Académique Documents
Professionnel Documents
Culture Documents
FT Seq4 2
Transféré par
Delivroom LivraisonTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
FT Seq4 2
Transféré par
Delivroom LivraisonDroits d'auteur :
Formats disponibles
Le Web
Nicolas TOURREAU @IANum_Techno – Cité Scolaire de Lannemezan
Nom Prénom : Classe :
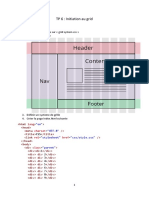
Structurer une page Web : HTML + CSS
Les balises pour organiser la page :
- un en-tête de page : <header>,
- une barre de navigation : <nav>,
- une colonne de gauche : <aside>.
- une zone principale pour le contenu : <article>,
- un pied de page : <footer>,
Modifier le code des pages index.html et style.css et Ajouter des commentaires sur la fonction de chaque ligne :
index.html style.css
<!--Ici c'est l'en-tête--> header {
<header> width : 100% ;
<h1>Page d’accueil du site</h1> height : 80px ;
<header>
</header> padding : 10px ;
background-color : red ;
}
<!--Ici c'est le menu--> nav {
<nav> height : 100% ;
<ul> background-color : grey ; }
<li class=« menu-accueil »> nav ul {
<a href="index.html">Accueil</a></li> overflow: hidden }
<li class=« menu-page1 »> nav li {
<nav> <a href="page1.html">Page 1</a></li> list-style-type: none ;
... float : left ; }
<li class=« menu-contact »> nav a {
<a href=mailto:adupont@ex.com>Contact</a> display: inline-block;
</li> text-decoration: none;
</ul> padding: 20px 30px;
</nav> color: #FFF }
<!--Ici c'est le pied de page--> footer {
<footer> width : 100%;
<p>Fait par un élève de 2nde</p> border : 2px solid black;
<footer>
</footer> text-align : right;
padding : 6px;
margin-top : 100px; }
Que se passe-t-il pour le titre h1 ? Pourquoi ? ___________________________________________________________
________________________________________________________________________________________________
Modifier le style.css pour le Titre h1.
Pour modifier la couleur de l’onglet lors du passage de la souris, utiliser l’exemple ci-dessous pour modifier le style.css
.menu-accueil:hover {
border-top: 5px solid #FF0000;
background-color: RGBa(255,0,0,0.15);
Remarques lors du passage de la souris sur le menu ? _____________________________________________________
________________________________________________________________________________________________
Le navigateur
Télécharger tout le dossier comprenant votre site.
Dézipper-le puis Lancer le fichier index.html
Avec quel type de logiciel peut-on lire une page Web ? __________________________________
Dans la barre d'adresse vous trouverez, quand vous visitez un site, des éléments comme :
http://citescolaire-lannemezan.entmip.fr/disciplines/sciences-numeriques-et-technologie/
Il s’agit de l’URL (Uniform Ressource Locator).
Relever l’URL de votre site : __________________________________________________________________________
À quoi sert l’URL ? _______________________________________________________
______________________________________________________________________
______________________________________________________________________
On parle de structure en _____________________________
Qu’indique le début de l’URL ? _____________________________________________
Le modèle client - serveur
vimeo.com/showcase/3555227/video/138623558
Regarder la vidéo et Compléter le modèle Client - Serveur
qui est la base du fonctionnement du Web :
Le but de l’activité est de transférer votre site sur un Serveur Web interne à la salle 119.
Copier sur un clé USB le dossier racine de votre site renommé « nom1-nom2 » ainsi que le raccourci du Serveur119
Sur votre PC « Région », connectez-vous au réseau via le routeur
WIFI « Tenda_119 ».
Accéder au Serveur119 via le raccourci ou l’adresse :
http://www.snt.lan
Dans la rubrique « Outils », télécharger FileZilla, logiciel utilisé
pour transférer votre site par FTP sur le Serveur Web 119.
À l’aide du document ressource, transférer votre site dans le dossier « travaux_eleves »
NB : Le FTP est un protocole de communication destiné au partage de fichiers sur Ressources >
un réseau TCP/IP. Il permet, depuis un ordinateur, de copier ou supprimer des Transférer des fichiers
dossiers et fichiers vers un ordinateur distant. Il est souvent utilisé pour alimenter par FTP
un site web hébergé sur un serveur tiers.
Lorsque le transfert est terminé, accéder au site internet.
