33. ul.products small{ 34. display: block; 35. } 36. 37. ul.products form fieldset{ 38. border: 0px; 39. } 40. 41. ul.products form label{ 42. font-size: 12px; 43. } 44.
45. 46. 47. 48. 49.
ul.products form input[type=text]{ width: 18px; background: #FFF; border: 1px solid #d3d3d3; }
Ive added three images to assets/img/products, which correspond to the names from the database.
Step 6: Adding a Product to the Cart
We want to add products to the cart using jQuery, but we also want it to work for users who dont have JavaScript enabled. Lets dive into our JavaScript file, assets/js/core.js, and start with the jQuery opening tags: view plaincopy to clipboardprint? 1. $(document).ready(function() { 2. /*place jQuery actions here*/ 3. 4. }); Because CodeIgniter uses a mod_rewrite kind of url index.php/cart, we are going to define a var with the url to our application: view plaincopy to clipboardprint? 1. $(document).ready(function() { 2. /*place jQuery actions here*/ 3. var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // Url to your appl ication (including index.php/) 4. 5. });
Dont forget to change it accordingly to your situation. Next, we want to see if any form is being submitted. We can use the jQuery submit function to do just that. view plaincopy to clipboardprint? 1. $(document).ready(function() { 2. /*place jQuery actions here*/ 3. var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // Url to your appl ication (including index.php/) 4. 5. $("ul.products form").submit(function() { 6. 7. return false; // Stop the browser of loading the page defined in the form "action" para meter. 8. }); 9. 10. }); Before we can send the data using jQuery, we have to get the values that we have to send. So we use the jQuery find function to find the fields we need, and retrieve their values. view plaincopy to clipboardprint? 1. $(document).ready(function() { 2. /*place jQuery actions here*/ 3. var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // Url to your appl ication (including index.php/) 4. 5. $("ul.products form").submit(function() { 6. // Get the product ID and the quantity 7. var id = $(this).find('input[name=product_id]').val(); 8. var qty = $(this).find('input[name=quantity]').val(); 9. 10. return false; // Stop the browser of loading the page defined in the form "action" para meter. 11. }); 12. 13. }); If youd like to test it out, add an alert and lets see what happens. view plaincopy to clipboardprint? 1. $(document).ready(function() { 2. /*place jQuery actions here*/
3. 4. 5. 6. 7. 8. 9. 10. 11. 12.
var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // Url to your appl ication (including index.php/) $("ul.products form").submit(function() { // Get the product ID and the quantity var id = $(this).find('input[name=product_id]').val(); var qty = $(this).find('input[name=quantity]').val(); alert('ID:' + id + '\n\rQTY:' + qty);
return false; // Stop the browser of loading the page defined in the form "action" para meter. 13. }); 14. 15. });
So that works fine! This means we can start sending these values using jQuery Post. view plaincopy to clipboardprint? 1. $(document).ready(function() { 2. /*place jQuery actions here*/ 3. var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // Url to your appl ication (including index.php/) 4. 5. $("ul.products form").submit(function() { 6. // Get the product ID and the quantity 7. var id = $(this).find('input[name=product_id]').val(); 8. var qty = $(this).find('input[name=quantity]').val(); 9. 10. $.post(link + "cart/add_cart_item", { product_id: id, quantity: qty, ajax: '1' }, 11. function(data){ 12. // Interact with returned data 13. }); 14.
15.
return false; // Stop the browser of loading the page defined in the form "action" para meter. 16. }); 17. 18. }); In the code above, we post data to our cart controller and request the function add_cart_item. This an example of the posted data:
product_id: quantity: 1 ajax: 1
Besides the product data, you can see that we also send through a variable called ajax, with the value 1. We can use this to check if the user has JavaScript enabled or not. Because when its disabled, only the product_id and the quantity will be posted. Before we can start interacting with the data returned from our post, we have to create the function that returns the data. Open application/controllers/cart.php and add a function named add_cart_item view plaincopy to clipboardprint? 1. function add_cart_item(){ 2. 3. if($this->cart_model->validate_add_cart_item() == TRUE){ 4. 5. // Check if user has javascript enabled 6. if($this->input->post('ajax') != '1'){ 7. redirect('cart'); // If javascript is not enabled, reload the page with new data 8. }else{ 9. echo 'true'; // If javascript is enabled, return true, so the cart gets updated 10. } 11. } 12. 13. } In the code above, we start our function add_cart_item. Next, we use an if statment to check if the cart_model function called validate_add_cart_item() returns true. We still have to create that function, but what this does in the end, is check if the product exists, and then adds it to the cart. Well go over this a bit more shortly. You can now see why weve added the ajax value in the jQuery Post. If no ajax is posted, it means the user has disabled JavaScript which means we must reload the page so that the user sees a refreshed cart. If ajax is posted, we return the value true, so jQuery knows that everything processed correctly.
