Académique Documents
Professionnel Documents
Culture Documents
7 - Exercices HTML Tableaux
Transféré par
divictoryCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
7 - Exercices HTML Tableaux
Transféré par
divictoryDroits d'auteur :
Formats disponibles
Exercices HTML
www.rahmouni.ma
Tableaux
Thme
Ralisation de tableaux HTML. Utiliss sans bordure (bordure invisible), les tableaux sont aussi souvent utiliss pour :
mettre en page des lments (texte, images, champs d'un formulaire...) faire du multicolonne crer une "image multipart" (mosaque) avec des zones changeant d'aspect lorsque la souris passe dessus (voir exercice sur "Rollovers") placer une trame colore derrire du texte etc...
Remarque : les tableaux HTML sont correctement supports partir des versions de navigateurs Netscape 2 3 et IExplorer 2 3
Balises
Dbut tableau :
<TABLE BGCOLOR="couleur fond"
ALIGN="LEFT|RIGHT|CENTER" WIDTH="pixels ou %" CELLSPACING="larg.bords" BORDER="larg.ombrage" CELLPADDING="dtach.texte">
Dbut ligne :
<TR BGCOLOR="couleur" ALIGN="LEFT|RIGHT|CENTER" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE" WIDTH="pixels
ou
%">
Cellule titre :
<TH BGCOLOR="couleur" ALIGN="LEFT|RIGHT|CENTER" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE"
ou %" ROWSPAN="nb.lignes" COLSPAN="nb.col."> contenu cellule </TH> Cellule normale : <TD BGCOLOR="couleur" ALIGN="LEFT|RIGHT|CENTER"
WIDTH="pixels VALIGN="TOP|MIDDLE|BOTTOM|BASELINE" WIDTH="pixels COLSPAN="nb.col.">
ou %" ROWSPAN="nb.lignes" contenu cellule </TD>
Fin de la ligne : </TR> Fin du tableau : </TABLE> On peut aussi dfinir une lgende associe au tableau : <CAPTION ALIGN="TOP|BOTTOM"> texte lgende </CAPTION>
Exercices HTML
www.rahmouni.ma
On peut vent. dfinir (depuis N6 et IE4) des lignes d'entte (rptes au haut de chaque page imprimes) :
<THEAD ALIGN="LEFT|CENTER|RIGHT|JUSTIFY|CHAR" CHAR="car" CHAROFF="longueur" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE">
une ou plusieurs lignes
<TR>...</TR> </THEAD> des lignes de corps du tableau :
<TBODY ALIGN="LEFT|CENTER|RIGHT|JUSTIFY|CHAR" CHAR="car" CHAROFF="longueur" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE">
une ou plusieurs lignes
<TR>...</TR> </TBODY> et des lignes de pied du tableau :
<TFOOT ALIGN="LEFT|CENTER|RIGHT|JUSTIFY|CHAR" CHAR="car" CHAROFF="longueur" VALIGN="TOP|MIDDLE|BOTTOM|BASELINE">
une ou plusieurs lignes
<TR>...</TR>
</TFOOT>
Exercices HTML
www.rahmouni.ma
Bordures fines
Quel que soit le navigateur utilis, on peut crer des tableaux avec des bordures fines en utilisant les attributsBORDER="1" (ombrage bordure) et CELLSPACING="0" (largeur bordure).
Par exemple le code suivant :
<TABLE BORDER="1" CELLSPACING="0" CELLPADDING="10" ALIGN="CENTER"> <TR> <TD>Bonjour</TD><TD>tout le monde !</TD> </TR> </TABLE>
donne : Bonjour tout le monde !
