Académique Documents
Professionnel Documents
Culture Documents
SI Web 1 Introduction HTML
Transféré par
antoine53Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
SI Web 1 Introduction HTML
Transféré par
antoine53Droits d'auteur :
Formats disponibles
Introduction au format de données HTML v 1.
Note : Ce support de travaux pratiques est librement inspiré de différents travaux qui sont cités
dans la partie « Sources », à la fin du présent document. Il est partagé sous licence libre.
HTML (HyperText Markup Language) n'est pas un langage de programmation, comme Python, PHP.
C'est un langage descriptif, c’est-à-dire un format de présentation des données. Pour éviter les confusions,
nous utiliserons le terme de « format de données ».
1. Le fichier HTML
La calculette éco-déplacement possède également une version Web (CEDjs) que nous étudierons plus tard
dans notre progression dans notre introduction au JavaScript. Cette application va encore une fois nous
servir de support à la découverte, cette fois-ci, du format de données HTML.
Travail à faire
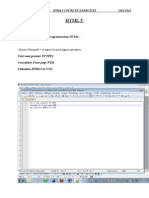
1..1 Créer un sous-dossier Web dans le dossier $HOME/prog, puis ouvrir l’éditeur de texte
Geany.
1..2 Recopier le texte suivant en respectant autant que possible la mise en page.
Calculette Eco-déplacements
Calculez l'impact de vos déplacements quotidiens sur l'environnement et vos
dépenses
J'habite à 10 km de mon travail.
kg eq. CO2 l eq. pétrole
146.2 92.6
1..3 Sauvegarder la page dans le dossier Web sous le nom : demo.html
1..4 Ouvrir cette page avec un navigateur internet (clic droit via le navigateur de fichiers).
1..5 Que constatez-vous ? La mise en page a-t-elle été respectée ? L’accentuation des carac-
tères est-elle présentée correctement ?
À RETENIR : Pour écrire une page HTML, il ne suffit pas de taper le texte comme on le ferait
dans un traitement de texte (l’accentuation et la mise en page ne sont pas respectées). Aussi, Il
va falloir « décrire » la page HTML à l’aide de balises pour qu’elle soit interprétée correctement
par le navigateur internet.
2. Balisage correct d’un HTML
L’itération n°1 de l’application CEDjs a un site de démonstration hébergé sur les pages de Framagit. Nous
n’étudierons pas pour le moment la partie javascript. Nous allons modifier en ligne les données affichées.
Travail à faire
2..6 Ouvrir le site de démonstra-
tion avec votre navigateur
Web Firefox, puis lancer
l’inspecteur à partir du me-
nu et des « outils de déve-
loppement » ou encore avec
la combinaison de touches
du clavier : Ctrl + Maj + C
Vous remarquerez que les balises s'ouvrent
et se ferment dans un ordre précis. Par
BTS SIO – Cité Scolaire Albert Londres CC by nc-sa – moulinux Page 1 / 5
Introduction au format de données HTML v 1.2
exemple, la balise <html> est la première que l'on ouvre et c'est aussi la dernière que l'on ferme (tout à la
fin du code, avec </html>).
Une page web est constituée de deux parties : l’en-tête <head> et le corps <body>.
Remarque : À tout moment, vous pouvez retrouver l’état initial de la page en appuyant sur la
touche F5 du clavier (on parle de rafraîchissement de l’affichage).
Travail à faire
Effectuer les opérations présentées ci-dessous et noter vos conclusions, réponses sur une feuille de papier.
2..7 Déplier la balise d’en-tête <head> et modifier la valeur encadrée par les balises <title>.
Que trouvez-vous de modifier à l’écran ? Quel effet produit la balise <title> ?
2..8 Dans le corps de la page, remplacer <h1> par <h5>. Quel effet produit la balise <h1> ?
2..9 Dans le corps de la page, remplacer <p> par <div> (qui est une balise neutre que nous
retrouverons plus tard dans notre progression). Quel effet produit la balise <p> ?
2..10 Déplier les balises <table>, <tbody>, <tr>, puis supprimer un des deux <td>. Quel effet
produit la balise <td> ?
