Académique Documents
Professionnel Documents
Culture Documents
Exercices
Transféré par
'Angéél AnààsTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Exercices
Transféré par
'Angéél AnààsDroits d'auteur :
Formats disponibles
TDM
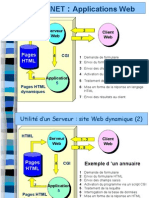
Sites WEB dynamiques
Exercices ASP.NET
I.
a. b.
Premiers pas en asp.net
Lancer Visual Studio 2008. Crer un nouveau projet de type Web : Cliquer le menu Fichier > Nouveau Site Web Slectionner le modle de projet web Site Web vide. Dans la liste Emplacement, slectionner Systme de fichiers. Slectionner le chemin du rpertoire et donner un nom au site : FirstApp. Dans la liste Langage, slectionner le langage de prdilection. Cliquer sur OK. Le contenu de lExplorateur de solutions pointe sur votre rpertoire de travail.
1. Crer une premire application web
c.
Crer une premire page web Slectionner le modle Formulaire Web (Web Form). Saisir le nom par dfaut : MaPage.aspx. Choisir le langage de prdilection. Cocher Placer le code dans un fichier distinct. Puis cliquer Ajouter.
d. e.
Basculer en mode Design, Observer la page MaPage.aspx gnre : Ouvrir le fichier MaPage.aspx.cs : Pour afficher le fichier de code, faire un clic droit sur la page > Afficher le code ou cliquer sur le fichier dans lExplorateur de solutions.
f. g.
Ouvrir la page Default.aspx dans le concepteur de vue en mode Design : Depuis lExplorateur de solutions, cliquez sur licne Concepteur de vue Dessiner un contrle Label sur la page : Passer en mode Design en cliquant sur longlet Design en bas gauche. Depuis la bote outils, faire un glisser dplacer dun contrle Label de la catgorie Standard sur la page. .
h.
Utiliser le mini navigateur html : En mode Source, remarquer le navigateur html dans la barre de navigation au bas de la page. Cliquer par exemple <form#form1> pour slectionner en un seul clic lensemble de la balise form. On peut ainsi remonter de droite gauche toutes les balises jusqu la balise <html> qui encapsule lensemble du contenu.
i.
Utiliser la fonctionnalit IntelliSense qui est maintenant disponible partout : En mode Source, supposons qu'on veut ajouter un attribut bgcolor la balise <body> : positionner le curseur droite de la lettre y et cliquer la barre despace du clavier pour crire le nom de lattribut. LIntelliSense se dclenche et vous propose une liste dattributs pour la balise. Taper bg. LIntelliSense se positionne directement sur le premier attribut commenant par ces lettres. Avec la touche Tab du clavier (ou la barre despace ou directement en tapant =), lIntelliSense rcupre lintgralit de lattribut.
j.
Excuter lapplication web Lancer lexcution de lapplication : Menu Dboguer > Excuter sans dbogage (ou Ctrl+F5). Afficher la page Default.aspx en mode Design et double cliquer nimporte o sur la page pour faire apparatre la fentre de code behind et gnrer automatiquement la signature de la procdure de rponse lvnement de chargement de la page:
Label1.Tex = "Bienvenue sur le site du TDM2-ISTA AlAdarissa";
Sauvegarder la page. Puis basculer sur le navigateur encore ouvert sur la page Default.aspx. Cliquer sur Actualiser Revenir sur la page source, corriger l'erreur. Sauvegarder la page. Puis basculer sur le navigateur encore ouvert sur la page Default.aspx. Cliquer sur Actualiser.
2. Crer un premier formulaire dynamique
On veut grer certains vnements qui se droulent dans les villes.
a.
Crer une page HTML qui affiche tout simplement 3 textes Ville: , Date sur la mme ligne et Rsultat de la recherche... sur la ligne suivante. Enregistrez la page Default.htm FARIH Sad 1
TDM
Sites WEB dynamiques On va amliorer la page prcdente sous Visual Studioun critre de recherche intitul Ville qui doit tre une liste droulante listant les villes dans lesquelles sont drouls les vnements. un critre de recherche intitul date qui doit tre une zone de saisie o lutilisateur entre la date partir de laquelle il souhaite consulter les vnements. Le formulaire devra contenir galement un bouton "Ok" qui lancera la recherche des informations partir de la base de donnes des annonces. une seconde zone prsentant les rsultats de la recherche. Pour linstant cette zone affiche Rsultat de la recherche .
b.
c. d. e.
La page sera nomme Default.aspx. puis ajouter une balise <form> la page. Ajoutez maintenant les contrles de slection/saisie et un bouton de soumission. Programmer le bouton "Ok" pour qu'on puisse afficher la ville slectionne et une date saisie (ou simplement la date d'aujourd'hui). Enregistrer puis excuter la page. Slectionner une rgion dans la liste, entrer une date dans la zone de texte et cliquer sur "Ok".
f. g. h.
Afficher dans un tableau les vnements d'une ville et leurs dates correspondantes. Maintenant au lieu de saisir manuellement la date, on peut la slectionner partir d'un calendrier (contrle Calendar), la date choisie sera inscrite dans la zone de texte txtDate. Implmenter le modle de code-behind: Dans le fichier Default.aspx.cs, On veut lorsqu'on clique sur le bouton "Ok" ou lorsqu'on choisit une date dans le
calendrier. Ce dernier disparait aprs l'affichage de la date en short dans un label et en long dans la zone de texte. Enregistrer la page et vrifier son fonctionnement.
3. Travailler la prsentation graphique-Master Page
a.
