Académique Documents
Professionnel Documents
Culture Documents
IHM Modalités de l'interactionHTML
Transféré par
fredericol.2007Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
IHM Modalités de l'interactionHTML
Transféré par
fredericol.2007Droits d'auteur :
Formats disponibles
Interaction Humain – Machine sur le Web
Partie I : Modalités de l’interaction, le HTML.
Histoire :
Crée à la fin du XXème siècle par Tim Berners–Lee et Robert Cailliau, le Web (World Wide Web
ou WWW ou toile d’araignée mondiale en français) est entré dans pratiquement tous les foyers
dans le monde. Il permet la consultation, via un navigateur, de pages de sites internet.
I/ IHM
Définition :
Les Interactions Humain – Machine (IHM) sur le Web définissent les moyens et les outils mis en
œuvre afin qu’une personne physique puisse agir (contrôler, communiquer) à distance, par
l’intermédiaire d’internet par exemple.
Parmi ces moyens, on trouve le langage HTML (Hypertext Markup Language). C’est un langage
de balisage. Il est interprété dans le navigateur du client au niveau 1 (structure ci-dessous).
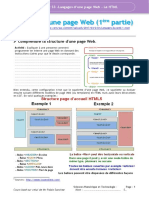
II/ Structure principale d’un fichier HTML
Les pages HTML sont remplies de « balises ». Elles indiquent à l’ordinateur comment comprendre
ce qu’il doit afficher.
Les balises se repèrent facilement. Elles sont entourées de « chevrons », c'est-à-dire de symboles <
et >.
Elles indiquent la nature du texte qu’elles encadrent.
IHM partie I : Modalités de l’interaction HTML Page 1 sur 7
OBLIGATOIRE:
Indiquequ’il s’agit bien d’une
1ère partie : En-tête < head >
page Web HTML 5.
Donne quelques informations générales
sur la page(titre, encodage….)
Balise principale. Elle
englobe tout le contenu
de la page. 2ème partie : le corps < body >
Partie principale ou se trouve la
majeure partie du code.
L’éventuel style de page (définition des
: couleurs, des polices de caractères, …
Dans l’en-tête d’un document HTML on retrouve par exemple
où style.cssest un fichier dans
lequel est contenu le stylede tous les
éléments de la page.
L’encodage
Le titre de la
page.
Les éventuelles fonctions qui gèrent certains
événements, notamment enJavascript, où
script.jsest le fichier contenant toutes
les fonctions enJavascript.
Dans le corps, il est mis tout ce qui doit être proposé aux personnes accédant à cette page :
Du texte, des images, des liens, ….
IHM partie I : Modalités de l’interaction HTML Page 2 sur 7
III/ Les éléments d’une page HTML
Tout document doit être structuré. C’est la raison pour laquelle chaque élément devrait être balisé.
Il s’écrit par défaut
Nom Syntaxe Exemple à l’aide d’une taille de caractères plus titre
<h1>…< / h1> <h1>mon titre niveau 1< / h1> petite que le titre de
<h2>…< / h2> <h2>mon titre niveau 2< / h2> niveau 1.(→h6)
paragraphe
<p> … </p> <p>Mon paragraphe.</p>
italique
<i> … </i> <i> mon texte en italique </i>
<em> … </em> <em> mon texte en italique </em> src permet
gras
<b> … </b> <b>mon texte en gras</b> d’indiquer le
<strong>…/<strong> <strong>texte en gras</strong> chemin de
images
<img src=’ … ‘> <img src=’mon image.jpg’ alt=’image’> l’image.
liens texte court
<a href=’…’>…</a> <a href=’https://monLycée.fr/’>c’est alt
mon lycée</a> affiché à la place
Retour à la de l’image si
ligne <br> <br>
Séparation celle-ci ne peut
horizontale <hr> <hr>
Saut de
ligne <br /> <br />
Exemple : Ouvrir un document texte simple sous note ou notepad, puis écrire ce qui suit en
respectant les indentations.
Affichage :
IHM partie I : Modalités de l’interaction HTML Page 3 sur 7
Les blocs :
Les blocs sont très utilisés en HTML. Ils s’écrivent ainsi :
Ils servent à diviser de façon structurée une page Web.
Les cadres :
Les cadres sont des moyens d’afficher une autre page ou un autre objet dans la page courante.
Elles sont très utilisées pour partager des vidéos par exemple.
Les listes :
Affichage : Affichage :
Les tableaux :
<tr></tr> délimite une ligne du tableau
<td></td> délimite le contenu d’une cellule
En HTML le tableau se construit ligne par ligne ( <tr> ). Dans chacune, on indique le contenu des
différentes cellules ( <td> ).
Exemple: tableau simple
Affichage:
Cela donne untableau sans bordures. Il faudra
utiliser CSS pour en obtenir.