Couleur des bordures
Pour IE 3.0 et Mozilla 1.0 (mais hlas pas pour Netscape < 6), l'attribut BGCOLOR=... affecte non seulement la couleur de fond des cellules mais aussi la couleur des bordures. On peut ainsi par exemple dfinir un tableau ayant une bordure fine (de 1 pixel) rouge par le code suivant :
Par exemple le code suivant :
<TABLE BORDER="0" CELLPADDING="10" CELLSPACING="1" BGCOLOR="red" ALIGN="CENTER"> <TR BGCOLOR="white"> <TD>Bonjour</TD><TD>tout le monde !</TD> </TR> </TABLE>
donne : Bonjour tout le monde !
Cependant pour faire les choses tout--fait proprement, ce qui n'est possible qu'avec des navigateurs supportant compltement les feuilles de style, il faudrait plutt utiliser les proprits CSS border-color: couleur; border-style: solid; border-collapse: collapse; associes aux rgles TABLE, TR, TH ou TD (voir ci-dessous).
Usage de proprits CSS
Le tableau ci-dessous s'affichera avec une bordure relief habituelle de 1 pixel dans les navigateurs Web ne supportant pas les
<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=2 STYLE="border-
Exercices HTML
www.rahmouni.ma
collapse: collapse; feuilles de style CSS, et avec une bordure rouge border: de 1px dans les navigateurs supportant CSS. 1px solid #ff0000;"> Les proprits utilises (border-collapse, border, <TR BGCOLOR="white"><TD> etc...) peuvent tre appliques aux Blabla blabla rgles TABLE, TR, TH ou TD. blabla... </TD></TR> Blabla blabla blabla bla blabla blabla blabla bla blabla blabla </TABLE>
Comme le montre l'exemple ci-dessous, des effets d'encadrement, de couleur, etc... peuvent tre obtenus dans de simples paragraphes (donc sans recourir aux tableaux) l'aide de proprits de feuilles de style CSS. Cela ne fonctionne bien videmment qu'avec les navigateurs de dernire gnration (i.e. supportant compltement CSS). Blabla blabla blabla bla blabla blabla bla blabla blabla blabla bla blabla blabla bla blabla blabla blabla bla blabla blabla blabla bla blabla blabla bla blabla blabla blabla bla blabla. blabla blabla blabla blabla
<P STYLE=" margin-left: 30px; width: 75%; color: blue; text-align: justify; background-color: #f5f5ff; border-style: solid; border-color: #00aaaa; border-left-color: #000088; border-width: 1px; border-left-width: 10px; padding: 2px; padding-left: 35px; "> Blabla blabla blabla... </P> <TABLE ALIGN=center BORDER=1 CELLSPACING=0> <TR onMouseOver="this.bgCol or='yellow'" onMouseOut="this.bgColo r='white'"> <TD>un</TD> <TD>deux</TD> </TR> <TR> <TD onMouseOver="this.bgCol or='lime'" onMouseOut="this.bgColo r='white'"> trois</TD> <TD onMouseOver="this.bgCol or='aqua'" onMouseOut="this.bgColo
Et l'exemple ci-dessous montre comment changer dynamiquement lacouleur d'arrireplan de lignes ou de cellules d'un tableau lorsque le curseur les survole. un deux trois quatre Une autre technique, base sur les feuilles de styles CSS, permettrait de faire la mme chose, pour toutes les lignes d'un tableau, simplement avec :
<STYLE TYPE="text/css"> <!-tr:hover { background-color: lightblue; } --> </STYLE>
Exercices HTML
www.rahmouni.ma
r='white'"> quatre</TD> </TR> </TABLE>
Exercices HTML
www.rahmouni.ma
Donne de l'exercice
Raliser le tableau ci-dessous :
celui-ci doit tre centr dans la page et occuper le 80% de la largeur de la fentre du navigateur largeur des bordures: 10 pixels (attribut CELLSPACING=); paisseur de l'ombrage: 3 pixels (attribut BORDER=); dtachement du texte par rapport aux bords: 5 pixels (attribut CELLPADDING=) la premire colonne doit faire 80 pixels de large, les 2 autres se partageant le reste de la largeur dans les 2 premires lignes d'en-tte et dans la premire colonne, le texte doit tre en gras et soulign ; dans les autres cellules, il doit tre en style normal et justifi gauche raliser alignement du texte "Xxxxx" au haut de la cellule, alignement du texte "Yyyyy" au bas de la cellule dfinir couleurs de fond placer une lgende au bas du tableau les balises </TR>, </TH>, </TD> sont facultatives, mais il vaut mieux les mettre
Aaaaaaaaaaaaa Nnnnnn Bbbbbbbb Blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla Xxxxx Cccccccc
Un
Deux Yyyyy
Blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla
Tableau 1 : abc def ghi jkl mno pqr stu vwx yz.
