Académique Documents
Professionnel Documents
Culture Documents
DEUXIEME PARTIE Langage CSS
Transféré par
Fodemamoudou DoukoureCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
DEUXIEME PARTIE Langage CSS
Transféré par
Fodemamoudou DoukoureDroits d'auteur :
Formats disponibles
DEUXIEME PARTIE
LE LANGAGE CSS
06/12/2021 M. CAMARA Abdoulaye prof CSS 1
II-1 Introduction aux feuilles de style
Le concept de feuille de style est apparu en 1996 avec la publication pour le
W3C d’une nouvelle recommandation intitulé cascading style sheets (feuille
de style en cascade)
Les feuilles de style ont été mises au point afin de compenser les manques du
langage HTML en ce qui concerne la mise en page et la présentation.
06/12/2021 M. CAMARA Abdoulaye prof CSS 2
II-2 L’importance des feuilles de style
Les feuilles de style permettent :
✓ D’avoir une représentation homogène sur tout un site
✓ Changer l’aspect du site entier en modifiant quelques lignes
✓ Une grande visibilité de html
✓ Les positionnements rigoureux des éléments
✓ Des chargements de page plus rapide
✓ Adaptation des medias digitaux mobiles (téléphone, tablette,
Smartphone, iPhone, ipad etc…)
✓ Etc.
06/12/2021 M. CAMARA Abdoulaye prof CSS 3
II-3 Définition de style
• Le style est une chose simple à effectuer.
• Un style CSS est caractériser par deux éléments:
1. Un sélecteur de balises : permettant de préciser à quelle balise du
document le style s’applique.
2. Une déclaration de style : permettant de définir précisément le style à
appliquer aux balises sélectionnées
06/12/2021 M. CAMARA Abdoulaye prof CSS 4
II-4 Le bloc de déclaration :
Un bloc de déclaration est un conteneur composé de tous ceux qui ai tapé entre accolades
{celui ci compris} ; les espaces et les sauts de ligne à l’intérieur d’une déclaration son
ignorés, vous pouvez donc les utilisés pour mieux présenté vos règles et les rendre plus
lisible.
La structure d’une règle :
Règle= sélecteur { propriété 1 : valeur ;
propriété 2 : valeur ;
propriété 3 : valeur ;
--------------
--------------
Propriétés n : valeur ;
}
Nb : chaque déclaration se termine par un point-virgule (;)
06/12/2021 M. CAMARA Abdoulaye prof CSS 5
II-5 Déclaration :
une déclaration indique aux navigateurs comment présenté tout élément
sélectionné sur la page et est composé d’une propriété suivi d’une valeur
séparé par deux point ( : ).
Une propriété : la propriété c’est l’aspect de l’élément qu’on choisit de
présenter. Il ne peut y avoir une propriété par déclaration.
Valeur : c’est le style ou le réglage exact qu’on souhait donnée à une
propriété.
Exemple : 16px ;
06/12/2021 M. CAMARA Abdoulaye prof CSS 6
II-6 Le regroupement de la déclaration
On peut utiliser plus d’une déclaration à l’intérieur d’un bloc à condition de
les séparés par un point-virgule (;).
Regroupement de sélecteur : les sélecteurs sont utilisés pour sélectionner les
éléments qui seront affectés par les règles dans une page HTML lorsque
plusieurs sélecteurs partage les mêmes règles, il peut être regroupes afin
d’éviter la répétition d’une règle et ainsi éviter les pertes de temps et
d’augmenté pour la taille.
Chaque sélecteur doit être séparé par un point-virgule (;) il est également
possible d’utiliser une sélection globale ou étendue de sélecteur.
Exemple : table, th, td { border : 1px solid grey;} // applique sur la table,
entête et les données sur la table
06/12/2021 M. CAMARA Abdoulaye prof CSS 7
II-7 Etude des règles de style
Définition : Une règle ou groupe de règle indique aux navigateurs comment présenté un
élément précis dans une page web.
Une règle consiste à définir un sélecteur suivi par un bloc de déclaration
Le sélecteur : il permet de sélectionner l’élément d’une page HTML qui est affecté par la
règle ou groupe de règle.