2..11 Supprimer le dernier <tr>. Quel effet produit la balise <tr> ?
2..12 Déplier un des deux <td>, puis remplacer la balise <strong> par la base <span> (autre
balise neutre sur laquelle nous reviendrons plus tard). Quel effet produit la balise
<strong> ?
2..13 Replacer la balise <strong> ou <span> (selon l’état de rafraîchissement) par la balise
<em>. Quel effet produit la balise <em> ?
À RETENIR : Les balises sont encadrées par les chevrons < et >
Les balises ne sont pas affichées par le navigateur
Il y a deux types de balises :
Les balises « en paires » qui s’ouvrent et se referment plus loin comme :
<title> … </title>, qui balisent le titre apparaissant sur l’onglet du navigateur
<head> … </head>, qui balisent l’en-tête de la page
<body> … </body>, qui balisent la totalité du corps de la page
<h1> … </h1>, qui balisent les titres de niveau 1
<p> … </p>, qui balisent les paragraphes
Les balises « orphelines » qui s’ouvrent et se ferment aussitôt comme :
<meta… />, qui définit l’encodage des caractères et permet les caractères accentués
<br />, qui permet d’aller à la ligne
Voici donc la structure minimale d’une page Web :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mon titre</title>
</head>
<body>
Voici le corps de ma page...
</body>
BTS SIO – Cité Scolaire Albert Londres CC by nc-sa – moulinux Page 2 / 5
Introduction au format de données HTML v 1.2
</html>
La toute première ligne s'appelle le doctype. Elle est indispensable car c'est elle qui indique qu'il s'agit
bien d'une page web HTML. Ce n'est pas vraiment une balise comme les autres (elle commence par un
point d'exclamation).
L’indentation n'est pas obligatoire (cela n'a aucun impact sur l'affichage de la page), mais cela rend le
code source plus lisible et donne ainsi plus de chances d’obtenir un code valide (nous reviendrons plus
tard sur cette validation indispensable). Nous utiliserons donc cette indentation !
Exercice
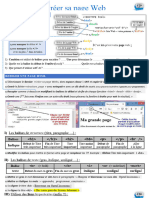
2..14 Sur le modèle précédent, écrivez une
page HTML nommée Tim_Berners-
Lee.html, dans laquelle vous baliserez
une présentation de l’inventeur du
« World Wide Web » (voir la figure ci-
contre pour le résultat à obtenir).
3. Les principales balises HTML
Balisage HTML
…<br /> Retour à la ligne
<p> … </p> Création d’un paragraphe
<ol> … </ol> Création d’une liste numérotée
<ul> … </ul> Création d’une liste non numérotée
<li> … </li> Chaque élément d’une liste (numérotée ou
non), à imbriquer dans <ol>…</ol> ou <ul>…
</ul>
<h1> … </h1> Très gros titre
<h2> … </h2> Gros titre
<h3> … </h3> Moyen titre
<em> … </em> Mettre un peu en valeur (pas forcément en
italique)
<strong> … </strong> Mettre beaucoup en valeur (pas forcément en
gras)
<img src= "photo.jpg" /> Affichage de l’image photo.jpg (la source est
précisée avec l’attribut src)
<!-- écrire un commentaire personnel --> Commentaire (invisible à l’écran)
<a href="autrepage.html"> Nom du lien </a> Lien externe vers la page autrepage.html
<div id="monancre"></div> Création d’une ancre (l’attribut id peut être
porté par une autre balise)
<a href="#monancre"> Nom du lien </a> Lien interne vers l’ancre monancre située sur
la même page
Exercice
3..15 Ouvrir le fichier Tim_Berners-Lee.html
BTS SIO – Cité Scolaire Albert Londres CC by nc-sa – moulinux Page 3 / 5
Introduction au format de données HTML v 1.2
3..16 Baliser le nom de l’inventeur avec <h1>…</h1>, les titres « Biographie », « Carrière » et
« Titres et décorations » avec <h2>…</h2>, résumer au mieux le contenu des sections
précédentes avec les balises <p>…</p>.
