Académique Documents
Professionnel Documents
Culture Documents
2 - HTML5 Structuration Et Mise en Forme D'une Page
Transféré par
Feesher DragwelTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
2 - HTML5 Structuration Et Mise en Forme D'une Page
Transféré par
Feesher DragwelDroits d'auteur :
Formats disponibles
Université Privée de Fès
Faculté des Sciences d’Ingénieur
Génie Informatique
2020-2021
Technologie web 1
-T.P. HTML5 structuration et mise en forme d'une page-
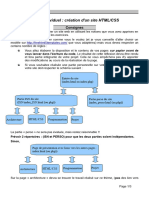
Partie 1 :
1. Créer un nouveau document HTML :
<html>
<head>
<title>Animaux</title>
<meta charset="utf-8">
<meta name="viewpoint" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
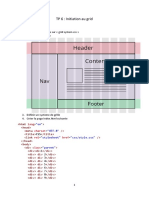
2. Diviser le body en 4 parties :
Elément HTML classe
header main-header
div main-content
aside
footer
3. Dans le header :
a. Créer une paire de balises nav.
b. Créer dans nav une liste avec 4 liens comme éléments (Home, Animals, Plants, Contact).
c. Ajouter l’image header.jpg
4. Dans la partie main-content :
a. Créer 2 sections chacune avec un header, un footer, un article qui contient un paragraphe
lorem. Chaque header doit porter un titre <h2> contenant un lien.
b. Donner top-content comme nom de la classe des deux sections.
c. Donner post-info comme nom de la classe du paragraphe.
5. Entre la partie main-content et footer créer 3 balises aside :
6. Dans chaque aside créer une paire de balises article.
7. Dans chaque article créer un titre h1 et un paragraphe. Le titre doit contenir un lien. Et le
paragraphe doit contenir Lorem.
Partie 2 :
1. Créer une feuille de style.
2. Créer un selecteur du body avec la mise en forme suivante :
a. Le seamless comme image d’arrière-plan.
b. La taille du font.
c. La famille des fonts.
d. Couleur de texte.
e. L’interligne (line-height).
f. Les marges.
g. La largeur à 80%.
h. Alignement de texte à gauche.
3. Pour le main-header img définir la largeur à 100%.
4. Annuler la décoration des liens en utilisant la propriété text-decoration.
5. Définir une couleur de texte pour a:link et a:visited. Et une autre couleur pour a:hover et a:active.
6. Pour le main-header nav définir :
a. Une couleur de background
b. L’hauteur.
ITAHRIOUAN Zakaria /2015-16 1
c. Un style arrondi pour les angles.
7. Pour le main-header nav ul définir :
a. Centrer le texte.
b. Enlever les puces avec liste-style :none.
c. Définir les marges externes en 0 auto.
8. Pour le main-header nav li changer le mode de flux en inline.
9. Pour a:link et a:visited à l’intérieur du main-header définir :
a. Couleur de texte.
b. Padding.
c. Changer le mode de flux à inline-block.
10. Pour a:hover et a:active à l’intérieur du main-header définir :
a. Couleur de texte.
b. Couleur d’arrière-plan.
c. Ombre.
11. Pour les composants de la classe top-content :
a. Couleur d’arrière-plan.
b. Les marges internes et externes.
c. Un style arrondi pour les angles.
12. Pour les paragraphes post-info :
a. La taille du texte.
b. La couleur du texte.
c. Le style italique.
d. Diminuer la marge supérieure.
13. Ajouter le nom de classe post-content aux paragraphes des articles contenus dans le main-content.
14. Ajouter le nom de classe side-bar aux asides.
15. Ajuster la largeur du main-content à 70% avec un flux float left.
16. Ajuster la largeur du side-bar à 20% avec un flux float right et définir une couleur d’arrière-plan.
17. Appliquer des marges internes et externes pour ajuster.
18. Appliquer le même style du nav au footer en définissant un nom de classe du footer. Définir aussi :
a. Une largeur à 100%
b. Un flux flottant.
c. Une couleur de texte.
d. Un alignement centré.
