Académique Documents
Professionnel Documents
Culture Documents
Cours HTML Et CSS
Transféré par
caleb ngomaTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Cours HTML Et CSS
Transféré par
caleb ngomaDroits d'auteur :
Formats disponibles
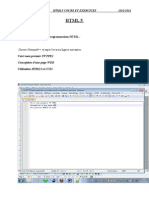
HTML et CSS
HTML:
Définition: Langage descriptif du contenu de page, tout simplement le langage de
balisage.
Éléments et propriétés du HTML:
Un élément: permet de différencier le contenu, ex: l’élément <p>, l’élément <a>,...
Une balise: unité syntaxique délimitant une séquence de caractères. On distingue trois
(03) types de balises :
Balise ouverte(ouvrante, d’ouverture,…):<h1>,<p>,…
Balise fermée(fermante, de fermeture,…):</h1>,</p>,…
Balise vide(orpheline):<br> ou possible <br/> en XHTML.
Attribut: compléte les éléments en les définissant plus précisément. Ex: href, style,
charset,…
Structure de base minimale :
<!DOCTYPE html>
<html>
<head>
<title>bases</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
Doctype: sert à préciser le type de document, commence toujours par un point
d’exclamation(!) et précise le langage utilisé, ex:<!DOCTYPE html>
<html>: représente toute la page Web, la partie où réside tout le code HTML de notre
page. Cet élément imbrique deux (02) autres éléments à savoir : <head> et <body>
<head>: contient les meta informations relatives à la page, titre, type et même les liens.
Ex: <head>
<title>bases</title> Titre de page, affiché comme onglet.
<meta charset="utf-8"> l’encodage de la page, permet de mieux afficher
les caractères d’une langue. Ex: “UTF8”,UTF16, ASCII,…
<title> et <meta> sont imbriqués dans <head>, tout comme head et body dans l’élément
<html>.
NB: penser toujours à bien fermer les balises dans le bon ordre.
</head>
<body>: contient des contenus visibles de la page, ex: images , textes ,liens, vidéos,…
L’élément <body> peut contenir d’autres éléments, parmi les plus indispensables sont:
<h>: heading utiliser pour définir les titres, une page peut contenir jusqu’à six(06) h6
dans l’orde d’importance;ex: h1,h2,h3 à h6
<p>:paragraph, pour définir les paragraphes.
Conseil: CRÉATION D’UNE PAGE HTML
-Ouvrir son éditeur de texte
-créer un nouveau fichier
-enregistrer l’extension du fichier(.html)
-definir ou gérer l’encodage
-ouvrir la page dans un navigateur
-remplir toute la structure et ajouter selon la complexité.
Indentation et Commentaire en HTML:
Indentation:
Indenter: créer des retraits en début de ligne de façon cohérente et logique selon l’orde
parent.
Le but de l’indentation nous permet d’identifier les éléments ou parties du code.
NB: à chaque fois que vous ouvrez un nouveau élément, il faut indenter sauf s’ils sont de
même élément; ex: <head>et<body>
Commentaires :<!………>
Les lignes de commentaires sont des lignes écrites au milieu de notre code afin de
donner les indications de ce que fait le code, les commentaires sont invisibles pour les
lecteurs et permettent aux codeurs de mieux comprendre le code. Ils sont placés
n’importe où selon l’indication.
Ex:
<body>
<! Ci-dessous, notre titre>
<h1>Grand titre</h1>
<! Ci-dessous,
Un paragraphe>
<p>Je suis un paragraphe</p>
Vous aimerez peut-être aussi
- JavaScript - Des Fondamentaux Aux Concepts Avancés-By Jawhara-SoftDocument189 pagesJavaScript - Des Fondamentaux Aux Concepts Avancés-By Jawhara-SoftMed Amine Haddouti100% (2)
- Diagnostic D'un VéhiculeDocument24 pagesDiagnostic D'un Véhiculekalico67Pas encore d'évaluation
- CNC Tournage FraisageDocument109 pagesCNC Tournage FraisageNaoufel FARES100% (1)
- HTML 5Document4 pagesHTML 5electrodiPas encore d'évaluation
- Knowledge ManagementDocument26 pagesKnowledge ManagementfreehibaPas encore d'évaluation
- Html5 Cours Et ExercicesDocument25 pagesHtml5 Cours Et ExercicesbillcomptePas encore d'évaluation
- Cours HTMLDocument48 pagesCours HTMLasmaaPas encore d'évaluation