Lets move on and create the validate_add_cart_item() function! Open
application/models/cart_model.php
view plaincopy to clipboardprint? 1. // Add an item to the cart 2. function validate_add_cart_item(){ 3. // Validate posted data, and then add the item! 4. } First we are going to assign the posted data to a local variable. view plaincopy to clipboardprint? 1. // Add an item to the cart 2. function validate_add_cart_item(){ 3. 4. $id = $this->input->post('product_id'); // Assign posted product_id to $id 5. $cty = $this->input->post('quantity'); // Assign posted quantity to $cty 6. 7. } Now, its time to validate the posted data, and see if the product exists. view plaincopy to clipboardprint? 1. // Add an item to the cart 2. function validate_add_cart_item(){ 3. 4. $id = $this->input->post('product_id'); // Assign posted product_id to $id 5. $cty = $this->input->post('quantity'); // Assign posted quantity to $cty 6. 7. $this->db->where('id', $id); // Select where id matches the posted id 8. $query = $this->db>get('products', 1); // Select the products where a match is found and limit the query by 1 9. 10. } We create a query, and request to return 1 result where the posted id matches the id within the database. view plaincopy to clipboardprint? 1. // Add an item to the cart 2. function validate_add_cart_item(){
3. 4. 5. 6. 7. 8.
$id = $this->input->post('product_id'); // Assign posted product_id to $id $cty = $this->input->post('quantity'); // Assign posted quantity to $cty $this->db->where('id', $id); // Select where id matches the posted id $query = $this->db>get('products', 1); // Select the products where a match is found and limit the query by 1
9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. }
// Check if a row has matched our product id if($query->num_rows > 0){ // We have a match! }else{ // Nothing found! Return FALSE! return FALSE; }
If nothing is found, we return false. If a match is found, we add the item to cart. view plaincopy to clipboardprint? 1. // Add an item to the cart 2. function validate_add_cart_item(){ 3. 4. $id = $this->input->post('product_id'); // Assign posted product_id to $id 5. $cty = $this->input->post('quantity'); // Assign posted quantity to $cty 6. 7. $this->db->where('id', $id); // Select where id matches the posted id 8. $query = $this->db>get('products', 1); // Select the products where a match is found and limit the query by 1 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20.
// Check if a row has matched our product id if($query->num_rows > 0){ // We have a match! foreach ($query->result() as $row) { // Create an array with product information $data = array( 'id' => $id, 'qty' => $cty, 'price' => $row->price,
21. 22. 23. 24.
'name' => $row->name );
// Add the data to the cart using the insert function that is available because we loa ded the cart library 25. $this->cart->insert($data); 26. 27. return TRUE; // Finally return TRUE 28. } 29. 30. }else{ 31. // Nothing found! Return FALSE! 32. return FALSE; 33. } 34. } Before we can use jQuery to reload the cart, we have to create the cart list.
Step 7: Creating the Cart View
First, lets open application/views/index.php and add a div for our cart. view plaincopy to clipboardprint? 1. <div id="wrap"> 2. 3. <?php $this->view($content); ?> 4. 5. <div class="cart_list"> 6. <h3>Your shopping cart</h3> 7. <div id="cart_content"> 8. <?php echo $this->view('cart/cart.php'); ?> 9. </div> 10. </div> 11. </div> Above, we created a div called cart_list, and, inside, a div with the id cart_content. Now inside the div cart_content, we are going to load another view called cart.php. Create a new file in application/views/cart/, and name it cart.php. Add the following code: view plaincopy to clipboardprint?
