Académique Documents
Professionnel Documents
Culture Documents
Atelier 3
Transféré par
Hana Ben Ali0 évaluation0% ont trouvé ce document utile (0 vote)
61 vues3 pagesTitre original
Atelier-3
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
61 vues3 pagesAtelier 3
Transféré par
Hana Ben AliDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 3
Formation Développement web Full Stack : MERN
Période : Les 15, 16 et 17 aout 2022 (Formation en ligne)
Formateur : Anis ASSAS
Atelier 3 : Création d'un ensemble structuré de composants React
On se propose, à ce niveau d’avancer au niveau de développement de notre application
web en ayant la possibilité d’ajouter de nouveaux départements mais aussi de pouvoir en
supprimer.
Pour ce faire :
- Partie 1 : Opérations CRUD
• Au niveau du composant "presentation", créer un formulaire d’ajout afin
de pouvoir insérer un nouveau département et l’afficher par conséquent au
niveau de la liste des départements.
• Ajouter devant chaque département le bouton (X) : en cliquant dessus, on
pourrait supprimer le département concerné.
Dév. Web FullStack- MERN (A.ASSAS) Page 1|3
• Pour pouvoir modifier les noms des départements de la liste, ajouter au
niveau de chaque ligne le bouton (Editer) : en cliquant dessus, le nom du
département sélectionné s’affichera au niveau de la zone de texte et le
bouton "Ajouter département" se transformera en "Modifier département".
- Partie 2 : Restructuration et interactivité entre composants
• Restructurer maintenant votre code en subdivisant le composant principal
(app.js) en plusieurs sous composants indépendants comme suit :
app.js : le composant parent incluant les composants suivants :
accueil.js : afficher le message de bienvenue
apropos.js : afficher les informations contact de la société
listDeparts :
o formAjout : formulaire d’ajout du nouveau
département
o Affichage des différents départements avec possibilité
de modification et suppression.
Dév. Web FullStack- MERN (A.ASSAS) Page 2|3
- Partie 3 : Routage
• Installer la librairie react-router-dom :
> npm install --save react-router-dom
• Créer le composant "navigation/menu.js" afin d’ajouter un menu (barre de
navigation) incluant trois liens afin de pouvoir naviguer entre les différents
composants comme suit :
• Accueil le composant "accueil.js"
• A propos le composant "apropos.js"
• Départements le composant "listDeparts.js"
Dév. Web FullStack- MERN (A.ASSAS) Page 3|3
Vous aimerez peut-être aussi
- Les Secrets Du Dessinateur AutoCADDocument327 pagesLes Secrets Du Dessinateur AutoCADMarielle Cavillon90% (10)
- Spring Pour Les NulsDocument16 pagesSpring Pour Les NulsPablo Sene100% (1)
- Spring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplateD'EverandSpring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplatePas encore d'évaluation
- Power PivotDocument21 pagesPower PivotCyrille Ikoum100% (1)
- Composites Jean-Marie Berthelot PDFDocument667 pagesComposites Jean-Marie Berthelot PDFAlex Abad91% (11)
- ERP SAGE X3 Support EtudiantDocument38 pagesERP SAGE X3 Support EtudiantJeremie gbogbo67% (3)
- Strategie D'entreprise PDFDocument23 pagesStrategie D'entreprise PDFkhaledPas encore d'évaluation
- CoursDocument10 pagesCoursAmine MabroukiPas encore d'évaluation
- Bien débuter avec Sparkle: Développer un site Web sans programmer sur MacD'EverandBien débuter avec Sparkle: Développer un site Web sans programmer sur MacPas encore d'évaluation
- Dimensionnement D'un Bâtiment Hospitalier (Bâtiment Traumatologie) PDFDocument59 pagesDimensionnement D'un Bâtiment Hospitalier (Bâtiment Traumatologie) PDFBAMOUROU SANOGO100% (2)
- NodeJS Course SupportDocument88 pagesNodeJS Course SupportHana Ben AliPas encore d'évaluation
- Rapport de Stage D'immersion Du CafopDocument2 pagesRapport de Stage D'immersion Du CafopDieu Est Fidèle75% (8)
- Atelier 3 Création D'un Ensemble Structuré de Composants ReactDocument3 pagesAtelier 3 Création D'un Ensemble Structuré de Composants ReactMa LakPas encore d'évaluation
- Atelier 2Document1 pageAtelier 2Hana Ben AliPas encore d'évaluation
- PROGRAMMATION ORIENTEE OBJET - PPSXDocument22 pagesPROGRAMMATION ORIENTEE OBJET - PPSXvivienPas encore d'évaluation
