Académique Documents
Professionnel Documents
Culture Documents
TP 2
Transféré par
badrTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TP 2
Transféré par
badrDroits d'auteur :
Formats disponibles
Université Moulay Ismail Année universitaire : 2017/2018
Faculté Polydisciplinaire Errachidia Filière Génie Informatique
Prof Yousef FARHAOUI
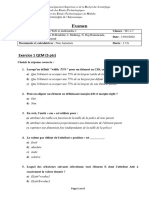
TP N°2 (Langage HTML/CSS)
Première partie:
1. Comment décririez-vous en HTML le tableau suivant ? Le tableau prend toute la largeur de la
page, le bandeau supérieur fait 100 pixels de haut, et la première colonne fait 20% de la largeur.
titre
tdm contenu
2. Décrivez la même structure avec un frameset
3. Écrivez une feuille de style comportant les caractéristiques suivantes :
1. Le fond de la page est blanc, l'image de fond est "paper.gif", elle se répète
horizontalement et verticalement, la marge à gauche est de 2cm, la police utilisée pour le
corps du document est Arial (ou Helvetica, ou toute autre police sans sérif) en taille 12pt.
2. les éléments de liste ordonnée sont (OL) écrits en bleu
3. Les paragraphes de classe "important" sont écrits en rouge.
4. les éléments de sous-liste (liste incluse dans une liste) sont écrits en vert.
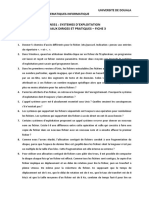
Deuxième partie:
Réalisez un mini site Web sur la ville d’Errachidia comprenant
• Une page histoire.html qui contient le texte contenu dans le fichier histoire.txt et qui incorporera
l’image histoire.jpg
• Une page general.html, reprenant le texte du fichier general.txt. De plus, un petit sommaire devra
être présent en haut de la page et devra contenir des liens renvoyant vers chaque section. De plus,
un lien « Retour vers le sommaire ».
• Une page plan.html qui contient uniquement un plan d’Errachidia (le fichier plan.jpg et un titre)
• Galerie Photo qui contient les images contenu dans le dossier images.
• Ajoutez à votre site une page statistique contenant le tableau suivant. Vous utilisez dans ce tableau
les attributs width, cellpading, cellspacing et border afin de le rendre plus présentable.
Prof Y farhaoui Page 1/3 TP2 M616:Programmation Web
• Ajoutez à votre site une page Contacts contenant le formulaire suivant :
• Et enfin une page d’accueil index.html qui doit contenir le texte contenu dans errachidia.txt et un
sommaire du site dont les éléments pointeront vers chacune des pages ci dessus. Par ailleurs,
chacune des pages du site, hormis le sommaire, doit contenir un lien vers la page index.html.
Vous choisissez une présentation standard pour le site, avec notamment une couleur de fond.
Tous les fichiers nécessaires (notamment les images) se trouvent dans le répertoire minisite sur le
bureau.
1. Renseignez convenablement l’entête de votre page d’accueil. Vous indiquez en particulier les
informations suivantes (meta) :
• Le nom de l’auteur ;
Prof Y farhaoui Page 2/3 TP2 M616:Programmation Web
• Les mots clés (errachidia, histoire) ;
• Et une description (Ce site raconte l’histoire de la ville d’errachidia) ;
2. Ajoutez aux pages de votre site un menu sur la gauche qui pointe vers les différentes pages de
votre site, ainsi qu’une cellule de titre Errachidia : Capitale de la Région du Drâa-Tafilalet
en haut. Les pages de votre site auront donc la structure suivante. Vous veillerez à ce que votre
site soit coloré.