IHM partie I : Modalités de l’interaction HTML Page 4 sur 7
Exemple : tableau structuré
Affichage :
Les balises <thead></<thead>, <tfoot></tfoot> et <tbody></tbody> ne sont
pas obligatoires. Elles indiquent respectivement l’en-tête, le pied et le corps du tableau.
Les formulaires :
Les formulaires sont aussi très répandus. C’est une zone interactive de la page, dans laquelle le
visiteur peut saisir des informations.
On délimite un formulaire à l’aide de la balise form. La balise form devra avoir les attributs method
et action permettant le traitement du formulaire.
La balise < label > permet d’écrire un libellé. On l’associe à un champ de formulaire avec
l’attribut for, qui doit avoir la même valeur que l’id du champ.
Une grande partie des éléments du formulaire peut s’insérer avec la balise <input …/> La
valeur de son attribut type indique quel type de champ doit être inséré :
Dans les formulaires on peut voir :
• Un champ de saisie pour du texte :
<label for= "txt">Mon texte : </label>
<input type="text" name="txt" id="txt" />
IHM partie I : Modalités de l’interaction HTML Page 5 sur 7
Affichage :
Affichage :
Un champ de saisie pour les mots de passe
<label for= "mdp">Mot de passe : </label>
<input type="password" name="mdp" id="mdp" />
• Un champ de sélection unique
<label for= "choix">Mon choix : </label>
<input type="radio" name="choix" id="choix" />
Affichage :
Une case à cocher
<label for= "choix">Mon texte : </label>
<input type="checkbox" name="choix" id="choix" />
Affichage :
IHM partie I : Modalités de l’interaction HTML Page 6 sur 7
• Un menu déroulant :
<label>
<select name= "choix">
<option>option 1</option>
<option>option 2</option>
…….
</select>
</label>
Affichage :
Un menu à sélections multiples :
<label>
<select multiple name= "liste[]">
<option>option 1</option>
<option>option 2</option>
</select> </label>
Un bouton
<label><input type="
submit" name="monbouton" /></label> Affichage :
<
Attention différents types de boutons suivant l’usage :
type="submit"
: principal bouton d’envoi de formulaire. Le visiteur sera conduit à la page indiquée
dans l’attribut action du formulaire.
: remise à zéro du formulaire.
type="reset"
type="image"
: équivalent au bouton submit, présenté sous forme d’image.
Ajouter l’attribut src pour indiquer l’URL de l’image.
type="button"
: bouton générique, qui n’aura (par défaut) aucun effet. En général, ce bouton est
géré en Javascript pour exécuter des actions sur la page.
Ne pas hésiter à aller sur le site https://www.w3schools.com , vous y trouverez plein de
renseignements supplémentaires, des astuces, des exemples corrigés…..
Dans une autre partie de cours nous utiliserons CSS qui permettra par exemple :
• d’écrire en rouge et souligner
• changer la police, la taille du texte…
IHM partie I : Modalités de l’interaction HTML Page 7 sur 7
• faire la mise en page
• récupérer les données du formulaire
IHM partie I : Modalités de l’interaction HTML Page 8 sur 7
Vous aimerez peut-être aussi
- Support Formation Gestion Des Services IT ITIL 4 PDFDocument157 pagesSupport Formation Gestion Des Services IT ITIL 4 PDFreo_doo100% (1)
- Cours HTMLDocument34 pagesCours HTMLHadj Hani Abed ElhamidPas encore d'évaluation
- Liste de Balises HTMLDocument4 pagesListe de Balises HTMLAnonymous 1XnVQmPas encore d'évaluation
- 01 HTML EnsaDocument165 pages01 HTML EnsaAbderrahmane MoAPas encore d'évaluation
- Html5 Cours Et ExercicesDocument25 pagesHtml5 Cours Et ExercicesbillcomptePas encore d'évaluation
- TD Réseau Subnetting, Classe D'adresse IP, Masque de Sous-RéseauDocument4 pagesTD Réseau Subnetting, Classe D'adresse IP, Masque de Sous-Réseauadilwaw100% (3)
- HTML PHP PDFDocument46 pagesHTML PHP PDFLee DestructeurPas encore d'évaluation
- Ue 344865282Document25 pagesUe 344865282WarrenPas encore d'évaluation
- HTML 5Document4 pagesHTML 5electrodiPas encore d'évaluation
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- Formation Veeam Backup & Replication 6.5Document108 pagesFormation Veeam Backup & Replication 6.5rachidPas encore d'évaluation
