Académique Documents
Professionnel Documents
Culture Documents
TP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRI
Transféré par
Nouamane Chagouri0 évaluation0% ont trouvé ce document utile (0 vote)
52 vues4 pagesTP6
Titre original
TP6
Copyright
© © All Rights Reserved
Formats disponibles
DOCX, PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentTP6
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOCX, PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
52 vues4 pagesTP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRI
Transféré par
Nouamane ChagouriTP6
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOCX, PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 4
Licence ABD 2022/2023
Module : Programmation Web
Pr. Mohammed KASRI
TP 5 : Unités de mesure – Bordures – Arrières plans
Les objectifs de ce TP sont :
L’utilisation des unités de mesure en CSS
La découverte de quelques sélecteur CSS avancés
La gestion des marges internes et externes
La gestion des bordures
L’utilisation des ombrages
La gestion des arrières plans
A la fin du TP, votre page doit impérativement avoir l'apparence de la page correspondante, en
annexe du sujet (p.4).
Remarques :
Ce TP s’effectuera individuellement.
Tous les fichiers créés devront contenir en haut du fichier, en commentaires, vos nom
et prénom.
La consultation de sites Web ayant trait à HTML et CSS est autorisée pendant ce TP.
Questions :
1) Créer un dossier pour ce TP nommé TP5.
2) Créer deux dossiers (css et img) à l’intérieur du dossier TP5 et copier l’image
inscription.png dans le dossier img.
3) Ouvrer le dossier TP5 avec VS Code puis créer une page HTML nommée inscription.
4) Dans le dossier css créer un fichier nommé style.css et lier la page inscription.html à
ce ficher css.
5) Ajouter deux div (1er à la classe conteneur et le 2 ème à la classe footer) à votre page
HTML.
6) Dans le fichier css :
a. Changer la taille de police de l’élément html en 16px ;
b. Modifier la hauteur de div (conteneur) pour qu’il soit 85% de viewport et
div(footer) en 10% de viewport.
c. Ajouter un arrière-plan (effet gradient) à votre page web en modifiant la
propriété background-image de l’élément body. (Vous pouvez consulter le
siteweb : https://cssgradient.io/gradient-backgrounds/ ou utiliser cet effet :
background-image: linear-gradient(to right, # e0eafc, # cfdef3)
7) Ajouter 3 liens (Aide, Confidentialité et Conditions d’utilisation) à l’intérieur de div
(footer)
8) Dans le fichier css :
a. Ajouter un padding en haut de 1rem.
b. Aligner le texte au centre.
c. En utilisant le sélecteur descendant changer la mise en forme des liens de
div(footer) (supprimer la décoration, couleur : grey, margin left et right en
0.5rem et la graisse en bold).
d. En utilisant le pseudo-classe et le sélecteur descendant changer la couleur des
liens en cornflowerblue lorsque sont survolés.
9) Créer un div (avec la classe inscription) à l’intérieur de div(conteneur)
10) Dans le fichier css :
a. Modifier la longueur de div (inscription) en 30% du viewport et la hauteur en
80 de viewport.
b. Ajouter un padding de
c. Ajouter un padding en haut de 1.5rem pour le div(conteneur).
d. Centrer l’élément div (inscription) en utilisant la propriété margin.
e. Ajouter une bordure de 1px continue avec la couleur cornflowerblue.
f. Modifier le rayon des coins en 0.5rem.
g. Modifier la couleur d’arrière-plan en aliceblue.
h. Ajouter un ombrage convenable pour l’élément div (inscription). Vous pouvez
utiliser cet exemple : box-shadow: 0px 5px 15px rgba(0, 0, 0, 0.35) ; ou
consulter le site : https://getcssscan.com/css-box-shadow-examples
11) Créer deux divs (1er à la classe image et le 2 ème à la classe formulaire) à l’intérieur de
div (inscription) :
12) Dans le fichier css :
a. Modifier la hauteur de div (formulaire) en 60% et de div (image) en 30% .
b. Ajouter un arrière-plan pour le div (image) (arrière-plan inscription.png, la
taille de l'image d'arrière-plan s'adapte, l'image de l’arrière-plan ne se répète
pas et se positionne au centre)
13) Ajouter un titre h2 (texte : s’inscrire) l’intérieur de div (formulaire)
14) Dans le fichier css et en utilisant le sélecteur descendant :
a. Mettre le titre en majuscule
b. Centrer le titre
c. Changer l’espacement entre les caractères en 0.1rem.
d. Changer la couleur en cornflowerblue.
15) Ajouter un formulaire à l’intérieur de div (formulaire)
16) Ajouter 3 labels (nom d’utilisateur, email et mot de passe) avec trois champs (texte,
email et mot de passe) inputs ayant la classe champs.
