Académique Documents
Professionnel Documents
Culture Documents
HTML Formulaire Frame
Transféré par
FetenEssid0 évaluation0% ont trouvé ce document utile (0 vote)
199 vues30 pagesCopyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
199 vues30 pagesHTML Formulaire Frame
Transféré par
FetenEssidDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 30
Eric BRASSART, MCF IUT informatique dAmiens
Institut Universitaire de technologie dAmiens
Universit de Picardie Jules Verne
Support de cours Rseaux & Tlcommunications
Le Langage HTML
Hyper Texte Markup Language
I.U.T. Amiens Dpt Informatique 98/99
Page 2/30
Table des matires
AVANT PROPOS........................................................................................................................................... 3
LA PTITE HISTOIRE.................................................................................................................................. 3
LE SGML....................................................................................................................................................... 3
COMMENTAIRES ........................................................................................................................................ 5
DOCTYPE...................................................................................................................................................... 5
HTML............................................................................................................................................................. 5
SPARATEURS............................................................................................................................................. 8
POINTEURS VERS AUTRES DOCUMENTS ............................................................................................. 9
LISTES ......................................................................................................................................................... 12
STYLE.......................................................................................................................................................... 15
LES COULEURS UTILISES DANS BODY............................................................................................. 17
IMAGES DANS LE TEXTE........................................................................................................................ 18
FORMULAIRES.......................................................................................................................................... 21
LES FRAMES .............................................................................................................................................. 25
I.U.T. Amiens Dpt Informatique 98/99
Page 3/30
Avant propos
Premire chose importante savoir sur HTML est la signification de ces quatre initiales :
Hyper Text MarkUp Language
HTML est d'un langage de description (et non pas d'un langage de programmation) qui va nous permettre de
dcrire l'aspect d'un document, d'y inclure des informations varies (textes, images, sons, animations etc.) et
d'tablir des relations cohrentes entre ces informations grce aux liens hypertextes.
Les avantages du langage HTML sont nombreux :
F peux coteux en effet un simple diteur de texte suffit crire ses premiers documents HTML
Frelativement facile aborder,
Fil reprsente en outre un bon moyen de dpasser les problmes de compatibilit entre des systmes et
des formats informatiques diffrents.
La description d'un document HTML passe par l'utilisation de BALISES (ou "TAGS" en anglais). Une balise est
dlimite par les signes "<" et ">" entre lesquels figure le nom de la balise. Par exemple, la balise de retour la
ligne est <BR> La plupart du temps, on utilise une balise de dbut et une balise de fin, qui dfinissent les
proprits de l'intervalle.
Exemple :
<B>criture en gras</B>
sera traduit par :
criture en gras
La ptite histoire
Le terme markup se rfre aux marques, aux annotations manuscrites places par l'auteur sur un document pour
prciser l'imprimeur comment il doit tre prsent. Avec l'apparition des ordinateurs et des photos-
composeuses, ces marques ont t intgres dans le texte mais chaque matriel de photocomposition rclamait
son propre langage "markup" Au dbut des annes 80, le CGA (Graphics Communications Association) a mis au
point le premier langage markup gnralis baptis GenCode. Au mme moment, un comit de normalisation
ANSI publiait le standard Generalized Markup Language (GML). En dcembre 1986, les deux comits ont unis
leurs efforts pour dfinir le standard SGML (Standard Generalized Markup Language) accept par l'ISO
(International Standard Organization) sous le numro 8879.
Jusqu 1990 les principales applications Internet taient le courrier lectronique, listserv, telnet et FTP. En
1990 luniversit de Mac Gill (Montral) introduisit ARCHIE, un outil de recherche FTP pour lInternet. En
1991 luniversit du Minessota proposa GOPHER.
En 1992, Tim Berners-Lee un physicien du CERN, dveloppa les protocoles du World Wide Web. Il cra le
HTML, issu dun sous ensemble du SGML en sappuyant sur les travaux de Ted Nelson qui furent lorigine du
terme hypertexte (1965).
Cest en 1993 que lexplosion de lInternet eu lieu avec la sortie du navigateur (en anglais "browser") MOSAIC
du NCSA.
Le SGML
Le SGML est un standard ouvert qui n'est li ni une plate-forme, ni un constructeur. Les fichiers SGML sont
stocks sous forme de simples textes ASCII et peuvent donc tre utiliss par n'importe quelle machine.
Le langage SGML est extrmement pratique pour raliser des publications la demande. Le but est de pouvoir,
partir d'un document de base unique, publier diffrentes versions s'adressant des publics diffrents.
SGML est un langage de description de donnes qui divise un document en deux parties : le DTD (Data Type
Definition) et les donnes elles-mmes. Le DTD est une sorte de dictionnaire qui dcrit les diffrents "tags"
Tag <B>
Dbut dcriture
en BOLD (gras)
Tag </B>
Fin dcriture en
BOLD (gras)
Rsultat dans
le navigateur
I.U.T. Amiens Dpt Informatique 98/99
Page 4/30
accepts dans le document et les relations qui les unissent. Le corps du document contient les donnes dlimites
par les "tags" dfinis dans le DTD. Le langage HTML n'est qu'une instance du langage SGML dfinie par un
DTD spcifique. Un document HTML est un simple fichier texte ASCII qui contient des "tags" HTML. Sur un
serveur Unix, un document HTML porte gnralement l'extension .html tandis que sur les PC, limits des noms
de fichiers de type 8.3, l'extension est .htm. La notion essentielle bien comprendre avant de se lancer dans la
cration de pages HTML est que comme tous les langages markup, HTML ne se soucie pas de l'apparence
d'un document mais bien de sa structure. Chaque navigateur World Wide Web reprsentera diffremment des
objets HTML comme la ligne horizontale ou le titre. L'HTML n'imposera jamais une police de caractres, une
taille de police ou une largeur d'cran. C'est au navigateur de choisir en fonction de la station d'accueil, de la
rsolution d'cran, des polices disponibles. Il faudra donc toujours veiller essayer les pages HTML
nouvellement ralises avec plusieurs navigateurs.
Une autre notion garder en tte est que le langage HTML est en constante volution, chaque navigateur
s'adaptant plus ou moins rapidement cette volution.
Chaque commande du langage HTML dbute par un < et se termine par un >. Les commandes peuvent
s'crire en minuscules ou majuscules bien qu'on utilise gnralement les caractres majuscules par souci de
lisibilit.
I.U.T. Amiens Dpt Informatique 98/99
Page 5/30
Allure dun fichier HTML ou squelette dun fichier HTML
<!-- commentaire -->
<!DOCTYPE>
<HTML>
<HEAD>
@@@
</HEAD>
<BODY>
@@@
<BODY>
</HTML>
Commentaires
Les commentaires peuvent tre placs n'importe o dans un document HTML condition de ne pas tre
imbriqus. Ils sont placs entre les chanes de caractre <!-- et -->.
Exemple :
<!-- Ceci est un commentaire -->
DocType
DocType est une directive SGML permettant d'identifier un document comme tant de type HTML Cette
commande est facultative. La plupart des navigateurs n'en ont pas besoin mme s'il est de bon ton pour un
diteur HTML de placer en tte de document une commande de type.
Exemple :
Avec Netscape 3.0 GOLD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
HTML
Cest le premier marqueur ou tag que lon trouve dans un document HTML. Tout le document qui sera crit par
la suite (texte ou marqueur) sera compris entre le tag <HTML> et </HTML>.
Exemple :
<HTML>
document crire
</HTML>.
En-tte<HEAD>
L'en-tte du document est rserve aux mta-informations (les informations relatives au document) comme son
titre. Ces mta-informations doivent tre places entre les tags <HEAD>de dbut et </HEAD>de fin. Mme si
I.U.T. Amiens Dpt Informatique 98/99
Page 6/30
l'en-tte est optionnelle, il est important de l'inclure dans un document pour viter que le logiciel serveur n'ait
balayer tout le document pour y retrouver l'information recherche.
Dans l'en-tte, on trouvera les 6 commandes suivantes :
F F TITLE (la seule vritablement essentielle- voir ci-dessous)
F F ISINDEX indique au logiciel client que le document est un cran permettant une saisie pour
interroger un programme externe (Programme CGI),
(Servait lorigine du HTML aux browser envoyer de linfo.-Les formulaires ont
simplifis tout),
F F BASE permet d'indiquer une adresse de base qui compltera tous les chemins relatifs,
F F LINK (Indique un lien entre le prsent document et un autre) ; trs rarement utilis.
