Académique Documents
Professionnel Documents
Culture Documents
IHM Modalités de L'interaction CSS
Transféré par
fredericol.2007Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
IHM Modalités de L'interaction CSS
Transféré par
fredericol.2007Droits d'auteur :
Formats disponibles
Interaction Humain – Machine sur le Web
Partie II : Modalités de l’interaction, le CSS.
I. Définition :
Le CSS (Cascading Style Sheets, « feuilles de style en cascade ») est utilisé pour mettre en forme des
documents HTML. Le contenu du document est écrit en HTML et il est séparé par des éléments de mise en
forme qui sont écrits en CSS.
C’est grâce à lui que vous choisissez la couleur de votre texte, la police utilisée sur votre site, la taille
du texte, les bordures, le fond, …..
C’est aussi lui qui permet de faire la mise en page de votre site. Vous pouvez dire : je veux que mon
menu soit à gauche et occupe telle largeur, que l’en-tête soit en haut et toujours visible …. Les
différents blocs. Ce point est plus délicat et difficile. Il faut donc penser le CSS dès l’écriture des
pages .html ... On établit un brouillon du plan du visuel final souhaité :
Pour faire le lien avec ce qui a été vu précédemment :
Un site web est un ensemble de dossiers et de fichiers, reliés entre eux grâce à des liens hypertextes. De
manière simplifiée, on aura un dossier principal qui contient la page d'accueil du site, au format HTML
(HyperText Markup Language) et plusieurs sous-dossiers :
IHM partie II : Modalités de l’interaction CSS Page 1 sur 6
On organise les dossiers pour qu'ils contiennent le même type de fichiers. Par exemple,
un dossier contient les autres pages du site, au format HTML ;
un dossier contient la mise en forme de toutes les pages du site, au
moyen d'un (ou plusieurs) fichiers au format CSS (Cascading Style Sheets) ;
un dossier contient les images affichées par le site, reliées aux
fichier .html et .css grâce aux liens hypertextes ;
d'autres dossiers peuvent contenir des vidéos, des documents à télécharger ou des
fichiers JAVASCRIPT permettant de rendre l'affichage plus dynamique. Ce format de fichier sera abordé
plus tard.
Lorsqu'on a terminé de rédiger un fichier, on peut valider en ligne le code .html et .css grâce au W3C
Markup Validation Service permet d'arborer fièrement le logo sur son site.
II. Où écrit-on du CSS ?
La syntaxe du code CSS se compose de 3 parties (un sélecteur et d'un bloc de déclaration):
selector { property : value ;}
selector/selecteur : A quelle(s) balise(s) la propriété s’applique (exemples, « body » … «h1»)
property/propriété : La propriété, par exemple, la couleur d’arrière-plan (``background-color ``)
value/valeur : La valeur de la propriété de couleur d’arrière-plan, par exemple le rouge (``#FF0000``)
1. Attribut
La méthode la plus simple mais pas forcément la plus recommandée consiste à ajouter un attribut dans une
balise HTML et à préciser une valeur pour une propriété de l’attribut.
Par exemple, pour souligner un titre entre des balises <h2> … </h2>, on ajoute l’attribut style dans la
balise. On insère ensuite la propriété text-decoration et enfin on donne une valeur à cette propriété,
par exemple la valeur underline pour souligner le texte. C’est la méthode qu’on peut qualifier de « gros
bourrin » à rapidement éviter.
< !DOCTYPE html> Affichage :
IHM partie II : Modalités de l’interaction CSS Page 2 sur 6
Affichage :
Pour changer la couleur d’un texte, on utilise la propriété color :
Affichage :
Un attribut peut avoir deux propriétés séparées par un point-virgule.
La balise <span> avec l’attribut style s’applique à une partie du texte sans influence sur le reste.
Exercice :
Quelles sont les propriétés du script suivant ?
