Académique Documents
Professionnel Documents
Culture Documents
HTML
Transféré par
medo war0 évaluation0% ont trouvé ce document utile (0 vote)
49 vues1 pagecours css
Titre original
html
Copyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentcours css
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
49 vues1 pageHTML
Transféré par
medo warcours css
Droits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 1
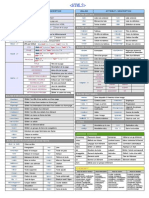
Annexe HTML5
Eléments de 1er niveau Eléments de section
<html> Représente la racine d'un document HTML. <header> Conteneur pour le contenu d’introduction ou un
<head> Conteneur de métadonnées placé entre la balise ensemble de liens de navigation.
<html> et la balise <body>. <nav> Définit un ensemble de liens de navigation.
<body> Définit le corps du document. <footer> Définit un pied de page pour un document ou une
section.
<section> Définit une section dans un document.
Eléments d’en-tête
<article> Spécifie un contenu indépendant et autonome.
<link> Définit la relation entre le document actuel et une
<aside> Définit un contenu en dehors du contenu principal.
ressource externe.
Souvent placé sous forme de barre latérale.
<meta> Définit les métadonnées du document.
<main> Définit le contenu principal d'un document.
<script> Intègre un script côté client (JavaScript).
<style> Définit les informations de style (CSS) pour un
document. Eléments de structuration de texte et média
<title> Définit le titre du document. <cite> Définit le titre d'une œuvre.
<p> Définit un paragraphe.
Boite <source> Spécifie plusieurs ressources multimédias pour les
<span> Regroupe des éléments dans un éléments multimédias.
bloc de contenu. <hn> Définit un titre de niveau n (de 1 à 6).
<div> Grouper plusieurs éléments Html <hr> Définit une rupture thématique sous forme de ligne
de type block. horizontale.
<iframe> Définit un cadre en ligne. <img> Intègre une image.
<figure> Spécifie un conteneur autonome qui peut contenir
Tableau divers éléments.
<figcaption> Définit une légende pour un élément <figure>.
<table> Définit un tableau.
<audio> Intégrer du contenu sonore dans un document.
<caption> Définit une légende de tableau.
<video> Intègre du contenu vidéo dans un document.
<tr> Définit une ligne dans un tableau.
<a> Définit un lien hypertexte via l’attribut href.
<th> Définit une cellule d'en-tête dans un tableau.
<br> Définit un retour à la ligne.
<td> Définit une cellule dans un tableau.
<address> Définit les coordonnées de l'auteur/propriétaire
d'un document ou d'un article.
Formulaire <mark> Définit le texte qui doit être marqué ou mis en
surbrillance.
<form> Crée un formulaire HTML. <details> Spécifie des détails supplémentaires que l’utilisateur
<fieldset> Regroupe des éléments liés dans un formulaire. peut ouvrir et fermer à la demande.
<legend> Définit une légende pour l'élément <fieldset>. <summary> Définit un en-tête visible pour l'élément <details>.
<label> Définit un libellé pour un élément graphique.
<input> Définit un champ de saisie de types : "button", "time", Listes
"checkbox", "date", "email", "image", "number",
<ul> Définit une liste à puces.
"password", "radio", "range", "reset", "submit", "tel",
"text", "url". <ol> Définit une liste ordonnée.
<textarea> Définit une zone de saisie de texte multilignes. <li> Définit un élément dans une liste.
<select> Définit une liste déroulante.
<datalist> Spécifie une liste d'options prédéfinies connectée à un Evènements
élément <input>.
onblur Se déclenche au moment où l'élément perd le
<option> Définit une option dans une liste de sélection.
focus.
onclick Se déclenche lors d’un clic sur l’élément.
Attributs globaux onfocus Se déclenche au moment où l'élément obtient le
class Spécifie un nom de classe pour un élément. focus.
hidden Renseigne la visibilité d'un élément. oninput Se déclenche dès que la valeur d'un élément a
changé.
id Spécifie un identifiant unique pour un élément HTML.
onload Se déclenche lorsque la page est complètement
lang Spécifie la langue du contenu de l'élément. chargée.
style Spécifie un style en ligne. onmouseover Se déclenche lorsque le pointeur de la souris
title Spécifie des informations supplémentaires sur un survole l’élément.