Un sélecteur est composé de tous ceux qui précèdent la 1ère accolade
Exemple : p { font-size : 16 px;
text-align : center }
Sur un lien HyperText (balise <a>) appliquée une police book antiqua de taille 18 pixel, le
texte en gras et la couleur du texte rouge.
a {font-family : book antiqua ;
font-zise : 18 px ;
font-style : bold ;
09/12/2021 M. CAMARA Abdoulaye prof CSS 8
color : red;}
II-8 L’incorporation des feuilles de style
dans la page HTML
Les styles peuvent être incorporés aux seins du document html de trois (3)
niveaux ou manière différentes.
1. Le style du document : déclaré l’attribut des balises
2. Le style en ligne ou interne : déclare comme balises
3. e style externe ou importé : Dans l’entete du fichier html, déclaré un
fichier à part dont l’extension est : .CSS
06/12/2021 M. CAMARA Abdoulaye prof CSS 9
II-9 Les syntaxes sont les suivantes :
1. <li style=”color : red”>texte</li> 1er cas
2. <style type="text/css">code css</style> 2éme cas
3. <link rel=”stylesheet” type=”text/css” media=”screen”
href=”style.css”/> 3éme cas
La balise <link> avertit le navigateur qu’il doit chercher un document situé à
l’intérieur de la page HTML
L’attribut rel=”stylesheet” précise que le document en question est une feuille de
style externe
L’attribut href=”url” donne l’url de la feuille de style c’est-à-dire son emplacement.
06/12/2021 M. CAMARA Abdoulaye prof CSS 10
II-10 Le style en cascade
• Lorsque plusieurs feuilles de style externe sont appelés, on obtient ce que l’on
appelle une cascade de styles c’est-à-dire une combinaison de style pour
divers élément html.
• Si plusieurs style concernent l’élément, seul le dernier style sera concerné.
1. <link rel=”stylesheet” type=”text/css” media=”screen” href=”style1.css”/>
2. <link rel=”stylesheet” type=”text/css” media=”screen” href=”style2.css”/>
3. <link rel=”stylesheet” type=”text/css” media=”screen” href=”style3.css”/>
Nb : l’attribut title permet le choix nominatif
06/12/2021 M. CAMARA Abdoulaye prof CSS 11
II-11 Ajout de l’attribut title
1. <link rel=”stylesheet” type=”text/css” media=”screen” href=”style1.css”
title=“style1”/>
2. <link rel=”stylesheet” type=”text/css” media=”screen” href=”style2.css”
title=“style2”/>
3. <link rel=”stylesheet” type=”text/css” media=”screen” href=”style3.css”
title=“style3”/>
06/12/2021 M. CAMARA Abdoulaye prof CSS 12
II-12 Les balises génériques
Les balises génériques sont des balises qui n’ont pas de sens sémantique.
Parfois on a besoin d’utiliser des balises génériques (aussi appelées balise
universelles) car aucune balises ne convient.
On utilise le plus souvent des balises génériques pour construire son design il
y’a deux (2) balises génériques : l’une est inline, l’autre est block
Balises Type Description
<SPAN></SPAN>
Inline balise générique de type inline
<DIV></DIV>
Block balise générique de type block
06/12/2021 M. CAMARA Abdoulaye prof CSS 13
II-13 Les balises <div> et <span>
• La balise <span> sert à appliquer des styles à des morceaux de
paragraphe.
La syntaxe1 est la suivante : <span class=‘’nom_de_la_classe’’>texte</span>
La syntaxe2 est la suivante : < span class=‘’important’’>paragraphe </ span >
• La balise <div> l’idée est la même pour la balise DIV, cependant au lieu de
s’appliquer à quelques mots dans un parapraphe, elle s’applique sur
plusieurs paragraphes
La syntaxe est la suivante : <div class=‘’nom_de_la_classe’’>texte</div>
La syntaxe est la suivante : < div class=‘’important’’>paragraphe </ div>
06/12/2021 M. CAMARA Abdoulaye prof CSS 14
II-14 utilisation des attributs
Ces balises ont un sens si vous leurs donnez un attribut class, id ou style.
1. class : indique le nom de la class css à utiliser
2. id : permet d’identifier la balise, il doit être unique sur toute la page.
3. style : il permet d’indiquer directement le code CSS à appliquer
Elle s’utilise aussi bien avec id qu’avec classe.
La syntaxe est la suivante : <span class=‘’nom_de_la_classe’’>texte</span>
La syntaxe est la suivante : <DIV style=‘’important’’>paragraphe </DIV>
La syntaxe est la suivante : <DIV id=‘’important’’>paragraphe </DIV>
NB : S’il y a deux blocs de même caractéristique on utilise l’attribut class et id
est unique seulement dans un bloc.