< !DOCTYPE html>
2. Dans l’en-tête
Pour pouvoir appliquer les mêmes propriétés, par exemple à tous les liens d’une page, il vaut mieux écrire
une « règle » CSS, c'est-à-dire des propriétés avec leurs valeurs qui s’appliquent aux éléments de la page.
Pour cela, nous ajoutons un bloc style dans l’en-tête de la page. C’est ce qu’on peut qualifier de méthode
« moyennement bourrin »…
< !DOCTYPE html>
ATTENTION :
Aux accolades et aux points-virgules
Affichage :
IHM partie II : Modalités de l’interaction CSS Page 3 sur 6
Exercice :
Que fait ce script ?
< !DOCTYPE html>
3. Fichier .css
On écrit le plus souvent le code CSS dans un fichier spécial ayant l’extension .css. C’est la méthode la plus
pratique et la plus souple. Cela évite de tout mélanger. En général ce fichier est enregistré dans un dossier
nommé « styles » au même niveau que la page HTML. Ah ! Voilà la méthode à utiliser au maximum…
On commence par ajouter la ligne (dans le fichier HTML) :
<link rel="stylesheet" href="styles/style.css"/>
Puis dans le fichier style.css :
Contenu du fichier Affichage :
style.css
< !DOCTYPE html>
IHM partie II : Modalités de l’interaction CSS Page 4 sur 6
Contenu du fichier
exemple.html
Cette méthode est intéressante pour appliquer le même style aux différentes pages d’un site. De plus pour
faire une modification, il suffit de modifier une fois le fichier « style.css », ce qui est plus simple que corriger
toutes les pages une par une.
Quelques commandes CSS :
Taille du texte et police :
font-size : 22px ;
font-size : large ;
font-size : 1.5em ;
font-family : arial ;
font-style : italic ;
font-weight : bold ;
Alignement :
Text-align : left ou Text-align : right ou Text-align : center ou Text-
align : justify
Si deux balises sont de même style, par exemple si les titres <h1> et <h2> sont en bleus, on peut écrire
dans le fichier CSS :
Un commentaire s’écrit entre symboles /* et */
Pour ne pas appliquer le même style à tous les paragraphes par exemple, nous pouvons utiliser l’attribut
class qui permet de donner un nom à une balise particulière :
<p class="paragraphe1">mon paragraphe 1</p>
Dans le fichier CSS, on écrit alors, en n’oubliant pas le point au début de la ligne :
IHM partie II : Modalités de l’interaction CSS Page 5 sur 6
Ainsi seules les balises nommées « paragraphe1 » sont affichées en vert sur un fond gris bleu.
Les flottants : le CSS permet de faire flotter un élément autour du texte. On dit aussi qu’on fait un
« habillage ».
La propriété à appliquer est float. Elle peut prendre deux valeurs simples : left, right
Il faut commencer par taper :
Affichage :
resized_BB.jpg : image réduite
ATTENTION :
Les propriétés CSS sont héritées en cascade, c'est-à-dire que si on donne un style à un élément, tous les sous
éléments auront le même style. C’est le phénomène de l’héritage. Donc les balises qui se trouvent à
l’intérieur d’une autre balise « héritent » de ses propriétés.
Ne pas hésiter à aller sur le site https://www.w3schools.com , vous y trouverez plein de renseignements
supplémentaires, des astuces, des exemples corrigés…..