élément. onsubmit Se déclenche lorsqu'un formulaire est soumis.
Vous aimerez peut-être aussi
- Annexes PHP html5 Js css3Document5 pagesAnnexes PHP html5 Js css3Nabil KhaldiPas encore d'évaluation
- Annexe HTML 5Document1 pageAnnexe HTML 5benhmida louayPas encore d'évaluation
- Annexes 2024Document8 pagesAnnexes 2024bwajihPas encore d'évaluation
- Adopter SharePoint sans développer: Mon Digital WorkSpace avec SharePointD'EverandAdopter SharePoint sans développer: Mon Digital WorkSpace avec SharePointPas encore d'évaluation
- Balises HTML5Document4 pagesBalises HTML5samirPas encore d'évaluation
- Liste Complète Des Balises HTML5Document3 pagesListe Complète Des Balises HTML5BOURAS Ihabe - بوراس إيهاب100% (1)
- HTML Liste Des Attributs GlobauxDocument2 pagesHTML Liste Des Attributs GlobauxDenis GauthierPas encore d'évaluation
- La Liste Complète Des Balises HTML5Document4 pagesLa Liste Complète Des Balises HTML5Anonymous 1XnVQm100% (3)
- HTMLDocument6 pagesHTMLmelaire225Pas encore d'évaluation
- Aide - Memoire de Balise HTMLDocument7 pagesAide - Memoire de Balise HTMLClemso clem SampebgoPas encore d'évaluation
- Document Object Model DOMDocument19 pagesDocument Object Model DOMAbdelaali BakhouchePas encore d'évaluation
- Bonus Balises HTMLDocument6 pagesBonus Balises HTMLTest MALLEPas encore d'évaluation
- Chapitre 3: Javascript Et Dom: 1. Le Document Object Model: DomDocument12 pagesChapitre 3: Javascript Et Dom: 1. Le Document Object Model: DomMariem AjroudPas encore d'évaluation
- HTML (Ii)Document4 pagesHTML (Ii)Zakaria BenharrefPas encore d'évaluation
- Mag Memo Html5Document1 pageMag Memo Html5Zakaria HadraouiPas encore d'évaluation
- HTML5&CSS3 en Intégrale Version FinaleDocument143 pagesHTML5&CSS3 en Intégrale Version Finaleandrisoarakotoson11Pas encore d'évaluation
- Cours m1106 HTML 2Document52 pagesCours m1106 HTML 2nfc867Pas encore d'évaluation
- Programmation WebDocument13 pagesProgrammation WebMeveille ManfoPas encore d'évaluation
- Cours HTML Juillet 21 CopieDocument56 pagesCours HTML Juillet 21 CopieAbdel GansonrePas encore d'évaluation
- Séance 7 HTML Css JavascriptDocument67 pagesSéance 7 HTML Css JavascriptOumeima RACHDIPas encore d'évaluation
- 2 HTMLDocument95 pages2 HTMLMostafa Ben MousaPas encore d'évaluation
- Cours DOMDocument54 pagesCours DOMZi EdPas encore d'évaluation
- Résumé Informatique N°1 - HTMLDocument4 pagesRésumé Informatique N°1 - HTMLlaurenl1470Pas encore d'évaluation
- 2-HTML - Partie1Document53 pages2-HTML - Partie1nissrin.mahanPas encore d'évaluation
- Introduction Au HTMLDocument23 pagesIntroduction Au HTMLMed Aziz SaadaouiPas encore d'évaluation
- 5 - Manipuler JQUERYDocument11 pages5 - Manipuler JQUERYrox startPas encore d'évaluation
- LPOW SynthèseDocument13 pagesLPOW Synthèsefabou3036Pas encore d'évaluation
- Chapitre DOMDocument17 pagesChapitre DOMweloPas encore d'évaluation
- Liste de Balises HTMLDocument4 pagesListe de Balises HTMLAnonymous 1XnVQmPas encore d'évaluation
- Séquence 2: Web Statique: HTML5/CSS3Document17 pagesSéquence 2: Web Statique: HTML5/CSS3sissokoPas encore d'évaluation
- Détails Balises HTMLDocument11 pagesDétails Balises HTMLAkram MafamanePas encore d'évaluation
- HTML CheatsheetDocument2 pagesHTML Cheatsheetwojoyoc571Pas encore d'évaluation
- Memento Html5Document16 pagesMemento Html5NerminZehic0% (2)
- S1 Balises HTMLDocument9 pagesS1 Balises HTMLadioufPas encore d'évaluation
- Technologies Web-Javascript - Séance 2Document29 pagesTechnologies Web-Javascript - Séance 2Hajar FaresPas encore d'évaluation
- Mémento Mémo HTML 2019Document3 pagesMémento Mémo HTML 2019MobylePas encore d'évaluation
