Académique Documents
Professionnel Documents
Culture Documents
Diseno 1
Transféré par
Minerva PorrasTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Diseno 1
Transféré par
Minerva PorrasDroits d'auteur :
Formats disponibles
Interaccin persona-ordenador
El diseo grfico
Objetivos
Valorar la importancia del diseo en la interfaz
Conocer los principios, mtodos y herramientas del diseo
Contenido
Objetivos de un buen diseo de la interfaz
Tipografa
Tcnicas de diseo grfico
Iconos
Elementos morfolgicos de la imagen
Uso del color
Objetivos del diseo grfico
Crear una interfaz transparente
No obstruya el acceso.
donde el usuario tenga una buena experiencia al interactuar con el
sistema.
y la interfaz casi no sea detectada.
Tipografa
El estilo y la apariencia del texto
Factores que influyen en legibilidad del texto:
Tipo de fuente
Tamao de la fuente
Maysculas y minsculas
Espaciamiento entre caracter, palabra y lnea
Longitud de la lnea
Justificacin
Ambiente del texto
Mrgenes
Distincin tipogrfica
Tipografa
Tipo de la fuente
Las fuentes proporcionales consumen menos espacio y son
ms legibles que las de ancho fijo.
Tipografa
Tipo de la fuente
Las fuentes proporcionales consumen menos espacio y
son ms legibles que las de ancho fijo. Las fuentes
proporcionales consumen menos espacio y son ms
legibles que las de ancho fijo. Las fuentes
proporcionales consumen menos espacio y son ms
legibles que las de ancho fijo.
Lasfuentesproporcionalesconsumenmenos
espacioysonmslegiblesquelasde
anchofijo.Lasfuentesproporcionales
consumenmenosespacioysonmslegibles
quelasdeanchofijo.Lasfuentes
proporcionalesconsumenmenosespacioy
sonmslegiblesquelasdeanchofijo.
Tipografa
Espaciamiento
El espacio entre caracteres depende en gran medida del
tamao de la fuente.
El espacio recomendado entre palabras es el ancho de una
n.
Espaciamiento entre palabras con una ene
Tipografa
Tamao de la fuente
2. Diecises puntos pueden ser empleados para ttulos
2.1 Catorce puntos para encabezado de seccin
Doce puntos estn bien para texto fluido
tamaos
(1) Diez puntos son apropiados para notas de pie de pgina, subndices y superndices.
10 puntos son legibles.
(1)
. Recuerde hacer diferenciacin de por lo menos 2 puntos entre distintos
11 y 12 puntos son ms legibles.
La distincin entre tamaos de fuentes debe ser por lo
menos de 2 puntos.
Tipografa
Maysculas y minsculas
Mezclar maysculas y minsculas hace ms legible el texto
que si son slo maysculas.
El reconocimiento de palabras est parcialmente basado en
reconocimiento de formas.
La mezcla de maysculas y minsculas produce formas ms
irregulares.
Facilita el reconocimiento.
Tipografa
Maysculas y minsculas
DEFINIR UNA GRAN CANTIDAD DE TEXTO EN LETRAS MAYSCULAS
AFECTA SERIAMENTE LA LEGIBILIDAD DEL TEXTO. LAS LETRAS
MAYSCULAS DEBERAN USARSE SLO PARA DAR NFASIS, PERO
RECUERDE DEFINIR EL TAMAO DE LA FUENTE UN POCO MS
PEQUEO QUE EL RESTO DEL TEXTO
Definir una gran cantidad de texto en letras maysculas afecta
seriamente la legibilidad del texto. Las letras maysculas deberan
usarse slo para dar nfasis, pero recuerde definir el tamao de la
fuente un poco ms pequeo que el resto del texto.
Tipografa
Espaciamiento entre lineas
El espacio recomendado entre lneas es de 2 puntos.
Tipografa
Longitud de la lnea
Si una lnea es muy larga, los lectores tendrn dificultad para encontrar el comienzo de la siguiente lnea.
En este primer ejemplo hay alrededor de 90 caracteres por lnea. Para libros es recomendable dejar
alrededor de sesenta caracteres o 10 palabras por lnea. Las columnas de los diarios tienen tpicamente 30
caracteres o cinco palabras por lnea.