Diviser la page en zones de contenu Vous pouvez isoler : les zones de navigations principales, tels que les menus ou liens hypertextes. les zones de navigations secondaires, len-tte de page, avec le logo de la socit, une bannire de publicit etc le pied de page, la zone de contenu contextuel en fonction de la page en cours, etc Supposons ici quen analysant les types de contenus sur les pages de notre site, il en ressorte ceci : Plan du site | Contactez-nous | Ajouter aux favoris
Logo
Panneau publicitaire
Chemin de navigation Espace membre Menu priv Services Menu des services Pied de page Zone dynamique modifiable par les pages enfants
FARIH Sad
TDM Zones de contenu En-tte Une barre avec des liens vers le plan du site, comment vous contacter, etc Un logo Un panneau publicitaire Une barre de navigation donnant des informations telles que le chemin de la page en cours dans la structure des pages du site. Corps page de Une partie espace membre utilisateurs authentifis sur le destine aux site et aux Description du contenu Reprsentation du contenu
Sites WEB dynamiques
Toute la zone contient un fond dcran original et color faisant office de bannire pour lensemble du site. La barre de liens et la barre de navigation sont alignes sur le bord droit de la zone. Le logo est gauche.
Lespace membre et la zone de services sont dans une barre colore aligne sur le bord gauche. La zone centrale est au contraire cale droite et sur fond blanc.
informations de leur compte personnel. Une partie Services contenant le menu des services proposs par le site. Une Pied page de partie centrale affichant le contenu dynamique dune page lautre du site. Panneau contenant des informations du type adresse, tlphone, fax de lentreprise Etablir une feuille de style Crer la page Matre
La zone doit tre centre et est simplement sur fond blanc.
b. c.
Faire un clic droit sur la racine du projet dans lExplorateur de solutions > Ajouter un nouvel lment Slectionner page Matre et garder le nom par dfaut : MasterPage.master. Basculer en mode Design. La page est vide et contient uniquement par dfaut un contrle ContentPlaceHolder. Ajoutez une rfrence la feuille de style : En mode Source, ajouter une balise <link> lintrieur de la balise <head> comme suit :
<head runat="server"> <title>Page sans titre</title> <asp:ContentPlaceHolder id="head" runat="server"> </asp:ContentPlaceHolder> <link href ="Default.css" rel= "Stylesheet" type="text/css" </head>
balise <form> est maintenant vide. Ajouter la zone den-tte de la page :
>
Toujours en mode Source, supprimer le contrle <asp :contentplaceholder> et sa balise <div> englobante. La
<!-- Zone : En tte --> <div class="header"> <!-- Zone : menu en haut de la page --> <div class="menua">Plan du site | Contactez-nous | Ajoutez aux favoris</div> <!-- Zone : panneau publicitaire --> <div class="rotator"></div> <!-- Zone : barre de navigation affichant le chemin de la page en cours --> <div class="nav"></div> </div>
ajouter la zone centrale de la page :
<!-- Zone : Centre --> <div class="page"> <!-- Zone : Zone de navigation gauche de la page --> <div id="sidebar"> <!--Zone : Espace membre --> <h1>Espace membre</h1> <div id="liensEspaceMembre"></div> <hr /> <!--Zone : Services des annonces proposs par le site --> <h1>Nos Annonces</h1> <h2>Consultez toutes nos annonces et passez vos annonces en ligne</h2> </div> <!-- Zone : Zone contenant le contenu des pages enfants dans un contrle <asp :contentplaceholder> --> <div id="content"></div></div>
FARIH Sad 3
TDM enfin ajoutez la zone pied de page associe la classe footer :
Sites WEB dynamiques
<!-- Zone : Pied de page --> <div class="footer"> </div>
Rester en mode Source. Et faire un glisser dplacer lintrieur de la balise <div id= "content"> dun contrle ContentPlaceHolder depuis la Bote outils > rubrique Standard. Renommer le contrle : Main.
<div id="content"> <asp:ContentPlaceHolder ID="Main" runat="server"> </asp:ContentPlaceHolder> </div>
Ajouter le panneau publicitaire : faire un glisser dplacer lintrieur de la balise <div class= "rotator"> dun contrle AdRotator depuis la Bote outils > rubrique Standard.
<asp:AdRotator ID="AdRotator1"> </asp:AdRotator>
AdvertisementFile="PublicationsBanniere.xml"
runat="server"
Ajouter un texte simple en bas de page : faire un glisser dplacer lintrieur de la balise <div class="footer"> dun contrle Literal depuis la Bote outils > rubrique Standard. Changer lID par dfaut en ltlPiedDePage. Ajouter le texte comme suit dans la proprit Text :
<div class="footer"> <asp:Literal ID="ltlPiedDePage" Text="Adresse | Tel: +212 612 345 678 | Fax: +212 612 345 679" runat="server"> </asp:Literal> </div> d. Crer des pages de contenu.
Crer une nouvelle page de contenu, nomme QuiSommesNous.aspx partir de la page Matre. Son contenu est une description de lentreprise. Transformer une page existante: Ouvrir la page Default.aspx en mode Source. Modifier la directive @Page pour indiquer au runtime que la page hrite maintenant de la page Matre MasterPage.master, puis ajouter lattribut MasterPageFile et pointer sur lurl de la page Matre.
<%@ Page MasterPageFile ="~/MasterPage.master" Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
On doit ensuite transformer la structure de la page qui na plus de balise <html> puisquelle va dj tre incluse dans celle de la page Matre : Supprimer tout le contenu HTML de la page en ne gardant que la directive @Page et le contrle Label qu'on avait dessin :
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
Une page enfant na le droit que de remplir les zones de contenu dlimites par les contrles ContentPlaceHolder de la page Matre. Dans une page enfant, cette zone de contenu dynamique est un contrle <asp:Content> qui est reli un contrle ContentPlaceHolder parent par lattribut ContentPlaceHolderID : ajoutez un contrle <asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" runat="server" > <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </asp:Content> e.
Sauvegarder la page puis excuter la page. Accder aux objets de la page matre depuis la page enfant Ajouter une proprit dans la page matre publique PiedDePage qui renvoie la valeur de la proprit Text du contrle ltlPiedDePage
public partial class MasterPage : System.Web.UI.MasterPage{ public string PiedDePage{ get { return ltlPiedDePage.Text; } set { ltlPiedDePage.Text = value; }}}
Pour accder cette proprit depuis la page enfant, il faut dabord crer dans cette dernire une rfrence fortement type sur la page matre correspondante : En mode source, ajoutez la directive @MasterType la page pour indiquer le type de la page matre dont la page hrite :
<%@ MasterType VirtualPath="~/MasterPage.master"
Sauvegarder la page.