- Cours 2 initiation-HTMLDocument145 pagesCours 2 initiation-HTMLBlh OussamaPas encore d'évaluation
- CSS2 - Synthese FormationDocument13 pagesCSS2 - Synthese FormationagoplegraphistePas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- Chapitre ViDocument3 pagesChapitre ViMardoché nkondaniPas encore d'évaluation
- Cours 6 - JavaScript & DomDocument45 pagesCours 6 - JavaScript & Dombelkacem nabilaPas encore d'évaluation
- HTML XHTMLDocument40 pagesHTML XHTMLWafae BoudrarPas encore d'évaluation
- HTML5Document72 pagesHTML5Mohamed ElmasoudiPas encore d'évaluation
- Chapitre 1 IDocument8 pagesChapitre 1 IOumaima BennaniPas encore d'évaluation
- Balise SectionDocument3 pagesBalise SectionITLEARNING Cours7Pas encore d'évaluation
- Fiche N°1 Rappels HTML5Document2 pagesFiche N°1 Rappels HTML5Anonymous rQyZjgRMPas encore d'évaluation
- Chapitre 2 - Partie 1Document5 pagesChapitre 2 - Partie 1Houria ShaibiPas encore d'évaluation
- Annexe HTMLDocument8 pagesAnnexe HTMLYann Pollet100% (1)
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- Les Formulaires: Création D'un Formulaire HTMLDocument13 pagesLes Formulaires: Création D'un Formulaire HTMLkassimiPas encore d'évaluation
- FlexboxDocument36 pagesFlexboxsafe selmiPas encore d'évaluation
- Cours HTML - Css Itt1 - Alt2020Document34 pagesCours HTML - Css Itt1 - Alt2020simo kamto guy lionelPas encore d'évaluation
- Liste Complète Des Balises HTMLDocument4 pagesListe Complète Des Balises HTMLEmmanuel AmaniPas encore d'évaluation
- UntitledDocument4 pagesUntitledHajar MarrounPas encore d'évaluation
- Cours HTML Et CSSDocument3 pagesCours HTML Et CSScaleb ngomaPas encore d'évaluation
- Balises HTML Aperçu Des Principaux Tags HTML - IONOSDocument9 pagesBalises HTML Aperçu Des Principaux Tags HTML - IONOSMouhoub ChalgouPas encore d'évaluation
- BaliseDocument2 pagesBaliseRouaa RhoumaPas encore d'évaluation
- SerieDocument2 pagesSeriemedo warPas encore d'évaluation
- DevoirDocument5 pagesDevoirmedo warPas encore d'évaluation
- App 1 JsDocument1 pageApp 1 Jsmedo warPas encore d'évaluation
- Javascript: AnnexeDocument1 pageJavascript: Annexemedo warPas encore d'évaluation
- Crud Ajax JsonDocument22 pagesCrud Ajax Jsonkarim boussakriPas encore d'évaluation
- TP VoipDocument14 pagesTP Voipunfair deathPas encore d'évaluation
- Comment Modifier Les Autorisations de Fichiers Sur Windows 10Document3 pagesComment Modifier Les Autorisations de Fichiers Sur Windows 10Mireille4772Pas encore d'évaluation
- Docsity Exercices Sur La Programmation Imperative Langage C CorrectionDocument11 pagesDocsity Exercices Sur La Programmation Imperative Langage C CorrectionJihane MghPas encore d'évaluation
- Fiche API Match Via Soft SkillsDocument1 pageFiche API Match Via Soft SkillsjeromedeservignyPas encore d'évaluation
- Rapport - MIA PP1Document11 pagesRapport - MIA PP1Magis MakengoPas encore d'évaluation
- Informatique La Recursivite L Algorithme D Euclide Implementation en PythonDocument8 pagesInformatique La Recursivite L Algorithme D Euclide Implementation en PythonanisagrebiPas encore d'évaluation
- CatalystDocument48 pagesCatalystjoseph_fr100% (1)
- Remote TeaDocument25 pagesRemote TeaIchrak HbibPas encore d'évaluation
- Installation Goelan 55204Document2 pagesInstallation Goelan 55204fedoxPas encore d'évaluation
- Ordirepar VIDEOSDocument3 pagesOrdirepar VIDEOStitusPas encore d'évaluation
- Les 17 Ressources WordPress IndispensablesDocument9 pagesLes 17 Ressources WordPress Indispensableskola jean philippe aganhPas encore d'évaluation
- Activité D'apprentissage 4Document2 pagesActivité D'apprentissage 4hassan maalaissePas encore d'évaluation