17) Dans le fichier css et en utilisant le sélecteur descendant (sélectionner labels):
a. Mettre le texte des labels en majuscule
b. Changer sa taille de police en .9rem
c. Changer sa couleur en grey
d. Changer sa graisse en 500
e. Ajouter un margin de 1rem en haut et 0.5rem en bas ; qu’est-ce que vous
remarquez ?
18) Dans le fichier css sélectionner la classe champs et :
a. Changer la longueur en 100%. Qu’est-ce que vous remarquez ?
b. Fixer le problème précédent en utilisant la propriété box-sizing.
c. Ajouter un margin en haut de .2rem et en bas de 1rem.
d. Changer la hauteur en 1.8rem.
e. Ajouter un arrière-plan simple, exemple : background: rgba(128, 128, 128,
0.082);
f. Supprimer les bordures et ajouter une bordure en bas de 1px continue d’une
couleur grey.
g. Changer la taille de police en .9rem
h. Changer la couleur en cornflowerblue
i. Changer sa graisse en 700
j. Changer la couleur de bordure en bas lorsque le champ en état focus.
19) Ajouter un bouton submit puis modifier ces propriétés en utilisant un sélecteur de
classe comme suit :
a. Modifier la longueur en 100% et la hauteur en 2rem
b. Supprimer les bordures
c. Modifier l’arrière-plan : background: rgba(128, 128, 128, 0.5);
d. Ajouter un rayon au bordure de .3rem
e. Changer la taille de police en .9rem
f. Changer la couleur de police en white
g. Changer la graisse de police en 700
h. Ajouter un effet de survol en changer la couleur d’arrière-plan en
cornflowerblue .
20) Lors du passage du curseur sur le bouton on remarque que la forme du curseur ne se
change pas. Comment faire pour fixer ce problème ?
Vous aimerez peut-être aussi
- TP 6: Flexbox - Animation - Media Queries: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument3 pagesTP 6: Flexbox - Animation - Media Queries: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIYassine HdmPas encore d'évaluation
- 2 - HTML5 Structuration Et Mise en Forme D'une PageDocument2 pages2 - HTML5 Structuration Et Mise en Forme D'une PageFeesher DragwelPas encore d'évaluation
- 420-B16-RO Techniques de Développement D'applications Hypermédia IDocument8 pages420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoPas encore d'évaluation
- TP N°3 (Langage HTML5/CSS) : Exercice 1Document3 pagesTP N°3 (Langage HTML5/CSS) : Exercice 1Nour el HoudaPas encore d'évaluation
- Travaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLDocument5 pagesTravaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLMeryem BenhadiaPas encore d'évaluation
- TD NetDocument9 pagesTD Netstephaniemakeu7Pas encore d'évaluation
- TP GRId System CSS - V2Document10 pagesTP GRId System CSS - V2houssem hfaissiPas encore d'évaluation
- Modéle EFMR 2022 - 2023-M104 VuDocument3 pagesModéle EFMR 2022 - 2023-M104 Vuaribouchaimae021Pas encore d'évaluation
- Tp3-Framework BootstrapDocument14 pagesTp3-Framework BootstrapChi RinePas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- Control2 InforgraphieDocument1 pageControl2 InforgraphieSalwa BenPas encore d'évaluation
- Tp4 Prog WebDocument22 pagesTp4 Prog WebMeriem MeriemPas encore d'évaluation
- Devoir de Synthèse N1Document6 pagesDevoir de Synthèse N1Fredj ImedPas encore d'évaluation
- Travaux Pratiques Formulaires HTML 5Document6 pagesTravaux Pratiques Formulaires HTML 5semoumbaye07Pas encore d'évaluation
- CoursDocument11 pagesCourstolojanaharyandriamananaPas encore d'évaluation
- SI Web 2 Introduction CSSDocument5 pagesSI Web 2 Introduction CSSantoine53Pas encore d'évaluation
- Corrigé Examen Module DAW Univ Msila 2016Document4 pagesCorrigé Examen Module DAW Univ Msila 2016Karim AouadiPas encore d'évaluation
- Acc Ccn°2Document20 pagesAcc Ccn°2mounamasbahiPas encore d'évaluation
- QCM - Microsoft Word - Excel - PowerPointDocument61 pagesQCM - Microsoft Word - Excel - PowerPointham don93% (15)
