Académique Documents
Professionnel Documents
Culture Documents
01IHM Python-TKinter TP01
Transféré par
Youssef OuakriTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
01IHM Python-TKinter TP01
Transféré par
Youssef OuakriDroits d'auteur :
Formats disponibles
Interface Homme Machine
Python-Tkinter
Travaux Pratiques N° 1
Objetcif :
Réaliser une application avec une interface graphique pour calculer les éléments
d'une facture.
Les widgets à utiliser sont:
Label (Etiquette)
Entry(Zone de texte)
Button (Bouton de commande)
LabelFrame (Cadre avec étiquette)
Utiliser les variables de contrôle à relier aux widgets pour effectuer les calculs (Voir
annexe1 du TP)
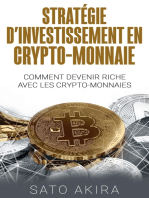
L'interface graphique de l'application doit avoir le format ci-dessous.
Interface graphique de l'application
L. HASSOUNI Python-TKinter : GUI 1
Cet interface comporte les widgets suivants :
Widget Option Valeur
Définition de la fenêtre principale de l'application:
root = Tk()
root.title("Facturation")
Fenetre parent root
text "Données"
Lfdonnees:
font ("Helvetica", 32)
LabelFrame
fg "blue"
bg "#00ff00"
lfdonnees = LabelFrame(root, text="Données", font=("Helvetica", 32), fg="blue",
bg="#00ff00")
Position sur la fenêtre racine:
1ère ligne, 1ère colonne (row=0, column=0)
lfdonnees.grid(row=0, column=0)
Définition d'un objet font qui va être utilisé par les différents widgets:
my_font = font.Font(root, ("courier new", 16, "bold italic"))
fenetre Lfdonnees : cadre avec etiquette défini ci-
dessus
text "montant Brut : "
lbMB: font My_font
Label width 20
anchor "e"
borderwidth 2
relief "sunken"
lbMB = Label(lfdonnees, text="Montant Brut:", font=my_font, width=20,
anchor="e", borderwidth=2, relief='sunken')
Position sur la fenêtre lfdonnees:
1ère ligne, 1ère colonne (row=0, column=0)
lbMB.grid(row=0, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entMB défini ci-dessous.
mbvar = DoubleVar(root)
fenetre Lfdonnees : cadre avec etiquette défini ci-
dessus
entMB: textvariable Mbvar
font my_font
Entry
justify "center",
borderwidth 2
relief "sunken"
entMB = Entry(lfdonnees, textvariable=mbvar, font=my_font,
justify="center",borderwidth=2, relief='sunken')
L. HASSOUNI Python-TKinter : GUI 2
Position sur la fenêtre lfdonnees:
1ère ligne, 2ème colonne (row=0, column=1)
entMB.grid(row=0, column=1)
lbTR: Défini de la même manière que le Label lbMB
Label
lbTR = Label(lfdonnees, text="Taux Remise:", font=my_font, width=20,
anchor="e", borderwidth=2, relief='sunken')
Position sur la fenêtre lfdonnees:
3ème ligne, 1ère colonne (row=2, column=0)
lbTR.grid(row=2, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entTR défini ci-dessous.
trvar = DoubleVar(root)
entTR:
Idem que entMB
Entry
entTR = Entry(lfdonnees, textvariable=trvar, font=my_font, justify="center",
borderwidth=2, relief='raised')
Position sur la fenêtre lfdonnees:
3ème ligne, 1ère colonne (row=2, column=1)
entTR.grid(row=2, column=1)
lbTE: Idem que lbMB
Label
lbTE = Label(lfdonnees, text="Taux Escompte:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='sunken')
Position sur la fenêtre lfdonnees:
5ème ligne, 1ère colonne (row=4, column=0)
lbTE.grid(row=4, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entTE défini ci-dessous.
tevar = DoubleVar(root)
entTE:
Idem que entMB
Entry
entTE = Entry(lfdonnees, textvariable=tevar, font=my_font, justify='center',
borderwidth=2, relief='raised')
Position sur la fenêtre lfdonnees:
5ème ligne, 2ème colonne (row=4, column=1)
entTE.grid(row=4, column=1)
lbTTVA: Idem que lbMB
Label
lbTTVA = Label(lfdonnees, text="Taux de TVA:", font=my_font, width=20,
anchor='e', borderwidth=2, relief="sunken")
Position sur la fenêtre lfdonnees:
7ème ligne, 1ère colonne (row=6, column=0)
L. HASSOUNI Python-TKinter : GUI 3
lbTTVA.grid(row=6, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entTTVA défini ci-dessous.