Exercices HTML
www.rahmouni.ma
Corrig de l'exercice
<CENTER><TABLE BGCOLOR="SILVER" WIDTH="80%" CELLSPACING="10" BORDER="3" CELLPADDING="5"> <CAPTION ALIGN="BOTTOM"><B>Tableau 1</B> : abc def ghi jkl mno pqr stu vwx yz.</CAPTION> <TR BGCOLOR="RED" > <TH ROWSPAN="2" WIDTH="80">Nnnnnn</TH> <TH COLSPAN="2">Aaaaaaaaaaaaa</TH> </TR> <TR BGCOLOR="GRAY"> <TH WIDTH="40%">Bbbbbbbb</TH> <TH WIDTH="40%">Cccccccc</TH> </TR> <TR> <TH BGCOLOR="GRAY">Un</TH> <TD>Blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla</TD> <TD VALIGN="TOP">Xxxxx</TD> </TR> <TR> <TH BGCOLOR="GRAY">Deux</TH> <TD VALIGN="BOTTOM">Yyyyy</TD> <TD>Blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla</TD> </TR> </TABLE></CENTER>
Vous aimerez peut-être aussi
- Le Langage HTMLDocument11 pagesLe Langage HTMLAsmaPas encore d'évaluation
- 1 - Exercice HTML Structure de Base D Une Page HTML Titres PDocument4 pages1 - Exercice HTML Structure de Base D Une Page HTML Titres Pfouad abdelhamid0% (1)
- Tp4 Prog WebDocument22 pagesTp4 Prog WebMeriem MeriemPas encore d'évaluation
- S1 Balises HTMLDocument9 pagesS1 Balises HTMLDriss EssaadiPas encore d'évaluation
- HTML Partie1Document61 pagesHTML Partie1daro fallPas encore d'évaluation
- Résumé JS LBCDocument12 pagesRésumé JS LBCFeres RhayemPas encore d'évaluation
- HTML Css SupportDocument187 pagesHTML Css SupportovesmichelPas encore d'évaluation
- Cours HTMLDocument164 pagesCours HTMLFeres RhayemPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- Tp1 CV SujetDocument2 pagesTp1 CV SujetXene sayrusPas encore d'évaluation
- Fiche CAPES RéseauDocument3 pagesFiche CAPES RéseauAbdelkarim Laghmam100% (1)
- Chap2 DTDDocument37 pagesChap2 DTDSoukaina El Onsal100% (1)
- Devoir de Contrôle N°1 - Base de Données - Théorique - 4ème SI (2009-2010)Document3 pagesDevoir de Contrôle N°1 - Base de Données - Théorique - 4ème SI (2009-2010)Aymen Khaled100% (2)
- TP01Document2 pagesTP01Didi Omar100% (1)
- Tdi 2018 FF TH CorrigéDocument9 pagesTdi 2018 FF TH CorrigésaidPas encore d'évaluation
- Culture Et Techniques de Base Du Numerique 2emeDocument20 pagesCulture Et Techniques de Base Du Numerique 2emeMohamed MezianiPas encore d'évaluation
- TP Rappel HTML Et CSSDocument7 pagesTP Rappel HTML Et CSSMina Mint ChighaliPas encore d'évaluation
- TD HTML CSSDocument3 pagesTD HTML CSSÐäñ ÑiëłøPas encore d'évaluation
- Cours Wordpress FondamentauxDocument3 pagesCours Wordpress FondamentauxBissala InoussaPas encore d'évaluation
- Examen HTML CSS IPI Octobre 2019 2 PDFDocument2 pagesExamen HTML CSS IPI Octobre 2019 2 PDFthomasPas encore d'évaluation
- 4 Resume AccesDocument4 pages4 Resume AccesriadhPas encore d'évaluation
- Chapitre 00 Introduction PDFDocument4 pagesChapitre 00 Introduction PDFntaringuenePas encore d'évaluation
- tp1 Dss - 2021Document1 pagetp1 Dss - 2021Akk RammPas encore d'évaluation