06/12/2021 M. CAMARA Abdoulaye prof CSS 15
II- 15 Position des éléments
• Il est possible grâce aux feuilles de style de positionner au pixel prés du
texte ou des images grâce aux balise <span> et <div>
06/12/2021 M. CAMARA Abdoulaye prof CSS 16
II-16 Position du texte
Positionner le texte ‘’comment ça marche’’ à 80pixel, du haut de la fenêtre et
a 500 pixel à gauche de la fenêtre.
<body>
<span style="position: absolute; top: 80px; left: 500px;">
comment ca marche</span>
</body>
06/12/2021 M. CAMARA Abdoulaye prof CSS 17
II-17 L’arborescence d’un document html
• Tous les documents html sont organisés sous forme d’arbre de la même
manière qu’un arbre généalogique avec des ancêtres, des descendants,
des parents des enfants et des fratries.
06/12/2021 M. CAMARA Abdoulaye prof CSS 18
II-18 L’arborescence
body
content nav
h1 h2 P
06/12/2021 M. CAMARA Abdoulaye prof CSS 19
II-19 Commentaires en CSS
On peut insérer des commentaires dans les codes CSS pour les rendre plus
explicite.
Les commentaires css sont ignorés par les navigateurs
Un commentaire css commence par : «/*» et se termine par «*/».
Un commentaire peut être écrit avant un groupe de règle sur une seule ligne
ou plusieurs lignes, il peut également être utilisés ou désactivé une série de
règle sans pour autant les effacés
Exemple : /* design de mon site */
06/12/2021 M. CAMARA Abdoulaye prof CSS 20
Exercices d’application
Réalisations des designs
06/12/2021 M. CAMARA Abdoulaye prof CSS 21
Merci de votre Attention
By M. Abdoulaye CAMARA
Email : camaraphp@gmail.com
Numéro WhatsApp :+ 224 622 38 16 90
06/12/2021 M. CAMARA Abdoulaye prof CSS 22
Vous aimerez peut-être aussi
- Recommandation Strategique - Exemple 4Document6 pagesRecommandation Strategique - Exemple 4Valère Ndi100% (1)
- Cours Complet HTML & CSSDocument109 pagesCours Complet HTML & CSSdjamel bentorkia100% (1)
- Ebook Scorpion PremiumDocument23 pagesEbook Scorpion PremiummiagreygermanyPas encore d'évaluation
- Sequence 1 Les Bases Du CSSDocument24 pagesSequence 1 Les Bases Du CSSndiaye ndiraPas encore d'évaluation
- Cours CSS-Partie 1Document21 pagesCours CSS-Partie 1Oumar B BengalyPas encore d'évaluation
- Web CssDocument102 pagesWeb Csshnhungc12Pas encore d'évaluation
- CoursDevpWeb1 PartieCSS 2023 2024Document103 pagesCoursDevpWeb1 PartieCSS 2023 2024mhemdirihemePas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- Chap2 Mise en Forme Avec CSSDocument11 pagesChap2 Mise en Forme Avec CSSTechnologie De l'informatiquePas encore d'évaluation
- Les Feuilles de Styles Ou CSSDocument28 pagesLes Feuilles de Styles Ou CSSSidate NdiayePas encore d'évaluation
- 2 Cours Css3Document9 pages2 Cours Css3Lamiss GhoulPas encore d'évaluation
- CSS PDFDocument29 pagesCSS PDFbenzenepcPas encore d'évaluation
- Cours CSS - 7. Conventions Et Bonnes PratiquesDocument6 pagesCours CSS - 7. Conventions Et Bonnes PratiquesMalek DboubaPas encore d'évaluation
- Css PHPDocument33 pagesCss PHPBabali MedPas encore d'évaluation
- Cour CSS3 ElevesDocument7 pagesCour CSS3 Elevesmandyeva001Pas encore d'évaluation
- 4-CSS Partie 1Document24 pages4-CSS Partie 1Constan TinoPas encore d'évaluation
- Feuilles de Style CSS (Partie 1)Document40 pagesFeuilles de Style CSS (Partie 1)milla labrunePas encore d'évaluation
- Cours CSS - 1. Présentation Générale Du LangageDocument20 pagesCours CSS - 1. Présentation Générale Du LangageMalek DboubaPas encore d'évaluation
- Atelier 6 Css 1Document9 pagesAtelier 6 Css 1No OnePas encore d'évaluation