- ExercicesDocument14 pagesExercices'Angéél Anààs100% (2)
- TP1 EtudiantDocument7 pagesTP1 EtudiantnourPas encore d'évaluation
- Web3tier Dotnet Part1 PDFDocument68 pagesWeb3tier Dotnet Part1 PDFJoel-PaternePas encore d'évaluation
- TP Prog MobileDocument11 pagesTP Prog MobilemupendakimpulengegastonPas encore d'évaluation
- TP 1 SpringMVCDocument2 pagesTP 1 SpringMVCmajdi100% (1)
- SQL Server Intégration ServicesDocument10 pagesSQL Server Intégration ServiceskhatibkeltoumPas encore d'évaluation
- DWH tp1 2010Document4 pagesDWH tp1 2010Mohamed_Boujdi_2580Pas encore d'évaluation
- D Mos DevWeb2Document27 pagesD Mos DevWeb2Ayoub WajgalPas encore d'évaluation
- TP5 PDFDocument2 pagesTP5 PDFJr Blanchard DossouPas encore d'évaluation
- ApexxDocument67 pagesApexxthiombianoPas encore d'évaluation
- tp6-01 Interface Graphique Sous PowershellDocument21 pagestp6-01 Interface Graphique Sous Powershellapi-271317244100% (1)
- Creer Son Formulaire PDFDocument32 pagesCreer Son Formulaire PDFKouadio AzecPas encore d'évaluation
- Dreamweaver ReferenceDocument729 pagesDreamweaver ReferenceBaboy Amadou KaPas encore d'évaluation
- React Redux Tutoriel 1Document9 pagesReact Redux Tutoriel 1hachemfstPas encore d'évaluation
- Partie 2 Nodejs1Document22 pagesPartie 2 Nodejs1zidPas encore d'évaluation
- Création D'un Site Dynamique en PHP Avec Dreamweaver Et MySQLDocument17 pagesCréation D'un Site Dynamique en PHP Avec Dreamweaver Et MySQLLink ClickPas encore d'évaluation
- DéveloppementApplicationWeb S5Document5 pagesDéveloppementApplicationWeb S5Anas TimouchPas encore d'évaluation
- TP 2 Première Application JEE - Les Servlet Et Les JSPDocument2 pagesTP 2 Première Application JEE - Les Servlet Et Les JSPzakariae harimePas encore d'évaluation
- Composants Frontend (React - JS) : Composant AppDocument5 pagesComposants Frontend (React - JS) : Composant Appdenobo4340Pas encore d'évaluation
- TP 5Document2 pagesTP 5larbiPas encore d'évaluation
- TP 1 WebServicesDocument3 pagesTP 1 WebServicesCheikh MbayePas encore d'évaluation
- Atelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXDocument5 pagesAtelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXHana Ben AliPas encore d'évaluation
- Initiation Au MkframeworkDocument16 pagesInitiation Au MkframeworkMohamed OubenalPas encore d'évaluation
- TP1 SpringMVC - V2Document2 pagesTP1 SpringMVC - V2sassi marwa100% (1)
- GSB Documentation TechniqueDocument21 pagesGSB Documentation Techniqueapi-319598054Pas encore d'évaluation
- Les RapportsDocument6 pagesLes RapportsAngele NguiakamPas encore d'évaluation
- Gestion - Paie-Aspnet-CsharpDocument122 pagesGestion - Paie-Aspnet-CsharpAbdo Taoufik0% (1)
- Tutoriel BIRTDocument17 pagesTutoriel BIRTsarhane zakariaPas encore d'évaluation
- Présentation Du Projet de Fin de Formation: L'Application Web MercetestDocument33 pagesPrésentation Du Projet de Fin de Formation: L'Application Web MercetestFatima zahra BensmailPas encore d'évaluation
- Introduction Au Data Entity FrameworkDocument15 pagesIntroduction Au Data Entity FrameworkBOUZAZIPas encore d'évaluation
- TP VueDocument16 pagesTP VueSeghiriPas encore d'évaluation
- Création D'une Application ASPDocument17 pagesCréation D'une Application ASPkapiotherPas encore d'évaluation
- Atelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXDocument7 pagesAtelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXMa LakPas encore d'évaluation
- TP1 InformatiqueDocument21 pagesTP1 InformatiqueReal MadridPas encore d'évaluation
- Atelier GestionEmployees AngularDocument10 pagesAtelier GestionEmployees AngularHajri AzzaPas encore d'évaluation
- InfoDocument6 pagesInfoOuladdaoudPas encore d'évaluation
- TPWS AxisDocument4 pagesTPWS Axisflav legrand mongouoPas encore d'évaluation
- TP SpringDocument4 pagesTP SpringIsmail IfakirPas encore d'évaluation
- CoDeSys Wago SystemDocument17 pagesCoDeSys Wago Systemjjurado183Pas encore d'évaluation
- Présentation ASP .NET MVCDocument8 pagesPrésentation ASP .NET MVCSofiane NsirPas encore d'évaluation
- Synchronisation DossierDocument6 pagesSynchronisation DossierGabin KangaPas encore d'évaluation
- Ejb 3-Jpa-JsfDocument49 pagesEjb 3-Jpa-JsfkhalidihajarPas encore d'évaluation