- Cours M3 S3 Tronc Commun InformatiqueDocument10 pagesCours M3 S3 Tronc Commun Informatiqueme khadijaPas encore d'évaluation
- Cous PLSQLDocument159 pagesCous PLSQLImane RachidPas encore d'évaluation
- Introduction Sur CSSDocument49 pagesIntroduction Sur CSSSellé Gueye100% (1)
- TP - Word 1Document4 pagesTP - Word 1Brahim AichaPas encore d'évaluation
- 01 HTML EnsaDocument165 pages01 HTML EnsaAbderrahmane MoAPas encore d'évaluation
- Cours Uml 1Document154 pagesCours Uml 1ait namanePas encore d'évaluation
- RAPPORTDocument70 pagesRAPPORTAnonymous uzzfJo8sPas encore d'évaluation
- TP1 - Introduction À WindowsDocument16 pagesTP1 - Introduction À Windowsluisfer811100% (1)
- Chapitre 1 Generalites Sur Le Langage PHPDocument8 pagesChapitre 1 Generalites Sur Le Langage PHPGNAMIENPas encore d'évaluation
- TP 2 (Power Point)Document1 pageTP 2 (Power Point)driss elbasri100% (2)
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- 2 Resume Excel BacDocument6 pages2 Resume Excel Bacwalid ben abdallahPas encore d'évaluation
- Cours CSSDocument187 pagesCours CSSFeres RhayemPas encore d'évaluation
- Som MaireDocument12 pagesSom MaireImy YagPas encore d'évaluation
- Programmation Web 1 - Chapitre 1Document24 pagesProgrammation Web 1 - Chapitre 1Dalila AmaraPas encore d'évaluation
- Introduction - Développement WebDocument10 pagesIntroduction - Développement Webmouna badisPas encore d'évaluation
- Les Systemes de Numeration 1Document7 pagesLes Systemes de Numeration 1api-26418638Pas encore d'évaluation
- TP1 EtudiantDocument7 pagesTP1 EtudiantnourPas encore d'évaluation
- TPDocument5 pagesTPAnge Harry VonyPas encore d'évaluation
- Programme de Formation Microsoft Business Intelligence Avec SQL Server 2012Document4 pagesProgramme de Formation Microsoft Business Intelligence Avec SQL Server 2012Marwa MohsniPas encore d'évaluation
- Windev 170508202924Document64 pagesWindev 170508202924Rim NegraPas encore d'évaluation
- TP3 - Les FormulairesDocument12 pagesTP3 - Les FormulairesManser KhalidPas encore d'évaluation
- TD CorrigéDocument19 pagesTD Corrigéabdelaati wafaPas encore d'évaluation
- BDD+SQL CoursDocument0 pageBDD+SQL CoursThikule LouAngePas encore d'évaluation
- Exploiter Un SGBD (Access)Document16 pagesExploiter Un SGBD (Access)terfayaPas encore d'évaluation
- Cours HTML CssDocument75 pagesCours HTML CssOumeima RACHDIPas encore d'évaluation
- SP Exam 2019-2020 SGBD-MobileDocument9 pagesSP Exam 2019-2020 SGBD-Mobilewael boughanmiPas encore d'évaluation
- m2206p TP BootstrapDocument3 pagesm2206p TP BootstrapDriss EssaadiPas encore d'évaluation
- Base de Donnee - Access 2013Document20 pagesBase de Donnee - Access 2013Yac OubPas encore d'évaluation
- TD1 Initiation Au HTMLDocument6 pagesTD1 Initiation Au HTMLMohamed-Amine ETTALHIPas encore d'évaluation
