Académique Documents
Professionnel Documents
Culture Documents
Fiche HTML CSS
Transféré par
qzqsyn2j6x0 évaluation0% ont trouvé ce document utile (0 vote)
55 vues1 pageTitre original
Fiche+HTML+CSS
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
55 vues1 pageFiche HTML CSS
Transféré par
qzqsyn2j6xDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 1
Fiche récap : Créez votre site web avec HTML5 et CSS3 Développement
Syntaxe HTML 💻 Syntaxe CSS 💻
<!DOCTYPE html> body { Bonnes pratiques
<html lang="fr"> font-family: Arial;
<head> color: black; Commenter des lignes de code
<meta charset="utf-8"> } pour donner une indication sur
<title>Le titre de ma page web</title> leur fonctionnement, si besoin.
<link href="style.css" rel="stylesheet"> .gros-titre { Un commentaire en HTML :
</head> font-size: 30px; <!-- commentaire -->
<body> } Un commentaire en CSS :
<h1 class=”gros-titre”>Bienvenue !</h1> /* commentaire */
<p>Mon paragraphe de texte</p> p:hover {
</body> text-decoration: underline; Structurer du contenu de texte
</html> } avec des balises de titre, en
commençant toujours par le
niveau 1 : <h1> </h1>
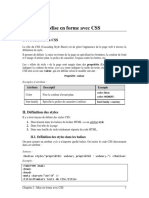
Définitions
Rédiger le texte alternatif d’une
image avec l’attribut alt :
Balise HTML : <balise> <img src=”….jpg” alt=”…”>
Élément de structure en HTML qui indique la nature d’un contenu, encadré par des chevrons : < >.
➔ Une balise en paire s’ouvre avant et se ferme après le contenu de l’élément. Ex. : <body>…</body> ;
➔ Une balise orpheline est auto-fermante et contient l’élément dans la même ligne. Ex. : <input> ou <img>.
Erreurs classiques
Attribut : attribut=”valeur”
Option d’une balise donnant une indication complémentaire. Situé dans la balise ouvrante, l’attribut est suivi
du signe égal et précise entre guillemets la valeur à prendre en compte. Ex. : <html lang="fr">. Utiliser des balises universelles
<span> (inline) et <div> (block)
Propriété CSS : sélecteur {propriété: valeur;} quand d’autres balises, plus
Instruction en CSS, située entre accolades : { }. Elle se termine toujours par un point-virgule : ;. adaptées, existent :
Selon la valeur qu’on lui associe, une propriété CSS caractérise le style d’un élément HTML. Cet élément HTML <span class="important">
est appelé en amont de la propriété via un sélecteur (il s’agit du nom de la balise, sans les chevrons). …au lieu de <strong> ;
On peut appliquer plusieurs propriétés à un élément HTML et une propriété à plusieurs éléments HTML.
<div class="titre">
Classe : .classe {propriété: valeur;} …au lieu de <h1> par exemple.
Marquage créé avec l’attribut class pour isoler un élément HTML. On l’appelle dans le CSS avec un point : ..
Cela permet d’appliquer un style à cet élément HTML en particulier : un seul titre de niveau 1 par exemple. Utiliser systématiquement des
position: absolute; pour
Pseudo-classe : sélecteur:pseudo-classe {propriété: valeur;} positionner des éléments pose
Option en CSS qu’on ajoute à la suite d’un sélecteur pour appliquer un style dynamique à un élément HTML. des problèmes d’affichage : le
Ex. : :hover désigne le survol de la souris. On peut lister plusieurs pseudo-classes pour un sélecteur. contenu ne sera pas responsive.