ttvavar = DoubleVar(root)
entTTVA:
Idem que entMB
Entry
entTTVA = Entry(lfdonnees, textvariable=ttvavar, font=my_font,
justify='center',borderwidth=2, relief='raised')
Position sur la fenêtre lfdonnees:
7ème ligne, 1ère colonne (row=6, column=1)
entTTVA.grid(row=6, column=1)
Définition de la fonction "calculer" qui s'exécute en réponse à l'événement
click sur le bouton de commende "Calculer"
def calculer(mbvar, trvar, tevar, ttvavar, remisevar, ncvar, escomptevar,
nfvar, taxevar, napvar):
remisevar.set(mbvar.get() * trvar.get())
ncvar.set(mbvar.get() - remisevar.get())
escomptevar.set(ncvar.get() * tevar.get())
nfvar.set(ncvar.get() - escomptevar.get())
taxevar.set(nfvar.get() * ttvavar.get())
napvar.set(nfvar.get() + taxevar.get())
Fenetre parent root : fenêtre racine
text "Calculer "
font ("Helvetica", 32, 'bold italic')
btnCalculer :
justify 'center'
Button
bg "#00aa55"
fg "red",
relief "sunken"
partial(calculer, mbvar, trvar,
tevar, ttvavar, remisevar, ncvar,
command
escomptevar, nfvar, taxevar,
napvar))
btnCalculer = Button(root, text="Calculer",
font=("Helvetica", 32, 'bold italic'), justify='center',
bg="#00aa55", fg="red",
command=partial(calculer, mbvar, trvar, tevar, ttvavar,
remisevar, ncvar, escomptevar, nfvar,taxevar, napvar))
Position sur la fenêtre racine:
2ème ligne, 1ère colonne (row=1, column=0)
btnCalculer.grid(row=1, column=0)
L. HASSOUNI Python-TKinter : GUI 4
Fenetre parent root
text "Données"
lfresultats:
font =('Helvetica', 32, 'bold italic')
LabelFrame "#0000ff"
fg
bg "#008888"
lfresultats = LabelFrame(root, text="Résulats", font=('Helvetica', 32, 'bold
italic'), bg="#008888", fg="#0000ff")
Position sur la fenêtre racine:
3ème ligne, 1ère colonne (row=2, column=0)
lfresultats.grid(row=2, column=0)
lbR:
Idem que lbMB
Label
lbR = Label(lfresultats, text="remise:", font=my_font, width=20, anchor='e',
borderwidth=2, relief='groove')
Position sur la fenêtre lfresultats:
1ère ligne, 1ère colonne (row=0, column=0)
lbR.grid(row=0, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entR défini ci-dessous.
remisevar = DoubleVar(root)
entR: Idem que entMB
Entry
entR = Entry(lfresultats, textvariable=remisevar, bg="#0000ff", fg="#ff0000",
font=my_font, justify='center', borderwidth=2, relief='raised')
Position sur la fenêtre lfresultats:
1ère ligne, 2ème colonne (row=0, column=1)
entR.grid(row=0, column=1)
lbNC: Défini de la même manière que le Label lbMB
Label
lbNC = Label(lfresultats, text="Net Commecial:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
Position sur la fenêtre lfresultats:
2ème ligne, 1ère colonne (row=1, column=0)
lbNC.grid(row=1, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entNC défini ci-dessous.
ncvar = DoubleVar(root)
entNC:
Idem que entMB
Entry
L. HASSOUNI Python-TKinter : GUI 5
entNC = Entry(lfresultats, textvariable=ncvar, bg="#0000ff", fg="#ff0000",
font=my_font, justify='center', borderwidth=2, relief='raised')
Position sur la fenêtre lfresultats:
2ème ligne, 2ème colonne (row=1, column=1)
entNC.grid(row=1, column=1)
lbEsc: Idem que lbMB
Label
lbEsc = Label(lfresultats, text="Escompte:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
Position sur la fenêtre lfresultats:
3ème ligne, 1ère colonne (row=2, column=0)
lbEsc.grid(row=2, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entEsc défini ci-dessous.
escomptevar = DoubleVar(root)
entEsc:
Idem que entMB
Entry
entEsc = Entry(lfresultats, textvariable=escomptevar, bg="#0000ff",
fg="#ff0000", font=my_font, justify='center', borderwidth=2, relief='raised')
Position sur la fenêtre lfresultats:
3ème ligne, 2ème colonne (row=2, column=1)
entEsc.grid(row=2, column=1)
lbNF: Idem que lbMB
Label
lbNF = Label(lfresultats, text="Net Financier:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
Position sur la fenêtre lfresultats:
4ème ligne, 1ère colonne (row=3, column=0)
lbNF.grid(row=3, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entNF défini ci-dessous.
nfvar = DoubleVar(root)
entNF:
Idem que entMB
Entry
entNF = Entry(lfresultats, textvariable=nfvar, bg="#0000ff", fg="#ff0000",
font=my_font, justify='center', borderwidth=2, relief='raised')
Position sur la fenêtre lfresultats:
4ème ligne, 1ère colonne (row=3, column=1)
entNF.grid(row=3, column=1)
lbTaxe: Idem que lbMB
L. HASSOUNI Python-TKinter : GUI 6
Label
lbTaxe = Label(lfresultats, text="Taxe:", font=my_font, width=20, anchor='e',
borderwidth=2, relief='groove')
Position sur la fenêtre lfresultats:
5ème ligne, 1ère colonne (row=4, column=0)
lbTaxe.grid(row=4, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entTaxe défini ci-dessous.
