Académique Documents
Professionnel Documents
Culture Documents
Tp3 Tableau
Transféré par
jamilaazizi707Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Tp3 Tableau
Transféré par
jamilaazizi707Droits d'auteur :
Formats disponibles
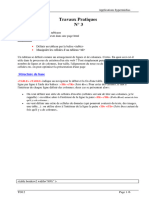
TP 3 : Tableau en HTML5
Problème : on désire créer en html5 un tableau comme présenté ci-dessous :
Solution :
<table>
<caption>Vente des articles</caption>
<tr>
<th>Article</th>
<th>Prix unitaire</th>
<th>quantité</th>
<th>Prix Total</th>
</tr>
<tr>
<td>clavier</td>
<td>8500</td>
<td>20</td>
<td>170000</td>
</tr>
<tr>
<td>souris</td>
<td>10000</td>
<td>10</td>
<td>100000</td>
</tr>
<tr>
<td>Flash disque</td>
<td>20000</td>
<td>10</td>
<td>200000</td>
</tr>
<tr>
<td colspan="3">Total </td>
<td>470000</td>
</tr>
</table>
En résumé
Un tableau s'insère avec la balise <table> et se définit ligne par ligne avec <tr>.
Chaque ligne comporte des cellules <td> (cellules normales) ou <th> (cellules d'en-tête).
Le titre du tableau se définit avec <caption>.
On peut fusionner des cellules horizontalement avec l'attribut colspan ou verticalement
avec rowspan. Il faut indiquer combien de cellules doivent être fusionnées.
Vous aimerez peut-être aussi
- Document 4Document1 pageDocument 4Abdellah EL MAMOUNPas encore d'évaluation
- Un Tableau Simple Et Tableau Structuré en HTMLDocument5 pagesUn Tableau Simple Et Tableau Structuré en HTMLadioufPas encore d'évaluation
- HTML - CSS - Travaux Pratiques 2Document5 pagesHTML - CSS - Travaux Pratiques 2berkat.z.telecomPas encore d'évaluation
- TP3-HTML: Exercices Corrigés: Exercice1: HyperliensDocument5 pagesTP3-HTML: Exercices Corrigés: Exercice1: HyperliensascentiaPas encore d'évaluation
- TP Bootstrap TableauDocument6 pagesTP Bootstrap Tableaujajosa5900Pas encore d'évaluation
- Fondement Du Web I Cours 5Document17 pagesFondement Du Web I Cours 5Ines BouderbalaPas encore d'évaluation
- Programmation WEB Cours 2 - HTML5 v2.1Document42 pagesProgrammation WEB Cours 2 - HTML5 v2.1mito geekPas encore d'évaluation
- TP FacturationDocument4 pagesTP FacturationMoïse MatondoPas encore d'évaluation
- Chapitre VDocument3 pagesChapitre VMardoché nkondaniPas encore d'évaluation
- TP3 HTML Exercices CorrigsDocument5 pagesTP3 HTML Exercices CorrigsMed Hossam RochdiPas encore d'évaluation
- Exercices Tableaux-Programmation Web IDocument9 pagesExercices Tableaux-Programmation Web IMohamed ChedlyPas encore d'évaluation
- TP1Dev WebDocument3 pagesTP1Dev WebThibaut GrignonPas encore d'évaluation
- WWW Administrateurlinux Com 2016 10 Odoo Concept Basic Des R PDFDocument10 pagesWWW Administrateurlinux Com 2016 10 Odoo Concept Basic Des R PDFMustapha DellPas encore d'évaluation
- Exposé HTMLDocument19 pagesExposé HTMLOthmane RajizPas encore d'évaluation
- Base HTML11Document6 pagesBase HTML11Ab GodrarPas encore d'évaluation
- TP3 HTML Exercices CorrigsDocument5 pagesTP3 HTML Exercices CorrigsferehsamiPas encore d'évaluation
- Cour HTMLDocument3 pagesCour HTMLallalkhalil59Pas encore d'évaluation
- TP HTMLDocument12 pagesTP HTMLOmar OughzalPas encore d'évaluation
- Tableau Dans HTMLDocument2 pagesTableau Dans HTMLZayneb MessaoudiPas encore d'évaluation
- Solution TP1Document4 pagesSolution TP1사라SaraPas encore d'évaluation
- Relacion de PagosDocument1 pageRelacion de PagosMaria Cecilia LargoPas encore d'évaluation
