Académique Documents
Professionnel Documents
Culture Documents
Document 4
Transféré par
Abdellah EL MAMOUNTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Document 4
Transféré par
Abdellah EL MAMOUNDroits d'auteur :
Formats disponibles
<!DOCTYPE html> <td>...
</td>
<html lang="en"> </tr>
<head> <tr>
<meta charset="UTF-8"> <td>...</td> <td>...</td> <td>...</td> <td>...</td>
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <td>...</td>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> </tr>
<title>Document</title> <tr>
<style> <td>...</td> <td>...</td> <td>...</td> <td>...</td>
table { <td>...</td>
border:red 5px double; </tr>
margin: auto; <tr>
width: 80%; <td>...</td> <td>...</td> <td>...</td> <td>...</td>
border-collapse:separate; <td>...</td>
caption-side: top; </tr>
} <tr>
table tr:nth-child(odd){ <td>...</td> <td>...</td> <td>...</td> <td>...</td>
background-color: rgb(51, 96, 136); <td>...</td>
} </tr>
ul li::marker{ /* ::marker : styliser le marqueur d'un élément d'une <caption> Table zébré </caption>
liste */ </table>
color: blue;
content: "=>";
}
ol {
list-style: none;
counter-reset: myCounter 5; /* Initialiser un compteur à 5 */
padding-left: 24px;
}
ol>li {
counter-increment: myCounter; /* Incrémenter un compteur */
}
ol>li::before {
/* counters(...) retourne les valeurs des compteurs du plus
externe au plus interne, séparés par la chaîne spécifiée */
content: counters(myCounter,".") " ";
}
</style>
</head>
<body>
<h1> Style des tableaux</h1>
<table>
<thead>
<td>...</td> <td>...</td> <td>...</td> <td>...</td>
<td>...</td>
</thead>
<tr>
<td>...</td> <td>...</td> <td>...</td> <td>...</td>
<td>...</td>
</tr>
<tr>
<td>...</td> <td>...</td> <td>...</td> <td>...</td>
<td>...</td>
</tr>
<tr>
<td>...</td> <td>...</td> <td>...</td> <td>...</td>
Vous aimerez peut-être aussi
- TP N°3 HTML 5 CSS3 4eme STIDocument7 pagesTP N°3 HTML 5 CSS3 4eme STIAnonymous rQyZjgRMPas encore d'évaluation
- Exercices Tableaux-Programmation Web IDocument9 pagesExercices Tableaux-Programmation Web IMohamed ChedlyPas encore d'évaluation
- TP FacturationDocument4 pagesTP FacturationMoïse MatondoPas encore d'évaluation
- HTML - CSS - Travaux Pratiques 2Document5 pagesHTML - CSS - Travaux Pratiques 2berkat.z.telecomPas encore d'évaluation
- TP Bootstrap TableauDocument6 pagesTP Bootstrap Tableaujajosa5900Pas encore d'évaluation
- WWW Administrateurlinux Com 2016 10 Odoo Concept Basic Des R PDFDocument10 pagesWWW Administrateurlinux Com 2016 10 Odoo Concept Basic Des R PDFMustapha DellPas encore d'évaluation
- Base HTML11Document6 pagesBase HTML11Ab GodrarPas encore d'évaluation
- TechnoWeb Td3-Css+solDocument11 pagesTechnoWeb Td3-Css+solLu NàPas encore d'évaluation
- Tp3 TableauDocument1 pageTp3 Tableaujamilaazizi707Pas encore d'évaluation
- UntitledDocument1 pageUntitledLuciferPas encore d'évaluation
- Correction Ex7&8Document6 pagesCorrection Ex7&8Ouled OuledelhajPas encore d'évaluation
- CODIGO DE AEROLINEAS Par EcuadorDocument14 pagesCODIGO DE AEROLINEAS Par EcuadorWilliam PulupaPas encore d'évaluation
- Programmation WEB Cours 2 - HTML5 v2.1Document42 pagesProgrammation WEB Cours 2 - HTML5 v2.1mito geekPas encore d'évaluation
- HTML2PDFDocument13 pagesHTML2PDFTheo WanPas encore d'évaluation
