Académique Documents
Professionnel Documents
Culture Documents
TP N°4 Menu CSS
Transféré par
sghaier anouarTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TP N°4 Menu CSS
Transféré par
sghaier anouarDroits d'auteur :
Formats disponibles
Module 1
Création d'un site web interactif
TP n°4 Création d’un menu de navigation (HTML5 ,CSS3)
Objectif
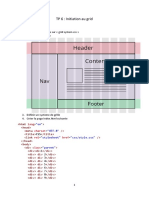
Création d’un menu horizontal centré en utilisant HTML5 et CSS3
Travail demandé
Partie HTML
1) Créer une nouvelle page web avec L’IDE Coffecup HTML
2) Enregistrer la page sous le nom « index » dans votre dossier.
3) Ajouter Le titre « Menu CSS » comme titre de la page.
4) Changer la couleur d’arrière-plan de la page web. (couleur bleu)
5) Insérer l’image « bannière.jpg » comme arrière-plan dans une balise <Header>.
6) Insérer une section de navigation destinée à contenir notre menu de navigation (balise <nav>)
7) Dans la section de navigation créer une liste non ordonnée de 7 éléments (Economie, Technologie,
Culture, Sciences, Santé, Sports Contacts) (Balises <ul> et <li>).
Partie CSS
1) Créer un nouveau fichier CSS avec L’IDE Coffecup HTML.
2) Enregistrer le fichier sous nom « style.css » dans votre dossier de travail.
3) Lier le fichier CSS avec la page web déjà créée (balise <link>).
4) Faire centrer le contenu de la page web en utilisant le sélecteur « body »
body{
margin: 0 auto; /* pour éviter les marges */
text-align: center;
}
5) Utiliser le sélecteur de class «nav» déjà crée dans la liste pour centrer les éléments de la liste (pour
identifier un sélecteur class il suffit d’ajouter un point devant le nom du sélecteur) et supprimer les
points de la liste non ordonnée.
.nav{
text-align:center; /* centrer les éléments de menu */
list-style: none; /* supprimer les point de liste */
padding: 10px; /* espace entre les éléments */
}
La propriété « padding » est une propriété raccourcie qui permet de définir les différents écarts de
remplissage sur les quatre côtés d'un élément.
6) Mettre en ligne les éléments de la liste en utilisant la propriété « display:inline-block » sous le
sélecteur de class ( .nav li ) (les éléments li se mettent par défaut en block)
Prof :H Sghaier 3ème SI-STI
.nav li{
display:inline-block;
margin:0 0 0 10px;
width: 100px;
background-color:#fff;
}
La propriété « width » permet de changer la largeur des liens (width=100% de son conteneur li)
7) Mettre en forme le texte des liens en changeant les propriétés de sélecteur a de sous class (.nav li)
.nav li>a{
font:1em helvetica arial sans-serif;
line-height: 3em;
display: inline-block;
width: 100%;
text-align: center;
text-decoration: none;
font-weight: bold;
}
La propriété « line-height » permet d’augmenter la hauteur du lien (la zone cliquable) on peut utiliser
en alternatif un « padding ».
La propriété « display» mettre en ligne les items.
La propriété « text-decoration» enleve la décoration par défaut des liens.
La propriété « font» permet de choisir la police d’écriture pour les liens
8) Changer la couleur du texte et le background d'un lien au survol de la souris avec les propriétés de sous
class (.nav a:hover)
.nav a:hover{
color:#fff;
background: #3498DB;
}
Page web Résultat.