3..17 Télécharger une photo de Tim Berners-Lee disponible en licence libre (résolution : 160
× 240 pixels).
3..18 Copier cette photo dans le dossier Web
3..19 Afficher la photo dans la section « Biographie ». Compléter cette section par un résu-
mé.
3..20 Compléter la section « Carrière » en résumant la carrière de l’inventeur.
3..21 Compléter la section « Titres et décorations » en listant trois titres que vous jugerez im-
portant.
3..22 Réaliser un sommaire avec des liens internes vers les différentes sections de niveau 2.
3..23 Compléter votre page en citant les auteurs et en mentionnant la licence en générant le
contenu via le formulaire Wikipedia (saisir le nom de la page ou utiliser le lien en bas
de page de Tim Berners-Lee, qui permet de remplir le formulaire automatiquement).
3..24 Compléter votre page avec des liens externes vers des pages de Wikipedia pertinentes
(lien vers les auteurs et la licence obligatoire).
Faîtes vérifier votre production finale par l’enseignant responsable.
BTS SIO – Cité Scolaire Albert Londres CC by nc-sa – moulinux Page 4 / 5
Introduction au format de données HTML v 1.2
Remarque : Vous retrouverez le résultat sur la branche correspondant à l’itération n°1 du dépôt
dédié.
4. Sources
• Site snt-ella, en licence Creative Commons by nc-sa
• Site OpenClassRooms, en licence Creative Commons by nc-sa
BTS SIO – Cité Scolaire Albert Londres CC by nc-sa – moulinux Page 5 / 5
Vous aimerez peut-être aussi
- Html5 Cours Et ExercicesDocument25 pagesHtml5 Cours Et ExercicesbillcomptePas encore d'évaluation
- Exam PHPDocument375 pagesExam PHPHola100% (1)
- Cours Complet HTML & CSSDocument109 pagesCours Complet HTML & CSSdjamel bentorkia100% (2)
- TP Creer Un Site StatiqueDocument11 pagesTP Creer Un Site StatiqueDriss EssaadiPas encore d'évaluation
- HTML 5 CSS3Document108 pagesHTML 5 CSS3NANO BIKERPas encore d'évaluation
- Html5-Css3-Jquery de Michel Martin PDFDocument260 pagesHtml5-Css3-Jquery de Michel Martin PDFÄnÂss FîQhîPas encore d'évaluation
- HTML 5Document4 pagesHTML 5electrodiPas encore d'évaluation
- 01 HTML EnsaDocument165 pages01 HTML EnsaAbderrahmane MoAPas encore d'évaluation
- TP HTMLDocument6 pagesTP HTMLYoussef Don RajawiPas encore d'évaluation
- Support Cours PHPDocument43 pagesSupport Cours PHPAhmed MansouriPas encore d'évaluation
- Guide Atlassian Confluence Et Son Marketplace, Édition 2021Document105 pagesGuide Atlassian Confluence Et Son Marketplace, Édition 2021Thomas POINSOT50% (2)
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- HTML Et CSSDocument29 pagesHTML Et CSSwissemPas encore d'évaluation
- Travaux PratiquesDocument6 pagesTravaux PratiquesMoussa MalléPas encore d'évaluation
- CHAP1 Les EvenementsDocument6 pagesCHAP1 Les EvenementsGGDAPas encore d'évaluation
- CHAPITRE 1Document81 pagesCHAPITRE 1oumayma2010Pas encore d'évaluation
- Html5 Css3Document20 pagesHtml5 Css3Youssef FahmyPas encore d'évaluation
- cours HTMLDocument7 pagescours HTMLTokaiPas encore d'évaluation
- COURS HTML5 _CSS3 3STI 2021 2022 (1)Document48 pagesCOURS HTML5 _CSS3 3STI 2021 2022 (1)zrellimohamed110Pas encore d'évaluation
- IHM Modalités de l'interactionHTML élèvesDocument7 pagesIHM Modalités de l'interactionHTML élèvesfredericol.2007Pas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Chapitre 2 HTML5 Version 0 PDFDocument83 pagesChapitre 2 HTML5 Version 0 PDFbuuuz tnPas encore d'évaluation