- CoursCSS Id1472Document22 pagesCoursCSS Id1472Nadjah NamanePas encore d'évaluation
- TP 3 CorrDocument5 pagesTP 3 CorrShaïma Ben SheikhPas encore d'évaluation
- Mysql Et PHPDocument11 pagesMysql Et PHPHarouna Coulibaly100% (1)
- Correction DS FrontEnd WEB Novembre 2020Document5 pagesCorrection DS FrontEnd WEB Novembre 2020Ranime GabsiPas encore d'évaluation
- Exercice divers-STI 3SIDocument4 pagesExercice divers-STI 3SIanisagrebi100% (6)
- Sequence 2 Les Nouveautes de CSS3Document10 pagesSequence 2 Les Nouveautes de CSS3ndiaye ndiraPas encore d'évaluation
- HTML ControleDocument4 pagesHTML ControleElhouss Salah EddinePas encore d'évaluation
- dd1 SidrapDocument221 pagesdd1 SidraphasbiPas encore d'évaluation
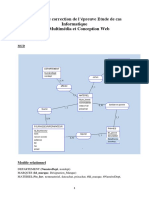
- Eléments de Correction de L'épreuve Etude de Cas Informatique BTS Multimédia Et Conception WebDocument9 pagesEléments de Correction de L'épreuve Etude de Cas Informatique BTS Multimédia Et Conception WebEl Moumne NihalPas encore d'évaluation
- TP3-HTML: Exercices Corrigés: Exercice1: HyperliensDocument5 pagesTP3-HTML: Exercices Corrigés: Exercice1: HyperliensascentiaPas encore d'évaluation
- TP3 HTML Exercices CorrigsDocument5 pagesTP3 HTML Exercices CorrigsMed Hossam RochdiPas encore d'évaluation
- 1 - HTMLDocument2 pages1 - HTMLBRADAI ChanezPas encore d'évaluation
- Tableau Dans HTMLDocument2 pagesTableau Dans HTMLZayneb MessaoudiPas encore d'évaluation
- PDF Memento HTML CSSDocument8 pagesPDF Memento HTML CSStarak2iwebPas encore d'évaluation
- Formation HTML / CSSDocument31 pagesFormation HTML / CSSStephane MiangoPas encore d'évaluation
- Correction TP HTMLDocument7 pagesCorrection TP HTMLHoussame NaimPas encore d'évaluation
- Correction TP 1+2+3Document10 pagesCorrection TP 1+2+3Thamer NasrPas encore d'évaluation
- Solution TP1Document4 pagesSolution TP1사라SaraPas encore d'évaluation
- Examen 2Document4 pagesExamen 2Praticipation Critique2023Pas encore d'évaluation
- HTML BalisesDocument4 pagesHTML Balisesadlene hattabPas encore d'évaluation
- TP1 Bootstrap CorrectionDocument9 pagesTP1 Bootstrap CorrectionFeres RhayemPas encore d'évaluation
- Orca Share Media1631464880011 6842859672096964536Document7 pagesOrca Share Media1631464880011 6842859672096964536marwa lmtPas encore d'évaluation
- Correction Type de Test TD Technologie Du WebDocument3 pagesCorrection Type de Test TD Technologie Du Webkarim amiaPas encore d'évaluation
- Cours HTML - Css Itt1 - Alt2020Document34 pagesCours HTML - Css Itt1 - Alt2020simo kamto guy lionelPas encore d'évaluation
- HTML5 ResumeDocument4 pagesHTML5 Resumeyassmine delladjiPas encore d'évaluation
- Cours CLASSE de PC ET PD1 NumeriqueDocument23 pagesCours CLASSE de PC ET PD1 NumeriqueVanessa NjeumenPas encore d'évaluation
- NotesDocument3 pagesNotesDouae ElhPas encore d'évaluation
- TP 6 Avec Solution CompletDocument9 pagesTP 6 Avec Solution CompletAbdellah boumaizaPas encore d'évaluation
- TP 6 Avec Solution CompletDocument9 pagesTP 6 Avec Solution CompletAbdellah boumaizaPas encore d'évaluation
- HTMLDocument34 pagesHTMLsalim brahemPas encore d'évaluation
- HTMLDocument5 pagesHTMLLeii BossePas encore d'évaluation
- CCCDocument5 pagesCCC79bec6237ePas encore d'évaluation
- Chapitre 4 Tableaux, Listes, BlocDocument34 pagesChapitre 4 Tableaux, Listes, BlocFeres RhayemPas encore d'évaluation