- TP HTMLDocument13 pagesTP HTMLkerdaoui2Pas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- TD1 Initiation Au HTMLDocument6 pagesTD1 Initiation Au HTMLMohamed-Amine ETTALHIPas encore d'évaluation
- IpDocument92 pagesIpSouka BhiriPas encore d'évaluation
- IHM Modalités de l'interactionHTML ÉlèvesDocument7 pagesIHM Modalités de l'interactionHTML Élèvesfredericol.2007Pas encore d'évaluation
- IHM Modalités de l'interactionHTML ÉlèvesDocument7 pagesIHM Modalités de l'interactionHTML Élèvesarsbg69Pas encore d'évaluation
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- Chapitre 2 HTML5 Version 0 PDFDocument83 pagesChapitre 2 HTML5 Version 0 PDFbuuuz tnPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- Cours Web-2022Document182 pagesCours Web-2022Ali HamedounPas encore d'évaluation
- Interaction Homme Machine Sur Le WebDocument11 pagesInteraction Homme Machine Sur Le WebRaslene ChellyPas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- HTML (I)Document4 pagesHTML (I)Zakaria BenharrefPas encore d'évaluation
- HTML Partie 3Document60 pagesHTML Partie 3Naima ZakiPas encore d'évaluation
- Bonus Balises HTMLDocument6 pagesBonus Balises HTMLTest MALLEPas encore d'évaluation
- Cours HTML Juillet 21 CopieDocument56 pagesCours HTML Juillet 21 CopieAbdel GansonrePas encore d'évaluation
- Cours HTML - Css Itt1 - Alt2020Document34 pagesCours HTML - Css Itt1 - Alt2020simo kamto guy lionelPas encore d'évaluation
- Chapitre 1Document81 pagesChapitre 1oumayma2010Pas encore d'évaluation
- HTMLDocument34 pagesHTMLsalim brahemPas encore d'évaluation
- Cours HTML5 - CSS3 3sti 2021 2022Document48 pagesCours HTML5 - CSS3 3sti 2021 2022zrellimohamed110Pas encore d'évaluation
- Pgmation Internet ISPDocument230 pagesPgmation Internet ISPEddy SHANGAPas encore d'évaluation
- HTML Cheat Sheet FRDocument16 pagesHTML Cheat Sheet FRcdxhkkc2mgPas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- Cours SNT 3Document16 pagesCours SNT 3maximebenothmane15Pas encore d'évaluation
- HTML Et CSSDocument29 pagesHTML Et CSSwissemPas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- Travaux PratiquesDocument6 pagesTravaux PratiquesMoussa MalléPas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLEssamiPas encore d'évaluation
- Initiation Au HTMLDocument36 pagesInitiation Au HTMLSerge OngoloPas encore d'évaluation
- Notes de Cours HTMLDocument2 pagesNotes de Cours HTMLlucile FalboutPas encore d'évaluation
- Cours HTMLDocument7 pagesCours HTMLTokaiPas encore d'évaluation
- Le Langage HTML: Etude Des Balises HTMLDocument16 pagesLe Langage HTML: Etude Des Balises HTMLYAHIA JAMALEDDINEPas encore d'évaluation
- Html5 Css3Document20 pagesHtml5 Css3Youssef FahmyPas encore d'évaluation
- Initiation Au HTMLDocument26 pagesInitiation Au HTMLboulkenaternPas encore d'évaluation
- Cours HTML CSS ImportantDocument141 pagesCours HTML CSS ImportantbenbakkasaraPas encore d'évaluation
- NSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebDocument8 pagesNSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebBruno BucciaratiPas encore d'évaluation
- WWW - Cours Gratuit - Com Id 1277Document84 pagesWWW - Cours Gratuit - Com Id 1277Sabri MahmoudPas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- Cours m1106 HTML 2Document52 pagesCours m1106 HTML 2nfc867Pas encore d'évaluation
- Ch2 S3 - Langages D'une Page WEB - Le HTMLDocument7 pagesCh2 S3 - Langages D'une Page WEB - Le HTMLJean Paul RovinotPas encore d'évaluation
- IHM Modalités de L'interaction CSSDocument6 pagesIHM Modalités de L'interaction CSSfredericol.2007Pas encore d'évaluation
- Chapitre 1 LangageHTMLDocument23 pagesChapitre 1 LangageHTMLnassim.khouitmiPas encore d'évaluation
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- Presentation HTMLDocument6 pagesPresentation HTML70mozPas encore d'évaluation
- Cours HTML Et CSSDocument3 pagesCours HTML Et CSScaleb ngomaPas encore d'évaluation
- HTML Pour Lettres de RappelDocument4 pagesHTML Pour Lettres de RappelpmommessinPas encore d'évaluation
