Académique Documents
Professionnel Documents
Culture Documents
IHM Modalités de l'interactionHTML Élèves
Transféré par
arsbg69Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
IHM Modalités de l'interactionHTML Élèves
Transféré par
arsbg69Droits d'auteur :
Formats disponibles
Interaction Humain – Machine sur le Web
Partie I : Modalités de l’interaction
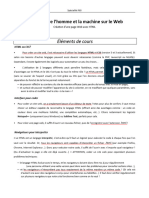
Histoire :
Crée à la fin du XXème siècle par Tim Berners–Lee et Robert Cailliau, le Web (World Wide Web ou
WWW ou toile d’araignée mondiale en français) est entré dans pratiquement tous les foyers dans le
monde. Il permet la consultation, via un navigateur, de pages de sites internet.
I/ IHM
Définition :
Les Interactions Humain – Machine (IHM) sur le Web définissent les moyens et les outils mis en
œuvre afin qu’une personne physique puisse agir (contrôler, communiquer) à distance, par
l’intermédiaire d’internet par exemple.
Parmi ces moyens, on trouve le langage HTML (Hypertext Makup Language).
C’est un langage de balisage Il est interprété dans le navigateur du client au niveau 1 (structure ci-
dessous).
II/ Structure principale d’un fichier HTML
Les pages HTML sont remplies de « balises » Elles indiquent à l’ordinateur comment comprendre ce
qu’il doit afficher.
Les balises se repèrent facilement. Elles sont entourées de « chevrons », c'est-à-dire de symboles
< et >
Elles indiquent la nature du texte qu’elles encadrent.
IHM partie I : Modalités de l’interaction HTML Page 1 sur 7
OBLIGATOIRE :
Indique qu’il s’agit bien d’une
1ère partie : En-tête < head >
page Web HTML5.
Donne quelques informations générales
sur la page (titre, encodage….)
Balise principale. Elle
englobe tout le contenu
de la page. 2ème partie : le corps < body >
Partie principale ou se trouve la
majeure partie du code.
L’éventuel style de page (définition des
Dans l’en-tête d’un document HTML on retrouve par exemple : couleurs, des polices de caractères, …
où style.css est un fichier dans lequel
est contenu le style de tous les éléments
de la page.
L’encodage
Le titre de la
page
Les éventuelles fonctions qui gèrent certains
événements, notamment en javascript où
……………………..….. est le fichier contenant
toutes les fonctions en …………………...
Dans le corps, il est mis tout ce qui doit être proposé aux personnes accédant à cette page :
Du texte, des images, des liens, ….
III/ Les éléments d’une page HTML
IHM partie I : Modalités de l’interaction HTML Page 2 sur 7
Tout document doit être structuré. C’est la raison pour laquelle chaque élément devrait être balisé.
Nom Syntaxe Exemple Il s’écrit par défaut
titre <h1>…< / h1> <h1>mon titre niveau 1< / h1> à l’aide d’une taille
<h2>…< / h2> <h2>mon titre niveau 2< / h2> de caractères plus
paragraphe <p> … </p> <p>Mon paragraphe.</p> petite que le titre de
italique <i> … </i> <i> mon texte en italique </i> niveau 1.(h1→h6)
<em> … </em> <em> mon texte en italique </em>
gras <b> … </b> <b>mon texte en gras</b> src permet
<strong>…/<strong> <strong>texte en gras</strong> d’indiquer le
images <img src=’ … ‘> <img src=’mon image.jpg’ alt=’image’>
liens <a href=’…’>…</a> <a href=’https://monLycée.fr/’>c’est mon chemin de
lycée</a> l’image.
Retour à la <br> <br>
ligne alt texte court
Séparation <hr> <hr> affiché à la place
horizontale
Saut de <br /> <br /> de l’image si
ligne celle-ci ne peut
Exemple : Ouvrir un document texte simple sous note ou notepad ou Notepade++, puis écrire ce qui suit
en respectant les indentations.
Les blocs :
Les blocs sont très utilisés en HTML. Ils s’écrivent ainsi :
Ils servent à diviser de façon structurée une page Web.
Les cadres :
Les cadres sont des moyens d’afficher une autre page ou un autre objet dans la page courante. Elles sont
très utilisées pour partager des vidéos par exemple.
Les listes :
IHM partie I : Modalités de l’interaction HTML Page 3 sur 7
Les tableaux :
<tr> </tr> délimite une ligne du tableau
<td> </td> délimite le contenu d’une cellule
En HTML le tableau se construit ligne par ligne ( <tr> ). Dans chacune, on indique le contenu des
différentes cellules ( <td> ).