IHM partie II : Modalités de l’interaction CSS Page 6 sur 6
Vous aimerez peut-être aussi
- Exposé CSSDocument20 pagesExposé CSSAmina MSSIF100% (1)
- Chap4. CSSDocument70 pagesChap4. CSSFadwa AbidPas encore d'évaluation
- Exercices Audio de Grammaire PDFDocument2 pagesExercices Audio de Grammaire PDFSteve0% (3)
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- QCM Linux101trainingDocument9 pagesQCM Linux101trainingHassan Faouzi0% (1)
- Sequence 1 Les Bases Du CSSDocument24 pagesSequence 1 Les Bases Du CSSndiaye ndiraPas encore d'évaluation
- Langage Css PapierDocument8 pagesLangage Css PapierBabahPas encore d'évaluation
- Cours CSS-Partie 1Document21 pagesCours CSS-Partie 1Oumar B BengalyPas encore d'évaluation
- 2 Cours Css3Document9 pages2 Cours Css3Lamiss GhoulPas encore d'évaluation
- Internet Et Web - Chap3 - CssDocument40 pagesInternet Et Web - Chap3 - CssYousra GuerfaPas encore d'évaluation
- Les Feuilles de Styles en CascadeDocument4 pagesLes Feuilles de Styles en CascadeNeila HochlefPas encore d'évaluation
- Cour CSS3 ElevesDocument7 pagesCour CSS3 Elevesmandyeva001Pas encore d'évaluation
- NSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebDocument8 pagesNSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebBruno BucciaratiPas encore d'évaluation
- Feuilles de Style CSS (Partie 1)Document40 pagesFeuilles de Style CSS (Partie 1)milla labrunePas encore d'évaluation
- Apprendre JoomlaDocument53 pagesApprendre JoomlaupmadouPas encore d'évaluation
- Les Feuilles de Styles Ou CSSDocument28 pagesLes Feuilles de Styles Ou CSSSidate NdiayePas encore d'évaluation
- Chapitre 2: CSS: C'est Ce Qui Vous Permet deDocument20 pagesChapitre 2: CSS: C'est Ce Qui Vous Permet deIkram IkramPas encore d'évaluation
- Web 2Document10 pagesWeb 2Dan MakasiPas encore d'évaluation
- CSS PDFDocument29 pagesCSS PDFbenzenepcPas encore d'évaluation
- 4-CSS Partie 1Document24 pages4-CSS Partie 1Constan TinoPas encore d'évaluation
- Cours CSSDocument18 pagesCours CSSmoula.lina2002Pas encore d'évaluation
- SI Web 2 Introduction CSSDocument5 pagesSI Web 2 Introduction CSSantoine53Pas encore d'évaluation
- Chapitre 02.2-cssDocument86 pagesChapitre 02.2-cssmouh rahalPas encore d'évaluation
- I. Le Langage HTML: Chapitre 1 HMTL Et CssDocument6 pagesI. Le Langage HTML: Chapitre 1 HMTL Et CssMadingu KindambaPas encore d'évaluation
- CSS BasesDocument15 pagesCSS BasesHOUAGBEME AmosPas encore d'évaluation
- Atelier 6 Css 1Document9 pagesAtelier 6 Css 1No OnePas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- Texte CssDocument2 pagesTexte CssSafa DebishiPas encore d'évaluation
- Cours CSS3Document18 pagesCours CSS3Chaouki Jabri100% (2)
- CoursDevpWeb1 PartieCSS 2023 2024Document103 pagesCoursDevpWeb1 PartieCSS 2023 2024mhemdirihemePas encore d'évaluation
- Chapitre 2Document50 pagesChapitre 2Tassnim AjbouniPas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- TP 4 31 JanvierDocument5 pagesTP 4 31 JanvierNarimen BoudilmiPas encore d'évaluation
- Cours CSS3 Pour 3 STI (Partie 1)Document36 pagesCours CSS3 Pour 3 STI (Partie 1)Helali cours informatiquePas encore d'évaluation
