Académique Documents
Professionnel Documents
Culture Documents
Table Des Matières: 1. Exercice 1: Création D'une Page D'accueil
Transféré par
reussirestobligatoireTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Table Des Matières: 1. Exercice 1: Création D'une Page D'accueil
Transféré par
reussirestobligatoireDroits d'auteur :
Formats disponibles
Table des matières
I - Langage HTML et CSS 3
1. Exercice 1: Création d'une page d'accueil 3
2. Exercice 2: Mise en forme avec CSS 4
3. Exercice 3: Intégration d'images et de liens 4
4. Exercice 4: Formulaires HTML 5
5. Exercice 5: Responsive Design avec CSS 6
6. Exercice 6: Utilisation avancée de CSS 6
Langage HTML et CSS
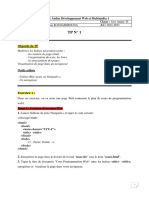
1. Exercice 1: Création d'une page d'accueil
Rubriques :
1. Entête (Header) : Ajoutez un en-tête avec le titre de la page.
2. Navigation (Nav) : Créez une barre de navigation avec au moins trois liens.
3. Section principale (Main) : Incluez une section principale avec du texte.
4. Barre latérale (Sidebar) : Ajoutez une barre latérale avec une liste d'éléments.
5. Section de pied de page (Footer) : Insérez une section de pied de page avec des informations de
contact.
2. Exercice 2: Mise en forme avec CSS
Rubriques :
1. Styles de base : Appliquez une couleur de fond et une couleur de texte à la page.
2. Mise en forme de l'en-tête : Ajoutez une bordure au titre de l'en-tête.
3. Stylisation de la barre de navigation : Modifiez la couleur de fond des liens de la barre de
navigation au survol.
4. Style de la section principale : Appliquez une ombre à la section principale.
5. Personnalisation de la barre latérale : Changez la couleur du texte dans la barre latérale.
6. Style du pied de page : Ajoutez une bordure supérieure au pied de page.
3. Exercice 3: Intégration d'images et de liens
Rubriques :
1. Ajout d'une image : Intégrez une image à la section principale.
2. Création de liens : Ajoutez des liens dans la barre latérale vers différentes pages.
3. Liens externes : Insérez un lien externe dans le pied de page vers un site Web externe.
4. Exercice 4: Formulaires HTML
Rubriques :
1. Création d'un formulaire : Ajoutez un formulaire de contact dans la section principale.
2. Champs de formulaire : Incluez des champs tels que Nom, Email et Message.
3. Bouton de soumission : Ajoutez un bouton de soumission avec une classe CSS.
5. Exercice 5: Responsive Design avec CSS
Rubriques :
1. Media Queries : Ajoutez des médias requêtes pour rendre le site réactif.
2. Menu de navigation mobile : Créez un menu de navigation qui s'affiche sur les petits écrans.
6. Exercice 6: Utilisation avancée de CSS
Rubriques :
