Académique Documents
Professionnel Documents
Culture Documents
TP4 Solution
Transféré par
Abdelkabir OutanastTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TP4 Solution
Transféré par
Abdelkabir OutanastDroits d'auteur :
Formats disponibles
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
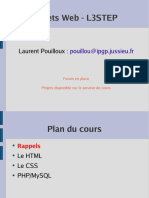
Soit la page TP4.htm suivante :
On veut Appliquer des modifications de style pour obtenir l’aperçu suivant :
Classe : 3SI Matière : STI
1
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
1. Lancer Sublim Text 3 et créer un fichier intitulé TP4.html.
2. Le titre de la page est « TP4 »
3. Mettre les métadonnées nécessaires pour que la page puisse être indexée
par un moteur de recherche et affichée par les appareils mobiles :
a. Meta name = "description" …
b. Meta name="keywords" …
c. Meta name="author" …
d. Meta name="viewport" …
4. Créer le titre de niveau 1 « Travaux pratiques N°4 » dans la zone entête de
la page web.
5. Créer la première section contenante :
a. Un titre de niveau 3 (Titre 1 : Lorem ipsum dolor)
b. Une image représentant le logo de HTML5 ayant l’identificateur "i1".
c. Une zone indépendante (aside) contenant du texte brut.
d. Deux paragraphes ayant comme identificateurs p1 et p2.
6. Créer la deuxième section contenante :
a. Un titre de niveau 3 (Titre 2: Pellentesque habitant)
b. Une image représentant le logo de CSS3 ayant l’identificateur "i2".
c. Un paragraphe ayant comme identificateur p3.
d. Une liste ordonnée :
e. Un paragraphe ayant comme identificateur p4.
7. Créer un pied de page contenant les renseignements d’usage : le nom de
l’auteur, son mail et le copyright 2021-3SI-STI-TP4.
8. Créer un fichier CSS externe et renommer-le par tp4.css.
9. Mettre en forme le titre <h1> au centre de la page avec une taille de 4em
ayant une ombre rouge de 4 pixels située au-dessus et à droite avec un flou
de 2 pixels.
Classe : 3SI Matière : STI
2
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
10. Mettre les titres <h3> à gauche avec une taille de 2em ayant une ombre grise
de 5 pixels située au-dessus et à droite avec un flou de 4 pixels. Le style
étant en italique.
11. Créer une lettrine pour chaque paragraphe de la page de taille 40 pixels,
de style italique et de couleur « magenta ».
12. Ajouter une classe « para » ayant les règles CSS ci-dessous et l’appliquer à
tous les paragraphes de la page :
13. Personnaliser la présentation de la liste ordonnée <ol> et fixer l’indentation
à la valeur de 15ex et appliquer un style de position "inside".
14. L’image ayant comme identificateur "i1" doit être positionnée flottante à
gauche avec des marges de 20 pixels et dimensionnée avec une largeur et
une hauteur de 10%.
15. L’image ayant comme identificateur "i2" doit être positionnée flottante à
droite avec des marges de 10 pixels et dimensionnée avec une largeur et
une hauteur de 8%.
16. La zone indépendante <aside> est flottante à droite, dimensionnée avec une
largeur de 200 pixels, munie d’une bordure en rouge de taille 2 pixels
solide et des marges de 10 pixels. Le texte de la zone est en italique et
l’arrière-plan est de couleur ayant pour code hexadécimal #CCC.
