Académique Documents
Professionnel Documents
Culture Documents
TP 5
Transféré par
KhadyTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TP 5
Transféré par
KhadyDroits d'auteur :
Formats disponibles
TP de développement WEB avec HTML5-CSS3
TP N°5 : Mise en page d’un site web et positionnement des éléments
Préparation
L’objectif de ce TP est de mettre en page un site web et le positionnement des éléments de
structuration.
Ce TP s’appuie sur les fichiers créés lors des TPs précédents. De ce fait, il utilise les mêmes
fichiers.
Travail à faire
Reprendre la page web Page1.html.
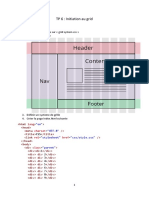
a) Structure générale de la page
A l’aide des balises de structuration et éventuellement la balise universelle div, définir la
structure générale de la page en HTML comme suit :
Conteneur du corps de la page : div
L’entête de la page: header
Le menu de navigation : nav
Le pied de la page : footer
Le contenu entre le menu et le pied de la page : div
Créer un fichier css styleTp5.css pour la définir la mise en forme de la page.
Dans le fichier de style :
Conteneur de la page :
o Définir une largeur de 90% pour votre conteneur de la page une couleur de fond, des
bordures avec des angles de 15px, une hauteur minimale de 1200px, des marges
extérieures latérales automatiques et une marge extérieure haute de 30px.
Entête la page
o Définir une hauteur de 140px, une couleur de fond, des marges intérieures de 15px,
une marge extérieure haute de 2px et des angles hauts de 20px des angles bas de 10px.
Menu de navigation
o Définir une hauteur de 500px, une largeur de 14%, une couleur de fond et des angles
de 15px et 2px.
Contenu
o Définir une hauteur de 1000px et une largeur de 85.5%, une couleur de fond, des
marges extérieures nulles et des angles arrondis de 20px.
Pied de page
Définir une hauteur de 100px, une couleur de fond et des angles hauts de 10px et des
angles bas de 20px.
b) Mise en page de chaque élément de structure
Dr Ndiouma BAME 2019
TP de développement WEB avec HTML5-CSS3
Positionnement du menu et du contenu
A l’aide de la propriété display ; transformer le menu et le contenu en inline-
block afin qu’ils se positionnent côte à côte.
Positionner verticalement le contenu en haut
Définir une marge extérieure haute de 2px pour les deux éléments (menu et
contenu).
Mise en page de l’entête
Dans le code HTML, insérer deux fois le logo de votre université dans l’entête autour d’un
message de bienvenue contenu dans un paragraphe. Identifier chaque image insérée.
Dans le fichier de style :
Centrer le contenu de l’entête
A l’aide de la propriété float, fixer la première image du logo à gauche de l’entête et la
deuxième à droite en vous servant aussi de leurs identifiants
Sachant que le message de bienvenue se trouve dans un paragraphe,
définir une taille de 200% et une police algerian en gras
définir une largeur de 50% pour ce paragraphe
Transformer ce paragraphe en inline-block à l’aide de la propriété display
Centrer ce message de bienvenue à l’aide la propriété margin.
Compléter les mises en forme et positionnement nécessaires de vos images
Mise en page du menu de navigation
Dans le code HTML, ajouter dans l’élément nav une liste non-ordonnée ayant comme
éléments les différents liens de navigation nommés.
Accueil, pour revenir à la page courante
Formations, pour accéder à la page Mapage.html
Enseignements, pour accéder à la page page2.html
Recherche pour accéder à la page page3.html
Contact pour accéder à la page de contact de votre université.
Dans le fichier de style :
Affecter la valeur none à la propriété liste-style de la liste
Définir une marge extérieure haute de 10px pour la liste, une marge intérieure haute de
5px et une marge intérieure gauche de 3%.
Pour les éléments du menu de navigation
o Définir une largeur de 90%
o Définir une couleur de fond, un texte en gras, avec une taille de 150% et aligné à
gauche.
o Définir des marges intérieures gauches de 5%.
Dr Ndiouma BAME 2019
TP de développement WEB avec HTML5-CSS3
o Centrer les éléments à l’aide la propriété margin
o Définir une marge extérieure haute de 2%.
o Définir des angles arrondis de 5 px et 15px les liens de navigation.
Pour les liens du menu, enlever le soulignement et définir une couleur de texte de votre
choix.
