Académique Documents
Professionnel Documents
Culture Documents
HTML
HTML
Transféré par
Yahya KylaTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
HTML
HTML
Transféré par
Yahya KylaDroits d'auteur :
Formats disponibles
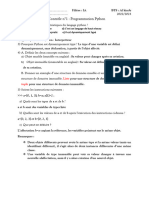
1.Quelle est la différence entre le Web et Internet ?
Internet est un réseau mondial interconnecté qui
permet aux ordinateurs et autres appareils de communiquer entre eux. Le Web est un système
d'information basé sur Internet.
2. Qu’est ce que le W3C ?st une organisation internationale qui développe des normes et des protocoles
pour le Web
3. Que signifie HTML et à quoi le fichier HTML d’une page WEB est-il réservé ?(HyperText Markup
Language) est le langage de balisage utilisé pour structurer le contenu d'une page Web.est réservé au
contenu de cette page.
4. On dispose d’une photo nommée image.jpg. Quelle instruction faut-il ajouter dans le fichier
HTML pour l’afficher ?<img src="image.jpg" alt="Description de l'image">
5. Que faut-il rajouter entre les balises <head>…<head> pour que les caractères accentués
apparaissent correctement ?<head> N9Z STR <meta charset="UTF-8"> N9Z </head>
7. Que signifie CSS et à quoi le fichier CSS d’une page WEB est-il réservé ?CSS signifie Cascading Style
Sheets. EST UN langage de feuille de style utilisé pour décrire la présentation et la mise en forme d'un
document HTML ou XML. Le fichier CSS d'une page web est réservé à la définition des styles et des mises
en page de cette page web.
8. On dispose d’un fichier CSS appelé index.css que l’on souhaiterait lier à une page HTML appelée
devoir.html. Quelle instruction faut-il rajouter entre les balises <head>….<head> ?<link
rel="stylesheet" type="text/css" href="index.css">
"Qu'est-ce qu'une balise HTML et comment est-elle utilisée?" une balise HTML est une instruction
utilisée pour marquer le contenu d'un document en indiquant son type . Les balises sont utilisées pour
structurer et organiser le contenu d'une page web
La différence entre HTML et CSS est que HTML est utilisé pour structurer et organiser le contenu d'une
page web, tandis que CSS est utilisé pour mettre en forme ce contenu.
Pour utiliser une feuille de style en cascade (CSS) pour mettre en forme un document HTML, vous
devez d'abord créer un fichier CSS séparé, puis lier ce fichier à votre document HTML en utilisant la
balise "link" dans la section "head" de votre document HTML. Vous pouvez ensuite utiliser des
sélecteurs CSS pour sélectionner les éléments HTML que vous souhaitez mettre en forme, et utiliser des
propriétés CSS pour définir comment ces éléments doivent être présentés.
Un sélecteur CSS est utilisé pour sélectionner les éléments HTML sur lesquels vous souhaitez appliquer
des règles de mise en forme.
Pour utiliser la propriété "display" en CSS pour contrôler l'affichage des éléments HTML, vous devez
d'abord sélectionner l'élément HTML en question en utilisant un sélecteur approprié
Vous aimerez peut-être aussi
- Cahier de Charge PfeDocument3 pagesCahier de Charge PfeYahya KylaPas encore d'évaluation
- Compte Rendu TP4Document4 pagesCompte Rendu TP4Yahya KylaPas encore d'évaluation
- Corr ControleDocument3 pagesCorr ControleYahya KylaPas encore d'évaluation
- EXERCICESDocument2 pagesEXERCICESYahya KylaPas encore d'évaluation
- 03 CssDocument86 pages03 CssYahya KylaPas encore d'évaluation
- Contrôle SEDocument2 pagesContrôle SEYahya KylaPas encore d'évaluation
- Intro WebDocument21 pagesIntro WebYahya KylaPas encore d'évaluation
- Exam IA Premier Semestre AlgorithmiqueDocument2 pagesExam IA Premier Semestre AlgorithmiqueYahya KylaPas encore d'évaluation
- Contrôle N°2: Développement Web: Filière: DIA BTS: Al Kindy 2022/2023Document2 pagesContrôle N°2: Développement Web: Filière: DIA BTS: Al Kindy 2022/2023Yahya KylaPas encore d'évaluation
- Eeje P1Document2 pagesEeje P1Yahya KylaPas encore d'évaluation
- La Fonction FinancièreDocument3 pagesLa Fonction FinancièreYahya KylaPas encore d'évaluation