17. Le pied de la page doit être au centre et de couleur d’arrière-plan orange.
Classe : 3SI Matière : STI
3
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
<!DOCTYPE html>
<html>
<head>
<title>TP4 </title>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="Chedi ZAGHDOUDI">
<meta name="viewport" content="width=device-width, initial-
scale=1.0">
<link rel="stylesheet" type="text/css" href="Style04.css">
<body>
<header>
<h1>Travaux Pratiques N°4</h1>
</header>
<section>
<h3> Titre 1 : Lorem ipsum dolor</h3>
<img id="i1" alt="HTML5 et CSS3" src="../TP4
CSS3/logohtml5.png">
<aside>
Proin euismod pretium lorem, a pellentesque magna
vestibulum sit amet. Cras at semper justo, vel bibendum ipsum. Nam nec
dui fermentum sem mattis pretium. Aenean et mi gravida risus lacinia
lacinia non in nisl. Nunc dapibus leo est, vel finibus leo ultrices nec. In
fringilla, eros a tincidunt imperdiet, massa libero scelerisque libero, vitae
pretium felis tellus eget elit. Nunc et accumsan ex. Nam dapibus felis sed
Classe : 3SI Matière : STI
4
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
ante venenatis volutpat. Duis eget erat sollicitudin, hendrerit turpis eget,
molestie tortor. Nullam id orci et nunc dignissim accumsan non eu ipsum.
Vivamus eu augue convallis, facilisis ligula in, gravida lorem. Proin
vulputate urna a ipsum aliquet, facilisis iaculis ligula ultricies.
</aside>
<p id="p1" class="para">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Integer tempor luctus turpis, quis
condimentum eros aliquet non. Mauris metus magna, aliquam tincidunt
nulla ut, pretium elementum leo. Duis ultricies finibus diam, vitae
venenatis elit imperdiet eget. Integer ut leo nec magna elementum
convallis sit amet nec eros. </p>
<p id="p2" class="para"> Quisque et ante libero. Fusce
bibendum dignissim pharetra. Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Morbi id leo in metus hendrerit dictum a eget nunc.
Suspendisse in ante venenatis tortor lobortis pulvinar. Etiam nisl enim,
consectetur ut tortor ut, lacinia vestibulum nisi. Suspendisse a tortor eget
metus commodo sollicitudin. Cras a nulla tortor. Mauris nibh nisi, tempor
in dui sit amet, volutpat tempor enim. Sed vehicula nunc vel velit sodales,
semper commodo nulla porttitor.</p>
</section>
<section>
<h3> Titre 2: Pellentesque habitant</h3>
<img id="i2" alt="HTML5 et CSS3" src="../TP4
CSS3/logocss3.png">
<p id="p3" class="para"> Pellentesque habitant morbi tristique
senectus et netus et malesuada fames ac turpis egestas. In quis tempor
ante, eu euismod ex. Aliquam quam turpis, elementum in bibendum non,
auctor quis quam. Integer placerat eu neque vel sagittis. Proin varius
gravida justo eget auctor. Pellentesque egestas efficitur elit. Mauris ornare
Classe : 3SI Matière : STI
5
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
elit dui, sed eleifend nisi pharetra et. Maecenas at risus vitae magna
ullamcorper pretium at dignissim augue. Donec laoreet est non interdum
condimentum.</p>
<ol type="1">
<li>Cras a nulla</li>
<li>Mauris nibh</li>
<li>Suspendisse a tortor</li>
</ol>
<p id="p4" class="para"> Fusce venenatis libero dui, vitae
rhoncus massa mattis ut. Sed consectetur lacus ante, id rhoncus justo
pulvinar ut. Integer dictum nisi in nisl vehicula condimentum.Maecenas
dignissim, nisl vitae scelerisque elementum, sem erat finibus turpis, sit