%>
FARIH Sad
TDM
Sites WEB dynamiques Ajouter le code de modification du pied de page dans la page enfant : Afficher le code behind de la page Default.aspx. Puis positionner le curseur juste aprs le remplissage du Label1 dans la procdure Page_Load de faon changer le pied de page ds le chargement de la page. Ensuite accder directement la proprit PiedDePage en utilisant la proprit Master de la classe Page et saisir le texte suivant :
protected void Page_Load(object sender, EventArgs e) { Label1.Text = "Bienvenu sur le site N1 de la..."; Master.PiedDePage="Merci de prendre quelques instants pour rpondre notre <a href=EnqueteSatisfaction.aspx>enqute de satisfaction</a>"; } f.
Sauvegarder le fichier puis excuter la page Default.aspx pour observer le changement dynamique de pied de page. Crer une nouvelle page de contenu Crer une nouvelle page de contenu : Faire un clic droit sur le rpertoire du projet dans lExplorateur de solutions > Ajouter un nouvel lmentpuis Slectionnez le modle Formulaire Web et cocher les deux cases cocher. Nommer la page : ContactezNous.aspx. Cliquer sur Ajouter. Et dans la fentre Slectionner une page matre, cliquer sur la page MasterPage.master. Observer la page gnre en mode Source : on obtient directement une page avec un contrle <asp:Content> li au contrle <asp:ContentPlaceHolder> dID=Main de la page Matre, comme prcdemment pour la page Default.aspx. Ajouter du contenu la page : Basculer en mode Design en tapant directement dans le contrle Content1 le contact de lentreprise ou plus simplement un texte. Sauvegarder la page puis excuter la page. Utiliser un thme Crer un nouveau thme : Faire un clic droit sur la racine de votre projet dans lExplorateur de solutions > Ajouter le dossier ASP.Net > Theme. Nommer le thme : Default (ce sera le thme par dfaut de l'application). Visual Studio a cr un rpertoire trs spcial avec le nom prdfini App_Themes. Cest l que ASP.NET sattend trouver tous les thmes utiliss par l'application. Dplacer les lments graphiques dans le dossier Default : Faire un glisser dplacer de la feuille de style default.css et du rpertoire Images sous le dossier Default. Crez un fichier de configuration pour l'application (celui-ci existe peut-tre dj si on avait activ le mode debug) : Depuis lExplorateur de solutions, faire un clic droit sur la racine du projet > Ajouter un nouvel lment > modle fichier de configuration Web. Appliquer le thme lensemble de lapplication depuis le fichier de configuration : Depuis lExplorateur de solutions, double cliquer sur le fichier web.config pour lditer, puis ajouter lintrieur de la balise <system.web> la balise <pages> donnant le nom du dossier Thme qu'on souhaite appliquer lapplication.
g.
<system.web> <pages theme ="Default" />
On peut supprimer la rfrence dans le fichier MasterPage.master. ASP.NET sait o la trouver tout seul.
<link href ="Default.css" rel= "Stylesheet" type="text/css" > Tester lexcution de la page Default.aspx pour vrifier que le runtime retrouve la feuille de style. h. Appliquer un autre thme
Depuis lexplorateur de Windows, faire un glisser dplacer du rpertoire Chaud dans le dossier App_Themes du projet dans lExplorateur de solutions. Appliquer le thme lensemble de lapplication depuis le fichier de configuration : Depuis lExplorateur de solutions, double cliquer sur le fichier web.config pour lditer puis changer lattribut theme de la balise <pages> avec le nouveau nom de thme : Chaud. Excutez la page Default.aspx pour tester le nouveau thme. Dfinir un fichier dapparence de contrles Regardant le contrle serveur AdRotator qu'on a positionn dans la page matre : Afficher la page MasterPage.master en mode Design. Puis faire un clic droit sur le contrle AdRotator1 > Proprits Faire un clic droit sur le rpertoire Default dans App_Themes > Ajoutez un lment existantpuis slectionner Default.skin puis cliquer Ajouter. Utiliser un contrle serveur avanc Construire deux nouvelles pages EnqueteSatisfaction.aspx et EnqueteSatisfactionTerminee.aspx qui ralisent lenqute. Ouvrir la page EnqueteSatisfaction.aspx en mode Design. Faites un glisser dplacer du contrle Wizard dans la Bote doutils > rubrique Standard sur le contrle Content1. Supprimer la barre de navigation du contrle : afficher la fentre de proprits du contrle Wizard (clic droit sur le contrle > Proprits) puis changer la valeur de DisplaySideBar : False.
i.
j.
FARIH Sad
TDM
Sites WEB dynamiques On va voir comment les thmes utiliser dans les pages Web l'aide de Visual Studio (2005/2008). Cration du rpertoire de gestion des thmes
4. Cration de son premier thme
a.
Une fois le projet cr, On va ajouter le rpertoire qui gre les thmes ASP.NET. Pour cela, faite clic droit sur le projet dans la fentre "Solution Explorer" et cliquez sur "Add/Add ASP.NET Folder/Theme". Le rpertoire App_Themes est le rpertoire de base permettant de grer les thmes. D'ailleurs, lors de la cration de ce rpertoire, Visual Studio a cr par la mme occasion le rpertoire Theme1 reprsentant votre premier thme de dpart. On utilisera ce rpertoire pour tablir notre premier thme en le renommant MonPremierTheme. b. Cration de notre fichier Skin On va prsent crer le fichier d'apparences l'aide d'un fichier .skin ; faire clic droit sur le rpertoire Theme1 puis slectionner "Add/New Item...". Dans la boite de dialogue, slectionner le fichier de type .skin et nommer le fichier monApparence.skin. Maintenant que le fichier d'apparences est cr, on va y dfinir les choses suivantes : Label nomm : texte en gras et soulign. Image nomme : reprsente par une flche qui sera place devant notre Label nomm. Label par dfaut : texte en gras. TextBox par dfaut : bordure en pointills et de couleur verte. Button par dfaut : couleur de fond mauve et couleur de texte en blanc. Ce qui donne le rsultat suivant :
<asp:Label runat="server" SkinID="Titre" Font-Bold="true" FontUnderline="true"></asp:Label> <asp:Image runat="server" SkinID="Fleche" ImageUrl="~/fleche.gif" /> <asp:Label runat="server" Font-Bold="true"></asp:Label> <asp:TextBox runat="server" BorderStyle="Dotted" BorderColor="#008040" Width="98%"></asp:TextBox> <asp:Button runat="server" BackColor="#8080C0" ForeColor="white" /> c.