1. <?php if(!$this->cart->contents()): 2. echo 'You don\'t have any items yet.'; 3. else: 4. ?> 5. 6. <?php echo form_open('cart/update_cart'); ?> 7. <table width="100%" cellpadding="0" cellspacing="0"> 8. <thead> 9. <tr> 10. <td>Qty</td> 11. <td>Item Description</td> 12. <td>Item Price</td> 13. <td>Sub-Total</td> 14. </tr> 15. </thead> 16. <tbody> 17. <?php $i = 1; ?> 18. <?php foreach($this->cart->contents() as $items): ?> 19. 20. <?php echo form_hidden('rowid[]', $items['rowid']); ?> 21. <tr <?php if($i&1){ echo 'class="alt"'; }?>> 22. <td> 23. <?php echo form_input(array('name' => 'qty[]', 'value' => $items['qty'], 'maxlen gth' => '3', 'size' => '5')); ?> 24. </td> 25. 26. <td><?php echo $items['name']; ?></td> 27. 28. <td>€<?php echo $this->cart->format_number($items['price']); ?></td> 29. <td>€<?php echo $this->cart->format_number($items['subtotal']); ?></td> 30. </tr> 31. 32. <?php $i++; ?> 33. <?php endforeach; ?> 34. 35. <tr> 36. <td</td> 37. <td></td> 38. <td><strong>Total</strong></td> 39. <td>€<?php echo $this->cart->format_number($this->cart>total()); ?></td> 40. </tr> 41. </tbody> 42. </table> 43.
44. <p><?php echo form_submit('', 'Update your Cart'); echo anchor('cart/empty_cart', 'Empt y Cart', 'class="empty"');?></p> 45. <p><small>If the quantity is set to zero, the item will be removed from the cart.</small> </p> 46. <?php 47. echo form_close(); 48. endif; 49. ?> Thats quite some code; lets break it down into different parts. view plaincopy to clipboardprint? 1. <?php if(!$this->cart->contents()): 2. echo 'You don\'t have any items yet.'; 3. else: 4. ?> We use an if statment to check if the cart contains any content. If the cart does not have any content, we display the message You dont have any items yet. If the cart is not empty, we will run the rest of the code. view plaincopy to clipboardprint? 1. <?php echo form_open('cart/update_cart'); ?> 2. <table width="100%" cellpadding="0" cellspacing="0"> 3. <thead> 4. <tr> 5. <td>Qty</td> 6. <td>Item Description</td> 7. <td>Item Price</td> 8. <td>Sub-Total</td> 9. </tr> 10. </thead> Next, we create our form open tag using the form helper, and set the action parameter to cart/update_cart. We also created a table with a tableheading, and added the Quantity, Item Description, Item Price, and Sub-Total fields. view plaincopy to clipboardprint? 1. <tbody> 2. <?php $i = 1; // Keep track of the amount of loops ?> 3. <?php foreach($this->cart>contents() as $items): // We break the cart contents into parts ?> 4.
5. 6. 7. 8.
9. 10. 11. 12. 13.
<?php echo form_hidden('rowid[]', $items['rowid']); // We added an hidden field which contains a unique id in array format, this is needed in order to update ?> <tr <?php if($i&1){ echo 'class="alt"'; // If $i is odd, we add the class "alt" in order to c hange the background color }?>> <td> <?php echo form_input(array('name' => 'qty[]', 'value' => $items['qty'], 'maxlengt h' => '3', 'size' => '5')); // Here we created an input field with the name qty[] this allows us to interact with it as an array when its posted.?> </td> <td><?php echo $items['name']; // Display the item name ?></td>
<td>€<?php echo $this->cart>format_number($items['price']); // Display the item price ?></td> 14. <td>€<?php echo $this->cart>format_number($items['subtotal']); // Display subtotal ?></td> 15. </tr> 16. 17. <?php $i++; // Add 1 to $i ?> 18. <?php endforeach; // End the foreach ?> 19. 20. <tr> 21. <td</td> 22. <td></td> 23. <td><strong>Total</strong></td> 24. <td>€<?php echo $this->cart->format_number($this->cart>total()); // Display the total amount ?></td> 25. </tr> 26. </tbody>
What is a Row ID?