Errachidia : Capitale de la Région du Drâa-Tafilalet
votre menu Le contenu de la page
3. Appliquez une présentation sur l’ensemble de votre site. Chaque page devra avoir un titre et un
menu. Vous choisissez une présentation qui utilisera (feuille de style):
• Une couleur de fond ;
• Une présentation particulière pour votre titre (couleur, taille du texte…) ;
• Une présentation pour le menu (au choix, horizontal ou vertical) ;
• Les images devront être entourées d’un contour noir ;
• Une présentation pour les titres intérieurs de votre document (h1, h2 et h3) ;
Prof Y farhaoui Page 3/3 TP2 M616:Programmation Web
Vous aimerez peut-être aussi
- Vocabulaire Commercial-Marketing-Communication Anglais/FrançaisDocument10 pagesVocabulaire Commercial-Marketing-Communication Anglais/FrançaisAylin Muftuoglu100% (1)
- Lexique Anglais Francais PDFDocument303 pagesLexique Anglais Francais PDFAnonymous YJ3z00Pas encore d'évaluation
- Detection des collisions dans les jeux video 2D: avec C#5, WPF et Visual Studio 2013D'EverandDetection des collisions dans les jeux video 2D: avec C#5, WPF et Visual Studio 2013Pas encore d'évaluation
- TD JavaDocument3 pagesTD Javakasraouizied100% (1)
- Debussy LongDocument82 pagesDebussy LongAntonio Simón100% (2)
- Cours HTML - CSS PDFDocument47 pagesCours HTML - CSS PDFbadrPas encore d'évaluation
- Copyright Conf (13) 2Document17 pagesCopyright Conf (13) 2badrPas encore d'évaluation
- Copyright Conf (13) 2Document17 pagesCopyright Conf (13) 2badrPas encore d'évaluation
- Programmation Web 1 - Chapitre 1Document24 pagesProgrammation Web 1 - Chapitre 1Dalila AmaraPas encore d'évaluation
- La Cantatrice Chauve - IonescoDocument37 pagesLa Cantatrice Chauve - IonescosalazarsilPas encore d'évaluation
- Correction D Examen Du Module POO - C++Document5 pagesCorrection D Examen Du Module POO - C++badr100% (1)
- HTML PHP PDFDocument46 pagesHTML PHP PDFLee DestructeurPas encore d'évaluation
- Definition Du Droit Des Tic Et Cadre InstitutionnelDocument30 pagesDefinition Du Droit Des Tic Et Cadre Institutionnelbadr100% (1)
- Algebre RelationnelleDocument5 pagesAlgebre RelationnellebadrPas encore d'évaluation
- Les Faux-Monnayeurs Et Le Journal Des Faux-Monnayeurs - Gide - Les Enjeux Et La Spécificité Des Deux ŒuvresDocument3 pagesLes Faux-Monnayeurs Et Le Journal Des Faux-Monnayeurs - Gide - Les Enjeux Et La Spécificité Des Deux ŒuvresLETUDIANT100% (1)
- Traduction HobbitDocument63 pagesTraduction HobbitTatiana BotnaruPas encore d'évaluation
- Methode DissertationDocument1 pageMethode DissertationGloria PerezPas encore d'évaluation
- Corrigé TD #2 - Diagramme de Sequences-Part1Document4 pagesCorrigé TD #2 - Diagramme de Sequences-Part1badrPas encore d'évaluation
- Tp1 CV SujetDocument2 pagesTp1 CV SujetXene sayrusPas encore d'évaluation
- Sécurité Des Réseaux Info1111-1 PDFDocument56 pagesSécurité Des Réseaux Info1111-1 PDFbadr0% (1)
- Lacan - OUVERTURE A LA SECTION CLINIQUE - Ornicar? N°9 - 1977Document6 pagesLacan - OUVERTURE A LA SECTION CLINIQUE - Ornicar? N°9 - 1977Micha100% (1)