- TP 1Document1 pageTP 1Sarah IBPas encore d'évaluation
- Prise en Main de Visual C++Document11 pagesPrise en Main de Visual C++yassinorPas encore d'évaluation
- TP ClavierDocument1 pageTP ClavierAbderrahim BahssinePas encore d'évaluation
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation
- Essentiel CCNA 3Document50 pagesEssentiel CCNA 3amisan100% (12)
- Dnsactive Directory Serveur2003Document1 pageDnsactive Directory Serveur2003divictoryPas encore d'évaluation
- Ccna 4Document97 pagesCcna 4Zakaria Aabidi100% (4)
- Ccna 3Document107 pagesCcna 3Zakaria Aabidi88% (8)
- Administration de Service IPTABLES Sous LinuxDocument5 pagesAdministration de Service IPTABLES Sous LinuxImane OubalidPas encore d'évaluation
- TP7 Reseaux NAT Est PATDocument8 pagesTP7 Reseaux NAT Est PATMehdi LabhairiPas encore d'évaluation
- Chap4 Elite TRIDocument2 pagesChap4 Elite TRIdivictoryPas encore d'évaluation
- VMware ESXiDocument62 pagesVMware ESXidivictoryPas encore d'évaluation
- Etudiants Etrangers Doc SyntheseDocument2 pagesEtudiants Etrangers Doc SynthesedivictoryPas encore d'évaluation
- 05-Depannage ConnectiviteDocument46 pages05-Depannage ConnectivitedivictoryPas encore d'évaluation
- Chap5 Elite TRIDocument3 pagesChap5 Elite TRIdivictoryPas encore d'évaluation
- Installation D'un Poste InformatiqueDocument20 pagesInstallation D'un Poste Informatiqueadnaneadnane100% (4)
- Chap5 Elite TRIDocument3 pagesChap5 Elite TRIdivictoryPas encore d'évaluation
- TP 3 BDocument10 pagesTP 3 BAbderrahim BenaqqaPas encore d'évaluation
- Configuration de Base RouterDocument5 pagesConfiguration de Base RouterdivictoryPas encore d'évaluation
- Exercice OSPFDocument10 pagesExercice OSPFdivictoryPas encore d'évaluation
- Chapitre 1 Les Grandes Ensembles de La Plateforme Saharienne PDFDocument3 pagesChapitre 1 Les Grandes Ensembles de La Plateforme Saharienne PDFNabila AkkouPas encore d'évaluation
- Structure de La Matière - Atomes, Liaisons Chimiques Et CristallographieDocument448 pagesStructure de La Matière - Atomes, Liaisons Chimiques Et CristallographieKenz L'Aïd100% (2)
- AO4401Fr-VG - ST-2C-0013-12A PDFDocument48 pagesAO4401Fr-VG - ST-2C-0013-12A PDFArchanDecoPas encore d'évaluation
- Phonétique MD 02 M. ArahalDocument69 pagesPhonétique MD 02 M. ArahalcoolmarouanePas encore d'évaluation
- Theorie GeometrieDocument6 pagesTheorie GeometrieCécé Charles KoliéPas encore d'évaluation
- Série 1 Chimie Les MélangesDocument2 pagesSérie 1 Chimie Les MélangesSamou_haa67% (3)
- Methode Danalyse Des Micro LésisonDocument18 pagesMethode Danalyse Des Micro LésisonHadrien De GreefPas encore d'évaluation
- Les 214 Clefs KanjiDocument6 pagesLes 214 Clefs Kanjiyukikoff100% (2)
- Memoire Mahamat Saleh.Document81 pagesMemoire Mahamat Saleh.Richmond l'ingénieuxPas encore d'évaluation
