Académique Documents
Professionnel Documents
Culture Documents
Manipulation DOM Avancée
Manipulation DOM Avancée
Transféré par
salmaezhraouiCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Manipulation DOM Avancée
Manipulation DOM Avancée
Transféré par
salmaezhraouiDroits d'auteur :
Formats disponibles
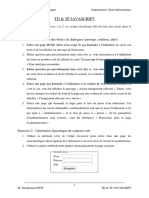
Manipulation DOM avancée
Exercice : détecter « Entrée » dans un champ texte
Créer une page HTML simple contenant un champ <input> dont la valeur est effacée quand
l'utilisateur presse la touche « Entrée ».
Exercice : Changer la couleur du parent au clic
Soit la page HTML suivante :
<div style="padding : 10px;">
<button>Mon 1er Bouton</button>
</div>
<div style="padding : 10px;">
<button>Mon 2e Bouton</button>
</div>
<div style="padding : 10px;">
<button>Mon 3e Bouton</button>
</div>
Écrire le code JavaScript permettant de colorier le fond du <div> parent en jaune lorsqu'un bouton
est cliqué par l'utilisateur.
Pour cela, utiliser une boucle for, une seule fonction onclick, son paramètre event, les
propriétés parentNode et style.
Exercice : construire une page web en JavaScript
En partant d'une page HTML vierge, développer le code JavaScript permettant d'ajouter à la page :
• un champ <input> et un bouton qui vide la valeur du champ quand on clique dessus.
Pour cela, utiliser :
createElement(), createTextNode(), appendChild(), document.body, onclick,
et value.
Exercice : supprimer le champ de recherche de Google▲
En utilisant l'inspecteur et la console de Chrome Dev Tools depuis la page google.com, trouver
l'instruction JavaScript permettant de supprimer le champ de recherche.
Vous aimerez peut-être aussi
- Série Exercice - Javascript PDFDocument6 pagesSérie Exercice - Javascript PDFYouness100% (2)
- Examen Corrigé en Programmation Visual Basic - Exercices Programmation VB Avec CorrectionDocument5 pagesExamen Corrigé en Programmation Visual Basic - Exercices Programmation VB Avec CorrectionSammy AngPas encore d'évaluation
- Série Exercice - Javascript - IDMANSOURDocument6 pagesSérie Exercice - Javascript - IDMANSOURMohamed Dardaz80% (5)
- HTML CSS JqueryDocument86 pagesHTML CSS JqueryMahdi SamiPas encore d'évaluation
- TD4 CorrigéDocument18 pagesTD4 CorrigéWassim SaidiPas encore d'évaluation
- NSI 1ere MissionJsDocument3 pagesNSI 1ere MissionJsMyriam BENSAIDPas encore d'évaluation
- Coursinformatique Id3282Document19 pagesCoursinformatique Id3282marouenePas encore d'évaluation
- FuDocument2 pagesFumtfat253Pas encore d'évaluation
- 2015 04 27 Atelier Web 5.2Document6 pages2015 04 27 Atelier Web 5.2hakimaPas encore d'évaluation
- JS Et Les FormulairesDocument13 pagesJS Et Les FormulairesAyyoub FanidiPas encore d'évaluation
- Interfaces Graph I Ques VBDocument45 pagesInterfaces Graph I Ques VBsatmaniaPas encore d'évaluation
- TD JavascriptDocument8 pagesTD JavascriptBraxt MwIra GibecièrePas encore d'évaluation
- TP2 JavascriptDocument3 pagesTP2 JavascriptPROF PROFPas encore d'évaluation
- TP JavaScriptDocument2 pagesTP JavaScriptLink Click100% (3)
- TP JSDocument5 pagesTP JSNawar Houssem100% (3)
- TP1 HTML - Développement D'application WebDocument6 pagesTP1 HTML - Développement D'application WebMohamed MahjoubPas encore d'évaluation
- WorkShop 1 - Layouts PDFDocument29 pagesWorkShop 1 - Layouts PDFjendoubi imenPas encore d'évaluation
- Correction Ed HTML JavascriptDocument11 pagesCorrection Ed HTML JavascriptReda Zaghloul0% (1)