Si una lnea es muy larga, los lectores tendrn dificultad para encontrar
el comienzo de la siguiente lnea. En este primer ejemplo hay alrededor
de 90 caracteres por lnea. Para libros es recomendable dejar alrededor
de sesenta caracteres o 10 palabras por lnea. Las columnas de los
diarios tienen tpicamente 30 caracteres o cinco palabras por lnea.
Si una lnea es muy larga, los lectores
tendrn dificultad para encontrar el
comienzo de la siguiente lnea. En este
primer ejemplo hay alrededor de 90
caracteres por lnea. Para libros es
recomendable dejar alrededor de sesenta
caracteres o 10 palabras por lnea. Las
columnas de los diarios tienen tpicamente
30 caracteres o cinco palabras por lnea.
Tipografa
Justificacin
Insercin de espacio adicional dentro de una lnea para
alinear el margen derecho.
La justificacin sin guiones divisores de palabras retrasa la
lectura.
Debido a brechas entre palabras
Alinear a la izquierda o dividir palabras.
Tipografa
Justificacin
Justificacin a la izquierda:
Justificacin centrada:
Interaccin Humano-computador es una
disciplina que involucra el diseo, evaluacin
e implementacin de los sistemas
computacionales interactivos para el uso
humano
Interaccin Humano-computador es una
disciplina que involucra el diseo, evaluacin
e implementacin de los sistemas
computacionales interactivos para el uso
humano
Justificacin a la derecha:
Justificacin a ambos lados:
Interaccin Humano-computador es una
disciplina que involucra el diseo, evaluacin
e implementacin de los sistemas
computacionales interactivos para el uso
humano
Interaccin Humano-computador es una
disciplina que involucra el diseo, evaluacin
e
implementacin
de
los
sistemas
computacionales interactivos para el uso
humano
Tipografa
Ambiente del texto
Utilice un mximo de
Dos tipos de fuente diferentes
Dos inclinaciones diferentes (normal y cursiva)
Dos pesos diferentes (medio y negrita)
Cuatro tamaos (ttulo, subttulo, texto y pie de pgina)
Tipografa
Mrgenes
Evite el sndrome de los procesadores de texto.
Texto al borde de la ventana (vea Notepad)
Deje mrgenes amplios a los lados
vs.
Tipografa
Distincin tipogrfica
Informacin es cualquier diferencia que hace una
diferencia. (Gregory Bateson)
Use distincin tipogrfica como cursiva, negrita o cambio de
fuente si ello lleva consigo informacin adicional.
Importancia de un elemento
Un fondo llamativo dificulta la lectura
Tcnicas de diseo grfico
Disposicin de los elementos:
Cmo
se colocan los elementos en la pantalla.
Induce
relaciones entre elementos
Permite
dar ms importancia a ciertas cosas.
Tcnicas de diseo grfico
Disposicin de los elementos:
El
orden de lectura es importante y vara segn el idioma.
Tcnicas de diseo grfico
Foco
El
punto focal es el centro de atencin, el punto que
normalmente se ve antes. Se puede utilizar para dirigir al
usuario a la informacin deseada
Alineacin
Ayuda
a conseguir equilibrio, armona, unidad y
modularidad. Una alineacin exacta y consistente es la
manera ms fcil de mejorar la esttica de la interfaz
Tcnicas de diseo grfico
nfasis
Los elementos realzados se ven antes y se perciben como ms
importantes.
Para enfatizar se usan la posicin, el color y los atributos del texto.
Si todos los elementos tienen el mismo peso, la composicin es
aburrida y la navegacin difcil.
La informacin sencilla reduce la carga de memoria
Sobrecarga informativa
Ejemplos
Informacin jerarquizada
Ejemplos
Informacin dispuesta por temas
Iconos
Los iconos se utilizan desde la primera interfaz grfica
(Xerox Star) y son tiles por dos motivos:
Las personas reaccionan instintivamente a las imgenes.
Son pequeos.
Importante para el espacio limitado de la pantalla de ordenador.
Los iconos representan objetos y tambin funciones.