Cration de notre feuille de style On va aussi crer une feuille de style (Clic droit sur le rpertoire monPremierTheme et slectionnez "Add/ New Item....". Puis dans la boite de dialogue, slectionner le fichier de type Style Sheet et nommer le monStyle.css) avec aura les proprits suivantes : Fond d'cran gris. Police Verdana de taille 12. Les tableaux auront une bordure continue grise de 2 pixels. Ce qui nous donne le rsultat suivant :
body { background-color: #E8E8E8; font-family: Verdana; font-size: 12px; } table { border: 2px solid #CCC; } d. Application du thme une page web
Passer la cration de notre page aspx qui va reprsenter un formulaire (sans logique de traitement derrire) afin que l'utilisateur puisse y insrer son nom, prnom et adresse email. Au passage, vous verrez trois boutons qui permettront de changer de thme dynamiquement. On obtient donc facilement le code suivant :
<form id="form1" runat="server"> <div> <table width="350px"> <tr> <td colspan="2"> <asp:Image ID="Image_Fleche" runat="server" /> <asp:Label ID="Label_Titre" runat="server" Text="Formulaire d'exemple"></asp:Label> </td> </tr> <tr> <td style="width: 100px;"><asp:Label ID="Label_Nom" runat="server" Text="Nom "></asp:Label></td> <td style="width: 250px;"><asp:TextBox ID="TextBox_Nom" runat="server"></asp:TextBox></td> </tr> <tr>
FARIH Sad 6
TDM
Sites WEB dynamiques
<td><asp:Label ID="Label_Prenom" runat="server" Text="Prnom "></asp:Label></td> <td><asp:TextBox ID="TextBox_Prenom" runat="server"></asp:TextBox></td> </tr> <tr> <td><asp:Label ID="Label_Email" runat="server" Text="E-mail "></asp:Label></td> <td><asp:TextBox ID="TextBox_Email" runat="server"></asp:TextBox></td> </tr> <tr> <td colspan="2" style="text-align: center;"> <br /> <asp:Button ID="Button_Theme1" runat="server" Text="Thme1" /> <asp:Button ID="Button_Theme2" runat="server" Text="Thme2" /> <asp:Button ID="Button_Theme3" runat="server" Text="Thme3" /> </td> </tr> </table> </div> </form>
Nous allons prsent appliquer le thme monPremierTheme. Pour ce faire, on doit assigner la proprit Theme de la balise Page de votre page Web avec le nom de votre thme :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TutorialThemes._Default" Theme="MonPremierTheme" %>
Au passage, on utilisera les SkinID Titre et Fleche qu'on appliquera respectivement aux contrles Label_Titre et Image_Fleche :
<asp:Image ID="Image_Fleche" SkinID="Fleche" runat="server" /> <asp:Label ID="Label_Titre" SkinID="Titre" runat="server" d'exemple"></asp:Label> e. Changement dynamique du thme
Text="Formulaire
Prcdemment, on a initialis le thme via le designer mais il est tout fait possible de le modifier durant l'excution de l'application Web. Pour ce faire, il suffit tout simplement de setter la proprit Theme du objet Page avec le nom du thme utiliser. A noter que ceci ne peut tre fait qu'au moment de l'vnement PreInit ou alors avant cet vnement. Prenons l'exemple de trois thmes appels MonPremierTheme, MonDeuxiemeTheme et MonTroisiemeTheme. Lorsque l'utilisateur cliquera sur un des trois boutons, on slectionnera le thme correspondant :
protected override void OnPreInit(EventArgs e){ string objBtn1 = Page.Request["Button_Theme1"]; string objBtn2 = Page.Request["Button_Theme2"]; string objBtn3 = Page.Request["Button_Theme3"]; if (objBtn1 != null) { Page.Theme = "MonPremierTheme"; } else if (objBtn2 != null) { Page.Theme = "MonDeuxiemeTheme"; } else if (objBtn3 != null) { Page.Theme = "MonTroisiemeTheme"; } else { Page.Theme = "MonPremierTheme"; } base.OnPreInit(e); } }
FARIH Sad
TDM
Sites WEB dynamiques
f.
Thme pour tout le site Web
Jusqu' maintenant, on n'a appliqu un thme qu' une page mais il est possible de dfinir un thme pour l'entiret des pages d'un site Web. Pour cela, on passera par le fichier de config o on prcisera le nom du thme utiliser :
<?xml version="1.0"?> <configuration> <system.web> <pages theme="MonPremierTheme" /> </system.web> </configuration>
On n'aura donc plus besoin de prciser le thme pour chaque thme via la proprit Theme de la balise page de vos pages aspx.
5. Validators
Exercice 1 Crer une page web qui contient une liste droulante, un bouton et une zone de texte. Dans la liste on trouve 4 villes diffrentes avec la valeur initiale par dfaut qui sera affiche "Choisissez votre ville". Attacher cette liste un validator qui permet d'exiger le choix d'une valeur diffrente de la valeur par dfaut. L'utilisateur doit saisir le code postal de la ville correspondante. On veut se rediriger vers la page reponse.aspx lorsqu'on clique sur le bouton "Valider".
a.
Exercice 2 Utiliser les contrles Web suivants
pour raliser
le formulaire :
Une zone de texte : TextBox1 Un bouton : Button1 Un label : Label1
b.
On va essayer de faire en sorte que lorsque lutilisateur clique sur le bouton OK, le label soit mis jour avec le contenu de la zone de texte
Exercice 3 a. Crer la fentre de logon suivante
b. c. d.