- 2nde SNT Crée Ta Page WebDocument2 pages2nde SNT Crée Ta Page Websic.gnashxxPas encore d'évaluation
- EFM Web Statique V1 2023Document4 pagesEFM Web Statique V1 2023jagokep471Pas encore d'évaluation
- tp4 HTMLDocument4 pagestp4 HTMLالقرآن الكريمPas encore d'évaluation
- (Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssDocument19 pages(Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssAnouar KacemPas encore d'évaluation
- Partie1 HTMLDocument3 pagesPartie1 HTMLAziza LdmPas encore d'évaluation
- Web 2Document10 pagesWeb 2Dan MakasiPas encore d'évaluation
- TP1 - Maitriser Les Éléments HTML de BaseDocument6 pagesTP1 - Maitriser Les Éléments HTML de Basezah eraPas encore d'évaluation
- Partie2 Formulaire PDFDocument8 pagesPartie2 Formulaire PDFImane TataPas encore d'évaluation
- ChangelogDocument7 pagesChangelogGaetan UlrichPas encore d'évaluation
- Enonce - Tp6 (HTML)Document2 pagesEnonce - Tp6 (HTML)Adrien Jean-MaraultPas encore d'évaluation
- Examen National de Lience Et Resultat PDFDocument14 pagesExamen National de Lience Et Resultat PDFeugenioayewa31Pas encore d'évaluation
- TP3 - Maitriser Les Feuilles de Style CSS PDFDocument8 pagesTP3 - Maitriser Les Feuilles de Style CSS PDFYOUNES EL AMRANIPas encore d'évaluation
- Devoir de Synthèse N°3 - TIC Devoir - 3ème SI (2014-2015) MR RahmouniDocument2 pagesDevoir de Synthèse N°3 - TIC Devoir - 3ème SI (2014-2015) MR RahmouniAHMEDPas encore d'évaluation
- Examen Semestre 2Document4 pagesExamen Semestre 2Massa DickoPas encore d'évaluation
- Cours CSS Benbya Ismai )Document4 pagesCours CSS Benbya Ismai )Ismail BenbyaPas encore d'évaluation
- TP 08 Introduction Aux Langages HTML Et CSSDocument3 pagesTP 08 Introduction Aux Langages HTML Et CSSofficialrassoul Sane100% (1)
- Web Statique TP2Document3 pagesWeb Statique TP2Maryem BaihatPas encore d'évaluation
- Tp1 CV SujetDocument2 pagesTp1 CV SujetXene sayrusPas encore d'évaluation
- TP 2Document5 pagesTP 2Amine GhayoutPas encore d'évaluation
- DC1 STI2 THDocument4 pagesDC1 STI2 THtunisieenseignement75Pas encore d'évaluation
- Enoncé ExamenDocument5 pagesEnoncé ExamenChercheur JoiePas encore d'évaluation
- tp2 CssDocument10 pagestp2 Csskckkb6Pas encore d'évaluation
- Exemple 0057 Cours Programmation CssDocument4 pagesExemple 0057 Cours Programmation CssMarc-Aurel AHOUANDJINOUPas encore d'évaluation
- TP 3 SigDocument15 pagesTP 3 SigRia AlonPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- ExamenbsDocument2 pagesExamenbsBabacar SowPas encore d'évaluation
- Examen IDEXDocument2 pagesExamen IDEXBabacar SowPas encore d'évaluation
- Examen Module DAW Univ Msila 2017Document2 pagesExamen Module DAW Univ Msila 2017Meriem MeryoumaPas encore d'évaluation
- Introduction Sur CSSDocument49 pagesIntroduction Sur CSSAziz BaataouiPas encore d'évaluation
- TP8Document7 pagesTP8kerdaoui2Pas encore d'évaluation
- LDocument6 pagesLHiPas encore d'évaluation
- Etapes Webdesign PDFDocument25 pagesEtapes Webdesign PDFParfait SandiwidiPas encore d'évaluation
- TP 5Document3 pagesTP 5KhadyPas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- Activité Finale PDFDocument2 pagesActivité Finale PDFhayetPas encore d'évaluation
- Dauphine 2022 2023 Master2 MIAGE IFAW TP1 HTML CSS JavaScript 20221007Document2 pagesDauphine 2022 2023 Master2 MIAGE IFAW TP1 HTML CSS JavaScript 20221007maria boujawdehPas encore d'évaluation
- TP3 HTMLDocument3 pagesTP3 HTMLNada FouzaiPas encore d'évaluation
- TD Algo Prob WebDocument21 pagesTD Algo Prob WebBjm BabaPas encore d'évaluation
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation
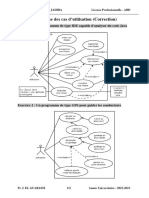
- TD1-Cas Utilisation - CorrectionDocument2 pagesTD1-Cas Utilisation - CorrectionNouamane ChagouriPas encore d'évaluation
- OK Pratique de JavaScriptDocument12 pagesOK Pratique de JavaScriptNouamane ChagouriPas encore d'évaluation