F F NEXTID (Indique le document suivant considr actuellement comme obsolte-)
F META donne des informations sur le document au serveur. Ces informations sont
gnralement :
<META NAME=...> le nom,
<META AUTHOR=....> le nom de l'auteur,
<META CONTENT=.>,
<META NEXTI D=.>un identifiant.
F<BASEFONT SIZE = n> ou n prend les valeurs 1 7.Cette commande fixe la taille de la police de
caractres (par dfaut : 3) 1, petits caractres 7, gros caractres.
F PROMPT=texte, permet d'afficher le texte comme message pour <I SI NDEX>.
Titre <TI TLE>
<TI TLE>Titre </TITLE>
Chaque document HTML, pour tre correct, doit disposer d'un titre. Le titre apparat le plus souvent
dans la barre de titre du navigateur Web. Son but est de pouvoir identifier le document dans un
ensemble plus large comme un index WAIS par exemple. Le titre d'un document HTML sert aussi
lorsqu'un navigateur World Wide Web dispose d'une fonction hotlist ou bookmark pour fournir
un accs rapide vos documents favoris.
Le titre est limit 64 caractres y compris les espaces et ne doit normalement contenir que les 128
premiers caractres ASCII (pas de caractres accentus)
Corps du document <BODY>
Le corps du document, ce qui sera effectivement affich par le navigateur Web, est balis par les commandes :
<BODY>et </BODY>
Exemple :
<BODY>
<P>
Ceci est le premier essai
</P>
</BODY>
Voici donc quoi ressemblera un document minimal ainsi que sa reprsentation dans un navigateur Web :
I.U.T. Amiens Dpt Informatique 98/99
Page 7/30
<HTML>
<HEAD>
<TITLE>essai n 1</TITLE>
</HEAD>
<BODY>
<P>
Ceci est le premier essai
</P>
</BODY>
</HTML>
Ces commandes ne doivent pas ncessairement tre spares par des retours de chariot et peuvent tre places
n'importe comment. Seule la lisibilit du code source nous fait pencher pour cette prsentation.
Tailles de polices:
Il existe 7 tailles de polices. La commande est <FONT SIZE =n> </FONT>ou n prend les valeurs de 1 7.
1, petits caractres
7, gros caractres.
La police par dfaut possde la taille 3.
La taille de la police peut tre fixe dans l'en-tte du document par la commande :
<BASEFONT SIZE =n>ou n prend les valeurs 1 7.
Exemple :
<FONT SIZE = 7> MAJUS. - minus. - taille
7<BR>
<FONT SIZE = 6> MAJUSCULES - minuscules -
taille 6<BR>
<FONT SIZE = 5> MAJUSCULES - minuscules -
taille 5<BR>
<FONT SIZE = 4> MAJUSCULES - minuscules -
taille 4<BR>
<FONT SIZE = 3> MAJUSCULES - minuscules -
taille 3<BR>
<FONT SIZE = 2> MAJUSCULES - minuscules -
taille 2<BR>
<FONT SIZE = 1> MAJUSCULES - minuscules -
taille 1<BR>
<FONT SIZE = 3>La taille des lettres d'un
mot peut
<FONT SIZE = 7>V<FONT SIZE = 6>A<FONT SIZE
= 5> R
<FONT SIZE = 4> I<FONT SIZE = 3> E<FONT
SIZE = 2> R .
<FONT SIZE = 3></FONT>
Les Enttes <Hx>avec x : 16
I.U.T. Amiens Dpt Informatique 98/99
Page 8/30
Ces enttes servent diviser le texte en section de la mme manire quun livre. Le langage HTML reconnat six
niveaux de den-tte numrots de 1 6. Le niveau le plus lev est le 1, le plus petit est le 6.
Exemple :
<HTML>
<HEAD>
<TITLE>essai n 2</TITLE>
</HEAD>
<BODY>
<H1> TITRE PRINCIPALE </H1>
<H2> TITRE SECONDAIRE </H2>
<H3> Paragraphe principale</H3>
<H4> Paragraphe secondaire</H4>
<H5> titre Paragraphe 1 secondaire</H5>
<H6> texte1, texte1, texte1, texte1 </H6>
<H5> titre Paragraphe 2 secondaire</H5>
<H6> texte2, texte2, texte2, texte2 </H6>
</BODY>
</HTML>
Sparateurs
Contrairement tous les autres systmes de traitement de texte, le retour de charriot n'a aucune valeur en HTML.
C'est le navigateur Web lui mme qui dfinira le passage la ligne en fonction de facteurs comme la taille des
polices de caractres, la largeur de la fentre de visualisation etc.
De mme, plusieurs espaces dans un document HTML seront ramens un seul.
<P>Cette commande <P> (fin de paragraphe) termine un paragraphe et insre une ligne vide aprs le
paragraphe.
Exemple :
Exemple de texte<P>
Avec un autre exemple<P> Fin de l'exemple.
<BR>Cette commande impose la coupure d'une ligne de texte en rejetant ce qui suit la ligne suivante.
<NOBR></NOBR>Cette commande permet de mettre du texte sans retour la ligne.
<WBR>Cette commande permet de forcer un retour la ligne dans un texte encadr par <NOBR>
<HR>pour une ligne horizontale de sparation :
WI DTH fait varier la largeur de la ligne en % soit en pixel (valeur par dfaut 100%)
SIZE fait varier l'paisseur de la ligne en pixel (valeur par dfaut 1)
ALI GN fait un alignement de la ligne suivant les 3 possibilits :
CENTER par rapport au centre de la fentre,
LEFT par rapport la gauche de la fentre,
RIGHT par rapport la droite de la fentre.
NOSHADE Lorsqu'il est prsent dans le marqueur <HR> l'effet est une ligne pleine sans
ombrage.
Le paramtre ALIGN a un effet que lorsque la longueur de la ligne est infrieure 100 %.
Exemple :
<HR WI DTH=75%>trace une ligne sur 75% de la largeur de la fentre.
<HR SI ZE="5">trace une ligne d'paisseur 5 pixels.
<HR WI DTH=75% ALI GN=LEFT>trace une ligne sur 75% de la largeur de la fentre avec un alignement
gauche.
I.U.T. Amiens Dpt Informatique 98/99
Page 9/30
<HTML>
<HEAD>
<TITLE>essai n 3</TITLE>
</HEAD>
<BODY>
<H4>
HR<HR>
HR WIDTH="75%"
<HR WIDTH="75%">
HR WIDTH="25%"
<HR WIDTH="25%">
HR WIDTH="50%" & SIZE=5
<HR WIDTH="50%" SIZE=5>
HR WIDTH="50%" & SIZE=20
<HR WIDTH="50%" SIZE=20>
HR WIDTH="50%" & SIZE=5 ALIGN=LEFT
HR WIDTH="50%" & SIZE=5 <HR WIDTH="50%" SIZE=5
ALIGN=LEFT>
HR WIDTH="50%" & SIZE=5 ALIGN=LEFT NOSHADE
HR WIDTH="50%" & SIZE=5 <HR WIDTH="50%" SIZE=5
ALIGN=LEFT NOSHADE>
</H4>
</BODY>
</HTML>
Pointeurs vers autres documents
Grce au langage HTML, vous pouvez crer un hyperlien vers un document local, un document distant ou un
signet dans ces deux types de documents.
Anchor
L'hyperlien est cr par l'utilisation du tag <A>pour "anchor" ou ancre.
Les attributs possibles sont :
HREF
La syntaxe complte est <A HREF="document">texte</A>
O HREF est un raccourci pour "Hypertexte rfrence", document dsigne le document vers lequel on
pointe et textereprsente le texte qui sera affich pour reprsenter le lien hypertexte.
Exemple :
<A HREF="fichier2.htm"> pour charger le fichier2.htm </A>
I.U.T. Amiens Dpt Informatique 98/99
Page 10/30
<HTML>
<HEAD>
<TITLE>fichier1</TITLE>
</HEAD>
<BODY>
Ce fichier permet de lancer le suivant
<A HREF="Fichier2.htm">texte d'appel</A>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE>fichier2</TITLE>
</HEAD>
<BODY>
Nous sommes dans le fichier2.htm
</BODY>
</HTML>
Ici dans cet exemple les deux fichiers sont forcment dans le mme rpertoire.