amet tempor enim nisl quis lorem. Suspendisse sagittis auctor est, ut
laoreet lorem aliquet quis.</p>
</section>
<footer>
Contact avec l'auteur : <a id="auteur"
href="mailto:chedi.zaghdoudi@gmail.com">
chedi.zaghdoudi@gmail.com</a>
</footer>
</body>
</html>
Classe : 3SI Matière : STI
6
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
header h1 {
font-size: 2em;
text-shadow: 4px -4px 2px #F00;
text-align: center; }
h3{ font-size: 1em;
text-shadow: 5px -5px 4px gray;
text-align: left;
font-style: italic; }
p:first-letter{
font-size: 40px;
font-style: italic;
color: magenta;
}
.para{
text-align: justify;
background-color: #CCC;
text-indent: 5%;
}
ol{
text-indent: 15ex;
/*background-color: #CFF;*/
list-style-position:inside;
}
#i1{
float: left;
margin:10px;
width: 10%;
height: 10%; }
Classe : 3SI Matière : STI
7
Lycée Aïn Draham HTML5 CSS3 Chedi Zaghdoudi
#i2{
float: right;
margin:10px;
width: 8%;
height: 8%;
}
aside{
float:right;
border : 2px solid red;
width: 200px;
margin:10px;
font-style: italic;
background-color: #CCC;
}
footer{
float: center;
background-color: orange;
}
Classe : 3SI Matière : STI
8
Vous aimerez peut-être aussi
- Examen Ds HTMLDocument3 pagesExamen Ds HTMLkckkb6100% (3)
- M12 Création de Sites webTIC-TSDIDocument96 pagesM12 Création de Sites webTIC-TSDIMalak Niech100% (1)
- Cours Complet HTML & CSSDocument109 pagesCours Complet HTML & CSSdjamel bentorkia100% (2)
- TP N°3 HTML 5 CSS3 4eme STIDocument7 pagesTP N°3 HTML 5 CSS3 4eme STIAnonymous rQyZjgRMPas encore d'évaluation
- Integrateur Web FR FR StandardDocument29 pagesIntegrateur Web FR FR StandardAbid YoussefPas encore d'évaluation
- Définition Des Épreuve en Infographie Et Web DesignDocument12 pagesDéfinition Des Épreuve en Infographie Et Web DesignJoël Nké MbargaPas encore d'évaluation
- HTML5 CSS3Document91 pagesHTML5 CSS3BAYI BeePas encore d'évaluation
- DevWeb Examen CorrigDocument2 pagesDevWeb Examen CorrigMed SePas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- Cours PHPDocument23 pagesCours PHPAdda Issa Abdoul RazakPas encore d'évaluation
- Efm AspDocument4 pagesEfm AspOussama ViragistePas encore d'évaluation
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- ait journalDocument41 pagesait journalrohitadhari14802Pas encore d'évaluation
- efm- Béni Mellal Khnifra - Correction vuDocument6 pagesefm- Béni Mellal Khnifra - Correction vuaribouchaimae021Pas encore d'évaluation
- Code Complet Projet2Document8 pagesCode Complet Projet2yacoubiyacoubi86Pas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- Renard MouilleDocument7 pagesRenard Mouilleabousquar ahmedPas encore d'évaluation
- Bac Blanc TTI ProgDocument3 pagesBac Blanc TTI Prognana charles cédrickPas encore d'évaluation
- 2 Cours Css3Document9 pages2 Cours Css3Lamiss GhoulPas encore d'évaluation
- TP8Document7 pagesTP8kerdaoui2Pas encore d'évaluation
- TP 3Document9 pagesTP 3Radwan ChouayettePas encore d'évaluation
- Correction DS FrontEnd WEB Novembre 2020Document5 pagesCorrection DS FrontEnd WEB Novembre 2020Ranime GabsiPas encore d'évaluation
- Structure de Vs CodeDocument7 pagesStructure de Vs Codemahdouiwissem1Pas encore d'évaluation
- Python-Django TP04 2022Document14 pagesPython-Django TP04 2022Boudarra WalidPas encore d'évaluation
- Emd 42Document3 pagesEmd 42Douhi AbdssamedPas encore d'évaluation
