Académique Documents
Professionnel Documents
Culture Documents
Objectifs Du TP: - Utiliser Les Balises Frameset
Transféré par
Fadwa Abid0 évaluation0% ont trouvé ce document utile (0 vote)
10 vues2 pagescorrection dev-wev tp2
Titre original
TP2
Copyright
© © All Rights Reserved
Formats disponibles
DOCX, PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentcorrection dev-wev tp2
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOCX, PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
10 vues2 pagesObjectifs Du TP: - Utiliser Les Balises Frameset
Transféré par
Fadwa Abidcorrection dev-wev tp2
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOCX, PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 2
TP 2
: Les balises HTML
Objectifs du TP
Maîtriser les balises Frameset, manipuler différents types de balises, être capable de découper
d’une manière organisée la fenêtre principale en sous partie, et distribuer le contenu sur ces
derniers ;. Environnement de travail : On va utiliser un éditeur simple tel que : Visual
studio ,dreamweaver, bloc note… Notepad 3
Etapes du travail
1. Créer un répertoire de travail
2. Créer un document html en utilisant l'éditeur. Visualiser ce document à l'aide d'un navigateur
3. Utiliser la touche Actualiser du navigateur pour faire apparaître les modifications.
• Utiliser les balises Frameset
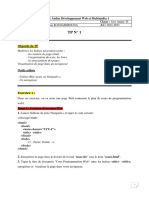
• Exercice 1 :
Donner le code HTML qui correspond à la figure suivante :
Travail demandé :
• Il s’agit d’élaborer un cv en ligne, dans lequel vous mettez toutes les informations qui
concerne votre profile en tant qu’étudiant. (éléments au choix). Votre cv contiendra
des liens vers d’autres pages web.
• Insérez un paragraphe dans lequel mettez l’essentiel de votre profile.
• Dans la partie « About me » vous insérez des images « logo » de votre profile
« facebook » « twitter » et « Instagram ».
• A l’aide de la balise appropriée, vous ajouter une image en miniature vers votre image
réelle comme le montre la figure ci-dessous.
• En utilisant la balise « marquee » vous ajoutez un mot de bien venu en tant qu’une
phrase qui défile.
• Utilisez les balises structurantes (hedaer, footer, section, nav ….) afin de mieux
structurer votre cv.
• Exercice 2 :
Dans cet exercice on va apprendre à utiliser les balises FRAMESET pour mieux diviser
la fenêtre. Supposons que notre cv est formé de plusieurs autres pages web. Nous
souhaitons alors les afficher dans les différentes zones (ou cadres) de notre page
principale.
La page web du cv donnera l’aperçu suivant :
Vous aimerez peut-être aussi
- TPE Programmation WebDocument8 pagesTPE Programmation WebYann EbassaPas encore d'évaluation
- tp1 HTML PDFDocument10 pagestp1 HTML PDFAymen Ben Haj SlamaPas encore d'évaluation
- Langage Et Fichiers HTMLDocument8 pagesLangage Et Fichiers HTMLIbrahimPas encore d'évaluation
- TP1 HTML - Développement D'application WebDocument6 pagesTP1 HTML - Développement D'application WebMohamed MahjoubPas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLEssamiPas encore d'évaluation
- Travaux PratiquesDocument6 pagesTravaux PratiquesMoussa MalléPas encore d'évaluation
- TD1 Initiation Au HTMLDocument6 pagesTD1 Initiation Au HTMLMohamed-Amine ETTALHIPas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- 1 - Une Première Page en HTML: TP1 Initiation Au HTMLDocument4 pages1 - Une Première Page en HTML: TP1 Initiation Au HTMLyamina ghobniPas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5safa karaoudPas encore d'évaluation
- TP HTML CssDocument7 pagesTP HTML CssMina Mint ChighaliPas encore d'évaluation
- TP1 EtudiantDocument7 pagesTP1 EtudiantnourPas encore d'évaluation
- TP 1 Initiation Au HTMLDocument1 pageTP 1 Initiation Au HTMLSadda sani BachirPas encore d'évaluation
- Presentation PowerpointDocument33 pagesPresentation PowerpointprincenicooaglagoPas encore d'évaluation
- Activite 1Document1 pageActivite 1mahadPas encore d'évaluation
- TP HTMLDocument6 pagesTP HTMLYoussef Don RajawiPas encore d'évaluation
- Can Ele ClickerDocument20 pagesCan Ele ClickerJean DupontPas encore d'évaluation
- Objectifs Du TP: Avant-ProposDocument5 pagesObjectifs Du TP: Avant-ProposArij ChouchenePas encore d'évaluation
- FT Seq4 1Document4 pagesFT Seq4 1Delivroom LivraisonPas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5rayenmohadPas encore d'évaluation
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- Créez Votre Première Page Web en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument9 pagesCréez Votre Première Page Web en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsLoick MakossoPas encore d'évaluation
- Pgmation Internet ISPDocument230 pagesPgmation Internet ISPEddy SHANGAPas encore d'évaluation
- TP4 Encgd Ig3Document4 pagesTP4 Encgd Ig3nabilPas encore d'évaluation