- Cours CSS3Document18 pagesCours CSS3Chaouki Jabri100% (2)
- Cours CSSDocument37 pagesCours CSSsaif boukraia2Pas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- Etapes Webdesign PDFDocument25 pagesEtapes Webdesign PDFParfait SandiwidiPas encore d'évaluation
- Le Langage CssDocument16 pagesLe Langage Cssrejeb wissalPas encore d'évaluation
- (Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssDocument19 pages(Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssAnouar KacemPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1sghaier anouarPas encore d'évaluation
- Cours HTML &cssDocument36 pagesCours HTML &cssYoussef Ait zahraPas encore d'évaluation
- Cours CSS3 Pour 3 STI (Partie 1)Document36 pagesCours CSS3 Pour 3 STI (Partie 1)Helali cours informatiquePas encore d'évaluation
- Internet Et Web - Chap3 - CssDocument40 pagesInternet Et Web - Chap3 - CssYousra GuerfaPas encore d'évaluation
- CSS2 - Synthese FormationDocument13 pagesCSS2 - Synthese FormationagoplegraphistePas encore d'évaluation
- Cours CSSDocument187 pagesCours CSSFeres RhayemPas encore d'évaluation
- Chapitre II-CSS-SUITEDocument19 pagesChapitre II-CSS-SUITEManar Mima BoutoutaPas encore d'évaluation
- Liste Des Balises XHTML SDZDocument7 pagesListe Des Balises XHTML SDZAdriandu45100% (1)
- Chapitre 2: CSS: C'est Ce Qui Vous Permet deDocument20 pagesChapitre 2: CSS: C'est Ce Qui Vous Permet deIkram IkramPas encore d'évaluation
- CSS Part4v2Document78 pagesCSS Part4v2mohamednezhi7Pas encore d'évaluation
- Technologies Du WEB: Salah - Elhajla@usmba - Ac.maDocument131 pagesTechnologies Du WEB: Salah - Elhajla@usmba - Ac.matco7f1bzcfzadnx580oPas encore d'évaluation
- CSS Part2v2Document44 pagesCSS Part2v2mohamednezhi7Pas encore d'évaluation
- Cours 3 initiation-CSSDocument213 pagesCours 3 initiation-CSSBlh OussamaPas encore d'évaluation
- Web-2Document10 pagesWeb-2Dan MakasiPas encore d'évaluation
- Chapitre3 CSSDocument76 pagesChapitre3 CSSmaryem sousitaPas encore d'évaluation
- CCS Et JavaScriptDocument45 pagesCCS Et JavaScriptMed ElmamiPas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- Détails Balises CSSDocument19 pagesDétails Balises CSSAkram MafamanePas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- HTML Et CssDocument23 pagesHTML Et Cssmanbwangue mmiPas encore d'évaluation
- CCS and JavaScriptDocument49 pagesCCS and JavaScriptoussamafylPas encore d'évaluation
- CSS: Feuilles de Style en Cascade: Ascading Tyle HeetsDocument87 pagesCSS: Feuilles de Style en Cascade: Ascading Tyle Heetsmaryem sousitaPas encore d'évaluation
- RHN CssDocument62 pagesRHN CssDescartes VergezPas encore d'évaluation
- I. Le Langage HTML: Chapitre 1 HMTL Et CssDocument6 pagesI. Le Langage HTML: Chapitre 1 HMTL Et CssMadingu KindambaPas encore d'évaluation
- Feuilles de Style - CSS: Siad. Najah 1Document67 pagesFeuilles de Style - CSS: Siad. Najah 1Noon الـنـــونPas encore d'évaluation
- Mémento Des Balises HTML - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument8 pagesMémento Des Balises HTML - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsKouassi Fieni Jean YaoPas encore d'évaluation
- Les Feuilles de Styles en CascadeDocument4 pagesLes Feuilles de Styles en CascadeNeila HochlefPas encore d'évaluation
- Introduction Au CSS-M.DOUMBIA PDFDocument7 pagesIntroduction Au CSS-M.DOUMBIA PDFIzo VelliPas encore d'évaluation
- CSSDocument26 pagesCSSSara AboubakrPas encore d'évaluation
- HTML Et CssDocument23 pagesHTML Et Cssfatma mediniPas encore d'évaluation