- TP N°5 - Devpt - Web - Coté - ServeurDocument3 pagesTP N°5 - Devpt - Web - Coté - Serveurnawel amaraPas encore d'évaluation
- Photo - Novembre - Decembre 2016Document132 pagesPhoto - Novembre - Decembre 2016Ricardo Severim100% (1)
- Un Voyage D'études Juives en Afrique (1909)Document106 pagesUn Voyage D'études Juives en Afrique (1909)Tonny CornieljePas encore d'évaluation
- Bohm Carl The FountainDocument10 pagesBohm Carl The FountainMaro CanPas encore d'évaluation
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation
- Exemple Algo BernsteinDocument4 pagesExemple Algo Bernsteinapi-26420184Pas encore d'évaluation
- TP 3 HTML5Document3 pagesTP 3 HTML5soumaya benahmedPas encore d'évaluation
- TP1 HTML - Développement D'application WebDocument6 pagesTP1 HTML - Développement D'application WebMohamed MahjoubPas encore d'évaluation
- In551 TD3 1Document9 pagesIn551 TD3 1russelPas encore d'évaluation
- Controle 5Document6 pagesControle 5touati karimPas encore d'évaluation
- Exercice 1:: Cours: Développement Web1 Niveaux: 2 Année LIGDocument1 pageExercice 1:: Cours: Développement Web1 Niveaux: 2 Année LIGMehdi BentaherPas encore d'évaluation
- examenJanvierGL CorrigéDocument8 pagesexamenJanvierGL Corrigésaief zanetiPas encore d'évaluation
- Design PatternDocument10 pagesDesign PatternMoustapha BERPas encore d'évaluation
- 2.diagramme de Cas DutilisationDocument21 pages2.diagramme de Cas DutilisationMouhcine Ben Moussa100% (1)
- Les Servlets Pour EtudiantsDocument32 pagesLes Servlets Pour EtudiantsDwight AldridgePas encore d'évaluation
- Le Modèle ODMG. ODL, OQL, OML Khalid Nafil 05 - 28 - 2009 ODMG 1Document57 pagesLe Modèle ODMG. ODL, OQL, OML Khalid Nafil 05 - 28 - 2009 ODMG 1Hakem TahaPas encore d'évaluation
- ExamenDocument6 pagesExamenYoussef Don RajawiPas encore d'évaluation
- coursGenieLogicielchap1 Chap3Document91 pagescoursGenieLogicielchap1 Chap3Bilel SedghianiPas encore d'évaluation
- TP4 ClassificationSupervisée StudentDocument11 pagesTP4 ClassificationSupervisée Studentmohamed anouar hassinePas encore d'évaluation
- Examen Module DAW Univ Msila 2017Document2 pagesExamen Module DAW Univ Msila 2017Meriem MeryoumaPas encore d'évaluation
- TP JavaScriptDocument3 pagesTP JavaScriptAyoub El Korchi100% (1)
- TP1 M1-Cours Middleware: ObjectifsDocument2 pagesTP1 M1-Cours Middleware: Objectifscompa101Pas encore d'évaluation
- Résumé JS LBCDocument12 pagesRésumé JS LBCFeres RhayemPas encore d'évaluation
- Examen Semestre 2Document4 pagesExamen Semestre 2Massa DickoPas encore d'évaluation
- Série N°3 2011 2012 (Mahdhi Mabrouk)Document4 pagesSérie N°3 2011 2012 (Mahdhi Mabrouk)MechAy1 MechAy1Pas encore d'évaluation
- Projet Data Science Avec Méthode CRISPDocument23 pagesProjet Data Science Avec Méthode CRISPfarahzayani82Pas encore d'évaluation
- Python - Les ClassesDocument24 pagesPython - Les ClassesMounir NidaliiPas encore d'évaluation
- DS Web2017Document4 pagesDS Web2017Majd SaidaniPas encore d'évaluation