taxevar = DoubleVar(root)
entTaxe:
Idem que entMB
Entry
entTaxe = Entry(lfresultats, textvariable=taxevar, bg="#0000ff", fg="#ff0000",
font=my_font, justify='center', borderwidth=2, relief='raised')
Position sur la fenêtre lfresultats:
5ème ligne, 2ème colonne (row=4, column=1)
entTaxe.grid(row=4, column=1)
lbNAP: Idem que lbMB
Label
lbNAP = Label(lfresultats, text="Net A Payer:", bg="#ff0000", fg="#00ff00",
font=my_font, width=20, anchor='e', borderwidth=2, relief='solid')
Position sur la fenêtre lfresultats:
6ème ligne, 1ère colonne (row=5, column=0)
lbNAP.grid(row=5, column=0)
Définition d'une variable de contrôle à relier avec le widget Entry entNF défini ci-dessous.
nfvar = DoubleVar(root)
entNAP:
Idem que entMB
Entry
entNAP = Entry(lfresultats, textvariable=napvar, bg="#ff0000", fg="#00ff00",
font=my_font, justify="center", borderwidth=2, relief='solid')
Position sur la fenêtre lfresultats:
6ème ligne, 1ère colonne (row=5, column=1)
entNAP.grid(row=5, column=1)
L. HASSOUNI Python-TKinter : GUI 7
Code complet source de l'application
from tkinter import *
from tkinter import font
from functools import partial
def calculer(mbvar, trvar, tevar, ttvavar, remisevar, ncvar, escomptevar,
nfvar, taxevar, napvar):
remisevar.set(mbvar.get() * trvar.get())
ncvar.set(mbvar.get() - remisevar.get())
escomptevar.set(ncvar.get() * tevar.get())
nfvar.set(ncvar.get() - escomptevar.get())
taxevar.set(nfvar.get() * ttvavar.get())
napvar.set(nfvar.get() + taxevar.get())
root = Tk()
root.title("Facturation")
my_font = font.Font(root, ("courier new", 16, "bold italic"))
# Variables de contrôle des Données
mbvar = DoubleVar(root)
trvar = DoubleVar(root)
tevar = DoubleVar(root)
ttvavar = DoubleVar(root)
# Variables de contrôle des Résultats
remisevar = DoubleVar(root)
ncvar = DoubleVar(root)
escomptevar = DoubleVar(root)
nfvar = DoubleVar(root)
taxevar = DoubleVar(root)
napvar = DoubleVar(root)
lfdonnees = LabelFrame(root, text="Données", font=("Helvetica", 32),
fg="blue", bg="#00ff00")
lbMB = Label(lfdonnees, text="Montant Brut:", font=my_font, width=20,
anchor="e", borderwidth=2, relief='sunken')
entMB = Entry(lfdonnees, textvariable=mbvar, font=my_font,
justify="center",borderwidth=2, relief='sunken')
lbMB.grid(row=0, column=0)
entMB.grid(row=0, column=1)
lbTR = Label(lfdonnees, text="Taux Remise:", font=my_font, width=20,
anchor="e", borderwidth=2, relief='sunken')
entTR = Entry(lfdonnees, textvariable=trvar, font=my_font,
justify="center", borderwidth=2, relief='raised')
lbTR.grid(row=2, column=0)
entTR.grid(row=2, column=1)
L. HASSOUNI Python-TKinter : GUI 8
lbTE = Label(lfdonnees, text="Taux Escompte:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='sunken')
entTE = Entry(lfdonnees, textvariable=tevar, font=my_font,
justify='center', borderwidth=2, relief='raised')
lbTE.grid(row=4, column=0)
entTE.grid(row=4, column=1)
lbTTVA = Label(lfdonnees, text="Taux de TVA:", font=my_font, width=20,
anchor='e', borderwidth=2, relief="sunken")
entTTVA = Entry(lfdonnees, textvariable=ttvavar, font=my_font,
justify='center',borderwidth=2, relief='raised')
lbTTVA.grid(row=6, column=0)
entTTVA.grid(row=6, column=1)
btnCalculer = Button(root, text="Calculer", font=("Helvetica", 32, 'bold
italic'), justify='center', bg="#00aa55", fg="red",
command=partial(calculer, mbvar, trvar, tevar,
ttvavar, remisevar, ncvar, escomptevar, nfvar,
taxevar, napvar))
lfresultats = LabelFrame(root, text="Résulats", font=('Helvetica', 32,
'bold italic'), bg="#008888", fg="#0000ff")
lbR = Label(lfresultats, text="remise:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
entR = Entry(lfresultats, textvariable=remisevar, bg="#0000ff",
fg="#ff0000", font=my_font, justify='center', borderwidth=2,
relief='raised')
lbR.grid(row=0, column=0)
entR.grid(row=0, column=1)
lbNC = Label(lfresultats, text="Net Commecial:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
entNC = Entry(lfresultats, textvariable=ncvar, bg="#0000ff",