- Ok DTD XSDDocument17 pagesOk DTD XSDNouamane ChagouriPas encore d'évaluation
- Intro UML Et Use CaseDocument55 pagesIntro UML Et Use CaseNouamane ChagouriPas encore d'évaluation
- Série Exercices GL N 2Document5 pagesSérie Exercices GL N 2Nouamane ChagouriPas encore d'évaluation
- Le Protocole NFSDocument9 pagesLe Protocole NFSNouamane ChagouriPas encore d'évaluation
- VHDL ProcesseurDocument21 pagesVHDL ProcesseurchaoukiPas encore d'évaluation
- 2 Pascal ObjetDocument4 pages2 Pascal ObjetfatimaPas encore d'évaluation
- CV Saihi HosseinDocument1 pageCV Saihi HosseinNoureddineLaarejPas encore d'évaluation
- Guide TechniqueDocument140 pagesGuide TechniqueMiaBabilonPas encore d'évaluation
- TP EXO Correction RPT RisqueInformatique GesVolV4Document8 pagesTP EXO Correction RPT RisqueInformatique GesVolV4Pape Mignane FayePas encore d'évaluation
- Cours Réseau Informatique Master1 OkDocument58 pagesCours Réseau Informatique Master1 OkBARRYPas encore d'évaluation
- Blocs Communication UnityproDocument456 pagesBlocs Communication UnityproNgom NathanPas encore d'évaluation
- Lisez MoiDocument4 pagesLisez MoiFajjeri HadilPas encore d'évaluation
- NAAJI Dorian Rapport de Projet PDFDocument58 pagesNAAJI Dorian Rapport de Projet PDFyeoi ganamPas encore d'évaluation
- Bousmah Flutter 2021Document15 pagesBousmah Flutter 2021lamiakarimPas encore d'évaluation
- A P I (API) : Utomate Rogrammable NdustrielDocument30 pagesA P I (API) : Utomate Rogrammable NdustrielManal RAMDANIPas encore d'évaluation
- Comment Apporter Des Modifications Dans Un Document PDFDocument2 pagesComment Apporter Des Modifications Dans Un Document PDFKatie100% (1)
- Mandriva Linux Live 2006 PDFDocument1 pageMandriva Linux Live 2006 PDFAlucard NosferatuPas encore d'évaluation
- Fiche Guide - Déployer L'agent OCS INVENTORY Par GPODocument7 pagesFiche Guide - Déployer L'agent OCS INVENTORY Par GPOali azigPas encore d'évaluation
- SB 130Document4 pagesSB 130kamel-tam2286Pas encore d'évaluation
- Chapitre 7 - Interface-Graphique-Sur-Python-Bac-Sciences - Prof - 2022Document3 pagesChapitre 7 - Interface-Graphique-Sur-Python-Bac-Sciences - Prof - 2022mahjoubi RabiePas encore d'évaluation
- Rapport VANET2Document31 pagesRapport VANET2Sadia BoulhianPas encore d'évaluation
- Lecon 1Document36 pagesLecon 1Alex Yvan SadiaPas encore d'évaluation
- Poly3 ASDDocument57 pagesPoly3 ASDRania AlibiPas encore d'évaluation
- Introduction Au Web CoursDocument26 pagesIntroduction Au Web Coursstanislas nabelewaPas encore d'évaluation
- BW410 16Document2 pagesBW410 16S&G SAPro AdvisoryPas encore d'évaluation
- Chapitre 2Document13 pagesChapitre 2nourahaouari18Pas encore d'évaluation
- Compte Rendu PPPDocument15 pagesCompte Rendu PPPSalah Eddine25% (4)
- PLC EXAM IV NIVEAU (Fin) Version FinaleDocument11 pagesPLC EXAM IV NIVEAU (Fin) Version FinaleScribdTranslationsPas encore d'évaluation
- Reglement Interieur Du Club InformatiqueDocument4 pagesReglement Interieur Du Club InformatiqueAmine Saidi100% (1)
- Single Facer TYPE: SF-180: Schaltbuch / Wiring Book / Livre de Montage 01511/06511/07511Document95 pagesSingle Facer TYPE: SF-180: Schaltbuch / Wiring Book / Livre de Montage 01511/06511/07511Diego Armando Carrera palmaPas encore d'évaluation
- 759 TP Compteur VHDL Virtual Instruments FpgaDocument21 pages759 TP Compteur VHDL Virtual Instruments FpgaYouness LMPas encore d'évaluation
- Lista Nueva 14 de Octubre-1Document43 pagesLista Nueva 14 de Octubre-1jimmy omarPas encore d'évaluation
- Asp Net FRDocument96 pagesAsp Net FRfokom talom gaetanPas encore d'évaluation
- Accès Et Fonctionnement Des Services Informatiques Offerts Aux Étudiants (Campus de Lévis)Document5 pagesAccès Et Fonctionnement Des Services Informatiques Offerts Aux Étudiants (Campus de Lévis)celia liaPas encore d'évaluation