- Chapitre 02 Le Langage CSS (Cascading Style Sheets) : 1. DéfinitionDocument17 pagesChapitre 02 Le Langage CSS (Cascading Style Sheets) : 1. DéfinitionAmina GtfPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1sghaier anouarPas encore d'évaluation
- 6Document75 pages6MohaMed BenzizaPas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- Travaux PratiquesDocument6 pagesTravaux PratiquesMoussa MalléPas encore d'évaluation
- Css3 BasesDocument29 pagesCss3 BasesMeveille ManfoPas encore d'évaluation
- Cours 3 initiation-CSSDocument213 pagesCours 3 initiation-CSSBlh OussamaPas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- CSSDocument26 pagesCSSSara AboubakrPas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- Où Écrire Le Css ?: Css Signifie Cascading Stylesheets, Soit Feuilles de Style en Cascade . Il A Été Créé en 1996Document1 pageOù Écrire Le Css ?: Css Signifie Cascading Stylesheets, Soit Feuilles de Style en Cascade . Il A Été Créé en 1996Halande OsiasPas encore d'évaluation
- DEUXIEME PARTIE Langage CSSDocument22 pagesDEUXIEME PARTIE Langage CSSFodemamoudou DoukourePas encore d'évaluation
- Cours 1Document51 pagesCours 1Abdelaali BakhouchePas encore d'évaluation
- Fili Ère:: Infrastructure Digital Option System Et RéseauDocument36 pagesFili Ère:: Infrastructure Digital Option System Et RéseauSoliman OuPas encore d'évaluation
- Programmation Web: Html/Css/Js/Php/MysqlDocument19 pagesProgrammation Web: Html/Css/Js/Php/MysqlYounes Oulad SayadPas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- Résumé CssDocument9 pagesRésumé CssAmira JbaraPas encore d'évaluation
- 2 CssDocument20 pages2 CssYamscool OdgPas encore d'évaluation
- Tutoriel CSSDocument60 pagesTutoriel CSSMVOU MartialPas encore d'évaluation
- Etapes Webdesign PDFDocument25 pagesEtapes Webdesign PDFParfait SandiwidiPas encore d'évaluation
- Chapitre1 HTML CSSDocument35 pagesChapitre1 HTML CSSsafe selmiPas encore d'évaluation
- Cours SNT 3Document16 pagesCours SNT 3maximebenothmane15Pas encore d'évaluation
- Fiche N°3 CSSDocument3 pagesFiche N°3 CSSgharsallahsamiPas encore d'évaluation
- CCS and JavaScriptDocument49 pagesCCS and JavaScriptoussamafylPas encore d'évaluation
- Consignes SiteDocument3 pagesConsignes SiteDickenson RobertPas encore d'évaluation
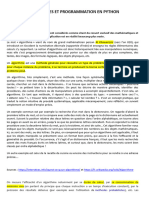
- Algorithmes Et Programmation Python Première NSI Élèves 2023Document8 pagesAlgorithmes Et Programmation Python Première NSI Élèves 2023fredericol.2007Pas encore d'évaluation
- Listes Bidimensionnelles ElevesDocument4 pagesListes Bidimensionnelles Elevesfredericol.2007Pas encore d'évaluation
- Présentation Groupe 2 NSIDocument10 pagesPrésentation Groupe 2 NSIfredericol.2007Pas encore d'évaluation
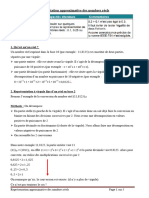
- Représentation Approximative Des Nombres RéelsDocument5 pagesReprésentation Approximative Des Nombres Réelsfredericol.2007Pas encore d'évaluation
- IHM Modalités de l'interactionHTMLDocument8 pagesIHM Modalités de l'interactionHTMLfredericol.2007Pas encore d'évaluation
- Cours Représentation D'un NB Entier Relatif en Binaire ÉlèvesDocument10 pagesCours Représentation D'un NB Entier Relatif en Binaire Élèvesfredericol.2007Pas encore d'évaluation