19. Dans le premier article ajouter une photo avec un nom de classe. Ajuster la largeur de la photo à
100%.
20. Mettre l’image dans la paire des balises «figure».
21. Ajouter un texte de «figcaption» en bas de l’image.
22. Pour la balise figure définir :
a. Les marges.
b. La taille du texte.
c. La couleur du texte.
23. Ajouter un audio à l’aide de la balise audio (utiliser les propriétés src et controls).
24. Dans le deuxième article ajouter une vidéo (utiliser les propriétés src et controls). Ajuster la largeur
de la vidéo.
ITAHRIOUAN Zakaria /2015-16 2
Vous aimerez peut-être aussi
- TP 6: Flexbox - Animation - Media Queries: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument3 pagesTP 6: Flexbox - Animation - Media Queries: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIYassine HdmPas encore d'évaluation
- 420-B16-RO Techniques de Développement D'applications Hypermédia IDocument8 pages420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoPas encore d'évaluation
- TP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument4 pagesTP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRINouamane ChagouriPas encore d'évaluation
- TP 5Document3 pagesTP 5KhadyPas encore d'évaluation
- TP N°3 (Langage HTML5/CSS) : Exercice 1Document3 pagesTP N°3 (Langage HTML5/CSS) : Exercice 1Nour el HoudaPas encore d'évaluation
- Modéle EFMR 2022 - 2023-M104 VuDocument3 pagesModéle EFMR 2022 - 2023-M104 Vuaribouchaimae021Pas encore d'évaluation
- Atelier HTML Et HTML 5 Technologies WEBDocument13 pagesAtelier HTML Et HTML 5 Technologies WEBbenslamasouheilPas encore d'évaluation
- Travaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLDocument5 pagesTravaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLMeryem BenhadiaPas encore d'évaluation
- Développement WEB: Apprendre Le Au LycéeDocument54 pagesDéveloppement WEB: Apprendre Le Au Lycéeahmed rekikPas encore d'évaluation
- Partie1 HTMLDocument3 pagesPartie1 HTMLAziza LdmPas encore d'évaluation
- Tp3-Framework BootstrapDocument14 pagesTp3-Framework BootstrapChi RinePas encore d'évaluation
- TD NetDocument9 pagesTD Netstephaniemakeu7Pas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- Examen - Web1 2020 2021Document6 pagesExamen - Web1 2020 2021houssem hfaissi100% (1)
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- TP HTML CssDocument3 pagesTP HTML CssJacob CrobsPas encore d'évaluation
- Cours CSS Benbya Ismai )Document4 pagesCours CSS Benbya Ismai )Ismail BenbyaPas encore d'évaluation
- Examen IDEXDocument2 pagesExamen IDEXBabacar SowPas encore d'évaluation
- ExamenbsDocument2 pagesExamenbsBabacar SowPas encore d'évaluation
- TP3 - Maitriser Les Feuilles de Style CSS PDFDocument8 pagesTP3 - Maitriser Les Feuilles de Style CSS PDFYOUNES EL AMRANIPas encore d'évaluation
- Activité Finale PDFDocument2 pagesActivité Finale PDFhayetPas encore d'évaluation
- Tp4 Prog WebDocument22 pagesTp4 Prog WebMeriem MeriemPas encore d'évaluation
- 4 Année Sciences de L'informatique: MR Ladhari TijaniDocument4 pages4 Année Sciences de L'informatique: MR Ladhari TijaniHani HaddadPas encore d'évaluation
- tp4 HTMLDocument4 pagestp4 HTMLالقرآن الكريمPas encore d'évaluation
- SI Web 2 Introduction CSSDocument5 pagesSI Web 2 Introduction CSSantoine53Pas encore d'évaluation