Relever l’URL de votre site dans la barre d’adresse du navigateur de votre PC :
________________________________________________________________________
Quel est le rôle du serveur ? _________________________________________________________________________
________________________________________________________________________________________________
Quel est le rôle du navigateur du client ? _______________________________________________________________
________________________________________________________________________________________________
Cliquer…
Remarques et explications :
- sur l’image « HTML / CSS »,
- sur le lien vers le site Google
Observer la vidéo de la page d’accueil
Le DNS
Ouvrir un nouvel onglet du navigateur et saisir dans la barre d’adresse : http://192.168.1.2
Naviguer pour retrouver votre site.
Remarques : ______________________________________________________________________________________
________________________________________________________________________________________________
À l’aide du site https://lc.cx/servicedns compléter le schéma expliquant le fonctionnement d’un service DNS :
Expliquer le rôle d’un serveur DNS : ___________________________________________________________________
________________________________________________________________________________________________
________________________________________________________________________________________________
Où se trouve le serveur DNS dans le cas de notre travail ? __________________________________________________
________________________________________________________________________________________________
La requête HTTP
Quelles sont les 3 parties d’une URL ?
1. __________________________________
2. __________________________________
3. __________________________________
Que signifie HTTP ? ________________________________________________________________________________
Visualiser et commenter l’échange entre le client et le serveur lors d’une requête HTTP. + +I
Pour cela ouvrir votre navigateur, puis ouvrir la fenêtre « outil de développement ».
+ +E
Cliquer sur l’onglet « Réseau ». Il reste maintenant à saisir l’URL dans le navigateur :
http://www.snt.lan
Compléter le schéma ci-dessous avec vos observations :
Recharger la page en cliquant sur la touche
Parmi les requêtes envoyées, certaines reçoivent le code 304 Explications :
Aide : https://developer.mozilla.org/fr/docs/Web/HTTP/Status
Cliquer sur l’onglet « Cache ». Que peut-on observer ? ____________________________________________________
Quel est l’intérêt de la mise en cache de fichier ? _________________________________________________________
________________________________________________________________________________________________
Comme dans l’URL ci-dessus, le protocole est HTTPS.
Quelle est la différence ? ____________________________________________
________________________________________________________________
Quel est l’intérêt de ce protocole ? ____________________________________
________________________________________________________________
Pour les plus rapide > Simuler une requête HTTP avec l’outil FILIUS : pixees.fr/informatiquelycee/n_site/snt_web_sim.html
Vous aimerez peut-être aussi
- MENUDocument6 pagesMENUwpbeneluxPas encore d'évaluation
- 6 Structure FRAME FicheDocument4 pages6 Structure FRAME FicheAdja Sira DOUMBOUYAPas encore d'évaluation
- Infos DevoirDocument18 pagesInfos DevoirCYNTHIA YEMELEPas encore d'évaluation
- TP1 CSSDocument4 pagesTP1 CSSyamina ghobniPas encore d'évaluation
- Leçon 8Document7 pagesLeçon 8Ayman LamzouriPas encore d'évaluation
- FT Seq4 1Document4 pagesFT Seq4 1Delivroom LivraisonPas encore d'évaluation
- Évoluer Vers Une Architecture MVC en PHPDocument33 pagesÉvoluer Vers Une Architecture MVC en PHPKanhirè KounzinaPas encore d'évaluation
- CHAP1 Les EvenementsDocument6 pagesCHAP1 Les EvenementsGGDAPas encore d'évaluation