- Cours Représentation Du Texte Encodage ASCII UNICODE ÉlèvesDocument10 pagesCours Représentation Du Texte Encodage ASCII UNICODE Élèvesfredericol.2007Pas encore d'évaluation
- Comment Changer Le Format D Un Fichier en PDFDocument2 pagesComment Changer Le Format D Un Fichier en PDFAshleyPas encore d'évaluation
- Cours HTML CssDocument6 pagesCours HTML Csstiactivity3Pas encore d'évaluation
- Upload A Document - ScribdDocument5 pagesUpload A Document - ScribdRonan DumesnilPas encore d'évaluation
- Td1a Correction Session4 PDFDocument9 pagesTd1a Correction Session4 PDFKarim DiarrassoubaPas encore d'évaluation
- Leçon 5 - Présentation Et Éléments de Base Du CSSDocument32 pagesLeçon 5 - Présentation Et Éléments de Base Du CSSismael4.traorePas encore d'évaluation
- SUBOPDocument12 pagesSUBOPFät MãPas encore d'évaluation
- Compresser Fichier Audio - Les 7 Meilleurs Compresseurs Audio GratuitsDocument10 pagesCompresser Fichier Audio - Les 7 Meilleurs Compresseurs Audio Gratuitsousmane dialloPas encore d'évaluation
- TP1Document8 pagesTP1Negabi IsmailPas encore d'évaluation
- Télécharger Gaëtan - Tradox Scalping (2021) mp4 (H4kig) - YggtorrentDocument6 pagesTélécharger Gaëtan - Tradox Scalping (2021) mp4 (H4kig) - YggtorrentRost YombounPas encore d'évaluation
- Mi-Organisation Fichiers WindowsDocument13 pagesMi-Organisation Fichiers WindowsNAZIROPas encore d'évaluation
- 简单粗暴 LATEXDocument95 pages简单粗暴 LATEX范荣Pas encore d'évaluation
- Readme Now!!Document2 pagesReadme Now!!Edy ZvPas encore d'évaluation
- Le Degre Zero de L Ecriture de Roland Barthes Fiches de Lecture Universalis B01C5O9CWUDocument1 pageLe Degre Zero de L Ecriture de Roland Barthes Fiches de Lecture Universalis B01C5O9CWUÄlliłouch HajarPas encore d'évaluation
- Chap1 XMLDocument30 pagesChap1 XMLKhalil recupPas encore d'évaluation
- Livre Audio AGIR: 5 Ans Pour Virer Son Patron, Quitter Son Banquier Et Vivre La Belle Vie de Thami Kabbaj Télécharger en LigneDocument1 pageLivre Audio AGIR: 5 Ans Pour Virer Son Patron, Quitter Son Banquier Et Vivre La Belle Vie de Thami Kabbaj Télécharger en LigneEdson ngankengPas encore d'évaluation
- New Text DocumentDocument10 pagesNew Text DocumentNikhil PillayPas encore d'évaluation
- Nsi - Manip - Texte - Jupyter NotebookDocument6 pagesNsi - Manip - Texte - Jupyter NotebookMarc CramPas encore d'évaluation
- Livre HTML CssDocument23 pagesLivre HTML CssMohammed BahriPas encore d'évaluation
- TP Seance 4 REIS LilouDocument3 pagesTP Seance 4 REIS Liloustellana.ribeiroPas encore d'évaluation
- Memo Commandes ShellDocument2 pagesMemo Commandes ShellKoki OuPas encore d'évaluation
- Les Fichiers 2022Document33 pagesLes Fichiers 2022amalPas encore d'évaluation
- XHTML IntroductionDocument15 pagesXHTML IntroductionMAFWANAPas encore d'évaluation
- Cours XMLDocument175 pagesCours XMLNour EnPas encore d'évaluation
- La Formule de DieuDocument2 pagesLa Formule de Dieuxojires100% (1)
- EFM Linux V1Document3 pagesEFM Linux V1HaddouPas encore d'évaluation
- Exercice Serie LinuxDocument9 pagesExercice Serie Linuxdami silverPas encore d'évaluation
- Guide Du Pirate ÉclairéDocument9 pagesGuide Du Pirate ÉclairéAdrian Garcia PradoPas encore d'évaluation
- Alexis Zorba 226602311X PDFDocument1 pageAlexis Zorba 226602311X PDFpino hustraPas encore d'évaluation