Iconos
Disear con significado
Factores que determinan el significado de un icono:
Contexto
Funcin
Entorno en que se utiliza
Tipo de tarea en la que se utiliza
Forma representativa. Puede ser de tres tipos:
Uso de un objeto concreto
Uso de un objeto abstracto
Uso de una combinacin de ambos (iconos ms comprensibles)
Iconos
Cmo disear iconos
Tras decidir el objeto a incluir en el icono hay que decidir
cmo dibujarlo => Nivel de realismo
Ms detallado o ms simplificado
Regla: incluir slo los detalles imprescindibles
Iconos
Cmo disear iconos
Partes de un icono
Borde
Fondo
Imagen
Etiqueta
Iconos
Cmo disear iconos
Evite el uso de muchos colores.
Disee primero en blanco y negro.
Utilice tonos grises y uno o dos colores
No utilice letras o caracteres alfabticos dentro del icono.
Agregue color despus
Necesitar versiones para idiomas diferentes.
Evite smbolos de manos o rostros humanos.
Recuerde que las metforas son especficas para una determinada
cultura.
No se olvide de la etiqueta de texto que servir de gua al usuario.
Tooltip
Iconos
El lenguaje icnico
Consiste en definir iconos coordinados que representan
distintas acciones aplicables a un elemento
Ejemplo: depuracin de cdigo
Punto de
observacin
avanzar
retroceder
borrar
Iconos
Ventajas
Disear un conjunto coordinado de iconos es mejor
que hacerlo uno a uno.
Reduce
el esfuerzo en el diseo y el dibujo.
Asegura la consistencia.
En tamao, color, metfora, nivel de realismo
Da
un estilo al producto.
Hace que los iconos sean autoexplicativos y permite al
usuario prever cmo sern.
Los sistemas complejos disponen de un lenguaje
icnico simple y consistente
Iconos
Ejemplos
bien
Microsoft Word
mal
WinCim
Zoc
Los iconos ayudan a identificar los contenidos... a veces
Elementos de la imagen
Para representar algo utilizamos elementos que constituyen
un alfabeto grfico.
Estos elementos son:
El punto
La lnea
La forma
La luz
El color
El tiempo
El tamao
El formato
La composicin
Elementos de la imagen
El punto
El elemento ms simple
Posee una gran fuerza
atractiva como marca.
Su
situacin puede establecer
los ejes bsicos de la
estructura.
Varios puntos juntos se perciben
agrupados creando formas.
Ayuda a dirigir la visin del
observador.
Elementos de la imagen
La lnea
Organizan el espacio.
Determinan ejes que
delimitan zonas de
atraccin.
Pueden crear texturas,
profundidad y movimiento.
Su direccin y grosor les
da expresividad.
Elementos de la imagen
La forma
Define una superficie con unas dimensiones dadas.
Formas bsicas:
Cuadrado, tringulo y crculo
Funcin: definir y organizar el espacio
Pueden simular tridimensionalidad cuando se representan en
perspectiva.
Elementos de la imagen
La composicin
Es la forma de ordenar y organizar los elementos
morfolgicos de la imagen en el espacio estructural
que ofrece el formato
Elementos de la imagen
La luz
Contribuye a la composicin de la escena.
Puede sugerir profundidad y tridimensionalidad.
Puede modelar formas, superficies y volmenes.
Una caracterstica importante es la tonalidad, que incide en
la captacin de las formas:
Un tono claro parece ms claro cerca de un tono oscuro y vic.
Un tono claro se expande rodeado de uno oscuro.
Un tono oscuro se comprime rodeado de uno claro.
Elementos de la imagen
El tiempo
Se puede simular el paso del tiempo en imgenes fijas,
organizando adecuadamente el espacio:
Uso de diferentes intensidades lumnicas, contrastes cromticos, de
textura, de escala, entre otros.
Jerarquizacin de los elementos representados, ordenndolos segn
una cierta secuencia
Elementos de la imagen
El tamao
El tamao establece un peso visual y una jerarquizacin en
cuanto al espacio ocupado por el elemento.
Ayuda a crear sensacin de profundidad mediante la
perspectiva.
Elementos de la imagen
El formato
Proporcin del cuadro donde se muestra la imagen.
Debe favorecer la adaptacin al campo visual humano,
buscando una armona entre las dimensiones.
formatos horizontales son ms estticos, verticales y
circulares son ms dinmicos
Uso del color
Motivacin
El color tiene un gran impacto en la presentacin de
informacin.
Si se usa adecuadamente, mejora la presentacin.