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- Manuel de Surveillance IP - FRDocument73 pagesManuel de Surveillance IP - FRramyPas encore d'évaluation
- Chapitre HTML PDFDocument76 pagesChapitre HTML PDFMaram RouechedPas encore d'évaluation
- 01 HTML EnsaDocument165 pages01 HTML EnsaAbderrahmane MoAPas encore d'évaluation
- TP HTMLDocument13 pagesTP HTMLkerdaoui2Pas encore d'évaluation
- Séance1 HTMLDocument16 pagesSéance1 HTMLsoumaya bargaouiPas encore d'évaluation
- Notes de Cours HTMLDocument2 pagesNotes de Cours HTMLlucile FalboutPas encore d'évaluation
- CourXHTML CSS1Document49 pagesCourXHTML CSS1Christophe NdemPas encore d'évaluation
- TPN1 HTMLDocument5 pagesTPN1 HTMLHämžã BelovedPas encore d'évaluation
- Cour HTMLDocument27 pagesCour HTMLMouhamed NdiayePas encore d'évaluation
- Ch2 S3 - Langages D'une Page WEB - Le HTMLDocument7 pagesCh2 S3 - Langages D'une Page WEB - Le HTMLJean Paul RovinotPas encore d'évaluation
- Chapitre 2 HTML5 Version 0 PDFDocument83 pagesChapitre 2 HTML5 Version 0 PDFbuuuz tnPas encore d'évaluation
- HTML RESUMéDocument5 pagesHTML RESUMéMOHAMED KAMIL ALIPas encore d'évaluation
- Cours 2 initiation-HTMLDocument145 pagesCours 2 initiation-HTMLBlh OussamaPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- HTML5&CSS3 en Intégrale Version FinaleDocument143 pagesHTML5&CSS3 en Intégrale Version Finaleandrisoarakotoson11Pas encore d'évaluation
- Le Langage HTML: Etude Des Balises HTMLDocument16 pagesLe Langage HTML: Etude Des Balises HTMLYAHIA JAMALEDDINEPas encore d'évaluation
- HTML - CoursDocument71 pagesHTML - Coursalassanetogola1695Pas encore d'évaluation
- Cours HTMLDocument26 pagesCours HTMLAchrafPas encore d'évaluation
- HTMLDocument114 pagesHTMLAmine GhayoutPas encore d'évaluation
- Cours HTML Juillet 21 CopieDocument56 pagesCours HTML Juillet 21 CopieAbdel GansonrePas encore d'évaluation
- Initiation Au HTMLDocument36 pagesInitiation Au HTMLSerge OngoloPas encore d'évaluation
- ch1 HTMLDocument77 pagesch1 HTMLNaji HiboussiPas encore d'évaluation
- Presentation HTMLDocument6 pagesPresentation HTML70mozPas encore d'évaluation
- WWW - Cours Gratuit - Com Id 1277Document84 pagesWWW - Cours Gratuit - Com Id 1277Sabri MahmoudPas encore d'évaluation
- NSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebDocument8 pagesNSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebBruno BucciaratiPas encore d'évaluation
- Codes HTMLDocument3 pagesCodes HTMLLina BOUSLIMPas encore d'évaluation
- Cours HTMLDocument7 pagesCours HTMLTokaiPas encore d'évaluation
- Cours SNT 3Document16 pagesCours SNT 3maximebenothmane15Pas encore d'évaluation
- Resumé HTML5CSSDocument2 pagesResumé HTML5CSSZakaria ElPas encore d'évaluation
- Interaction Homme Machine Sur Le WebDocument11 pagesInteraction Homme Machine Sur Le WebRaslene ChellyPas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- DEVOIR 1 - Morgan LégerDocument3 pagesDEVOIR 1 - Morgan LégerEl Beaugossito De la MuertePas encore d'évaluation
- Intro HTMLDocument12 pagesIntro HTMLGeorges AbiadPas encore d'évaluation
- Cours HTML - Css Itt1 - Alt2020Document34 pagesCours HTML - Css Itt1 - Alt2020simo kamto guy lionelPas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- Balises HTML Aperçu Des Principaux Tags HTML - IONOSDocument9 pagesBalises HTML Aperçu Des Principaux Tags HTML - IONOSMouhoub ChalgouPas encore d'évaluation
- Projet HTMLDocument15 pagesProjet HTMLMoinierPas encore d'évaluation
- Cours Du Module M31: Technologies Du Web: Chapitre 2: Langage HTMLDocument78 pagesCours Du Module M31: Technologies Du Web: Chapitre 2: Langage HTMLAbbassiPas encore d'évaluation
- HTMLDocument59 pagesHTMLmaryem sousitaPas encore d'évaluation
- Chapitre 1Document81 pagesChapitre 1oumayma2010Pas encore d'évaluation
- Séance2 Cours HTMLDocument35 pagesSéance2 Cours HTMLFatima Zahra Ait BnPas encore d'évaluation