- TP Javascript PDFDocument7 pagesTP Javascript PDFMohamed Ali JèbriPas encore d'évaluation
- Exos VBADocument27 pagesExos VBAABDEL PAGNA KARIMPas encore d'évaluation
- UHJLIMDocument3 pagesUHJLIMSlim YaichePas encore d'évaluation
- Exercice 1: Travail DemandéDocument3 pagesExercice 1: Travail DemandéLazhar Noomen100% (1)
- Td3-Javascript LPTI-1 V3Document1 pageTd3-Javascript LPTI-1 V3Aboubakar SalyPas encore d'évaluation
- tp6-01 Interface Graphique Sous PowershellDocument21 pagestp6-01 Interface Graphique Sous Powershellapi-271317244100% (1)
- 5Bis-NSI - Javascript - Cours Et TP-partie2Document6 pages5Bis-NSI - Javascript - Cours Et TP-partie2Devin DiasPas encore d'évaluation
- Tp1 2eme GlidDocument3 pagesTp1 2eme Glidkhariddine1Pas encore d'évaluation
- HTML CSS JqueryDocument87 pagesHTML CSS JqueryBen youssef lhajPas encore d'évaluation
- Série 1 JSDocument2 pagesSérie 1 JSGhassen Abdennaji100% (1)
- Formulaire Page WEBDocument12 pagesFormulaire Page WEBRONICE MAMELEM DJANZEPas encore d'évaluation
- Série JavaScriptDocument2 pagesSérie JavaScriptboulbi devPas encore d'évaluation
- 6 - JavaScriptDocument5 pages6 - JavaScriptFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- TP1 Cratt M1dec 2020Document2 pagesTP1 Cratt M1dec 2020wassimPas encore d'évaluation
- TP4 WebDocument2 pagesTP4 Webwala mzPas encore d'évaluation
- Atelier 4 JqueryDocument3 pagesAtelier 4 JqueryGoku&Boruto Fan ANIME HDPas encore d'évaluation
- Csharp Part 5Document123 pagesCsharp Part 5najib100% (3)
- Travauxdirigsn2 6Document2 pagesTravauxdirigsn2 6Junior NdjeugangPas encore d'évaluation
- TPTkinterDocument9 pagesTPTkinteranonymawifiPas encore d'évaluation
- Suite Atelier 6-Web 2Document6 pagesSuite Atelier 6-Web 2salmaPas encore d'évaluation
- TD1 JavaScriptDocument3 pagesTD1 JavaScriptsyntyche n zeboPas encore d'évaluation
- TP3 DevMobDocument4 pagesTP3 DevMobmohsen gharbiPas encore d'évaluation
- Formulaire de Contacts Avec Zoho Creator. Tutoriel en FrançaisDocument13 pagesFormulaire de Contacts Avec Zoho Creator. Tutoriel en Françaisjess74Pas encore d'évaluation
- Bibliothèque TkinterDocument17 pagesBibliothèque TkinterMohamed KhefachaPas encore d'évaluation
- TDJavascript 1Document2 pagesTDJavascript 1madjiguene.astroPas encore d'évaluation
- 10 - Exercices HTML FormulairesDocument9 pages10 - Exercices HTML Formulairesfouad abdelhamidPas encore d'évaluation
- Interface Graphique Java PDFDocument20 pagesInterface Graphique Java PDFGeorges AkbannPas encore d'évaluation
- 5-NSI - Javascript - Cours Et TPDocument7 pages5-NSI - Javascript - Cours Et TPDevin DiasPas encore d'évaluation
- 4 TP Les Formulaires en HTML EleveDocument4 pages4 TP Les Formulaires en HTML Eleveantoine.trotin.grPas encore d'évaluation
- TP5 DWM2 - 2019 - 2020Document4 pagesTP5 DWM2 - 2019 - 2020Tàs NîmePas encore d'évaluation
- Leçon 25 Création D'un FormulaireDocument7 pagesLeçon 25 Création D'un FormulaireÉmile lejuste Songmo nguimfackPas encore d'évaluation
- Activite 2Document5 pagesActivite 2Fadoul DantsePas encore d'évaluation
- TP4 DWM2 - 2019 - 2020Document5 pagesTP4 DWM2 - 2019 - 2020Tàs NîmePas encore d'évaluation
- SérieDocument7 pagesSérieyassine rekikPas encore d'évaluation
- TP4 Java ScriptDocument2 pagesTP4 Java Scriptmahmoud01 ayachiPas encore d'évaluation
- TP1 JavascriptDocument2 pagesTP1 JavascriptMouhamadoul Bachir SallPas encore d'évaluation