- Examen2021 2022Document5 pagesExamen2021 2022yaakoubiyaakoubi809Pas encore d'évaluation
- 2nde SNT Crée Ta Page WebDocument2 pages2nde SNT Crée Ta Page Websic.gnashxxPas encore d'évaluation
- Partie2 Formulaire PDFDocument8 pagesPartie2 Formulaire PDFImane TataPas encore d'évaluation
- Table Des Matières: 1. Exercice 1: Création D'une Page D'accueilDocument2 pagesTable Des Matières: 1. Exercice 1: Création D'une Page D'accueilreussirestobligatoirePas encore d'évaluation
- TP GRId System CSS - V2Document10 pagesTP GRId System CSS - V2houssem hfaissiPas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Enonce - Tp6 (HTML)Document2 pagesEnonce - Tp6 (HTML)Adrien Jean-MaraultPas encore d'évaluation
- Bootstrap by RedaDocument23 pagesBootstrap by RedaReda FlannPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1sghaier anouarPas encore d'évaluation
- Chap 2 - Créer Sa Page WebDocument7 pagesChap 2 - Créer Sa Page WebElouan BowéPas encore d'évaluation
- TP Rappel HTML Et CSSDocument7 pagesTP Rappel HTML Et CSSMina Mint ChighaliPas encore d'évaluation
- FT Seq4 1Document4 pagesFT Seq4 1Delivroom LivraisonPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- TP2 Intégration Web Avancée Lam2 2022 - 2023Document5 pagesTP2 Intégration Web Avancée Lam2 2022 - 2023do pePas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- Examen Final Info Gest App1 22Document4 pagesExamen Final Info Gest App1 22Douae BnhajPas encore d'évaluation
- Resume HTML Css - CopieDocument2 pagesResume HTML Css - Copieahmed rekikPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- TP6CSSDocument6 pagesTP6CSSFarah DridiPas encore d'évaluation
- tp2 CssDocument10 pagestp2 Csskckkb6Pas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- Devoir de Synthèse N1Document6 pagesDevoir de Synthèse N1Fredj ImedPas encore d'évaluation
- Lycée Aïn Draham Html5 Css3 Chedi Zaghdoudi: Classe: 3SI Matière: STIDocument3 pagesLycée Aïn Draham Html5 Css3 Chedi Zaghdoudi: Classe: 3SI Matière: STIAbdelkabir OutanastPas encore d'évaluation
- Etapes Webdesign PDFDocument25 pagesEtapes Webdesign PDFParfait SandiwidiPas encore d'évaluation
- Langage HTML/CSS: Titre TDM ContenuDocument3 pagesLangage HTML/CSS: Titre TDM ContenuNour el HoudaPas encore d'évaluation
- TP StructureDocument2 pagesTP StructureUnepersonne InconnuePas encore d'évaluation
- TP N°4 Menu CSSDocument3 pagesTP N°4 Menu CSSsghaier anouarPas encore d'évaluation
- TP2 HTMLDocument3 pagesTP2 HTMLmariem dridiPas encore d'évaluation
- CoursDocument11 pagesCourstolojanaharyandriamananaPas encore d'évaluation
- Consignes SiteDocument3 pagesConsignes SiteDickenson RobertPas encore d'évaluation
- DS Révision 3STIDocument3 pagesDS Révision 3STIPROF PROFPas encore d'évaluation
- tp1 HTMLDocument3 pagestp1 HTMLnassim.khouitmiPas encore d'évaluation
- tp1 HTMLDocument3 pagestp1 HTMLrayenbrbrPas encore d'évaluation
- Liste ChainneeDocument9 pagesListe ChainneeFeesher DragwelPas encore d'évaluation
- DGT QR Licenciement Juillet 2020Document36 pagesDGT QR Licenciement Juillet 2020Sanaa SaliPas encore d'évaluation
- Protocoles de CommunicationDocument88 pagesProtocoles de CommunicationFeesher DragwelPas encore d'évaluation
- Microcontroeluers AvancésDocument83 pagesMicrocontroeluers AvancésFeesher DragwelPas encore d'évaluation