fg="#ff0000", font=my_font, justify='center', borderwidth=2,
relief='raised')
lbNC.grid(row=1, column=0)
entNC.grid(row=1, column=1)
lbEsc = Label(lfresultats, text="Escompte:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
entEsc = Entry(lfresultats, textvariable=escomptevar, bg="#0000ff",
fg="#ff0000", font=my_font, justify='center', borderwidth=2,
relief='raised')
lbEsc.grid(row=2, column=0)
entEsc.grid(row=2, column=1)
lbNF = Label(lfresultats, text="Net Financier:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
entNF = Entry(lfresultats, textvariable=nfvar, bg="#0000ff",
fg="#ff0000", font=my_font, justify='center', borderwidth=2,
relief='raised')
lbNF.grid(row=3, column=0)
L. HASSOUNI Python-TKinter : GUI 9
entNF.grid(row=3, column=1)
lbTaxe = Label(lfresultats, text="Taxe:", font=my_font, width=20,
anchor='e', borderwidth=2, relief='groove')
entTaxe = Entry(lfresultats, textvariable=taxevar, bg="#0000ff",
fg="#ff0000", font=my_font, justify='center', borderwidth=2,
relief='raised')
lbTaxe.grid(row=4, column=0)
entTaxe.grid(row=4, column=1)
lbNAP = Label(lfresultats, text="Net A Payer:", bg="#ff0000",
fg="#00ff00", font=my_font, width=20, anchor='e', borderwidth=2,
relief='solid')
entNAP = Entry(lfresultats, textvariable=napvar, bg="#ff0000",
fg="#00ff00", font=my_font, justify="center", borderwidth=2,
relief='solid')
lbNAP.grid(row=5, column=0)
entNAP.grid(row=5, column=1)
lfdonnees.grid(row=0, column=0)
btnCalculer.grid(row=1, column=0)
lfresultats.grid(row=2, column=0)
# root.geometry("800x800+100+100")
root.mainloop()
L. HASSOUNI Python-TKinter : GUI 10
Annexe1: Variables de contrôle reliés aux widgets
Une variable de contrôle de tkinter est un objet spécial qui se comporte comme une variable
ordinaire de Python en ce sens que c’est un conteneur pour une valeur comme un nombre ou
une chaîne de caractères.
Une même variable de contrôle peut être reliée à plusieurs widgets.
Pour attribuer une valeur à une variable de contrôle, on utilise la méthode set
(<widget>.get(<valeur>), et pour récupérer sa valeur un utilise sa méthode get
(<valeur>=<widget>.get()).
Lorsqu'on attribue une valeur à une variable de contrôle avec la méthode set tous les widgets
qui lui sont reliés sont automatiquement mis à jour sur l’écran.
Tkinter utilise des variables de contrôles pour réaliser de nombreuses fonctionnalités, par
exemple:
Les boîtes à cocher, Checkbuttons, utilisent une variable de contrôle pour mémoriser
leur état courant (on ou off , 0 ou 1, True ou False).
Un groupe de boutons radio, radiobuttons, partage une variable de contrôle qui peut être
utilisée pour connaître le bouton qui est actuellement coché. Quand l’utilisateur clique
sur l’un des boutons d’un groupe, le mécanisme qui assure qu’un seul des boutons est
coché à un moment donné s’appuie sur cette variable de contrôle partagée.
Les variables de contrôles contiennent des textes pour de nombreuses applications.
Normalement, le texte affiché dans un widget de saisie, Entry, est relié à une variable de
contrôle. Il est aussi possible d’utiliser une telle variable de contrôle pour gérer les textes
des étiquettes des cases à cocher, des boutons radio et le contenu des widgets
étiquettes, Label.
Par exemple, vous pourriez relier un widget Entry (boîte de saisie) à un
widget Label (étiquette) de telle sorte que quand l’utilisateur modifie le texte du
premier, le second soit automatiquement mis à jour pour montrer le même texte.
Pour obtenir une variable de contrôle, utilisez l’un de ces constructeurs, en fonction du type de
valeur que vous souhaitez mémoriser :
v = DoubleVar() # Mémorise un flottant; sa valeur par défaut est 0.0
v = IntVar() # Mémorise un entier; sa valeur par défaut est 0
v = StringVar() # Mémorise une string; sa valeur par défaut est ""
v = BooleanVar() # Mémorise une booléenne; sa valeur par défaut est False
Toutes les variables de contrôle disposent de ces méthodes :
get() Retourne la valeur courante de la variable de contrôle.