- Design and CSS: Cascading Style SheetsDocument106 pagesDesign and CSS: Cascading Style SheetsBright VIGLOPas encore d'évaluation
- Cours 1Document51 pagesCours 1Abdelaali BakhouchePas encore d'évaluation
- Langage Css PapierDocument8 pagesLangage Css PapierBabahPas encore d'évaluation
- CSS BasesDocument15 pagesCSS BasesHOUAGBEME AmosPas encore d'évaluation
- ch2 SDNDocument19 pagesch2 SDNsamir benhamamaPas encore d'évaluation
- Sophos Firewall FrancaisDocument29 pagesSophos Firewall FrancaisTsiry AndriaPas encore d'évaluation
- Prog WebDocument94 pagesProg WebBAYI BeePas encore d'évaluation
- Create A Secure ASP - Net MVC 5 Web App With Log In, Email Confirmation and Password Reset (C#) - The ASPDocument13 pagesCreate A Secure ASP - Net MVC 5 Web App With Log In, Email Confirmation and Password Reset (C#) - The ASPALP69Pas encore d'évaluation
- Cours-Socio Reseaux SociauxDocument36 pagesCours-Socio Reseaux SociauxRémi Bachelet100% (1)
- Cours Web Php&mysqlDocument17 pagesCours Web Php&mysqlAbel SadiaPas encore d'évaluation
- Les Règles Du PfeDocument4 pagesLes Règles Du Pfehajjaj yousraPas encore d'évaluation
- PHP Td+solDocument3 pagesPHP Td+solLu NàPas encore d'évaluation
- Syllabus OPER30500Document36 pagesSyllabus OPER30500jujulyvmPas encore d'évaluation
- Rechercher de L'information Sur Internet Cours INJ 240125 091200Document6 pagesRechercher de L'information Sur Internet Cours INJ 240125 091200soumailadiarr32Pas encore d'évaluation
- Maeva Ghennam Avant - Recherche GoogleDocument1 pageMaeva Ghennam Avant - Recherche GoogleNinoux LouPas encore d'évaluation
- Questionnaire CRMDocument5 pagesQuestionnaire CRMKhaoula Hanchi ChaabanePas encore d'évaluation
- Leçon 5 - Présentation Et Éléments de Base Du CSSDocument32 pagesLeçon 5 - Présentation Et Éléments de Base Du CSSismael4.traorePas encore d'évaluation
- Logiciel Visible Body: Accès Aux Applications WebDocument4 pagesLogiciel Visible Body: Accès Aux Applications Webferiel bellaPas encore d'évaluation
- W3AFDocument15 pagesW3AFchaquer2001100% (1)
- Support de Cours Originale InformatiqueDocument29 pagesSupport de Cours Originale Informatiqueangekouogba20Pas encore d'évaluation
- Contrat Hebergement PDFDocument2 pagesContrat Hebergement PDFKachi AbidiPas encore d'évaluation
- Audit Legal ActionDocument3 pagesAudit Legal ActionSALMAPas encore d'évaluation
- Web MasterDocument7 pagesWeb Masterfamraah78Pas encore d'évaluation
- Sujet Doctorat-LMD 2014-2015 FAzouaouDocument4 pagesSujet Doctorat-LMD 2014-2015 FAzouaouBenyez IlauOrezPas encore d'évaluation
- DepliantDocument2 pagesDepliantHichamLahbilPas encore d'évaluation
- CSWD (Conception de Site Web Dynamique)Document40 pagesCSWD (Conception de Site Web Dynamique)Nour IslamPas encore d'évaluation
- Memoire Bernard Definitif-O1 CTDocument92 pagesMemoire Bernard Definitif-O1 CTBernard MunzoboPas encore d'évaluation
- Grafcet Et Point de VueDocument4 pagesGrafcet Et Point de VueLTIMK100% (1)
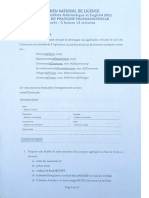
- EPREUVE DE PRATIQUE PROFESSIONNELLE PARTIE 2 SIL 2021Document2 pagesEPREUVE DE PRATIQUE PROFESSIONNELLE PARTIE 2 SIL 2021floridaadjovi8Pas encore d'évaluation
- Dev App WebDocument44 pagesDev App WebAkhnikh ChaimaePas encore d'évaluation
- Tutoriel LinuxDocument28 pagesTutoriel LinuxClubTutorielInformatiquePas encore d'évaluation
- Aide de Adobe Premiere Pro CS3Document423 pagesAide de Adobe Premiere Pro CS3tubophilePas encore d'évaluation