- FST Settat - Cours HTMLDocument112 pagesFST Settat - Cours HTMLMOHAMMED HAMOUCHPas encore d'évaluation
- Cours m1106 HTML 2Document52 pagesCours m1106 HTML 2nfc867Pas encore d'évaluation
- Développement WEB: Apprendre Le Au LycéeDocument54 pagesDéveloppement WEB: Apprendre Le Au Lycéeahmed rekikPas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLEssamiPas encore d'évaluation
- Technologie WebDocument2 pagesTechnologie WebDéo MikemoPas encore d'évaluation
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- CoursDocument1 pageCoursaitouazzoukarinaPas encore d'évaluation
- HTML3Document57 pagesHTML3wissalPas encore d'évaluation
- 2-HTML - Partie1Document53 pages2-HTML - Partie1nissrin.mahanPas encore d'évaluation
- HTML CSSDocument118 pagesHTML CSSYounes Oulad SayadPas encore d'évaluation
- Bonus Balises HTMLDocument6 pagesBonus Balises HTMLTest MALLEPas encore d'évaluation
- IHM Modalités de l'interactionHTMLDocument8 pagesIHM Modalités de l'interactionHTMLfredericol.2007Pas encore d'évaluation
- tp3 CassandraDocument8 pagestp3 CassandraNourhene DahmeniPas encore d'évaluation
- Remise de Notes MR IgnaceDocument3 pagesRemise de Notes MR IgnacerajaoPas encore d'évaluation
- Power Designer Fonctionnalités GénéralesDocument664 pagesPower Designer Fonctionnalités GénéralesSerge OngoloPas encore d'évaluation
- IAS Itium Maker - Guide UtilisateurDocument20 pagesIAS Itium Maker - Guide UtilisateurrminotPas encore d'évaluation
- L 'InfographieDocument22 pagesL 'Infographiegreinesandhy51Pas encore d'évaluation
- Radios Et NTIC en Afrique de L'ouest - Connectivité Et UsagesDocument116 pagesRadios Et NTIC en Afrique de L'ouest - Connectivité Et UsagesAMARC - Association mondiale des radiodiffuseurs communautairesPas encore d'évaluation
- Cours Informatique - 01 - Le Clavier Et La SourisDocument4 pagesCours Informatique - 01 - Le Clavier Et La SourisSovac2019 SovacPas encore d'évaluation
- 243-420 Microcontroleurs Et InterfacesDocument9 pages243-420 Microcontroleurs Et InterfacesHajri MohamedPas encore d'évaluation
- EvotingDocument72 pagesEvotingHa NaPas encore d'évaluation
- Cours de Poo - Partie 3 - Principes Fondamentaux de La PooDocument62 pagesCours de Poo - Partie 3 - Principes Fondamentaux de La Poodonatien mutomboPas encore d'évaluation
- Tp1 CorrigeDocument5 pagesTp1 CorrigeMina Mint ChighaliPas encore d'évaluation
- Devoir de Contrôle N°3-FLBDocument2 pagesDevoir de Contrôle N°3-FLBzoubeir gloulouPas encore d'évaluation
- Rapport Stage1Document18 pagesRapport Stage1Bogni HemiraPas encore d'évaluation
- Cahier de Recette HH - XLSX - RecettesDocument2 pagesCahier de Recette HH - XLSX - Recettescedric fandohanPas encore d'évaluation
- QCM Réseau - Partie 2 - WayToLearnXDocument12 pagesQCM Réseau - Partie 2 - WayToLearnXAwonoPas encore d'évaluation
- A 320Document21 pagesA 320Jean-Marc ValentinPas encore d'évaluation
- Calcul Approché Des Zéros (Méthode de Newton)Document4 pagesCalcul Approché Des Zéros (Méthode de Newton)Abderrahim OuakkiPas encore d'évaluation
- 1) Installation Des Packages Nécessaire Pour OracleDocument3 pages1) Installation Des Packages Nécessaire Pour OraclemedsoulhiPas encore d'évaluation
- SQL 2Document6 pagesSQL 2cic7106Pas encore d'évaluation
- Inivite de CommandeDocument113 pagesInivite de CommandeTopogo TourePas encore d'évaluation
- Ladder Logic - WikipédiaDocument6 pagesLadder Logic - WikipédiaBelhamidi Mohammed Houssame100% (1)
- Intiation Aux Calculs de Transmission CNCDocument10 pagesIntiation Aux Calculs de Transmission CNCMarv d'ar saoutPas encore d'évaluation
- CHAPITRE1 IntroductionDocument6 pagesCHAPITRE1 IntroductionHou SsemPas encore d'évaluation
- Product Keys For Autocad 2014Document3 pagesProduct Keys For Autocad 2014maria-LGPas encore d'évaluation
- Xpath 1 Les Expressions: 1. NewsDocument10 pagesXpath 1 Les Expressions: 1. NewscatdogmailPas encore d'évaluation