Chemin daccs relatif :
Dans ce cas, relativement par rapport lendroit ou vous vous situez dans une arborescence, vous
exprimez le chemin daccs vers le fichier li.
HREF= "fichier2.htm " Dans le rpertoire courant
HREF= "tempo/version1/fichier2.htm " Dans le rpertoire 2 niveaux en dessous
HREF= "../../fichier2.htm " Dans le rpertoire 2 niveaux au dessus
Chemin daccs absolu :
Dans ce cas, depuis la racine des disques nomms, vous exprimez le chemin daccs vers le fichier li.
HREF= "/rep1/fichier2.htm " Dans le rpertoire rep1 de lunit en cours
HREF= "/d:/html/fichier2.htm " Dans le rpertoire html du disque d
HREF= "/~brassart/fichier2.htm " Dans le rpertoire daccueil de lutilisateur
brassart sur un systme UNIX
Lien vers un autre site distant
Pour cela il suffit de remplacer dans lexemple prcdent document par une U.R.L.
Exemple :
<A HREF=http://amiens.com >page daccueil de la ville dAmiens</A>
Cration dun lien interne vers un endroit prcis dun document
Un lien interne pointe vers une ancre, c'est dire un endroit l'intrieur d'un document dfini par un
nom. Une ancre se dfini dans le marqueur <A>en y ajoutant le paramtre NAME="nom".
Vous pouvez dfinir une table des matires au dbut d'un long document en utilisant ce type de lien.
I.U.T. Amiens Dpt Informatique 98/99
Page 11/30
Exemple :
<HTML>
<HEAD>
<TITLE>voitures allemenades</TITLE>
</HEAD>
<BODY>
<H1>voitures allemandes</H1>
<A HREF="#BMW"><H2>BMW</H2></A>
<A HREF="#MERCEDES"> <H2>MERCEDES</H2></A>
<A HREF="#PORSCHE"><H2>PORSCHE</H2></A>
<BR><BR>
<A NAME="MERCEDES"></A>
MERCEDES C<BR>
MERCEDES E<BR>
<A NAME="PORSCHE"></A>
PORSCHE 956<BR>
PORSCHE 911<BR>
PORSCHE 914<BR>
PORSCHE 924<BR>
PORSCHE 944<BR>
<A NAME="BMW"></A>
BMW srie 3<BR>
BMW srie 5<BR>
BMW srie 6<BR>
BMW srie 7<BR>
BMW srie 8<BR>
</BODY>
</HTML>
Cration dun lien externe vers un endroit prcis dun document
Il est galement possible d'utiliser les ancres dans les liens externes. Il faut alors spcifier l'ancre vers
laquelle pointe le lien en ajoutant #nom la fin de l'URL.
Dans le fichier1.htm
:
<A REF="fichier2.htm#BMW">BMW</a>
et dans le fichier2.htm lendroit ou lon veut pointer :
<A NAME="BMW">
Voitures Allemandes
BMW
MERCEDES
PORSCHE
oitures Allemandes
Voitures Allemandes
BMW
MERCEDES
PORSCHE
PORSCHE 956
PORSCHE 911
PORSCHE 914
PORSCHE 924
PORSCHE 944
BMW srie 3
BMW srie 5
BMW srie 6
BMW srie 7
BMW srie 8
MERCEDES C
PORSCHE 956
PORSCHE 911
PORSCHE 914
PORSCHE 924
PORSCHE 944
Etc
BMW srie 3
BMW srie 5
BMW srie 6
BMW srie 7
BMW srie 8
Etc
MERCEDES C
MERCEDES E
etc
srie 3
BMW srie 5
I.U.T. Amiens Dpt Informatique 98/99
Page 12/30
Liens externes vers d'autres protocoles/services Internet
Liens pour l'envoi d'un message e-mail et la lecture d'un newsgroup
Pour que la personne qui lit votre document puisse vous rpondre sur un simple click de souris vous
pouvez insrer un lien qui lance automatiquement l'application de messagerie lectronique en incluant le
nom du destinataire. De mme, il est possible d'emmener le lecteur vers un groupe de discussions en
mentionnant le nom de celui-ci dans la dfinition du lien.
Exemple de lien pour l'envoi d'un E-mail
<A HREF="mailto:Eric.Brassart@u-picardie.fr">Envoyez moi un message</A>
Exemple de lien pour la lecture d'un newsgroup
<A HREF="news:comp.info.systems.www.authoring.html">groupe de
discussion sur l'dition en HTML</A>.
Liens pour le tlchargement d'un fichier
Ce type de lien s'utilise pour donner accs un dialogue de tlchargement de fichier. La syntaxe est
semblable celle du premier type de liens que nous avons vu. Le seul changement est le protocole
indiqu dans l'URL qui, en l'occurrence, est le protocole de transfert de fichiers ftp.
Exemple de lien pour le tlchargement de fichiers
<A HREF="ftp://tecfa.unige.ch/pub/software/">Liste des logiciels
disponibles</A>
Listes
HTML dfinit 5 types de listes :
F Les listes numrotes ou ordonnes (ou Ordered (numbered) lists),
F Les listes non numrotes dites listes puces dont les entes sont signales par un signe
typographique,
F Les listes de glossaire,
F Les listes de menu,
F Les listes de rpertoire.
Listes numrotes ou Ordered (numbered) lists
Exemple :
<HTML>
<HEAD>
<TITLE>Liste non ordonne</TITLE>
</HEAD>
<BODY>
<H1>
<ol>
<lh>Voitures allemandes
<li>BMW
<li>MERCEDES
<li>PORSCHE
</ol>
</H1>
<BODY>
<HTML>
I.U.T. Amiens Dpt Informatique 98/99
Page 13/30
Les options suivantes sont possibles :
F TYPE=1 : pour une liste numrote 1,2,3...
F TYPE=A : pour un reprage type A,B,C...
F TYPE=a : pour un reprage type a,b,c...
F TYPE=I : pour une liste numrote I,II,III,IV...
F TYPE=i : pour une liste numrote i,ii,iii,iv...
START=n fait dbuter le reprage (chiffres ou lettres) au rang numro n.
Remarque : TYPE=1 est utilis par dfaut.
Listes non numrotes ou Unordered lists
Exemple
<HTML>
<HEAD>
<TITLE>Liste non ordonne</TITLE>
</HEAD>
<BODY>
<H1>
<ul>
<lh>Voiture allemandes
<li>BMW
<li>MERCEDES
<li>PORSCHE
</ul>
</H1>
<BODY>
<HTML>
Listes descriptives ou Definition lists <DL><DT><DD>
L'environnement <DL> dlimite une zone de liste de dfinition.
La commande <DT> introduit un nouveau terme de dfinition. C'est en gnral un lment court.
La commande "dd" introduit une description du terme de dfinition. Le rsultat l'cran est un dcalage
du texte vers la droite.
<HTML>
<HEAD>
<TITLE>Liste descriptive</TITLE>
</HEAD>
<BODY>
<H2>
<DL>
<lh>Voitures allemandes
<DT>BMW
<DD>srie 3 5 7 8
<DT>MERCEDES
<DD> classe C E
<DT>PORSCHE
<DD> 956 et 911
</DL>
</H2>
<BODY>
<HTML>
I.U.T. Amiens Dpt Informatique 98/99
Page 14/30
Menus
<HTML>
<HEAD>
<TITLE>Liste menu</TITLE>
</HEAD>
<BODY>
<H2>
<MENU>
<lh>Voitures allemandes
<LI>BMW
<LI>MERCEDES
<LI>PORSCHE
</MENU>
</H2>
<BODY>
<HTML>
Directory List
<HTML>
<HEAD>
<TITLE>Liste dir</TITLE>
</HEAD>
<BODY>
<H2>
<DIR>
<lh>Voitures allemandes
<LI>BMW
<LI>MERCEDES
<LI>PORSCHE
</DIR>
</H2>
<BODY>
<HTML>
</BODY>
</HTML>
Deux types de liste peuvent semboter
Exemple d'embotement :
<HTML>
<HEAD>
<TITLE>html\nv_html</TITLE>
</HEAD>
<OL>
<LI> BMW
<UL>
<LI> srie 3
<LI> srie 5
</UL>
<LI> MERCEDES
<DL>
<DT>classe C
<DD>180, 200, 220.