Tester le fonctionnement du formulaire Initialiser la zone de texte de saisie du logon soit avec le texte suivant : Tapez votre logon . Tester la modification en relanant une nouvelle instance du navigateur. Exercice 4: Les contrles serveur avancs 1. Modifier ce formulaire (WebForm2.aspx). FARIH Sad 8
TDM 2. 3. Ajouter deux Validators: RangeValidator et RequiredFieldValidator. Modifier les deux proprits suivantes de RequiredFieldValidator : ControlToValidate -> TextBox1 ErrorMessage -> Champ de saisie obligatoire Modifier les deux proprits suivantes de RangeValidator : ControlToValidate -> TextBox2 ErrorMessage -> Valeur entre 0 et 999
Sites WEB dynamiques
4.
Compiler et essayer de valider le formulaire sans avoir saisi de valeur dans la premire zone de texte (Que remarquer?) 6. Modifier la proprit suivante : EnableClientScript -> False 7. Compiler et essayer de valider le formulaire sans avoir saisi de valeur dans la premire zone de texte (Que remarquez-vous ?) 8. Programme la deuxime zone de texte pour quil naccepte que des valeurs entires compris entre O et 999 9. Compiler et essayer de valider le formulaire (on suppose que la premire zone de texte contient une valeur quelconque) en saisissant la valeur 1500 dans la seconde zone de texte puis ressayer avec la valeur 80. 10. Refaire ce bloc de programme crit en VB en C#.
5.
Partial Class _Default Inherits System.Web.UI.Page Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click Dim logonvalide As Boolean = False Select Case TextLogon1.Text.ToLower Case "logon1" If TextMotPasse1.Text = "passe1" Then logonvalide = True End If 'logonvalide = (TextMotPasse1.Text = "passe1") Case "logon2" If TextMotPasse1.Text = "passe2" Then logonvalide = True End If 'logonvalide = (TextMotPasse1.Text = "passe2") Case Else logonvalide = False End Select If logonvalide = True Then Response.Redirect("Default.aspx") Else LabelMssg3.Visible = True End If End Sub Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load LabelMssg3.Visible = False TextMotPasse1.TextMode = TextBoxMode.Password If Not (Page.IsPostBack) Then TextLogon1.Text = "Taper votre logon" End If End Sub End Class
Exercice 5: Travail faire la maison Notre objectif cest de raliser un site web de gestion des vacataires au sein de lISTA Adarissa. Notre site web est donc bas sur deux pages web : La premire page dauthentification permet didentifier lutilisateur sur le site via un login et un mot de passe. La deuxime permet de grer les formateurs Vacataires. FARIH Sad 9
TDM Partie I : Raliser la page web dauthentification suivante :
Sites WEB dynamiques
Tel que : Le bouton Ok permet de valider le login et mot de passe, Ensuite la deuxime page web ci-dessous. Le bouton Annuler permet de quitter le site web. Partie II : Raliser la page web de gestion suivante :
et charger
Tel que : Le bouton Nouveau permet dinitialiser les champs du formulaire. Le bouton Ajouter permet de stocker les informations dun vacataire en mmoire, vous de choisir la structure adquate. Le bouton Supprimer permet de supprimer le vacataire slectionn. Le lien HyperText Page dauthentification en bas de page permet de charger la page dauthentification.
6. Ajouter la navigation
Cet atelier illustre la mise en uvre des lments de navigation dune application web, tels que les menus. On utilisera les fichiers de l'exercice prcdent, et surtout MasterPage.master sinon il faut le recrer.
a.
Contexte fonctionnel de latelier: Lessentiel des options de menu de lapplication web Affaires.ma concerne les services disponibles autour des
annonces : Service de consultation des annonces en ligne. Celles-ci sont classes par rgion. Lutilisateur peut galement retrouver dans quels journaux est publie chaque annonce. Service de diffusion dune annonce. Ce service nest accessible quaux utilisateurs authentifis. Service dadministration des annonces. Ce service nest accessible qu ladministrateur du site. Lapplication web fournit trois systmes de navigation : Un menu sur le ct gauche de lcran qui permet de naviguer dans les services du site. Le mme menu dans le pied de page, qui permet davoir un lien sur tous les services la fin de la lecture dune page (sans avoir besoin de refaire dfiler la page jusqu son sommet pour refaire apparatre le menu gauche). Un chemin dans la bannire du site qui permet de savoir tout moment o lon se trouve dans la hirarchie des pages du site.
FARIH Sad
10
TDM
Sites WEB dynamiques
Menu de type treeview avec exploration dynamique des sous niveaux de
Indicateur du chemin de la page en cours dans la hirarchie du
Barre de menu horizontale dans le pied de page
b.
