Académique Documents
Professionnel Documents
Culture Documents
HTML 3
Transféré par
diomrodney12Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
HTML 3
Transféré par
diomrodney12Droits d'auteur :
Formats disponibles
Powered by AI
Bing
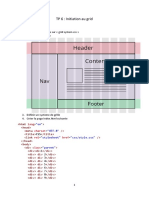
D’accord, je vois que vous voulez créer une mise en page spécifique en utilisant HTML et CSS. Voici un
exemple de code qui pourrait vous aider à réaliser cela :
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 10px;
height: 100vh;
}
.box1 { grid-area: 1 / 1 / 2 / 2; background-color: lightblue; }
.box2 { grid-area: 1 / 2 / 2 / 3; background-color: lightgreen; }
.box3 { grid-area: 2 / 1 / 3 / 2; background-color: lightpink; }
.box4 { grid-area: 2 / 2 / 3 / 3; background-color: lightyellow; }
</style>
</head>
<body>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</div>
</body>
</html>
Dans cet exemple, nous utilisons CSS Grid pour créer une grille 2x2. Chaque .box représente une zone de la
grille. Vous pouvez ajuster les couleurs de fond et d’autres styles comme vous le souhaitez.
Veuillez noter que ce code est un point de départ et peut nécessiter des ajustements pour correspondre
exactement à votre image. Si vous avez d’autres questions, n’hésitez pas à demander. 😊
Vous aimerez peut-être aussi
- Maîtriser Les Bases de HTML5Document17 pagesMaîtriser Les Bases de HTML5thinnes.kusoPas encore d'évaluation
- Web S3Document4 pagesWeb S3dridiPas encore d'évaluation
- Découvrez Les Bases de CSS Grids - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument16 pagesDécouvrez Les Bases de CSS Grids - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsAoubada FlayouPas encore d'évaluation
- Web CssDocument102 pagesWeb Csshnhungc12Pas encore d'évaluation
- Sequence 1 Les Bases Du CSSDocument24 pagesSequence 1 Les Bases Du CSSndiaye ndiraPas encore d'évaluation
- DEUXIEME PARTIE Langage CSSDocument22 pagesDEUXIEME PARTIE Langage CSSFodemamoudou DoukourePas encore d'évaluation
- Tp4 Prog WebDocument22 pagesTp4 Prog WebMeriem MeriemPas encore d'évaluation
- Cour CSS3 ElevesDocument7 pagesCour CSS3 Elevesmandyeva001Pas encore d'évaluation
- 2 Cours Css3Document9 pages2 Cours Css3Lamiss GhoulPas encore d'évaluation
- Cours Élève CSSDocument3 pagesCours Élève CSSyarfa763Pas encore d'évaluation
- Cours CSSDocument37 pagesCours CSSsaif boukraia2Pas encore d'évaluation
- TP 08 Introduction Aux Langages HTML Et CSSDocument3 pagesTP 08 Introduction Aux Langages HTML Et CSSofficialrassoul Sane100% (1)
- (Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssDocument19 pages(Cascading Style Sheets) : Programmation Web2.0: Chapitre1-Les Feuilles de Style CssAnouar KacemPas encore d'évaluation
- Tutoriel Creer Un Volet Coulissant Avec CssDocument1 pageTutoriel Creer Un Volet Coulissant Avec CssAnkojem BookPas encore d'évaluation
- Chap2 Mise en Forme Avec CSSDocument11 pagesChap2 Mise en Forme Avec CSSTechnologie De l'informatiquePas encore d'évaluation
- Introduction Au CSS-M.DOUMBIA PDFDocument7 pagesIntroduction Au CSS-M.DOUMBIA PDFIzo VelliPas encore d'évaluation
- Etapes Webdesign PDFDocument25 pagesEtapes Webdesign PDFParfait SandiwidiPas encore d'évaluation
- Les Feuilles de Styles Ou CSSDocument28 pagesLes Feuilles de Styles Ou CSSSidate NdiayePas encore d'évaluation
- Technologie de Web CH3 CSSDocument26 pagesTechnologie de Web CH3 CSSMed MouzounPas encore d'évaluation
- Css PHPDocument33 pagesCss PHPBabali MedPas encore d'évaluation
- Bootstrap AbdaliDocument49 pagesBootstrap AbdaliYoussefPas encore d'évaluation
- Atelier 6 Css 1Document9 pagesAtelier 6 Css 1No OnePas encore d'évaluation
- Apprendre JoomlaDocument53 pagesApprendre JoomlaupmadouPas encore d'évaluation
- TP2: Mise en Page Avec CSS Et Flex Box: Nous Disposons Des Blocs Suivants Dans (Layout - HTML)Document5 pagesTP2: Mise en Page Avec CSS Et Flex Box: Nous Disposons Des Blocs Suivants Dans (Layout - HTML)safe selmiPas encore d'évaluation
- Cours 2 CSS PDFDocument57 pagesCours 2 CSS PDFTHE SINANPas encore d'évaluation
