Académique Documents
Professionnel Documents
Culture Documents
Design Synthesis
Transféré par
R!00 évaluation0% ont trouvé ce document utile (0 vote)
148 vues44 pagesComputer Interaction
Copyright
© © All Rights Reserved
Formats disponibles
PPT, PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentComputer Interaction
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PPT, PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
148 vues44 pagesDesign Synthesis
Transféré par
R!0Computer Interaction
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PPT, PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 44
Virtual University - Human Computer Interaction 1
Imran Hussain | UMT
Imran Hussain
University of Management and Technology (UMT)
Lecture 25
Design Synthesis
Virtual University
Human-Computer Interaction
Virtual University - Human Computer Interaction 2
Imran Hussain | UMT
In Last Lecture
Prototyping techniques
Low-fidelity
High-fidelity
Virtual University - Human Computer Interaction 3
Imran Hussain | UMT
In Todays Lecture
Principles
Guidelines
Rules
Standards
Patterns
Imperatives
Virtual University - Human Computer Interaction 4
Imran Hussain | UMT
Introduction
Virtual University - Human Computer Interaction 5
Imran Hussain | UMT
Lets look at the design process again
Virtual University - Human Computer Interaction 6
Imran Hussain | UMT
Goal-Directed Design Process
Research
User and the
domain
Modeling
Users and
use context
Requirements
Definition of user,
business& technical needs
Framework
Definition of design
structure & flow
Refinement
Of behavior, form&
content
Virtual University - Human Computer Interaction 7
Imran Hussain | UMT
Techniques and methods on their own do not ensure
product quality and success
we need something more
Virtual University - Human Computer Interaction 8
Imran Hussain | UMT
Guidance for Design
Design is creative process
Design depends on existing body of knowledge and expertise
Knowledge distilled from industry best practices and research
This knowledge provides guidance
Virtual University - Human Computer Interaction 9
Imran Hussain | UMT
Types of Guidance
Principles
Guidelines
Rules
Virtual University - Human Computer Interaction 10
Imran Hussain | UMT
Design Principles
Virtual University - Human Computer Interaction 11
Imran Hussain | UMT
Principle
A very broad statement that is usually based on research about how
people learn and work
Virtual University - Human Computer Interaction 12
Imran Hussain | UMT
Principle
Guidelines for design of useful and usable form and behavior
Generally applicable guidelines that address issues of behavior,
form and content
Represent characteristics of product behavior that help users better
accomplish their goals
Applied throughout design process, helping to translate tasks that
arise out of scenario iterations into formalized structures and
behaviors in the interface
Virtual University - Human Computer Interaction 13
Imran Hussain | UMT
Principles Minimize Work
Optimize experience of user
In case of productivity tools and non-entertainment-oriented
products this means minimization of work
Virtual University - Human Computer Interaction 14
Imran Hussain | UMT
Principles Minimize Work
Work minimized includes
Logical work
Comprehension of text and organizational structure
Perceptual work
Decoding visual layouts and semantics of shape, size, color, and
representation
Mnemonic work
Recall of passwords, command vectors, names and locations of data
objects, and other relationships between objects
Physical/motor work
Number of keystrokes, degree of mouse movement, use of gestures,
switching between input modes, extent of required navigation
Virtual University - Human Computer Interaction 15
Imran Hussain | UMT
Principles and Levels of Operation
Principles operate at 3 levels of organization:
Conceptual level
Help define what a product is and how it fits into the broad context of use by
the primary personas
Interaction level
Define how a product should behave in general and in specific situations
Interface level
Help define the look and feel of interfaces
Most principles are cross-platform, but some platforms (Web,
embedded systems) have special constraints
Virtual University - Human Computer Interaction 16
Imran Hussain | UMT
Example of Principle
They state broad usability goals
Example
Be consistent in your choice of words, formats, graphics, and
procedures
Virtual University - Human Computer Interaction 17
Imran Hussain | UMT
Design Principles (Norman)
Visibility
Affordance
Constraints
Mapping
Consistency
Feedback
Virtual University - Human Computer Interaction 18
Imran Hussain | UMT
Difference between design, usability principles and
heuristics?
