Académique Documents
Professionnel Documents
Culture Documents
Tab Complement
Transféré par
Jad AlphaCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Tab Complement
Transféré par
Jad AlphaDroits d'auteur :
Formats disponibles
Comment faire un tableau ? Ils sont trs utiles. Les alignements ne sont pas toujours faciles avec l'HTML.
Les tableaux sont souvent la solution qui permet d'obtenir des alignements complexes. Structure de base d'un tableau : <table> <tr> <td> ... </td> <td> ... </td> </tr> </table> Marqueur de tableau Marqueur de ligne ("r"=row=range=ligne) Marqueur de cellule et fin de cellule. Chaque <td> ... </td> ralise une colonne."d"=data=donne Fin de ligne Fin du tableau
Les cellules titres utilisent le marqueur <th> la place de <td> Pour obtenir un cadre, il suffit d'ajouter l'attribut border : <table border> Exemple :
<table border> <tr> <th> Euros </th> <th> Francs </th> </tr> <tr> <td> 1 E </td> <td> 6,56 F </td> </tr> ...ainsi de suite pour chaque nouvelle ligne... <tr> <td> 15,24 E </td> <td> 100 F </td> </tr> </table>
Rsultat : Euros 1E 6,56 F Francs
...ainsi de suite pour chaque nouvelle ligne... 15,24 E 100 F Utilisez le "copier-coller" pour btir rapidement vos cellules. Touche CTRL+C pour "copier" et CTRL+V pour "coller" Bordures : <table> A1 B1 C1 A2 B2 C2 Quadrillage : <table border cellspacing="0"> paisseur du quadrillage <table border cellpadding="10"> Espace entre texte et quadrillage <table border> <table border="4"> A1 B1 C1 A2 B2 C2 A1 B1 C1 A2 B2 C2
A1 B1 C1 A2 B2 C2
A1 A2
B1 B2
C1 C2
Dimensions d'un tableau et des cellules Pour dimensionner : Un tableau : mettre les attributs dans le marqueur : <table width="..." height="..." > Une cellule : mettre les attributs dans le marqueur : <td width="..." height="..."> ou <th ...> Dimensions relatives : (avec "%") Voici un tableau qui occupe 75% de l'objet qui le contient (ici le cadre=frame) Tableau avec width="75%" et height="10%" Cellule dimensionne 60% du tableau Reste (40%) Voir cette page dans une fentre plus large, puis dans un frame. Observez l'occupation relative des 75%=3/4. Retour Dimensions absolues : (sans "%") Voici un tableau qui occupe 400 pixels Tableau avec width="400" pixels et height="10" pixels Cellule dimensionne 250 pixels Reste 150 Voir cette page dans une fentre plus large, puis dans un frame. Observez l'occupation constante des 400 pixels. Retour Les dimensions dpendent aussi du texte, de la place dans la fentre, et de l'espace entre le texte et le quadrillage. Voir aussi Quadrillage Couleurs dans un tableau : Fond et quadrillage : <table border bgcolor="yellow" bordercolor="green" > Pour une cellule seulement : dans le tag cellule <td bgcolor="yellow">Contenu cellule</td> Ombrages : <table border bodercolordark="green" bordercolorlight="yellow" > Fond Cellule Bordure Quadrillage Ombre (Explorer)
<table bgcolor="red">
<td bgcolor="yellow">
<table <table bordercolordark="green" bordercolor="green" > bordercolorlight="yellow" > A1 B1 C1 A2 B2 C2 A1 B1 C1 A2 B2 C2
A1 B1 C1 A2 B2 C2
A1 B1 C1 A2 B2 C2
Alignement dans un tableau : Il ne faut pas confondre alignement dans un tableau et alignement d'un tableau. Pour aligner un tableau voir : alignement. Pour disposer le texte dans sa cellule : <td align="center"> Centre le texte horizontalement dans la cellule.</td> <td align="right"> Aligne le texte droite </td>
<td align="right" valign="bottom"> Aligne le texte droite et en bas </td> Les valeurs pour ALIGN sont : "LEFT" (par dfaut), "CENTER", "RIGHT" Les valeurs pour VALIGN sont : "TOP", "MIDDLE" (par dfaut), "BOTTOM" Il est au centre On peut vrifier ce qui prcde en plaant notre tableau dans un tableau dont on centre les lments : <TABLE BORDER WIDTH="100%"> <TR> <TD ALIGN="CENTER"> <table border> <tr><td>Tableau centr par un tableau</td> </tr> </table> </TD> </TR></TABLE> Tableau centr par un tableau