The row ID is a unique identifier that is generated by the cart code when an item is added to the cart. The reason a unique ID is created is so that identical products with different options can be managed by the cart. For example, lets imagine that someone buys two identical t-shirts (same product ID), but in different sizes. The product ID (and other attributes) will be identical for both sizes because its the same shirt. The only difference will be the size. The cart must therefore have a means of identifying this difference so that the two sizes of shirts can be managed independently. It does so by creating a unique row ID based on the product ID and any options associated with it. view plaincopy to clipboardprint?
1. </table> 2. 3. <p><?php echo form_submit('', 'Update your Cart'); echo anchor('cart/empty_cart', 'Empt y Cart', 'class="empty"');?></p> 4. <p><small>If the quantity is set to zero, the item will be removed from the cart.</small> </p> 5. <?php 6. echo form_close(); 7. endif; 8. ?> Finally, we close the table and create a link using the anchor function to cart/emtpy_cart. We will create the empty cart function shortly. Refresh the page and take a look:
We havent told jQuery to update the shopping cart when Add is pressed. But we can test it out using FireBug. Click Add, and review what happens:
As you can see, jQuery posts the data to cart/add_cart_item; now lets see what the response is.
TRUE is returned, so refresh your page, and you should have an item in your shopping cart.
Now that this works, lets move on with jQuery, and refresh the cart when an item is added to the cart.
Step 8: Refreshing Cart
Remember that we ended up with: view plaincopy to clipboardprint? 1. $(document).ready(function() { 2. /*place jQuery actions here*/ 3. var link = "/tutorials/CodeIgniter_Shopping_Cart/demo/index.php/"; // Url to your appl ication (including index.php/) 4. 5. $("ul.products form").submit(function() { 6. // Get the product ID and the quantity 7. var id = $(this).find('input[name=product_id]').val(); 8. var qty = $(this).find('input[name=quantity]').val(); 9. 10. $.post(link + "cart/add_cart_item", { product_id: id, quantity: qty, ajax: '1' }, 11. function(data){ 12. // Interact with returned data 13. }); 14. 15. return false; // Stop the browser of loading the page defined in the form "action" para meter. 16. }); 17. 18. }); Now its time to interact with the returned data, in this case true or false. view plaincopy to clipboardprint?
1. $.post(link + "cart/add_cart_item", { product_id: id, quantity: qty, ajax: '1' }, 2. function(data){ 3. 4. if(data == 'true'){ 5. 6. }else{ 7. alert("Product does not exist"); 8. } 9. }); By using an if statment, we can refresh the cart if true is returned, or give an alert when the product the user is trying to add does not exist. view plaincopy to clipboardprint? 1. $.post(link + "cart/add_cart_item", { product_id: id, quantity: qty, ajax: '1' }, 2. function(data){ 3. 4. if(data == 'true'){ 5. 6. $.get(link + "cart/show_cart", function(cart){ // Get the contents of the url ca rt/show_cart 7. $("#cart_content").html(cart); // Replace the information in the div #cart_con tent with the retrieved data 8. }); 9. 10. }else{ 11. alert("Product does not exist"); 12. } 13. }); When true has been returned, we use jQuerys get, to load the url cart/show_cart, and we replace the div #cart_content with data returned by that url. But, you might notice that the function show_cart does not exist yet; lets create that now by opening our controller application/controllers/cart.php This is a very easy solution. We just have to return the contents of the cart, create the function, and return the view views/cart/cart.php view plaincopy to clipboardprint? 1. function show_cart(){ 2. $this->load->view('cart/cart'); 3. }
Refresh the page, and try to add another item. jQuery should add it without reloading the page. (Unless you have JavaScript disabled, of course.)