- Cours HTML &cssDocument36 pagesCours HTML &cssYoussef Ait zahraPas encore d'évaluation
- CSS 1 - Langage CSS - Syntaxe Et PlacementDocument3 pagesCSS 1 - Langage CSS - Syntaxe Et PlacementSamuel OlojedePas encore d'évaluation
- HTML Cour2Document12 pagesHTML Cour2Riadh KorchidPas encore d'évaluation
- Correction tp4Document2 pagesCorrection tp4Shaïma Ben SheikhPas encore d'évaluation
- Cours SNT 3Document16 pagesCours SNT 3maximebenothmane15Pas encore d'évaluation
- HTML 5Document44 pagesHTML 5yurt SQDdsffPas encore d'évaluation
- TP 4 31 JanvierDocument5 pagesTP 4 31 JanvierNarimen BoudilmiPas encore d'évaluation
- Exercice Open LayersDocument16 pagesExercice Open LayersAdil Chouate100% (1)
- Cours CSS3Document18 pagesCours CSS3Chaouki Jabri100% (2)
- Travaille PersonelDocument9 pagesTravaille Personelfoot ballPas encore d'évaluation
- Feuilles de Style CSS (Partie 1)Document40 pagesFeuilles de Style CSS (Partie 1)milla labrunePas encore d'évaluation
- 2 - Cours CSSDocument104 pages2 - Cours CSSMeryame HoussamPas encore d'évaluation
- Ait JournalDocument41 pagesAit Journalrohitadhari14802Pas encore d'évaluation
- CCS Et JavaScriptDocument45 pagesCCS Et JavaScriptMed ElmamiPas encore d'évaluation
- Cours CSS - 7. Conventions Et Bonnes PratiquesDocument6 pagesCours CSS - 7. Conventions Et Bonnes PratiquesMalek DboubaPas encore d'évaluation
- TP GRId System CSS - V2Document10 pagesTP GRId System CSS - V2houssem hfaissiPas encore d'évaluation
- Activité 2 Web.Document3 pagesActivité 2 Web.Garance CuisinierPas encore d'évaluation
- Tutoriel PageDocument19 pagesTutoriel PageRANIA BOULAABIPas encore d'évaluation
- Cours CSS3 Pour 3 STI (Partie 1)Document36 pagesCours CSS3 Pour 3 STI (Partie 1)Helali cours informatiquePas encore d'évaluation
- Renard MouilleDocument7 pagesRenard Mouilleabousquar ahmedPas encore d'évaluation
- Html2eme Partie 1Document24 pagesHtml2eme Partie 1meriemhibaoui1345Pas encore d'évaluation
- TP8Document7 pagesTP8kerdaoui2Pas encore d'évaluation
- Chapitre3 CSSDocument76 pagesChapitre3 CSSmaryem sousitaPas encore d'évaluation
- Ti 2Document12 pagesTi 2Mustapha BahjaPas encore d'évaluation
- Chapitre 02 Le Langage CSS (Cascading Style Sheets) : 1. DéfinitionDocument17 pagesChapitre 02 Le Langage CSS (Cascading Style Sheets) : 1. DéfinitionAmina GtfPas encore d'évaluation
- DC1 STI2 THDocument4 pagesDC1 STI2 THtunisieenseignement75Pas encore d'évaluation
- Evaluation QCM HTML CSSDocument3 pagesEvaluation QCM HTML CSSNicolas Vdh100% (1)
- Les Feuilles de Styles en CascadeDocument4 pagesLes Feuilles de Styles en CascadeNeila HochlefPas encore d'évaluation
- Tutoriel CSSDocument60 pagesTutoriel CSSMVOU MartialPas encore d'évaluation
- Chapitre 2Document50 pagesChapitre 2Tassnim AjbouniPas encore d'évaluation
- Web td5Document7 pagesWeb td5Ãr DïPas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- 2021 Sujet ProjetDocument7 pages2021 Sujet ProjetKimngan HoPas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- Math Fi5Document2 pagesMath Fi5diomrodney12Pas encore d'évaluation
- JJHVVDocument1 pageJJHVVdiomrodney12Pas encore d'évaluation
- Math Fi4Document1 pageMath Fi4diomrodney12Pas encore d'évaluation
- Algo 1Document1 pageAlgo 1diomrodney12Pas encore d'évaluation
- Math Fi 3Document1 pageMath Fi 3diomrodney12Pas encore d'évaluation
- Math Fi1Document1 pageMath Fi1diomrodney12Pas encore d'évaluation
- PRESENTATIOND'ACSIIDocument15 pagesPRESENTATIOND'ACSIIdiomrodney12Pas encore d'évaluation
- PV Exam Blanc 2024-OkDocument305 pagesPV Exam Blanc 2024-Okdiomrodney12Pas encore d'évaluation
- La Notion de CreusetDocument4 pagesLa Notion de Creusetdiomrodney12Pas encore d'évaluation
- L'Alphabétisation FonctionnelleDocument4 pagesL'Alphabétisation Fonctionnellediomrodney12Pas encore d'évaluation
- Demande de StageDocument1 pageDemande de Stagediomrodney12Pas encore d'évaluation
- Exposer Groupe 5Document15 pagesExposer Groupe 5diomrodney12Pas encore d'évaluation
- Programme de Formation JFSDocument2 pagesProgramme de Formation JFSdiomrodney12Pas encore d'évaluation