Modifie la valeur courante de la variable de contrôle. Si les options d’un
ou plusieurs widgets sont reliées à cette variable, ces widgets seront
set(valeur) automatiquement mis à jour quand la boucle principale sera à nouveau en
attente;
L. HASSOUNI Python-TKinter : GUI 11
Comment relier une variable de contrôle à un widget.
Vous pouvez renseigner son option textvariable avec une StringVar. À chaque fois
que cette variable est modifiée, le texte du bouton sera mis à jour pour afficher la
Button nouvelle valeur. Il n’est pas nécessaire d’utiliser cela sauf si le texte du bouton doit
changer au cours du temps: utilisez l’option text si l’étiquette du bouton ne change
pas.
Normalement, vous relierez son option variable à une IntVar, et cette variable aura
la valeur 1 lorsque la case est cochée, la valeur 0 lorsqu’elle ne l’est pas. Cependant,
vous pouvez choisir d’autres valeurs pour ces deux états en utilisant les
options onvalue et offvalue.
Vous pouvez même utiliser une StringVar comme variable de la case à cocher en
fournissant des chaînes de caractères aux options onvalue et offvalue. Voici un
exemple:
spamVar = StringVar()
Checkbutton spamCB = Checkbutton(root, text='Spam?',
variable=spamVar, onvalue='oui', offvalue='non')
Si cette case est cochée, spamVar.get() retournera 'oui'; Si elle ne l’est pas, la
même instruction renverra 'non'. De plus, votre programme peut cocher la case en
appelant spamVar.set('oui').
Vous pouvez encore indiquer une StringVar pour son option textvariable. Il vous
suffit alors d’utiliser sa méthode set() pour actualiser l’étiquette de cette case à
cocher.
Positionnez son option textvariable avec une StringVar. Utilisez alors sa
Entry méthode get() pour récupérer le texte actuellement affiché dans la boîte de saisie.
Vous pouvez aussi modifier ce texte en utilisant sa méthode .set().
Positionnez son option textvariable avec une StringVar. En appelant sa
méthode set(), vous pourrez modifier le texte affiché sur cette étiquette. Il n’est pas
Label nécessaire d’utiliser cela; si vous ne prévoyez pas de changer son texte, utilisez
plutôt son option text pour renseigner son contenu.
Si vous souhaitez être capable de modifier le texte affiché sur un bouton de menu,
Menubutton positionnez son option textvariable avec une StringVar et utilisez sa
méthode set() pour modifier le texte affiché.
Son option variable doit être réglée avec une variable de contrôle, soit
une IntVar soit une StringVar. Tous les boutons radios qui forment un groupe
doivent alors partager cette variable de contrôle.
Régler l’option value de chaque bouton radio du groupe à une valeur différente.
Radiobutton Lorsque l’utilisateur coche un bouton, la variable mémorisera la valeur de
l’option value de ce bouton et tous les autres boutons seront décochés.
Vous pourriez vous demander dans quel état se trouve un groupe de boutons radio
lorsque leur variable de contrôle n’a pas encore reçu de valeur et que l’utilisateur n’a
pas encore coché l’un des boutons ? Chaque variable de contrôle possède une valeur
par défaut: 0 pour une IntVar, 0.0 pour une DoubleVar, et '' pour une StringVar.
L. HASSOUNI Python-TKinter : GUI 12
Si l’un des boutons radio a cette valeur, il est coché initialement. Si aucun d’eux n’a
cette valeur, aucun n’est coché.
Si vous souhaitez modifier l’étiquette d’un bouton radio pendant l’exécution du
programme, régler son option textvariable avec une StringVar. Vous serez alors en
mesure de la modifier en utilisant la méthode set() de cette variable de contrôle.
Pour un widget «curseur», Scale, positionnez son option variable avec une variable
de contrôle du type voulu et réglez ses options from_ et to aux valeurs limites qui
apparaissent à chaque extrémité du widget.
Par exemple, vous pourriez utiliser une IntVar en combinaison
avec from_=0 et to=100. Alors, à chaque fois que l’utilisateur modifie la position
du curseur, la variable de contrôle est mise à jour avec la valeur sélectionnée de
l’intervalle [0; 100].
Scale Votre programme peut aussi déplacer le curseur du widget en utilisant la
méthode set() de la variable de contrôle. Dans l’exemple précédent,
l’instruction v.set(75) déplacer le curseur au 3/4 de sa barre.
Pour utiliser un widget Scale avec des valeur flottantes, utilisez une DoubleVar.
Vous pouvez utiliser une StringVar comme variable de contrôle d’un widget Scale.
Il sera tout de même nécessaire de préciser des valeurs numériques pour les
options from_ et to, Mais les valeurs numériques du widget seront converties en une
chaîne de caractères pour être mémorisées dans la StringVar. Utilisez
l’option digit du widget pour contrôler la précision avec laquelle cette conversion
est réalisée.