Exemple : tableau simple
<table>
<tr> Affichage :
<td>Carmen</td>
<td>33 ans</td>
<td>Espagne</td>
</tr>
<tr>
<td>Michelle</td>
<td>25 ans</td> Cela donne un tableau sans bordures. Il faudra
<td>France</td>
</tr> utiliser CSS pour en obtenir.
</table>
Exemple : tableau structuré
<caption>Passagers</caption> Affichage :
<head>
<tr>
<th>Prénom</th>
<th>âge</th>
<th>Pays</th>
</tr>
</head>
<tfoot>
<tr>
<th>Prénom</th>
<th>âge</th>
<th>Pays</th>
</tr>
</tfoot>
<tbody
IHM partie I : Modalités de l’interaction HTML Page 4 sur 7
Les balises <thead></<thead>, <tfoot></tfoot> et <tbody></tbody> ne sont pas
obligatoires. Elles indiquent respectivement l’en-tête, le pied et le corps du tableau.
Les formulaires :
Les formulaires sont aussi très répandus. C’est une zone interactive de la page, dans laquelle le visiteur
peut saisir des informations.
On délimite un formulaire à l’aide de la balise ……………….. La balise ……………..devra avoir les attributs
…………………………….. et ………………………….. permettant le traitement du formulaire.
La balise < label > permet d’écrire un libellé. On l’associe à un champ de formulaire avec l’attribut
for, qui doit avoir la même valeur que l’id du champ.
Une grande partie des éléments du formulaire peut s’insérer avec la balise <input …/>
La valeur de son attribut type indique quel type de champ doit être inséré :
Dans les formulaires on peut voir :
Affichage :
Un champ de saisie pour du texte :
<label for= "txt">Mon texte : </label>
<input type="text" name="txt" id="txt" />
Affichage :
Un champ de saisie pour les mots de passe
<label for= "mdp">Mot de passe : </label>
<input type="password" name="mdp" id="mdp" />
IHM partie I : Modalités de l’interaction HTML Page 5 sur 7
Un champ de sélection unique
<label for= "choix">Mon choix : </label>
<input type="radio" name="choix" id="choix" />
Affichage :
Une case à cocher
<label for= "choix">Mon texte : </label>
<input type="checkbox" name="choix" id="choix" />
Un menu déroulant :
<label>
<select name= "choix">
<option>option 1</option>
<option>option 2</option> Affichage :
…….
</select>
</label>
Affichage :
Un menu à sélections multiples :
<label>
<select multiple name= "liste[]">
<option>option 1</option>
<option>option 2</option>
…….
</select>
</label>
IHM partie I : Modalités de l’interaction HTML Page 6 sur 7
Un bouton
<label><input type="submit" name="monbouton" /></label> Affichage :
Attention différents types de boutons suivant l’usage :
………………………………………….. : principal bouton d’envoi de formulaire. Le visiteur sera
conduit à la page indiquée dans l’attribut action du formulaire.
………………………………………….. : remise à zéro du formulaire.
……………………………………………. : équivalent au bouton submit, présenté sous forme d’image.
Ajouter l’attribut src pour indiquer l’URL de l’image.
……………………………………………. : bouton générique, qui n’aura (par défaut) aucun effet. En
général, ce bouton est géré en Javascript pour exécuter des actions sur la page.
Ne pas hésiter à aller sur le site https://www.w3schools.com , vous y trouverez plein de renseignements
supplémentaires, des astuces, des exemples corrigés…..
Dans une autre partie de cours nous utiliserons CSS qui permettra par exemple :
d’écrire en rouge et souligner
changer la police, la taille du texte…
faire la mise en page
récupérer les données du formulaire
IHM partie I : Modalités de l’interaction HTML Page 7 sur 7
Vous aimerez peut-être aussi
- HTML CSS JqueryDocument86 pagesHTML CSS JqueryMahdi SamiPas encore d'évaluation
- Cours HTMLDocument34 pagesCours HTMLHadj Hani Abed ElhamidPas encore d'évaluation
- SMQ LEONI MPQT Groupe 5Document41 pagesSMQ LEONI MPQT Groupe 5sokaina elgasmiPas encore d'évaluation
- Conception D'un Système D'aide À La DécisionDocument58 pagesConception D'un Système D'aide À La Décisionbadr79Pas encore d'évaluation