Su uso inapropiado puede reducir su funcionalidad.
Es un componente principal de las GUI.
El uso de colores apropiados puede ayudar a la memoria del
usuario y facilitar la formacin de modelos mentales
efectivos.
Fundamentos del color
El ojo humano
El ojo humano contiene una lente y una retina
La retina contiene receptores sensibles a la luz, los conos y
los bastones
Los bastones proporcionan visin de noche
Los conos trabajan en niveles ms altos de intensidad de luz
Los conos contienen fotorreceptores sensibles al rojo (64%), al verde
(32%) o al azul (2%)
Fundamentos del color
El ojo humano
El ojo es sensible a un rango de longitudes de onda
Menos sensible a longitudes ms cortas (azules)
Ms sensible a longitudes ms largas (amarillos y anaranjados)
Debido a la distribucin fsica de los fotorreceptores azules,
podemos ver los azules mejor en la periferia que en el frente
Fundamentos del color
El ojo humano
Consecuencias de la organizacin fsica del ojo:
Por la falta de fororreceptores azules,
Las lneas azules delgadas (como el texto) tienden a verse borrosas
Pequeos objetos azules tienden a desaparecer cuando tratamos de
enfocarlos
Los colores que difieren slo por la cantidad de azul no producen bordes
claros
Objetos del mismo color pueden parecer marcadamente diferentes en
color dependiendo del color del fondo
Fundamentos del color
El ojo humano
Ejemplo:
R: 255
G: 102
B: 0
R: 255
G: 102
B: 100
R: 255
G: 0
B: 102
R: 255
G: 100
B: 102
Fundamentos del color
El ojo humano
Ejemplo:
El texto en azul tiende a verse borroso
El texto en azul tiende a verse borroso
El texto en azul tiende a verse borroso
Fundamentos del color
El ojo humano
Ejemplo:
Fundamentos del color
El ojo humano
Conclusin:
El uso inefectivo de los colores puede causar vibraciones y sombras,
imgenes que distraen al usuario y pueden forzar la vista
Elementos de la imagen
El color
Papel del color en la imagen:
Contribuye
a la recreacin del espacio.
Ayuda a simular la profundidad (sombreado).
Sugiere distancia (difuminacin progresiva del tono).
El
color transmite sentimientos.
Hay colores clidos y fros, ligeros y pesados, tristes y
alegres.
La percepcin del color es subjetiva y depende de
factores culturales.
Elementos de la imagen
El color
Papel del color en la imagen:
Ayuda
a dinamizar la composicin a travs de la
interaccin de los colores.
Los colores claros son excntricos y los oscuros concntricos.
Los colores saturados (cantidad de blanco) producen un
fuerte impacto y se relacionan con sensaciones dinmicas y
alegres.
Los colores no saturados transmiten sensaciones dbiles y
ms sutiles.
Elementos de la imagen
El color
Formas de relacin dinmica entre colores:
Armona:
crea una composicin con variaciones
cromticas suaves y graduales
Se relacionan colores afines
Contraste:
yuxtapone colores diferentes entre s, Rojoverde, amarillo-violeta, azul-naranja
La composicin llama fuertemente la atencin.
Si es muy acentuado, puede reducir la legibilidad al producirse
vibracin
Uso efectivo del color
Simplicidad
Vincular significados prcticos e intuitivos a los colores
primarios,
rojo, verde, amarillo y azul, que son fciles de aprender
Mantener el esquema del color simple, utilizando pocos
colores: 52
Mantener el mensaje sencillo
No sobrecargar el significado del color vinculando ms de un
concepto a un slo color.
Conceptos diferentes => colores diferentes
Uso efectivo del color
Consistencia
Evitar cambiar el significado de los colores en diferentes
pantallas, sobre todo cuando se usa para codificar o agrupar
informacin
Ejemplo: color de fondo de campos no editables
Uso efectivo del color
Consistencia
Utilizar colores diferentes para conceptos diferentes
No utilizar varios matices del mismo color, sobre todo para los azules
Evitar el uso de colores que aparecen diferentes debido a la
variacin del color de fondo
Pueden ser percibidos por el usuario como colores diferentes y el
significado se perder.
Uso efectivo del color
Claridad
El tiempo de bsqueda para encontrar una informacin
disminuye si su color es conocido de antemano y slo se
aplica a ella.