Mise en page du pied
Dans le code HTML, ajouter dans le pied, les informations vous concernant en tant que
auteur du site, les mentions légales et éventuellement des liens vers vos partenaires
Mise en page du contenu : section, aside, article
Code HTML
Dans l’élément du contenu de la page, ajouter un élément div (identifiés par les_sections)
et un élément aside. Ajouter une image de l’accueil de votre université et des informations
complémentaires sur l’université dans un paragraphe.
Dans l’élément les _sections, ajouter deux sections contenant chacune deux articles.
Chaque article est composé e’une image illustrative, d’un titre et de deux paragraphes.
Dans le fichier de style,
Pour l’élément les_sections, définir une hauteur de 600px, une largeur de 82%, une
couleur de fond, une bordure avec des angles arrondis de 2px et 4px. Appliquer la valeur
inline-block pour la propriété display.
Pour l’élément aside, définir une largeur de 17%, un alignement vertical en haut, un fond
en blanc, une hauteur de 400px. Appliquer la valeur inline-block pour la propriété display.
Définir une bordure solide de 4px.
Pour l’image de votre bloc aside, définir une largeur de 50%, le transformer en inline-
block et définir une margin haute de 20px. Définir une bordure solide de 2px avec une
couleur de votre choix. La positionner relativement à 23% de la gauche.
Adapter le positionnement, la largeur et la taille du paragraphe contenant les informations
supplémentaires de l’élément aside. Par exemple, le paragraphe peut être à 150% avec une
largeur de 80%, centré à l’aide la propriété margin et disposer d’une marge extérieure
haute de 15px.
Revenons sur les sections qui se trouvent à l’intérieur de notre élément conteneur
les_sections.
Pour chaque section, définir une bordure, une couleur de fond, une taille de 120%, un
alignement justifié du texte, une padding de 1% et la centrer à l’aide de margin
Pour chaque article, définir un fond d’écran, angles de 7px et 15px, une padding de
1% et une marge en bas de 10px.
Si dans les paragraphes de vos articles, il y a des images, les faire flottées à gauche de
l’élément qui les contient. Vous pouvez éventuellement adapter les marges.
Gérer éventuellement la mise en forme des paragraphes de vos articles.
Dr Ndiouma BAME 2019
Vous aimerez peut-être aussi
- 2 - HTML5 Structuration Et Mise en Forme D'une PageDocument2 pages2 - HTML5 Structuration Et Mise en Forme D'une PageFeesher DragwelPas encore d'évaluation
- Modéle EFMR 2022 - 2023-M104 VuDocument3 pagesModéle EFMR 2022 - 2023-M104 Vuaribouchaimae021Pas encore d'évaluation
- TP HTML CssDocument3 pagesTP HTML CssJacob CrobsPas encore d'évaluation
- Examen TP Prog Web 1-2021Document4 pagesExamen TP Prog Web 1-2021Yosra ZaoualiPas encore d'évaluation
- TP 6: Flexbox - Animation - Media Queries: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument3 pagesTP 6: Flexbox - Animation - Media Queries: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIYassine HdmPas encore d'évaluation
- Leçon 8Document7 pagesLeçon 8Ayman LamzouriPas encore d'évaluation
- DS Révision 3STIDocument3 pagesDS Révision 3STIPROF PROFPas encore d'évaluation
- Examen Final Info Gest App1 22Document4 pagesExamen Final Info Gest App1 22Douae BnhajPas encore d'évaluation
- TP N°3 (Langage HTML5/CSS) : Exercice 1Document3 pagesTP N°3 (Langage HTML5/CSS) : Exercice 1Nour el HoudaPas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- TP 2Document5 pagesTP 2Amine GhayoutPas encore d'évaluation
- 4 Année Sciences de L'informatique: MR Ladhari TijaniDocument4 pages4 Année Sciences de L'informatique: MR Ladhari TijaniHani HaddadPas encore d'évaluation