- Html5 Cours Et ExercicesDocument25 pagesHtml5 Cours Et ExercicesbillcomptePas encore d'évaluation
- HTML PHP PDFDocument46 pagesHTML PHP PDFLee DestructeurPas encore d'évaluation
- HTML 5Document4 pagesHTML 5electrodiPas encore d'évaluation
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- TD1 Initiation Au HTMLDocument6 pagesTD1 Initiation Au HTMLMohamed-Amine ETTALHIPas encore d'évaluation
- Sime RXDocument11 pagesSime RXIgnacio LopezPas encore d'évaluation
- IHM Modalités de l'interactionHTML ÉlèvesDocument7 pagesIHM Modalités de l'interactionHTML Élèvesfredericol.2007Pas encore d'évaluation
- IHM Modalités de l'interactionHTMLDocument8 pagesIHM Modalités de l'interactionHTMLfredericol.2007Pas encore d'évaluation
- HTML (I)Document4 pagesHTML (I)Zakaria BenharrefPas encore d'évaluation
- Chapitre 2 HTML5 Version 0 PDFDocument83 pagesChapitre 2 HTML5 Version 0 PDFbuuuz tnPas encore d'évaluation
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- Cours HTML - Css Itt1 - Alt2020Document34 pagesCours HTML - Css Itt1 - Alt2020simo kamto guy lionelPas encore d'évaluation
- Chapitre 1Document81 pagesChapitre 1oumayma2010Pas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- Cours HTML5 - CSS3 3sti 2021 2022Document48 pagesCours HTML5 - CSS3 3sti 2021 2022zrellimohamed110Pas encore d'évaluation
- HTMLDocument34 pagesHTMLsalim brahemPas encore d'évaluation
- HTML Partie 3Document60 pagesHTML Partie 3Naima ZakiPas encore d'évaluation
- Pgmation Internet ISPDocument230 pagesPgmation Internet ISPEddy SHANGAPas encore d'évaluation
- Cours Web-2022Document182 pagesCours Web-2022Ali HamedounPas encore d'évaluation
- Initiation Au HTMLDocument26 pagesInitiation Au HTMLboulkenaternPas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Interaction Homme Machine Sur Le WebDocument11 pagesInteraction Homme Machine Sur Le WebRaslene ChellyPas encore d'évaluation
- HTML CSS JqueryDocument87 pagesHTML CSS JqueryBen youssef lhajPas encore d'évaluation
- Introduction Au HTMLDocument23 pagesIntroduction Au HTMLMed Aziz SaadaouiPas encore d'évaluation
- Ch2 S3 - Langages D'une Page WEB - Le HTMLDocument7 pagesCh2 S3 - Langages D'une Page WEB - Le HTMLJean Paul RovinotPas encore d'évaluation
- HTML Et CSSDocument29 pagesHTML Et CSSwissemPas encore d'évaluation
- Partie1 HTML GI4 2021 2022 EtudiantsDocument58 pagesPartie1 HTML GI4 2021 2022 Etudiantsbadi3bahida15Pas encore d'évaluation
- Cours SNT 3Document16 pagesCours SNT 3maximebenothmane15Pas encore d'évaluation
- Cours CLASSE de PC ET PD1 NumeriqueDocument23 pagesCours CLASSE de PC ET PD1 NumeriqueVanessa NjeumenPas encore d'évaluation
- Cours m1106 HTML 2Document52 pagesCours m1106 HTML 2nfc867Pas encore d'évaluation
- Cours HTML Juillet 21 CopieDocument56 pagesCours HTML Juillet 21 CopieAbdel GansonrePas encore d'évaluation
- Cours HTMLDocument7 pagesCours HTMLTokaiPas encore d'évaluation
- Travaux PratiquesDocument6 pagesTravaux PratiquesMoussa MalléPas encore d'évaluation
- Chapitre1 HTMLDocument18 pagesChapitre1 HTMLAmina GtfPas encore d'évaluation
- WWW - Cours Gratuit - Com Id 1277Document84 pagesWWW - Cours Gratuit - Com Id 1277Sabri MahmoudPas encore d'évaluation
- Le Langage HTML: Etude Des Balises HTMLDocument16 pagesLe Langage HTML: Etude Des Balises HTMLYAHIA JAMALEDDINEPas encore d'évaluation
- Bonus Balises HTMLDocument6 pagesBonus Balises HTMLTest MALLEPas encore d'évaluation
- 2 HTMLDocument95 pages2 HTMLMostafa Ben MousaPas encore d'évaluation
- 02-Langage HTML - Nov19Document35 pages02-Langage HTML - Nov19josoarazafimandimby66Pas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLEssamiPas encore d'évaluation
- Notes de Cours HTMLDocument2 pagesNotes de Cours HTMLlucile FalboutPas encore d'évaluation
- Chapitre 1 LangageHTMLDocument23 pagesChapitre 1 LangageHTMLnassim.khouitmiPas encore d'évaluation
- HTMLDocument54 pagesHTMLHajar FaresPas encore d'évaluation