<DT> classe E
<DD>250, 300
</DL>
<LI> FIN
</OL>
</BODY>
</HTML>
I.U.T. Amiens Dpt Informatique 98/99
Page 15/30
Style
L'utilisation de diffrents styles de polices de caractres permet de varier la prsentation d'un texte. En HTML,
on peut utiliser des styles logiques o le nom du style indique la nature du fragment de texte crire dans ce
style ou des styles physiques o le nom du style indique explicitement le style de police que l'on souhaite voir
utiliser.
Styles de caractres :
Styles logiques : utiliser de prfrence car ils sont interprts par les diffrents logiciels clients WWW.
Les commandes de styles logiques sont les suivantes :
<EM>texte </EM> met le texte gnralement en italique.
<STRONG>texte </STRONG> met le texte gnralement en gras.
<CODE>texte </CODE> pour l'utilisation d'une police chasse fixe (encombrement des
caractres constant).
<SAMP>caractres </SAMP> squence de caractres littraux.
<KBD>saisie </KBD> pour mettre en vidence une saisie d'utilisateur.
<VAR>variable </VAR> pour indiquer le nom d'une variable.
<DFN>dfinition </DFN> pour mettre en vidence la 1re utilisation d'un terme.
<CI TE>citation </CI TE> pour mettre en vidence une citation (gnralement en
italique).
<ADDRESS>adresse </ADDRESS> cette commande n'est pas utilise pour une adresse postale.
Cette commande est gnralement utilise pour indiquer l'auteur d'un document ainsi que le moyen de
le contacter ou bien elle donne l'adresse du document. Elle est souvent place en fin de document.
<BLOCKQUOTE>texte </BLOCKQUOTE> cette commande constitue avec le texte un texte
avec retrait gauche et droite.
<BLI NK>texte </BLI NK> pour faire clignoter le texte.
<STRI KE>texte barr </STRI KE> cette commande permet de barrer du texte.
<LI STI NG>code informatique </LI STI NG> cette commande permet d'afficher du code
informatique
<BI G>texte </BI G> cette commande permet d'crire un texte en plus gros
caractres que les caractres en cours.
<SMALL>texte </SMALL> cette commande permet d'crire un texte en plus petits
caractres que les caractres en cours.
<SUP>texte </SUP> cette commande permet d'crire un texte en exposant.
<SUB>texte </SUB> cette commande permet d'crire un texte en indice.
Styles physiques :
Les commandes de styles physiques sont les suivantes :
<I >texte </I > met le texte en italique.
<B>texte </B> met le texte en gras.
<TT>texte </TT> pour l'utilisation d'une police chasse fixe (encombrement des
caractres constant).
<U>texte </U> souligne le texte.
<S>texte </S> barre le texte.
<SUB>texte </SUB> indice.
<SUP>texte </SUP> exposant.
I.U.T. Amiens Dpt Informatique 98/99
Page 16/30
Exemple de commandes de styles physiques :
<HTML>
<HEAD>
<TITLE>Les commandes de styles
physiques</TITLE>
</HEAD>
<BODY>
<I> met le texte en
italique.</I><BR>
<B> met le texte en gras.</B><BR>
<TT> pour l'utilisation d'une police
chasse fixe (encombrement des
caractres constant).</TT><BR>
<U> souligne le texte.</U><BR>
<S> barre le texte.</S><BR>
normal<SUB> indice. </SUB><BR>
normal<SUP> exposant. </SUP><BR>
<BODY>
<HTML>
Attention: la correspondance que vous constatez peut-tre entre styles logiques et styles physiques n'est pas
garantie. Cela dpend du navigateur.
CENTRAGE D'UN TEXTE <CENTER></CENTER>
La commande <CENTER>... </CENTER>permet de centrer toutes les lignes d'un texte.
Exemple :
<HTML>
<HEAD>
<TITLE>Centrage de texte</TITLE>
</HEAD>
<BODY>
<CENTER>
<H1>I.U.T. d'Amiens</H1><BR>
<H3>Promotion 1998/1999</H3><BR>
Cours HTML
</CENTER>
<BODY>
<HTML>
TEXTE PR-FORMAT <PRE>... </PRE>
Les espaces (plusieurs la suite), tabulations, retour chariot n'ont pas de valeur en HTML.
La commande <PRE>... </PRE>est utilise pour inclure un texte pr-format dans un document HTML.
Les espacements, tabulations et retour chariot gardent alors leur sens initial.
Attention : les commandes HTML existant dans le texte pr-format seront interprtes.
L'option WIDTH=n peut-tre utilise pour limiter la longueur de la ligne.
Exemple :
I.U.T. Amiens Dpt Informatique 98/99
Page 17/30
<HTML>
<HEAD>
<TITLE>texte prformat</TITLE>
</HEAD>
<BODY>
enseignements :<BR><BR>
<PRE>
MATIERES PROFESSEUR NB d'heures
-------------------------------------
Visual Basic B. Mahric 40
Rseaux E. Brassart 32
C++ L.Delahoche 32
</PRE>
<BODY>
<HTML>
Les couleurs utilises dans BODY
Par dfaut le fond du document est gris clair, les caractres sont noirs, les prises d'hypertextes sont bleues quand
elles n'ont jamais t utilises, violettes dans le cas contraire, rouges l'instant de la slection (dans le cas de
NETSCAPE).
Il est possible de modifier ces couleurs en rajoutant la commande les options suivantes :
F BGCOLOR=c pour le fond du document
F TEXT=c pour la couleur des caractres
F LINK=c pour la couleur des prises d'hypertextes non utilises
F VLINK=c pour la couleur des prises d'hypertextes utilises
F ALINK=c pour la couleur des prises d'hypertextes l'instant de la slection
La valeur de c est compose de trois nombres hexadcimaux accols (cods de 00 FF) reprsentant le mlange
des trois couleurs primaires RGB (Red, Green, Blue). Le nombre obtenu est prcd dun dise (#). Le blanc
pour valeur # FFFFFF ; le noir pour valeur #000000. Toutes les autres couleurs sont obtenues par des dosages
prcis dans chacune des composantes RVB.
Exemple de couleur :
avec c = #000000 pour noir
avec c = #FFFFFF pour blanc
avec c = #C0C0C0 pour gris clair
avec c = #80FF80 pour vert clair
avec c = #FFFFE8 pour jaune clair
avec c = #80FFFF pour bleu clair
avec c = #FF8080 pour rose
avec c = #FF80C0 pour mauve
avec c = #800000 pour marron
avec c= #000080 pour bleu
avec c = #008040 pour vert
avec c = #FF0000 pour rouge
avec c= #FF8000 pour jaune
avec c = #800080 pour violet
Exemple dutilisation des couleurs :
<HTML>
<HEAD>
<TITLE> Essai de couleurs </TITLE>
</HEAD>
<BODY BGCOLOR=#80FFFF TEXT=#000080 LINK=#FF0000>
La couleur du fond est bleu clair, la couleur du texte est bleu. La prise d'hypertexte est
rouge.
Retour : cliquer <A HREF="htmldoc.htm#para4"> ici </A>
</BODY>
</HTML>
I.U.T. Amiens Dpt Informatique 98/99
Page 18/30
F BACKGROUND="nom_image.gif"
L'image peut tre de type GIF ou JPG. Elle est le plus souvent de petite taille (100x100pixels) qui est reproduite
par effet mosaque sur tout lcran. Il faut donc choisir soigneusement le motif pour que les bords droit et gauche
dune part et haut et bas dautre part se raccorde sans trop de discontinuit.
Exemple dutilisation des images de fond :
<HTML>
<HEAD>
<TITLE> Essai de couleurs </TITLE>
</HEAD>
<BODY BACKGROUND="image.jpg" TEXT=#000080 LINK=#FF0000>
Limage du fond sappelle image.jpg, la couleur du texte est bleu. La prise d'hypertexte
est rouge.
</BODY>
</HTML>
I MAGES DANS LE TEXTE
Des images peuvent tre insres dans le texte d'un document HTML, et elles sont au format GIF ou JPG.
Elles peuvent servir de prises d'hypertextes :
F soit toute l'image ragit un clic.
F soit l'image ragit en fonction de la zone o le clic s'est produit (on parle dans ce cas l d'IMAGE
CLIQUABLE OU REACTIVE.)