1. Grilles CSS : Créez une mise en page à l'aide de CSS Grid.
2. Flexbox : Utilisez Flexbox pour aligner les éléments dans la barre latérale.
3. Transitions : Ajoutez une transition à l'ombre de la section principale.
Vous aimerez peut-être aussi
- Travaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLDocument5 pagesTravaux Pratique: Visualiser La Page Web Associée À Un Fichier HTMLMeryem BenhadiaPas encore d'évaluation
- Partie1 HTMLDocument3 pagesPartie1 HTMLAziza LdmPas encore d'évaluation
- Partie2 Formulaire PDFDocument8 pagesPartie2 Formulaire PDFImane TataPas encore d'évaluation
- TpcssDocument14 pagesTpcssAhmed JguirimPas encore d'évaluation
- TP StructureDocument2 pagesTP StructureUnepersonne InconnuePas encore d'évaluation
- 2 - HTML5 Structuration Et Mise en Forme D'une PageDocument2 pages2 - HTML5 Structuration Et Mise en Forme D'une PageFeesher DragwelPas encore d'évaluation
- TP Bases CSSDocument3 pagesTP Bases CSScryptosylvain1Pas encore d'évaluation
- Tp1 CV SujetDocument2 pagesTp1 CV SujetXene sayrusPas encore d'évaluation
- 2nde SNT Crée Ta Page WebDocument2 pages2nde SNT Crée Ta Page Websic.gnashxxPas encore d'évaluation
- Exemple 0057 Cours Programmation CssDocument4 pagesExemple 0057 Cours Programmation CssMarc-Aurel AHOUANDJINOUPas encore d'évaluation
- TP 08 Introduction Aux Langages HTML Et CSSDocument3 pagesTP 08 Introduction Aux Langages HTML Et CSSofficialrassoul Sane100% (1)
- TPE Programmation WebDocument8 pagesTPE Programmation WebYann EbassaPas encore d'évaluation
- TP01 HTMLDocument4 pagesTP01 HTMLfakhfakhyassine19Pas encore d'évaluation
- 420-B16-RO Techniques de Développement D'applications Hypermédia IDocument8 pages420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoPas encore d'évaluation
- TP 3 Mise en PageDocument3 pagesTP 3 Mise en PageAhmed BelaïdPas encore d'évaluation
- Modéle EFMR 2022 - 2023-M104 VuDocument3 pagesModéle EFMR 2022 - 2023-M104 Vuaribouchaimae021Pas encore d'évaluation
- TP1 Programmation WebDocument6 pagesTP1 Programmation WebzayenifadwaPas encore d'évaluation
- TP1 HTML - Développement D'application WebDocument6 pagesTP1 HTML - Développement D'application WebMohamed MahjoubPas encore d'évaluation
- SNT Manipuler HTML Et CssDocument2 pagesSNT Manipuler HTML Et Cssmalakfekir08Pas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5rayenmohadPas encore d'évaluation
- Activité 1 CorrectionDocument1 pageActivité 1 Correctionlouayrjili63Pas encore d'évaluation
- Création D Une Page WebDocument9 pagesCréation D Une Page WebHamdi BounebPas encore d'évaluation
- Vacances UtilesDocument5 pagesVacances UtilesABDOULAYE DAFFEPas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5safa karaoudPas encore d'évaluation
- tp4 HTMLDocument4 pagestp4 HTMLالقرآن الكريمPas encore d'évaluation
- TP2 Intégration Web Avancée Lam2 2022 - 2023Document5 pagesTP2 Intégration Web Avancée Lam2 2022 - 2023do pePas encore d'évaluation
- Tp1, Tp2, Tp3 Et Tp4 (HTML5 CSS3) Avec Correction (Henchiri Sghaier Lycée Ibn Sina Gafsa)Document14 pagesTp1, Tp2, Tp3 Et Tp4 (HTML5 CSS3) Avec Correction (Henchiri Sghaier Lycée Ibn Sina Gafsa)Royoume Layelii100% (1)
- Travaux Pratiques Formulaires HTML 5Document6 pagesTravaux Pratiques Formulaires HTML 5semoumbaye07Pas encore d'évaluation