- Atelier HTML Et HTML 5 Technologies WEBDocument13 pagesAtelier HTML Et HTML 5 Technologies WEBbenslamasouheilPas encore d'évaluation
- Infos DevoirDocument18 pagesInfos DevoirCYNTHIA YEMELEPas encore d'évaluation
- FT Seq4 1Document4 pagesFT Seq4 1Delivroom LivraisonPas encore d'évaluation
- TP3 - Maitriser Les Feuilles de Style CSS PDFDocument8 pagesTP3 - Maitriser Les Feuilles de Style CSS PDFYOUNES EL AMRANIPas encore d'évaluation
- Cours CSS Benbya Ismai )Document4 pagesCours CSS Benbya Ismai )Ismail BenbyaPas encore d'évaluation
- TP Mise en PageDocument4 pagesTP Mise en Pagemohameddhafer.ahmedPas encore d'évaluation
- D231 Emiage Juin 2023Document4 pagesD231 Emiage Juin 2023Demo xPas encore d'évaluation
- Série N°3Document1 pageSérie N°3YASSIN ZELMATPas encore d'évaluation
- Langage HTML/CSS: Titre TDM ContenuDocument3 pagesLangage HTML/CSS: Titre TDM ContenuNour el HoudaPas encore d'évaluation
- Devoir de Synthèse N1Document6 pagesDevoir de Synthèse N1Fredj ImedPas encore d'évaluation
- TP GRId System CSS - V2Document10 pagesTP GRId System CSS - V2houssem hfaissiPas encore d'évaluation
- Exercice D'HTMLDocument8 pagesExercice D'HTMLB.IPas encore d'évaluation
- TP 2Document3 pagesTP 2badrPas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- TP StructureDocument2 pagesTP StructureUnepersonne InconnuePas encore d'évaluation
- ColorDocument5 pagesColoryosrbensaid70Pas encore d'évaluation
- 420-B16-RO Techniques de Développement D'applications Hypermédia IDocument8 pages420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoPas encore d'évaluation
- Activité RévisionDocument1 pageActivité RévisionGames StoryPas encore d'évaluation
- FT Seq4 2Document4 pagesFT Seq4 2Delivroom LivraisonPas encore d'évaluation
- TP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument4 pagesTP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRINouamane ChagouriPas encore d'évaluation
- Création de Sites WebDocument32 pagesCréation de Sites Webytouay4Pas encore d'évaluation
- Css PDFDocument5 pagesCss PDFر' حيلPas encore d'évaluation
- Mini ProjectDocument9 pagesMini Projectmouadhari250Pas encore d'évaluation
- Examen - Web1 2020 2021Document6 pagesExamen - Web1 2020 2021houssem hfaissi100% (1)
- Compte Rendu FinalDocument5 pagesCompte Rendu FinalOILID EL ATTARIPas encore d'évaluation
- Chap5-Modèles Des BoitesDocument26 pagesChap5-Modèles Des BoitesAbdourahmane KanePas encore d'évaluation
- Projet Taha DreamweaverDocument25 pagesProjet Taha DreamweaverAichaPas encore d'évaluation
- SI Web 2 Introduction CSSDocument5 pagesSI Web 2 Introduction CSSantoine53Pas encore d'évaluation
- TP6CSSDocument6 pagesTP6CSSFarah DridiPas encore d'évaluation
- Fiche Méthode - Réalisation Du Rapport de StageDocument6 pagesFiche Méthode - Réalisation Du Rapport de StageRivoirePas encore d'évaluation
- TP CSSDocument4 pagesTP CSSGarboucAbdulPas encore d'évaluation
- TP N°4 Menu CSSDocument3 pagesTP N°4 Menu CSSsghaier anouarPas encore d'évaluation
- 1573563218nsi TP HTML Css 2019Document4 pages1573563218nsi TP HTML Css 2019aida rouissiPas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- Cours CSSDocument11 pagesCours CSSNabil ZubeiriPas encore d'évaluation
- TP#1 R109 - Techno Web: Analyse Et Modification D'une Page WebDocument1 pageTP#1 R109 - Techno Web: Analyse Et Modification D'une Page Webboss77290Pas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Test N°2Document2 pagesTest N°2Emma SezouhlonPas encore d'évaluation
- HTML Pour Article E-SidocDocument3 pagesHTML Pour Article E-SidocpmommessinPas encore d'évaluation
- Resume HTML Css - CopieDocument2 pagesResume HTML Css - Copieahmed rekikPas encore d'évaluation
- Proposition Exam Prog WebDocument4 pagesProposition Exam Prog Webaya.benromdhane33Pas encore d'évaluation