Prof :H Sghaier 3ème SI-STI
Correction
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link href="style.css" rel="stylesheet"/>
<meta charset="utf-8">
<meta name="generator" content="CoffeeCup HTML Editor">
<meta name="dcterms.created" content="lun., 09 nov. 2020 19:39:26 GMT">
<meta name="description" content="">
<title>Menu CSS</title>
</head>
<body style="background-color:#28A3C8" >
<header >
<img src="banière2.jpg">
</header>
<nav>
<ul class="nav">
<li><a href="#">Économie</a></li>
<li><a href="#">Technologie</a></li>
<li><a href="#">Culture</a></li>
<li><a href="#">Sciences</a></li>
<li><a href="#">Santé</a></li>
<li><a href="#">Sports</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
</body>
</html>
style.css
body{
margin: 0 auto;
text-align: center;
}
.nav{
text-align:center;
list-style: none;
padding: 10px;
}
.nav li{
display:inline-block;
margin:0 0 0 10px;
width: 100px;
background-color:#fff;
}
.nav li>a{
font:1em helvetica arial sans-serif;
line-height: 3em;
display: inline-block;
width: 100%;
text-align: center;
text-decoration: none;
font-weight: bold;
}
.nav a:hover{
color:#fff;
background: #3498DB;
}
Prof :H Sghaier 3ème SI-STI
Vous aimerez peut-être aussi
- MENUDocument6 pagesMENUwpbeneluxPas encore d'évaluation
- 6 Structure FRAME FicheDocument4 pages6 Structure FRAME FicheAdja Sira DOUMBOUYAPas encore d'évaluation
- Leçon 8Document7 pagesLeçon 8Ayman LamzouriPas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- TP1 CSSDocument4 pagesTP1 CSSyamina ghobniPas encore d'évaluation
- Design and CSS: Cascading Style SheetsDocument106 pagesDesign and CSS: Cascading Style SheetsBright VIGLOPas encore d'évaluation
- Développement WEB: Liscence Professionel SILDocument15 pagesDéveloppement WEB: Liscence Professionel SILOutmane El GharbaliPas encore d'évaluation
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- CSS2 - Synthese FormationDocument13 pagesCSS2 - Synthese FormationagoplegraphistePas encore d'évaluation
- 1 CodesDocument30 pages1 CodesArellano T. EsguerraPas encore d'évaluation
- RévisionDocument49 pagesRévisionZakaria LabayPas encore d'évaluation
- Balise HTMLDocument2 pagesBalise HTMLJean Eudes YapiPas encore d'évaluation
- Resume HTML Css - CopieDocument2 pagesResume HTML Css - Copieahmed rekikPas encore d'évaluation
- TP2 Intégration Web Avancée Lam2 2022 - 2023Document5 pagesTP2 Intégration Web Avancée Lam2 2022 - 2023do pePas encore d'évaluation
- Cours 1Document47 pagesCours 1A.karim SANOUPas encore d'évaluation
- Tech Web - HTM-CSS - CoursDocument65 pagesTech Web - HTM-CSS - Coursghomsimurielle05Pas encore d'évaluation
- efm- Béni Mellal Khnifra - Correction vuDocument6 pagesefm- Béni Mellal Khnifra - Correction vuaribouchaimae021Pas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Cours CSS Benbya Ismai )Document4 pagesCours CSS Benbya Ismai )Ismail BenbyaPas encore d'évaluation
- TP GRId System CSS - V2Document10 pagesTP GRId System CSS - V2houssem hfaissiPas encore d'évaluation
- Latelier 6 CssDocument8 pagesLatelier 6 CssRadwan ChouayettePas encore d'évaluation
- Fich CssDocument6 pagesFich Cssaugustin bembambaPas encore d'évaluation
- tp4 HTMLDocument4 pagestp4 HTMLالقرآن الكريمPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- TP Template BladeDocument7 pagesTP Template BlademedPas encore d'évaluation
- Introduction Sur CSSDocument49 pagesIntroduction Sur CSSAziz BaataouiPas encore d'évaluation