- Créez Votre Site Web Avec HTML5 Et CSS3Document4 pagesCréez Votre Site Web Avec HTML5 Et CSS3Kevine Alogo100% (1)
- TP#1 R109 - Techno Web: Analyse Et Modification D'une Page WebDocument1 pageTP#1 R109 - Techno Web: Analyse Et Modification D'une Page Webboss77290Pas encore d'évaluation
- W-WEB-120 Piscine MVC MVC BlogDocument8 pagesW-WEB-120 Piscine MVC MVC BlogCharlie BrownPas encore d'évaluation
- Questionnaire WordDocument2 pagesQuestionnaire WordhalimaPas encore d'évaluation
- TP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument4 pagesTP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRINouamane ChagouriPas encore d'évaluation
- Web 2Document10 pagesWeb 2Dan MakasiPas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- Atelier HTML Et HTML 5 Technologies WEBDocument13 pagesAtelier HTML Et HTML 5 Technologies WEBbenslamasouheilPas encore d'évaluation
- TP 1 Initiation Au HTMLDocument1 pageTP 1 Initiation Au HTMLSadda sani BachirPas encore d'évaluation
- TP HTMLDocument5 pagesTP HTMLDjouhaina HirechePas encore d'évaluation
- Programmation HTML5 Avec CSS3 Pour Les Nuls (Chris Minnick, Ed Tittel)Document789 pagesProgrammation HTML5 Avec CSS3 Pour Les Nuls (Chris Minnick, Ed Tittel)Akram Hafsa100% (1)
- SNT TH3 - Le Web - Activité 3 - ORDI Ecriture Dune Page WEBDocument6 pagesSNT TH3 - Le Web - Activité 3 - ORDI Ecriture Dune Page WEBmehjademaria008Pas encore d'évaluation
- Tp3-Framework BootstrapDocument14 pagesTp3-Framework BootstrapChi RinePas encore d'évaluation
- 1573563218nsi TP HTML Css 2019Document4 pages1573563218nsi TP HTML Css 2019aida rouissiPas encore d'évaluation
- Fiche TP1 DWDocument4 pagesFiche TP1 DWsadl urhPas encore d'évaluation
- 1 - Une Première Page en HTML: TP1 Initiation Au HTMLDocument4 pages1 - Une Première Page en HTML: TP1 Initiation Au HTMLyamina ghobniPas encore d'évaluation
- Création de Sites WebDocument32 pagesCréation de Sites Webytouay4Pas encore d'évaluation
- TP 3 PDFDocument2 pagesTP 3 PDFMarwa AyariPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- Tutoriel CSSDocument60 pagesTutoriel CSSMVOU MartialPas encore d'évaluation
- SI Web 2 Introduction CSSDocument5 pagesSI Web 2 Introduction CSSantoine53Pas encore d'évaluation
- DM Maîtrise de La Mise en Page Avec HTML Et CSSDocument2 pagesDM Maîtrise de La Mise en Page Avec HTML Et CSSUnepersonne InconnuePas encore d'évaluation
- Les Etapes Pour Creer Nouveau Site JoomlaDocument4 pagesLes Etapes Pour Creer Nouveau Site Joomlaabousalmane2014Pas encore d'évaluation
- Leçon 5 - Présentation Et Éléments de Base Du CSSDocument32 pagesLeçon 5 - Présentation Et Éléments de Base Du CSSismael4.traorePas encore d'évaluation
- TP HTMLDocument6 pagesTP HTMLYoussef Don RajawiPas encore d'évaluation
- Créer Un Thème Wordpress (Vincent Dubroeucq)Document16 pagesCréer Un Thème Wordpress (Vincent Dubroeucq)Gérard LerandyPas encore d'évaluation
- Exam HTML Css JsDocument6 pagesExam HTML Css Jswaffo rostoPas encore d'évaluation
- TphtmlcssDocument3 pagesTphtmlcssGustavo JuninioPas encore d'évaluation
- TP Rappel HTML Et CSSDocument7 pagesTP Rappel HTML Et CSSMina Mint ChighaliPas encore d'évaluation
- TP HTML CssDocument3 pagesTP HTML CssEudino FanomezantsoaPas encore d'évaluation