Utilizar colores estandarizados
El uso del color mejora la esttica y el atractivo de la interfaz.
Tambin mejora la efectividad del procesamiento de la informacin y el
rendimiento de la memoria.
Uso efectivo del color
Claridad
La usabilidad mejora al
usar colores para agrupar informaciones relacionadas
Utilizar cdigos de color en los mensajes
rojo = alertar al usuario de un error
amarillo = mensaje de advertencia
verde = progreso positivo
Uso efectivo del color
Lenguaje de color
Para usar el color efectivamente, debe conocerse al
usuario y su entorno de trabajo.
Es ms difcil usar el color efectivamente que no
efectivamente.
Usar una combinacin equivocada para el fondo y el frente puede
crear ilusiones que forzarn la vista.
Usar mltiples colores puros o colores muy saturados obliga al ojo a
reenfocar constantemente y causa fatiga.
Usar colores difciles de enfocar para texto o lneas delgadas causa
fatiga y estrs.
Uso efectivo del color
Lenguaje de color
Combinar colores para producir efectos positivos requiere el
conocimiento de ciertas tcnicas, como las combinaciones de
color
Programming the user
interface: principles and
examples.
Brown y Cunningham
Uso efectivo del color
Lenguaje de color
Existen reglas y sugerencias fciles de seguir.
Marcus:
Utilice el color azul para el fondo.
Mantenga bajo el nmero de colores.
Evite usar colores adyacentes que difieran solamente en la
cantidad de azul.
Utilice colores brillantes para indicar peligro o para llamar la
atencin del usuario.
Sugerencia: disee la interfaz primero en blanco y negro.
Uso efectivo del color
Las reglas de Murch
Evite el despliegue simultneo de colores espectralmente
extremos que estn altamente saturados.
Descarte el color azul puro para texto, lneas delgadas y figuras
pequeas.
Evite colores adyacentes que se diferencien slo por la cantidad
de azul que contienen.
Los operadores de edad avanzada necesitan niveles ms altos
de brillo para distinguir los colores.
Los colores cambian de apariencia a medida que el nivel de luz
ambiental cambia.
Uso efectivo del color
Las reglas de Murch
La magnitud de un cambio detectable en el color vara a travs del
espectro.
Es difcil enfocar hacia las orillas creadas solamente por el color.
Evite utilizar el rojo y el verde en la periferia de presentaciones a
gran escala.
Los colores opuestos se ven bien juntos.
Para los observadores con deficiencias del color (ciegos al color),
evite hacer distinciones de un slo color.
Uso efectivo del color
Ejemplos
Legibilidad
Mac OS X
QT 4 / 5,6
Significado del color
Mac OS X
Pixelcentric (http://pixelcentric.net/x-shame/color.html)
Uso efectivo del color
Ejemplos
Significado del color
(colores fijados en el cdigo)
Easy CD Creator
Interface Hall of Shame
(http://homepage.mac.com/bradster/iarchitect/)
Uso efectivo del color
Ejemplos
Uso del color
IBM RealCD
Webforms
Interface Hall of Shame
(http://digilander.libero.it/chiediloapippo/Engineering/iarchitect/shame.htm)
Uso del color para distribuir la informacin
El contraste de color anima y estimula
Ejemplos
Contraste errneo, rojo-azul, exige gran esfuerzo de
acomodacin visual
Ejemplos
Recomendaciones
Facilite la visibilidad - cntrese en el contenido.
Utilice dilogos simples y naturales.
Reduzca la memorizacin haciendo visible toda la
informacin.
Evite desplazamientos.
instrucciones de uso visibles
Reduzca la complejidad de las acciones.
Prediccin y realimentacin, evitar ambigedad en las
representaciones
Ejemplos
Recomendaciones
Marque las opciones de navegacin con claridad.
Agrupe los datos lgicamente.
Flexibilice la presentacin.
Jerarquice la informacin.
Muestre slo la informacin necesaria.
Personalizacin
Disee siguiendo una imagen global.
mantener representaciones, estructura grfica
Ejemplos
Recomendaciones
Mensajes de error en lenguaje natural
Proporcionar ayuda
Permitir que el usuario controle la velocidad
Evaluar
uso de maquetas desde el principio
Conclusiones
El diseo es importante para la usabilidad de la interfaz.