- Cours HTML CssDocument75 pagesCours HTML CssOumeima RACHDIPas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- TD 3 PaginationDocument2 pagesTD 3 PaginationDoc TelPas encore d'évaluation
- Présentation Du ModuleDocument8 pagesPrésentation Du ModuleChiheb MezriguiPas encore d'évaluation
- Wa0040Document4 pagesWa0040Master Sherif100% (1)
- TP5 Fonctions Procédures TriggersDocument2 pagesTP5 Fonctions Procédures Triggershana hanoutaPas encore d'évaluation
- Examen VBDocument4 pagesExamen VBDhekra NajarPas encore d'évaluation
- Excel Représentations Graphiques TPDocument3 pagesExcel Représentations Graphiques TPGuest RootPas encore d'évaluation
- TP 2 SparqlDocument4 pagesTP 2 SparqlYao jean lucPas encore d'évaluation
- CoursAssembleur - Chap1 Et 2Document28 pagesCoursAssembleur - Chap1 Et 2Achraf ElkhodariPas encore d'évaluation
- MiniProjet L2 2020 2021 1Document3 pagesMiniProjet L2 2020 2021 1Sifax LchaouchPas encore d'évaluation
- TP5 PDFDocument2 pagesTP5 PDFJr Blanchard DossouPas encore d'évaluation
- Chap2 DTDDocument37 pagesChap2 DTDSoukaina El Onsal100% (1)
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- TP 08 Introduction Aux Langages HTML Et CSSDocument3 pagesTP 08 Introduction Aux Langages HTML Et CSSofficialrassoul Sane100% (1)
- Exercice 1: "Saisirlatailledutableau" "Saisirdeb" "Saisirfin"Document3 pagesExercice 1: "Saisirlatailledutableau" "Saisirdeb" "Saisirfin"Mourad KattassPas encore d'évaluation
- Controle Developpement WebDocument8 pagesControle Developpement WebKawtar BelkebirPas encore d'évaluation
- TP 1Document1 pageTP 1Sarah IBPas encore d'évaluation
- Cours JavaDocument478 pagesCours JavaIkram El JamaiPas encore d'évaluation
- 29 Pldpal2Document14 pages29 Pldpal2Amina GhardallouPas encore d'évaluation
- Série SI BD TD 1 Correction 2021Document14 pagesSérie SI BD TD 1 Correction 2021Omar BufteemPas encore d'évaluation
- Css PDFDocument28 pagesCss PDFSellé GueyePas encore d'évaluation
- Examen BD-SQL LSIGL Mars.2020Document4 pagesExamen BD-SQL LSIGL Mars.2020nassimatahari8Pas encore d'évaluation
- Cours 2 TDMDocument108 pagesCours 2 TDMNorene Filali100% (1)
- POO JavaDocument93 pagesPOO JavaSow AbibalahiPas encore d'évaluation
- Cours Oracle19cDocument15 pagesCours Oracle19cMPas encore d'évaluation
- Fascicule TP Web1 2015Document46 pagesFascicule TP Web1 2015Yosra ZaoualiPas encore d'évaluation
- Introduction À ADO - NET en C#Document12 pagesIntroduction À ADO - NET en C#ph.better8043Pas encore d'évaluation
- JS Et Les FormulairesDocument13 pagesJS Et Les FormulairesAyyoub FanidiPas encore d'évaluation
- KondruMounika-JRajakala-49 FRDocument10 pagesKondruMounika-JRajakala-49 FRbadrPas encore d'évaluation
- Conference 23 Janvier - Jean ProulxDocument14 pagesConference 23 Janvier - Jean ProulxbadrPas encore d'évaluation
- Corrigé TD N°1-Part1Document2 pagesCorrigé TD N°1-Part1badrPas encore d'évaluation
- Corrigé TD N°1Document5 pagesCorrigé TD N°1badr100% (1)
