Académique Documents
Professionnel Documents
Culture Documents
Kevin
Transféré par
Joseph Sotto LandoyDescription originale:
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Kevin
Transféré par
Joseph Sotto LandoyDroits d'auteur :
Formats disponibles
3/22/12
WEB GRAPHICS BASICS
COMPUTER LECTURE REPORT
Click to edit Master subtitle style
3/22/12
REPORTERS
KEVIN MENDOZA RALPH KEVIN MALCO & JOSUA L. INFANTE
3/22/12
Images and Image File Formats
Image type can be included only certain types are supported by browsers, and their types are: Computer Serve Graphics Interchange Format (GIF), Joint Photographic Experts Group (JPEG or JPG), Portable Network Graphics (PNG). In practice, other file types are not used except in very special circumstances.
Click to edit Master subtitle style
3/22/12
The Graphics Interchange Format (GIF)
Images in the Gif image file format have been used for years and the format is still popular, but recently there has been a movement away from this format because of the problems raised by patent disputes over the algorithms used to achieve compression. any case, the GIF format is useful because it compresses well and in more recent revisions of the format it supports interlacing, background transparency, and animation. interchange format(gif)
In
graphics
3/22/12
Interlacing
is the capability of the format to be broken into lines and transmitted across the Web, so that the image will begin to appear (as line of gradually increasing sharpness) before all the date is received. backgrounds are achieved by having the ability to designate a single color as having no color, and when this effect is applied to the background color, it makes the background appear transparent.
Transparent
Animation
is supported by the capability to incorporate multiple image files into a single file, with playback date (such as file order, speed of frames, and so forth) included.
3/22/12
Animated
GIFs are produced by making a starting frame in an image editing program, saving the first image as the first frame, and then moving the objects making up the image around on the screen, stopping at selected intervals to take snapshots of subsequent frames. saved as GIFs are compressed in two ways, the first algorithm is called Lempel-Ziv encoding. This algorithm counts pixels having the same colors in rows and simply notes the row, the location, and the number of pixels. GIF images are also limited to a maximum of 256 colors, and for each multiple of half this number or less colors a lower number of bits is used to save the color values.
Images
3/22/12
The JPEG Image File Format
The
Joint Photographic Experts Group (JPEG) developed the JPEG image file format. As the name implies, it is suitable for photographic images containing many colors, and supports over 16.7 million color (with 24-bit color). Images are compressed by recording each pixels brightness and the average hue. JPEG supports multiple compression level, and the quality if the image depends upon the level of compression applied. photographic experts group
Joint
3/22/12
The PNG Image File Format
The
Portable Network graphics (PNG) image file format was developed in response to several needs: a more efficient format and the compression algorithm patent controversy associated with GIF format. PNG specification is considered to be stable and is being standardized by the ISO. Knowledge and use of PNG is taking hold among technical users, and users have come to expect all new versions of the major browsers and image editing programs to support it, although support remains somewhat spotty and not all application or browsers support all the features offered by PNG.
The
3/22/12
Creating Images
Microsoft
Image Composer is a workhorse image-editing application usually provided with Microsoft FrontPage at no charge, although other Microsoft image-editing programs are now beginning to replace it. It has the basic scanning, drawing, effects, and editing capabilities required for most graphics work, but is not a high-end program like Adobe Photoshop. It also contains a utility for converting GIF images into animated GIFs, called Microsoft GIF Animator. Photoshop is a high-end image-editing tool known as the tool for graphics professionals, although it should be noted that there are man software tools in use, no single one of which does everything. photo shop
Adobe
Adobe
3/22/12
Basic Categories of Images
Structural-
Bars, backgrounds, buttons, arrows, and so forth. They assist the designer with page layout, look, and navigation, and come in an enormous variety. Clear, simple, unobtrusive buttons and backgrounds are more important in the vast majority if uses than fancy, flashy buttons. Symbols that are meant to visually communicate direction, intentions, and sometimes more complex messages such as the information contained on particular page.
Example ; close button
Icons-
Example ; recycle bin icon
3/22/12
Marketing
These actually include bars and backgrounds, but here the term marketing graphics refers to trademark symbols, banner ads, logos, and other graphics that directly communicate a marketing message, usually in cartoon or billboard type fashion.
example Informational-
Here the term refers to charts, graphs, flow charts, organizational charts, and so forth. These graphics typically represent data, and may be static or dynamic (dynamic meaning the data from which they spring are changing, so that each user may see a different graphic).
3/22/12
Photographic-
Photographic image refers to the use of scanned or digitized photos real things (although they may be retouched or heavily modified, depending upon the intended use). Often, photographic images are portraits, landscapes, stills, or some other traditional image composition of a real thing, and are given labels on the page (rather than being an integral part of the page layout).