Virtual University - Human Computer Interaction 19
Imran Hussain | UMT
Design Principles (Nielsen)
Visibility of system status
Match between system and real world
User freedom and control
Consistency and standards
Help users recognize, diagnose, and recover from errors
Error prevention
Recognition rather than recall
Flexibility and efficiency of use
Aesthetic and minimalist design
Help and documentation
Virtual University - Human Computer Interaction 20
Imran Hussain | UMT
Design Principles (Simpson, 1985)
Define the users
Anticipate the environment in which your program will be used
Give the operators control
Minimize operators work
Keep the program simple
Be consistent
Give adequate feedback
Do not overstress working memory
Minimize dependence on recall memory
Help the operators remain oriented
Code information properly (or not at all)
Follow prevailing design conventions
Virtual University - Human Computer Interaction 21
Imran Hussain | UMT
Design Principles (Shneiderman, 1992)
Strive for consistency
Enable frequent users to use shortcuts
Offer informative feedback
Design dialogs to yield closure
Offer simple error handling
Permit easy reversal of actions
Support internal locus of control
Reduce short-term memory load
Virtual University - Human Computer Interaction 22
Imran Hussain | UMT
Design Principles (Dumas, 1988)
Put the user in control
Address the users level of skill and knowledge
Be consistent in wording, formats, and procedures
Protect the user from the inner workings of the hardware and
software that is behind the interface
Provide online documentation to help the user to understand how to
operate the application and recover from errors
Minimize the burden on users memory
Follow principles of good graphics design in the layout of the
information on the screen
Virtual University - Human Computer Interaction 23
Imran Hussain | UMT
Common themes
Giving the user control
Striving for consistency
Smoothing interaction with feedback
Supporting the users limited memory
Virtual University - Human Computer Interaction 24
Imran Hussain | UMT
Document Design (Redish, 1988)
Ask relevant questions when planning manuals
Learn about your audiences
Understand how people use manuals
Organize so that users can find information quickly
Put the user in control by showing the structure of the manual
Use typography to give readers clues to the structure of the manual
Write so that users can picture themselves in the text
Write so that you dont overtax users working memory
Use users words
Be consistent
Test for usability
Expect to revise
Virtual University - Human Computer Interaction 25
Imran Hussain | UMT
Document Design (Horton, 1990)
Understand who uses the product and why
Adapt the dialo to the user
Make the information accessible
Apply a consistent organizational strategy
Make messages helpful
Prompt for inputs
Report status clearly
Explain errors fully
Fir help smoothly into the users workflow
Virtual University - Human Computer Interaction 26
Imran Hussain | UMT
Design Guidelines
Virtual University - Human Computer Interaction 27
Imran Hussain | UMT
Guideline
Distilled from principles and are more specific goals
One principle can lead to many guidelines
Guidelines can differ for specific combinations of users,
environments and technologies
Specific guidelines developed after specialists gain knowledge of a
new area of HCI
E.g., windows-based software (a new HCI area)
Virtual University - Human Computer Interaction 28
Imran Hussain | UMT
Guideline
Example
Be consistent in your choice of words, formats, graphics, and
procedures (principle)
Be consistent in the way you have users leave every menu (guideline)
Bye
Exit
Quit
End
Virtual University - Human Computer Interaction 29
Imran Hussain | UMT
Principle guidelines
Write so that you dont overtax users working memory (principle)
Put the parts of each sentence in logical order
Cross out unnecessary words
Untangle convoluted sentences
Use lists, tables, and step-by-step instructions
Use parallel sentence structure whenever you can, especially in
headings, lists, and explanations of options
Virtual University - Human Computer Interaction 30
Imran Hussain | UMT
Design Rules
Virtual University - Human Computer Interaction 31
Imran Hussain | UMT
Local Rule
Rules
Low-level guidance that refers to a particular prescription that must be
followed
Forces everyone working on the interface to be consistent in their
use of ways
Virtual University - Human Computer Interaction 32
Imran Hussain | UMT
Local Rule
Rules for design
E.g., Provide an Escape option in a dialog in which users may want
to leave the dialog box without making any changes or selecting any
options.