- 2 CSSDocument4 pages2 CSSFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- 1 CodesDocument30 pages1 CodesArellano T. EsguerraPas encore d'évaluation
- efm- Béni Mellal Khnifra - Correction vuDocument6 pagesefm- Béni Mellal Khnifra - Correction vuaribouchaimae021Pas encore d'évaluation
- SEO Elite v2Document32 pagesSEO Elite v2uwa terePas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- Formation HTML / CSSDocument31 pagesFormation HTML / CSSStephane MiangoPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- TP8Document7 pagesTP8kerdaoui2Pas encore d'évaluation
- RévisionDocument49 pagesRévisionZakaria LabayPas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Code HTMLDocument26 pagesCode HTMLFrançois MputuPas encore d'évaluation
- 0Document2 pages0outmanema121Pas encore d'évaluation
- Coursweb L3STEP 2006Document74 pagesCoursweb L3STEP 2006Roby DORESCARPas encore d'évaluation
- Cours Devwebphp (11)Document43 pagesCours Devwebphp (11)Angélica DEKEPas encore d'évaluation
- Renard MouilleDocument7 pagesRenard Mouilleabousquar ahmedPas encore d'évaluation
- TP2 Intégration Web Avancée Lam2 2022 - 2023Document5 pagesTP2 Intégration Web Avancée Lam2 2022 - 2023do pePas encore d'évaluation
- TP6CSSDocument6 pagesTP6CSSFarah DridiPas encore d'évaluation
- Personnaliser Une Page HTML (Et Plus Encore)Document24 pagesPersonnaliser Une Page HTML (Et Plus Encore)idbahalahouciePas encore d'évaluation
- TP N°4 Menu CSSDocument3 pagesTP N°4 Menu CSSsghaier anouarPas encore d'évaluation
- Latelier 6 CssDocument8 pagesLatelier 6 CssRadwan ChouayettePas encore d'évaluation
- Cours HTML CssDocument6 pagesCours HTML Csstiactivity3Pas encore d'évaluation
- CCCDocument5 pagesCCC79bec6237ePas encore d'évaluation
- Cours Bootstrap 3Document22 pagesCours Bootstrap 3a.rharrabPas encore d'évaluation
- 2nde SNT Crée ta page WebDocument2 pages2nde SNT Crée ta page Websic.gnashxxPas encore d'évaluation
- TPn°4 PositionDocument4 pagesTPn°4 PositionFredj ImedPas encore d'évaluation
- TP Template BladeDocument7 pagesTP Template BlademedPas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- COURS DevWebPHPDocument14 pagesCOURS DevWebPHPAngélica DEKEPas encore d'évaluation
- MultimédiaDocument4 pagesMultimédiaToby LolnessPas encore d'évaluation
- CSS2 - Synthese FormationDocument13 pagesCSS2 - Synthese FormationagoplegraphistePas encore d'évaluation
- SELFHTML - HTML Dynamique - Solutions Pour La Pratique - Barre de Navigation DynamiqueDocument3 pagesSELFHTML - HTML Dynamique - Solutions Pour La Pratique - Barre de Navigation Dynamiqueryrymm54Pas encore d'évaluation
- html5 + css3Document46 pageshtml5 + css3El Hadani NabilPas encore d'évaluation
- ait journalDocument41 pagesait journalrohitadhari14802Pas encore d'évaluation
- DS Révision 3STIDocument3 pagesDS Révision 3STIPROF PROFPas encore d'évaluation
- Cours 1Document47 pagesCours 1A.karim SANOUPas encore d'évaluation
- Cours PHPDocument34 pagesCours PHPMilod EmbarkiPas encore d'évaluation
- TP HTML CSSDocument10 pagesTP HTML CSSDjouhaina HirechePas encore d'évaluation
- Resume HTML Css - CopieDocument2 pagesResume HTML Css - Copieahmed rekikPas encore d'évaluation
- 02-Langage HTML - Nov19Document35 pages02-Langage HTML - Nov19josoarazafimandimby66Pas encore d'évaluation
- Bibliothèque HTMLDocument1 pageBibliothèque HTMLFraGiPas encore d'évaluation
- HTMLDocument62 pagesHTMLAhmed AmamouPas encore d'évaluation
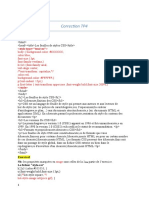
- Correction tp4Document2 pagesCorrection tp4Shaïma Ben SheikhPas encore d'évaluation
- Html2eme Partie 1Document24 pagesHtml2eme Partie 1meriemhibaoui1345Pas encore d'évaluation
- Html5 Css3Document20 pagesHtml5 Css3Youssef FahmyPas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- TP GRId System CSS - V2Document10 pagesTP GRId System CSS - V2houssem hfaissiPas encore d'évaluation