Vous aimerez peut-être aussi
- Bourse Et Gestion de PortefeuilleDocument240 pagesBourse Et Gestion de PortefeuilleEnseignant Universiataire100% (2)
- Audit Interne & Contrôle InterneDocument58 pagesAudit Interne & Contrôle InterneAmine Sadeq100% (29)
- Liste de Balises HTMLDocument4 pagesListe de Balises HTMLAnonymous 1XnVQmPas encore d'évaluation
- Calcul Du Lot SpreadDocument13 pagesCalcul Du Lot SpreadOncle G TV100% (1)
- B2 Lettre Formelle 2Document5 pagesB2 Lettre Formelle 2skruePas encore d'évaluation
- Etalonnage Dynamique de Capteur de PressionDocument33 pagesEtalonnage Dynamique de Capteur de PressionAnis Ben FarhatPas encore d'évaluation
- Chap2 Mise en Forme Avec CSSDocument11 pagesChap2 Mise en Forme Avec CSSTechnologie De l'informatiquePas encore d'évaluation
- EBS Premium DXI 460Document128 pagesEBS Premium DXI 460Babacar Ndiaye100% (1)
- Le Protocole STPDocument4 pagesLe Protocole STPBikelePas encore d'évaluation
- CCS Et JavaScriptDocument45 pagesCCS Et JavaScriptMed ElmamiPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- Langage Css PapierDocument8 pagesLangage Css PapierBabahPas encore d'évaluation
- Memento 2 HTML5.CSS3.PHP - MysqlDocument87 pagesMemento 2 HTML5.CSS3.PHP - Mysqlkevin kenfackPas encore d'évaluation
- Cours HTML Css Js (1) - 86-119Document34 pagesCours HTML Css Js (1) - 86-119Wijdane BenyacoubPas encore d'évaluation
- Cours 4Document22 pagesCours 4gatawey832Pas encore d'évaluation
- CSS3Document84 pagesCSS3Mohamed ElmasoudiPas encore d'évaluation
- CSS2 - Synthese FormationDocument13 pagesCSS2 - Synthese FormationagoplegraphistePas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- Cour HTMLDocument27 pagesCour HTMLMouhamed NdiayePas encore d'évaluation
- Cours CSSDocument187 pagesCours CSSFeres RhayemPas encore d'évaluation
- Cours CssDocument25 pagesCours Csshoussem hfaissiPas encore d'évaluation
- 2 DW Part IIDocument45 pages2 DW Part IIpics cutePas encore d'évaluation
- Html2eme Partie 1Document24 pagesHtml2eme Partie 1meriemhibaoui1345Pas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- HTMLDocument31 pagesHTMLelectrodiPas encore d'évaluation
- Interaction Homme Machine Sur Le WebDocument11 pagesInteraction Homme Machine Sur Le WebRaslene ChellyPas encore d'évaluation
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- HTML Et CssDocument23 pagesHTML Et Cssmanbwangue mmiPas encore d'évaluation
- Cours CSSDocument18 pagesCours CSSmoula.lina2002Pas encore d'évaluation
- CCS and JavaScriptDocument49 pagesCCS and JavaScriptoussamafylPas encore d'évaluation
- Résumé CssDocument9 pagesRésumé CssAmira JbaraPas encore d'évaluation
- Cour CSS3 ElevesDocument7 pagesCour CSS3 Elevesmandyeva001Pas encore d'évaluation
- CourXHTML CSS1Document49 pagesCourXHTML CSS1Christophe NdemPas encore d'évaluation
- CSS Part2v2Document44 pagesCSS Part2v2mohamednezhi7Pas encore d'évaluation
- Technologies Du WEB: Salah - Elhajla@usmba - Ac.maDocument131 pagesTechnologies Du WEB: Salah - Elhajla@usmba - Ac.matco7f1bzcfzadnx580oPas encore d'évaluation
- CSS Part4v2Document78 pagesCSS Part4v2mohamednezhi7Pas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- HTML - CoursDocument71 pagesHTML - Coursalassanetogola1695Pas encore d'évaluation
- HTML5Document72 pagesHTML5Mohamed ElmasoudiPas encore d'évaluation
- Cours 2 initiation-HTMLDocument145 pagesCours 2 initiation-HTMLBlh OussamaPas encore d'évaluation
- Chapitre 2Document50 pagesChapitre 2Tassnim AjbouniPas encore d'évaluation
- HTML5&CSS3 en Intégrale Version FinaleDocument143 pagesHTML5&CSS3 en Intégrale Version Finaleandrisoarakotoson11Pas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Feuilles de Style CSS (Partie 1)Document40 pagesFeuilles de Style CSS (Partie 1)milla labrunePas encore d'évaluation
- Synthèse WebDocument1 pageSynthèse WebogrebattlePas encore d'évaluation
- LPOW SynthèseDocument13 pagesLPOW Synthèsefabou3036Pas encore d'évaluation
- Cours 2 CSS PDFDocument57 pagesCours 2 CSS PDFTHE SINANPas encore d'évaluation
- DEVOIR 1 - Morgan LégerDocument3 pagesDEVOIR 1 - Morgan LégerEl Beaugossito De la MuertePas encore d'évaluation