- Infos DevoirDocument18 pagesInfos DevoirCYNTHIA YEMELEPas encore d'évaluation
- TP3 Twig Et BootstrapDocument5 pagesTP3 Twig Et BootstrapSami TounsiPas encore d'évaluation
- Balises HTMLDocument4 pagesBalises HTMLFaress MannPas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- Formation HTML / CSSDocument31 pagesFormation HTML / CSSStephane MiangoPas encore d'évaluation
- SI Web 2 Introduction CSSDocument5 pagesSI Web 2 Introduction CSSantoine53Pas encore d'évaluation
- tp2 CssDocument10 pagestp2 Csskckkb6Pas encore d'évaluation
- ait journalDocument41 pagesait journalrohitadhari14802Pas encore d'évaluation
- FT Seq4 2Document4 pagesFT Seq4 2Delivroom LivraisonPas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- Initiation Au HTMLDocument36 pagesInitiation Au HTMLSerge OngoloPas encore d'évaluation
- (Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssDocument19 pages(Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssAnouar KacemPas encore d'évaluation
- SELFHTML - HTML Dynamique - Solutions Pour La Pratique - Barre de Navigation DynamiqueDocument3 pagesSELFHTML - HTML Dynamique - Solutions Pour La Pratique - Barre de Navigation Dynamiqueryrymm54Pas encore d'évaluation
- Internet Et Web - Chap3 - CssDocument40 pagesInternet Et Web - Chap3 - CssYousra GuerfaPas encore d'évaluation
- HTML (Ii)Document4 pagesHTML (Ii)Zakaria BenharrefPas encore d'évaluation
- TP6CSSDocument6 pagesTP6CSSFarah DridiPas encore d'évaluation
- TP2 SuiteDocument3 pagesTP2 SuiteLakhal SoumiaPas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- NotesDocument3 pagesNotesDouae ElhPas encore d'évaluation
- Résumé Informatique N°1 - HTMLDocument4 pagesRésumé Informatique N°1 - HTMLlaurenl1470Pas encore d'évaluation
- Liste de Balises HTMLDocument4 pagesListe de Balises HTMLAnonymous 1XnVQmPas encore d'évaluation
- 2 Cours Css3Document9 pages2 Cours Css3Lamiss GhoulPas encore d'évaluation
- Cours 3 Technologie WebDocument35 pagesCours 3 Technologie WebVarelle TallaPas encore d'évaluation
- Cours CSSDocument24 pagesCours CSSymirmachajPas encore d'évaluation
- TP3 Twig et BootstrapDocument4 pagesTP3 Twig et BootstrapIssam OuechtatiPas encore d'évaluation
- Exercice Open LayersDocument16 pagesExercice Open LayersAdil Chouate100% (1)
- Code Complet Projet2Document8 pagesCode Complet Projet2yacoubiyacoubi86Pas encore d'évaluation
- Cours Css Avril 21Document44 pagesCours Css Avril 21Abdel GansonrePas encore d'évaluation
- Cours CSSDocument33 pagesCours CSSZakaria BenharrefPas encore d'évaluation
- Détails Balises HTMLDocument11 pagesDétails Balises HTMLAkram MafamanePas encore d'évaluation
- Tp1, Tp2, Tp3 Et Tp4 (HTML5 CSS3) Avec Correction (Henchiri Sghaier Lycée Ibn Sina Gafsa)Document14 pagesTp1, Tp2, Tp3 Et Tp4 (HTML5 CSS3) Avec Correction (Henchiri Sghaier Lycée Ibn Sina Gafsa)Royoume Layelii100% (1)
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- HTML Partie 2Document28 pagesHTML Partie 2Naima ZakiPas encore d'évaluation
- Bac Pratique 27052013 SC Corrige5Document4 pagesBac Pratique 27052013 SC Corrige5sghaier anouarPas encore d'évaluation
- Prototype Théorique LettresDocument3 pagesPrototype Théorique Lettressghaier anouarPas encore d'évaluation
- Classeur 1Document2 pagesClasseur 1sghaier anouarPas encore d'évaluation
- Interface 4Document1 pageInterface 4sghaier anouarPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1sghaier anouarPas encore d'évaluation