Annexe2 : Valeurs possible de relief et leur apparence
L. HASSOUNI Python-TKinter : GUI 13
Vous aimerez peut-être aussi
- Scheme2 Cours6 4pDocument8 pagesScheme2 Cours6 4pJP RoyPas encore d'évaluation
- GUIs MatlabDocument7 pagesGUIs MatlabChaimaa GhazzaouiPas encore d'évaluation
- Correction Examen VB Mecanique 2020 21Document6 pagesCorrection Examen VB Mecanique 2020 21bhbancPas encore d'évaluation
- Id 11655Document58 pagesId 11655wilanePas encore d'évaluation
- Introduction Au Langage de Programmation Python 3Document29 pagesIntroduction Au Langage de Programmation Python 3Dns CrdnPas encore d'évaluation
- Matlab Gui 1Document7 pagesMatlab Gui 1Issam BenmoussaPas encore d'évaluation
- Les Widget TkinterDocument15 pagesLes Widget TkintersmatiPas encore d'évaluation
- TP6 TkinterDocument14 pagesTP6 Tkintersarrfallou267Pas encore d'évaluation
- TP de Traitement Du Signal. Séance 1: Premiers Contacts Avec MatlabDocument8 pagesTP de Traitement Du Signal. Séance 1: Premiers Contacts Avec MatlabOmar OmarPas encore d'évaluation
- Cours 5 MATLABDocument12 pagesCours 5 MATLABasalmadPas encore d'évaluation
- Bases de GODocument34 pagesBases de GOsouad sadkiPas encore d'évaluation
- Introduction MatlabDocument20 pagesIntroduction MatlabSakhiftwo BenzPas encore d'évaluation
- Cour IMDocument13 pagesCour IMradandi djamraPas encore d'évaluation
- Inititation Tkinter Morpion ElevesDocument8 pagesInititation Tkinter Morpion Elevesarsbg69Pas encore d'évaluation
- ISIMMDOCS-fasicule TP Acquisition Et Traitement de Données Avec LABVIEW 2011 - 2012Document20 pagesISIMMDOCS-fasicule TP Acquisition Et Traitement de Données Avec LABVIEW 2011 - 2012Trabelsi Anouar100% (1)
- Interface Graphique Tkinter PythonDocument19 pagesInterface Graphique Tkinter PythonAlain AssaPas encore d'évaluation
- TP4 1Document4 pagesTP4 1Lazhar NoomenPas encore d'évaluation
- Pensée Computationnelle Et Programmation - Part2 - 2022Document3 pagesPensée Computationnelle Et Programmation - Part2 - 2022Ramzi BendhiafPas encore d'évaluation
- 15 - Gestion-Erreurs-GolangDocument7 pages15 - Gestion-Erreurs-GolangChristian BibouePas encore d'évaluation
- Code 1Document6 pagesCode 1ahmed lebbarPas encore d'évaluation
- Resume PythonDocument14 pagesResume PythonmadouimdrivePas encore d'évaluation
- 5eme Séquence PTii Programmation 2020-2021Document3 pages5eme Séquence PTii Programmation 2020-2021Florence TambolaPas encore d'évaluation
- Fasicule TraitementDocument27 pagesFasicule Traitementsiwarboukhili206Pas encore d'évaluation
- TPs TS ElmerabetDocument16 pagesTPs TS Elmerabethajar AkharrazPas encore d'évaluation
- Résumé Labview1Document6 pagesRésumé Labview1FyggPas encore d'évaluation
- Cours HTML-CSSDocument2 pagesCours HTML-CSSJulien GrittiPas encore d'évaluation
- 3 IHM Web Avec Node RedDocument9 pages3 IHM Web Avec Node RedClémence SaltelPas encore d'évaluation
- TP1 Gi4Document10 pagesTP1 Gi4Nader AbdessayedPas encore d'évaluation
- Java Interfaces SWINGDocument41 pagesJava Interfaces SWINGAlouani KacemPas encore d'évaluation
- TP0 Initiation-MatlabDocument3 pagesTP0 Initiation-MatlabKarim TroudiPas encore d'évaluation
- Cours 1Document8 pagesCours 1hichemkemaliPas encore d'évaluation
- Cours TD6Document50 pagesCours TD6KoliasCostasPas encore d'évaluation
- Serie Python TkinterDocument3 pagesSerie Python Tkintersoufiane akbourPas encore d'évaluation
- Class RectangleDocument3 pagesClass Rectanglesomaben26Pas encore d'évaluation
- Support C 2021-2022 Part 2 ÉlèvesDocument72 pagesSupport C 2021-2022 Part 2 ÉlèvesFiras ChabbahPas encore d'évaluation
- dS2 T2 Theorique 2021 2022correction OkDocument4 pagesdS2 T2 Theorique 2021 2022correction Okyacoubiyacoubi86Pas encore d'évaluation
- Cours VB CompletDocument117 pagesCours VB CompletsrpsziguiPas encore d'évaluation
- Course V1projet Theme187075session01 Module1 Partie2 Use Case Le Logiciel RDocument7 pagesCourse V1projet Theme187075session01 Module1 Partie2 Use Case Le Logiciel RMoufida HajjajPas encore d'évaluation
- ATELIER Java N°2Document28 pagesATELIER Java N°2Ryma MahfoudhiPas encore d'évaluation
- Eperuve Zero Programmation Tle TIDocument4 pagesEperuve Zero Programmation Tle TIADEF MohamadouPas encore d'évaluation
- Guide MatlabDocument15 pagesGuide MatlabLucien SikapaPas encore d'évaluation
- TP01Document24 pagesTP01Abdi ChakibPas encore d'évaluation