3/22/12
Image Capture Device
Baby
drum scanners have come onto the market and their use is now more widespread, but they still appeal to a much more limited market than flatbed scanners drum scanner a very bright light source shines upon the artwork in a tiny spot, sampling the color and brightness values one pixel at a time. scanners can accommodate either reflective artwork (such as a picture) or transmissive media (such as a slide or negative) because they can produce light form inside the plastic drum or outside it.
Rotary
Drum
3/22/12
Flatbed Film
Scanners a very bright light falls on the original and then is split into three color channels using filters.
and Transparency Scanner a film and transparency scanner should accept at least 35mm slides and negatives, and better ones also accept other media sizes. and Multipurpose Scanner sheetfed scanners are much like flatbed scanners except the originals are fed into the unit. Normally lower priced, they are also lowerend in terms of quality, but they can be very handy for dayto-day office use.
Sheetfed
3/22/12
Hand-held
Scanners only the light source and sensors are moved over the original by hand (hence the term handheld). They take some getting used to, because the device must be moved steadily at just the right speed to get a good scan. Cameras Digital cameras excel at digitizing oddshaped things. A digital camera works just like a regular camera except the image is captured by a ChargeCoupled Device (CCD) after passing through the lens, rather than by a photo sensitive emulsion on film.
Digital
3/22/12
CALIBRATION
Calibration
is an important part of the scanning and printing process because each device in the chain, from the scanner to the monitor to the color printer, may interpret color values differently. Also, the color values these machines display or output will change through constant use.
3/22/12
Monitor Calibration
Monitoring
calibration tools adjust the monitor back to the manufacturers original specifications. In order to get the best results, leave the monitor on for at least 30minutes. Make sure to run the calibration frequently. software may include a monitor calibration utility that lets you adjust monitor display parameters as: representation of gray shades. brightness and darkest shades a monitor can display. gamma curve of the monitor (even tone distribution).
Image-editing
The The The
3/22/12
Hardware
calibration devices have a sensor that attaches physically to the front of the screen to measure and correct the white color temperature as well as color balance and gamma curve. Color temperature is measured in degrees Kelvin (K), with the standard for viewing color print work at 5000 K (roughly equal to white as seen under the bright noonday sun)
3/22/12
PIXELS
The
word pixel originally came from two words, picture and element. The pixels in a raster image contain date about four properties: The size of each pixel is directly related to the number of pixels scanned. More pixels per inch means more data is being captured for the same image size, and therefore better detail and more continuous-appearing images are the result. Value Tonal value is a function of the dynamic range of a scanner. With a small dynamic range, a scanner can only pick up a small portion of the visible spectrum.
Size
Tonal
3/22/12
Color
Depth color depth refers directly to the number of colors that can be assigned to each pixel. If your scanner can only assign tow colors (black and white, or 1-bit) obviously you wouldnt be able to produce any other colors or even grayscale, but of course your file sizes would be much smaller; the reverse is true with higher color depths. location data in a pixel refers to the X-Y coordinates of the pixel within a raster image. Each pixel has a location on the image, measured by the pixels themselves.
Location
3/22/12
CHANGING RESOLUTION
Input
or Scanning Resolution Input resolution is set at scan-time, Although a scanner may be capable of 600 dpi, scans may be made at a lower resolution in order to speed things. Resolution Optical resolution refers to the maximum resolution a scanner can sample. Resolution Interpolated resolution is frequently advertised because it makes a nice, high sounding number. Resolution image resolution is the total number of pixels contained within an image at any stage during the process.
Optical
Interpolated
Image
3/22/12
Monitor
Resolution Monitor resolution refers to the display resolution a monitor is capable of. Monitor resolution is typically much less than optical or interpolated resolution, and will frequently is be less than input or image resolution. Resolution Output resolution is only applicable to print projects, and refers to the final image file resolution when the image is sent to the printer. Resolution Printer resolution is a measure of the dpi the printer that outputs the image is capable of. The higher the resolution, the finer the detail the printer can create.
Output
Printer
3/22/12
halftoning
Ink
is sprayed onto the paper in dots of different sizes in a pattern of equal spacing. The patterns are rotated slightly to avoid generating moire patterns. The different sizes dots make the eye think it is seeing different shades of color, and the multiple inks combine to create a rich variety of colors. cell- made up of a number of single size dots. The halftone cell could be a small grid of 268 tiny dots. screen frequency- the number of halftone dots per inch.
Halftone
Halftone
3/22/12
CONTROLLING RESOLUTION
Resolution
affects the quality at every step throughout the scanning process. While it is important to ensure that scans are at high enough to get excellent quality in the end, it is important to limit resolution to only what is really required. thing affected by high resolution is file size, and the file that are too large can be expensive and time consuming to process, not to mention tougher to upload and download.