Step 9: Update Cart
Just a few steps left! When you have items in your cart, press update, and take a look what is actually being posted:
As you can see, the rowid is unique for every item in the shopping cart. Were going to use these ids to check which item must be updated. Open application/controllers/cart.php, and add the function update_cart. view plaincopy to clipboardprint? 1. function update_cart(){ 2. $this->cart_model->validate_update_cart(); 3. redirect('cart'); 4. }
Again, we use a model to handle the data. After thats done, we refresh the users page. Open application/models/cart_model.php, and create a new function called validate_update_cart. view plaincopy to clipboardprint? 1. // Updated the shopping cart 2. function validate_update_cart(){ 3. 4. // Get the total number of items in cart 5. $total = $this->cart->total_items(); 6. 7. // Retrieve the posted information 8. $item = $this->input->post('rowid'); 9. $qty = $this->input->post('qty'); 10. 11. // Cycle true all items and update them 12. for($i=0;$i < $total;$i++) 13. { 14. // Create an array with the products rowid's and quantities. 15. $data = array( 16. 'rowid' => $item[$i], 17. 'qty' => $qty[$i] 18. ); 19. 20. // Update the cart with the new information 21. $this->cart->update($data); 22. } 23. 24. } As you can see, we first assign the total amount of items in our cart to a local variable called $total. Next, we assign the posted rowids and quantities to local variables as well. We use for to cycle through all items until $i equals $total this makes sure all items are updated. When cycling through the posted items, we create an array with the posted rowid and the quantity. When the array is created, we update this information using the cart library function called update. Give it a try and see if the items are being updated!
Step 10: Empty Cart
Our final step! We have to create a function to empty our cart. Open application/controllers/cart.php again and create a function called empty_cart. view plaincopy to clipboardprint? 1. function empty_cart(){ 2. $this->cart->destroy(); // Destroy all cart data 3. redirect('cart'); // Refresh te page 4. } Add some jQuery to that! Open assets/js/core.js and write the following: view plaincopy to clipboardprint? 1. $(".empty").live("click", function(){ 2. $.get(link + "cart/empty_cart", function(){ 3. $.get(link + "cart/show_cart", function(cart){ 4. $("#cart_content").html(cart); 5. }); 6. }); 7. 8. return false; 9. }); Our Emtpy Cart link has a class called .empty; so we attach a click function to it with no problems. You might notice that we are using the jQuery live function.
We have to use this in order to make it work. If we left it out, and you add an item to the cart, and then press empty cart, it wont work. After the link is clicked, we use the same code that is in the update cart function. First, we fetch the empty_cart url so our cart will be empty, and then we simply fetch the new cart content, and place that content into our #cart_content div.
Done!
I hope you enjoyed this tutorial! If you did, please let us know within the comments!
Follow us on Twitter, or subscribe to the Nettuts+ RSS Feed for the best web development tutorials on the web. Ready
Ready to take your skills to the next level, and start profiting from your scripts and components? Check out our sister marketplace, CodeCanyon.
Vous aimerez peut-être aussi
- How To Build A Shopping Cart Using CodeIgniter and JQueryDocument29 pagesHow To Build A Shopping Cart Using CodeIgniter and JQueryAneal GiddingsPas encore d'évaluation
- Kohana DocumentaionDocument52 pagesKohana DocumentaionkranthiPas encore d'évaluation
- Informatica2 PDFDocument200 pagesInformatica2 PDFAriel CupertinoPas encore d'évaluation