- DC1 4éme M1Document1 pageDC1 4éme M1sghaier anouarPas encore d'évaluation
- Dev Synt 2Document5 pagesDev Synt 2sghaier anouarPas encore d'évaluation
- 1ère 2021 2022v2Document3 pages1ère 2021 2022v2sghaier anouarPas encore d'évaluation
- 4te DC2-5 2010Document2 pages4te DC2-5 2010sghaier anouarPas encore d'évaluation
- GW300 GW300: Guide de L'utilisateurDocument226 pagesGW300 GW300: Guide de L'utilisateurZanou ZinePas encore d'évaluation
- TD1 UmlDocument2 pagesTD1 UmlDanMarou IsmenePas encore d'évaluation
- 2.PresentationMerise Cuorbe SoleilDocument14 pages2.PresentationMerise Cuorbe SoleilEnzo NiniPas encore d'évaluation
- tp1 JDBC DaoDocument16 pagestp1 JDBC DaoWrida Chermiti Ep Hajji100% (1)
- Formation Adobe Indesign CS4Document2 pagesFormation Adobe Indesign CS4MathieuVicotPas encore d'évaluation
- Cours PRG Fonctionnelle LogiqueDocument168 pagesCours PRG Fonctionnelle LogiqueFatma ChaariPas encore d'évaluation
- Recherche OpérationnelleDocument41 pagesRecherche Opérationnelleben haydarPas encore d'évaluation
- Chapitre 2 - Enregistrements Et FichiersDocument10 pagesChapitre 2 - Enregistrements Et FichiersNabila TouisiPas encore d'évaluation
- DOE Mini Projet 2Document12 pagesDOE Mini Projet 2Mohamed BoualiPas encore d'évaluation
- Examen de Compétences en Microsoft WordDocument4 pagesExamen de Compétences en Microsoft WordNACIBA KACIMIPas encore d'évaluation
- Glpi RedDocument23 pagesGlpi Redredouane854Pas encore d'évaluation
- Mesures Électriques PDFDocument11 pagesMesures Électriques PDFTriki Bilel67% (3)
- Apple 6 1Document2 pagesApple 6 1flockypro93Pas encore d'évaluation
- Chapitre 1 - INTRODUCTION A LA PROGRAMMATIONDocument21 pagesChapitre 1 - INTRODUCTION A LA PROGRAMMATIONaliousadiadiedhiou395Pas encore d'évaluation
- TP 7Document2 pagesTP 7BilelbhPas encore d'évaluation
- Netflow Nov 2011.ppsxDocument62 pagesNetflow Nov 2011.ppsxIbtissam OujeddouPas encore d'évaluation
- Chapitre 1 Rappels Sur La Modélisation UMLDocument90 pagesChapitre 1 Rappels Sur La Modélisation UMLZahia LoualiaPas encore d'évaluation
- Cours 1Document31 pagesCours 1Yves Emmanuel KouadioPas encore d'évaluation
- s1 - Stat1var - Cours - Rev 2019Document16 pagess1 - Stat1var - Cours - Rev 2019api-203629011Pas encore d'évaluation
- Cours1 - Presentation MatlabDocument13 pagesCours1 - Presentation MatlabYou YouPas encore d'évaluation
- Chapitre 3 Securisation Des Transactions Commerciales 10082022Document28 pagesChapitre 3 Securisation Des Transactions Commerciales 10082022alpha ASVPPas encore d'évaluation
- Ch4 Analysenumerique PDFDocument16 pagesCh4 Analysenumerique PDFmedPas encore d'évaluation
- Construire Son Reseau Dent RepriseDocument470 pagesConstruire Son Reseau Dent RepriseKane Ka100% (1)
- 0.7 - Introduction À L'analyse Du RéseauDocument17 pages0.7 - Introduction À L'analyse Du RéseauOnebagPas encore d'évaluation
- Litera Hanitriniala LDocument101 pagesLitera Hanitriniala LIlyass AbdellaouiPas encore d'évaluation
- Recherche OpérationnelleDocument17 pagesRecherche OpérationnelleFouad Elhajji100% (1)
- Arduino - Programme InformatiqueDocument20 pagesArduino - Programme InformatiqueVîctôřîâ BrâhîmîPas encore d'évaluation
- TD Tns - PsDocument17 pagesTD Tns - Psabdoul aziz100% (1)
- Réseaux InformatiquesDocument15 pagesRéseaux InformatiquesOthmane MadaniPas encore d'évaluation
- Mapping Uml Java FRDocument24 pagesMapping Uml Java FRChinh RoxPas encore d'évaluation