Virtual University - Human Computer Interaction 33
Imran Hussain | UMT
Local Rule
Rules for documentation
Use typography to give readers clues to the structure of the manual
(principle)
Make the headings stand out from the text (guideline)
Make the hierarchy of the headings obvious
Use a short line length for the text
Indent lists and steps in procedures
First headings are used only for chapter titles. They are in boldface, 24-
point, Helvetica, with a 2-point line (rule), flush left with the beginning of the
text line. Each first-level heading starts with a new page. (rule)
Second-level heading ..
Virtual University - Human Computer Interaction 34
Imran Hussain | UMT
Guides & Standards
Virtual University - Human Computer Interaction 35
Imran Hussain | UMT
Guides (Standards)
User-Interface Design Guides (aka User-Interface Design
Standards, aka Style Guides)
Compilation of principles, guidelines and local rules
Used by an organization that frequently creates products
Useful way to communicate HCI practices and to ensure
consistency
Virtual University - Human Computer Interaction 36
Imran Hussain | UMT
Published Standards
Standards available if developing products in one the Graphical
User-Interface (GUI) operating systems
Standards published by:
Apple
Microsoft
IBM
Open Software Foundation
Virtual University - Human Computer Interaction 37
Imran Hussain | UMT
Concept Level of
Guidance
AKA How to Use
Usability Goals General Setting up usability criteria for assessing the acceptability of a system (e.g.,
How long does it take to perform a task?).
User Experience Goals General Pleasure factors Identifying important factors of the user experience (e.g., How can you make
the interactive product more enjoyable?).
Design Principles General Heuristics when used
in practice
As reminders of what to provide and what to avoid when designing and
interface (e.g., What kind of feedback are you going to provide at the
interface?)
Usability Principles Specific Heuristics when used
in practice
Assessing the acceptability of interfaces, used during heuristic evaluation
(e.g., Does the system provide clearly marked exits?).
Rules Specific Interface specifications To determine if an interface adheres to a specific rule when being designed
and evaluated (e.g., Always provide a backwards and forwards navigation
button on a web browser)
(Preece, Ch. 1)
Virtual University - Human Computer Interaction 38
Imran Hussain | UMT
Design Patterns
Virtual University - Human Computer Interaction 39
Imran Hussain | UMT
Patterns
Exemplary, generalizable solutions to specific classes of design
problems
Purpose
Capture useful design decisions and generalize them to address similar
classes of problems in the future
Represent the capture and formalization of design knowledge
Benefit
Reducing design time and effort
Educating designers new to product
Educating designers new to field
Virtual University - Human Computer Interaction 40
Imran Hussain | UMT
Interaction Patterns
Architectural patterns (Christopher Alexander, 1979)
Building blocks that capture essence of architectural design that creates
a feeling of well-being in the inhabitants of architectural structures
Interaction patterns similar to architectural patterns
Apart from structure and organization, also concerned with dynamic
behaviors and changes in elements in response to user activity
Engineering patterns sole concern is efficient reuse of code
Virtual University - Human Computer Interaction 41
Imran Hussain | UMT
Types of Interaction Design Patterns
Postural
Applied at conceptual level and helps determine product stance
Structural
Related to management of information display and access
Ways containers of data and functions are visually manipulated