- Static Pages: Installed The FrameworkDocument3 pagesStatic Pages: Installed The Frameworkkadokita17Pas encore d'évaluation
- Pwa Documentation - V4Document40 pagesPwa Documentation - V4Shikha ShuklaPas encore d'évaluation
- Easy Ajax in SymfonyDocument5 pagesEasy Ajax in Symfonyargentinanea100% (2)
- This Tutorial Is Divided Into Following Section:: A0109ed2f8a4Document20 pagesThis Tutorial Is Divided Into Following Section:: A0109ed2f8a4Ivxn SanchezPas encore d'évaluation
- Code Your Own PHP MVC Framework in 1 Hour PDFDocument22 pagesCode Your Own PHP MVC Framework in 1 Hour PDFВладимир Миливојевић33% (3)
- Step 1 - Create The Root Folder: Buat Folder Bisa Lewat CMD Atau ExplorerDocument8 pagesStep 1 - Create The Root Folder: Buat Folder Bisa Lewat CMD Atau ExplorerAldino KemalPas encore d'évaluation
- Pwa Documentation - V4Document43 pagesPwa Documentation - V4testPas encore d'évaluation
- IDeliverable - Writing An Orchard Webshop Module From Scratch - Part 4Document41 pagesIDeliverable - Writing An Orchard Webshop Module From Scratch - Part 4Active88Pas encore d'évaluation
- Learning Laravel 7 and Bootstrap 4Document2 pagesLearning Laravel 7 and Bootstrap 4Jayvee Cadiz LagmayPas encore d'évaluation
- Build Your Own CMS With ZF2Document6 pagesBuild Your Own CMS With ZF2Marco GualacataPas encore d'évaluation
- Create Multiple Thumbnails at Once in CodeigniterDocument31 pagesCreate Multiple Thumbnails at Once in CodeigniterAbdul SyukurPas encore d'évaluation
- Creating A Custom Page in OpenCartDocument38 pagesCreating A Custom Page in OpenCartBalanathan VirupasanPas encore d'évaluation
- Code Igniter MVC Framework and ViewsDocument9 pagesCode Igniter MVC Framework and ViewsVanessa Siano TangonanPas encore d'évaluation
- Codeigniter Interview Questions and Answers For Freshers and Experienced PDFDocument11 pagesCodeigniter Interview Questions and Answers For Freshers and Experienced PDFRagin Mariya Joseph0% (2)
- Codeigniter Autocomplete With Jquery UIDocument27 pagesCodeigniter Autocomplete With Jquery UIAbdul SyukurPas encore d'évaluation
- Strategy Design Pattern Part 2Document5 pagesStrategy Design Pattern Part 2Ricky DasPas encore d'évaluation
- Create Simple Module PrestaShopDocument3 pagesCreate Simple Module PrestaShopKaresz PetneháziPas encore d'évaluation
- Codeigniter Lecture Notes 4Document20 pagesCodeigniter Lecture Notes 4RENALYN DE VILLARPas encore d'évaluation
- Read Latest PHP Codeigniter Interview Questions From Below: Explain What Is Codeigniter?Document11 pagesRead Latest PHP Codeigniter Interview Questions From Below: Explain What Is Codeigniter?Er Rahul BogharaPas encore d'évaluation
- Vue Typescript Example: Build A CRUD Application - BezKoderDocument33 pagesVue Typescript Example: Build A CRUD Application - BezKoderIsraMtzPas encore d'évaluation
- Write Your Own PHP MVC FrameworkDocument20 pagesWrite Your Own PHP MVC Frameworkzubair90Pas encore d'évaluation
- Advance Web Development using LaravelDocument14 pagesAdvance Web Development using LaravelReynante UrsulumPas encore d'évaluation
- Laravel How To Upload Multiple Files in Laravel 5Document9 pagesLaravel How To Upload Multiple Files in Laravel 5erPas encore d'évaluation
- How To Upload Multiple Files in Laravel 5.4: 1. Preparing The DatabaseDocument8 pagesHow To Upload Multiple Files in Laravel 5.4: 1. Preparing The DatabaseirenafemicPas encore d'évaluation
- Beginner's Guide To Webpack - MediumDocument16 pagesBeginner's Guide To Webpack - Mediumsunil kumarPas encore d'évaluation
- CRUD Without Reload Page Using Ajax and CodeigniterDocument26 pagesCRUD Without Reload Page Using Ajax and CodeigniterAbdul SyukurPas encore d'évaluation