- Cours SNT 3Document16 pagesCours SNT 3maximebenothmane15Pas encore d'évaluation
- Chapitre1 HTML CSSDocument35 pagesChapitre1 HTML CSSsafe selmiPas encore d'évaluation
- Séance 2Document12 pagesSéance 2mahadPas encore d'évaluation
- Langage Et Fichiers HTMLDocument8 pagesLangage Et Fichiers HTMLIbrahimPas encore d'évaluation
- Créez Votre Première Page Web en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument9 pagesCréez Votre Première Page Web en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsLoick MakossoPas encore d'évaluation
- Can Ele ClickerDocument20 pagesCan Ele ClickerJean DupontPas encore d'évaluation
- IHM Modalités de l'interactionHTML élèvesDocument7 pagesIHM Modalités de l'interactionHTML élèvesarsbg69Pas encore d'évaluation
- IHM_Modalités_de_l'interactionHTMLDocument8 pagesIHM_Modalités_de_l'interactionHTMLfredericol.2007Pas encore d'évaluation
- Cours Web-2022Document182 pagesCours Web-2022Ali HamedounPas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLEssamiPas encore d'évaluation
- Pgmation Internet ISPDocument230 pagesPgmation Internet ISPEddy SHANGAPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- HTML - CoursDocument71 pagesHTML - Coursalassanetogola1695Pas encore d'évaluation
- HTML Partie 3Document60 pagesHTML Partie 3Naima ZakiPas encore d'évaluation
- Structure de Vs CodeDocument7 pagesStructure de Vs Codemahdouiwissem1Pas encore d'évaluation
- Projet HTMLDocument15 pagesProjet HTMLMoinierPas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- Développement WEB: Apprendre Le Au LycéeDocument54 pagesDéveloppement WEB: Apprendre Le Au Lycéeahmed rekikPas encore d'évaluation
- Act1 HTML css3 Creer Page WebDocument7 pagesAct1 HTML css3 Creer Page Webapi-237699078Pas encore d'évaluation
- Mémento Des Balises HTML - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument8 pagesMémento Des Balises HTML - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsKouassi Fieni Jean YaoPas encore d'évaluation
- Balise HTML Toutes Les Différentes Balises HTML - Liste ComplèteDocument7 pagesBalise HTML Toutes Les Différentes Balises HTML - Liste ComplèteTest MALLEPas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- Web Tp1 HTMLDocument7 pagesWeb Tp1 HTMLjuliencouleau78Pas encore d'évaluation
- Daw TP1 HTMLDocument8 pagesDaw TP1 HTMLLegendRacerPas encore d'évaluation
- Chapitre 1 LangageHTMLDocument23 pagesChapitre 1 LangageHTMLnassim.khouitmiPas encore d'évaluation
- Chap 2 - Créer Sa Page WebDocument7 pagesChap 2 - Créer Sa Page WebElouan BowéPas encore d'évaluation
- HTML (I)Document4 pagesHTML (I)Zakaria BenharrefPas encore d'évaluation
- Cours HTMLDocument5 pagesCours HTMLradja djouambiPas encore d'évaluation
- CoursDocument1 pageCoursaitouazzoukarinaPas encore d'évaluation
- Cours HTML Juillet 21 CopieDocument56 pagesCours HTML Juillet 21 CopieAbdel GansonrePas encore d'évaluation
- Resume HTML Css - CopieDocument2 pagesResume HTML Css - Copieahmed rekikPas encore d'évaluation
- 2-HTML - Partie1Document53 pages2-HTML - Partie1nissrin.mahanPas encore d'évaluation
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- Séance1 HTMLDocument16 pagesSéance1 HTMLsoumaya bargaouiPas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- CSS2 - Synthese FormationDocument13 pagesCSS2 - Synthese FormationagoplegraphistePas encore d'évaluation