Construire un plan de site Lapplication web fournit trois systmes de navigation : Un menu sur le ct gauche de lcran qui permet de naviguer dans les services du site. Le mme menu dans le pied de page, qui permet davoir un lien sur tous les services la fin de la lecture dune page (sans avoir besoin de refaire dfiler la page jusqu son sommet pour refaire apparatre le menu gauche). Un chemin dans la bannire du site qui permet de savoir tout moment o lon se trouve dans la hirarchie des pages du site. Plan Accueil Consulter nos annonces Consulter les publications Diffuser une annonce Administrer les annonces Qui sommes-nous ? Url de la page associe Default.aspx ConsulterAnnoncesParRegion.aspx ConsulterAnnoncesJournaux.aspx DiffuserAnnonce.aspx AdministrerAnnonces.aspx QuiSommesNous.aspx
Crer les diffrentes pages de lapplication web correspondantes aux nuds : Explorateur de solutions > Ajouter un nouvel lment > modle Formulaire web. Slectionner Placer le code dans un fichier distinct et Slectionner la page matre puis MasterPage.master dans la fentre Slectionner une page matre. Crer un fichier de type plan de site : Faire un clic droit sur la racine du projet dans lExplorateur de solutions > Ajouter un nouvel lment Slectionner Plan de site et garder le nom par dfaut :Web.sitemap. Modifier le plan de site vide en ajoutant les informations des diffrentes pages de lapplication : Saisir les nuds suivants partir du modle de plan gnr : Url Default.aspx ConsulterAnnoncesParRegion.aspx ConsulterAnnoncesJournaux.aspx DiffuserAnnonce.aspx AdministrerAnnonces.aspx QuiSommesNous.aspx Titre Accueil Consulter nos annonces Consulter publications Diffuser une annonce Administrer les annonces Qui sommes-nous ? les Description Espace Accueil Liste de toutes nos annonces classes par rgion Liste des publications de nos annonces Publier une annonce en ligne Administration des annonces En savoir plus sur AffairesSansRisque Niveau 0 1 2 1 1 1
Plan de site est maintenant prt :
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="Default.aspx" title="Accueil" description="Espace Accueil"> <siteMapNode url="ConsulterAnnoncesParRegion.aspx" title="Consulter nos annonces" description="Liste de toutes nos annonces classes par rgion" > <siteMapNode url="ConsulterAnnoncesJournaux.aspx" title="Consulter les publications" description="Liste des publications de nos annonces" /> </siteMapNode> <siteMapNode url="DiffuserAnnonce.aspx" title="Diffuser une annonce" description="Publier une annonce en ligne" />
FARIH Sad 11
TDM
Sites WEB dynamiques
<siteMapNode url="AdministrerAnnonces.aspx" title="Administrer les annonces" description="Administration des annonces" /> <siteMapNode url="QuiSommesNous.aspx" title="Qui sommes-nous ?" description="En savoir plus sur AffairesSansRisque" /> </siteMapNode> </siteMap> c. Dfinir une source de donnes
La navigation est une fonctionnalit commune lensemble de lapplication web, cest pourquoi elle est mise en uvre sur la page matre MasterPage.master. La source de donnes doit reprsenter le plan de site tabli prcdemment: Double cliquer sur MasterPage.master lExplorateur de solutions. Puis ajouter un contrle SiteMapDataSource dans la zone Services des annonces proposs par le site juste aprs le titre en style <h2>, par: Bote outils > rubrique Donnes > contrle SiteMapDataSource.
<!--Zone : Services des annonces proposs par le site --> <h1>Nos Annonces</h1> <h2>Consultez toutes nos annonces et passez vos annonces en ligne</h2> <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="False" /> d.
Paramtrer False la proprit ShowStartingNode du contrle pour dmarrer la lecture du plan au premier niveau des nuds lintrieur du nud racine. Dfinir des menus Ajouter les contrles de navigation lapplication lis la source de donnes tablie prcdemment pour: Utiliser le contrle serveur de type TreeView. Utiliser le contrle serveur de type Menu. Utiliser le contrle serveur de type SiteMapPath. i. Le contrle TreeView Cest le contrle qui va permettre dafficher le menu sur la barre de navigation gauche vers lensemble des pages du site: Ouvrir la page MasterPage.master en mode Source : Ajouter un contrle TreeView la suite du contrle de source de donnes SiteMapDataSource dans la partie Services des annonces proposs : Bote outils > rubrique Navigation > contrle TreeView.
<!--Zone : Services des annonces proposs par le site --> <h1>Nos Annonces</h1> <h2>Consultez toutes nos annonces et passez vos annonces en ligne</h2> <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="False" /> <asp:TreeView ID="TreeView1" runat="server" DataSourceID="SiteMapDataSource1" LineImagesFolder="~/TreeLineImages" ShowLines="True" CssClass="treeview"> </asp:TreeView>
Basculer en mode Design pour afficher la balise active du contrle. Choisir la source de donnes SiteMapDataSource1 Modifier les Databindings TreeNode qui permet de personnaliser les liaisons du contrle avec les nuds de la source de donnes. Actualiser le schma pour rafrachir le schma associ la source de donnes lorsque celle-ci a chang. Afficher les lignes pour faire apparatre des lignes dans le menu. Sauvegarder la page MasterPage.master. Puis excuter la page Default.aspx pour observer le contrle de navigation. ii. Le contrle Menu Cest le contrle qui va permettre dafficher le mme menu dans le pied de page : Ouvrir la page MasterPage.master en mode Source. Puis ajouter un contrle Menu juste au-dessus du contrle literal ltlPiedDePage dans la partie Zone : Pied de page : Bote outils > rubrique Navigation > contrle Menu.
<div class="footer"> <asp:Menu ID="Menu1" runat="server" Orientation="Horizontal" </asp:Menu> <asp:Literal ID="ltlPiedDePage" runat="server" Text="AffairesSansRisque | Adresse | Tl : 0 800 888 888 | Fax : 0 111 111 999"></asp:Literal> </div>
Basculer en mode Design pour afficher la balise active du contrle. Choisir la source de donnes SiteMapDataSource1 Noter que le contrle a maintenant lattribut DataSourceID renseign :
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" > </asp:Menu>
Orientation="Horizontal"
FARIH Sad
12
TDM
Sites WEB dynamiques Sauvegarder la page MasterPage.master. Puis excuter la page Default.aspx pour observer le contrle de navigation. On pourrait utiliser galement la mise en forme automatique propose en mode Design dans le menu de la balise active du contrle. Cette option propose plusieurs apparences de contrle prdfinies. iii. Le contrle SiteMapPath Cest le contrle qui donne le chemin de la page en cours dans la bannire des pages. Ouvrir la page MasterPage.master en mode Source. Puis ajouter un contrle SiteMapPath lintrieur de la balise <div> de classe nav : Bote outils > rubrique Navigation > contrle SiteMapPath.
<div class="nav"> <asp:SiteMapPath ID="SiteMapPath1" runat="server" </asp:SiteMapPath> </div>
Sauvegarder la page MasterPage.master. Puis excuter la page Default.aspx pour observer le contrle de navigation. Cliquer sur le menu Consultez nos annonces pour observer le chemin de la page correspondante donn par le contrle. Modifier galement le sparateur dans le chemin affich : Afficher MasterPage.master en mode Design. Puis Cliquer la balise active du contrle SiteMapPath1. Slectionner loption Modifier les modles et Dans la liste droulante, se positionner sur le modle correspondant au dessin du sparateur de menu : PathSeparatorTemplate.
