Académique Documents
Professionnel Documents
Culture Documents
TP3 JavaScript
Transféré par
nouhaila blacheTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TP3 JavaScript
Transféré par
nouhaila blacheDroits d'auteur :
Formats disponibles
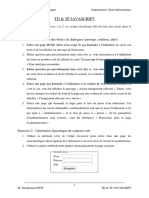
TP 3 : JAVASCRIPT
Evénements et cookies
1. Créer une page avec 4 boutons qui, lorsque l'on clique dessus, changent la couleur de
fond d'écran de votre page.
2. Créer une page avec 4 boutons qui, au clic, vous envoient chacun vers une page
Internet différente.
3. Placer une image dans un document HTML. Changer l’image lorsque le pointeur de la
souris se trouve sur celle-ci. On revient sur l’image d’origine lorsque le pointeur de la
souris se déplace hors de l’image. Pour rendre cette fonctionnalité réutilisable, le
gestionnaire d’événement sera réalisé par une seule et unique fonction changerImage()
qui recevra en arguments l’id de l’élément et l’image à afficher. Penser à utiliser
getElementById()
4. Quand l'utilisateur passe la souris sur un hyperlien (peu importe sa nature, texte ou
image, et son effet) il fait afficher dans une ligne de texte un message qui l'invite à
cliquer sur le lien. Ce texte disparait quand la souris quitte le lien.
5. Écrire un script javascript, sous forme de fonction ou en ligne, qui ferme une fenêtre
quand on passe sur un lien.
6. Écrire une fonction javascript permettant de copier un texte entré dans un champ texte
d’un formulaire vers la barre d’état du navigateur. (On utilisera un bouton pour lancer
la copie). Écrire un script javascript utilisant des fonctions permettant de faire afficher
des textes différents dans la barre d’état en fonction du passage sur différents liens du
document HTML.
7. Ecrire un script javascript générant une console (une fenêtre en plus de la fenêtre
courante contenant un autre document HTML) lorsque l’utilisateur passe sur un lien
du document HTML courant.
8. Créez un formulaire contenant 2 input de type "text". Un premier avec comme label
"Prix HT", un second avec "Prix TTC". Le second sera rempli automatiquement
lorsque le premier sera renseigné. (Utilisez la TVA à 20%). Vous utiliserez
l'évènement "onchange" pour lancer votre fonction javascript.
9. Créer une calculette pour transformer des dhs en euro et inversement avec un taux de
change de 10.18
10. Développez une page HTML implémentant les fonctionnalités suivantes :
a. les éléments suivants seront mémorisés sur des cookies :
− nom de l'utilisateur (durée de vie 100 jours)
− nombre de visites de la page (durée de vie 100 jours)
− date et heure de la dernière visite (durée de vie 100 jours)
− couleur de fond de page préférée (cookie temporaire de durée limitée à la
session)
b. à cet effet, cette page présentera donc un formulaire permettant à l'utilisateur de
saisir son nom et de choisir la couleur de fond préférée.
c. lors de la première visite, la page souhaitera la "Bienvenue !" à l'utilisateur.
d. lors des visites ultérieures, elle le saluera par un "Bonjour" suivi de son nom
(récupéré du cookie), et lui indiquera le nombre de fois qu'il a visité la page ainsi
que la date/heure de sa dernière visite ; elle actualisera également automatiquement
la durée des cookies.
e. réaliser un lien permettant d’afficher les cookies manipulés par la page.
Vous aimerez peut-être aussi
- TP HTML CssDocument3 pagesTP HTML CssEudino FanomezantsoaPas encore d'évaluation
- TD8 Corrige WebDocument60 pagesTD8 Corrige WebCentre DeltaSkillsPas encore d'évaluation
- Série Exercice - Javascript PDFDocument6 pagesSérie Exercice - Javascript PDFYouness100% (2)
- Django TDDDocument41 pagesDjango TDDlagrange27 lagrangePas encore d'évaluation
- NSI 1ere MissionJsDocument3 pagesNSI 1ere MissionJsMyriam BENSAIDPas encore d'évaluation
- TP1 JavascriptDocument2 pagesTP1 JavascriptMoryDiokhanéDjahPas encore d'évaluation
- TDJavascript 1Document2 pagesTDJavascript 1madjiguene.astroPas encore d'évaluation
- Enoncétp JsDocument3 pagesEnoncétp JsRanim koubaaPas encore d'évaluation
- Dauphine 2022 2023 Master2 MIAGE IFAW TP1 HTML CSS JavaScript 20221007Document2 pagesDauphine 2022 2023 Master2 MIAGE IFAW TP1 HTML CSS JavaScript 20221007maria boujawdehPas encore d'évaluation