- Graph Is Me 1Document4 pagesGraph Is Me 1tronc2005Pas encore d'évaluation
- Résumé TP CDocument4 pagesRésumé TP CAliceRoyePas encore d'évaluation
- Résumé FlutterDocument10 pagesRésumé Flutterberylmerikh100% (1)
- Définir Les Variables Et Afficher Leur Type Texte - Variable Bonjour Nombre - Entier - Variable 42 Nombre - Decimal - Variable 3.14 Printtype de La Variable Texte - Variable Typetexte - VariableDocument10 pagesDéfinir Les Variables Et Afficher Leur Type Texte - Variable Bonjour Nombre - Entier - Variable 42 Nombre - Decimal - Variable 3.14 Printtype de La Variable Texte - Variable Typetexte - VariableArij ChouchenePas encore d'évaluation
- TP1 - Sur PhpMyADmin - MySQLDocument2 pagesTP1 - Sur PhpMyADmin - MySQLImane LamdainePas encore d'évaluation
- Devoir-De-Synthèse 1 4sti-2-partie-HTML5-CSSDocument6 pagesDevoir-De-Synthèse 1 4sti-2-partie-HTML5-CSSAyoub AcresPas encore d'évaluation
- TP CPPDocument27 pagesTP CPPheroshima nalPas encore d'évaluation
- TP de Informatique3-L2GM2020Document18 pagesTP de Informatique3-L2GM2020khadraouiPas encore d'évaluation
- Annexe PandasDocument1 pageAnnexe PandasBesma KhannoussiPas encore d'évaluation
- NetDocument76 pagesNetapi-3740617100% (1)
- TP4 OverviewDocument2 pagesTP4 Overviewcaringthon maatheyPas encore d'évaluation
- TP 0-1Document5 pagesTP 0-1HolaPas encore d'évaluation
- Introduction Au Langage Python - 1ere SeanceDocument12 pagesIntroduction Au Langage Python - 1ere SeanceMohssinPas encore d'évaluation
- QCMExcelDocument9 pagesQCMExcelIssame IssamePas encore d'évaluation
- Demande D'attribution D'un Nouveau Code Secret' PourDocument2 pagesDemande D'attribution D'un Nouveau Code Secret' PourBzne AbhanPas encore d'évaluation
- TD Can CnaDocument2 pagesTD Can CnaRigelPas encore d'évaluation
- GenrenombreDocument3 pagesGenrenombreAndré Lucie Barre AlesPas encore d'évaluation
- Bois de ST MichelDocument3 pagesBois de ST MichelbabaosribdPas encore d'évaluation
- LE BUTEUR PDF Du 03/02/2009Document26 pagesLE BUTEUR PDF Du 03/02/2009PDF Journal100% (2)
- Le Chasseur D'oeufsDocument5 pagesLe Chasseur D'oeufsGrégory PietquinPas encore d'évaluation
- Héritage de Dunwich - GuideDocument20 pagesHéritage de Dunwich - GuideMarie-Laurence MenutPas encore d'évaluation
- Huawei Ict Competition - Exam GuideDocument4 pagesHuawei Ict Competition - Exam GuideHamadoun Aly TraoréPas encore d'évaluation
- Histoire À 4 VoixDocument2 pagesHistoire À 4 VoixVéroniqueBancquartPas encore d'évaluation
- GP Rating From 2003Document1 335 pagesGP Rating From 2003Jäkę ŘëbęľPas encore d'évaluation
- 220302-Franchise-Bagage FR 2tarifsDocument6 pages220302-Franchise-Bagage FR 2tarifsdjeb 59Pas encore d'évaluation
- Test Psycho Technique Concour IfsiDocument16 pagesTest Psycho Technique Concour IfsiPardon Net100% (1)
- Exercices Can - CnaDocument6 pagesExercices Can - CnaOumar0% (1)
- Biographiede Jean AnouilhDocument1 pageBiographiede Jean AnouilhSam Fakhr DinePas encore d'évaluation
- Cahier de Charge F.karmaDocument4 pagesCahier de Charge F.karmaPamela NoubissiPas encore d'évaluation
- Serie 3 OracleDocument3 pagesSerie 3 OraclehfsaaPas encore d'évaluation
- Diététique en Médecine Arabo-Persane: Yotjnos Chafique : Et Bellakhdar JamalDocument5 pagesDiététique en Médecine Arabo-Persane: Yotjnos Chafique : Et Bellakhdar JamalDIAMADPas encore d'évaluation
- Formation Module 2008 ETD 9 - Piscines Trait. D'eau Trait. 1Document42 pagesFormation Module 2008 ETD 9 - Piscines Trait. D'eau Trait. 1Jaouad ISSAFPas encore d'évaluation
- Rieding Viola Concerto e Minor Op. 35 Octave Adjusted PFDocument11 pagesRieding Viola Concerto e Minor Op. 35 Octave Adjusted PFviola-master2013Pas encore d'évaluation
- Carte Mentale ProbaDocument1 pageCarte Mentale ProbaBernadette DUMONT100% (1)
- POO C++ - 2 - OpenClassroomsDocument9 pagesPOO C++ - 2 - OpenClassroomsJosias NdjikiPas encore d'évaluation
- ClusterDocument25 pagesClusteramr amrPas encore d'évaluation
- Exos - Temps-Passe Bank ExoDocument2 pagesExos - Temps-Passe Bank ExoADEOUNLEPas encore d'évaluation
- (Free Scores - Com) HMM Lingbovi Mahou Ton 153178Document3 pages(Free Scores - Com) HMM Lingbovi Mahou Ton 153178Claude KoudjonouPas encore d'évaluation
- SOS D'un Terrien en Détresse - Arr. by Stephane BernardDocument3 pagesSOS D'un Terrien en Détresse - Arr. by Stephane BernardАлександр МалыйPas encore d'évaluation