- Séance1 HTMLDocument16 pagesSéance1 HTMLsoumaya bargaouiPas encore d'évaluation
- Html5 Css3Document1 pageHtml5 Css3Melki MeryemPas encore d'évaluation
- TPN1 HTMLDocument5 pagesTPN1 HTMLHämžã BelovedPas encore d'évaluation
- Cours HTMLDocument5 pagesCours HTMLradja djouambiPas encore d'évaluation
- 2-HTML - Partie1Document53 pages2-HTML - Partie1nissrin.mahanPas encore d'évaluation
- Presentation HTMLDocument6 pagesPresentation HTML70mozPas encore d'évaluation
- Html5 Css3Document20 pagesHtml5 Css3Youssef FahmyPas encore d'évaluation
- TD HTML5Document46 pagesTD HTML5Sirine HedhliPas encore d'évaluation
- HTML Cheat Sheet FRDocument16 pagesHTML Cheat Sheet FRcdxhkkc2mgPas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- 6 - JavaScriptDocument5 pages6 - JavaScriptFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- Les Modes Et Les TempsDocument4 pagesLes Modes Et Les TempsLaura MarcuPas encore d'évaluation
- BulletinDocument8 pagesBulletintalainiPas encore d'évaluation
- Accidents D'évolution Des Dents de SagesseDocument2 pagesAccidents D'évolution Des Dents de Sagessesalmasalhi1994Pas encore d'évaluation
- LOT 2 CPS - LaboratoireDocument30 pagesLOT 2 CPS - Laboratoireأنور مازوز أبو يوسفPas encore d'évaluation
- SOPAQDocument20 pagesSOPAQAli BouchakorPas encore d'évaluation
- LM Leclerc AoutDocument8 pagesLM Leclerc AoutTitouan BltPas encore d'évaluation
- Ordinateur Iraclite SteudlerDocument2 pagesOrdinateur Iraclite SteudlerImsteudlerPas encore d'évaluation
- 6 6857 581702f3 PDFDocument22 pages6 6857 581702f3 PDFSAEC LIBERTEPas encore d'évaluation
- Fédération Semois Chiers Folders 2015-2016Document2 pagesFédération Semois Chiers Folders 2015-2016Kévin GrognaPas encore d'évaluation
- Question Soleil Couchant de Victor HUGODocument3 pagesQuestion Soleil Couchant de Victor HUGOKishan GopalPas encore d'évaluation
- Tumeurs de La VessieDocument30 pagesTumeurs de La Vessieمحمد أمين دريسيPas encore d'évaluation
- Mode ArchicadDocument8 pagesMode ArchicadSalim SaibPas encore d'évaluation
- Chap I ConsommateurDocument63 pagesChap I ConsommateurÀbdèrràhim AboussemdaiPas encore d'évaluation
- I - Compréhension de L'écritDocument2 pagesI - Compréhension de L'écritELasri Mohammed Ben MansourPas encore d'évaluation
- Oscillations Mécaniques ForcéesDocument4 pagesOscillations Mécaniques ForcéesBryce Ingram100% (1)
- Mlle. KOUASSI Amoin Ella CorineDocument118 pagesMlle. KOUASSI Amoin Ella CorineAdjoua NakePas encore d'évaluation
- Le Why CafeDocument20 pagesLe Why CafepiedestalplusPas encore d'évaluation
- Luther Et Le Luthéranisme, FR Henri Denifle OP, T IVDocument486 pagesLuther Et Le Luthéranisme, FR Henri Denifle OP, T IVarchi01 ANDPas encore d'évaluation
- Traitements Physico-Chimiques Des Déchets Industriels Liquides - Ti452pesp-J3965.Document2 pagesTraitements Physico-Chimiques Des Déchets Industriels Liquides - Ti452pesp-J3965.Mokhtaria ReguigPas encore d'évaluation
- Isara RDocument44 pagesIsara RAymeric CharonnatPas encore d'évaluation
- N4 CE Int-01 AppDocument7 pagesN4 CE Int-01 AppiancasilimasqPas encore d'évaluation
- Memoire M2 ABADA B. 2020Document54 pagesMemoire M2 ABADA B. 2020OUSSAMA BEN OMARPas encore d'évaluation
- CEPD - Prédication Du PASTEUR DON YVES KISUKULU - Dim 29-03-2020Document3 pagesCEPD - Prédication Du PASTEUR DON YVES KISUKULU - Dim 29-03-2020Starry DorcasPas encore d'évaluation
- El MarinoDocument4 pagesEl MarinoZaki CitizenPas encore d'évaluation
- G N Tique Foresti Re Et Am Lioration Des Arbres Forestiers Premi Re PartieDocument41 pagesG N Tique Foresti Re Et Am Lioration Des Arbres Forestiers Premi Re Partiekhaoula yaakoubiPas encore d'évaluation
- php37D9 TMPDocument2 pagesphp37D9 TMPkrishnan1159Pas encore d'évaluation
- KWIKCODocument6 pagesKWIKCOMarar Nogueira LópezPas encore d'évaluation