- OrthokératologieDocument78 pagesOrthokératologieaurelghostPas encore d'évaluation
- Entre Les Mains Du Potier - Shora KUETU - 2012Document184 pagesEntre Les Mains Du Potier - Shora KUETU - 2012fabrice Konan100% (1)
- 2014 15 En208 TD1Document4 pages2014 15 En208 TD1YAHYA DbaghiPas encore d'évaluation
- M1MC Ap Hoby N01Document60 pagesM1MC Ap Hoby N01MIHAJA Fabrice100% (1)
- 5 Étapes D'un Braintorming Efficace PDFDocument12 pages5 Étapes D'un Braintorming Efficace PDFEmir E Sanchez GamarraPas encore d'évaluation
- Je Ne Serais Pas Arrivée Là Si 27 Femmes Racontent by Cojean Annick (Cojean Annick)Document226 pagesJe Ne Serais Pas Arrivée Là Si 27 Femmes Racontent by Cojean Annick (Cojean Annick)Melina Maurer100% (1)
- Matrice BDGDocument17 pagesMatrice BDGMohamed Amine BoumassriPas encore d'évaluation
- Universite D'Ibn Badis Faculte Des Sciences Exactes Et de L'InformatiqueDocument27 pagesUniversite D'Ibn Badis Faculte Des Sciences Exactes Et de L'Informatiqueazou korbaPas encore d'évaluation
- Serie - 3 s1 1APICDocument1 pageSerie - 3 s1 1APICAbdo IdrissiPas encore d'évaluation
- La Vrai Cuisine Familiale Italienne - A TavolaDocument22 pagesLa Vrai Cuisine Familiale Italienne - A TavoladrecksenPas encore d'évaluation
- Dokumen - Tips - TD Partie 2 2016 3 8 TD Conception Des BD Rparties Exercice 1 FragmentationDocument22 pagesDokumen - Tips - TD Partie 2 2016 3 8 TD Conception Des BD Rparties Exercice 1 FragmentationGhassen HaamdiPas encore d'évaluation
- Les Probiotiques Les PR BiotiquesDocument17 pagesLes Probiotiques Les PR BiotiquesDoudou SamiPas encore d'évaluation
- Alzheimer - Abir JaouadiDocument36 pagesAlzheimer - Abir JaouadiAsma AssidiPas encore d'évaluation
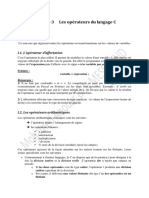
- Chapitre 3 Les Opérateurs Du Langage CDocument6 pagesChapitre 3 Les Opérateurs Du Langage CultrachaabouniPas encore d'évaluation
- Guide de L'evaluation Des Politique Publique PDFDocument162 pagesGuide de L'evaluation Des Politique Publique PDFAhmed OuazenePas encore d'évaluation
- 1 Hypocondriaque AppDocument2 pages1 Hypocondriaque Appthomas10meiringPas encore d'évaluation
- Serie TD3 Probastat L2RN InfoDocument2 pagesSerie TD3 Probastat L2RN Infonznnznz sghshPas encore d'évaluation
- Les Jalons de La Philosophie de L-ConvertiDocument4 pagesLes Jalons de La Philosophie de L-ConvertiWagniPas encore d'évaluation
- Construction de L'objet Et Ethique de La RechercheDocument19 pagesConstruction de L'objet Et Ethique de La Recherchecyrille bony aimé YebouePas encore d'évaluation
- Dossier de Presse 4-6-2014Document16 pagesDossier de Presse 4-6-2014airmaxPas encore d'évaluation
- (@lisons - Ensemble) de La Génétique À Di... by FrancisDocument267 pages(@lisons - Ensemble) de La Génétique À Di... by FrancisGuilamPas encore d'évaluation