One
3/22/12
CALCULATING THE FILE SIZE
Heres an example of calculating file size for typical scanned image. Assume the original image is 4 by 4 inchesin size. Next assume scanning at 300 dpi. Finally, assume scanning in RGB mode(3 colors). The calculation would proceed as follow. [4"x 4x(300dpi)2 x 3 colors]= 4,320,000 bits or 540 KB [4"x 4x(600dpi)2 x 3 colors]= 17,280,000 bits or 2.16 MB
3/22/12
CONTINOUS TONE
If
the device is a continuous-tone printer, the enlargement factor and the printers resolution must be known. For instance, if the printer resolution is 300 dpi and the enlargement factor is 2, then the scanning resolution should be be set at 600 dpi.
3/22/12
RESIZING AND RESAMPLING
For
display output if the number of pixel in an image is changed, the size is changed. For instance, if an original that is 4"by4 is scanned at 100 dpi, on a video screen it will appear 400 by 400 pixel. printing, the number of dpi doesnt make the difference, but the scaling resolution does. If the image is scanned at 100 dpi with the resolution set to 200% the scanner creates an image file at 200 dpi with the scale set twice as high.
For
For
an image that is 750 pixel high by 600 pixel wide, if the output resolution is 300 dpi, that means the final image be 2.5 inches high by 2 inches wide with no loss of quality. pixels may not degrade the quality of an image much, since it will be printed at a smaller size. Adding pixel, however, means interpolation, and using this technique can result in a loss of sharpness and detail. Some sharpness can be regained with a sharpening filter, but use this approach sparingly. The best way to increase size is to increase the enlargement factor in the original scan.
3/22/12
Removing
3/22/12
Inserting image with the img element
The
IMG element inserts an image into a Web page at the point in the code where it is inserted, by default, unless the author use x , y, z, index coordinate to place the image on the page. The IMG element has only a starting tag; an ending tag is forbidden. This make sense as all the information required to insert an image is contained in the attribute of the starting tag. The DTD of the IMG element is:
3/22/12
<! ELEMENT IMG O EMPTY Embedded image -- > <! ATTLIST IMG %attrs; -- %coreattrs, %iln, %events src embed alt longdesc %URI; %Text ; %URI ; #REQUIRED URI of image to #REQUIRED short description #IMPLIED link to long description (complements alt) Name Height Width Usemap CDATA #IMPLIED name of image for scripting
%Length ; #IMPLIED override height %Length ; #IMPLIED override width %URI #IMPLIED use client- side image
3/22/12
HOPE YOU UNDERSTAND OUR REPORT!! THANKS!!
Vous aimerez peut-être aussi
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeD'EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeÉvaluation : 4 sur 5 étoiles4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreD'EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreÉvaluation : 4 sur 5 étoiles4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItD'EverandNever Split the Difference: Negotiating As If Your Life Depended On ItÉvaluation : 4.5 sur 5 étoiles4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceD'EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceÉvaluation : 4 sur 5 étoiles4/5 (895)
- Grit: The Power of Passion and PerseveranceD'EverandGrit: The Power of Passion and PerseveranceÉvaluation : 4 sur 5 étoiles4/5 (588)
- Shoe Dog: A Memoir by the Creator of NikeD'EverandShoe Dog: A Memoir by the Creator of NikeÉvaluation : 4.5 sur 5 étoiles4.5/5 (537)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersD'EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersÉvaluation : 4.5 sur 5 étoiles4.5/5 (344)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureD'EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureÉvaluation : 4.5 sur 5 étoiles4.5/5 (474)
- Her Body and Other Parties: StoriesD'EverandHer Body and Other Parties: StoriesÉvaluation : 4 sur 5 étoiles4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)D'EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Évaluation : 4.5 sur 5 étoiles4.5/5 (121)
