Académique Documents
Professionnel Documents
Culture Documents
Les Événements en JavaScript
Transféré par
derbali inesTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Les Événements en JavaScript
Transféré par
derbali inesDroits d'auteur :
Formats disponibles
Les événements en JavaScript
:
I. Définition et exemples :
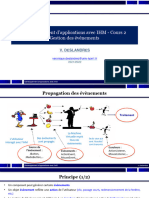
Définition : C’est un Structure « Ecoutant » ce qui se passe dans le navigateur permettant de
déclencher des actions en fonction de quelque chose de particulier généralement, action de l'utilisateur
dans la page Souris, clavier, et aussi, action du navigateur, chargement d'une page, erreur de
téléchargement…
Types d’évènements
• Evénements de la souris (clic, double clic, etc.)
• Evénements du clavier
• Evénements de formulaire
• Evénements de page
II. Identification d’un élément :
• Motivation
Identification de l’élément associé à l’évènement.
• Déclaration :
<balise identifiant= « id » ..> …</balise>
• Accès :
document.getElementById("identifiant")
• Autres possibilités • Images: document.images["identifiant"] • Formulaires:
document.forms["identifiant"].
Généralement fonctions font partie des briques fondamentales de JavaScript
Les fonctions sont des blocs de code réutilisables que vous pouvez écrire une fois et exécuter encore et
encore, pour éviter de réécrire le même code tout le temps. C'est vraiment utile. A chaque appl d’un
événement on utilise tel et tel fonctions pour ne pas encombré la page et réécrire le même codes plus
qu’une fois.
Vous aimerez peut-être aussi
- Python Offensif : Le guide du débutant pour apprendre les bases du langage Python et créer des outils de hacking.D'EverandPython Offensif : Le guide du débutant pour apprendre les bases du langage Python et créer des outils de hacking.Pas encore d'évaluation
- Chapitre 5Document5 pagesChapitre 5Tàs NîmePas encore d'évaluation
- Programmation EvenementielleDocument10 pagesProgrammation EvenementielleSalah GharbiPas encore d'évaluation
- Programation EvenementielleDocument41 pagesProgramation EvenementielleLouay LoulouPas encore d'évaluation
- Events JavaDocument57 pagesEvents JavapululuPas encore d'évaluation
- T4 C1 Interaction Page WebDocument6 pagesT4 C1 Interaction Page WebRONICE MAMELEM DJANZEPas encore d'évaluation
- Brochure WindowsDocument20 pagesBrochure WindowsÛsmân DjãkîtēPas encore d'évaluation
- L3 IG ProgEV&IHM 2020 2021Document25 pagesL3 IG ProgEV&IHM 2020 2021rodolf teuguiaPas encore d'évaluation
- Séquence 5.2Document21 pagesSéquence 5.2Baha LabassiPas encore d'évaluation
- C2i1 D2 PDFDocument29 pagesC2i1 D2 PDFAnonymous 85c3Zxkn5hPas encore d'évaluation
- Cour DOM Partie6Document21 pagesCour DOM Partie6daweddadi08Pas encore d'évaluation
- Java 5ADocument46 pagesJava 5AAlassane BAPas encore d'évaluation
- La Programmation La Programmation Par Événements Par ÉvénementsDocument3 pagesLa Programmation La Programmation Par Événements Par ÉvénementsSalma SmaouiPas encore d'évaluation
- 05 Chapitre 3 Partie1Document26 pages05 Chapitre 3 Partie1Mohamed Amine ErrabiPas encore d'évaluation
- Chapitre 7 EvenementsDocument31 pagesChapitre 7 Evenementsnajib lmatiPas encore d'évaluation
- AuthentificationDocument40 pagesAuthentificationhocine faliPas encore d'évaluation
- Chapitre 4: Évènements Et Formulaires en Javascript: 1. C'Est Quoi Un Évènement ?Document6 pagesChapitre 4: Évènements Et Formulaires en Javascript: 1. C'Est Quoi Un Évènement ?Mariem AjroudPas encore d'évaluation
- La Gestion D'évènements en JavaScript Et La Méthode addEventListenerDocument2 pagesLa Gestion D'évènements en JavaScript Et La Méthode addEventListenerYesmine MakkesPas encore d'évaluation
- SD Atelier 2 Unit 4Document1 pageSD Atelier 2 Unit 4Divina MeigsPas encore d'évaluation
- Appliquer Les Regles de Base de La Prog EvenDocument49 pagesAppliquer Les Regles de Base de La Prog Evenapi-26420184Pas encore d'évaluation
- EventsDocument42 pagesEventsCédric MboutouPas encore d'évaluation
- Identité NumériqueDocument33 pagesIdentité NumériqueLiwa Essalem JellaliPas encore d'évaluation
- Chapitre IDocument8 pagesChapitre IAyouba Traoré100% (1)
- Cours Et TP 3Document6 pagesCours Et TP 3Nexus MAKOPas encore d'évaluation
- Cours CompletDocument41 pagesCours CompletAhmed RachdiPas encore d'évaluation
- Javascript Les EvenementsDocument11 pagesJavascript Les EvenementsFleury VUADIAMBOPas encore d'évaluation