- Tutoriel ScribusDocument18 pagesTutoriel ScribusAhmed SvtPas encore d'évaluation
- Développement WEB: Apprendre Le Au LycéeDocument54 pagesDéveloppement WEB: Apprendre Le Au Lycéeahmed rekikPas encore d'évaluation
- Web 2Document10 pagesWeb 2Dan MakasiPas encore d'évaluation
- tp2 CssDocument10 pagestp2 Csskckkb6Pas encore d'évaluation
- Tutoriel Indesign Mise en Page BookDocument40 pagesTutoriel Indesign Mise en Page BookKhiss LaightPas encore d'évaluation
- Rapport Stage PFEDocument122 pagesRapport Stage PFEMed SaidPas encore d'évaluation
- Rapport FinaleDocument75 pagesRapport FinaleKhadyPas encore d'évaluation
- SecuriteDocument76 pagesSecuriteKhadyPas encore d'évaluation
- BDD 4Document48 pagesBDD 4KhadyPas encore d'évaluation
- Livre Blanc - IA & Ingénierie PédagogiqueDocument36 pagesLivre Blanc - IA & Ingénierie Pédagogiquedododream7780Pas encore d'évaluation
- Cours HTML Css Js (1) - 86-119Document34 pagesCours HTML Css Js (1) - 86-119Wijdane BenyacoubPas encore d'évaluation
- Rapport Siwes Sur Le Développement WebDocument28 pagesRapport Siwes Sur Le Développement WebScribdTranslationsPas encore d'évaluation
- Projet HTMLDocument15 pagesProjet HTMLMoinierPas encore d'évaluation
- Parcours Front EndDocument28 pagesParcours Front EndLiliane Mani100% (1)
- Atelier 2: Manipluation Des Composants: Un Composant AngularDocument4 pagesAtelier 2: Manipluation Des Composants: Un Composant AngularAziz ZinaPas encore d'évaluation
- Rapportf 161225192301Document39 pagesRapportf 161225192301kamilia90Pas encore d'évaluation
- Programme 4ème STI 2022-2023Document7 pagesProgramme 4ème STI 2022-2023lunoPas encore d'évaluation
- Formation XHTML-CSSDocument62 pagesFormation XHTML-CSSLandry KenangPas encore d'évaluation
- Rapport StageDocument22 pagesRapport StageWilfreed MINFOUNDIPas encore d'évaluation
- Asma ZAKRAOUI 3 1Document1 pageAsma ZAKRAOUI 3 1Mounkaila BoubacarPas encore d'évaluation
- Evaluation QCM HTML CSSDocument3 pagesEvaluation QCM HTML CSSNicolas Vdh100% (1)
- 5 Projet HTML-CSSDocument2 pages5 Projet HTML-CSSflo bilPas encore d'évaluation
- 005203900Document58 pages005203900LA-ZOUBE GAELPas encore d'évaluation
- HTML5 CSS3Document91 pagesHTML5 CSS3BAYI BeePas encore d'évaluation
- Cours XML Partie2Document81 pagesCours XML Partie2Nour EnPas encore d'évaluation
- MiniProjet L2 2020 2021 1Document3 pagesMiniProjet L2 2020 2021 1Sifax LchaouchPas encore d'évaluation
- Mémento Des Balises HTML - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument8 pagesMémento Des Balises HTML - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsKouassi Fieni Jean YaoPas encore d'évaluation
- AngularDocument114 pagesAngularDidier SolheidPas encore d'évaluation
- Cours PHP DR ToaDocument41 pagesCours PHP DR ToaChrist DebePas encore d'évaluation
- Realisation Dun Site Web de Vente en LigneDocument48 pagesRealisation Dun Site Web de Vente en Lignefoudal100% (1)
- Développeur WebDocument23 pagesDéveloppeur WebanasazioPas encore d'évaluation
- AnimationsDocument7 pagesAnimationsThioro FayePas encore d'évaluation
- Examen 3B 2122Document8 pagesExamen 3B 2122Eya El BehyPas encore d'évaluation
- Introduction À La Programmation WebDocument17 pagesIntroduction À La Programmation WebJL KoutouPas encore d'évaluation
- Cours m1106 CssDocument23 pagesCours m1106 Cssnfc867Pas encore d'évaluation
- La Gestion Des Erreurs Et Des Problemes HTMLDocument17 pagesLa Gestion Des Erreurs Et Des Problemes HTMLCherif DioufPas encore d'évaluation
- Examen Théorique DEVDocument3 pagesExamen Théorique DEVzikoPas encore d'évaluation
- PINF01Document88 pagesPINF01derdour amiraPas encore d'évaluation
- Java ScriptDocument12 pagesJava ScriptOlivierPas encore d'évaluation