- Atelier JS Technologies WEB PDFDocument3 pagesAtelier JS Technologies WEB PDFbenslamasouheilPas encore d'évaluation
- Tp4 - ASP - Net Core MVC - CodefirstDocument7 pagesTp4 - ASP - Net Core MVC - CodefirstSamy HassinePas encore d'évaluation
- TD 04 RestDocument1 pageTD 04 RestÂhméd SouidPas encore d'évaluation
- Exploitation Pédagogique Guide de Prise en Main: DANE de Paris - Mars 2017Document8 pagesExploitation Pédagogique Guide de Prise en Main: DANE de Paris - Mars 2017One ShanksPas encore d'évaluation
- Les Layouts Sous AndroidDocument31 pagesLes Layouts Sous AndroidMohamed BOURAOUIPas encore d'évaluation
- Chapitre III 3 Implantation de L'application DorisDocument12 pagesChapitre III 3 Implantation de L'application Doriseducationnet920Pas encore d'évaluation
- InformatiqueDocument8 pagesInformatiqueselmaPas encore d'évaluation
- Atelier 5 Intégration D'une SPA Avec ReactJS Et ReduxDocument4 pagesAtelier 5 Intégration D'une SPA Avec ReactJS Et ReduxHana Ben AliPas encore d'évaluation
- Atelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXDocument5 pagesAtelier 1 Mise en Place de L'environnement Du Travail Création D'une Application React & Initiation À JSXHana Ben AliPas encore d'évaluation
- Atelier MEANDocument5 pagesAtelier MEANHana Ben AliPas encore d'évaluation
- Support Ciel Compta EvolutionDocument35 pagesSupport Ciel Compta EvolutionBAHPas encore d'évaluation
- Pourvoi N°18-23.884 01 07 2020Document5 pagesPourvoi N°18-23.884 01 07 2020Birouk HabibaPas encore d'évaluation
- Extrait Acoustique Du Batiment RapinDocument28 pagesExtrait Acoustique Du Batiment RapinVenveslas BALOUBIPas encore d'évaluation
- Ignite FileDocument7 pagesIgnite FileJeuneEtudiantPas encore d'évaluation
- Zenon Software Platform Folder A4 FRDocument6 pagesZenon Software Platform Folder A4 FRYakwinta ItalianoPas encore d'évaluation
- Catalogue Stage Été ATS 2023Document11 pagesCatalogue Stage Été ATS 2023Amal AmamaPas encore d'évaluation
- DAO FORAGE POMPE BEL AIR VF PILAEP 2 - revAFD Publiã© 17-10-2022Document188 pagesDAO FORAGE POMPE BEL AIR VF PILAEP 2 - revAFD Publiã© 17-10-2022Infos Actualite.cdPas encore d'évaluation
- HillDocument2 pagesHillAhmed DergalPas encore d'évaluation
- Bordiga Commentairesmanuscrits1844 PDFDocument30 pagesBordiga Commentairesmanuscrits1844 PDFLotfiPas encore d'évaluation
- Textil FRDocument248 pagesTextil FRAbdellah AbdallaouiPas encore d'évaluation
- Cours Comparateurs Et Convertisseurs de SignauxDocument4 pagesCours Comparateurs Et Convertisseurs de SignauxBOURAS Ihabe - بوراس إيهابPas encore d'évaluation
- Serie 4Document2 pagesSerie 4torkitaherPas encore d'évaluation
- Les Maisons BeyrouthinesDocument11 pagesLes Maisons BeyrouthinesMira El AyassPas encore d'évaluation
- Audit Financier - Révision Des Comptes - Formation ComptabilitéDocument35 pagesAudit Financier - Révision Des Comptes - Formation ComptabilitéGranse Emmanuel DjigbenouPas encore d'évaluation
- Droit FiscalDocument20 pagesDroit FiscalILYASS FATHPas encore d'évaluation
- Epreuve VraiDocument3 pagesEpreuve VraiSamen LempirePas encore d'évaluation
- Catalogue Chalumeaux Gce 87Document170 pagesCatalogue Chalumeaux Gce 87yanda prPas encore d'évaluation
- 1060 24 PDFDocument6 pages1060 24 PDFUnes JrdPas encore d'évaluation
- Objectifs: Objectif Général D1: Travailler Dans Un Environnement Numérique Évolutif Objectifs SpécifiquesDocument14 pagesObjectifs: Objectif Général D1: Travailler Dans Un Environnement Numérique Évolutif Objectifs SpécifiquesAnge Ndouga nganPas encore d'évaluation
- Manuel Grand RobertDocument30 pagesManuel Grand RobertZahoua AzibiPas encore d'évaluation
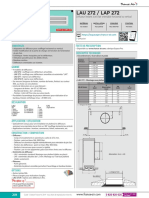
- Ct-2019-Lau 272 Lap 272Document3 pagesCt-2019-Lau 272 Lap 272oelbergluisPas encore d'évaluation
- Remplacement Mastervac c6Document6 pagesRemplacement Mastervac c6PMAPas encore d'évaluation
- Rapport TT Routes Et Ouvrages HydrauliquesDocument52 pagesRapport TT Routes Et Ouvrages HydrauliquesFATIMAZAHRA ALIBRAHIMIPas encore d'évaluation
- Dakamar SarlDocument16 pagesDakamar Sarlam ahPas encore d'évaluation
- Mai 1 - 70Document70 pagesMai 1 - 70lewisroPas encore d'évaluation