- Introduction Au HTMLDocument23 pagesIntroduction Au HTMLMed Aziz SaadaouiPas encore d'évaluation
- Partie1 HTML GI4 2021 2022 EtudiantsDocument58 pagesPartie1 HTML GI4 2021 2022 Etudiantsbadi3bahida15Pas encore d'évaluation
- HTML CSS JqueryDocument87 pagesHTML CSS JqueryBen youssef lhajPas encore d'évaluation
- HTML RESUMéDocument5 pagesHTML RESUMéMOHAMED KAMIL ALIPas encore d'évaluation
- Séance 2Document12 pagesSéance 2mahadPas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- Algorithmes Et Programmation Python Première NSI Élèves 2023Document8 pagesAlgorithmes Et Programmation Python Première NSI Élèves 2023fredericol.2007Pas encore d'évaluation
- Présentation Groupe 2 NSIDocument10 pagesPrésentation Groupe 2 NSIfredericol.2007Pas encore d'évaluation
- Listes Bidimensionnelles ElevesDocument4 pagesListes Bidimensionnelles Elevesfredericol.2007Pas encore d'évaluation
- Représentation Approximative Des Nombres RéelsDocument5 pagesReprésentation Approximative Des Nombres Réelsfredericol.2007Pas encore d'évaluation
- Cours Représentation D'un NB Entier Relatif en Binaire ÉlèvesDocument10 pagesCours Représentation D'un NB Entier Relatif en Binaire Élèvesfredericol.2007Pas encore d'évaluation
- Cours Représentation Du Texte Encodage ASCII UNICODE ÉlèvesDocument10 pagesCours Représentation Du Texte Encodage ASCII UNICODE Élèvesfredericol.2007Pas encore d'évaluation
- États Des Emplois de Temps - EtudiantsDocument61 pagesÉtats Des Emplois de Temps - EtudiantsChayma KalboussiPas encore d'évaluation
- CTL Eval ABD SolDocument5 pagesCTL Eval ABD SolzarourePas encore d'évaluation
- Situation Prof Configuration Serveur Mail ZimbraDocument14 pagesSituation Prof Configuration Serveur Mail ZimbraLionel ROUYARPas encore d'évaluation
- CVBELARBINOURDocument1 pageCVBELARBINOURAymenPas encore d'évaluation
- G120C Doc ProgrammationDocument98 pagesG120C Doc ProgrammationHanen MejbriPas encore d'évaluation
- Pas À PasDocument14 pagesPas À PasYoucef ChaibelainPas encore d'évaluation
- EQUANS Quantes FR WEB 2022Document3 pagesEQUANS Quantes FR WEB 2022Loredana LorePas encore d'évaluation
- Manon Le Galès CR Conférence Jacques DonguyDocument7 pagesManon Le Galès CR Conférence Jacques DonguyFerial HachemiPas encore d'évaluation
- Exercices TDDocument6 pagesExercices TDArthur CouteauPas encore d'évaluation
- Rapport Version FinaleDocument113 pagesRapport Version FinaleAli Yassine BelHadj RhoumaPas encore d'évaluation
- Notice MultiDiag FRDocument18 pagesNotice MultiDiag FRFouad NadjiPas encore d'évaluation
- La Maintenance PredictiveDocument6 pagesLa Maintenance PredictiveMirado Nasandratra AndriarimalalaPas encore d'évaluation
- Rapport de StageDocument67 pagesRapport de StageDany MbadingaPas encore d'évaluation
- Série 4 Gestion de La Mémoire CentraleDocument3 pagesSérie 4 Gestion de La Mémoire Centrale사라SaraPas encore d'évaluation
- Master 1672 PDFDocument46 pagesMaster 1672 PDFSaloua SalouaPas encore d'évaluation
- KTI105989 4 V730Expert SVC PDFDocument496 pagesKTI105989 4 V730Expert SVC PDFMluz LuzPas encore d'évaluation
- Serie de TD 1Document2 pagesSerie de TD 1nnbc8ghkdnPas encore d'évaluation
- (Elec) Elek - DeLPHI Pour Électroniciens 06-10Document6 pages(Elec) Elek - DeLPHI Pour Électroniciens 06-10Madidj_2014Pas encore d'évaluation
- TPN 02Document2 pagesTPN 02zina15172Pas encore d'évaluation
- Gnu PlotDocument6 pagesGnu PlotgeobelkaPas encore d'évaluation
- Microsoft Official Course: Implémentation Du Système DNS (Domain Name System)Document50 pagesMicrosoft Official Course: Implémentation Du Système DNS (Domain Name System)chaimaa morabitPas encore d'évaluation
- Solution Examen TRO 2019Document3 pagesSolution Examen TRO 2019Ami Na100% (2)
- Lisp 01Document66 pagesLisp 01Mohamed MoPas encore d'évaluation
- RG Introduction Dun CPA A lIADocument25 pagesRG Introduction Dun CPA A lIAGhorbel OmarPas encore d'évaluation
- Tyyup IiyreDocument2 pagesTyyup IiyreBadr HadriPas encore d'évaluation