- Part1 - HTMLDocument35 pagesPart1 - HTMLAmri Sonia0% (1)
- Mi 2an29 Rattr Web2021Document7 pagesMi 2an29 Rattr Web2021siaaida47Pas encore d'évaluation
- 1.6-Transmission Des Données Via Des FormulairesDocument10 pages1.6-Transmission Des Données Via Des FormulairesAlaa EddinePas encore d'évaluation
- CHAP1 Les EvenementsDocument6 pagesCHAP1 Les EvenementsGGDAPas encore d'évaluation
- Mon Premier Site WebDocument13 pagesMon Premier Site WebAskArt - Ecole de graphisme et d'arts appliquésPas encore d'évaluation
- Chapitre1 HTML CSSDocument35 pagesChapitre1 HTML CSSsafe selmiPas encore d'évaluation
- html cssDocument29 pageshtml cssmounamasbahiPas encore d'évaluation
- tp4 HTMLDocument4 pagestp4 HTMLالقرآن الكريمPas encore d'évaluation
- TP Mise en PageDocument4 pagesTP Mise en Pagemohameddhafer.ahmedPas encore d'évaluation
- ACC_CCN°2 (1)Document20 pagesACC_CCN°2 (1)mounamasbahiPas encore d'évaluation
- 0Document2 pages0outmanema121Pas encore d'évaluation
- Maîtriser Les Bases de HTML5Document17 pagesMaîtriser Les Bases de HTML5thinnes.kusoPas encore d'évaluation
- Cours_élève_CSSDocument3 pagesCours_élève_CSSyarfa763Pas encore d'évaluation
- Examen - Web1 2020 2021Document6 pagesExamen - Web1 2020 2021houssem hfaissi100% (1)
- TP3 Twig Et BootstrapDocument5 pagesTP3 Twig Et BootstrapSami TounsiPas encore d'évaluation
- TP2 Bootstrap CorrectionDocument4 pagesTP2 Bootstrap CorrectionFeres RhayemPas encore d'évaluation
- Plambert Style Css BaseDocument6 pagesPlambert Style Css BaseBabahPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- Coursweb L3STEP 2006Document74 pagesCoursweb L3STEP 2006Roby DORESCARPas encore d'évaluation
- 2m ISI Web-AvanceDocument5 pages2m ISI Web-AvanceMohammed SeriariPas encore d'évaluation
- TP1 BootstrapDocument5 pagesTP1 BootstrapAmira JbaraPas encore d'évaluation
- TP 08 Introduction Aux Langages HTML Et CSSDocument3 pagesTP 08 Introduction Aux Langages HTML Et CSSofficialrassoul Sane100% (1)
- TD NetDocument9 pagesTD Netstephaniemakeu7Pas encore d'évaluation
- Epreuve de Programmaton WebDocument5 pagesEpreuve de Programmaton WebBerry Kuete100% (2)
- 2nde SNT Crée ta page WebDocument2 pages2nde SNT Crée ta page Websic.gnashxxPas encore d'évaluation
- Devoir HTMLDocument15 pagesDevoir HTMLilyasPas encore d'évaluation
- 6 Structure FRAME FicheDocument4 pages6 Structure FRAME FicheAdja Sira DOUMBOUYAPas encore d'évaluation
- Modéle EFMR 2022_2023-M104 vuDocument3 pagesModéle EFMR 2022_2023-M104 vuaribouchaimae021Pas encore d'évaluation
- Tdi 2018 FF TH CorrigéDocument9 pagesTdi 2018 FF TH CorrigésaidPas encore d'évaluation
- Latelier 6 CssDocument8 pagesLatelier 6 CssRadwan ChouayettePas encore d'évaluation
- CS220 Web Mid 21 22Document21 pagesCS220 Web Mid 21 22Imen KsouriPas encore d'évaluation
- Validation PHPDocument7 pagesValidation PHPJean Luc KakudiPas encore d'évaluation
- Examen CSSDocument4 pagesExamen CSSBIg AcademyPas encore d'évaluation
- D231 Emiage Juin 2023Document4 pagesD231 Emiage Juin 2023Demo xPas encore d'évaluation
- Devoir de Synthèse N°3 - TIC Devoir - 3ème SI (2014-2015) MR RahmouniDocument2 pagesDevoir de Synthèse N°3 - TIC Devoir - 3ème SI (2014-2015) MR RahmouniAHMEDPas encore d'évaluation
- ED 2K23-1rrrrDocument5 pagesED 2K23-1rrrrAbdelkabir OutanastPas encore d'évaluation
