Académique Documents
Professionnel Documents
Culture Documents
Atelier 2
Transféré par
Hana Ben AliTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Atelier 2
Transféré par
Hana Ben AliDroits d'auteur :
Formats disponibles
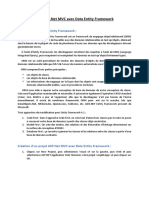
Formation Développement web Full Stack : MERN
Période : Les 15, 16 et 17 Aout 2022 (Formation en ligne)
Formateur : Anis ASSAS
Atelier 2 : Création de simples composants React
On se propose de développer pas à pas une application web présentant les départements
d’une société informatique.
• Créer un nouveau projet React, intitulé : ma-societe
• Sous un nouveau dossier "src/Components", créer un composant "accueil"
permettant d’afficher un simple message de bienvenue.
Indications :
o Déclarer une variable pour stocker la valeur du message à afficher.
o Faire référence à cette variable pour l’affichage
o Créer le composant de deux façons différentes (composant purement
fonctionnel et composant de classe)
• Créer un composant "presentation" avec un état (state) incluant les propriétés
suivantes :
• titre : chaine de caractères qui présente le titre du paragraphe (Ex : Qui
sommes nous ?).
• contact : objet contenant les informations de contact
• nom : nom de la société
• email : email de la société
• logo : image
• departs : tableau incluant la liste des départements (id et nom).
• Faire le nécessaire afin d’afficher cette allure.
Indications :
o Pour une bonne organisation des différentes parties de la page à afficher,
vous pouvez faire recours à des balises <div> ainsi que <table>.
o Utiliser la fonction map pour parcourir et afficher les éléments du tableau
incluant la liste des départements.
Pour aller encore plus loin :
• Améliorer le design de l’interface en utilisant bootstrap.
• Installer bootstrap comme suit :
> npm install --save bootstrap
• L’import se fait : import 'bootstrap/dist/css/bootstrap.min.css';
Dév. Full Stack JS:MERN (A. ASSAS) Page 1|1
Vous aimerez peut-être aussi
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation
- Atelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXDocument5 pagesAtelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXHana Ben AliPas encore d'évaluation
- LINQ To Entities (Dotnet-France)Document10 pagesLINQ To Entities (Dotnet-France)pmellerPas encore d'évaluation
- Atelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXDocument7 pagesAtelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXMa LakPas encore d'évaluation
- Initiation Au Framework AngularDocument32 pagesInitiation Au Framework Angularaziz benamorPas encore d'évaluation
- TP3 AngularDocument4 pagesTP3 AngularkalabichouPas encore d'évaluation
- Introduction Au Data Entity FrameworkDocument15 pagesIntroduction Au Data Entity FrameworkBOUZAZIPas encore d'évaluation
- Cours JDBC DaoDocument18 pagesCours JDBC DaoZèkiya Saadaoui100% (1)
- Atelier 03 Spring Boot: Développer Des Web Services REST Avec Spring BootDocument8 pagesAtelier 03 Spring Boot: Développer Des Web Services REST Avec Spring BootTareq MouAddebPas encore d'évaluation
- TP Mongo DBDocument2 pagesTP Mongo DBthe genius 09Pas encore d'évaluation
- MongodbserieDocument9 pagesMongodbserieFahem HlPas encore d'évaluation
- 01-Présentation de Java EEDocument13 pages01-Présentation de Java EEkhaoula fattahPas encore d'évaluation
- TP AngularJS 7Document11 pagesTP AngularJS 7Amine JaimaPas encore d'évaluation
- TP Base de DonnéesDocument8 pagesTP Base de DonnéesLauwa DoPas encore d'évaluation
- Cours Web Formulaires JavascriptDocument4 pagesCours Web Formulaires JavascriptJayson KoumPas encore d'évaluation
- Cours Genie Logiciel UMLDocument125 pagesCours Genie Logiciel UMLSaad ChakkorPas encore d'évaluation
- Angular 6Document59 pagesAngular 6Goku&Boruto Fan ANIME HDPas encore d'évaluation
- Développer en Back-End - 10 MigrationDocument17 pagesDévelopper en Back-End - 10 Migrationkhadija kharifPas encore d'évaluation
- UML Séances 1 - 2Document34 pagesUML Séances 1 - 2Mohamed SadekPas encore d'évaluation
- Polycopie TP BasesDonnéesDocument47 pagesPolycopie TP BasesDonnéesIMAPas encore d'évaluation
- Cours PHP PooDocument8 pagesCours PHP PooAbdoulaye GueyePas encore d'évaluation
- TP-1 InstallationDocument3 pagesTP-1 InstallationAnas FILALIPas encore d'évaluation