Les commandes sont les suivantes :
F <I MG SRC="nom_image.gif">pour insrer une image locale, o nom_image.gif est le nom complet du
fichier avec ventuellement son chemin relatif partir du rpertoire du document HTML.
F <IMG SRC="URL">pour insrer une image distante. URL tant l'adresse complte du fichier image.
F <A HREF="#etiquette"><I MG SRC="nom_image.gif"></A> pour effectuer le lien sur le point de
branchement de nom : etiquette, du document courant, en cliquant sur l'image nom_image.gif qui est la prise
d'hypertexte. (nom_image.gif est le nom complet du fichier image).
F <I MG SRC="nom_image.gif" I SMAP>pour une image cliquable (ou ractive). Les images cliquables
permettent des liens selon l'endroit du "clic" de la souris dans l'image. La requte est transmise un
programme excutable (souvent IMAGEMAP.EXE) qui associe les coordonnes du "clic" l'adresse
correspondante.
Pour ces commandes les options suivantes sont possibles :
ALI GN=left/right/top/texttop/middle/absmiddle/baseline/bottom/absbottom
F left : positionne l'image gauche de l'cran.
F right : positionne l'image droite de l'cran.
F top : positionne le sommet de la ligne de texte au sommet de l'image.
F texttop : positionne l'axe horizontal de la ligne de texte au sommet de l'image.
F middle : positionne la base de la ligne de texte au milieu de l'image.
F absmiddle : positionne l'axe horizontal de la ligne de texte au milieu de l'image.
F baseline : positionne la base de la ligne de texte la base de l'image.
F bottom : positionne la base de la ligne de texte la base de l'image.
F absbottom : positionne la ligne de texte au bas de l'image.
WI DTH=n ou n% HEI GHT=m ou m% redimentionnent l'image : n et m valeurs de la largeur et de la
hauteur de l'image en pixels ou n% et m% valeurs relatives par rapport la taille normale de l'image.
I.U.T. Amiens Dpt Informatique 98/99
Page 19/30
VSPACE=n HSPACE=mloignent le texte de l'image de n pixels au-dessus et au-dessous de l'image et de m
pixels gauche et droite de l'image.
BORDER=n trace un cadre autour de l'image avec un trait de n pixels de large.
ALT="texte" le "texte" est une alternative l'image lorsque le logiciel client WWW utilis ne peut afficher
l'image.
Plusieurs options peuvent tre utilises ensemble.
Exemple :
<HTML>
<HEAD>
<TITLE>texte prformat</TITLE>
</HEAD>
<BODY>
Voici la 255 SBE de 1952.
<IMG SRC="225SBE52.jpg" ALIGN=MIDDLE
BORDER=5 HSPACE=20>
<BODY>
<HTML>
TABLEAUX <TABLE>... </TABLE>
Les commandes sont les suivantes :
<TABLE>... </TABLE>pour crer un tableau.
Pour cette commande les options suivantes sont possibles :
BORDER : trace un cadre en trait fin
BORDER=n : trace un cadre en trait de n pixels d'paisseur
CELLSPACI NG=n : espacement de n pixels entre les cellules.
CELLPADDI NG=n : espacement autour de l'criture dans les cellules.
WI DTH=n ou n% : largeur en pixels ou largeur relative du tableau.
Remarque
cellspacing et cellpadding ont priorit sur width.
<CAPTI ON>nomtableau</CAPTI ON>pour indiquer le nom du tableau.
Pour cette commande l'option suivante est possible :
ALI GN=top/bottom: place le nom du tableau au-dessus/au-dessous du tableau.
<TR>... </TR>encadre une ligne du tableau.
Pour cette commande les options suivantes sont possibles :
ALI GN=left/right/center : position horizontale (gauche/droite/centre) du texte dans les cellules de
la ligne.
I.U.T. Amiens Dpt Informatique 98/99
Page 20/30
VALI GN=top/middle/bottom/baseline: position verticale (haut/milieu/bas/bas) du texte dans les
cellules de la ligne.
<TH>... </TH>encadre une cellule d'en-tte du tableau. (cellule pouvant contenir un texte alphanumrique, une
image, une liste, un lien, un autre tableau ou rien)(texte en gras).
Pour cette commande les options suivantes sont possibles :
ALI GN=left/right/center : position horizontale (gauche/droite/centre) du texte dans la cellule d'en-
tte.
COLSPAN=n : fusionne n cellules horizontalement.
ROWSPAN=n : fusionne n cellules verticalement.
NOWRAP : supprime la csure ventuelle du texte de la cellule d'en-tte.
<TD>... </TD>encadre une cellule du tableau. (cellule pouvant contenir un texte alphanumrique, une image,
une liste, un lien, un autre tableau ou rien)
Pour cette commande les options suivantes sont possibles :
ALI GN=left/right/center : position horizontale (gauche/droite/centre) du texte dans la cellule.
COLSPAN=n : fusionne n cellules horizontalement.
ROWSPAN=n : fusionne n cellules verticalement.
NOWRAP : supprime la csure ventuelle du texte de la cellule.
Exemple n1 :
<HTML>
<HEAD>
<TITLE>tableau 1</TITLE>
</HEAD>
<BODY>
<CENTER>
<TABLE BORDER>
<CAPTION ALIGN=top> PREMIER TABLEAU</CAPTION>
<TR>
<TD>ligne 1 ; cellule 1</TD>
<TD>ligne 1 ; cellule 2</TD>
</TR>
<TR>
<TD>ligne 2 ; cellule 1</TD>
<TD>ligne 2 ; cellule 2</TD>
</TR>
</TABLE>
</CENTER>
<BODY>
<HTML>
Exemple n2 :
<HTML>
<HEAD><TITLE>tableau 2</TITLE></HEAD>
<Body>
<TABLE BORDER=8 CELLPADDING=10>
<CAPTION ALIGN=bottom>DEUXIEME TABLEAU
</CAPTION>
<TR>
<TH COLSPAN=5>LETTRES</TH>
</TR>
<TR>
<TD>Aa</TD><TD>Bb</TD><TD>Cc</TD><TD>Dd</TD><TD
>Ee</TD>
</TR>
<TR>
<TD>Ff</TD><TD>Gg</TD><TD>Hh</TD><TD>Ii</TD><TD
>Jj</TD>
</TR>
</TABLE>
I.U.T. Amiens Dpt Informatique 98/99
Page 21/30
<BODY>
<HTML>
Exemple n3 :
<HTML>
<HEAD><TITLE>tableau 3</TITLE></HEAD>
<Body>
<TABLE BORDER=12 CELLSPACING=10
CELLPADDING=10>
<TR>
<TH ROWSPAN=2><FONT SIZE=7>LETTRES</FONT></TH>
<TD><FONT SIZE=6>Aaa</FONT></TD><TD
VALIGN=top>Bbb</TD>
<TD VALIGN=bottom>Ccc</TD><TD
VALIGN=top>Ddd</TD>
<TD VALIGN=bottom>Eee</TD>
</TR>
<TR ALIGN=right>
<TD ALIGN=left><FONT SIZE=6>F</FONT></TD>
<TD>G</TD><TD>H</TD><TD>I</TD><TD>J</TD>
</TR>
</TABLE>
<CENTER><H1>Tableau 3</H1></CENTER>
<BODY>
<HTML>
Exemple n4 :
<HTML>
<HEAD><TITLE>tableau 4</TITLE></HEAD>
<Body>
<TABLE BORDER=5>
<TR>
<TD ROWSPAN=2><IMG SRC="225sbe52.jpg"></TD>
<TD><IMG WIDTH=70 HEIGHT=50 SRC="225sbe52.jpg"
WIDTH=50% HEIGHT=50%></TD>
<TD><IMG WIDTH=70 HEIGHT=50
SRC="225sbe52.jpg"></TD>
<TD><IMG WIDTH=70 HEIGHT=50
SRC="225sbe52.jpg"></TD>
</TR>
<TR>
<TD>rien</TD>
<TD><IMG WIDTH=70 HEIGHT=50
SRC="225sbe52.jpg"></TD>
<TD><IMG WIDTH=70 HEIGHT=50
SRC="225sbe52.jpg"></TD>
</TR>
</TABLE>
<BODY>
<HTML>
Formulaires
La commande FORM
Des formulaires peuvent tre prpars afin de saisir des donnes et les traiter au niveau du serveur.