- Cours DWM-2 2021 (Chap 3) - Objets-PrédéfinisDocument20 pagesCours DWM-2 2021 (Chap 3) - Objets-PrédéfinisHamza SaadaouiPas encore d'évaluation
- Prog WebDocument94 pagesProg WebBAYI BeePas encore d'évaluation
- DS Web2017Document4 pagesDS Web2017Majd SaidaniPas encore d'évaluation
- Chap II - Les Bases de HTML5 2021Document13 pagesChap II - Les Bases de HTML5 2021Hiba InoubliPas encore d'évaluation
- Langage HTML-CSS - CSS Avance - Part-8Document15 pagesLangage HTML-CSS - CSS Avance - Part-8Rijaniaina AndriamandimbyPas encore d'évaluation
- Secret Hasbouna Allah - 230325 - 010329Document11 pagesSecret Hasbouna Allah - 230325 - 010329Adama Cisse100% (1)
- Reussir L Integration CinetPay v1.6.2Document16 pagesReussir L Integration CinetPay v1.6.2Kossi Norbert Lawadan100% (1)
- Enseignante: Samia SAIDI OUERGHIDocument100 pagesEnseignante: Samia SAIDI OUERGHIAmine BouzidiPas encore d'évaluation
- Langage HTML-css - Modele de Boites - Part-4Document35 pagesLangage HTML-css - Modele de Boites - Part-4Rijaniaina AndriamandimbyPas encore d'évaluation
- HTML Partie 2Document28 pagesHTML Partie 2Naima ZakiPas encore d'évaluation
- 2.1.introduction A HTMLDocument13 pages2.1.introduction A HTMLkhater ZahraPas encore d'évaluation
- Un Tableau Simple Et Tableau Structuré en HTMLDocument5 pagesUn Tableau Simple Et Tableau Structuré en HTMLadioufPas encore d'évaluation
- Chapitre 8 - Cours de JavaScript - 2020 - 2021 (Compatibility Mode)Document61 pagesChapitre 8 - Cours de JavaScript - 2020 - 2021 (Compatibility Mode)latifa driouchPas encore d'évaluation
- LIB Prodige Guide de DeveloppementDocument42 pagesLIB Prodige Guide de DeveloppementAnPas encore d'évaluation
- Fiche JavascriptDocument7 pagesFiche JavascriptTnt 1111Pas encore d'évaluation
- Cours CSS3 Pour 3 STI (Partie 1)Document36 pagesCours CSS3 Pour 3 STI (Partie 1)Helali cours informatiquePas encore d'évaluation
- Cours 3 initiation-CSSDocument213 pagesCours 3 initiation-CSSBlh OussamaPas encore d'évaluation
- Développement Web Full Stack JS: Niveau 1: Orange Digital CenterDocument96 pagesDéveloppement Web Full Stack JS: Niveau 1: Orange Digital CenterMa LakPas encore d'évaluation
- TP1 JavaScriptDocument1 pageTP1 JavaScriptsalahbensaid81Pas encore d'évaluation
- HTML5 CSSDocument411 pagesHTML5 CSSBeșliu Nicu100% (1)
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- Yogui PHP FormulairesDocument42 pagesYogui PHP FormulairesSouleymane TraorePas encore d'évaluation
- Cours de Javascript - Exercices Et CorrectionsDocument45 pagesCours de Javascript - Exercices Et CorrectionsGerard PaulPas encore d'évaluation
- Resumé JavascriptDocument6 pagesResumé JavascriptDkhil InesPas encore d'évaluation
- Billiejoe Javascript FichesDocument54 pagesBilliejoe Javascript FichesCHEIKHSAADBOUH100% (1)
- 5 - Manipuler JQUERYDocument11 pages5 - Manipuler JQUERYrox startPas encore d'évaluation
- Cours Java ScriptDocument22 pagesCours Java ScriptOuhibi AzizPas encore d'évaluation
- Cours HTMLDocument52 pagesCours HTMLWaldo GostPas encore d'évaluation
- Bonus Balises HTMLDocument6 pagesBonus Balises HTMLTest MALLEPas encore d'évaluation
- Les Bases Du HTMLDocument46 pagesLes Bases Du HTMLhakimhohoPas encore d'évaluation