- Spring Boot Thymeleaf CRUD Database Real-Time ProjectDocument58 pagesSpring Boot Thymeleaf CRUD Database Real-Time ProjectAureliano DuartePas encore d'évaluation
- CodeIgniter Features - CodeIgniter User GuideDocument4 pagesCodeIgniter Features - CodeIgniter User GuidegieperdanaPas encore d'évaluation
- Why Should I Write My Own Framework?: Lot of Good PHP FrameworksDocument21 pagesWhy Should I Write My Own Framework?: Lot of Good PHP FrameworksrameshmettaPas encore d'évaluation
- MVC - Ingles PDFDocument5 pagesMVC - Ingles PDFJose IriartePas encore d'évaluation
- Apache Wicket Reference CardDocument6 pagesApache Wicket Reference CardSabina MacariePas encore d'évaluation
- CodeIgniter Doctrine ORM SetupDocument206 pagesCodeIgniter Doctrine ORM SetupSatish Kumar100% (1)
- How To Upload Image in Codeigniter With Dropify StyleDocument16 pagesHow To Upload Image in Codeigniter With Dropify StyleAbdul SyukurPas encore d'évaluation
- 6 CodeIgniter Hacks For The MastersDocument17 pages6 CodeIgniter Hacks For The Masterssinyo2104Pas encore d'évaluation
- Webpack 4 Vanilla JS Example No LibrariesDocument4 pagesWebpack 4 Vanilla JS Example No LibrariesJknoxvilPas encore d'évaluation
- Learning MVCPart 2 Creating MVC Application Amp Perform CRUD Operations Using LINQ To SQLDocument27 pagesLearning MVCPart 2 Creating MVC Application Amp Perform CRUD Operations Using LINQ To SQLJoao PimentelPas encore d'évaluation
- Laravel 8 CRUD Tutorial Example Step by Step From ScratchDocument14 pagesLaravel 8 CRUD Tutorial Example Step by Step From ScratchhardiandhellaPas encore d'évaluation
- Model View Controller (MVC) in PHP: PatternsDocument5 pagesModel View Controller (MVC) in PHP: PatternsjloemigPas encore d'évaluation
- Create Chart Using Codeigniter and Morris.jsDocument22 pagesCreate Chart Using Codeigniter and Morris.jsAbdul SyukurPas encore d'évaluation
- How To Create A Shopping Cart Using Codeigniter and AjaxDocument21 pagesHow To Create A Shopping Cart Using Codeigniter and AjaxAbdul SyukurPas encore d'évaluation
- Hello World Module in Drupal 6 - Part 1: LinkDocument12 pagesHello World Module in Drupal 6 - Part 1: LinkLin StevePas encore d'évaluation
- CRUD Datatables Server Side Using Ignited DatatablesDocument25 pagesCRUD Datatables Server Side Using Ignited DatatablesAbdul SyukurPas encore d'évaluation
- Lab5 Handout COMP3322Document12 pagesLab5 Handout COMP3322MatthewPas encore d'évaluation
- Hibernate PracticalsDocument49 pagesHibernate PracticalsTamil kutty videosPas encore d'évaluation
- Farming Assistance System: A Project Report OnDocument13 pagesFarming Assistance System: A Project Report Onsai tejaPas encore d'évaluation
- 23 Web Security LabDocument25 pages23 Web Security LabNguyen Tuan Kiet (FGW DN)Pas encore d'évaluation
- SPRING BOOT TUTORIALDocument5 pagesSPRING BOOT TUTORIALAlejandro HernándezPas encore d'évaluation
- A Step-By-Step-Guide To Create Custom Modules in Drupal 8Document4 pagesA Step-By-Step-Guide To Create Custom Modules in Drupal 8a.rharrabPas encore d'évaluation
- MVC:: Creating A Tasklist Application WithDocument16 pagesMVC:: Creating A Tasklist Application WithIvan Patrick FontanivePas encore d'évaluation
- Aspnet MVC Tutorial 01 CsDocument16 pagesAspnet MVC Tutorial 01 CsRene Jaqi RunaPas encore d'évaluation
- Aspnet MVC Tutorial 01 CsDocument16 pagesAspnet MVC Tutorial 01 CsRene Jaqi RunaPas encore d'évaluation
- Aspnet MVC Tutorial 01 CsDocument16 pagesAspnet MVC Tutorial 01 CsRene Jaqi RunaPas encore d'évaluation
- REACTDocument22 pagesREACTPrathapPas encore d'évaluation
- Adding Navigation Bar To React App Using React-BootstrapDocument2 pagesAdding Navigation Bar To React App Using React-BootstrapKaleab TeklePas encore d'évaluation
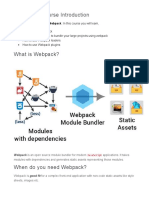