Pour rdiger un questionnaire, il faut:
F1.tablir une zone d'dition (appele FORM) en utilisant les commandes <FORM></FORM>.
F2.Dfinir la mthode employer pour transmettre au serveur l'information recueillie dans les
champs du formulaire.
F3.Identifier l'emplacement et le nom du programme qui devra traiter l'information recueillie.
F4.Fournir, s'il y a lieu, les arguments au programme de traitement des donnes.
I.U.T. Amiens Dpt Informatique 98/99
Page 22/30
Toute cette information se retrouve dans la commande suivante:
<FORM METHOD="POST" ACTION="/cgi-bin/questionnaire.cmd?xxx">
La mthode utilise est POST, le programme de traitement se nomme questionnaire.cmd et se retrouve dans le
dossier cgi-bin, un seul argument est fourni au programme soit xxx.
Il est noter que le programme de traitement des donnes (questionnaire.cmd en l'occurrence) doit tre fourni
par l'administrateur du serveur et cr en fonction de l'application supporter.
Les commandes I NPUT
Syntaxe : I NPUT="TEXT"
Parmi les choix disponibles en HTML, un des types d'entre de donnes est le champ input type="text". Dans ce
cas, il faut inscrire le type de champ, le nom du champ et ses dimensions l'cran.
Ainsi, dans la question ci-dessous, le code utiliser pour entrer le nom de la personne est :
NOM: <input type="text" name="name" size=30>.
Le type text est un champ ou l'usager entre de l'information sur son clavier, dans une zone dfinie l'cran par la
commande size.
Ainsi, une commande size=30 est un champ d'une longueur de 30 espacements de largeur. Pour un champ plus
long, entrez une valeur de 50 ou 70, selon l'espace requis pour couvrir toutes les possibilits.
La commande name="name" prcise que l'on dsire enregistrer le contenu du champ dans la rubrique "name".
Exemple :
<HTML>
<FORM METHOD="POST" ACTION="/cgi-
bin/questionnaire.cmd?xxx">
<p>
<h4><CENTER>Essai Formulaire
</CENTER></H4>
<pre><b>
<LI>NOM: <input type="text"
name="name" size=30>
<LI>ADRESSE: <input type="text"
name="street.address" size=30>
<LI>VILLE<input type="text"
name="city" size=30>
<LI>PROVINCE: <input type="text"
size=15 name="state">
<LI>CODE POSTAL: <input type="text"
name="zip" size=10>
<LI>PAYS:<input type="text"
name="country" size=20>
<LI>TELEPHONE: <input
type="text" name="phone" size=10>
<LI>COURRIER ELECTRONIQUE: <input
type="text" name="email" size=30>
</b></pre>
<input type="submit"
value="Soumettre"> <input
type="reset" value="Effacer et
recommencer"><P>
</form><p>
</BODY>
</HTML>
La commande I NPUT="RADI O"
I.U.T. Amiens Dpt Informatique 98/99
Page 23/30
Un autre type de champ est le type "input type=radio" qui permet d'afficher une srie de boutons radio comme
choix de rponses.
Il suffit d'abord de poser la question puis de positionner la commande suivante:
<input type="radio" name="info" value="OUI">OUI
<input type="radio" name="info" value="NON">NON
Dans l'exemple ci-dessous, deux choix sont offerts Oui ou Non. Lorsque l'usager rpond, il n'a d'autre choix que
l'une ou l'autre rponse. Il ne peut pas choisir les deux.
<P>
Comment avez-vous connu lanne spciale Informatique Amiens ?<br>
<DL>
<DT>A. <input type="radio" name="refer" value="par_hasard."> Tout à fait par hasard.
<DT>B. <input type="radio" name="refer" value="Par un ancien."> Par un ancien tudiant dAS.
</DL>
Idem que lexemple prcdent
Comment avez-vous connu l'anne
spciale Informatique Amiens ?<br>
<DL><DT>A. <input type="radio"
name="refer" value="par_hasard.">
Tout à fait par hasard.
<DT>B. <input type="radio"
name="refer" value="Par un ancien.">
Par un ancien tudiant d'AS.
</DL>
<input type="submit"
value="Soumettre"> <input
type="reset" value="Effacer et
recommencer"><P>
</form><p>
</BODY>
</HTML>
Remarque :
Dans l'exemple prcdent il faut noter que le nombre de choix de rponses n'est pas limit deux.
La commande I NPUT=CHECKBOX
La commande input Type=checkbox permet d'afficher une liste ou plusieurs choix sont possibles en mme
temps.
La commande s'crit:
Texte <input name="nom_du_champ" TYPE=checkbox VALUE="texte"><BR>
ou
<input name="nom_du_champ" TYPE=checkbox VALUE="texte"> Texte <BR>
selon que vous voulez afficher le bouton avant ou aprs la rponse.
Formation dorigine :
DUT <input name="Formation" TYPE=checkbox VALUE="DUT"><BR>
I.U.T. Amiens Dpt Informatique 98/99
Page 24/30
BTS <input name="Formation" TYPE=checkbox VALUE="BTS"><BR>
DEUG <input name="Formation" TYPE=checkbox VALUE="DEUG"><BR>
Rsultat :
La commande SELECT NAME et OPTION
La commande select nameet Option permet d'afficher une liste ou un seul choix est possible et qui s'affichent
sous la forme d'un menu "pop-up". La commande s'crit:
<select name><option selected>option1<option> option2<option>
option3</select>
Exemple :
Formation dorigine : <BR>
<select name><option selected>DUT<option>BTS<option>DEUG</select>
Rsultat :
La commande TEXTAREA.
La commande HTML utilise est:
<TEXTAREA name="nom_du_champ?" rows=n cols=m></TEXTAREA>
Dans ce type, on spcifie d'abord le type soit textarea, ensuite le nom de la rubrique soit name=" nom_du_champ
" puis les paramtres d'affichage de la zone de dialogue en ranges (n) et en colonnes (m).
<TEXTAREA name="zone_libre" rows=5 cols=40></TEXTAREA>
Les formulaires doivent tre complts avant fermeture par une commande permettant d'envoyer le contenu des
champs remplis au serveur HTTP.
Cette commande s'crit:
I.U.T. Amiens Dpt Informatique 98/99
Page 25/30
<input type="submit" value="Soumettre">
On ajoute galement une deuxime commande qui permet l'usager de reprendre le questionnaire s'il s'est
tromp.
La commande en question s'crit:
<input type="reset" value="effacer et recommencer">
Les FRAMES
Cette fonctionnalit est apparue avec NETSCAPE 2.0 ce qui a permit de crer des nannires, des notes de bas
page, des fen^tres lattrales etc. Ce partage de la fentre en "cadres" ou "cellules" autonomes, revient diviser la
fentre en plusieurs zones appeles frames. Chaque zone est gre indpendamment des autres par un document
HTML diffrent. Chaque zone porte un nom.
Attention le corps du fichier n'est plus inclus dans <BODY></BODY> mais dans :
<FRAMESET></FRAMESET>. Ces deux marqueurs sexcluent mutuellement.
Trois commandes permettent de grer cette fonctionnalit.
<FRAMESET ROWS COLS></FRAMESET>
permet de diviser une zone en cellules horizontales ou verticales.
ROWS="n,n%,*,..."
divise la zone en cellules horizontales.
n = hauteur en nombre de pixels,
n%= hauteur de la cellule en pourcentage de l'cran,
* = hauteur restante.
COLS="n,n%,*,..."
divise la zone en cellules verticales.
n = largeur en nombre de pixels
n%= largeur de la cellule en pourcentage de l'cran
= largeur restante
<FRAMESET ROWS="80,50%,*"
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
80 pixels de haut pour la frame 1
50% de la hauteur de lcran pour la frame2
le reste de la hauteur pour la frame 3
<FRAMESET ROWS="*,200,50,50"
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
Le reste en hauteur pour la frame 1
200 pixels de haut pour la frame2
50 pixels de haut pour la frame3
50 pixels de haut pour la frame4
<FRAMESET COLS="*,200,50,50"
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
Le reste en largeur pour la frame 1
200 pixels de largeur pour la frame2
50 pixels de largeur pour la frame3
50 pixels de largeur pour la frame4
Des combinaisons entre COLS et ROWS peuvent tre ralises pour diviser lcran en farme horizontale et
verticale.