- JavascriptDocument74 pagesJavascriptAnas OuasmiPas encore d'évaluation
- S5-Cours JqueryDocument32 pagesS5-Cours JqueryAmeni Ben CheikhPas encore d'évaluation
- Lesprotocolesd'authentification-Apcpedagogie 1661680450792Document10 pagesLesprotocolesd'authentification-Apcpedagogie 1661680450792kouadima0% (1)
- Programmation Evenementielle Avec Les WinformsDocument39 pagesProgrammation Evenementielle Avec Les WinformsAdilPas encore d'évaluation
- PDF 6 JAVAscriptDocument121 pagesPDF 6 JAVAscriptibouPas encore d'évaluation
- Programmation Android Partie 1Document82 pagesProgrammation Android Partie 1Desir HarlemPas encore d'évaluation
- Codification de L'applicationDocument12 pagesCodification de L'applicationVianney DARWINEPas encore d'évaluation
- Domaine 4 - Partie2Document4 pagesDomaine 4 - Partie2oumaimaPas encore d'évaluation
- Le Google HackingDocument12 pagesLe Google HackingCharles KorhoaPas encore d'évaluation
- JqueryDocument17 pagesJqueryyounes benelhomsPas encore d'évaluation
- Etude Et Concepts de La Securite Operationnelle Et OrganisationnelleDocument47 pagesEtude Et Concepts de La Securite Operationnelle Et OrganisationnelleWinslo NwanPas encore d'évaluation
- Id 11927Document50 pagesId 11927Junior EhoulePas encore d'évaluation
- Comprendre Le Fonctionnement DinternetDocument11 pagesComprendre Le Fonctionnement Dinternettlilimouna2019Pas encore d'évaluation
- Initiation À LDocument4 pagesInitiation À LFlorian KiyindouPas encore d'évaluation
- FuDocument2 pagesFumtfat253Pas encore d'évaluation
- Presentation de Lenvirennement WindowwsDocument6 pagesPresentation de Lenvirennement WindowwsAmine BoudourPas encore d'évaluation
- Chapitre 4 Controles Gestion EvenementsDocument42 pagesChapitre 4 Controles Gestion EvenementsLucPas encore d'évaluation
- Cours2 Evenement 41sDocument40 pagesCours2 Evenement 41sStéphane MiangoPas encore d'évaluation
- 2.1 10 Lab - Exploring Processes, Threads, Handles, and Windows Registry - ILMDocument8 pages2.1 10 Lab - Exploring Processes, Threads, Handles, and Windows Registry - ILMHajar NejmaouiPas encore d'évaluation
- Opencourrier PDFDocument43 pagesOpencourrier PDFKarim Amane100% (1)
- Etudes de Cas - Novembre 2021Document6 pagesEtudes de Cas - Novembre 2021Zaoui SamehPas encore d'évaluation
- Cours Text Web MiningDocument93 pagesCours Text Web Miningعبدالرؤوف مناصر100% (2)
- TP Si Tic JsDocument34 pagesTP Si Tic JsAmouna AmounaPas encore d'évaluation
- Cours Windev Numero 3 PDFDocument27 pagesCours Windev Numero 3 PDFAhmed MhiriPas encore d'évaluation
- Cours 2 Outils de Dév Initiation Au Web HTML Et CssDocument54 pagesCours 2 Outils de Dév Initiation Au Web HTML Et CssStéphane MiangoPas encore d'évaluation
- Chapitre IV IntentsDocument32 pagesChapitre IV IntentsHsen ZayatiPas encore d'évaluation
- Cours - Informatique - 9ème (2010-2011) Anissa TEYEBDocument6 pagesCours - Informatique - 9ème (2010-2011) Anissa TEYEBSamira Elkamel0% (1)
- 1 Initiation À L'informatiqueDocument25 pages1 Initiation À L'informatiqueOusmane Sambou100% (1)
- Correction TP 1 MobileDocument2 pagesCorrection TP 1 MobileAhmed JguirimPas encore d'évaluation
- Resumé JavascriptDocument6 pagesResumé JavascriptDkhil InesPas encore d'évaluation
- Lecon2 PapierDocument20 pagesLecon2 PapierMelissaPas encore d'évaluation
- Gestion Des Utilisateurs Et de La Sécurité Sous Gnu-LinuxDocument13 pagesGestion Des Utilisateurs Et de La Sécurité Sous Gnu-Linuxdualcorefree100% (2)
- ExamenDocument4 pagesExamenPFEPas encore d'évaluation
- Cours HTMLDocument38 pagesCours HTMLWahib LahnitiPas encore d'évaluation
- CorrectionDocument2 pagesCorrectionderbali inesPas encore d'évaluation
- Correction TP 3Document3 pagesCorrection TP 3derbali inesPas encore d'évaluation
- Annexe A. Les Variables D'environnementDocument8 pagesAnnexe A. Les Variables D'environnementderbali inesPas encore d'évaluation
- Suite TP 2Document13 pagesSuite TP 2derbali inesPas encore d'évaluation
- Correctiontp 2Document4 pagesCorrectiontp 2derbali inesPas encore d'évaluation
- Explication Chap3Document2 pagesExplication Chap3derbali inesPas encore d'évaluation
- Nouveau Document Microsoft Office WordDocument2 pagesNouveau Document Microsoft Office Wordderbali inesPas encore d'évaluation
- Rapport 1Document54 pagesRapport 1derbali inesPas encore d'évaluation
- TP 2Document3 pagesTP 2derbali inesPas encore d'évaluation
- Correction TP 4Document3 pagesCorrection TP 4derbali inesPas encore d'évaluation