- Java ScriptDocument7 pagesJava ScriptCelio AbessPas encore d'évaluation
- TP1 JavascriptDocument2 pagesTP1 JavascriptMouhamadoul Bachir SallPas encore d'évaluation
- 1 IntroductionAuWebDocument18 pages1 IntroductionAuWebConstan TinoPas encore d'évaluation
- TP#1 R109 - Techno Web: Analyse Et Modification D'une Page WebDocument1 pageTP#1 R109 - Techno Web: Analyse Et Modification D'une Page Webboss77290Pas encore d'évaluation
- Chapitre 8 Les Cookies en PHPDocument17 pagesChapitre 8 Les Cookies en PHPMina Mint ChighaliPas encore d'évaluation
- TP2 JEE ServletDocument3 pagesTP2 JEE ServletMohamed Ben ChamakhPas encore d'évaluation
- W-WEB-120 Piscine MVC MVC BlogDocument8 pagesW-WEB-120 Piscine MVC MVC BlogCharlie BrownPas encore d'évaluation
- MPWIN1 - Examen Développement Coté ClientDocument5 pagesMPWIN1 - Examen Développement Coté ClientJOUINI LassaadPas encore d'évaluation
- Java Script 2Document34 pagesJava Script 2Soukaina El OnsalPas encore d'évaluation
- TPE Programmation WebDocument8 pagesTPE Programmation WebYann EbassaPas encore d'évaluation
- 8 Interagissez Avec Vos Utilisateurs - Construisez Un Site Web À L'aide Du Framework Symfony 5 - OpenClassroomsDocument13 pages8 Interagissez Avec Vos Utilisateurs - Construisez Un Site Web À L'aide Du Framework Symfony 5 - OpenClassroomsSamuel Rolly KulungaPas encore d'évaluation
- TP - PHPDocument5 pagesTP - PHPismael BakayokoPas encore d'évaluation
- TP3: Manipulation Des Vues Et Interaction Entre Les Couches Contrôleur-VueDocument6 pagesTP3: Manipulation Des Vues Et Interaction Entre Les Couches Contrôleur-VueBOUZAZIPas encore d'évaluation
- UHJLIMDocument3 pagesUHJLIMSlim YaichePas encore d'évaluation
- TphtmlcssDocument3 pagesTphtmlcssGustavo JuninioPas encore d'évaluation
- Exercice N6Document1 pageExercice N6vincen bousierPas encore d'évaluation
- Web 2Document10 pagesWeb 2Dan MakasiPas encore d'évaluation
- Premiers Pas Avec TWINE 1Document4 pagesPremiers Pas Avec TWINE 1Nid AgencyPas encore d'évaluation
- Can Ele ClickerDocument20 pagesCan Ele ClickerJean DupontPas encore d'évaluation
- 6 - JavaScriptDocument5 pages6 - JavaScriptFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- Initiation JavascriptDocument36 pagesInitiation Javascriptzizo805Pas encore d'évaluation
- Les Différents Types D'applications Pouvant Être Développées Avec Le C# - OpenClassrooms - 1604839862684Document65 pagesLes Différents Types D'applications Pouvant Être Développées Avec Le C# - OpenClassrooms - 1604839862684koyabePas encore d'évaluation
- Coursinformatique Id3282Document19 pagesCoursinformatique Id3282marouenePas encore d'évaluation
- Tutoriel Web BuilderDocument14 pagesTutoriel Web BuilderPolovsky MG GodenPas encore d'évaluation
- Détails Balises HTMLDocument11 pagesDétails Balises HTMLAkram MafamanePas encore d'évaluation
- Création de Sites WebDocument32 pagesCréation de Sites Webytouay4Pas encore d'évaluation
- T4 C1 Interaction Page WebDocument6 pagesT4 C1 Interaction Page WebRONICE MAMELEM DJANZEPas encore d'évaluation
- TP2 ServletDocument3 pagesTP2 Servlethafsa ladhassePas encore d'évaluation
- Exercices JavascriptDocument6 pagesExercices JavascriptAICHA FAROUKPas encore d'évaluation
- TP1 HTML - Développement D'application WebDocument6 pagesTP1 HTML - Développement D'application WebMohamed MahjoubPas encore d'évaluation
- TP 1 Initiation Au HTMLDocument1 pageTP 1 Initiation Au HTMLSadda sani BachirPas encore d'évaluation
- 10 - Exercices HTML FormulairesDocument9 pages10 - Exercices HTML Formulairesfouad abdelhamidPas encore d'évaluation
- TD JsDocument2 pagesTD Jsmaxpain2010Pas encore d'évaluation
- DS1 3iemeSTI TheoriqueDocument5 pagesDS1 3iemeSTI Theoriquetunisieenseignement75Pas encore d'évaluation
- TP4 DWM2 - 2019 - 2020Document5 pagesTP4 DWM2 - 2019 - 2020Tàs NîmePas encore d'évaluation
- Csharp Part 5Document123 pagesCsharp Part 5najib100% (3)
- Fenêtre Modale CSS - JqueryDocument6 pagesFenêtre Modale CSS - JqueryfialambolyPas encore d'évaluation
- Modéle EFMR 2022 - 2023-M104 VuDocument3 pagesModéle EFMR 2022 - 2023-M104 Vuaribouchaimae021Pas encore d'évaluation