- HTML RESUMéDocument5 pagesHTML RESUMéMOHAMED KAMIL ALIPas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- Cours 1Document25 pagesCours 1f6456990Pas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- Résumé Informatique N°1 - HTMLDocument4 pagesRésumé Informatique N°1 - HTMLlaurenl1470Pas encore d'évaluation
- Cours 3 initiation-CSSDocument213 pagesCours 3 initiation-CSSBlh OussamaPas encore d'évaluation
- Css3 BasesDocument29 pagesCss3 BasesMeveille ManfoPas encore d'évaluation
- Tech Web - HTM-CSS - CoursDocument65 pagesTech Web - HTM-CSS - Coursghomsimurielle05Pas encore d'évaluation
- NSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebDocument8 pagesNSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebBruno BucciaratiPas encore d'évaluation
- Cours Css Avril 21Document44 pagesCours Css Avril 21Abdel GansonrePas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- 2 HTMLDocument95 pages2 HTMLMostafa Ben MousaPas encore d'évaluation
- Partie1 HTMLDocument3 pagesPartie1 HTMLAziza LdmPas encore d'évaluation
- CSSDocument26 pagesCSSSara AboubakrPas encore d'évaluation
- HTML Et CssDocument23 pagesHTML Et Cssfatma mediniPas encore d'évaluation
- Langage Et Fichiers HTMLDocument8 pagesLangage Et Fichiers HTMLIbrahimPas encore d'évaluation
- TP 4 31 JanvierDocument5 pagesTP 4 31 JanvierNarimen BoudilmiPas encore d'évaluation
- Cours de TélévisionDocument37 pagesCours de TélévisionMohamedLashab100% (4)
- Un Favicon Pour Votre SiteDocument6 pagesUn Favicon Pour Votre SiteBel AbdPas encore d'évaluation
- Devoirs de Contrôle N°1 Exemple 11 2014 2015Document3 pagesDevoirs de Contrôle N°1 Exemple 11 2014 2015fedi touilPas encore d'évaluation
- Soutenance AnaisDocument24 pagesSoutenance Anaisanais traicyPas encore d'évaluation
- Autre - Guide HESPUL Exploitation Maintenance PDFDocument48 pagesAutre - Guide HESPUL Exploitation Maintenance PDFAlbéric Van OverbekePas encore d'évaluation
- 2-Déclarez Des Variables Et Modifiez Leurs Valeurs - Apprenez À Programmer Avec JavaScript - OpenClassroomsDocument1 page2-Déclarez Des Variables Et Modifiez Leurs Valeurs - Apprenez À Programmer Avec JavaScript - OpenClassroomsAbdoul wahab kanePas encore d'évaluation
- Catalogue Volkswagen Touran 2015Document16 pagesCatalogue Volkswagen Touran 2015ykPas encore d'évaluation
- Guide de L'ÉTudiant de Premier Cycle en Histoire de L'ArtDocument94 pagesGuide de L'ÉTudiant de Premier Cycle en Histoire de L'ArtYoussef AsliPas encore d'évaluation
- Livret de Bonne Integration Agilus2-Krc4 CompactDocument72 pagesLivret de Bonne Integration Agilus2-Krc4 CompactAéro ClimPas encore d'évaluation
- TP 01 RégulationDocument6 pagesTP 01 RégulationYoucef DjouberPas encore d'évaluation
- l3 Introduction Au Génie LogicielDocument8 pagesl3 Introduction Au Génie LogicielEmmanuel AmanPas encore d'évaluation
- Manuel Technique COMMET EX RTDocument38 pagesManuel Technique COMMET EX RTzahir1975Pas encore d'évaluation
- Liste de PrixDocument13 pagesListe de PrixKaddouri KaddaPas encore d'évaluation
- Activite No2 Les Peripheriques CorrigeDocument3 pagesActivite No2 Les Peripheriques Corrigetheophile Edoh egahPas encore d'évaluation
- ThèseKBelmabrouk31102017 (Memoire)Document162 pagesThèseKBelmabrouk31102017 (Memoire)kheira djelloulPas encore d'évaluation
- Sommaire Du Livre Des Risque en Asuurance de Argust PDFDocument2 pagesSommaire Du Livre Des Risque en Asuurance de Argust PDFrosaPas encore d'évaluation
- 9889575Document56 pages9889575Ouled OuledelhajPas encore d'évaluation
- TP 7 Realisation Detection D'enveloppeDocument3 pagesTP 7 Realisation Detection D'enveloppeYves AbrahamPas encore d'évaluation
- Mme Kaoutar El MenzhiDocument110 pagesMme Kaoutar El MenzhiChaïmaâ El Ghorri100% (1)
- ARBRESDocument13 pagesARBRESahmedPas encore d'évaluation
- Super Mario Bros PDFDocument2 pagesSuper Mario Bros PDFHenrry OrtegaPas encore d'évaluation
- Série de TD N°2 (Algèbre de Boole Et Circuits Logiques)Document4 pagesSérie de TD N°2 (Algèbre de Boole Et Circuits Logiques)Noureddine NoureddinePas encore d'évaluation
- Séance 4Document11 pagesSéance 4angella rosiePas encore d'évaluation