- The Emperor of All Maladies: A Biography of CancerD'EverandThe Emperor of All Maladies: A Biography of CancerÉvaluation : 4.5 sur 5 étoiles4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingD'EverandThe Little Book of Hygge: Danish Secrets to Happy LivingÉvaluation : 3.5 sur 5 étoiles3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyD'EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyÉvaluation : 3.5 sur 5 étoiles3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)D'EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Évaluation : 4 sur 5 étoiles4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaD'EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaÉvaluation : 4.5 sur 5 étoiles4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryD'EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryÉvaluation : 3.5 sur 5 étoiles3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnD'EverandTeam of Rivals: The Political Genius of Abraham LincolnÉvaluation : 4.5 sur 5 étoiles4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealD'EverandOn Fire: The (Burning) Case for a Green New DealÉvaluation : 4 sur 5 étoiles4/5 (74)
- The Unwinding: An Inner History of the New AmericaD'EverandThe Unwinding: An Inner History of the New AmericaÉvaluation : 4 sur 5 étoiles4/5 (45)
- Technical Papers Thin Client NetworkingDocument10 pagesTechnical Papers Thin Client NetworkinggynxPas encore d'évaluation
- Script Inicial MikrotikDocument4 pagesScript Inicial Mikrotikic3_2kPas encore d'évaluation
- ECS Computers Extends Dell Distributorship in Singapore To The Commercial and SMB SectorsDocument2 pagesECS Computers Extends Dell Distributorship in Singapore To The Commercial and SMB SectorsWeR1 Consultants Pte LtdPas encore d'évaluation
- Basic Computer Abbreviations For Bank Exams - Materials - Bank Exams PortalDocument3 pagesBasic Computer Abbreviations For Bank Exams - Materials - Bank Exams Portalkirtivardhan1989Pas encore d'évaluation
- Passive Optical NetworkDocument12 pagesPassive Optical NetworkRadh KamalPas encore d'évaluation
- Energy Metering: The Elsag Solution For Monitoring Electric Power ConsumptionDocument4 pagesEnergy Metering: The Elsag Solution For Monitoring Electric Power ConsumptionSanthosh KrishnanPas encore d'évaluation
- Management CenterDocument3 pagesManagement CenterbooksmagicPas encore d'évaluation
- VIVO GSM UMTS Solution in 2011 - Huawei Internal V2 (20110120)Document104 pagesVIVO GSM UMTS Solution in 2011 - Huawei Internal V2 (20110120)Carlos AlbertoPas encore d'évaluation
- MultiplexingDocument48 pagesMultiplexingSamyuktaAdepu100% (1)
- Non Blocking Filter Design and ImproveDocument10 pagesNon Blocking Filter Design and ImproveBảo Ngọc LêPas encore d'évaluation
- Analog Test BusDocument35 pagesAnalog Test BusSudhanshu BadolaPas encore d'évaluation
- Test C++Document11 pagesTest C++Hậu Hà CôngPas encore d'évaluation
- Gsm/Gprs/Edge & Umts/Hspa+: M2M Product Portfolio Cinterion Wireless Modules and TerminalsDocument6 pagesGsm/Gprs/Edge & Umts/Hspa+: M2M Product Portfolio Cinterion Wireless Modules and TerminalsAnonymous BkmsKXzwyKPas encore d'évaluation
- Fortianalyzer v5.6.0 Upgrade GuideDocument13 pagesFortianalyzer v5.6.0 Upgrade GuideArturo AlvarezPas encore d'évaluation
- 6 2D Platformer Report PDFDocument68 pages6 2D Platformer Report PDFassPas encore d'évaluation
- Manual de Tarjeta Madre G41D3C PDFDocument45 pagesManual de Tarjeta Madre G41D3C PDFDanys VelasquezPas encore d'évaluation
- Quotation and Service ManagementDocument74 pagesQuotation and Service ManagementRohan Badri100% (1)
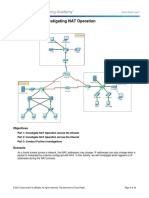
- Investigating NAT Operation InstructionsDocument11 pagesInvestigating NAT Operation Instructionsmaruko chanPas encore d'évaluation
- DWDM SystemDocument51 pagesDWDM Systemgptsiva50% (2)
- Dell WindowsDocument493 pagesDell WindowsneilniufaPas encore d'évaluation
- 4G/5G Network Experience Evaluation GuidelineDocument33 pages4G/5G Network Experience Evaluation GuidelinelazagasyPas encore d'évaluation
- Cpco - B - Cisco Prime Collaboration Provisioning Guide 11 6 PDFDocument500 pagesCpco - B - Cisco Prime Collaboration Provisioning Guide 11 6 PDFMahmoud RamadanPas encore d'évaluation
- Test 5B: ReadingDocument7 pagesTest 5B: Readingbilqnka utevaPas encore d'évaluation
- The Greek Digital Strategy 2006-2013 (English Version)Document2 pagesThe Greek Digital Strategy 2006-2013 (English Version)MVPas encore d'évaluation
- ZTE TrainingDocument10 pagesZTE Trainingsangeen1Pas encore d'évaluation
- NI TutorialDocument4 pagesNI TutorialKrishna PrasadPas encore d'évaluation
- AudioCodes VoIP Processors (Chips) Solutions Guide PDFDocument20 pagesAudioCodes VoIP Processors (Chips) Solutions Guide PDFfagnerbritoPas encore d'évaluation
- PL2303 Windows Driver User Manual v1.10.0Document21 pagesPL2303 Windows Driver User Manual v1.10.0Adam Iglesia ÜPas encore d'évaluation
- Architecture of DSP ProcessorsDocument13 pagesArchitecture of DSP ProcessorsSugumar Sar DuraiPas encore d'évaluation
- TangoDocument452 pagesTangoiLLepidusPas encore d'évaluation