Un buen diseo reune la funcionalidad con la esttica.
El diseo no es slo cuestin de buen gusto.
Est basado en conocimientos fundados sobre la percepcin humana.
Existen reglas de fcil aplicacin que pueden ayudar a
realizar un buen diseo.
Vous aimerez peut-être aussi
- Modulo II Submodulo IIIDocument38 pagesModulo II Submodulo IIIMinerva PorrasPas encore d'évaluation
- Practica Evolucion WindowsDocument1 pagePractica Evolucion WindowsMinerva PorrasPas encore d'évaluation
- Algoritmos de ordenación y búsqueda enDocument34 pagesAlgoritmos de ordenación y búsqueda enJesús De La Cruz Coaquira LauraPas encore d'évaluation
- Tabla Verbos Bloom en ColoresDocument3 pagesTabla Verbos Bloom en ColoresTherega1Pas encore d'évaluation
- Practica 01 - Instalacion PrestaShopDocument2 pagesPractica 01 - Instalacion PrestaShopMinerva PorrasPas encore d'évaluation
- Estrategias FisicaDocument7 pagesEstrategias FisicaMinerva PorrasPas encore d'évaluation
- Estrategias FisicaDocument7 pagesEstrategias FisicaMinerva PorrasPas encore d'évaluation
- Presentación Planeación Didactica .-Zacatecas 2016 PDFDocument41 pagesPresentación Planeación Didactica .-Zacatecas 2016 PDFMinerva PorrasPas encore d'évaluation
- Estrategias FisicaDocument7 pagesEstrategias FisicaMinerva PorrasPas encore d'évaluation
- Secuencia Didactica BB AvanzadaDocument6 pagesSecuencia Didactica BB AvanzadaMinerva PorrasPas encore d'évaluation
- Ejercicio de Access 2003Document10 pagesEjercicio de Access 2003Daniel Peña SaenzPas encore d'évaluation
- Presentación SonoraDocument74 pagesPresentación SonoraMinerva PorrasPas encore d'évaluation
- DISEÑO en LA EMpresaDocument51 pagesDISEÑO en LA EMpresaelchezerPas encore d'évaluation
- El JaripeoDocument1 pageEl JaripeoMinerva PorrasPas encore d'évaluation
- Dsupoo s1Document10 pagesDsupoo s1Minerva PorrasPas encore d'évaluation
- Introducción Programación Orientada A ObjetosDocument13 pagesIntroducción Programación Orientada A ObjetosMinerva PorrasPas encore d'évaluation
- El PrincipitoDocument1 pageEl PrincipitoMinerva PorrasPas encore d'évaluation
- ElarteDocument1 pageElarteDanilo PinedaPas encore d'évaluation
- Ti Infovi Poo RDocument29 pagesTi Infovi Poo RMinerva PorrasPas encore d'évaluation
- Diseno Grafico 7c2babasicoDocument59 pagesDiseno Grafico 7c2babasicocholitas3Pas encore d'évaluation
- DISEÑO en LA EMpresaDocument51 pagesDISEÑO en LA EMpresaelchezerPas encore d'évaluation
- Cancer de ProstataDocument15 pagesCancer de ProstataMinerva PorrasPas encore d'évaluation
- Ti Infovi Poo RDocument29 pagesTi Infovi Poo RMinerva PorrasPas encore d'évaluation
- Introducción Programación Orientada A ObjetosDocument13 pagesIntroducción Programación Orientada A ObjetosMinerva PorrasPas encore d'évaluation
- Introducción Programación Orientada A ObjetosDocument13 pagesIntroducción Programación Orientada A ObjetosMinerva PorrasPas encore d'évaluation
- ReseñaDocument6 pagesReseñajoseantonioaar0% (1)
- Matriz Iper Empresa de VinoDocument6 pagesMatriz Iper Empresa de VinoFernanda Veas76% (17)
- Opt 2B 1P Silvana Baldeon Tarea 1 PreguntasDocument4 pagesOpt 2B 1P Silvana Baldeon Tarea 1 PreguntasSilvana BaldeonPas encore d'évaluation
- Cuestionario EfecoDocument3 pagesCuestionario EfecoRodrigoPas encore d'évaluation