E.g., views, panes, element groupings
Behavioral
Solve wide-ranging problems related to specific interactions with
individual functional or data objects or groups of such objects (widget
level)
Virtual University - Human Computer Interaction 42
Imran Hussain | UMT
Example of structural pattern
Virtual University - Human Computer Interaction 43
Imran Hussain | UMT
Design Imperatives
Virtual University - Human Computer Interaction 44
Imran Hussain | UMT
Design Imperatives
These guide the design process, aka goals
Types
Ethical [considerate, helpful]
Purposeful [useful, usable]
Pragmatic [viable, feasible]
Elegant [efficient, artful, affective]
Vous aimerez peut-être aussi
- Human-Machine Interface Design for Process Control ApplicationsD'EverandHuman-Machine Interface Design for Process Control ApplicationsÉvaluation : 4 sur 5 étoiles4/5 (2)
- Human-Computer Interaction: Behavior & Form - Part VIIDocument42 pagesHuman-Computer Interaction: Behavior & Form - Part VIIMarina ShahidPas encore d'évaluation
- Measuring the User Experience: Collecting, Analyzing, and Presenting Usability MetricsD'EverandMeasuring the User Experience: Collecting, Analyzing, and Presenting Usability MetricsÉvaluation : 4 sur 5 étoiles4/5 (11)
- 4 22865 CS451 2018 1 1 1 CS451 HCI 01 Introduction To HCI and Design PrinciplesDocument39 pages4 22865 CS451 2018 1 1 1 CS451 HCI 01 Introduction To HCI and Design PrinciplesOmniah AlshameryPas encore d'évaluation
- Conceptual Design for Interactive Systems: Designing for Performance and User ExperienceD'EverandConceptual Design for Interactive Systems: Designing for Performance and User ExperienceÉvaluation : 5 sur 5 étoiles5/5 (1)
- HCI Lect - 11 Interactive System Design PrincipleDocument37 pagesHCI Lect - 11 Interactive System Design PrincipleAqsaPas encore d'évaluation
- Chapter 12 - Human-Computer InteractionDocument30 pagesChapter 12 - Human-Computer InteractionHIRSIOPas encore d'évaluation
- Prelim-Lecture4 Chapter3Document42 pagesPrelim-Lecture4 Chapter3John MelgarPas encore d'évaluation
- COM 410-Part-1Document20 pagesCOM 410-Part-1mathew24Pas encore d'évaluation
- Hci 1Document33 pagesHci 1Bipin ManjooranPas encore d'évaluation
- Lec#4 Lec#5Document22 pagesLec#4 Lec#5ahmedhos111111Pas encore d'évaluation
- INTRO-Human Computer InteractionDocument20 pagesINTRO-Human Computer InteractionANTONY KINYUAPas encore d'évaluation
- SE - Unit 6Document13 pagesSE - Unit 6saket.internshipPas encore d'évaluation
- Human-Computer Interaction: From Wikipedia, The Free EncyclopediaDocument14 pagesHuman-Computer Interaction: From Wikipedia, The Free Encyclopediasachin mauryaPas encore d'évaluation
- HCI Class 3Document32 pagesHCI Class 3mikiberhanu41Pas encore d'évaluation
- Human Computer Interface Introduction: Human Beings. A Significant Number of MajorDocument38 pagesHuman Computer Interface Introduction: Human Beings. A Significant Number of MajorVinic VinniePas encore d'évaluation
- Human Computer Interaction: University of HargeisaDocument34 pagesHuman Computer Interaction: University of HargeisaAidarusPas encore d'évaluation
- Human-Computer Interaction: HCI PROCESS AND MethodologiesDocument32 pagesHuman-Computer Interaction: HCI PROCESS AND MethodologiesHymii SayedPas encore d'évaluation
- HCI Unit-3 Human Computer InteractionDocument19 pagesHCI Unit-3 Human Computer InteractionMinesh SarawogiPas encore d'évaluation
- Ch.3 Macro Economics SolutionsDocument20 pagesCh.3 Macro Economics SolutionslloydbPas encore d'évaluation
- 8 HCI Usability EngineeringDocument34 pages8 HCI Usability EngineeringManikantan PillaiPas encore d'évaluation
- Priniciples of UID Lecture - 3Document14 pagesPriniciples of UID Lecture - 3Devendhiran DasarathanPas encore d'évaluation