- Enoncé Projet WebDocument2 pagesEnoncé Projet Webmenyar menyarPas encore d'évaluation
- Bien débuter avec WordPress: Formation professionnelleD'EverandBien débuter avec WordPress: Formation professionnelleÉvaluation : 5 sur 5 étoiles5/5 (1)
- TP5-WDS (Suite) (Import Des Images)Document8 pagesTP5-WDS (Suite) (Import Des Images)Mouad TouitiPas encore d'évaluation
- 4 HTMLDocument16 pages4 HTMLHilaire AgboPas encore d'évaluation
- TP3 Moussaid MouradDocument8 pagesTP3 Moussaid MouradOUIAME NKHILIPas encore d'évaluation
- Ccna 3 ExamenDocument59 pagesCcna 3 ExamenMartin Bilivogui100% (1)
- TP05 Dev WebDocument2 pagesTP05 Dev WebThamer NasrPas encore d'évaluation
- Ingénieure en Informatique Et Multimédia: Curriculum VitaeDocument3 pagesIngénieure en Informatique Et Multimédia: Curriculum VitaetaheniiPas encore d'évaluation
- Lamrad, Mohamed LamineDocument37 pagesLamrad, Mohamed LamineGrePas encore d'évaluation
- #Session - SpipDocument3 pages#Session - SpipMarco RodriguezPas encore d'évaluation
- Protocoles Et Ports - Le Bon Coin - Documentation - Wiki - LinuxtricksDocument1 pageProtocoles Et Ports - Le Bon Coin - Documentation - Wiki - LinuxtricksGildas ASSOURIPas encore d'évaluation
- CV Jlassi Amir-ConvertiDocument3 pagesCV Jlassi Amir-ConvertisamiPas encore d'évaluation
- Boiler BIGIP LTM V13.1 FRDocument81 pagesBoiler BIGIP LTM V13.1 FRMed100% (1)
- TP OpenSSL-corrigéDocument7 pagesTP OpenSSL-corrigéNawal YESSADPas encore d'évaluation
- Contraintes D'expressions Régulières - Route LaravelDocument1 pageContraintes D'expressions Régulières - Route LaravellangagecccPas encore d'évaluation
- Plan de Cours - RES240 - Collecte Et Analyse Des Logs Avec SplunkDocument3 pagesPlan de Cours - RES240 - Collecte Et Analyse Des Logs Avec Splunkjunior DemefackPas encore d'évaluation
- Programmation-Client ServeurDocument15 pagesProgrammation-Client ServeurEFOUBA KOSSO JEAN MARIEPas encore d'évaluation
- IntroductionDocument8 pagesIntroductionLobna Torki Epse HamzaPas encore d'évaluation
- LisezmoiDocument19 pagesLisezmoiRafael OtavianoPas encore d'évaluation
- Doctrine 1Document7 pagesDoctrine 1abba bamba karaPas encore d'évaluation
- Serveur Web MENA YohanDocument10 pagesServeur Web MENA YohanTheBlax08Pas encore d'évaluation
- Compte Rendu TP1Document16 pagesCompte Rendu TP1Med Amine ElPas encore d'évaluation
- Les Système EmbarquéDocument2 pagesLes Système Embarquécfjobs29Pas encore d'évaluation
- Angular 2Document7 pagesAngular 2drissasidiki7219Pas encore d'évaluation
- SW 1MRTDocument49 pagesSW 1MRTbochramiinfoPas encore d'évaluation
- Chapitre 6 Les Formulaires en PHPDocument21 pagesChapitre 6 Les Formulaires en PHPMina Mint ChighaliPas encore d'évaluation
- Portefoliofc FR A4 Cataloguecours-V15Document101 pagesPortefoliofc FR A4 Cataloguecours-V15Fadil KoumeyiPas encore d'évaluation
- Pa4 TravauxDocument3 pagesPa4 TravauxEdison TomyPas encore d'évaluation
- TP4 WS Master FSR 18Document4 pagesTP4 WS Master FSR 18علاء الدين بن الزاويPas encore d'évaluation
- Architectures Logicielles AvancéesDocument121 pagesArchitectures Logicielles Avancéesmariem hajjemPas encore d'évaluation
- Soutenance WordDocument30 pagesSoutenance WordpdfPas encore d'évaluation
- ThemeDocument22 pagesThemehadilePas encore d'évaluation