- Multiplicación en números enterosDocument3 pagesMultiplicación en números enterosJorge PichilinguePas encore d'évaluation
- Análisis de caso de la empresa de lencería JESUS FERNANDEZDocument9 pagesAnálisis de caso de la empresa de lencería JESUS FERNANDEZCatherine Stephany Zapata TeranPas encore d'évaluation
- tomoXVIIP1 PDFDocument147 pagestomoXVIIP1 PDFLeyda DLLPas encore d'évaluation
- Shell Morlina s2 B 150Document3 pagesShell Morlina s2 B 150edelw04Pas encore d'évaluation
- Sesion 1 Soldadura de Estruct Segun Aws D1.1 PDFDocument43 pagesSesion 1 Soldadura de Estruct Segun Aws D1.1 PDFBrayan ChagllaPas encore d'évaluation
- Visita A La Licorera Del CaucaDocument7 pagesVisita A La Licorera Del CaucaYessica Carolina Solarte RuizPas encore d'évaluation
- Geología y Génesis de Los Andes ColombianosDocument85 pagesGeología y Génesis de Los Andes ColombianosAngie Mile BelloPas encore d'évaluation
- Implementación de un sistema de Gestión de la RSE en Roott+coDocument70 pagesImplementación de un sistema de Gestión de la RSE en Roott+coLaura NavarroPas encore d'évaluation
- Contenido Semana 7Document22 pagesContenido Semana 7Juan VasquezPas encore d'évaluation
- Informe PsicológicoDocument2 pagesInforme PsicológicoMomita AlitaPas encore d'évaluation
- Organización del conocimiento y lectura literalDocument18 pagesOrganización del conocimiento y lectura literalYamilet Nieto GómezPas encore d'évaluation
- Trabajo Final CootranshuilaDocument9 pagesTrabajo Final CootranshuilaXimena Medina PerdomoPas encore d'évaluation
- Gestión de negocios con TICDocument9 pagesGestión de negocios con TICRonald MindiolaPas encore d'évaluation
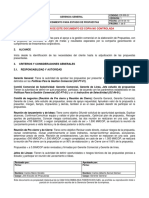
- Anexo J. EP-PR-01 PROCEDIMIENTO PARA EL ESTUDIO DE PROPUESTASDocument9 pagesAnexo J. EP-PR-01 PROCEDIMIENTO PARA EL ESTUDIO DE PROPUESTASdeisy contrerasPas encore d'évaluation
- Proyecto Final Metodos CuantitativosDocument19 pagesProyecto Final Metodos Cuantitativosnilvia ehernandezPas encore d'évaluation
- Inspección judicial Códigos ProcesalesDocument4 pagesInspección judicial Códigos ProcesalesSantiago Ramírez VallejoPas encore d'évaluation
- Informe #19600Document59 pagesInforme #19600Victoria DetailsPas encore d'évaluation
- Plan de Comunicación OrganizacionalDocument21 pagesPlan de Comunicación OrganizacionalYulman Gabriel Aponte Gaviria100% (1)
- Catequesis Sobre San PabloDocument20 pagesCatequesis Sobre San PabloPedro Nolasco Astorga100% (2)
- Plano Tablas VentiladoresDocument1 pagePlano Tablas VentiladoresFrank CabanillasPas encore d'évaluation
- 4° - Sesión - Compartimos Nuestro Díptico Sobre El Cuidado de La Salud"Document5 pages4° - Sesión - Compartimos Nuestro Díptico Sobre El Cuidado de La Salud"Rosa Estela Tavara NatividadPas encore d'évaluation
- Mecanicismo en DescartesDocument24 pagesMecanicismo en DescartesmoiemfouefoPas encore d'évaluation
- Grisel Martinez Segunda Evaluacion MapasDocument2 pagesGrisel Martinez Segunda Evaluacion MapasCarol MartzPas encore d'évaluation
- Fe y RazónDocument20 pagesFe y RazónAna Dominguez PérezPas encore d'évaluation
- Efectos estérico e inductivo molécularesDocument10 pagesEfectos estérico e inductivo molécularesCesar Vasquez100% (1)
- Modas Y Modelos Sociales en Salud Mental. Anorexia Y BulimiaDocument13 pagesModas Y Modelos Sociales en Salud Mental. Anorexia Y BulimiaLorena LazoPas encore d'évaluation