- Webpack - Course Introduction: Webpack Is An Open Source Module Bundler For ModernDocument18 pagesWebpack - Course Introduction: Webpack Is An Open Source Module Bundler For ModernTrivendraPas encore d'évaluation
- Filing NOTEDDocument57 pagesFiling NOTEDoki mora100% (1)
- Photoshop Lesson 1Document20 pagesPhotoshop Lesson 1A NuelaPas encore d'évaluation
- Excel Formulas PDF With Example 2007Document2 pagesExcel Formulas PDF With Example 2007Maurice60% (5)
- Artificial Neural Network Based WAF For SQL InjectionDocument10 pagesArtificial Neural Network Based WAF For SQL InjectionartovolastiPas encore d'évaluation
- Manual - NQDIDocument265 pagesManual - NQDIRf MerPas encore d'évaluation
- SAP Cloud For Customer Security GuideDocument88 pagesSAP Cloud For Customer Security GuideMario Cruz100% (1)
- Ansible For Cisco Nexus Switches v1Document22 pagesAnsible For Cisco Nexus Switches v1pyxpdrlviqddcbyijuPas encore d'évaluation
- CSE2045Y Web Application Development: XML, XSD, XSLT With PHPDocument32 pagesCSE2045Y Web Application Development: XML, XSD, XSLT With PHPsplokbovPas encore d'évaluation
- Exam AZ-900: Microsoft Azure Fundamentals Skills MeasuredDocument4 pagesExam AZ-900: Microsoft Azure Fundamentals Skills MeasuredsariPas encore d'évaluation
- Create Job Sheet - VCarve Pro V9.0 User ManualDocument2 pagesCreate Job Sheet - VCarve Pro V9.0 User ManualPaddy Nji KilyPas encore d'évaluation
- DIA Iprocurement User ManualV1.1Document19 pagesDIA Iprocurement User ManualV1.1PuneetPas encore d'évaluation
- Critter Cabana ProposalDocument5 pagesCritter Cabana ProposalAndrea AusmusPas encore d'évaluation
- ResumeDocument7 pagesResumetomjos66100% (2)
- Ka Hoot Quiz TemplateDocument8 pagesKa Hoot Quiz TemplateAnonymous 5k1hPmPas encore d'évaluation
- Custom 501 Pre SoDocument88 pagesCustom 501 Pre SoAlexToaderPas encore d'évaluation
- Photoshop CC 2015 Full Crack (32bit + 64bit) - Newest Version Sick DownloadDocument11 pagesPhotoshop CC 2015 Full Crack (32bit + 64bit) - Newest Version Sick DownloadAnirban Banik39% (18)
- Azure AD ConnectDocument5 pagesAzure AD ConnectmicuPas encore d'évaluation
- Active Directory Operations MastersDocument25 pagesActive Directory Operations Mastersapi-3724716100% (3)
- Download Visual Studio 2019 v16 Full Version FreeDocument10 pagesDownload Visual Studio 2019 v16 Full Version Freefaisal stPas encore d'évaluation
- Oracle High Availabilityredp5459Document40 pagesOracle High Availabilityredp5459wahyuPas encore d'évaluation
- UserManualPFM en PDFDocument139 pagesUserManualPFM en PDFFernando CorniellePas encore d'évaluation
- Moog ServoDrives UsingGUIsOn64bitSystems ProductInfo enDocument8 pagesMoog ServoDrives UsingGUIsOn64bitSystems ProductInfo enLejith NairPas encore d'évaluation
- Cloudera Navigator: Integrated Data Management and Governance For HadoopDocument2 pagesCloudera Navigator: Integrated Data Management and Governance For HadoopjennykenaPas encore d'évaluation
- B2900Document10 pagesB2900Fabio Morales APas encore d'évaluation
- Module 6 Broken Access Control LabDocument3 pagesModule 6 Broken Access Control LabTaha KhanPas encore d'évaluation
- VANETS vs. Typical Ad-Hoc Networks: ENSC 427 Project Report Page 1 of 26Document26 pagesVANETS vs. Typical Ad-Hoc Networks: ENSC 427 Project Report Page 1 of 26Raj VeerPas encore d'évaluation
- ClassicCDC V11R3 DelPub UserGuideDocument308 pagesClassicCDC V11R3 DelPub UserGuidesri_vijaysPas encore d'évaluation
- BP 2105 Linux On AHVDocument34 pagesBP 2105 Linux On AHVIlknur DuranPas encore d'évaluation
- Guardium Administration Help BookDocument88 pagesGuardium Administration Help Bookreanve0% (1)
- Slnet v50Document54 pagesSlnet v50work_dll339Pas encore d'évaluation