En-tte : <table> <caption valign="top"> Titre du tableau </caption> C'est la valeur par dfaut de caption. <tr> <td> A1 </td> ... </tr> ... </table> Titre du tableau A1 B1 C1 D1 Pied : <table> <caption valign="bottom" align="right"> Lgende du tableau </caption> <tr> <td> A1 </td> ... </tr> ... </table>
ct : Attention DLICAT !! <table align="left"> (En alignant le tableau gauche le texte est droite ! ) <tr> <td> A1 </td> ... </tr> ... </table> </table> Texte que l'on veut mettre ct du tableau <br clear="all">
Fusionner des cellules : <td colspan="3"> Fusionne 3 colonnes </td> <td rowspan="2"> Fusionne 2 lignes </td> Fusion de 3 colonnes Fusion de 2 lignes
<table border> <tr><td rowspan="2">Fusion</td> <td>A1</td> </tr> <tr><td>A2</td> </tr>
<table border> <tr><td colspan="3"></td></tr> <tr><td>A1</td><td>B1</td><td>C1</td></tr> <tr><td>A2</td><td>B2</td><td>C2</td></tr>
</table>
</table> Fusion de 3 colonnes A1 A2 B1 B2 C1 C2 Fusion de 2 lignes
A1 A2
EN - TTE DU TABLEAU se fait avec CAPTION <table> <caption valign=top align=left>TEXTE DE L'ENTETE</caption> ... lignes du tableau ... </table> <table> Une ligne est balise avec : <tr> </table> </tr>
Chaque donne est entre :
<td>
</td> ou <th> </th> pour les en-ttes
Il est possible d'imbriquer des tableaux. Le tableau "couleur des ombres" ci-dessous est un tableau imbriqu dans un tableau couleur, lui mme imbriqu dans ce tableau. <table> <tr> <th>T1</th> <th>T2</th> </tr> <tr> <td>A1</td> <td>B1</td> </tr> <tr> <td>A2</td> <td>B2</td> </tr> </table> <table border> </table> Par dfaut c'est NoBorder qui est actif <table border=5 > </table> pour dimensionner le cadre. Le quadrillage est contrl par : <table cellspacing=2> </table> Les ombres sont gres par les couleurs. Voir plus loin... <table width=80% eight=80%> Dimensions relatives en % de l'espace. <table width=600 eight=500> Dimensions absolues en pixels d'une cellule avec : <td width=80% eight=80%> Dimensions relatives en % de l'espace. <td width=60 eight=50> Couleur du fond <table bgcolor=yellow> Couleur d'une cellule <td bgcolor="#CCFFCC"> Dimensions absolues en pixels Couleur du quadrillage <table border bordercolor=green> Couleur des ombres <table border bordercolorlight=white> bordercolordark=black>
GAUCHE <td align=left> GAUCHE </td>. CENTRE <td align=center> CENTRE </td>. DROITE <td align=right> DROITE </td>. HAUT <td valign=top> HAUT </td>. MILIEU <td valign=middle> MILIEU </td>. BAS <td valign=bottom> BAS </td>. FUSION DE 2 COLONNES <td colspan=2> FUSION DE 2 LIGNES <td rowspan=2> La fusion est active juste derrire la balise Il est possible de cumuler les fusions des lignes et des colonnes. Vous avez un exemple plus haut la ligne "dimensions" On peut inclure des objets dans les cellules : Des images : ... et des liens :
Cours HTML Cours HTML Retour
LGENDE GAUCHE
Elle se fait en alignant le tableau droite : <table align=right> </table> Placez le texte de la lgende aprs </table> comme ici. Ne pas oublier de fermer la lgende avec <br clear=all> Retour
Vous aimerez peut-être aussi
- Plan Comptable General Des ComptesDocument11 pagesPlan Comptable General Des ComptesJad AlphaPas encore d'évaluation
- TP1 Reseaux Les Commandes ReseauxDocument5 pagesTP1 Reseaux Les Commandes ReseauxJad AlphaPas encore d'évaluation
- Word 001Document7 pagesWord 001Jad AlphaPas encore d'évaluation
- Les Agrégats de La Comptabilité NationalDocument10 pagesLes Agrégats de La Comptabilité NationalZaid El MezianiPas encore d'évaluation
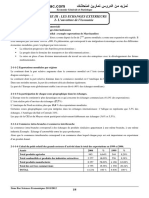
- 3ème Partie Les Échanges Extérieurs 2 Louverture de Léconomie 2 Bac Science Economie Et Techniques de Gestion PDFDocument8 pages3ème Partie Les Échanges Extérieurs 2 Louverture de Léconomie 2 Bac Science Economie Et Techniques de Gestion PDFAbdèlàzizPas encore d'évaluation