- DownloadDocument2 pagesDownloadYossy ChrisnaPas encore d'évaluation
- 4 Php&MySQLDocument13 pages4 Php&MySQLdavid koffiPas encore d'évaluation
- Document Kin ProDocument86 pagesDocument Kin ProJean LafittePas encore d'évaluation
- Solution TP 2Document3 pagesSolution TP 2aoued safaPas encore d'évaluation
- Tablas CSS MoodleDocument3 pagesTablas CSS Moodletania valdaPas encore d'évaluation
- TP1 Dev102Document15 pagesTP1 Dev102tco7f1bzcfzadnx580oPas encore d'évaluation
- Exposé HTMLDocument19 pagesExposé HTMLOthmane RajizPas encore d'évaluation
- TP2 Intégration Web Avancée Lam2 2022 - 2023Document5 pagesTP2 Intégration Web Avancée Lam2 2022 - 2023do pePas encore d'évaluation
- SAMI NOUNOURS MAGIQUE: Non à l'intimidation! (Édition en couleurs)D'EverandSAMI NOUNOURS MAGIQUE: Non à l'intimidation! (Édition en couleurs)Pas encore d'évaluation
- Devoir 3 Modele 3 Physique Chimie 1ac Semestre 1Document1 pageDevoir 3 Modele 3 Physique Chimie 1ac Semestre 1Yannour AbdelaliPas encore d'évaluation
- Etablissement Ibn Tofail: Points) (9 Exercice 1Document2 pagesEtablissement Ibn Tofail: Points) (9 Exercice 1Abdellah EL MAMOUNPas encore d'évaluation
- Devoir N1 Semestre 2 Physique 2AC 4Document2 pagesDevoir N1 Semestre 2 Physique 2AC 4Abdellah EL MAMOUNPas encore d'évaluation
- Série 1 - 2 Année CollègeDocument1 pageSérie 1 - 2 Année CollègeAbdellah EL MAMOUN100% (3)
- Devoir N1 SVT 1AC Semestre 2 Modele 6Document1 pageDevoir N1 SVT 1AC Semestre 2 Modele 6Abdellah EL MAMOUNPas encore d'évaluation
- Devoir #1 Pour 2APIC Prof - Khalil Mod18 (WWW - Pc1.ma)Document2 pagesDevoir #1 Pour 2APIC Prof - Khalil Mod18 (WWW - Pc1.ma)Abdellah EL MAMOUNPas encore d'évaluation
- Devoir N1 SVT 2AC Semestre 2 Modele 5 1Document3 pagesDevoir N1 SVT 2AC Semestre 2 Modele 5 1Abdellah EL MAMOUNPas encore d'évaluation
- Devoir N1 Maths 2AC Semestre 2 - Modele 1 1Document1 pageDevoir N1 Maths 2AC Semestre 2 - Modele 1 1Abdellah EL MAMOUNPas encore d'évaluation
- LES SEISMES ET LEURS RELATION AVEC LA TECTONIQUE DES PLAQUES Cours PTT 9Document20 pagesLES SEISMES ET LEURS RELATION AVEC LA TECTONIQUE DES PLAQUES Cours PTT 9Abdellah EL MAMOUNPas encore d'évaluation
- Devoir N2 Semestre 1 Physique 2AC 9Document3 pagesDevoir N2 Semestre 1 Physique 2AC 9Abdellah EL MAMOUNPas encore d'évaluation
- LES SEISMES ET LEURS RELATION AVEC LA TECTONIQUE DES PLAQUES Cours PTT 10Document12 pagesLES SEISMES ET LEURS RELATION AVEC LA TECTONIQUE DES PLAQUES Cours PTT 10Abdellah EL MAMOUNPas encore d'évaluation
- INSEA Filiere Data and Software EngineeringDocument205 pagesINSEA Filiere Data and Software EngineeringAbdellah EL MAMOUNPas encore d'évaluation
- Cours Hbase PolycopieDocument49 pagesCours Hbase PolycopieAbdellah EL MAMOUNPas encore d'évaluation
- Annonce Turquie pdf-1Document1 pageAnnonce Turquie pdf-1Abdellah EL MAMOUNPas encore d'évaluation
- POO tp3Document3 pagesPOO tp3Abdellah EL MAMOUNPas encore d'évaluation
- Energie Et Developpement Durable Documents ElevesDocument16 pagesEnergie Et Developpement Durable Documents ElevesAbdellah EL MAMOUNPas encore d'évaluation
- 1011 Exam EnonceDocument5 pages1011 Exam EnonceAbdellah EL MAMOUNPas encore d'évaluation
- Document 2Document1 pageDocument 2Abdellah EL MAMOUNPas encore d'évaluation