- Hci M2 PDFDocument187 pagesHci M2 PDFAyushPas encore d'évaluation
- Perancangan UIDocument32 pagesPerancangan UIManuel Nicholas AditiyaPas encore d'évaluation
- Chapter Two: Interaction DesignDocument32 pagesChapter Two: Interaction DesignYenew AyenewPas encore d'évaluation
- Pressman CH 12 User Interface DesignDocument37 pagesPressman CH 12 User Interface DesignnboobeshkumarPas encore d'évaluation
- Introduction N Chapter 1 PDFDocument51 pagesIntroduction N Chapter 1 PDFirwanPas encore d'évaluation
- Presentation To CS577a University of Southern California Dr. Barry BoehmDocument48 pagesPresentation To CS577a University of Southern California Dr. Barry BoehmMesseret AsmiePas encore d'évaluation
- Bi'kbt2ri9 (K Yba) !Document48 pagesBi'kbt2ri9 (K Yba) !Mini DachshundPas encore d'évaluation
- HCI - Lecture 5Document34 pagesHCI - Lecture 5MD.HASIBUL HASAN, 180041104Pas encore d'évaluation
- User Experience NJ ItDocument69 pagesUser Experience NJ ItYogesh MokalPas encore d'évaluation
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvin TagorePas encore d'évaluation
- Week 3 - Usability GuidelinesDocument78 pagesWeek 3 - Usability GuidelinesChui BiPas encore d'évaluation
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvin TagorePas encore d'évaluation
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichilen sylvin TagorePas encore d'évaluation
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvinPas encore d'évaluation
- Human Computer Interaction: Dr. Wajeeha KhalilDocument22 pagesHuman Computer Interaction: Dr. Wajeeha KhalilMohsin Ali KhattakPas encore d'évaluation
- HCI Chapter 1Document23 pagesHCI Chapter 1AschenakiPas encore d'évaluation
- Chap 01Document15 pagesChap 01Yenew AyenewPas encore d'évaluation
- Lesson 1 Introduction To HCIDocument30 pagesLesson 1 Introduction To HCIJennifer ContrerasPas encore d'évaluation
- User-Interface DesignDocument28 pagesUser-Interface DesignAarav GKPas encore d'évaluation
- HCI Notes - Introdn + UI Design + InteractionDocument13 pagesHCI Notes - Introdn + UI Design + InteractionDaisy RonoPas encore d'évaluation
- DTUI5 Chap02Document33 pagesDTUI5 Chap02Frank Erikko CruzPas encore d'évaluation
- User Experience Design.Document282 pagesUser Experience Design.janglepussPas encore d'évaluation
- Chapter 1Document21 pagesChapter 1Roselle Bermejo RojasPas encore d'évaluation
- HBT 2402 Humancomputer InteractionDocument28 pagesHBT 2402 Humancomputer InteractionYimnai C.YPas encore d'évaluation
- Human Computer IntractionDocument19 pagesHuman Computer IntractionChris FabugaisPas encore d'évaluation
- Usability - and User-Centred Design (UCD)Document29 pagesUsability - and User-Centred Design (UCD)Aarav GKPas encore d'évaluation
- Hci - 12Document33 pagesHci - 12Usama AhmedPas encore d'évaluation
- HCI - MidtermDocument22 pagesHCI - MidtermKan PeljtoPas encore d'évaluation
- HCI UNIT I Final PDFDocument60 pagesHCI UNIT I Final PDFsaurabhPas encore d'évaluation
- Basics of Human-Computer Interaction: 1. What Is HCI?Document42 pagesBasics of Human-Computer Interaction: 1. What Is HCI?ANKUPas encore d'évaluation
- Human Computer Interaction Introduction and OverviewDocument27 pagesHuman Computer Interaction Introduction and OverviewAdika Dwi Ananda PutraPas encore d'évaluation
- LN IT 312 02 Human Computer InteractionDocument21 pagesLN IT 312 02 Human Computer InteractionJay ChalanagPas encore d'évaluation
- What Is Human-Computer Interaction (HCI) ?: ObjectiveDocument4 pagesWhat Is Human-Computer Interaction (HCI) ?: ObjectiveR StarPas encore d'évaluation
- Hci Lec 3 PDFDocument45 pagesHci Lec 3 PDFblack smithPas encore d'évaluation