- Regarder Mortdecai en Streaming VK VF Film CompletDocument5 pagesRegarder Mortdecai en Streaming VK VF Film CompletwantaymsPas encore d'évaluation
- Master PageDocument6 pagesMaster Pageipouta ali amadouPas encore d'évaluation
- Mon Premier Site WebDocument13 pagesMon Premier Site WebAskArt - Ecole de graphisme et d'arts appliquésPas encore d'évaluation
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- Validation PHPDocument7 pagesValidation PHPJean Luc KakudiPas encore d'évaluation
- Cours Calcul Parallele Partie 21Document53 pagesCours Calcul Parallele Partie 21HaJaR ChaBbouTPas encore d'évaluation
- Comment Un Live Migration Peut Vous Donner Des Cheveux Blancs - Keep Calm and Be CloudDocument22 pagesComment Un Live Migration Peut Vous Donner Des Cheveux Blancs - Keep Calm and Be CloudAnonymous 1P2S4tbMPas encore d'évaluation
- D'installation Et de Configuration D'une Nouvelle Instance de SQL SERVER 2017Document9 pagesD'installation Et de Configuration D'une Nouvelle Instance de SQL SERVER 2017Godi TIZIEPas encore d'évaluation
- TP MatlabDocument4 pagesTP MatlabKarim NedPas encore d'évaluation
- Correction TD1Document2 pagesCorrection TD1hamnouche houcinePas encore d'évaluation
- Présentation D'access 2007Document38 pagesPrésentation D'access 2007parisvpPas encore d'évaluation
- SLC500 User ManuelDocument712 pagesSLC500 User ManuelFitas Mounir100% (2)
- Apprendre Redux Et Redux Toolkit Pour ReactDocument8 pagesApprendre Redux Et Redux Toolkit Pour ReactMoris MbounPas encore d'évaluation
- Un - Syst - Me - Microprocesseur - PDF Filename - UTF-8''Un Système À MicroprocesseurDocument11 pagesUn - Syst - Me - Microprocesseur - PDF Filename - UTF-8''Un Système À MicroprocesseurLynda MOKRANIPas encore d'évaluation
- Développement D'Applications Web: Formation Aide Ingénieur-InfoDocument18 pagesDéveloppement D'Applications Web: Formation Aide Ingénieur-Infoaoued safaPas encore d'évaluation
- stm32 PDFDocument29 pagesstm32 PDFHaythem ChaouedPas encore d'évaluation
- TP Langage C 1Document8 pagesTP Langage C 1Chris KoyoPas encore d'évaluation
- Spécimene D'inventaire (Enregistré Automatiquement) (Enregistré Automatiquement)Document113 pagesSpécimene D'inventaire (Enregistré Automatiquement) (Enregistré Automatiquement)mohamedPas encore d'évaluation
- CC N°2 BUREATIQUE AVANCéDocument5 pagesCC N°2 BUREATIQUE AVANCéggqgj56Pas encore d'évaluation
- Correction Examen Big Data 2020 2021 Session NormaleDocument4 pagesCorrection Examen Big Data 2020 2021 Session NormaleNora Habrich88% (8)
- SquidDocument4 pagesSquidAbdRahimPas encore d'évaluation
- Présentation Powerpoint BD DAS PCT MALAN G004Document19 pagesPrésentation Powerpoint BD DAS PCT MALAN G004KEITA ALINE-DJAMILATHEPas encore d'évaluation
- Les ProcessusDocument9 pagesLes Processusdarkoswima0% (2)
- 2201 AUT 103 SED Cours v1.0Document294 pages2201 AUT 103 SED Cours v1.0Wissem AbderrahmenPas encore d'évaluation
- TP3 Installer Un Serveur DNS Sous LinuxDocument6 pagesTP3 Installer Un Serveur DNS Sous LinuxNesrinePas encore d'évaluation
- TP RéseauDocument2 pagesTP RéseauChristina J. HaPas encore d'évaluation
- PréparationDocument14 pagesPréparationDakhla AyoubPas encore d'évaluation
- Emploi - S1 - Electronique - 2022 - 2023 v2Document3 pagesEmploi - S1 - Electronique - 2022 - 2023 v2med limamePas encore d'évaluation
- TD Séquence2Document3 pagesTD Séquence2Chérif SECKPas encore d'évaluation
- 3 - Configuration LogicielleDocument65 pages3 - Configuration LogicielleAbdou OuChPas encore d'évaluation
- 1-Dis 42020Document42 pages1-Dis 42020douina aroukPas encore d'évaluation
- Voyage en Biochimie PDFDocument76 pagesVoyage en Biochimie PDFmartin jack100% (1)
- La Liaison Série PDFDocument20 pagesLa Liaison Série PDFOumarPas encore d'évaluation
- Mini Projet 1Document2 pagesMini Projet 1Yvan Kenne TchoupouPas encore d'évaluation
- TP 1Document5 pagesTP 1Wafa DkhilPas encore d'évaluation