- Insérez Des Images - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassrooms - 1604254657661Document7 pagesInsérez Des Images - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassrooms - 1604254657661koyabePas encore d'évaluation
- Ecriture Pour Les Médias NumériquesDocument4 pagesEcriture Pour Les Médias NumériquesLionel etekaPas encore d'évaluation
- 420-B16-RO Techniques de Développement D'applications Hypermédia IDocument8 pages420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- TP StructureDocument2 pagesTP StructureUnepersonne InconnuePas encore d'évaluation
- TP Creer Un Site StatiqueDocument11 pagesTP Creer Un Site StatiqueDriss EssaadiPas encore d'évaluation
- CHAP1 Les EvenementsDocument6 pagesCHAP1 Les EvenementsGGDAPas encore d'évaluation
- TP1 BootstrapDocument5 pagesTP1 BootstrapAmira JbaraPas encore d'évaluation
- Travaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLDocument5 pagesTravaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLMeryem BenhadiaPas encore d'évaluation
- TP2 CréationSiteCVDocument12 pagesTP2 CréationSiteCVa.erraguibi3361Pas encore d'évaluation
- Java ScriptDocument7 pagesJava ScriptCelio AbessPas encore d'évaluation
- Fiche TP1 DWDocument4 pagesFiche TP1 DWsadl urhPas encore d'évaluation
- HTML&CssDocument23 pagesHTML&CssAngélica DEKEPas encore d'évaluation
- Atelier HTML Et CSSDocument5 pagesAtelier HTML Et CSSYahya AbidaPas encore d'évaluation
- TP 6 Installation Et Configuration D Une Site Internet Avec Un CMS Illustration Avec WordpressDocument11 pagesTP 6 Installation Et Configuration D Une Site Internet Avec Un CMS Illustration Avec WordpressOulia LahouelPas encore d'évaluation
- Séance 2Document12 pagesSéance 2mahadPas encore d'évaluation
- Cours Intro WPDocument8 pagesCours Intro WPchumPas encore d'évaluation
- CoursDocument8 pagesCoursblanchardfotsingPas encore d'évaluation
- Projet HTMLDocument15 pagesProjet HTMLMoinierPas encore d'évaluation
- CSS - Niv2 - Exercices SupplémentairesDocument43 pagesCSS - Niv2 - Exercices Supplémentairesirie100% (1)
- TP01 HTMLDocument4 pagesTP01 HTMLfakhfakhyassine19Pas encore d'évaluation
- Exam HTML Css JsDocument6 pagesExam HTML Css Jswaffo rostoPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- Tpn01: Initiation Dans Le Langage HTMLDocument5 pagesTpn01: Initiation Dans Le Langage HTMLNarimen BoudilmiPas encore d'évaluation
- TD 10Document6 pagesTD 10Romulus GdnPas encore d'évaluation
- Création D Une Page WebDocument9 pagesCréation D Une Page WebHamdi BounebPas encore d'évaluation
- Structure de Vs CodeDocument7 pagesStructure de Vs Codemahdouiwissem1Pas encore d'évaluation
- Partie1 HTMLDocument3 pagesPartie1 HTMLAziza LdmPas encore d'évaluation
- TP m104 0401 61d5b39601dddDocument77 pagesTP m104 0401 61d5b39601dddChoaib MSPas encore d'évaluation
- ExercicesDocument2 pagesExercicesdouyoumerlin7Pas encore d'évaluation
- Module Programmation HTMLDocument6 pagesModule Programmation HTMLDimitras KamgaPas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- TP1 - Maitriser Les Éléments HTML de BaseDocument6 pagesTP1 - Maitriser Les Éléments HTML de Basezah eraPas encore d'évaluation
- Polycopié Des Travaux Pratiques - TIC - Bases de Données Et InternetDocument24 pagesPolycopié Des Travaux Pratiques - TIC - Bases de Données Et InternetSalma SsloumaaPas encore d'évaluation
- Examan TP 2022 Sujet 02Document3 pagesExaman TP 2022 Sujet 02MB MazenPas encore d'évaluation
- Projet AD - BDDocument3 pagesProjet AD - BDFadwa AbidPas encore d'évaluation
- Mini Projet de Théorie Des Langages Et Des AutomatesDocument3 pagesMini Projet de Théorie Des Langages Et Des AutomatesFadwa AbidPas encore d'évaluation
- Atelier 1-Administration BDDocument10 pagesAtelier 1-Administration BDFadwa AbidPas encore d'évaluation
- Examen IFT6255 H07Document2 pagesExamen IFT6255 H07Abyr KhlifiPas encore d'évaluation
- Atelier 3 - Administration BDDocument2 pagesAtelier 3 - Administration BDFadwa AbidPas encore d'évaluation
- MedicaleDocument3 pagesMedicaleFadwa AbidPas encore d'évaluation
- Atelier 5 - Administration BD PDFDocument7 pagesAtelier 5 - Administration BD PDFFadwa AbidPas encore d'évaluation
- Atelier 2 - Administration BDDocument7 pagesAtelier 2 - Administration BDFadwa AbidPas encore d'évaluation
- coursUML3 PDFDocument12 pagescoursUML3 PDFmarwaPas encore d'évaluation
- UML TP UC SeqSys Acti Correction UCDocument32 pagesUML TP UC SeqSys Acti Correction UCbenben08Pas encore d'évaluation
- Chap4. CSSDocument70 pagesChap4. CSSFadwa AbidPas encore d'évaluation
- TD DWDocument6 pagesTD DWFadwa AbidPas encore d'évaluation
- ÉnoncéDocument1 pageÉnoncéFadwa AbidPas encore d'évaluation
- Objectifs Du TP: - Organiser Son TexteDocument2 pagesObjectifs Du TP: - Organiser Son TexteFadwa AbidPas encore d'évaluation
- Communication VisuelleDocument1 pageCommunication VisuelleFadwa AbidPas encore d'évaluation
- Charte GraphiqueDocument10 pagesCharte GraphiqueFadwa AbidPas encore d'évaluation