- Soit La Page TP4.htm Suivante:: Lycée Aïn Draham Html5 Css3 Chedi ZaghdoudiDocument3 pagesSoit La Page TP4.htm Suivante:: Lycée Aïn Draham Html5 Css3 Chedi ZaghdoudiChalwati BilelPas encore d'évaluation
- Web td7Document2 pagesWeb td7Abdelkabir OutanastPas encore d'évaluation
- L1idea Web Td8Document2 pagesL1idea Web Td8Abdelkabir OutanastPas encore d'évaluation
- TP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument4 pagesTP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRINouamane ChagouriPas encore d'évaluation
- Paypal SécuriséDocument9 pagesPaypal Sécurisédvdstory100% (1)
- PR Ése NtationDocument5 pagesPR Ése NtationsamiasalmiPas encore d'évaluation
- IntroductionDocument4 pagesIntroductionRaadi SmailPas encore d'évaluation
- 0593-Programmation-Web-Htmlcss VHDocument6 pages0593-Programmation-Web-Htmlcss VHHackman De FasoPas encore d'évaluation
- Epreuve de Programmaton WebDocument5 pagesEpreuve de Programmaton WebBerry Kuete100% (2)
- Chap1 XHTMLDocument36 pagesChap1 XHTMLjoelPas encore d'évaluation
- BootstrapDocument43 pagesBootstrapSylvie OngenaPas encore d'évaluation
- JQERY Formation Jquery PDFDocument2 pagesJQERY Formation Jquery PDFCertyouFormationPas encore d'évaluation
- Cours de Geometrie Routiere Et Voirie - Derniã Re Version ESBTP YAKRODocument86 pagesCours de Geometrie Routiere Et Voirie - Derniã Re Version ESBTP YAKROJoel DainguiPas encore d'évaluation
- Liste Des RessourcesDocument5 pagesListe Des RessourceslolhujktgPas encore d'évaluation
- Partie2 Formulaire PDFDocument8 pagesPartie2 Formulaire PDFImane TataPas encore d'évaluation
- Plai 06 JS01Document47 pagesPlai 06 JS01calabi mozartPas encore d'évaluation
- Annexe HTMLDocument8 pagesAnnexe HTMLYann Pollet100% (1)
- Cours 1Document7 pagesCours 1Simon PintoPas encore d'évaluation
- Rapport GL Service Oriented ArchitectureDocument12 pagesRapport GL Service Oriented ArchitectureMamadou TouréPas encore d'évaluation
- Documentation Passerelle de Paiement PaymeeDocument4 pagesDocumentation Passerelle de Paiement PaymeeSaf BesPas encore d'évaluation
- Introduction Au Web CoursDocument26 pagesIntroduction Au Web Coursstanislas nabelewaPas encore d'évaluation
- Fiche - Architecture Client-ServeurDocument9 pagesFiche - Architecture Client-Serveurnebibguel09Pas encore d'évaluation
- Presentation AjaxDocument6 pagesPresentation AjaxBouaddis HoudaPas encore d'évaluation
- Chap7 AJAXDocument44 pagesChap7 AJAXgondiaPas encore d'évaluation
- Le Comportement D'Achat Des Clients Professionnels: Vers Une Conception Intermédiaire Entre LebtobetlebtocDocument17 pagesLe Comportement D'Achat Des Clients Professionnels: Vers Une Conception Intermédiaire Entre Lebtobetlebtocbouchra bakkaliPas encore d'évaluation
- Cours Introduction A HTML 5Document77 pagesCours Introduction A HTML 5ibtissemPas encore d'évaluation
- S2B Training WS Level 1 Oma FRDocument239 pagesS2B Training WS Level 1 Oma FRFatma ArfaouiPas encore d'évaluation
- Le Langage HTMLDocument54 pagesLe Langage HTMLGoerge Gamer SrPas encore d'évaluation
- Apprendre FlaskDocument51 pagesApprendre FlaskADOU KOUMAPas encore d'évaluation
- Chapitre 7 Partie 2 Agile ScrumDocument25 pagesChapitre 7 Partie 2 Agile ScrumChiheb ZouaghiPas encore d'évaluation
- Document de Synthèse HTML CSSDocument32 pagesDocument de Synthèse HTML CSSmoussa CamaraPas encore d'évaluation