FARIH Sad
13
TDM
Sites WEB dynamiques
Labo 1 Exercice 1
Ecrire un programme pour afficher un formulaire de feedback suivant:
Liste de cours:VB, Java, DotNet et C++ Lorsqu'on clique sur le bouton "Envoyer" aprs remplissage des contrles, un message doit apparaitre en bas de page pour remercier l'tudiant.
Exercice 2
Ecrire un programme qui affiche trois images sur une ligne. Lorsqu'on clique sur l'une des images, elle sera affiche en bas. Si on clique sur cette dernire, elle sera disparue. Voir un exemple au-dessus:
Labo 2 Exercice 1
Ecrire un programme en ASP.NET qui affiche les Web Controls suivants: un bouton avec le nom click me. Et qui doit tre au centre du formulaire. Un label qui porte le texte hello Une case cocher "checkbox". Le formulaire prendra le nom "Web Controls".
Exercice 2
Ecrire un programme qui affiche Welcome To ISTA-ADARISSA dans un formulaire lorsqu'on clique sur un bouton.
FARIH Sad
14
Vous aimerez peut-être aussi
- ExerciceDocument9 pagesExercicespiroff100% (1)
- Module SGBD I v2014 3 OfpptDocument136 pagesModule SGBD I v2014 3 OfpptAyoub Id100% (2)
- Cours de Wordpress II - Support de CoursDocument10 pagesCours de Wordpress II - Support de CoursGaby Chou100% (1)
- Atelier 1 HTMLDocument3 pagesAtelier 1 HTMLnaoufel charfeddinePas encore d'évaluation
- DomDocument24 pagesDomArbia Tounsia100% (1)
- EFMDocument2 pagesEFMIssam Mohimi60% (5)
- Comment Creer Un Site Web Dynamique PDFDocument2 pagesComment Creer Un Site Web Dynamique PDFShannon100% (1)
- PHP SupportDocument246 pagesPHP SupportLandry KaborePas encore d'évaluation
- Correction tp4 PHPDocument15 pagesCorrection tp4 PHPImane RouichatPas encore d'évaluation
- EFM Sites Dynamiques-TDI22Document2 pagesEFM Sites Dynamiques-TDI22Oussamaa FanovskyyPas encore d'évaluation
- JavascriptDocument9 pagesJavascriptdelkassas100% (3)
- Cours HTML CssDocument75 pagesCours HTML CssOumeima RACHDIPas encore d'évaluation
- TP1 Prise en Main 2021 - 2022Document12 pagesTP1 Prise en Main 2021 - 2022Shé HînèzPas encore d'évaluation
- Corriges Exercices php5 Ed2Document176 pagesCorriges Exercices php5 Ed2rarhnouch100% (3)
- Site Web Statique Et DynamiqueDocument15 pagesSite Web Statique Et Dynamiquedawonot838100% (1)
- Cours Création de Sites WebDocument45 pagesCours Création de Sites WebJoly Pierre100% (1)
- Efm Systeme de Gestion de Bases de Donnees 2012 2013 SGBD I Variante 1 PDFDocument1 pageEfm Systeme de Gestion de Bases de Donnees 2012 2013 SGBD I Variante 1 PDFissamPas encore d'évaluation
- Conception D'un Site Web Dynamiques Securisé Pour La FGI - V6Document71 pagesConception D'un Site Web Dynamiques Securisé Pour La FGI - V6Claude ClinsonPas encore d'évaluation
- Cours Laravel 9 - MixDocument5 pagesCours Laravel 9 - MixKHALID EDAIGPas encore d'évaluation
- Formation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013D'EverandFormation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013Pas encore d'évaluation
- Base de Donnees IsetDocument17 pagesBase de Donnees Isetyassin ben malekPas encore d'évaluation
- 6-Site Web Dynamique Et Base de DonnéesDocument14 pages6-Site Web Dynamique Et Base de DonnéesFiras Ben HarizPas encore d'évaluation
- Développement Et Déploiement de Sites Web DynamiquesDocument202 pagesDéveloppement Et Déploiement de Sites Web Dynamiquessaida50% (2)
- TP 3: Formulaires: M1106 - Initiation Au Développement WebDocument6 pagesTP 3: Formulaires: M1106 - Initiation Au Développement Webfradj hediPas encore d'évaluation
- TDI-2A-1 SQL EXAMEN CorrigéDocument3 pagesTDI-2A-1 SQL EXAMEN CorrigéAzo Din100% (2)
- Cours Asp - Net CompletDocument105 pagesCours Asp - Net Completapi-26420184100% (1)
- Les Bases de PHPDocument23 pagesLes Bases de PHPMed HARRANEPas encore d'évaluation
- Cours Et Exercices JavascriptDocument30 pagesCours Et Exercices JavascriptIs Ma IlPas encore d'évaluation
- Cours 4 JavascriptDocument52 pagesCours 4 JavascriptasmaPas encore d'évaluation
- GI2 - Programmation Web - Cours PHP - Seance6Document75 pagesGI2 - Programmation Web - Cours PHP - Seance6Mouhcine Ben MoussaPas encore d'évaluation
- AGENDADocument3 pagesAGENDAFaycal Essamoud67% (3)
- Wordpress - LICDADocument47 pagesWordpress - LICDAnassimatahari8Pas encore d'évaluation
- TD1 HTML5Document9 pagesTD1 HTML5Amel TilouchePas encore d'évaluation
- Fiche 40 - Site Web-Comment Conduire Son Projet de Site WebDocument9 pagesFiche 40 - Site Web-Comment Conduire Son Projet de Site WebRalph100% (1)
- Initiation À WordpressDocument49 pagesInitiation À WordpressNajib NajibPas encore d'évaluation
- Mini ProjetDocument4 pagesMini ProjetKawtarSolo100% (1)
- Devoir de Wordpress Version 1Document2 pagesDevoir de Wordpress Version 1Almuslim FaysalPas encore d'évaluation
- Cours2 JS JQueryDocument139 pagesCours2 JS JQuerya.rharrabPas encore d'évaluation