- Human Computer InteractionDocument64 pagesHuman Computer InteractionJanith GamagePas encore d'évaluation
- IntroductionDocument43 pagesIntroductiongareebdexterPas encore d'évaluation
- Human-Computer Interaction: October 25, 2005 - Intelligent System Design, IT-university - Maria HåkanssonDocument27 pagesHuman-Computer Interaction: October 25, 2005 - Intelligent System Design, IT-university - Maria HåkanssonehsanghaPas encore d'évaluation
- User Centered DesignDocument22 pagesUser Centered DesignAnggi AndriyadiPas encore d'évaluation
- Handout 6 FormsDocument15 pagesHandout 6 FormsR!0Pas encore d'évaluation
- Red Hat LinuxDocument10 pagesRed Hat LinuxR!0Pas encore d'évaluation
- Handout 5 TablesDocument9 pagesHandout 5 TablesR!0Pas encore d'évaluation
- Handout 1 TextDocument11 pagesHandout 1 TextR!0Pas encore d'évaluation
- Handout 3 LinksDocument9 pagesHandout 3 LinksR!0Pas encore d'évaluation
- DawnPaper PDFDocument4 pagesDawnPaper PDFR!0Pas encore d'évaluation
- Age Calculator: Date of Birth Current Date AgeDocument2 pagesAge Calculator: Date of Birth Current Date AgeR!0Pas encore d'évaluation
- Human-Computer Interaction: Evaluation - Part IDocument9 pagesHuman-Computer Interaction: Evaluation - Part IR!0Pas encore d'évaluation
- Mobile and Pervasive ComputingDocument13 pagesMobile and Pervasive ComputingR!0Pas encore d'évaluation
- Class Diagrams: Identifying and Representing ClassesDocument40 pagesClass Diagrams: Identifying and Representing ClasseszubairblazePas encore d'évaluation
- Functional Overview BPMDocument13 pagesFunctional Overview BPMR!0Pas encore d'évaluation
- Chapter 5 LEAVEDocument49 pagesChapter 5 LEAVEjanyaaan100% (2)
- MIT6 092IAP10 Lec01Document24 pagesMIT6 092IAP10 Lec01jamlhetPas encore d'évaluation
- What Are The CrimesDocument28 pagesWhat Are The CrimesR!0Pas encore d'évaluation
- Key Terms of Fin Mangt ServiceDocument9 pagesKey Terms of Fin Mangt ServiceR!0Pas encore d'évaluation
- Assignment: ITC-LabDocument6 pagesAssignment: ITC-LabR!0Pas encore d'évaluation
- The Trojan Horse Defense in Cybercrime CasesDocument54 pagesThe Trojan Horse Defense in Cybercrime CasesjformicaPas encore d'évaluation
- C Language TutorialDocument15 pagesC Language TutorialapurvzPas encore d'évaluation
- Network ModelsDocument40 pagesNetwork ModelsR!0Pas encore d'évaluation
- Data WarehouseDocument1 pageData WarehouseR!0Pas encore d'évaluation
- WiretrapingDocument11 pagesWiretrapingR!0Pas encore d'évaluation
- 7 Steps To Writing A Great Research PaperDocument3 pages7 Steps To Writing A Great Research PaperR!0Pas encore d'évaluation
- C.E.S.B.A. 2000-2001: Professional Development Training For School Board Instructors of Literacy and Basic SkillsDocument22 pagesC.E.S.B.A. 2000-2001: Professional Development Training For School Board Instructors of Literacy and Basic SkillsR!0Pas encore d'évaluation
- Blue Gene Q Super Efficient LinleyDocument3 pagesBlue Gene Q Super Efficient LinleyR!0Pas encore d'évaluation
- Systems Analysis and Design by KevalDocument227 pagesSystems Analysis and Design by KevalR!0100% (1)
- Systems Analysis and Design by KevalDocument227 pagesSystems Analysis and Design by KevalR!0100% (1)
- Troubleshooting - Common Errors in PCDocument4 pagesTroubleshooting - Common Errors in PCR!0Pas encore d'évaluation
- NASM Installation ManualDocument1 pageNASM Installation ManualR!0Pas encore d'évaluation
- DOS CommandsDocument6 pagesDOS CommandsR!0Pas encore d'évaluation
- IQVIA Consumer Health Conference June 23Document84 pagesIQVIA Consumer Health Conference June 23alina.rxa.tdrPas encore d'évaluation
- Cyberbullying in The World of Teenagers and Social Media:: A Literature ReviewDocument29 pagesCyberbullying in The World of Teenagers and Social Media:: A Literature ReviewYahia Mustafa AlfazaziPas encore d'évaluation