<FRAMESET ROWS="*,*">
<FRAMESET COLS="*,*">
Division de lcran en 2 parties gales dans la hauteur
Division de la largeur de la premire case en 2.
I.U.T. Amiens Dpt Informatique 98/99
Page 26/30
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
</FRAMESET>
<FRAME SCR="doc.htm">
</FRAMESET>
<FRAMESET COLS="80%,*">
<FRAMESET ROWS="*,*">
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
</FRAMESET>
<FRAME SCR="doc.htm">
</FRAMESET>
Division de lcran avec 80% de lespace de la largeur
dans la premire frame,
Et division de la premire frame en deux parties gales
dans la hauteur.
<FRAMESET ROWS="*,*">
<FRAMESET COLS="*,*">
<FRAME SCR="doc.htm">
</FRAMESET>
<FRAMESET COLS="*,*">
<FRAME SCR="doc.htm">
<FRAME SCR="doc.htm">
</FRAMESET>
<FRAME SCR="doc.htm">
</FRAMESET>
Division de lcran en 4 parties gales
<FRAME NAME SRC SCROLLING MARGINWIDTH MARGINHEIGHT NORESIZE>
caractrise la cellule
NAME="nom_de_la_zone"
SRC="URL"
SCROLLI NG="yes" ou "no"
MARGI NWI DTH= nombre de pixels de la marge verticale
MARGI NHEI GHT= nombre de pixels de la marge horizontale
NORESIZE vite la modification de la taille par l'utilisateur
<NOFRAME></NOFRAME>
partir de cette commande, le texte ne sera affich que par les Browsers ne sachant pas grer les frames.
<HTML>
<HEAD>
<TITLE>html\frame1</TITLE>
</HEAD>
<FRAMESET COLS="80%,*">
<FRAMESET ROWS="*,*">
<FRAME SCROLLING="no"
NAME="doc1" SRC="doc1.htm">
<FRAME SCROLLING="no"
NAME="doc3" SRC="doc3.htm">
</FRAMESET>
<FRAME SCROLLING="yes" NAME="doc2"
SRC="doc2.htm">
</FRAMESET>
</HTML>
Frame1.htm:
Document dappel avec formatage des FRAMES
<HTML>
<BODY>
<H1>Document1</H1>
<CENTER><FONT SIZE=+1><A
HREF="http://www.amiens.com"
TARGET="page">Amiens</A></FONT></CENTER>
</BODY>
</HTML>
Doc1.html
<HTML>
<BODY>
c 'est le Document2
Doc2.htm
I.U.T. Amiens Dpt Informatique 98/99
Page 27/30
</BODY>
</HTML>
<HTML>
<BODY>
c 'est le document3
</BODY>
</HTML>
Doc3.htm
Pour utiliser les "frames", un nouvel attribut "TARGET" de la commande <A> permet de donner le nom de
la cellule ( cf attribut "NAME" de la commande <FRAME>) dans laquelle le document sera affich
<A HREF="url" TARGET= >lien</A>
F TARGET="Cellule-1" affichage dans la cellule "Cellule-1"
F TARGET="_self" affichage dans la mme cellule
F TARGET="_blank" affichage dans une nouvelle fentre
F TARGET="_top" suppression de toutes les frames, retour un affichage classique
I.U.T. Amiens Dpt Informatique 98/99
Page 28/30
Liste des codes de caractres spciaux en HTML
Code HTML
Les caractres accentus sont remplacs par les squences d'chappement suivantes :
A a
Á pour
 pour
À pour
Å pour
à pour
Ä pour
á pour
â pour
å pour
à pour
ã pour
ä pour
E e
É pour
Ê pour
È pour
Ë pour
é pour
ê pour
è pour
ë pour
I i
Í pour
Î pour
Ì pour
Ï pour
í pour
î pour
ì pour
ï pour
N n
Ñ pour
ñ pour
O o
Ó pour
Ô pour
Ò pour
Õpour
Öpour
ó pour
ô pour
ò pour
õ pour
ö pour
U u
I.U.T. Amiens Dpt Informatique 98/99
Page 29/30
Ú pour
Û pour
Ù pour
Ü pour
ú pour
û pour
ù pour
ü pour
Y y
Ý ;pour
ý pour
ÿ pour
Exemple :
Les caractères accentués sont remplacés <P>
par des séquences d'échappement.
Les caractres spciaux sont remplacs par des squences d'chappement :
Les caractres < , > et & sont interprts par le langage HTML, pour apparatre sans interprtation ils doivent
tre remplacs par :
< <
> >
& &
Autres caractres spciaux
" "
Æ
æ
Ç
ç
Ð
ð
Ø
ø
Þ
þ
ß
®
©
¡ pour - ¢ pour - £ pour - ¤ pour - ¥ pour
¦ pour - § pour - ¨ pour - © pour - ª pour
« pour - ¬ pour - ­ pour - - ® pour - ¯ pour
° pour - ± pour - ² pour - ³ pour - ´ pour
µ pour - ¶ pour - · pour - ¸ pour - ¹ pour
º pour - » pour - ¼ pour - ½ pour - ¾ pour
¿ pour - × pour - Þ pour - ÷ pour
Exemple :
La leçon du jour porte sur les tubes de Ø 200 mm <P>
I.U.T. Amiens Dpt Informatique 98/99
Page 30/30
En HTML la commande de fin de paragraphe est <P>
INDEX
CGI : Common Gateway Interface (que lon peut traduire par Script de Passerelle en franais)
Vous aimerez peut-être aussi
- Sécurité Informatique - Dossier CompletDocument79 pagesSécurité Informatique - Dossier CompletChaibi Med100% (4)
- Power Point Cours de Base CompletDocument43 pagesPower Point Cours de Base Completlugus123100% (3)
- Cours HTMLDocument34 pagesCours HTMLHadj Hani Abed ElhamidPas encore d'évaluation
- Tableau de BordDocument37 pagesTableau de Bordbouazabiakhelifa67Pas encore d'évaluation
- TP 2 ApiDocument15 pagesTP 2 ApiYOUNES KABBAJ100% (1)
- Programmation WebDocument58 pagesProgrammation WebMeriem BenftimaPas encore d'évaluation
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- Cours Tech Web - v2Document88 pagesCours Tech Web - v2Jesus TekonboPas encore d'évaluation
- LOGIQ P5 Service Manual - SM - 5394141-100 - 5Document532 pagesLOGIQ P5 Service Manual - SM - 5394141-100 - 5Anonymous D8ay3BMJ5Pas encore d'évaluation
- Precision 3581 Owners Manual FRDocument157 pagesPrecision 3581 Owners Manual FRPhilippe VINCENTPas encore d'évaluation
- HTMLDocument30 pagesHTMLAlain LaportePas encore d'évaluation
- Cours ProjetDocument76 pagesCours ProjetFarid BouPas encore d'évaluation
- HTML Css Partie 2Document97 pagesHTML Css Partie 2dahmanitariqmohamed0Pas encore d'évaluation
- Le Langage HTML: Etude Des Balises HTMLDocument16 pagesLe Langage HTML: Etude Des Balises HTMLYAHIA JAMALEDDINEPas encore d'évaluation
- Cours Websem1Document20 pagesCours Websem1Aymen SHAPas encore d'évaluation
- Outil WebDocument93 pagesOutil WebFred Stanley JosephPas encore d'évaluation
- WWW - Cours Gratuit - Com Coursinformatique Id3259Document16 pagesWWW - Cours Gratuit - Com Coursinformatique Id3259allanriches49Pas encore d'évaluation
- Cours HTMLDocument76 pagesCours HTMLahoutoundajosue45Pas encore d'évaluation
- Cours HTMLDocument5 pagesCours HTMLradja djouambiPas encore d'évaluation
- Chapitre 2 HTML5 Version 0 PDFDocument83 pagesChapitre 2 HTML5 Version 0 PDFbuuuz tnPas encore d'évaluation
- WWW - Cours Gratuit - Com CoursHTML Id2070Document31 pagesWWW - Cours Gratuit - Com CoursHTML Id2070mohamed gaucherPas encore d'évaluation
- XML - Concepts de BaseDocument14 pagesXML - Concepts de BaseMohamed ElyousfiPas encore d'évaluation
- Initiation Au HTMLDocument26 pagesInitiation Au HTMLboulkenaternPas encore d'évaluation
- CODEX HTML Et DreamweaverDocument35 pagesCODEX HTML Et DreamweavertraorePas encore d'évaluation