- Polycope WordDocument56 pagesPolycope WordRoi du SilencePas encore d'évaluation
- Difently Not So Yeah No Yees GGDocument4 pagesDifently Not So Yeah No Yees GGahmed laghbissiPas encore d'évaluation
- Oo2 Catalogue Formations Certification V2 0921Document136 pagesOo2 Catalogue Formations Certification V2 0921dol SiluePas encore d'évaluation
- Rapport Stage LogistiqueDocument50 pagesRapport Stage LogistiqueBest BossPas encore d'évaluation
- Chapitre 4Document65 pagesChapitre 4Rabab RababPas encore d'évaluation
- Chapitre 3Document15 pagesChapitre 3mangaPas encore d'évaluation
- II2 OS Temps Réels 1Document16 pagesII2 OS Temps Réels 1Anthony JutonPas encore d'évaluation
- Contribution Au Développement D'un Outil D'automatisation de L'analyse Des Mesures Drive Test GSMDocument47 pagesContribution Au Développement D'un Outil D'automatisation de L'analyse Des Mesures Drive Test GSMLucien EponouPas encore d'évaluation
- Examen TP Master1 2019Document3 pagesExamen TP Master1 2019Lachgar KoukaPas encore d'évaluation
- Partie II Chap 2 - Support de Cours en C#Document12 pagesPartie II Chap 2 - Support de Cours en C#jacques likedPas encore d'évaluation
- Management Des ConnaissancesDocument0 pageManagement Des Connaissancesabjadi0% (1)
- Demande Douverture de Compte Titres PPDocument1 pageDemande Douverture de Compte Titres PPMohamed Ibrahim YattaraPas encore d'évaluation
- Chapitre 2 - Enregistrements Et FichiersDocument10 pagesChapitre 2 - Enregistrements Et FichiersskamelPas encore d'évaluation
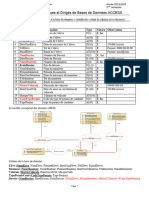
- Travaux Pratiques Et Dirigés de Bases de Données ACCESS2023Document4 pagesTravaux Pratiques Et Dirigés de Bases de Données ACCESS2023lupustech13Pas encore d'évaluation
- Apprentissage Automatique Semi - SuperviséDocument9 pagesApprentissage Automatique Semi - Supervisémichelone129925Pas encore d'évaluation
- Rattrapage 2018-2019 + SolutionDocument4 pagesRattrapage 2018-2019 + SolutionHettal AdelPas encore d'évaluation
- ELE 0717P1 - Electronique Industrielle V (Passerelle)Document64 pagesELE 0717P1 - Electronique Industrielle V (Passerelle)Mïna MaPas encore d'évaluation
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserD'EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserPas encore d'évaluation
- Comment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.D'EverandComment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.Pas encore d'évaluation
- Le trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsD'EverandLe trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsÉvaluation : 3.5 sur 5 étoiles3.5/5 (19)
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationD'EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationPas encore d'évaluation
- Technologie automobile: Les Grands Articles d'UniversalisD'EverandTechnologie automobile: Les Grands Articles d'UniversalisPas encore d'évaluation
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)D'EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Évaluation : 4 sur 5 étoiles4/5 (2)
- Dark Python : Apprenez à créer vos outils de hacking.D'EverandDark Python : Apprenez à créer vos outils de hacking.Évaluation : 3 sur 5 étoiles3/5 (1)
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationD'EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationPas encore d'évaluation
- Hacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandHacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 4.5 sur 5 étoiles4.5/5 (4)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.D'EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Pas encore d'évaluation