- KondruMounika-JRajakala-49 FRDocument10 pagesKondruMounika-JRajakala-49 FRbadrPas encore d'évaluation
- Exam LPI TNI 17 18Document2 pagesExam LPI TNI 17 18badrPas encore d'évaluation
- Exam LPI TNI 17 18Document1 pageExam LPI TNI 17 18badrPas encore d'évaluation
- Devoir 2 JavascriptDocument2 pagesDevoir 2 Javascriptbadr100% (2)
- Exam LPI TNI Rattrapage 17 18Document2 pagesExam LPI TNI Rattrapage 17 18badrPas encore d'évaluation
- Exam LPI TNI 17 18Document1 pageExam LPI TNI 17 18badrPas encore d'évaluation
- Exo HTMLDocument5 pagesExo HTMLMaymù MkPas encore d'évaluation
- CODAGE1Document6 pagesCODAGE1badrPas encore d'évaluation
- 0579 Base de Donnees Pdo Sqlite MysqliDocument46 pages0579 Base de Donnees Pdo Sqlite MysqlibadrPas encore d'évaluation
- 0420 Introduction Au CPP Et A La Programmation Orientee ObjetDocument110 pages0420 Introduction Au CPP Et A La Programmation Orientee ObjetbadrPas encore d'évaluation
- HistoireDocument1 pageHistoirebadrPas encore d'évaluation
- Cours Initiation Android PDFDocument37 pagesCours Initiation Android PDFAbdellah GhoualiPas encore d'évaluation
- Designation Des MateriauxDocument12 pagesDesignation Des MateriauxFaustin KouassiPas encore d'évaluation
- Houellebecq Et Hobbes Mmoire 2017Document62 pagesHouellebecq Et Hobbes Mmoire 2017clarinvalPas encore d'évaluation
- WRRJWSK SXJHPHytGS0VEI Q7MYDocument31 pagesWRRJWSK SXJHPHytGS0VEI Q7MYmohamedPas encore d'évaluation
- Lecon 5 PDFDocument9 pagesLecon 5 PDFMhaidjiv LegermePas encore d'évaluation
- TutoHarmo 1 PDFDocument9 pagesTutoHarmo 1 PDFamah12Pas encore d'évaluation
- DÉMOCRATIEDocument8 pagesDÉMOCRATIEprudence vodinonPas encore d'évaluation
- ASME BPE Standard - Food Industries - FG INOXDocument5 pagesASME BPE Standard - Food Industries - FG INOXFGINOXPas encore d'évaluation
- Gutai (Corpo) - WikipédiaDocument6 pagesGutai (Corpo) - WikipédiaBiagio D'AngeloPas encore d'évaluation
- Le Métier de L'architecteDocument54 pagesLe Métier de L'architecteJwdjwdjwd100% (1)
- PHILOSOPHIE of Mario BottaDocument2 pagesPHILOSOPHIE of Mario BottaManel BeldiPas encore d'évaluation
- FrenchDocument18 pagesFrenchRonnith NandyPas encore d'évaluation
- Oral B1 JuniorDocument8 pagesOral B1 JuniorJuan Carlos AlonsoPas encore d'évaluation
- фр 7Document4 pagesфр 7Эльмира БактPas encore d'évaluation
- 12-Météorologie Et Paysage Dans 'Une Vie' de MaupassantDocument9 pages12-Météorologie Et Paysage Dans 'Une Vie' de MaupassantAurélien MarionPas encore d'évaluation
- 2000 Intérieur NeufDocument25 pages2000 Intérieur NeufModjo julien ronaldPas encore d'évaluation
- Moyens de Protection Contre La CorrosionDocument3 pagesMoyens de Protection Contre La Corrosionmaraghni_hassine7592Pas encore d'évaluation
- Lanalyse Rhetorique Face A La Critique HistoriqueDocument28 pagesLanalyse Rhetorique Face A La Critique HistoriqueNacer BenrajebPas encore d'évaluation
- Gammes - Et - Arpeges - B - Grant 2Document12 pagesGammes - Et - Arpeges - B - Grant 2Romane LancierPas encore d'évaluation