- Correction Type de Test TD Technologie Du WebDocument3 pagesCorrection Type de Test TD Technologie Du Webkarim amiaPas encore d'évaluation
- Chapitre 4 SQLDocument6 pagesChapitre 4 SQLAhmed BouchagraPas encore d'évaluation
- Daw TP1 HTMLDocument8 pagesDaw TP1 HTMLLegendRacerPas encore d'évaluation
- Série de Révision - Synthèse1-1Document6 pagesSérie de Révision - Synthèse1-1Mr AbdellatifPas encore d'évaluation
- HTMLDocument5 pagesHTMLLeii BossePas encore d'évaluation
- Correction Exercices Les Formulaires en HTML Série 01 - ApcpedagogieDocument1 pageCorrection Exercices Les Formulaires en HTML Série 01 - ApcpedagogieAhlem HidriPas encore d'évaluation
- TP 2 HTML Les TabDocument2 pagesTP 2 HTML Les Tabaymanesada39Pas encore d'évaluation
- Enoncé Seance N°3 PDFDocument3 pagesEnoncé Seance N°3 PDFkhalil stars10% (1)
- Retribusi RuanganDocument5 pagesRetribusi Ruanganponed pkm sawahanPas encore d'évaluation
- 7 - Exercices HTML TableauxDocument7 pages7 - Exercices HTML TableauxdivictoryPas encore d'évaluation
- 3-HTML Partie 2Document42 pages3-HTML Partie 2Constan TinoPas encore d'évaluation
- Mysql Et PHPDocument11 pagesMysql Et PHPHarouna Coulibaly100% (1)
- TP - N°3 HypermédiasDocument6 pagesTP - N°3 Hypermédiastavogoj460Pas encore d'évaluation
- Cours HTML - Css Itt1 - Alt2020Document34 pagesCours HTML - Css Itt1 - Alt2020simo kamto guy lionelPas encore d'évaluation
- TP 3 CorrDocument5 pagesTP 3 CorrShaïma Ben SheikhPas encore d'évaluation
- TP 3Document9 pagesTP 3Radwan ChouayettePas encore d'évaluation
- Examen 2Document4 pagesExamen 2Praticipation Critique2023Pas encore d'évaluation
- Exercices en Langage C++ Les TemplatesDocument5 pagesExercices en Langage C++ Les TemplatesRegis BayalaPas encore d'évaluation
- Balises FormulaireDocument4 pagesBalises FormulairejarenngouanyoPas encore d'évaluation
- Le Guide Rapide Du Langage HTMLDocument12 pagesLe Guide Rapide Du Langage HTMLEd-daoudi AbdessadekPas encore d'évaluation
- HTML 2 Listes, Tableaux Et FormulairesDocument12 pagesHTML 2 Listes, Tableaux Et Formulairesjaspe100% (1)
- Tableaux NumpyDocument8 pagesTableaux NumpyazeerazerPas encore d'évaluation
- HTML2PDFDocument13 pagesHTML2PDFTheo WanPas encore d'évaluation
- UntitledDocument1 pageUntitledLuciferPas encore d'évaluation
- Doctype HTML SDFGHJKLDocument3 pagesDoctype HTML SDFGHJKLAyman LamzouriPas encore d'évaluation
- Les DOMDocument11 pagesLes DOMThioro FayePas encore d'évaluation
- Lecon 5 - Les Tableaux PDFDocument8 pagesLecon 5 - Les Tableaux PDFgabi adablaPas encore d'évaluation
- Ep 3 AnaforeroDocument5 pagesEp 3 Anaforerokaren alejandra peña tibaquiraPas encore d'évaluation
- Principal Commande HTMLDocument8 pagesPrincipal Commande HTMLJohn PoloPas encore d'évaluation
- (Esr) Tp4 - HTMLDocument3 pages(Esr) Tp4 - HTMLSmart SharmPas encore d'évaluation
- Correction TP 1+2+3Document10 pagesCorrection TP 1+2+3Thamer NasrPas encore d'évaluation
- Eléments de Correction de L'épreuve Etude de Cas Informatique BTS Multimédia Et Conception WebDocument9 pagesEléments de Correction de L'épreuve Etude de Cas Informatique BTS Multimédia Et Conception WebEl Moumne NihalPas encore d'évaluation
- dd1 SidrapDocument221 pagesdd1 SidraphasbiPas encore d'évaluation
- DownloadDocument2 pagesDownloadYossy ChrisnaPas encore d'évaluation
- Correction Activite 5Document1 pageCorrection Activite 5Ghoul AliPas encore d'évaluation