- Sheet 2Document4 pagesSheet 2Ahmed GamalPas encore d'évaluation
- Binary Tree TraversalDocument4 pagesBinary Tree TraversalRaja RamPas encore d'évaluation
- Xtronic Org Circuit Amplifier Audio Amplifier Potency Tda729Document10 pagesXtronic Org Circuit Amplifier Audio Amplifier Potency Tda729ANTONIO PEREZPas encore d'évaluation
- Chapter 24 MiscellaneousSystemsDocument17 pagesChapter 24 MiscellaneousSystemsMark Evan SalutinPas encore d'évaluation
- 1 2 3 4 5 6 7 PM583 Di524 8 9 Ta521 Di524 PM583 Ta521 CM597 Ci522Document1 page1 2 3 4 5 6 7 PM583 Di524 8 9 Ta521 Di524 PM583 Ta521 CM597 Ci522mahmoud sheblPas encore d'évaluation
- Glo Core Digital Twins in Logistics PDFDocument39 pagesGlo Core Digital Twins in Logistics PDFRafael GimenoPas encore d'évaluation
- CNC MachinesDocument9 pagesCNC MachinesMohamed El-WakilPas encore d'évaluation
- Block 1Document57 pagesBlock 1riya guptaPas encore d'évaluation
- Jungle Scout Observation PresentationDocument7 pagesJungle Scout Observation PresentationJamshid Khan Research Assistants CISNR)Pas encore d'évaluation
- 7.6 Branch and Bound Method: C 1 1 0 0 0 Basic Variables Basic Basic Variables X X S S S Coefficient Variables ValuesDocument8 pages7.6 Branch and Bound Method: C 1 1 0 0 0 Basic Variables Basic Basic Variables X X S S S Coefficient Variables ValuesKowsalyaPas encore d'évaluation
- Sinamics DCM 6ra80Document79 pagesSinamics DCM 6ra80NhatQuangNguyenPas encore d'évaluation
- Basic Statistics Mcqs For Pcs ExamsDocument4 pagesBasic Statistics Mcqs For Pcs ExamsSirajRahmdil100% (1)
- Special Documentation Proline Promass 500 FOUNDATION FieldbusDocument52 pagesSpecial Documentation Proline Promass 500 FOUNDATION Fieldbuspaula marambioPas encore d'évaluation
- Mvaa13 CortecDocument9 pagesMvaa13 CortecPraneeth Madhushan BandaraPas encore d'évaluation
- GAMBAS Middleware - GAMBASDocument5 pagesGAMBAS Middleware - GAMBASSURYA PRAKASH PANDEYPas encore d'évaluation
- Development of Value Stream Mapping From L'Oreal's Artwork Process PDFDocument25 pagesDevelopment of Value Stream Mapping From L'Oreal's Artwork Process PDFReuben AzavedoPas encore d'évaluation
- The Innovators SummaryDocument4 pagesThe Innovators SummaryTony AstroPas encore d'évaluation
- Microsoft Office Excel 2003 Intermediate III: Formulas and WorksheetsDocument8 pagesMicrosoft Office Excel 2003 Intermediate III: Formulas and Worksheetssantosha00Pas encore d'évaluation
- FAQ's For Indian Navy Civil Entrance Test - INCETDocument4 pagesFAQ's For Indian Navy Civil Entrance Test - INCETfb HiteshPas encore d'évaluation
- Tutorial: Turning Your Python Ogre Game Scripts Into A Windows .ExeDocument2 pagesTutorial: Turning Your Python Ogre Game Scripts Into A Windows .ExerobertPas encore d'évaluation
- ChatGPT Tips & TricksDocument11 pagesChatGPT Tips & TricksMarinescu AndraPas encore d'évaluation
- Anguttaranikaya 5Document437 pagesAnguttaranikaya 5Hansi ZhaiPas encore d'évaluation
- The Design and Construction of An Electric Bicycle PDFDocument70 pagesThe Design and Construction of An Electric Bicycle PDFJessah Mae E. Reyes43% (7)
- Fados9f1 User ManualDocument112 pagesFados9f1 User Manualmetanirvana100% (1)
- Simlab Section 9 - Mesh CleanupDocument19 pagesSimlab Section 9 - Mesh Cleanupvandamme789Pas encore d'évaluation
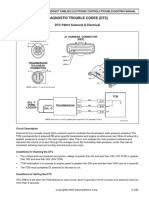
- Diagnostic Trouble Codes (DTC) : DTC P281 O Solenoid G ElectricalDocument5 pagesDiagnostic Trouble Codes (DTC) : DTC P281 O Solenoid G Electricalluis eduardo corzo enriquezPas encore d'évaluation
- 990k HidraulicDocument15 pages990k Hidraulichitler morales gavidiaPas encore d'évaluation