- Le Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsD'EverandLe Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsÉvaluation : 4 sur 5 étoiles4/5 (2)
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésD'EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Piraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéD'EverandPiraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéPas encore d'évaluation
- La communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseD'EverandLa communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseÉvaluation : 5 sur 5 étoiles5/5 (1)
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.D'EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Évaluation : 3.5 sur 5 étoiles3.5/5 (6)
- NFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueD'EverandNFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueÉvaluation : 5 sur 5 étoiles5/5 (5)
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxD'EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxÉvaluation : 1 sur 5 étoiles1/5 (1)
- Le trading des bandes de bollinger facile à apprendre: Comment apprendre à utiliser les bandes de bollinger pour faire du commerce en ligne avec succèsD'EverandLe trading des bandes de bollinger facile à apprendre: Comment apprendre à utiliser les bandes de bollinger pour faire du commerce en ligne avec succèsÉvaluation : 5 sur 5 étoiles5/5 (1)
- Conception & Modélisation CAO: Le guide ultime du débutantD'EverandConception & Modélisation CAO: Le guide ultime du débutantPas encore d'évaluation
- WiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxD'EverandWiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxÉvaluation : 3 sur 5 étoiles3/5 (1)
- Explication De La Technologie Blockchain: Guide Ultime Du Débutant Au Sujet Du Portefeuille Blockchain, Mines, Bitcoin, Ripple, EthereumD'EverandExplication De La Technologie Blockchain: Guide Ultime Du Débutant Au Sujet Du Portefeuille Blockchain, Mines, Bitcoin, Ripple, EthereumPas encore d'évaluation
- Hacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersD'EverandHacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersPas encore d'évaluation
- La psychologie du travail facile à apprendre: Le guide d'introduction à l'utilisation des connaissances psychologiques dans le domaine du travail et des organisationsD'EverandLa psychologie du travail facile à apprendre: Le guide d'introduction à l'utilisation des connaissances psychologiques dans le domaine du travail et des organisationsPas encore d'évaluation
- Python pour les hackers : Le guide des script kiddies : apprenez à créer vos propres outils de hackingD'EverandPython pour les hackers : Le guide des script kiddies : apprenez à créer vos propres outils de hackingÉvaluation : 5 sur 5 étoiles5/5 (1)
- Création d'une start-up à succès de A à Z: Réussir votre Start-up 2.0 Web et MobileD'EverandCréation d'une start-up à succès de A à Z: Réussir votre Start-up 2.0 Web et MobileÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Créer Son Propre Site Internet Et Son Blog GratuitementD'EverandCréer Son Propre Site Internet Et Son Blog GratuitementÉvaluation : 5 sur 5 étoiles5/5 (1)
- Gestion de projet : outils pour la vie quotidienneD'EverandGestion de projet : outils pour la vie quotidienneÉvaluation : 5 sur 5 étoiles5/5 (2)
- Forex Trading facile à apprendre: Le guide d'introduction au marché des changes et aux stratégies de négociation les plus efficaces dans l'industrie des devises.D'EverandForex Trading facile à apprendre: Le guide d'introduction au marché des changes et aux stratégies de négociation les plus efficaces dans l'industrie des devises.Évaluation : 4 sur 5 étoiles4/5 (1)