- Framework .NET - Notions FondamentalesDocument37 pagesFramework .NET - Notions FondamentalesProjet Quai 01 GuinéePas encore d'évaluation
- ES6 TypeScript 01 PDFDocument45 pagesES6 TypeScript 01 PDFGtfPas encore d'évaluation
- Système RepartisDocument17 pagesSystème RepartisTourePas encore d'évaluation
- Introduction J2EEDocument38 pagesIntroduction J2EESalka HarmassPas encore d'évaluation
- Atelier 1 - Installer Visual StudioDocument9 pagesAtelier 1 - Installer Visual StudioFatima MokhlissPas encore d'évaluation
- Cours JEE Servlet Part1 2020Document54 pagesCours JEE Servlet Part1 2020FATIHA AIT BOURHOUPas encore d'évaluation
- PDO en PHPDocument11 pagesPDO en PHPAymane SabriPas encore d'évaluation
- Examen SOA2023Document7 pagesExamen SOA2023kalabichouPas encore d'évaluation
- ThymeleafDocument18 pagesThymeleafKoutheir EBPas encore d'évaluation
- TP1 - Rappel JSDocument3 pagesTP1 - Rappel JSMomedPas encore d'évaluation
- Développement Web Full Stack JS: Niveau 1: Orange Digital CenterDocument96 pagesDéveloppement Web Full Stack JS: Niveau 1: Orange Digital CenterMa LakPas encore d'évaluation
- Leçon 1: Introduction À Spring BootDocument11 pagesLeçon 1: Introduction À Spring Bootcharfeddine fredjPas encore d'évaluation
- Cours Laravel 9 - MixDocument5 pagesCours Laravel 9 - MixKHALID EDAIGPas encore d'évaluation
- Bases de Données PHPDocument30 pagesBases de Données PHPMohamed Es-SedratyPas encore d'évaluation
- Chapitre3 CSSDocument76 pagesChapitre3 CSSmaryem sousitaPas encore d'évaluation
- Chapitre1 HTML5etCSS3Document75 pagesChapitre1 HTML5etCSS3meryemelali521Pas encore d'évaluation
- VuejsDocument129 pagesVuejsAli BoubakerPas encore d'évaluation
- 03 - Programmation Web-AngularJS - BasesDocument32 pages03 - Programmation Web-AngularJS - BasesHammou ImadPas encore d'évaluation
- Projet de Base de Donnees Mysql 2021Document4 pagesProjet de Base de Donnees Mysql 2021Jameson Moise100% (1)
- Tutorial ASP - NET MVC AVEC ENTITY FRAMEWORK DATABASE FIRSTDocument27 pagesTutorial ASP - NET MVC AVEC ENTITY FRAMEWORK DATABASE FIRSTJamel Salem100% (1)
- PDF TP Creer Un Site Statique DDDocument11 pagesPDF TP Creer Un Site Statique DDsaidPas encore d'évaluation
- TP2 Webservices SOAP BasicetAxisDocument3 pagesTP2 Webservices SOAP BasicetAxisSara ChahPas encore d'évaluation
- Correction DS FrontEnd WEB Novembre 2020Document5 pagesCorrection DS FrontEnd WEB Novembre 2020Ranime GabsiPas encore d'évaluation
- TP Formulaire ModifDocument5 pagesTP Formulaire ModifBraxt MwIra GibecièrePas encore d'évaluation
- Resume SQL Partie 1 PDFDocument8 pagesResume SQL Partie 1 PDFHajar SalimiPas encore d'évaluation
- Application Hypermedia V1Document2 pagesApplication Hypermedia V1ISmail LhianiPas encore d'évaluation
- Servlet CourseDocument68 pagesServlet CourseKoutheir ELBEHIPas encore d'évaluation
- Technologie Web JavaScript PDFDocument64 pagesTechnologie Web JavaScript PDFbenslamasouheilPas encore d'évaluation
- Cours LaravelDocument39 pagesCours Laravelabdul soumahoroPas encore d'évaluation
- Le 19 Septembre 2022: Table Des MatièresDocument11 pagesLe 19 Septembre 2022: Table Des MatièresSamy HassinePas encore d'évaluation
- Cinéma - SolutionDocument2 pagesCinéma - SolutionFatimazohra Essafy100% (2)
- TP 1 SpringMVCDocument2 pagesTP 1 SpringMVCmajdi100% (1)
- Enoncé TP2 ASP - Net EntityFrameworkDocument9 pagesEnoncé TP2 ASP - Net EntityFrameworkAhmed JemaiiPas encore d'évaluation
- Module20-ADO.NETDocument7 pagesModule20-ADO.NETapi-26420184100% (1)
- Cours JAVA Chapitre N°1 PDFDocument64 pagesCours JAVA Chapitre N°1 PDFhamza maaroufiPas encore d'évaluation
- Module 5 - DatabaseInAndroidDocument13 pagesModule 5 - DatabaseInAndroidBellahssen BellgacemPas encore d'évaluation
- Tuto J2EE Mvc2 Spring Step by Step Partie 2Document14 pagesTuto J2EE Mvc2 Spring Step by Step Partie 2Slim SghirPas encore d'évaluation
- CC2 M205 Programmer en Backend V4Document1 pageCC2 M205 Programmer en Backend V4rajaaaerajaaaePas encore d'évaluation
- Atelier 3Document3 pagesAtelier 3Hana Ben AliPas encore d'évaluation
- Atelier 5 Intégration D'une SPA Avec ReactJS Et ReduxDocument4 pagesAtelier 5 Intégration D'une SPA Avec ReactJS Et ReduxHana Ben AliPas encore d'évaluation
- NodeJS Course SupportDocument88 pagesNodeJS Course SupportHana Ben AliPas encore d'évaluation
- Atelier MEANDocument5 pagesAtelier MEANHana Ben AliPas encore d'évaluation