- TD2 - PHPDocument5 pagesTD2 - PHPsyntyche n zeboPas encore d'évaluation
- 5Bis-NSI - Javascript - Cours Et TP-partie2Document6 pages5Bis-NSI - Javascript - Cours Et TP-partie2Devin DiasPas encore d'évaluation
- Imac1 HTML TD8Document7 pagesImac1 HTML TD8Abdo ElmamounPas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- Tp3-Framework BootstrapDocument14 pagesTp3-Framework BootstrapChi RinePas encore d'évaluation
- Devoir 1 Developpement Des Sites Web DynamiquesDocument1 pageDevoir 1 Developpement Des Sites Web Dynamiquesebanga arnaudPas encore d'évaluation
- Cours Chapite1Document10 pagesCours Chapite1slim yaichPas encore d'évaluation
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- TDTP JavascriptDocument11 pagesTDTP JavascriptChoaib MassaPas encore d'évaluation
- Atelier 6 PHP 2022Document4 pagesAtelier 6 PHP 2022baccari farahPas encore d'évaluation
- Atelier JS Technologies WEB PDFDocument3 pagesAtelier JS Technologies WEB PDFbenslamasouheilPas encore d'évaluation
- Etapes Webdesign PDFDocument25 pagesEtapes Webdesign PDFParfait SandiwidiPas encore d'évaluation
- Rapport de StageDocument12 pagesRapport de Stagenouhaila blachePas encore d'évaluation
- TP 1: Angular: Exercice 1Document2 pagesTP 1: Angular: Exercice 1nouhaila blachePas encore d'évaluation
- Evaluation N°1Document3 pagesEvaluation N°1nouhaila blachePas encore d'évaluation
- Évaluation InformatiqueDocument2 pagesÉvaluation Informatiquenouhaila blachePas encore d'évaluation
- AwtDocument100 pagesAwtelaakriPas encore d'évaluation
- Hibernate ReferenceDocument346 pagesHibernate ReferencelareinesisiPas encore d'évaluation
- Correction Ep Soir Admin WebDocument2 pagesCorrection Ep Soir Admin WebArafat MohamedPas encore d'évaluation
- IOS CertificationDocument2 pagesIOS CertificationAbdelahad SatourPas encore d'évaluation
- Cours Java GIDocument117 pagesCours Java GIyassine atikiPas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLAlexoPas encore d'évaluation
- If Elif Else Python LandaisDocument6 pagesIf Elif Else Python LandaisRabah AbbassiPas encore d'évaluation
- Dorra Ferah: Diplomes Et FormationsDocument1 pageDorra Ferah: Diplomes Et FormationsCherif Mohamed YassinePas encore d'évaluation
- Contrôleur de Code Source: Imane ChliouiDocument6 pagesContrôleur de Code Source: Imane ChliouiAchraf HachhachPas encore d'évaluation
- RapportDocument17 pagesRapportRanim JOUINIPas encore d'évaluation
- Django IntroductionDocument39 pagesDjango IntroductionDaniel Marcial Sosa RiosPas encore d'évaluation
- Syetemes D Exploitation T.R.Document124 pagesSyetemes D Exploitation T.R.Youssef ElfekihPas encore d'évaluation
- Acquisition de Donnees A Distance Dans Les Reseaux de Capteurs Sans Fil 2Document47 pagesAcquisition de Donnees A Distance Dans Les Reseaux de Capteurs Sans Fil 2wissemPas encore d'évaluation
- Ordinateurs HPDocument10 pagesOrdinateurs HPpopolPas encore d'évaluation
- MECeF QuestionnaireDocument2 pagesMECeF QuestionnaireChristel LedemePas encore d'évaluation
- WORDPRESSDocument11 pagesWORDPRESSKim Le Bon KimboualaPas encore d'évaluation
- FormationSpringBoot 3 SpringMVCDocument94 pagesFormationSpringBoot 3 SpringMVChounainePas encore d'évaluation
- Implémentation Liste Chainées JavaDocument5 pagesImplémentation Liste Chainées Javakhaled19lmdPas encore d'évaluation
- SQL LMDDocument11 pagesSQL LMDmalekPas encore d'évaluation
- TP1 Hadoop - HDFSDocument3 pagesTP1 Hadoop - HDFSZakariyae registerPas encore d'évaluation
- Inititiation À PythonDocument36 pagesInititiation À PythonCyril REDIERPas encore d'évaluation
- CV Akram KanberDocument3 pagesCV Akram KanberYoussef ChaitiPas encore d'évaluation
- Applette JDBCDocument9 pagesApplette JDBChamid kamalPas encore d'évaluation
- COURS 08 - Les Type Des Variables ComplexesDocument10 pagesCOURS 08 - Les Type Des Variables ComplexesOmar OughzalPas encore d'évaluation
- TP1 Dsp-Fpga S2 2021Document6 pagesTP1 Dsp-Fpga S2 2021yousraPas encore d'évaluation
- Vba S1Document28 pagesVba S1oumar cissePas encore d'évaluation
- Python - Part2Document44 pagesPython - Part2محمد بورمضانPas encore d'évaluation
- Présentation SoutenanceDocument28 pagesPrésentation SoutenanceCÖPA SODAZINDJIPas encore d'évaluation