- Presentation1 WordPressDocument18 pagesPresentation1 WordPressRodrick AwambengPas encore d'évaluation
- Creer Un Menu Horizontal Deroulant en CssDocument14 pagesCreer Un Menu Horizontal Deroulant en CssRoutcho TaryaouiPas encore d'évaluation
- 5 Projet HTML-CSSDocument2 pages5 Projet HTML-CSSflo bilPas encore d'évaluation
- Cours AndroidDocument53 pagesCours AndroidSalah GharbiPas encore d'évaluation
- Support de Révision SymfonyDocument39 pagesSupport de Révision Symfonymaitriza09Pas encore d'évaluation
- TP 1 - Installation de Odoo14Document13 pagesTP 1 - Installation de Odoo14vowisa nhPas encore d'évaluation
- TP N°2 PDFDocument3 pagesTP N°2 PDFkira525Pas encore d'évaluation
- TP SwingDocument5 pagesTP SwingUlrich EkeuPas encore d'évaluation
- Module 12 Merise Conception Et Modelisation Dun Systeme Dinformation Tdi OfpptDocument47 pagesModule 12 Merise Conception Et Modelisation Dun Systeme Dinformation Tdi OfpptAdam AnthonyPas encore d'évaluation
- Rapport de StageDocument44 pagesRapport de StageNajmeddine TbPas encore d'évaluation
- Série 01 GFDocument4 pagesSérie 01 GF사라SaraPas encore d'évaluation
- TP1 JavascriptDocument2 pagesTP1 JavascriptMoryDiokhanéDjahPas encore d'évaluation
- MS Access AtelierDocument1 pageMS Access AtelierOmar OughzalPas encore d'évaluation
- SGBD2Document8 pagesSGBD2MeHdi LaPas encore d'évaluation
- MAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsD'EverandMAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsPas encore d'évaluation
- Introduction À CSS Avec DreamweaverDocument11 pagesIntroduction À CSS Avec Dreamweaverdayno_majPas encore d'évaluation
- AspnetmvcDocument362 pagesAspnetmvcChaibi MedPas encore d'évaluation
- WebformDocument44 pagesWebformNgagne03 FallPas encore d'évaluation
- WEB DynamiqueSMI - 2020Document157 pagesWEB DynamiqueSMI - 2020ayoub ait ihiaPas encore d'évaluation
- WebdynaDocument17 pagesWebdynastrideworldPas encore d'évaluation
- CV - Frédéric RobertDocument3 pagesCV - Frédéric Robertapi-3762582Pas encore d'évaluation
- Deploiement D'une Application de Gestion Des Cartes Bancaires Ecobank Avec Des Alertes SMS Aux Clients Via Kannel Sous LinuxDocument67 pagesDeploiement D'une Application de Gestion Des Cartes Bancaires Ecobank Avec Des Alertes SMS Aux Clients Via Kannel Sous LinuxChadrack Le-Prince GbegbePas encore d'évaluation
- coursWebChapitre3Partie1 PDFDocument52 pagescoursWebChapitre3Partie1 PDFmohamed karouiPas encore d'évaluation
- RAPPORT DE STAGE de Perfectionnement L2Document40 pagesRAPPORT DE STAGE de Perfectionnement L2oussama ben achourPas encore d'évaluation
- FaqaspnetvbnetDocument204 pagesFaqaspnetvbnetnoualhoudaPas encore d'évaluation
- Authentification PDFDocument7 pagesAuthentification PDFMoHamed NejjArPas encore d'évaluation
- CV Tarik Yakhlef TechDocument2 pagesCV Tarik Yakhlef TechTarik YakhlefPas encore d'évaluation
- Développement Et Déploiement de Sites Web DynamiquesDocument202 pagesDéveloppement Et Déploiement de Sites Web Dynamiquessaida50% (2)
- PHP & MYSQLDocument67 pagesPHP & MYSQLDjibril DIALLOPas encore d'évaluation
- Contrôle C2S2 Architecture Client ServeurDocument3 pagesContrôle C2S2 Architecture Client ServeurAbdo ElmamounPas encore d'évaluation
- Base de Donnée Et Le WebfDocument45 pagesBase de Donnée Et Le WebfFoufar2009Pas encore d'évaluation
- Tutoriels Asp: FlorianDocument24 pagesTutoriels Asp: FlorianwhookidPas encore d'évaluation
- MemoireDocument52 pagesMemoiresalma salemPas encore d'évaluation
- CoursDocument122 pagesCoursNajib NajibPas encore d'évaluation
- Programmez N116Document84 pagesProgrammez N116husos100% (1)
- ASPDocument140 pagesASPAssiya QlPas encore d'évaluation
- ASP Net 2Document31 pagesASP Net 2muzoxi100% (1)
- Présentation PFE E LearningDocument19 pagesPrésentation PFE E LearningMohamed92% (13)
- Copie de Ploy - Bases - Données - ElMokhtariDocument29 pagesCopie de Ploy - Bases - Données - ElMokhtariElasrihi MohammedPas encore d'évaluation
- Site Dynamique (Fiche AWT)Document16 pagesSite Dynamique (Fiche AWT)ChrisPas encore d'évaluation
- Cours - Architecture N-TierDocument27 pagesCours - Architecture N-TierDjadel MouradPas encore d'évaluation
- Création de Pages Web Dynamiques Côté Serveur (En PHP)Document196 pagesCréation de Pages Web Dynamiques Côté Serveur (En PHP)Landry KenangPas encore d'évaluation
- Rechercher Sur Le SiteDocument67 pagesRechercher Sur Le SiteBenny BavPas encore d'évaluation
- Les Bases Fondamentales de Microsoft ASP - Net AjaxDocument25 pagesLes Bases Fondamentales de Microsoft ASP - Net AjaxAssia BorjiPas encore d'évaluation
- Dev Web Cours 2021-Chap-Outils-ErgonomieDocument54 pagesDev Web Cours 2021-Chap-Outils-ErgonomiePatrick SuarezPas encore d'évaluation