- 5307Document24 pages5307competition100% (1)
- ProgrammePedagogie PianoDocument9 pagesProgrammePedagogie PianolordinumaPas encore d'évaluation
- Erik Satie NomeDocument9 pagesErik Satie NomepaulsarcePas encore d'évaluation
- Cours D'anglais 7 Le Futur en AnglaisDocument4 pagesCours D'anglais 7 Le Futur en AnglaisThierry AmalamanPas encore d'évaluation
- Le trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsD'EverandLe trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsÉvaluation : 3.5 sur 5 étoiles3.5/5 (19)
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)D'EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Évaluation : 4 sur 5 étoiles4/5 (2)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.D'EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Pas encore d'évaluation
- Le guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandLe guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 5 sur 5 étoiles5/5 (2)
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationD'EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationPas encore d'évaluation
- Dark Python : Apprenez à créer vos outils de hacking.D'EverandDark Python : Apprenez à créer vos outils de hacking.Évaluation : 3 sur 5 étoiles3/5 (1)
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationD'EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationPas encore d'évaluation
- Technologie automobile: Les Grands Articles d'UniversalisD'EverandTechnologie automobile: Les Grands Articles d'UniversalisPas encore d'évaluation
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésD'EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Le marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentD'EverandLe marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentPas encore d'évaluation
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserD'EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserPas encore d'évaluation
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.D'EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Évaluation : 3.5 sur 5 étoiles3.5/5 (6)
- Le Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsD'EverandLe Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsÉvaluation : 4 sur 5 étoiles4/5 (2)
- Revue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteD'EverandRevue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteÉvaluation : 3 sur 5 étoiles3/5 (3)
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxD'EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxÉvaluation : 1 sur 5 étoiles1/5 (1)
- Le money management facile à apprendre: Comment tirer profit des techniques et stratégies de gestion de l'argent pour améliorer l'activité de trading en ligneD'EverandLe money management facile à apprendre: Comment tirer profit des techniques et stratégies de gestion de l'argent pour améliorer l'activité de trading en ligneÉvaluation : 3 sur 5 étoiles3/5 (3)
- Comment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.D'EverandComment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.Pas encore d'évaluation
- Conception & Modélisation CAO: Le guide ultime du débutantD'EverandConception & Modélisation CAO: Le guide ultime du débutantPas encore d'évaluation
- Stratégie d'Investissement en Crypto-monnaie: Comment Devenir Riche Avec les Crypto-monnaiesD'EverandStratégie d'Investissement en Crypto-monnaie: Comment Devenir Riche Avec les Crypto-monnaiesÉvaluation : 3.5 sur 5 étoiles3.5/5 (11)
- WiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxD'EverandWiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxÉvaluation : 3 sur 5 étoiles3/5 (1)
- La communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseD'EverandLa communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseÉvaluation : 5 sur 5 étoiles5/5 (1)
- Hacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersD'EverandHacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersPas encore d'évaluation
- Dans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellD'EverandDans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellÉvaluation : 4.5 sur 5 étoiles4.5/5 (3)
- Hacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandHacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 4.5 sur 5 étoiles4.5/5 (4)