- TD HTML5Document46 pagesTD HTML5Sirine HedhliPas encore d'évaluation
- HTMLDocument34 pagesHTMLsalim brahemPas encore d'évaluation
- SI Web 2 Introduction CSSDocument5 pagesSI Web 2 Introduction CSSantoine53Pas encore d'évaluation
- Manuel VirtualBox w10Document5 pagesManuel VirtualBox w10antoine53Pas encore d'évaluation
- Cybersec 3 TP GPGDocument14 pagesCybersec 3 TP GPGantoine53Pas encore d'évaluation
- Le Système D'exploitation GNU-Linux Version ImprimableDocument198 pagesLe Système D'exploitation GNU-Linux Version Imprimableantoine53Pas encore d'évaluation
- Charh 40 Hadiths Nawawi PDFDocument131 pagesCharh 40 Hadiths Nawawi PDFYamadou DiopPas encore d'évaluation
- Kit Pedagogique JNDJ 2015Document27 pagesKit Pedagogique JNDJ 2015antoine53Pas encore d'évaluation
- Testlivret D Accueil 2016-2-2Document35 pagesTestlivret D Accueil 2016-2-2antoine53Pas encore d'évaluation
- Cap 283 Web Lab PDFDocument6 pagesCap 283 Web Lab PDFAlisha AgarwalPas encore d'évaluation
- Cours 2 CSS PDFDocument57 pagesCours 2 CSS PDFTHE SINANPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1sghaier anouarPas encore d'évaluation
- Cours JavaScriptDocument53 pagesCours JavaScriptGlenne PoatyPas encore d'évaluation
- Objectifs HTMLDocument2 pagesObjectifs HTMLFOULAKPas encore d'évaluation
- HTML UtDocument25 pagesHTML UtAl Hassane bahPas encore d'évaluation
- Creation Sites WebDocument110 pagesCreation Sites WebsocialmarouanebroukPas encore d'évaluation
- Spring MVCDocument91 pagesSpring MVCtresbonarchitectePas encore d'évaluation
- Technologie de Web CH2 HTMLDocument49 pagesTechnologie de Web CH2 HTMLMed MouzounPas encore d'évaluation
- Chapitre 01 - Cours Programmation Objet EvenementielleDocument15 pagesChapitre 01 - Cours Programmation Objet EvenementielleGuy Kennet MankouPas encore d'évaluation
- CoursCSS Id1466Document21 pagesCoursCSS Id1466Mariem Ben KamelPas encore d'évaluation
- HTML Liste Des Attributs GlobauxDocument2 pagesHTML Liste Des Attributs GlobauxDenis GauthierPas encore d'évaluation
- Datatables TutorielDocument11 pagesDatatables TutorielMartin BraitPas encore d'évaluation
- Billiejoe Javascript Fiches PDFDocument54 pagesBilliejoe Javascript Fiches PDFHajer Naas Ep Kasraoui100% (1)
- Livre HTML CssDocument23 pagesLivre HTML CssMohammed BahriPas encore d'évaluation
- Création Un Blog Avec Symfony2Document129 pagesCréation Un Blog Avec Symfony2a.rharrabPas encore d'évaluation
- 2 CssDocument20 pages2 CssYamscool OdgPas encore d'évaluation
- 2.1.introduction A HTMLDocument13 pages2.1.introduction A HTMLkhater ZahraPas encore d'évaluation
- English-Sanskrit Computer DictionaryDocument141 pagesEnglish-Sanskrit Computer DictionarySamma CittaPas encore d'évaluation
- HTML CSS JqueryDocument87 pagesHTML CSS JqueryBen youssef lhajPas encore d'évaluation
- Reussir L Integration CinetPay v1.6.2Document16 pagesReussir L Integration CinetPay v1.6.2Kossi Norbert Lawadan100% (1)
- TP Bootstrap ImagesDocument7 pagesTP Bootstrap Imagesjajosa5900Pas encore d'évaluation
- CSS 7Document105 pagesCSS 7Jameson MoisePas encore d'évaluation
- Fiche HTML CSSDocument1 pageFiche HTML CSSqzqsyn2j6xPas encore d'évaluation
- Examen Semestre 2Document4 pagesExamen Semestre 2Massa DickoPas encore d'évaluation
- Cours02 1Document10 pagesCours02 1milla labrunePas encore d'évaluation