- Support de Cours - Dev JuniorDocument12 pagesSupport de Cours - Dev JuniorSian OnimamyPas encore d'évaluation
- HTML PDFDocument80 pagesHTML PDFBabacar TourePas encore d'évaluation
- HTML EtudDocument26 pagesHTML EtudMame Samba NDIAYEPas encore d'évaluation
- I. Le Langage HTML: Chapitre 1 HMTL Et CssDocument6 pagesI. Le Langage HTML: Chapitre 1 HMTL Et CssMadingu KindambaPas encore d'évaluation
- Cours HTMLDocument104 pagesCours HTMLHoussame NaimPas encore d'évaluation
- HTML Partie1Document9 pagesHTML Partie1Fita NomenjanaharyPas encore d'évaluation
- Pgmation Internet ISPDocument230 pagesPgmation Internet ISPEddy SHANGAPas encore d'évaluation
- Hypertext Markup Language - WikipédiaDocument16 pagesHypertext Markup Language - WikipédiaaddntestPas encore d'évaluation
- Presentation HTMLDocument6 pagesPresentation HTML70mozPas encore d'évaluation
- TPN1 HTMLDocument5 pagesTPN1 HTMLHämžã BelovedPas encore d'évaluation
- HTML Html5Document76 pagesHTML Html5Glenne PoatyPas encore d'évaluation
- Projet HTMLDocument15 pagesProjet HTMLMoinierPas encore d'évaluation
- Séance 1 2Document83 pagesSéance 1 2younesrguigPas encore d'évaluation
- Id 2114Document32 pagesId 2114lakhrouitPas encore d'évaluation
- Lecon 2 - Les Bases Du Langage HTML PDFDocument17 pagesLecon 2 - Les Bases Du Langage HTML PDFgabi adablaPas encore d'évaluation
- Programmation WEB Cours 1 - HTML5 v2.3Document37 pagesProgrammation WEB Cours 1 - HTML5 v2.3mito geekPas encore d'évaluation
- Polycopié Du Cours - TIC - Bases de Données Et Internet PDFDocument128 pagesPolycopié Du Cours - TIC - Bases de Données Et Internet PDFM'hammed KabbajPas encore d'évaluation
- Programmation XML-FRDocument47 pagesProgrammation XML-FReric tourePas encore d'évaluation
- Programmation Web 1Document27 pagesProgrammation Web 1Mejri SiwarPas encore d'évaluation
- CoursHTML Id2069Document45 pagesCoursHTML Id2069Preston InformatiquePas encore d'évaluation
- CoursCSS Id1466Document21 pagesCoursCSS Id1466Mariem Ben KamelPas encore d'évaluation
- NSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebDocument8 pagesNSI HTML Et CSS: Les Bases: Nteraction Entre L Homme Et La Machine Sur Le WebBruno BucciaratiPas encore d'évaluation
- HTML CSSDocument136 pagesHTML CSSChaymae bellahcenePas encore d'évaluation
- Cours Info 4Document55 pagesCours Info 4Moulay Youssef HadiPas encore d'évaluation
- Cours Du Module M31: Technologies Du Web: Chapitre 2: Langage HTMLDocument78 pagesCours Du Module M31: Technologies Du Web: Chapitre 2: Langage HTMLAbbassiPas encore d'évaluation
- Js 01Document55 pagesJs 01fidsonkamoa18Pas encore d'évaluation
- HTML FRDocument29 pagesHTML FRAmeni ZallelPas encore d'évaluation
- Cours XML IntroDocument42 pagesCours XML IntroAichaPas encore d'évaluation
- Leçon 1.2 - Texte Des DiapositivesDocument4 pagesLeçon 1.2 - Texte Des DiapositivesMed MeedooPas encore d'évaluation
- Apprendre Le Langage HTMLDocument25 pagesApprendre Le Langage HTMLB.I100% (1)
- Cours Web-2022Document182 pagesCours Web-2022Ali HamedounPas encore d'évaluation
- 5 RSX102 2010xmlDocument126 pages5 RSX102 2010xmlNAJAT AJIARPas encore d'évaluation
- Web Tp1 HTMLDocument7 pagesWeb Tp1 HTMLjuliencouleau78Pas encore d'évaluation
- HTML5 AprectDocument109 pagesHTML5 Aprecttco7f1bzcfzadnx580oPas encore d'évaluation
- HTML UtDocument25 pagesHTML UtAl Hassane bahPas encore d'évaluation
- (COURS) - Apprendre XMLDocument51 pages(COURS) - Apprendre XMLAntoine ComoePas encore d'évaluation
- Web SémantiqueDocument120 pagesWeb Sémantiquezaki nygmaPas encore d'évaluation
- Internet Et WebDocument57 pagesInternet Et WebAmira jablaouiPas encore d'évaluation
- Dev - Web - HTMLDocument13 pagesDev - Web - HTMLUtilisateur 2Pas encore d'évaluation
- Web AdaDocument145 pagesWeb AdaMohamed El HaddadPas encore d'évaluation
- Femme Dage Mur Copain Sexe PDFDocument3 pagesFemme Dage Mur Copain Sexe PDFGinaPas encore d'évaluation
- TP Client ServeurDocument2 pagesTP Client Serveurpreju10Pas encore d'évaluation
- Installation D'un Serveur ZentyalDocument44 pagesInstallation D'un Serveur ZentyalMathieu AdandouPas encore d'évaluation
- Internet Cous 3acDocument4 pagesInternet Cous 3acamineachrafPas encore d'évaluation
- Poo Avec PHP7Document33 pagesPoo Avec PHP7Bassem Jadoui100% (1)
- Comment Pirater Cooking Dash 2016Document4 pagesComment Pirater Cooking Dash 2016heavenlyjurist656100% (1)
- Plan Formation 2018 PDFDocument111 pagesPlan Formation 2018 PDFTKO FFPas encore d'évaluation
- Chapitre 2Document62 pagesChapitre 2jamila gaffrache0% (1)
- Exercice OracleDocument6 pagesExercice OracleDidad DidadePas encore d'évaluation
- TP 4 ExeclDocument2 pagesTP 4 Execlلقناة TV FESPas encore d'évaluation
- Catalogue Schneider Electric - Enveloppes VDI Et Électroniques - 2010Document229 pagesCatalogue Schneider Electric - Enveloppes VDI Et Électroniques - 2010ZorbanfrPas encore d'évaluation
- BEP MSA Fiche Descriptive EP1 Com-1Document2 pagesBEP MSA Fiche Descriptive EP1 Com-1rpbyy8z4ykPas encore d'évaluation
- Gartner Report 2020Document35 pagesGartner Report 2020Mohcine OubadiPas encore d'évaluation
- Service Et Mecanismes de SecuritéDocument54 pagesService Et Mecanismes de SecuritéTo MHPas encore d'évaluation
- Notice Alarme Galaxy GalaxyDocument131 pagesNotice Alarme Galaxy GalaxySemou DioufPas encore d'évaluation
- Projet - DWH (Récupération Automatique)Document83 pagesProjet - DWH (Récupération Automatique)AbidPas encore d'évaluation
- Activités SynthéseDocument17 pagesActivités SynthésehoudPas encore d'évaluation
- E-Book Cuisine Turque PDF Sauce Soupe 2Document1 pageE-Book Cuisine Turque PDF Sauce Soupe 2celinebertin45Pas encore d'évaluation
- Loubna OctobareDocument1 pageLoubna OctobareLoubna OctobrePas encore d'évaluation
- Resume Si Algo PDFDocument8 pagesResume Si Algo PDFMaximus Gladiator100% (1)
- Cas ReservationDocument5 pagesCas ReservationMohamed AminePas encore d'évaluation
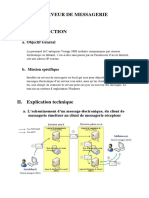
- Serveur de Messagerie 2Document12 pagesServeur de Messagerie 2Maavo Ya MoungouPas encore d'évaluation
- M10231 Formation Concevoir Et Deployer La Solution Microsoft Sharepoint 2010 PDFDocument3 pagesM10231 Formation Concevoir Et Deployer La Solution Microsoft Sharepoint 2010 PDFCertyouFormationPas encore d'évaluation
- ApplicgestcourDocument7 pagesApplicgestcourMira MoraPas encore d'évaluation